A header and footer space can be found on a regular web page of your WordPress website. These two parts are crucial because they keep track of important information about your website. Most visitors to a website will typically see the header first before moving on to the rest of the site, and they may form opinions about the site based on their perception of the header.
The header and footer parts, of course, demand special attention when developing your websites. As a result, anytime you engage a WordPress developer, make sure they understand the importance of having larger header and footer sections.
If you wish to take the easy route, many WordPress plugins modify the header and footer. If you’d relatively not set up one more plugin, learn on…

WordPress utilizes a simple templating structure where header text resides within the header.php file, while footer content is stored in footer.php. These files primarily consist of HTML with occasional PHP code (template tags) for dynamic metadata display.
The header comprises a meta-header section for SEO meta-data tags and a branding section for company or website details like title, logo, and tagline. Additionally, it includes links to the theme’s stylesheets.
In contrast, the footer is divided into two parts: an upper section housing essential website information such as sitemap, social buttons, and legal disclaimers, and a lower section containing copyright details and the current date. Alternatively, the footer can be structured into multiple columns for enhanced organization.
Edit WordPress Header Code
To edit the header, you don’t need to touch any code in the header.php file for the most part. The majority of themes come with simple admin panels for tweaking headers, footers, and other parts of a web page. However, if you want a more customized look than your theme offers, you’ll have to get your hands dirty and go into the header code and the CSS code in the stylesheet.
I’ll show you how to add a personalized logo to the TwentyThirteen theme’s header in this quick tutorial. Setting up a child theme for the TwentyThirteen theme is the first step:

Copy and paste your theme’s header.php file into your child theme’s folder. This is what you’ll be editing relatively than the principle copy. However, you’ll not really be doing any editing right here. All modifications shall be executed within the stylesheet. Now for those who analyze the header.php file, you’ll discover that the location title is contained within the h1 tag and displayed by the blog_info () template tag.

We’ll use an easy CSS trick to cover the location title textual content and, as a substitute, display an emblem. Open the fashion.css file within the child theme folder and
paste this code there:  Change width and peak to match the scale of your emblem. And that’s it. You’ve simply inserted an emblem into the header of the TwentyThirteen theme:
Change width and peak to match the scale of your emblem. And that’s it. You’ve simply inserted an emblem into the header of the TwentyThirteen theme:


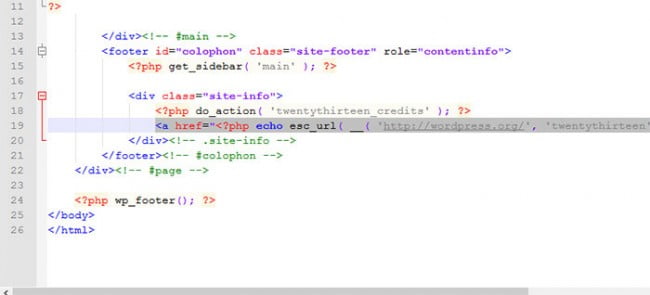
Editing the footer requires modifying the footer.php file or making fashion modifications in fashion.css or each. So on this transient tutorial, we will take away the “Powered by WordPress” sentence within the backside of the footer and change it with customized copyright data and the date. You can even use these amazing plugins that’ll enable you to tweak the header and footer of your WordPress theme. Copy the footer.php file in the principal theme folder and paste it into your child theme’s folder. Open it in a code editor. Remove the road that begins with anchor tag a (line 19):
 This is a hyperlink that takes you to the WordPress.org website when clicked on. You should now have your website title displayed together with the yr and copyright:
This is a hyperlink that takes you to the WordPress.org website when clicked on. You should now have your website title displayed together with the yr and copyright: 
This is the way you edit the header and footer of a WordPress theme. Remember, all edits should be executed on child theme files; in any other case, you’ll lose all modifications if the principle theme is up to date. If you only wish to make format modifications, edit the fashion.css file and go away with the template files. Changes only affect the theme whose files you’re editing. If you select one other theme, you’ll edit the respective header and footer template files. Do you edit your theme files immediately, or do you utilize the theme’s admin panel? Which technique is extra highly effective for you and why?
How to edit Header in WordPress – 3 Easy Methods
Without a doubt, the header is one of the most important parts of any website. It’s at the top of the page and appears on practically every page of your website, so you should personalize it and make good use of it. Several of our clients were unsure about this, so here’s a step-by-step guide on altering the header in WordPress. For producing anything you need, self-hosted WordPress is the best and most secure Content Management System (CMS) on the market. All you need to do to start a website is signing up for hosting, installing WordPress, and writing content. It’s that simple. However, if you want to take full advantage of WordPress’s capabilities, you need to customize it. Changing the website header is one of the most basic and important adjustments that everyone wants. In this article, we’ll show you how to alter the header in WordPress without having to hire a freelancer.
What’s the WordPress header?
In WordPress, the header is the factor on the top of the web web page. This factor seems on each page of the location and normally incorporates an emblem, a menu to enter a completely different location, a search bar, and call information. In eCommerce shops, it’s additionally widespread to see the cart and the products you’ve added to it. For instance, at QuadLayers, the header is the top bar you simply see on each web page. 
Why edit the header in WordPress?
Without a doubt, the header is one of the most important parts of any website. It’s at the top of the page and appears on practically every page of your website, so you should personalize it and make good use of it. Several of our clients were unsure about this, so here’s a step-by-step guide on altering the header in WordPress.
For producing anything you need, self-hosted WordPress is the best and most secure Content Management System (CMS) on the market. All you need to do to start a website is signing up for hosting, installing WordPress, and writing content. It’s that simple. However, if you want to take full advantage of WordPress’s capabilities, you need to customize it. Changing the website header is one of the most basic and important adjustments that everyone wants. In this article, we’ll show you how to alter the header in WordPress without having to hire a freelancer.
How to edit the header in WordPress – 3 Methods
There are several methods to edit the header in WordPress. Here, we’ve outlined 3 beginner-friendly methods that you could observe:
- Using a plugin
- Editing the theme’s header.php file
- With an FTP consumer
Let’s have a more in-depth take a look at every one of them.
1) Customize the Header utilizing a plugin
If you favor WordPress plugins over coding and modifying the core files, that is the best choice. There’s a free plugin obtainable in the WordPress plugins repository referred to as “Insert Headers and Footers. “ This easy tool doesn’t want any extra complicated configurations. So, let’s see step-by-step how one can edit the header utilizing Insert Headers and Footers plugin.
