How To Create A PopUp In WordPress – With and Without Plugins
Why Use a WordPress Popup Form?
It’s a wise concept for small business house owners to place contact types not simply in your Contact Us web page, however in a WordPress popup as well. That’s since you can provide your readers a fast approach to attain you without navigating away from the web page that they’re on. Plus, it’s also possible to use a WordPress popup type for:
- Feedback — Gather suggestions by asking for feedback and even creating a survey.
- Contact Info — Get more particulars about your readers by getting their contact and private information.
- Subscription — Build your email newsletter list by making it easy to subscribe with the press of a hyperlink.
So now that you already know why you need to use a WordPress popup type, let’s soar into precisely methods to make one!
You have the Elementor Popup Builder to supply our clients the best approach to create popups that look nice and are in line with their web site design, and don’t require customized CSS within the course of. In this information, I’ll present you why you not must be restricted by external WordPress popup plugins.
Instead – use Popup Builder and build pop ups in the identical editor you employ to build your complete web site. This is simply the primary of a number of movies and written tutorials we’re releasing to elucidate methods to create numerous wonderful popups in Elementor. Ready to build your first popup with Elementor? Let’s go for it… 
The Popup You’ll Create In this information, we’ll present you:
- How to edit the popup window
- How to create an Elementor popup that features a contact type
- How to open the popup when the consumer scrolls down previous 80% of the web page
- How to shut the popup after the consumer submits the shape
- How to manually set off the popup on click on (when the customer clicks on a button)
Step 1: Getting Started

Follow this easy, step-by-step information for building popups in WordPress utilizing Elementor’s Popup Builder. In Elementor, popups are built identical to another type of template. If you’re conversant in the Elementor Theme Builder, you’ve come throughout templates just like the header, footer, single and archive. Popups are built in the identical approach. In the WordPress dashboard, go to Templates > Popups > Add New Let us identify our Popup template
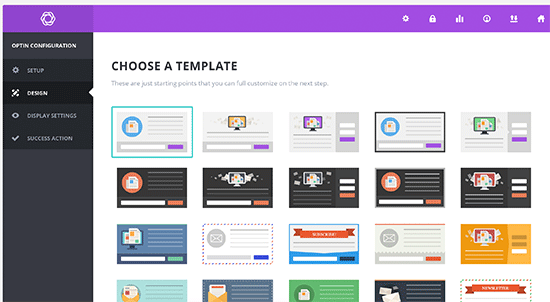
My First Template and hit ‘Create Template’. Then, the popup templates window will open. You’ll be capable of select from over 100 pre-designed popup templates. As you may see, we did loads of work creating an enormous library of gorgeous popup templates so that you can use. You may also build your complete popup your self utilizing the power of Elementor Pro and its widgets.
Step 2: Designing the Popup Window Under Popup Settings

After you shut the Library window, the Elementor editor will open up, with the Popup settings panel showing on the left. BTW, this panel is all the time accessible by way of the underside gear icon. In the Layout tab, we’ll set the width of the popup to 700 pixels, and the peak as ‘Fit to Content’. Our popup might be positioned to the middle, each horizontally and vertically. In the Style tab, we’ll set a strong yellow border, with a 35-pixel border-radius, giving our popup a rounded look.
Popup settings additionally embody further settings, like exhibiting the shut button after a set time, mechanically closing the popup, a switch to stop the popup from closing, a switch to disable web page scrolling and a switch for avoiding a number of popups. We won’t be utilizing them right here, nevertheless it’s useful to know in case you want them.

Step 3: Build the Inside of the Popup
 Since designing the within of popups is identical course of as designing any web page, we won’t go over the method intimately. Simply notice that each type of content material and template you will have in Elementor can be utilized in your popups. The ultimate design of our popup appears like this:
Since designing the within of popups is identical course of as designing any web page, we won’t go over the method intimately. Simply notice that each type of content material and template you will have in Elementor can be utilized in your popups. The ultimate design of our popup appears like this:
How to Target Popups Using Publish Settings
As you will notice, setting superior focusing on and triggers is as easy as flipping a switch. Hit publish and the Publish Setting window will open up. Let’s shortly go over the focusing on choices within the Popup Builder, so you know the way to correctly goal popups utilizing the Conditions, Triggers, and Advanced Rules focusing on choices.
Conditions
Set the conditions that decide the place (on which pages) the popup seems all through the positioning. For instance, in case you select “Entire Site” it should display the Popup all over the place throughout the positioning! You can get very detailed as well, for instance by choosing a selected posts class.
It is much like the theme builder, we even have an in-depth video tutorial about this. Now that we’ve got outlined the place the Popup is used all through the positioning, we are able to go on to set the triggers, that are the consumer actions that make your popup seem.
