How to Use Gravity Forms with WordPress Version 5.4 (Adderley)
If you’re a Gravity Forms user and have lately upgraded to WordPress 5.4, you’ll have seen that the “Add Form” button is no longer available within the editor. This is because WordPress 5.4 features a new editor known as “Gutenberg.” Whereas it promises so as to add substantial new content creation options, it is going to take a while for it to mature and for customers to get used to it.
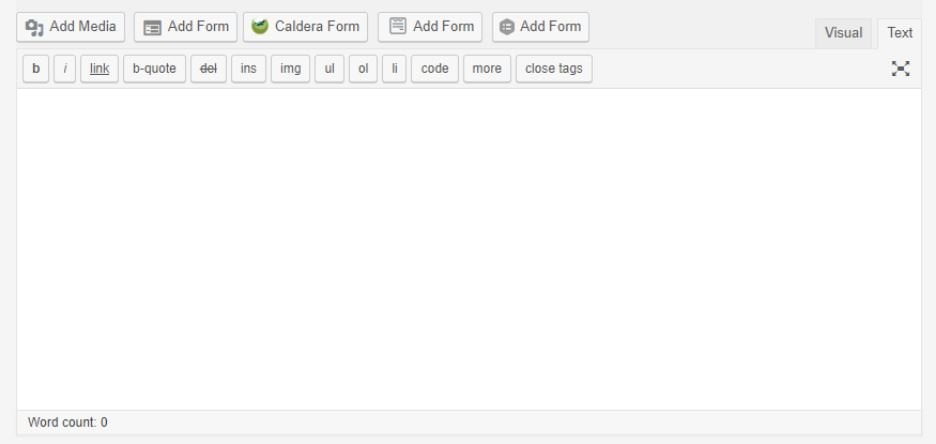
So, when you have been used to seeing this editor (known as the ‘Classic Editor’):