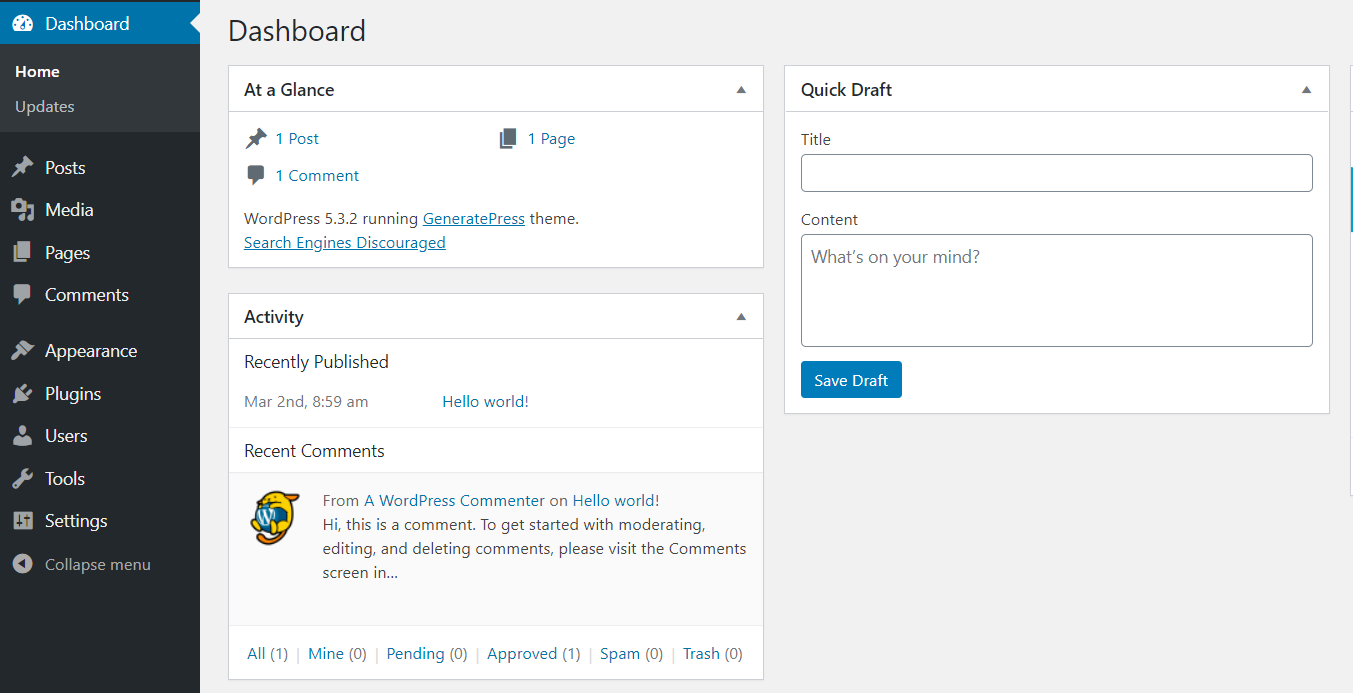
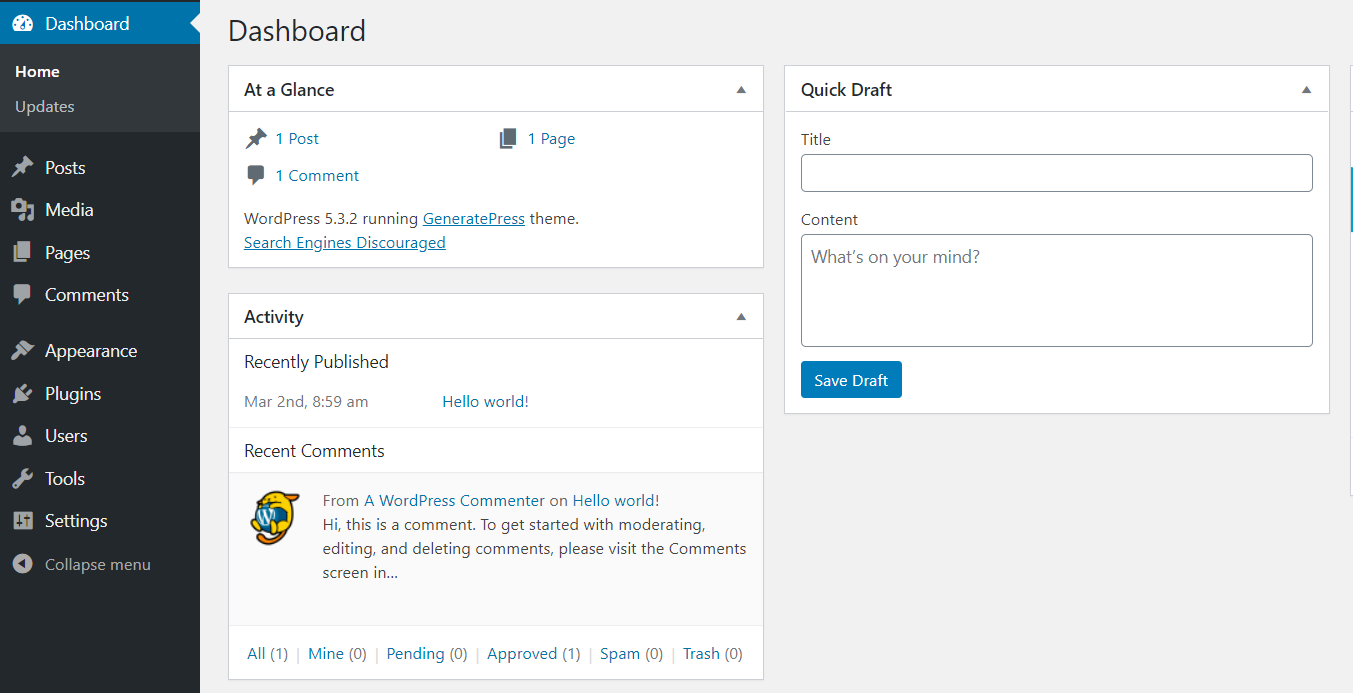
- First, log in to your WordPress backend.
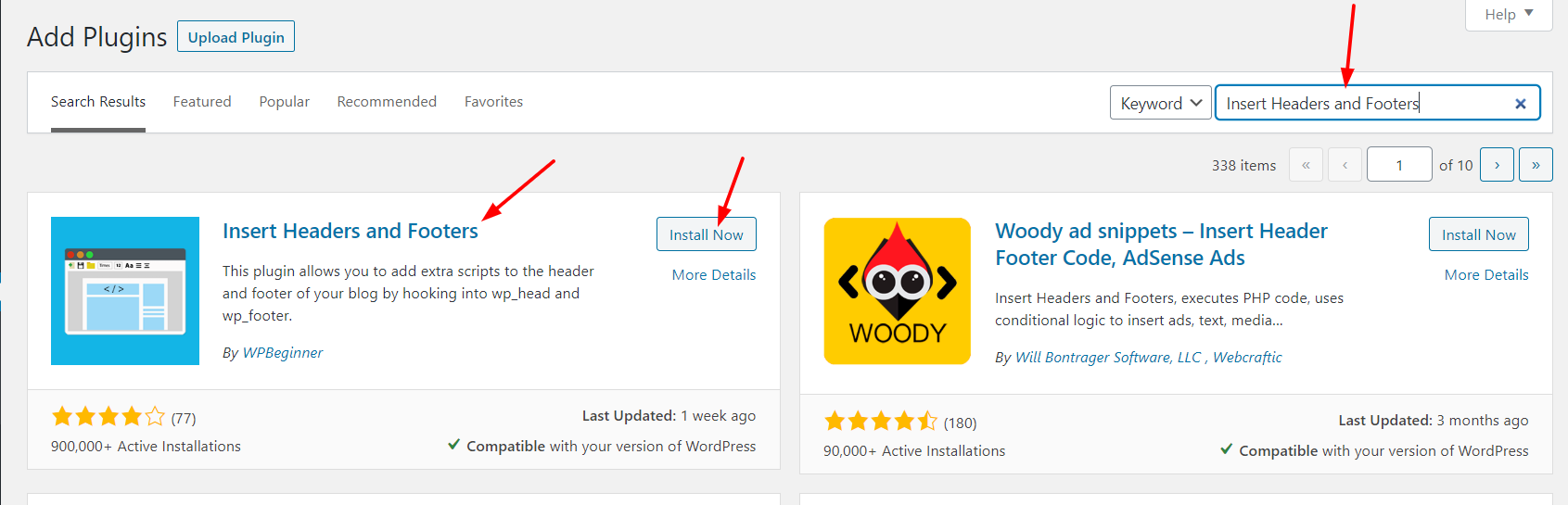
 Go to Plugins > Add New. From there, you may set up new WordPress plugins by looking out the repository or by importing the plugin files. In the search bar, type Insert Headers and Footers.