Triggers
Using Triggers, we are able to set the popup to point out:
- On-Page Load
- On Scroll
- On Scroll to Element
- On Click
- After Inactivity
- And On-Page Exit Intent
For this tutorial, we’ll be utilizing a handbook popup that’s triggered when the consumer clicks on a button.
Advanced Rules
Under Advanced Rules, e can set very particular necessities that need to be met for the popup to look:
- After a sure variety of Page Views
- After a sure variety of web site visits
- When guests arrive from a selected URL
- When guests arrive from exterior hyperlinks / inside hyperlinks
- When they arrive from serps.
You may also cover popups from logged-in customers or select to only present them on desktop, tablet, and cell gadgets. 
Step 4: Set Popup to Show on Scroll & Close on Submit
We needed to point out you two alternative ways to set off the popup we created: one handbook by way of hyperlink click on, the opposite automated utilizing the on scroll set off. For the automated set off, we additionally need the popup to shut after the consumer submits the shape contained in the popup. Open Popup With On Scroll Trigger So, for the primary popup example, we wish the popup to look when the consumer scrolls by way of 80% of the web page.
Under Triggers, switch on ‘On Scroll’ maintain the route set on ‘Down’ and enter 80 within the ‘Within’ discipline. Close Popup With Form Submission Go to the Form widget contained in the popup, and under ‘Actions After Submit’, select ‘Popup’. Click on the popup item that may now seem below. Under ‘Action’, select ‘Close Popup’. 
Step 5: Manually Connect Popups to Links or Forms
To set a handbook set off, we’ll go to our touchdown web page and join considered one of our buttons to the popups. Hit CMD / CTRL + E to open the finder, and type ‘Add a new page’. On the brand new web page, drag in a Button widget. In the Button settings, under content material, click on on the dynamic icon subsequent to the Link discipline. Then, under Link > Actions, select Popup. Click on the Popup once more, be certain the motion is about to ‘Open Popup’, and type the identify of the popup we created.
How to Create a WordPress Popup Form with Plugins
If you’re asking your self how do I create a pop up type in WordPress, we’ve bought you lined. Check out this step-by-step information on methods to create a WordPress popup type.
WPForms is the best WordPress Form Builder plugin. Get it for free!
If you like written directions, you may learn below:
Step 1: Install the Needed WordPress Plugins
To get began, you’ll want to put in and activate 2 plugins. First, you’ll want Popup Maker. Wondering is popup maker free? Yes, you should use the free model for this tutorial and with WPForms. Click on the blue obtain button and take a look at how to install a plugin in WordPress. 
Next, you’ll additionally want the WPForms plugin. Here’s an easy information on how to install the WPForms plugin.
Step 2: Create a Simple Contact Form
Next, you’ll need to create the shape that you simply need to put into your WordPress popup type. If you’ve already created a contact type, you may skip this step. To create your type, go to WPForms » Add New and choose a template. For this instance, we’ll use a simple contact form. It’s a good concept to maintain issues easy with WordPress popup types, so you may maximize your form conversion rates.  Once the shape masses, it should have the whole lot you could get began together with:
Once the shape masses, it should have the whole lot you could get began together with:
- First Name
- Last Name
- Comment
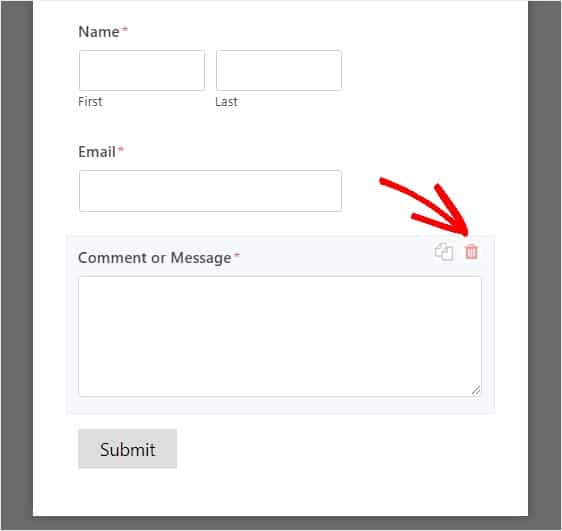
You can drag and drop any further fields you need from the left side to the preview window. You may also take away a discipline by clicking on it and choosing the pink trash icon that seems on the precise.  Once you’re completed with creating your type, you could click on on the save button to retailer your modifications. Your contact type is now able to go! And now that we’ve got a type prepared, let’s transfer on to the following step and create a popup in WordPress.
Once you’re completed with creating your type, you could click on on the save button to retailer your modifications. Your contact type is now able to go! And now that we’ve got a type prepared, let’s transfer on to the following step and create a popup in WordPress.