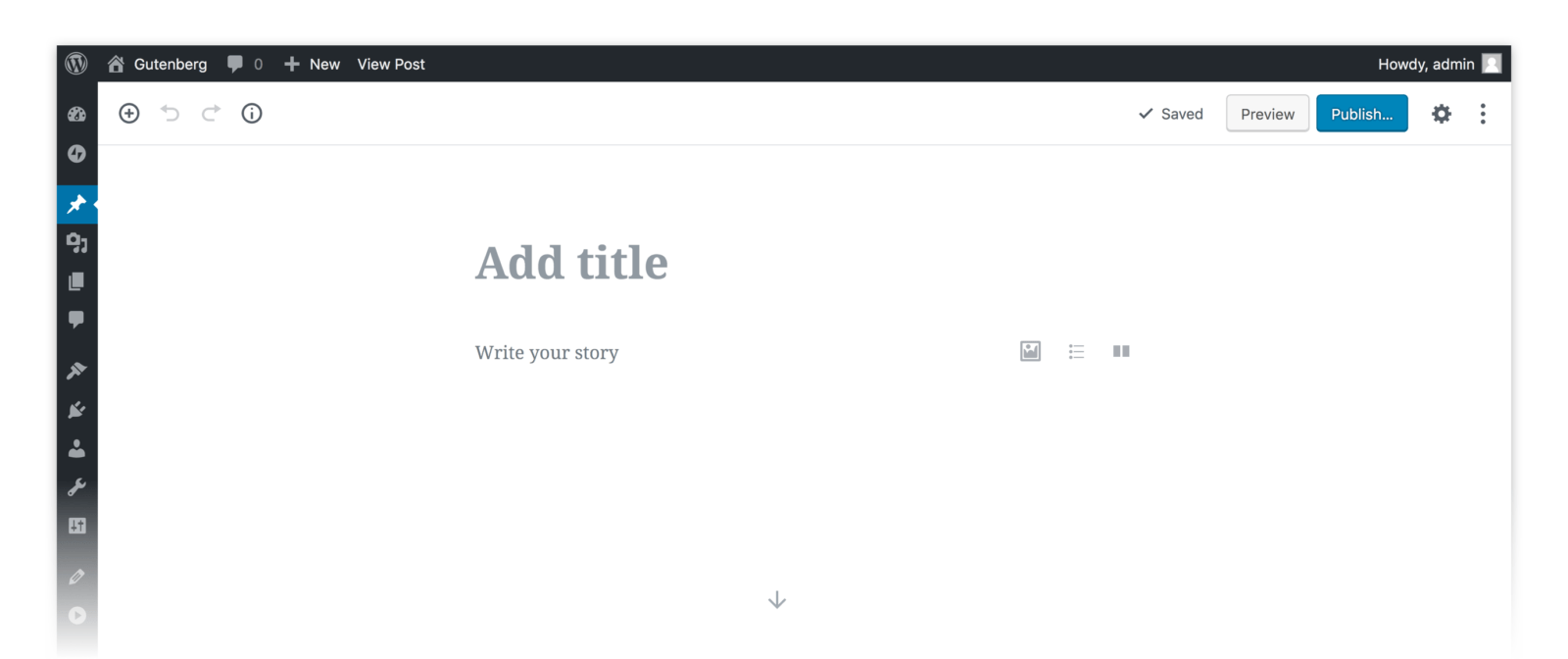
Now, you may even see one thing much like this editor:

This simply means you’ve gotten WordPress up to date to version 5.4 or greater (additionally known as the Gutenberg Block Editor).
USING GRAVITY FORMS WITH WORDPRESS 5.4 (GUTENBERG EDITOR)
If you wish to proceed using Gravity Varieties, there are three choices to take action:
Choice 1 – Gravity Forms through Traditional Editor plugin
Choice 2 – Gravity Forms through shortcode