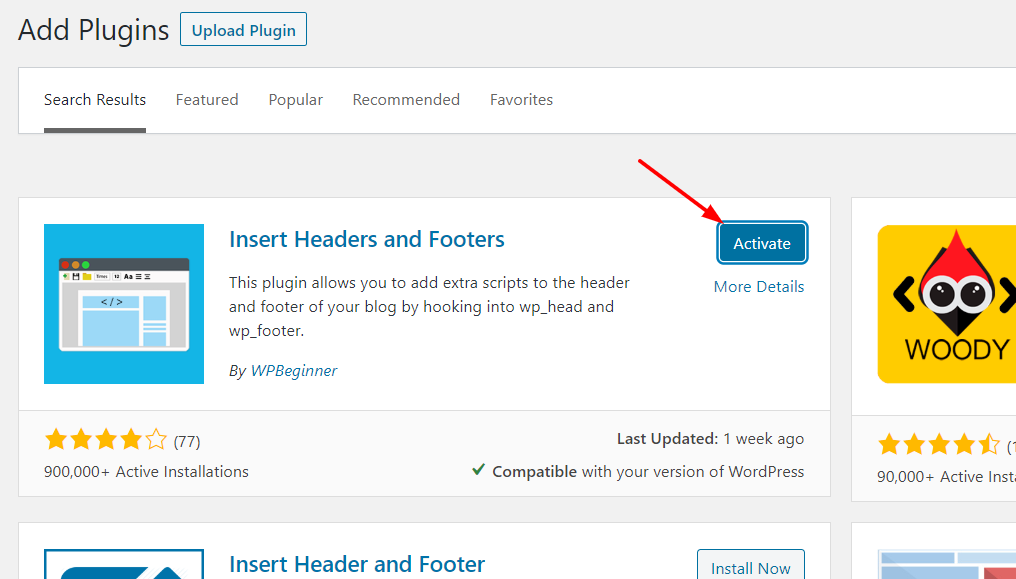
Go to Plugins > Add New. From there, you may set up new WordPress plugins by looking out the repository or by importing the plugin files. In the search bar, type Insert Headers and Footers.  3. Select the right choice and set it up. Then, activate it.
3. Select the right choice and set it up. Then, activate it. 
4. Now, we’re able to configure it. Under the Settings part, you’ll see the Insert Headers and Footers Settings as proven below.
 There, you’ll see that you could edit three sections:
There, you’ll see that you could edit three sections:
- Header
- Body
- Footer
If you add a code within the header part, it will likely be seen earlier than the </head> tag. A similar goes for the physique and the footer. Codes will seem earlier than the </physique> and </footer> tags respectively. In this case, you might be editing the header, so search for the </head> tag. 5. In Scripts within the Header part, add the code you wish to go under the top tag.
 6. Once you have added the code, don’t neglect to save many modifications by clicking Save.
6. Once you have added the code, don’t neglect to save many modifications by clicking Save.

7. That’s it! The code shall be added to your header. All in all, utilizing Insert Headers and Footers is tremendously easy, so it’s a superb choice for individuals who wish to edit their WordPress header without any problem or coding.
2) Change the theme’s Header.php file
If you wish to have extra control over your header and have some primary coding expertise, there are different choices. If you’re not a fan of utilizing too many plugins to keep away from slowing down your website, otherwise, you merely don’t wish to use the Insert Headers and Footers plugin, don’t fear. Here we’ll present how one can edit your WordPress header with a little bit of coding step-by-step. To do that, you’ll want to switch the theme’s core files. So, earlier than you begin, we suggest you create a child theme. You can create one manually or using a child theme plugin. Once you’ve created the child theme, let’s see how to modify the header file utilizing the WordPress admin dashboard.
- First, log in to the admin part.
 2. Under the Appearance part, you’ll see the Theme Editor.
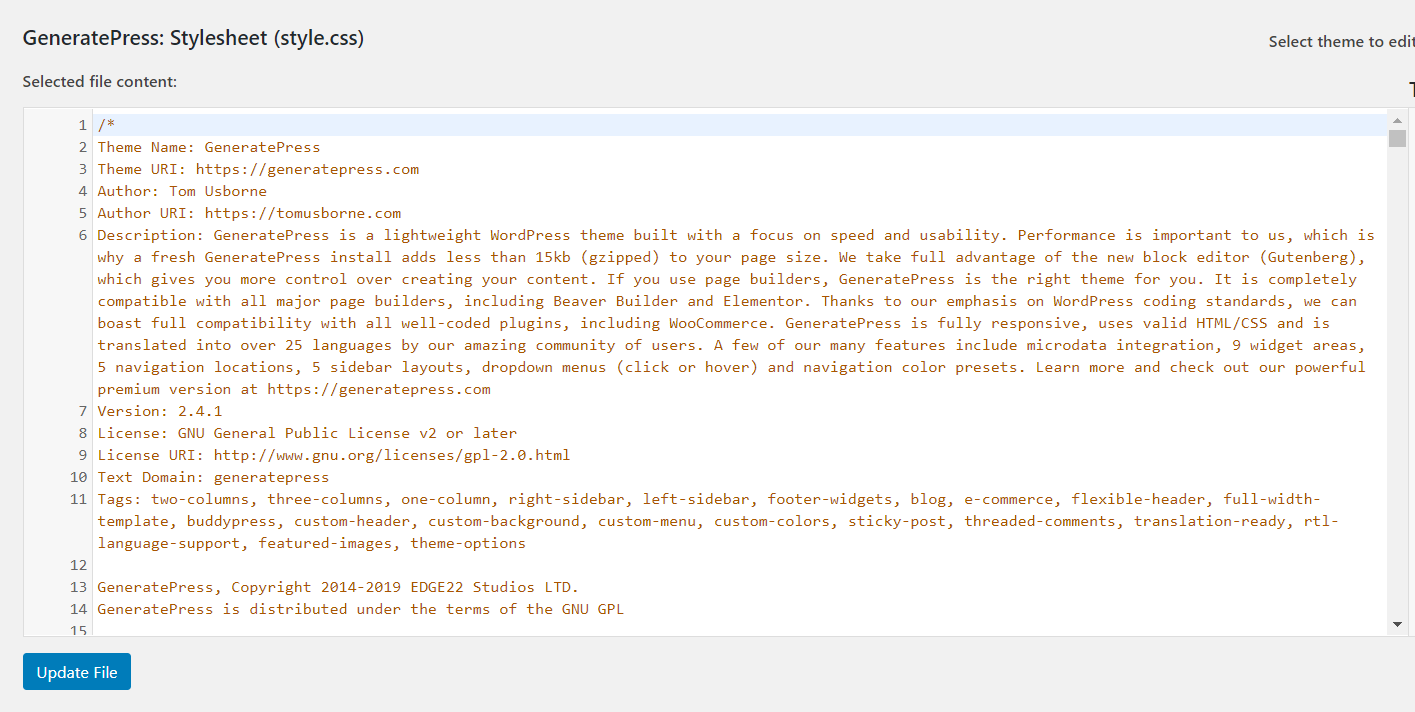
2. Under the Appearance part, you’ll see the Theme Editor.  3. Here you may make modifications to the theme’s core files. By default, the editor will pull the present theme’s fashion.css file to edit, and it’ll look one thing like this.
3. Here you may make modifications to the theme’s core files. By default, the editor will pull the present theme’s fashion.css file to edit, and it’ll look one thing like this.  4. You will notice all of the files and folders obtainable in your present theme’s listing on the correct side.