Step 3: Create a Popup in Popup Maker
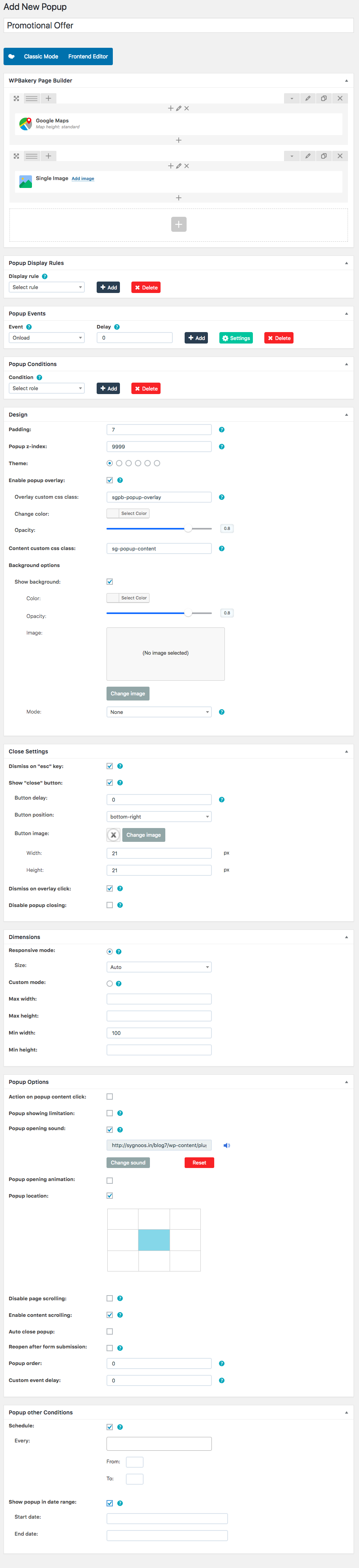
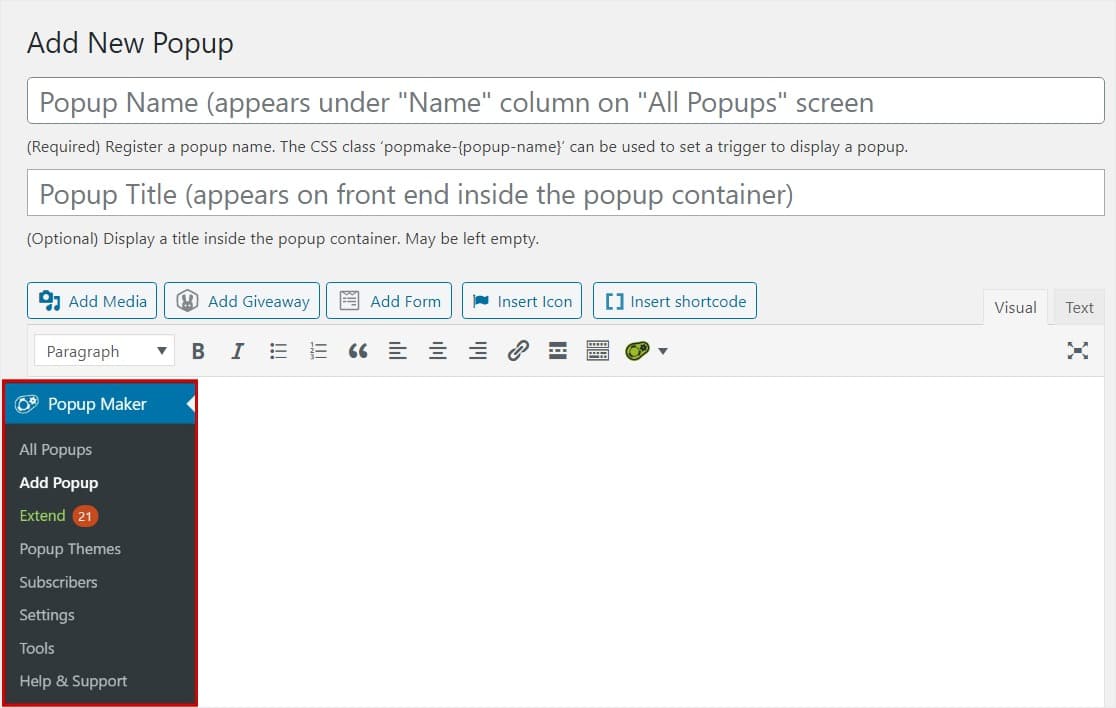
Great, your plugins are put in and activated. Next, we’ll go into the Popup Maker plugin to create your popup. This free WordPress plugin enables you to make popups from scratch, simply. Head to your WordPress dashboard and go to Popup Maker » Add Popup, and also you’ll see the popup editing display screen seem. 