Choice 3 – Gravity Forms through widget (Themify)
Discuss with the following sections for detailed explanations of each each possibility.
1- Using Gravity Forms through WordPress Classic Editor Plugin
Let’s check out option one.
Step 1:
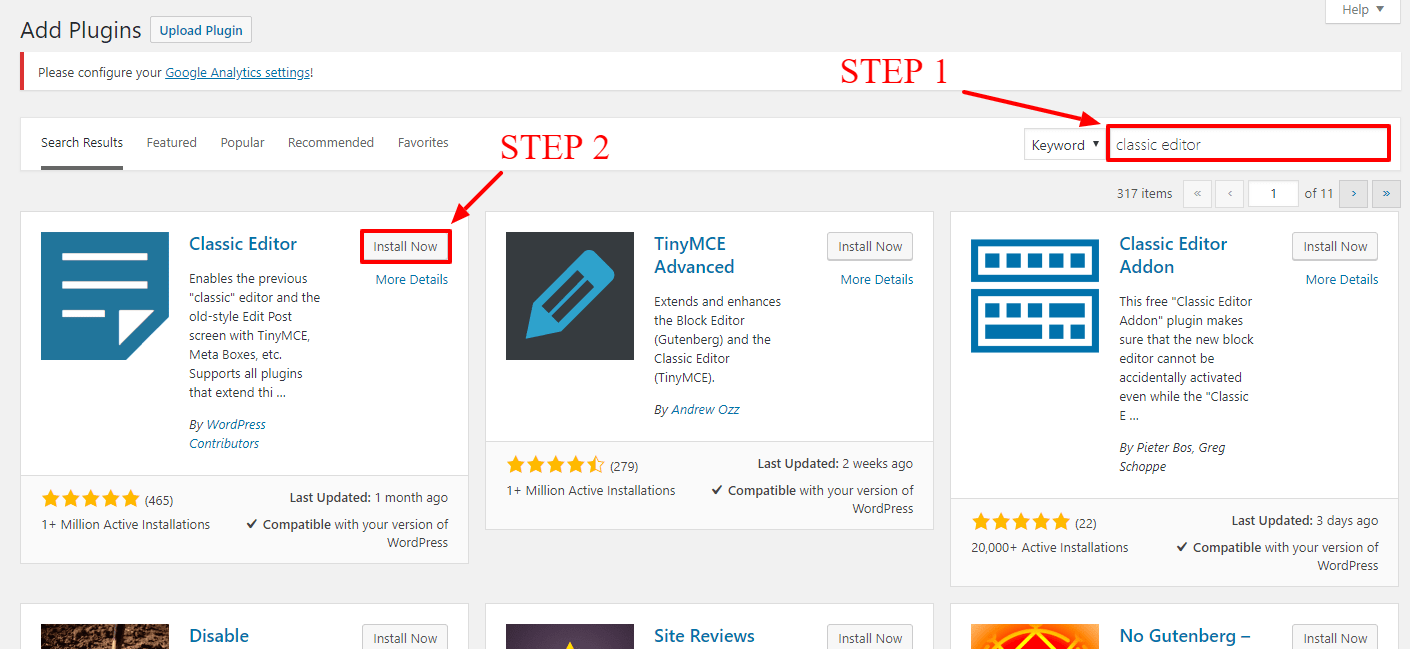
Go to your ‘Add New’ plugins web page and sort “Traditional Editor” into the search bar.
Step 2:
When you find the ‘Traditional Editor’ plugin, click on “Set up Now”
Step 3:
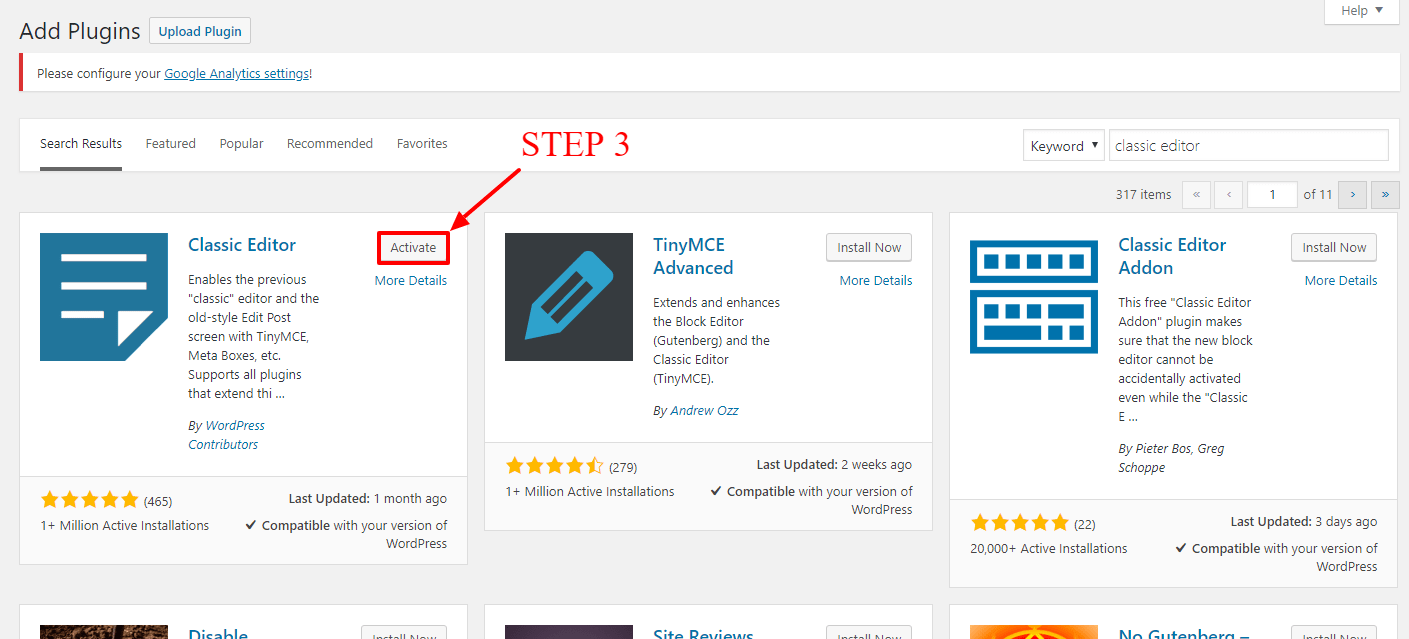
After that, click on “Activate” to make sure your plugin is utilized.