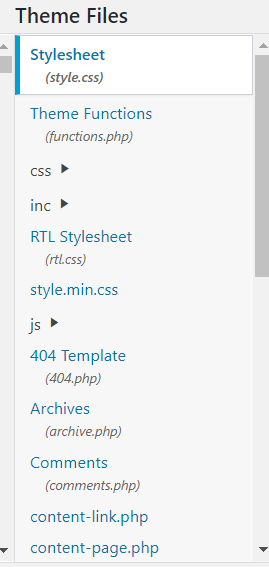
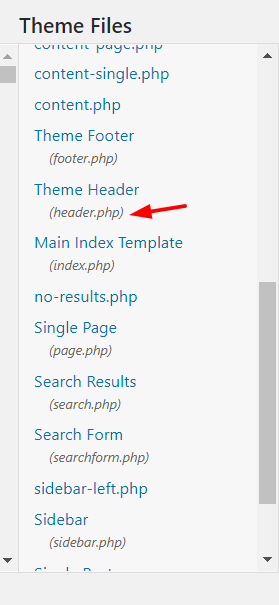
4. You will notice all of the files and folders obtainable in your present theme’s listing on the correct side.  5. Scroll down the list till you discover the header.php (under the Theme Header).
5. Scroll down the list till you discover the header.php (under the Theme Header). 
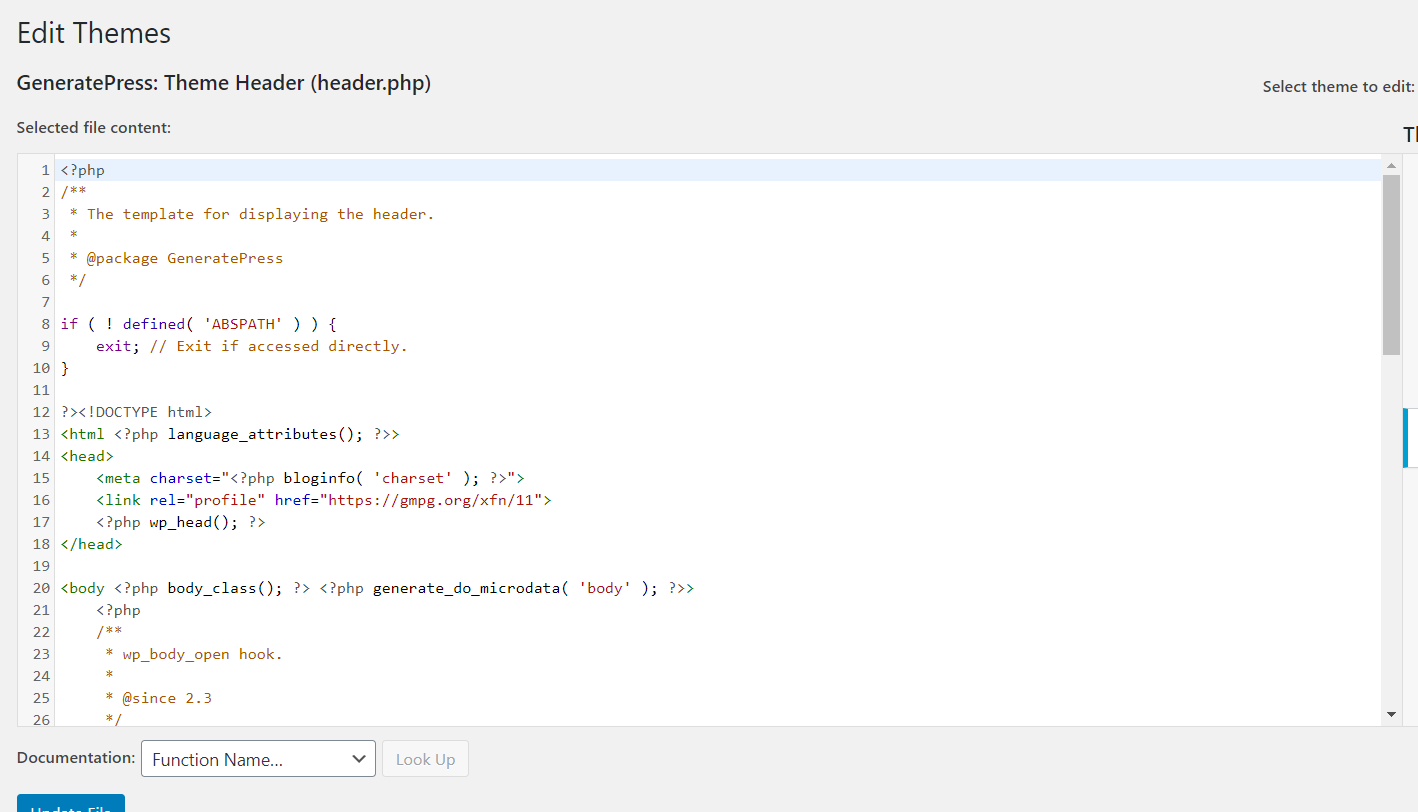
6. Select the file, and it’ll open in your editor. To create this information, we’re utilizing the GeneratePress WordPress theme, so it appears like this.
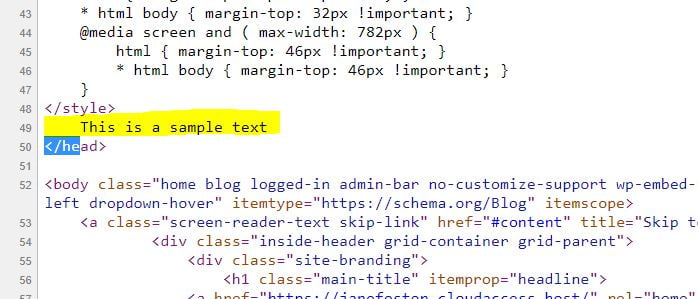
 7. Now, the enjoyment begins. While editing the header.php file and including your customized code, just remember to add the snippet between the <head> and </head> tags. In this case, we’re going to add a pattern textual content proper earlier than the </head> tag.
7. Now, the enjoyment begins. While editing the header.php file and including your customized code, just remember to add the snippet between the <head> and </head> tags. In this case, we’re going to add a pattern textual content proper earlier than the </head> tag.  8. Click Update File to save lots of the modifications. If you see the File edited efficiently message, the modifications are saved accurately. You can confirm it by going to your website’s frontend and viewing the supply.
8. Click Update File to save lots of the modifications. If you see the File edited efficiently message, the modifications are saved accurately. You can confirm it by going to your website’s frontend and viewing the supply.  That’s it! That’s the way you edit the header in WordPress by way of the header.php file. It can be helpful to add another customization to the header. Let’s take a look at a few of them.
That’s it! That’s the way you edit the header in WordPress by way of the header.php file. It can be helpful to add another customization to the header. Let’s take a look at a few of them.
Add Tracking codes
If you wish to add a Google Analytics monitoring code, Google AdSense auto adverts code/ verification code, Facebook Pixel, and even Google Search Console Verification Code, you should place it properly earlier than the </head> tag. If you do that, just remember to have an up-to-date file after including the snippets; in any other case, it won’t work.
PRO TIP: Change the Font Size and Style of WordPress Header
In some cases, other than editing the textual content, you might wish to change the font or fashion of the WordPress header. Let’s take a look at how you can do it. To change the fashion of your header, you have to know a little bit of CSS. However, right here, we will present how one can edit the font dimension in a quite simple manner.
- To add a little bit of CSS code to your weblog, it’s important to go to the Appearance part and click on Customize.
 2. There, you’ll discover several configuration choices. You can configure your total website in keeping with your put-in theme’s configuration. A few premium themes like Divi or GeneratePress additionally assist you to have customized configurations within the customizer.
2. There, you’ll discover several configuration choices. You can configure your total website in keeping with your put-in theme’s configuration. A few premium themes like Divi or GeneratePress additionally assist you to have customized configurations within the customizer.  3. Even although these configurations may be completely different relying on your WordPress theme, you’ll be capable of perceiving the best way to do it with one instance. In our case, we’re utilizing the GeneratePress Lite WordPress theme, so we click on Additional CSS.