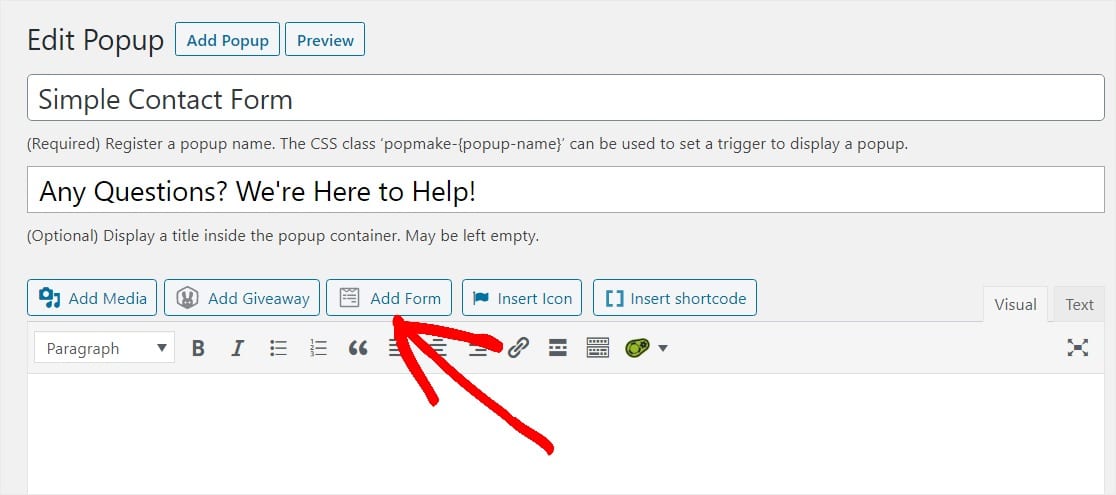
On this display screen, you’ll need to enter a reputation on your popup. Plus, it’s also possible to enter a non-compulsory display title like we did on this instance. Your guests will be capable of see this non-compulsory display title.
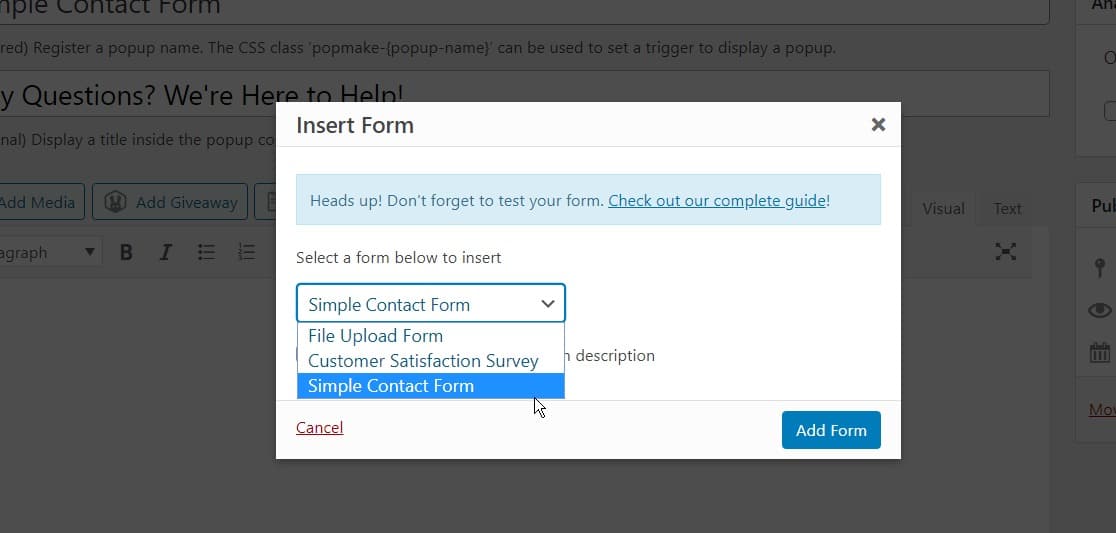
 And now it’s time to insert your type into your popup. Click on the Add Form button to pick out your type.
And now it’s time to insert your type into your popup. Click on the Add Form button to pick out your type.  An Insert Form display screen will seem. Here, you may pick the shape you need to insert into this popup by choosing it from the dropdown menu.
An Insert Form display screen will seem. Here, you may pick the shape you need to insert into this popup by choosing it from the dropdown menu.  Once the shape is chosen, click on on the blue Add Form button so as to add it to your popup.
Once the shape is chosen, click on on the blue Add Form button so as to add it to your popup.  You’ll see a novel shortcode seem which tells that popup which type to make use of.