Step 4:
At this level, if you edit any web page in your WordPress backend, you will note the traditional editor with the Gravity Varieties button out there. You should use the Gravity Varieties button so as to add and configure your Gravity Varieties.
2- Adding a Gravity Forms Shortcode to Gutenberg Block Editor
The second means so as to add your Gravity Forms is through shortcode, which consists of some easy steps.
NOTE: This part assumes you’ve already created a Gravity Kind with an available shortcode to embed in your web page. Copy your shortcode right here, or paste it onto a brief notepad file.
Step 1:
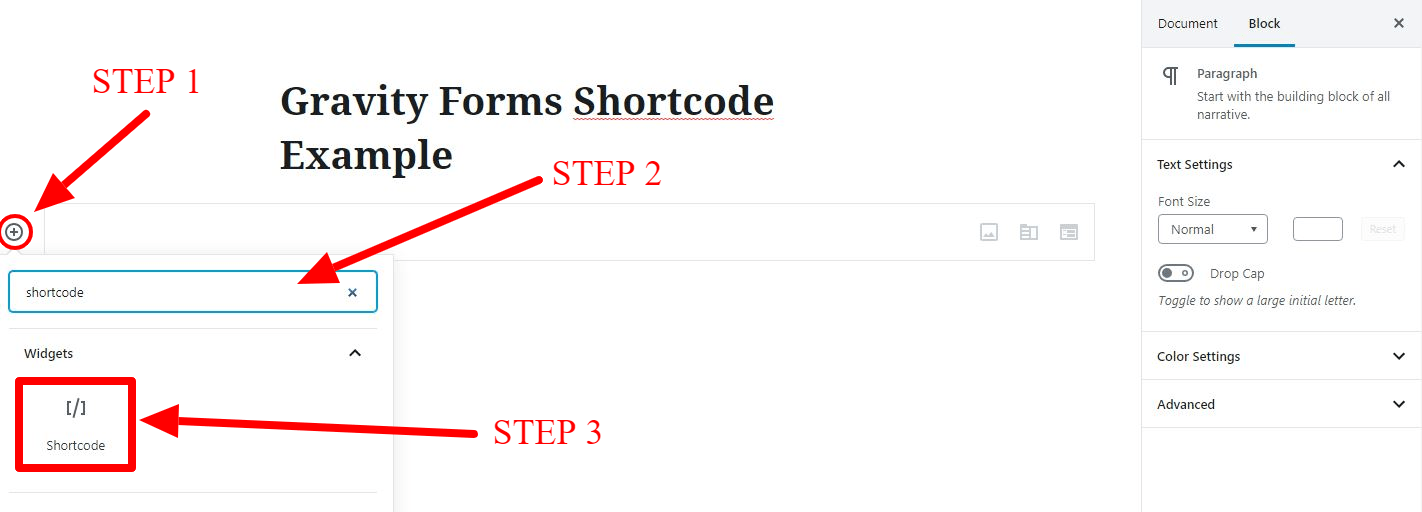
Go to the web page you want to embed a Gravity Kind on and click on the “+” signal.
Step 2:
As soon as the Gutenberg block selector pops up, sort ‘shortcode’ into the search field.
Step 3:
As soon as the ‘Shortcode’ widget shows, click on on it to insert.