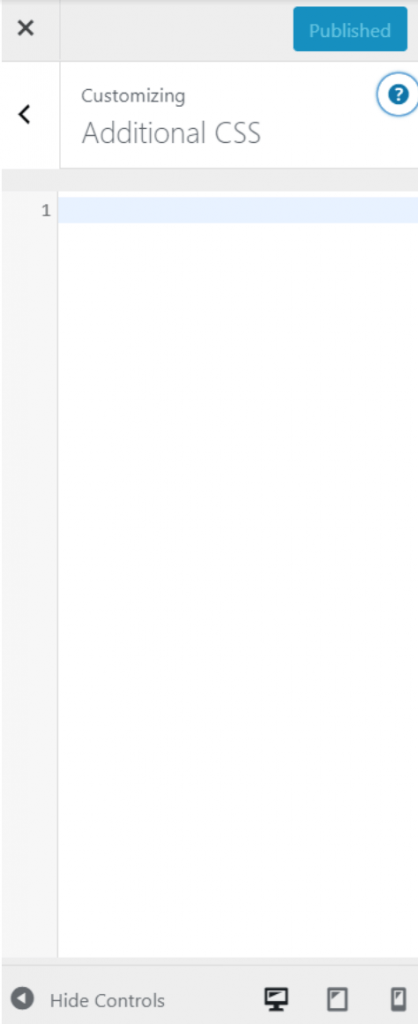
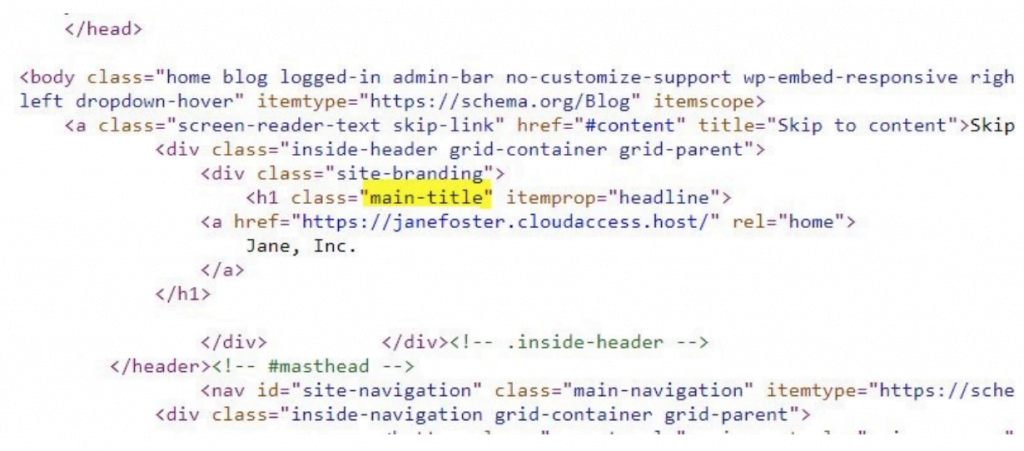
3. Even although these configurations may be completely different relying on your WordPress theme, you’ll be capable of perceiving the best way to do it with one instance. In our case, we’re utilizing the GeneratePress Lite WordPress theme, so we click on Additional CSS.  4. Here, you may edit the CSS code of your present theme to customize your header. First, verify the web page supply to seek out the correct CSS class. In our case, it’s the main title, so that’s what we should edit.
4. Here, you may edit the CSS code of your present theme to customize your header. First, verify the web page supply to seek out the correct CSS class. In our case, it’s the main title, so that’s what we should edit.  For instance, let’s say that you have to change the font fashion of your header and make it italic. Simply add: .main-title { font-style: italic; }And that’s it. You’ve modified the font fashion of your WordPress header. Additionally, you may assign customized CSS to vary different issues reminiscent of:
For instance, let’s say that you have to change the font fashion of your header and make it italic. Simply add: .main-title { font-style: italic; }And that’s it. You’ve modified the font fashion of your WordPress header. Additionally, you may assign customized CSS to vary different issues reminiscent of:
- Font-family: font: Arial – This will change the font to “Arial.”
- Size: font-size: 16px – This will change the font dimension to 16 pixels, so if you wish to set a dimension of 24, for instance, merely write 24 as a substitute of 16 within the code.
3) Edit Header Via FTP
This can also be an easy manner for learners. If you had points with the WordPress theme editor, you would use an FTP consumer. For this tutorial, we’re utilizing FileZilla. As a result of it’s our favorite, however, for those who like a distinct one and will do. Now, let’s see the best way to edit the WordPress header by way of FTP.
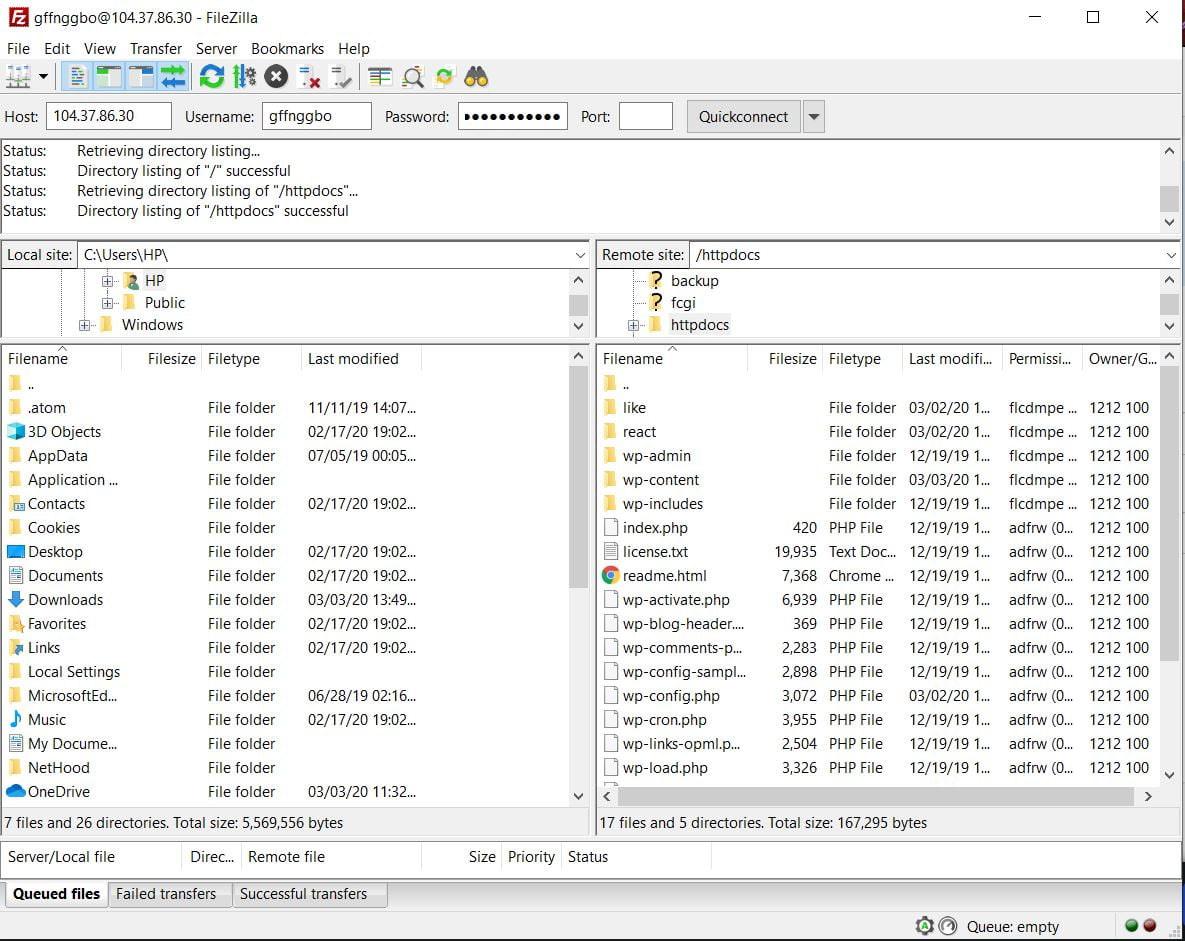
- To join FTP to your server, you want an FTP account. From the hosting cPanel, you may create one. Then, with the username, hostname, password port, join the FTP consumer along with your server.