You’ll see a novel shortcode seem which tells that popup which type to make use of.  Great job. Let’s customise a number of of the popup settings by scrolling down and beginning with Triggers. Triggers inform your popup when to open. Click on the blue Add New Trigger button.
Great job. Let’s customise a number of of the popup settings by scrolling down and beginning with Triggers. Triggers inform your popup when to open. Click on the blue Add New Trigger button. 
On the set off possibility window that seems, open the dropdown and choose Time Delay/Auto Open. This will set off the popup to open after your web site guests have been on the web page for a set period of time. You can set the time for something you’d like, however we propose beginning with 5 seconds (5,000 milliseconds). When you’re prepared, click on the Add button to proceed.

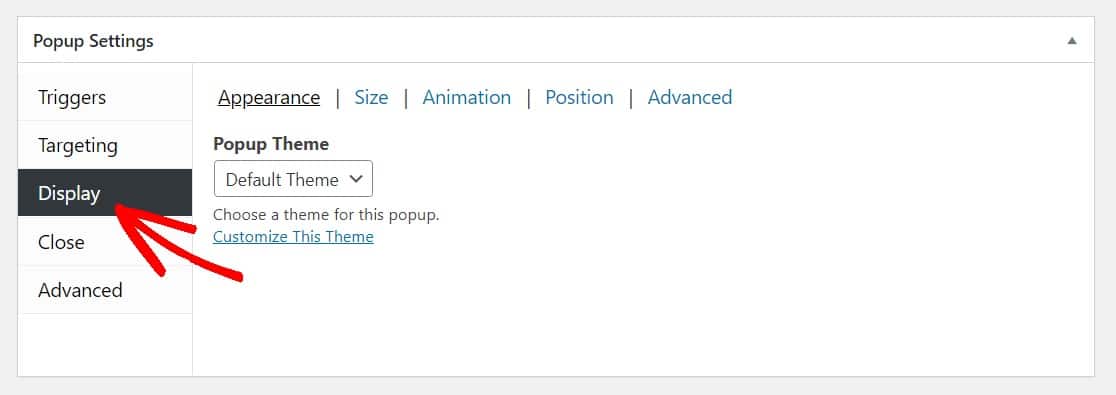
By default, this popup will present on each web page of your WordPress web site and to everybody on all gadgets. You can alter these settings to focus on particular folks, gadgets, locations (like a post or web page), and more under Targeting. In truth, for more superior settings, try the Popup Maker documentation. Next, let’s spruce up the look of your popup by clicking on Display under the popup settings.
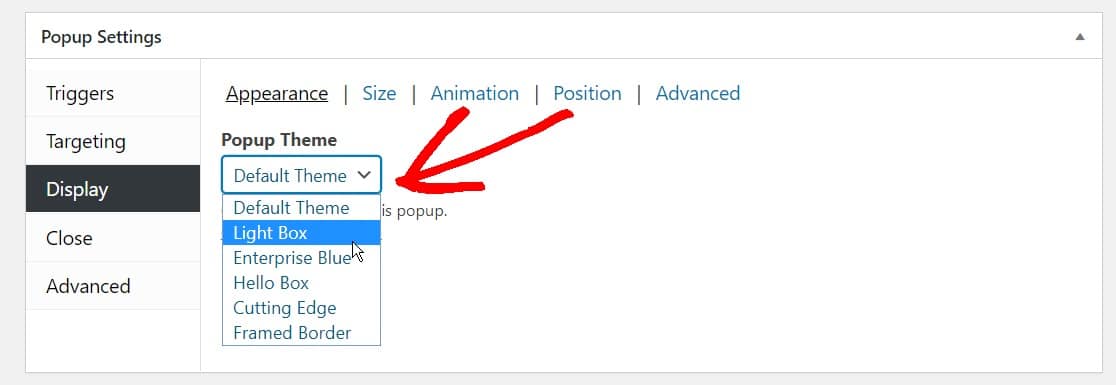
 From the Popup Theme dropdown, choose a theme on your popup. You can select whichever Popup Theme you want. For this instance, we’re selecting the favored Light Box fashion.
From the Popup Theme dropdown, choose a theme on your popup. You can select whichever Popup Theme you want. For this instance, we’re selecting the favored Light Box fashion. 
Now, alter another settings you’d like and while you’re prepared, let’s go forward and publish your type. Scroll up on the web page to the top and click on on the Publish button to make your WordPress popup type live.

And there you will have it! You can now preview your WordPress popup type to ensure it appears precisely such as you need it to, and alter the settings accordingly.