Step 4:
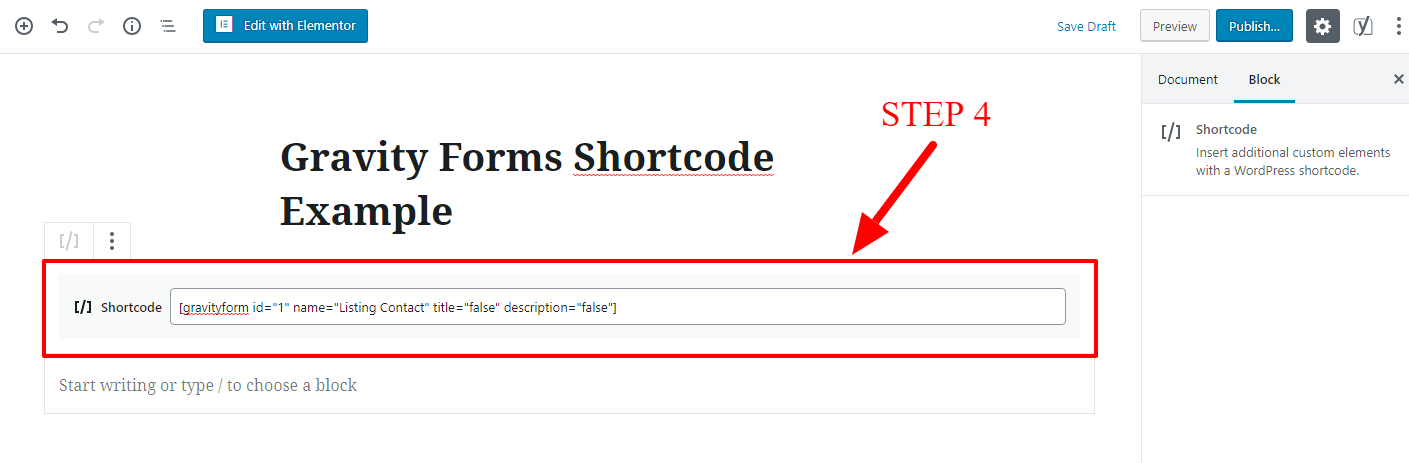
When you see the ‘Shortcode’ block inserted, click on into it and paste your Gravity Forms shortcode (first, copy it out of your notepad file if needed)

Step 5:
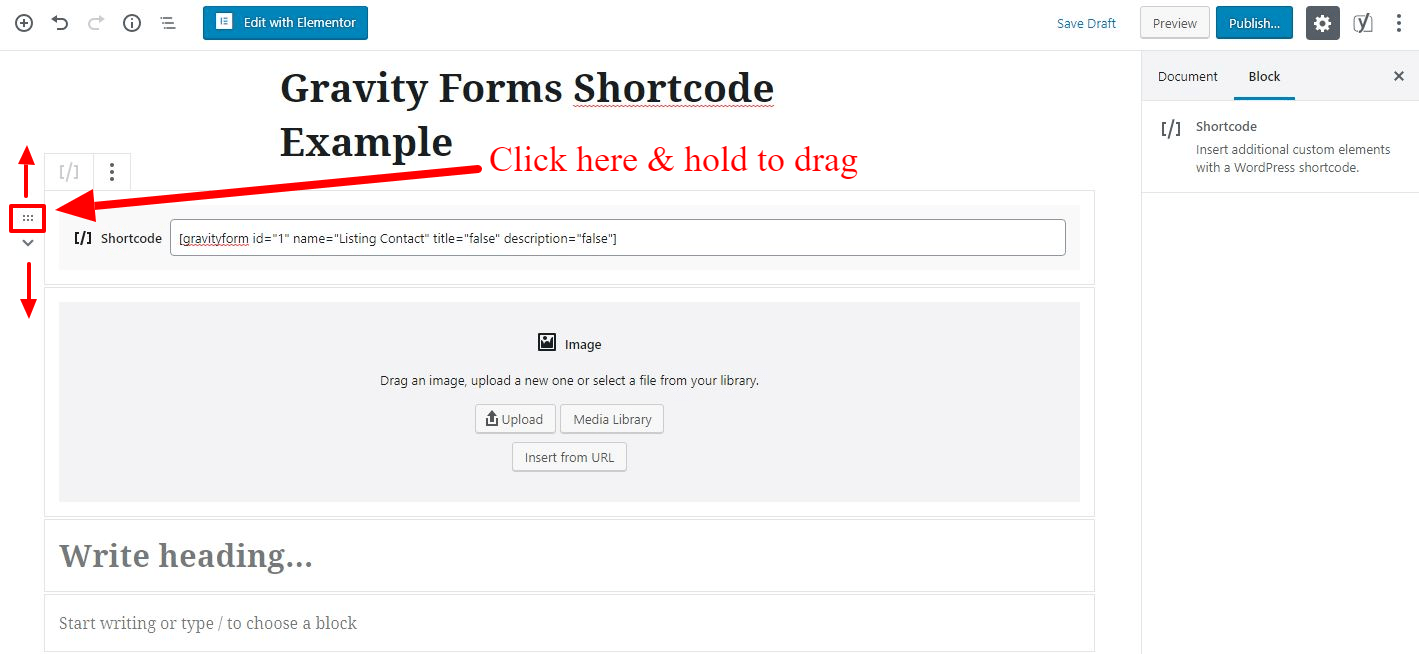
To get the form the place you want it, click on on the Shortcode’s left higher nook, and maintain to tug up-and-down as wanted.

Step 6:
Next, hit ‘Save’ or ‘Publish’ and also you’re completed.