 2. On the left side, you will notice the native storage, and on the correct side, the server storage. To edit the header file, go to your energetic theme’s listing.
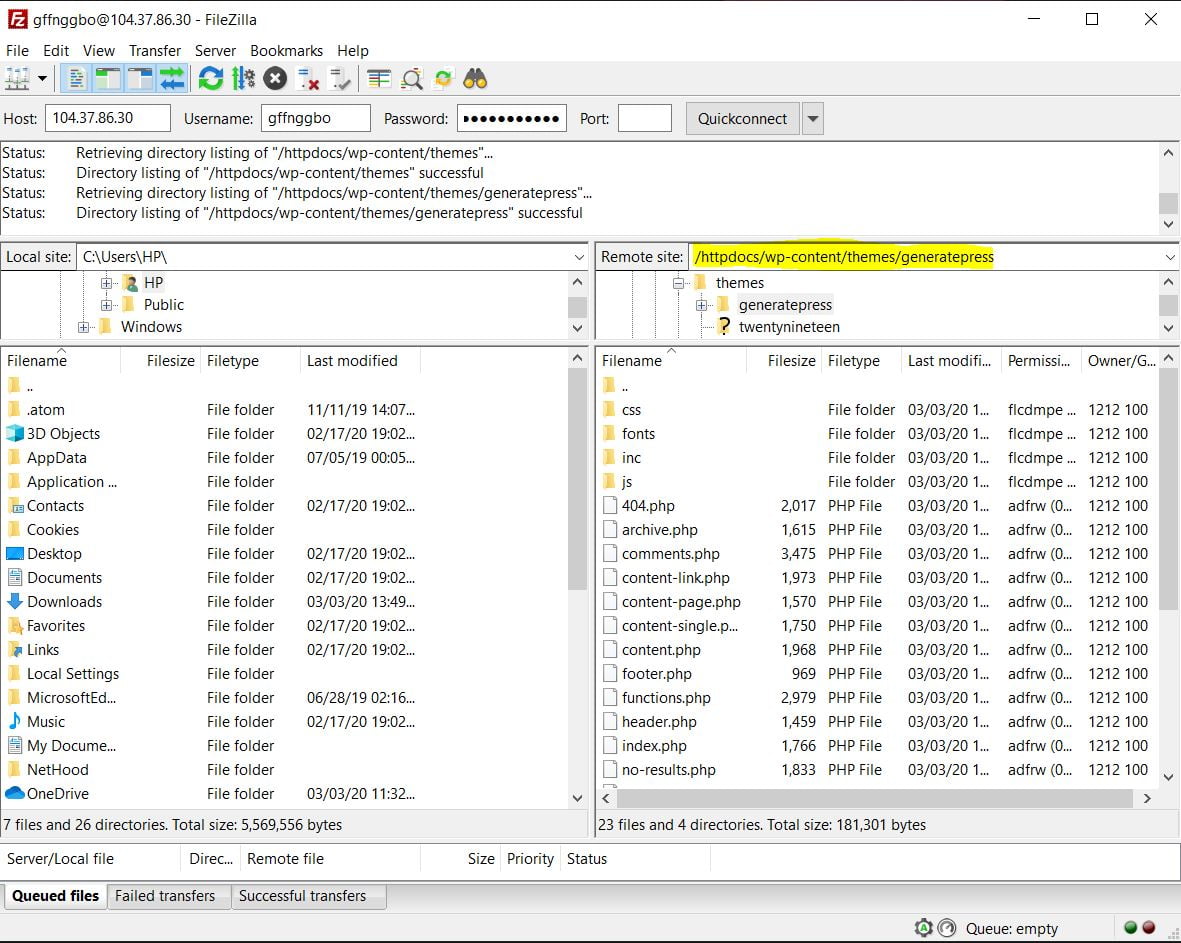
2. On the left side, you will notice the native storage, and on the correct side, the server storage. To edit the header file, go to your energetic theme’s listing.  3. The path shall be /wp-content/themes/theme-name/. There, you will notice the header.php file.
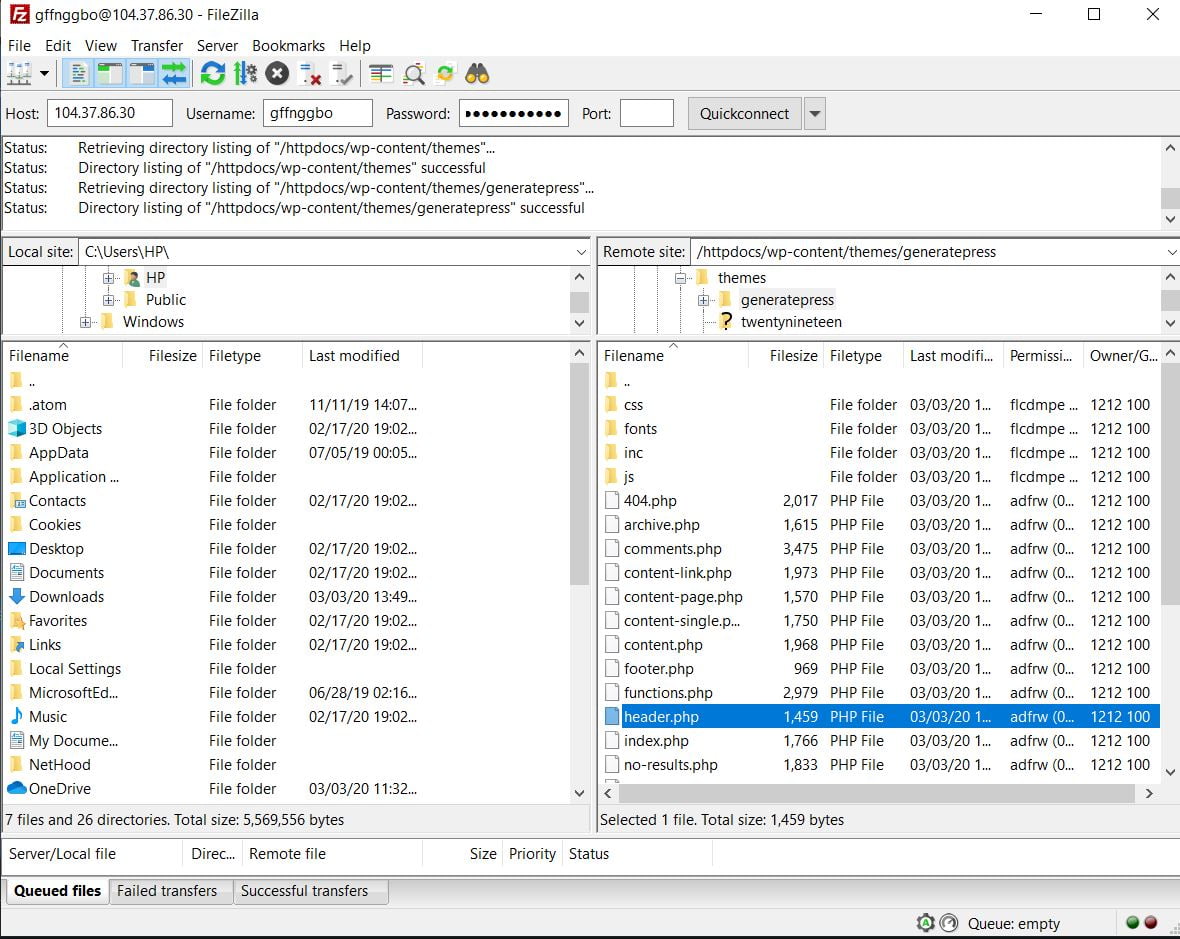
3. The path shall be /wp-content/themes/theme-name/. There, you will notice the header.php file.  4. Right-click on it and select the editing choice. The file shall be saved to your native storage, and it will likely be opened with a file editor like Notepad or Notepad++.