To make more contact type popups, you may repeat this course of and customise the settings and display guidelines to look on completely different posts or pages, and many others. Or you may get artistic and make a popup WordPress survey. Head again to the edit web page to control the Analytics if you wish to know the way many individuals have considered your WordPress popup type.

Also, in case you’ve arrange Google Analytics in your web site, you may monitor Popup Maker by way of custom event tracking. And don’t overlook, you may arrange your WordPress popup type to attach instantly together with your email marketing service to make it even simpler to prepare and mechanically attain out to your new contacts. Now let’s check out every of them to search out out which one is the best WordPress popup plugin that can assist you develop your web site.
Creating WordPress Popup with plugins
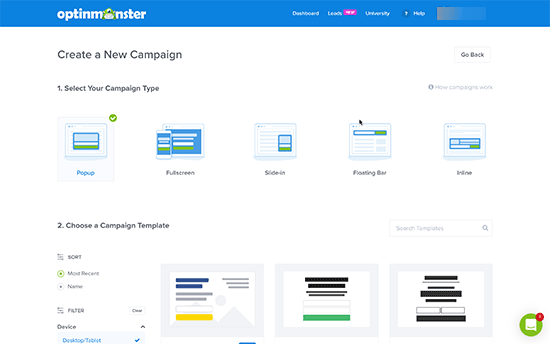
1. OptinMonster
OptinMonster is the preferred lead generation software program in the marketplace. It means that you can simply convert web site guests into subscribers and clients. It comes with a strong WordPress popup builder and probably the most complete set of focusing on and personalization features. Simply put, it means that you can maximize your conversion potential like a advertising professional.

Features
OptinMonster presents probably the most highly effective set of focusing on and personalization features out there. They mean you can create completely different campaigns together with popups, full display screen welcome mats, floating bar, scroll containers, and many others. Their focusing on features mean you can goal customers by web page they’re visiting, exercise in your web site, their geo-location, and actually dozens more. You can create your individual guidelines to display a popup which makes them more personalised and extremely efficient. Below are a few of OptinMonster’s most notable features:
- Beautifully designed non-intrusive lightbox popups
- Exit-intent popups that are displayed when a consumer is about to depart your web site
- Powerful focusing on choices with web page degree, geo-focusing on, on-web site retargeting, gadget primarily based focusing on, and more.
- Adblock detection to display focused messages to customers
- Device focusing on with Mobile-friendly campaigns that look good on smaller gadgets
- Trigger popups with exit intent, scrolling, inactivity sensors, time primarily based triggers, and more
- Dozens of prepared-made lovely popup templates
- Drag and drop popup maker to simply create popups with your individual photographs, fonts, and elegance
- Multiple marketing campaign sorts equivalent to inline/after post optins, floating notification bar, countdown timers, fullscreen welcome mat, coupon wheel popups, and more.
- Monster-links popups which set off a popup by clicking on a hyperlink
- Yes/No popups, two-step popups, and success message customization
- Integrates with all top email marketing services, contact type plugins, eCommerce platforms, and more.
Looking in any respect the features, we are able to confidently say that it’s the most complete WordPress popup builder in the marketplace. It has all that you simply’ll must immediately develop your e-mail list and enhance conversions.
Performance The largest benefit of utilizing OptinMonster comes with efficiency. It is a SaaS utility which implies that it doesn’t use your WordPress hosting resources. It masses asynchronously, which implies it additionally doesn’t decelerate your perceived web page load speed. This is essential not only for consumer expertise but in addition for search engine marketing. Last however not least, since OptinMonster doesn’t use WordPress to retailer analytics, your stats would be the most correct and it’ll work with any hosting surroundings.
Ease of Use OptinMonster comes with an intuitive drag and drop popup builder. You can merely design your individual popups by including a background, selecting colours, photographs, fonts, with your individual textual content and enroll type.  However, in case you don’t need to do this, you then’ll discover lovely prepared-made popup templates to select from. Each of those templates is absolutely customizable utilizing a easy level and click on editor. Adding popups to your web site can also be very easy. You don’t must edit any WordPress files or add code to your web site. You can merely set up their WordPress connector plugin.
However, in case you don’t need to do this, you then’ll discover lovely prepared-made popup templates to select from. Each of those templates is absolutely customizable utilizing a easy level and click on editor. Adding popups to your web site can also be very easy. You don’t must edit any WordPress files or add code to your web site. You can merely set up their WordPress connector plugin.
Pricing: Starting from $9 per 30 days (billed yearly).
Bonus: You can strive the free plan which is only obtainable by way of the OptinMonster WordPress plugin. WPBeginner customers can use our OptinMonster coupon to get further financial savings.