3- Using The Gravity Forms Widget with WordPress 5.4
The third way to insert a Gravity type in your WordPress web page is to keep the Gutenberg Editor and easily use a Gravity Varieties Widget with Themify.
NOTE: This part assumes you’ve gotten the Themify plugin installed to your WordPress web site.
Step 1:
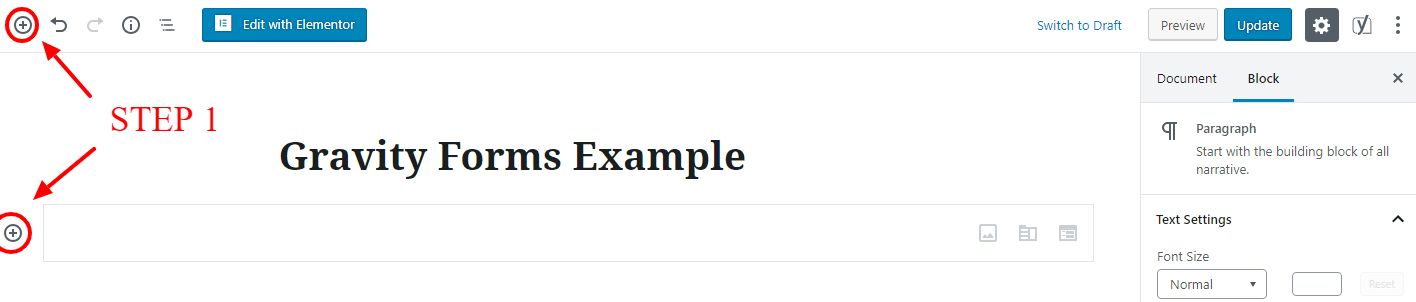
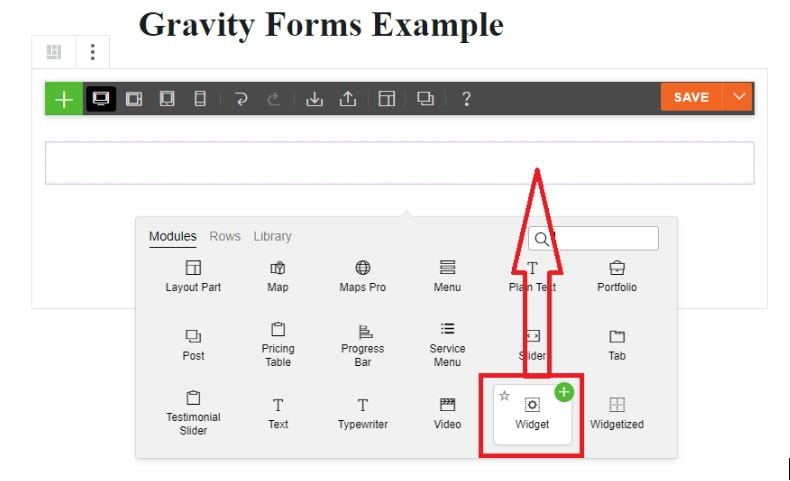
Go to the web page you wish to embed a form on and click on the + signal.