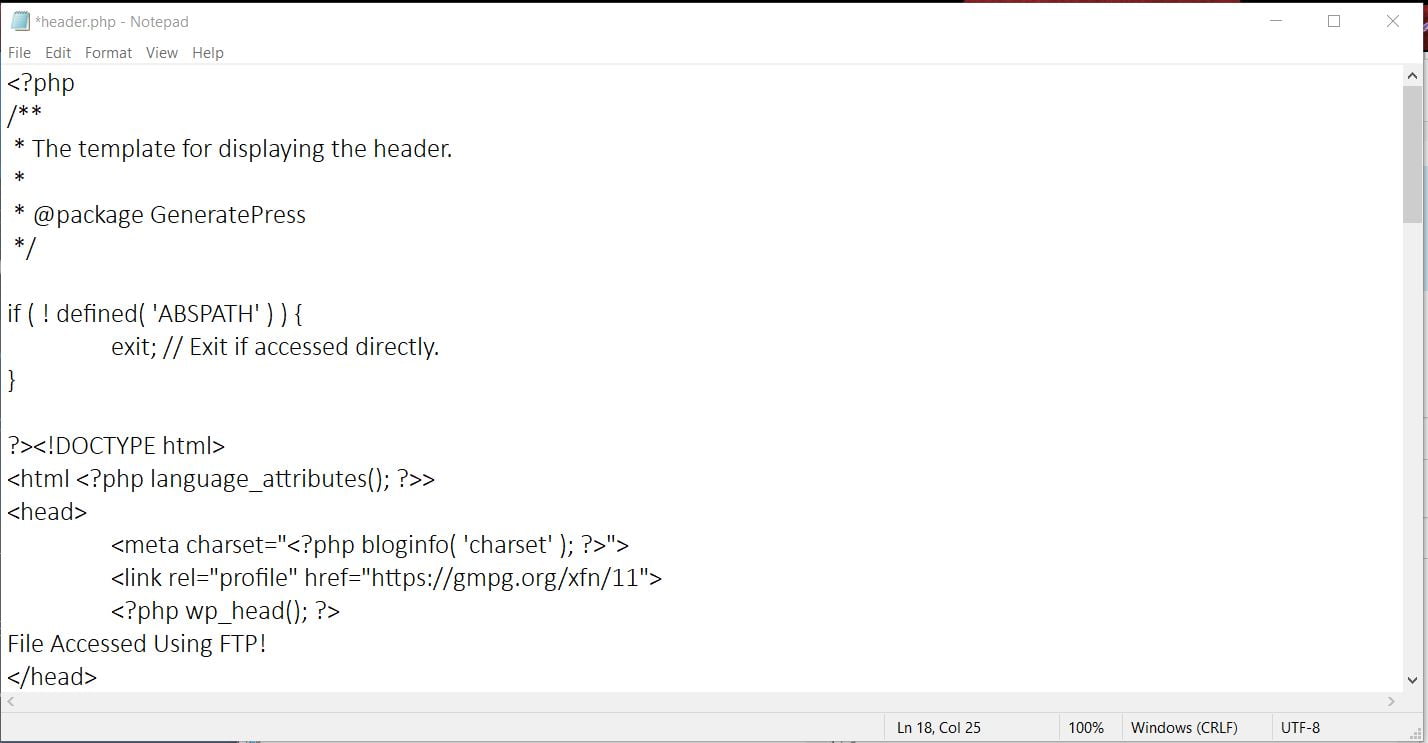
4. Right-click on it and select the editing choice. The file shall be saved to your native storage, and it will likely be opened with a file editor like Notepad or Notepad++.  5. Here make the modifications you need proper earlier than the </head> tag. After making the modifications, save the file, and add it again to the server.
5. Here make the modifications you need proper earlier than the </head> tag. After making the modifications, save the file, and add it again to the server. 
6. That’s it! You’ve edited the file and altered the WordPress header of your website! You can confirm the modifications by viewing the website’s supply code. It’s price noting that this technique has one principal downside. Once you might have modified the theme, you’ll lose all of your earlier customizations, so in case you are planning to vary themes sooner or later, this won’t be the best choice for you. On the opposite hand, if you have to modify your new theme’s header with the previous code, an easy copy-pasting will do the job.
Bonus
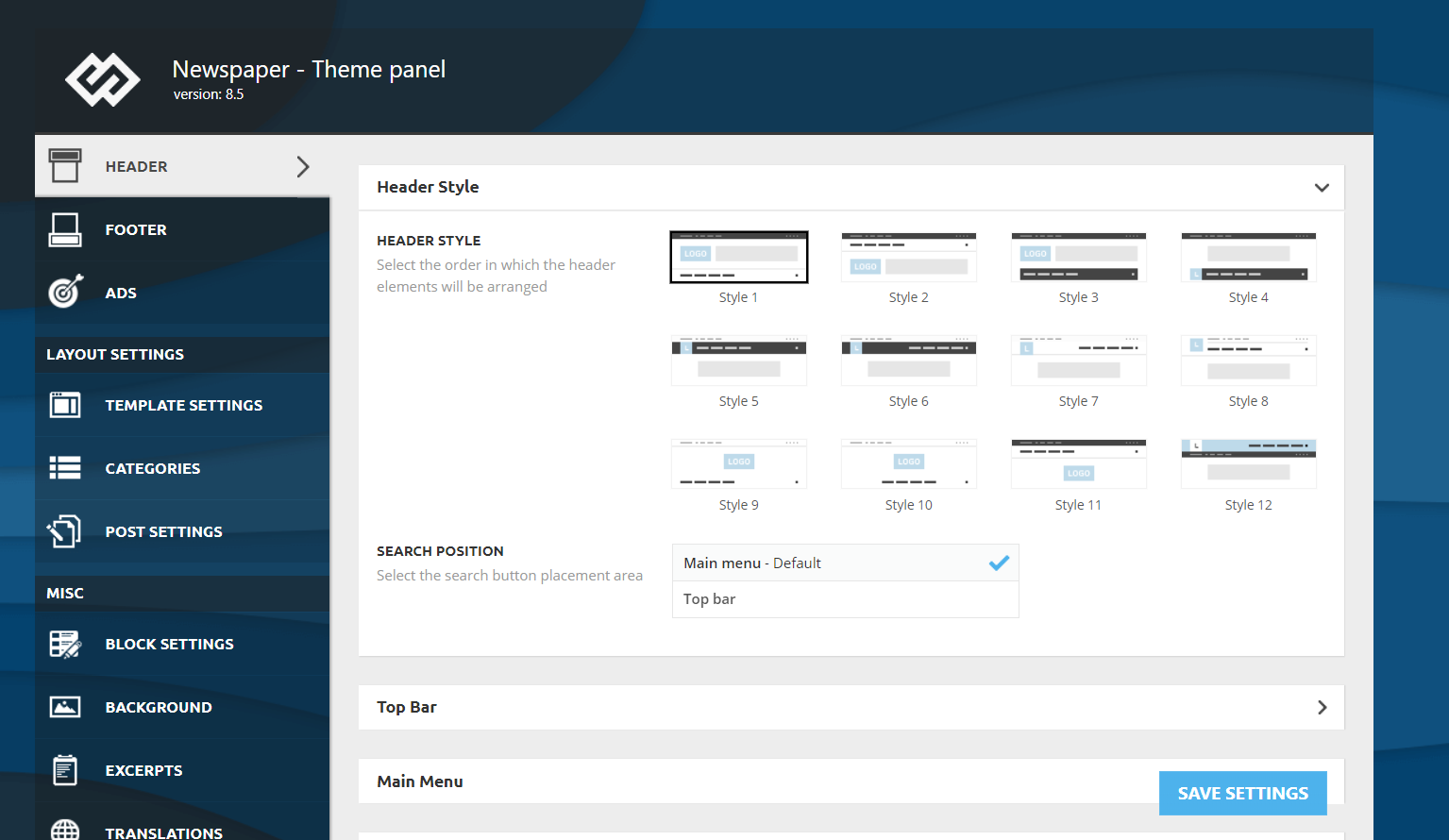
Some WordPress themes like Newspaper, Newsmag, and others assist you in editing the theme header. Most WordPress themes include a dedicated theme panel. From there, you may customize the theme. As an instance, check out the theme panel supplied by the Newspaper WordPress theme below.  To add the Google Analytics code, the staff added a dedicated part to the panel.