Disclosure: OptinMonster is the popup plugin that we use on WPBeginner. Many well-liked bloggers and companies use OptinMonster together with the likes of Social Media Examiner, Michael Hyatt, NBA, and more. WPBeginner’s founder, Syed Balkhi, is the co-founding father of OptinMonster. He had this plugin built to assist us get more e-mail subscribers. Now he serves as an advisor to the company.
2. TrustPulse
 TrustPulse is a WordPress popup plugin that makes use of social proof that can assist you enhance conversions in your web site. It exhibits social-proof notifications in your web site to assist build consumer belief, set off FOMO (concern of lacking out) impact, and encourages more customers to signup or make a purchase order. Features TrustPulse helps you immediately win consumer belief by sharing social proof utilizing much less-intrusive however extremely efficient popups. Here are a number of the features that make it distinctive amongst our list of best WordPress popup plugins.
TrustPulse is a WordPress popup plugin that makes use of social proof that can assist you enhance conversions in your web site. It exhibits social-proof notifications in your web site to assist build consumer belief, set off FOMO (concern of lacking out) impact, and encourages more customers to signup or make a purchase order. Features TrustPulse helps you immediately win consumer belief by sharing social proof utilizing much less-intrusive however extremely efficient popups. Here are a number of the features that make it distinctive amongst our list of best WordPress popup plugins. 
- Triggers FOMO – It makes use of urgency and social proof to set off FOMO impact (concern of lacking out). This encourages customers to enroll or full a purchase order.
- Real-time Tracking – It exhibits actual-time purchases, exercise, and signups
- Smart-targeting – Show social proof popup to the precise customers on the proper time
- Customize popup – Use the default design or make it your individual with easy customization choices
Performance If you run an eCommerce business, then speed is essential for more gross sales in your web site. TrustPulse doesn’t have an effect on your web page load speed and improves the consumer expertise on the similar time. It is a SaaS app and doesn’t use your WordPress hosting resources. All the code used to display popups masses asynchronously from the cloud servers. Ease of Use TrustPulse comes with an insanely easy to setup course of. The default social proof popup works with little or no modifications. 
It has an easy to make use of interface, which lets you customise popup, arrange focusing on, view stats, and run custom-made campaigns in your on-line retailer. Pricing:
Free 500 periods per 30 days after which pricing begins from $4 per 30 days (billed yearly).
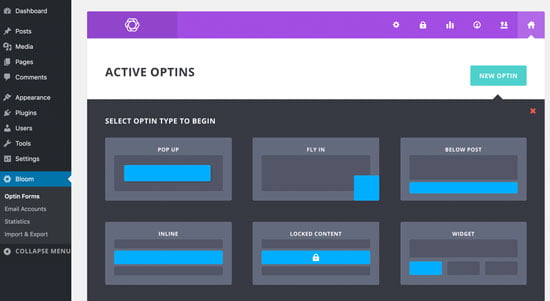
3. Bloom
 Bloom is a well-liked WordPress popup plugin made by Elegant Themes one of many oldest commercial WordPress theme shops. Available, as a standalone WordPress plugin, Bloom supplies an easy to make use of WordPress popup maker for bloggers. Features Bloom comes with an honest set of features protecting the fundamental necessities you would wish from a good WordPress popup plugin.
Bloom is a well-liked WordPress popup plugin made by Elegant Themes one of many oldest commercial WordPress theme shops. Available, as a standalone WordPress plugin, Bloom supplies an easy to make use of WordPress popup maker for bloggers. Features Bloom comes with an honest set of features protecting the fundamental necessities you would wish from a good WordPress popup plugin. 
- Automatic lightbox popup
- Multiple optin sorts together with sidebar, slide-in, and below post signup types.
- Basic post or web page degree focusing on
- Basic time delay, scroll, type submission triggers
- Pre-built popup templates with easy customization
- Integrates with popuplar e-mail service suppliers
Performance Bloom comes as a stand-alone WordPress plugin, which implies it masses all of the code out of your WordPress web site. This means it makes use of your server resources and impacts your web page load time. It tries to mitigate by optimizing the code and utilizing WordPress best practices. However, in case you have a busy web site on restricted server resources then this can decelerate web site efficiency. Based in your WordPress caching plugin settings, reporting stats and features like A/B testing would possibly misbehave.
Ease of Use Bloom is extraordinarily easy to make use of with easy drag and drop popup maker. Creating new optins with Bloom is easy and the consumer interface is sort of easy to determine.

The hassle is available in if you find yourself configuring display settings. There are too many choices to select from, which makes the consumer interface a bit complicated.
Pricing: Comes with Elegant Themes mebership ranging from $89 per yr.