Step 2:
Then, drag the Widget icon into the block under the editor.

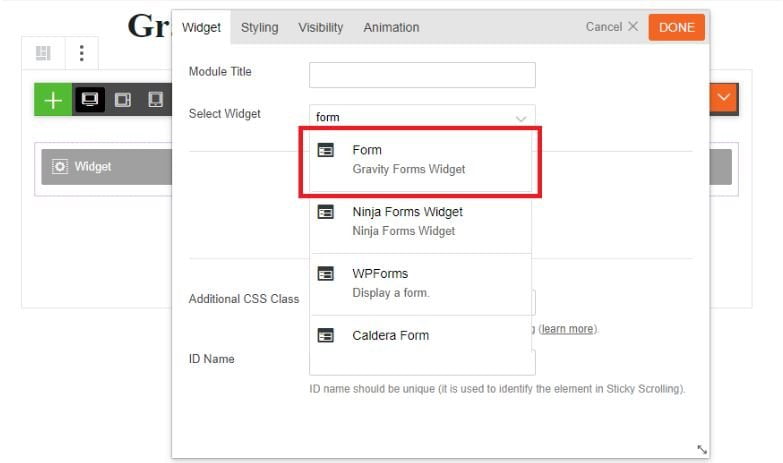
Step 3:
Next, seek for “Kind,” and choose the Gravity Kind Widget.

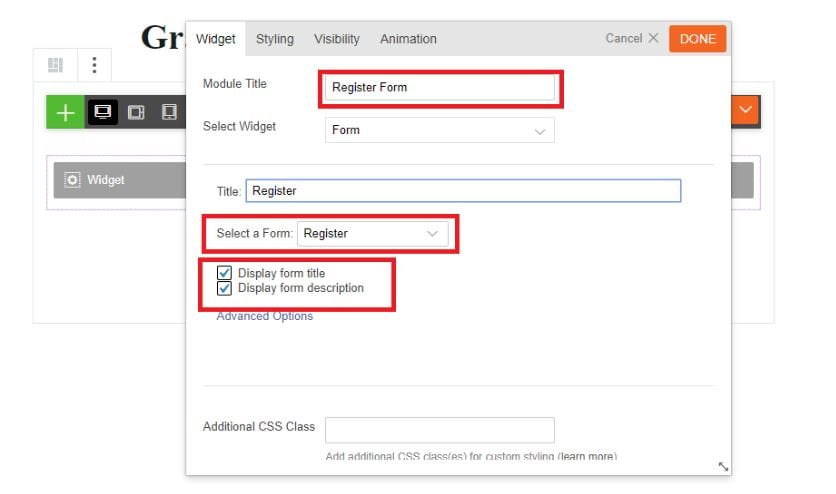
Step 4:
After that, select a name and the shape you want to embed, and whether or not you need the title and outline to indicate.

Step 5:
Next, press “Done” after which “Save”, and you might be all carried out!
You can also read the best app for online earning
You can also learn about the importance of social media here




Love your post. It’s really amazing & helpful too.
Keep sharing
keep exploring
Thanks keep reading and sharing
Thanks for spreading this knowledge to us.
You’re very welcome! I’m delighted to hear that you found the blog helpful and that it answered all of your questions. If you ever have more inquiries or need further assistance in the future, don’t hesitate to reach out. Happy to help anytime!