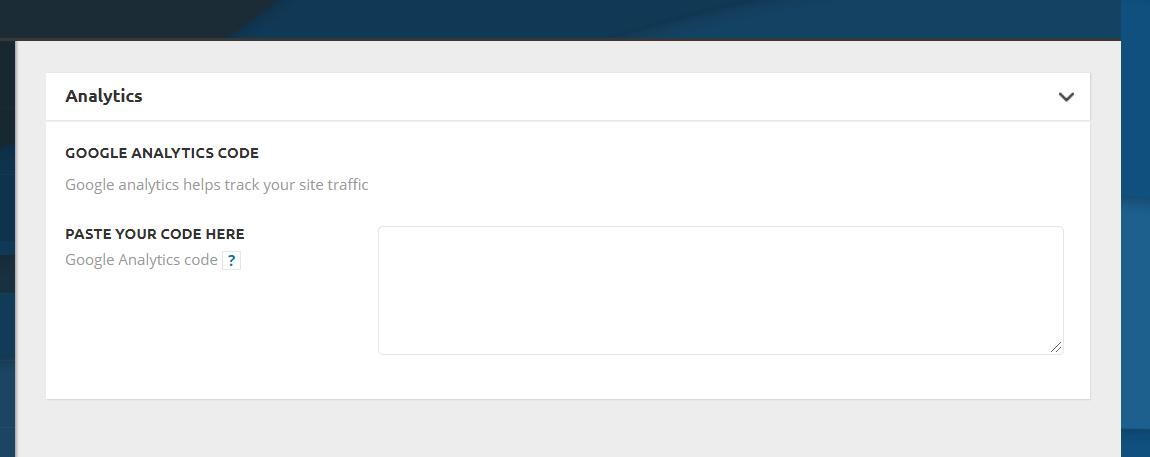
To add the Google Analytics code, the staff added a dedicated part to the panel. 
The code shall be added to the <head> part of your website. After including the code, merely save the modifications, clear your website’s cache, and you might be good to go! If your theme doesn’t help this edit the header, you should utilize one of the many strategies discussed above.
What to add within the Header?
So now that you know the way to edit your WordPress header, let’s take a look at what you may add to it:
- Google Analytics Tracking Code
- Verification Code
- Auto Ads Code
- Facebook Pixel
- Search Console Verification Code
- Mobile Bar Color Code
- Images and Videos
- Pinterest Verification Code
As you may see, nearly every verification might be executed by the header modification. Plus, for those who want it, you may as well add a widget to your header. This may be seen to your website guests, and it may be beneficial because you should utilize the widget to add a CTA button, display promoting, or something you need.
How to add a picture to the header in WordPress
Another possible customization is to add pictures to the WordPress header. To do this, merely observe these steps:
- Log in to your WordPress admin d.ashboard
- Go to Appearance > Header. Please be aware that some themes don’t have the header choice so that you’ll go to Appearance > Theme Editor > Header and modify the header PHP files.
- Then, go to the Header Image part and click on Add New Image
- After that, choose the picture you wish to use in your header
- Then, you’ll go to the Crop Image part, where you may resolve what part of the picture you wish to display.
- Once you’re executed, click on Publish.
- That’s it! You’ve custom-made the WordPress header with a brand new picture
When you add a picture to your header, bear in mind to:
- Use images that catch the guests consideration and talk about what you do and your values
- Use footage that suits your branding and is in step with what you wish to talk about. For instance, don’t present footage of quick meals or automobiles for those who’re a sports activities model. This may sound apparent. However, there are many websites place the pictures don’t match what they do and find yourself complicated the costumers
How to add a video to the header in WordPress
It’d make sense for some companies to add a video to the header to draw the customers’ consideration. So right here, we’ll present you the best way to do it in 2 other ways.
- Add a YouTube video to the header
- Add an mp4 video
Let’s have a more in-depth take a look at every technique.
1) Add a YouTube video
Before beginning with these steps, go to YouTube and duplicate the video URL you wish to add to the WordPress header. After that, do the next:
- Log in to your WordPress admin dashboard
- Then, go to Appearance > Header
- Go to the Header Media part and paste the YouTube video URL within the corresponding area under Header Video.
- Press Publish, and that’s it.
2) Add an mp4 video
A second choice to add a video to the WordPress header is to add an mp4 video file. Keep in thoughts that the file can’t weigh greater than 8 MB. Additionally, the scale might want to regulate your theme’s container dimension. So, to add an mp4 video to the header within the WordPress dashboard, it’s important to:
- Go to Appearance > Header
- Then, go to the Header Media part press Select Video under Header Video
- Search for the file and add it to the Media Library
- Then press Choose Video and Publish it
- That’s it! You’ve added a video to the WordPress header!
NOTE: One benefit of the YouTube technique is that it permits you to add any video, whereas for those who add a video file, the file can’t be larger than 8 MB, and it has to regulate the theme sizes.
BONUS: How to enter header tag in WordPress
The two best methods to enter the tag to edit your header in WordPress are:
- From the WordPress dashboard: Go to Appearance > Theme Editor > header.php file. Near the top of the file, you should see the <head> and </head>. Simply add your code in between the tags.
- Via URL: Alternatively, you may enter the header tag by including /wp-admin/theme-editor.php?file=header.php to your area URL. For instance, for QuadLayers, it might be http://quadlayers.com/wp-admin/theme-editor.php?file=header.php. If you utilize WordPress Network, you’ll want to make use of a distinct hyperlink: http://quadlayers.com/wp-admin/community/theme-editor.php (bear in mind to vary the URL along with your area)
What if my theme doesn’t have a header.php file?
Some child themes don’t have their very own header.php files. If that’s your case, there are 2 choices to customize your header:
- Move the parent theme’s header to the child theme and edit it from there
- Use a hook: To add code and edit your header, you may add the next to the features.php file of the child theme.
perform QL_your_function() { echo ‘your code’; } add_action( ‘wp_head’, ‘QL_your_function’ );Note that that is an instance code to present you a construction, you’ll have to adapt it and add your individual code to it.
I’ve tried to edit the WordPress header, but it surely didn’t work.
Let’s say that you simply adopted each step of this tutorial; however, the code wasn’t added to your website’s header. First, ensure you have edited the correct file and added code to the correct part. If you might have executed everything accurately, and it nonetheless doesn’t work, there’s one easy answer. If you’re utilizing a WordPress caching plugin in your website to optimize the speed and efficiency, merely clearing the cache will repair this concern in most cases.
Conclusion
To summarise, these are simple ways to change the header of any WordPress site. We recommend using the Insert Headers and Footers plugin for beginners because it’s simple to use and manage. On the other hand, if you don’t plan to change your WordPress theme frequently, altering the header.php file is a great option for you.
Finally, it’s important to note that if you modified the header.php file of your WordPress theme then changed the theme, all of your adjustments would be lost, albeit you can copy and paste them. So, choose from the available options and choose which is the greatest fit for you. If you want to customize your website’s footer in addition to the header, see our guide on how to alter the footer in WordPress. Do you still require assistance? Please leave a comment below, and we will assist you with whatever you require.