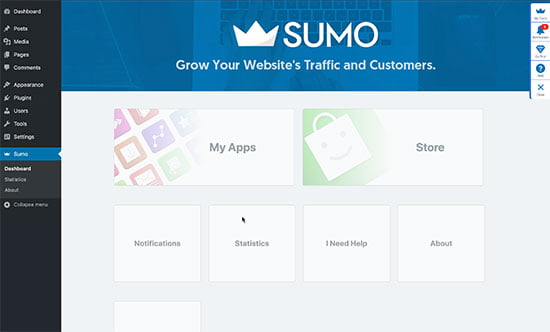
4. Sumo
Sumo is a free popup plugin for WordPress which lets you add popups to your web site. They provide a premium model which presents more choices.
 Features
Features
- Allows you to create free WordPress popup and decide-in type
- You can use a number of optin types
- Connects with well-liked e-mail advertising platforms
- Comes with completely different types and templates to make use of
- Includes primary A/B testing and stats on your types
The free model is restricted in features and provides Sumo branding to your popups. Performance Sumo masses code asynchronously which reduces the affect on efficiency. Depending in your marketing campaign design, the impact on efficiency could differ. Ease of Use Sumo integrates together with your WordPress web site. However, you’ll must handle your account from their web site and use the Sumo dashboard to design your campaigns.  It comes with a little bit of a studying curve. The marketing campaign builder isn’t the best however you’ll discover your approach round. We discovered it a bit tougher to make use of notably when it got here to integrations and focusing on.
It comes with a little bit of a studying curve. The marketing campaign builder isn’t the best however you’ll discover your approach round. We discovered it a bit tougher to make use of notably when it got here to integrations and focusing on.
5. Thrive Leads
Thrive Leads is one other well-liked popup plugin for WordPress. It comes with lovely popup templates and an easy to make use of popup builder. Features Thrive Leads is designed that can assist you seize leads in your WordPress web site and develop your e-mail list. Here is a fast overview of its features.

- Multiple optin sorts together with lightbox popup, inline types, 2-step optin, slide in types, and more
- Simple drag and drop editor to customise enroll types
- Basic A/B testing and analytics on your types
- Page degree focusing on together with classes, tags, post sorts, and more
- Works with all well-liked e-mail providers
- Mobile pleasant popups for small gadgets
Performance Thrive Leads does attempt to stability out efficiency and features. However, it’s nonetheless slower than another options on our list. It is a standalone WordPress plugin, which implies all of the code resides in your WordPress web site and makes use of your hosting resources. This additionally implies that like Bloom, features like reporting and A/B exams could not work correctly on sure hosting firms or with well-liked caching plugins.
Ease of Use Thrive Leads is fairly straight-ahead to make use of and comes with a number of templates. It additionally comes with a primary popup maker with drag and drop performance to customise your popup type.  There is a slight studying curve concerned in displaying optins in your web site. Many novices would battle a bit when establishing a popup. You’ll see completely different choices for Lead teams, lead shortcodes, Thrive containers, and different features without a lot rationalization. This means customers should discover them to be taught what they do.
There is a slight studying curve concerned in displaying optins in your web site. Many novices would battle a bit when establishing a popup. You’ll see completely different choices for Lead teams, lead shortcodes, Thrive containers, and different features without a lot rationalization. This means customers should discover them to be taught what they do.
FAQs | PopUp In WordPress
What is WordPress used for?
WordPress is web publishing software program you should use to create an attractive web site or weblog. It simply would be the best and most versatile running a blog and web site content material administration system (CMS) for novices.
Is WordPress actually free?
The WordPress software program is free in each senses of the phrase. You can obtain a replica of WordPress totally free, and after getting it, it is yours to make use of or amend as you would like. The software program is revealed under the GNU General Public License (or GPL), which implies it’s free not only to obtain however to edit, customise, and use.
Is WordPress good for novices?
WordPress is easy for novices, but highly effective for builders: As mentioned earlier, WordPress is a really easy platform to get began with. It’s very easy to arrange and run. Most web hosts include what are known as one-click on auto-installers. … WordPress is as easy to make use of as a phrase processor like Microsoft Word.
What language is WordPress written in?
PHP
Does WordPress require coding?
Yes. Some data of coding could be useful to modifications to your web site. Having a whole coding background whereas useful isn’t required.
Conclusion | PopUp In WordPress 2021
Hit publish and consider your live web page. Now, clicking on the button should open the popup. That’s it! We’ve efficiently opened the popup utilizing the Scroll set off and the On Click handbook set off, and closed it on type submission. This weblog presents a primary style of the huge design and focusing on choices obtainable within the Popup Builder. Be certain to take a look at the popup tutorial playlist we’ve ready for you. We’d love to listen to from you — present us the popups you created and tell us in case you have any questions.









wow you make it very easy. i will try to create a pop up now. thank you so much.
Thanks keep reading and sharing