How Long Does It Take To Build A Website?
To begin, it’s critical to recognize that each website is unique. We can’t just say, “Your website should take exactly two months to develop,” because we don’t know what kind of difficulty you’re thinking about. Even if we did, there’s a good chance you’re looking for a specific performance or look. It takes time to translate all of it from your thoughts to a completely functional website. Estimates are difficult to make because there are so many factors in the website optimization process.
In a second, we’ll give it a shot and offer some numbers from our experiences. However, before we get started, it’s important to understand what happens when you hire someone to create a website for you. Here’s an example of how that might work:
A Peek at How the Website Development Process Works
To begin, it’s important to understand that each website is distinct. We can’t just state, “Your website should take exactly two months to construct,” because we don’t know the level of difficulty you’re considering. Even if we did, chances are you’re seeking for a certain performance or appearance.
It takes time to translate everything from your head to a fully functional website. Estimates are tough to come by because the website optimization process involves so many variables. We’ll give it a shot in a second and provide some stats based on our previous experiences. However, before we begin, it’s crucial to understand what happens when you pay someone to build your website. Here’s how it might operate in practice:
- You share your wants with the developer or staff you’re working with.
- They put collectively a plan of motion, which it’s good to approve.
- You get to take a look at some mockups, also known as wireframes, in your website’s design and approve them or ask for modifications.
- The improvement and web design course of will get underway with some back-and-forth between you and your developer(s).
- Afterward, there’ll often be a closing spherical of revisions to get the whole lot good.
One factor that surprises lots of people is the quantity of labor that goes on earlier than a critical developer or company even begins to code. If they simply launched into the event course of without a stable concept of what you wished, issues would get messy. More importantly, numerous time (and cash) may get wasted. Even for those who only wish to build a small web site, you’ll have to be methodical about it. Now, let’s break down how long every of the mandatory steps is prone to take.
How Long It Takes to Build a Website (The 4 Basic Steps)
For this part, we’re assuming that you simply plan to rent somebody to build your web site for you. Whether it’s a single individual or an company, the identical recommendation nonetheless applies, though lengths of time can differ relying on the scope of your challenge. We’ll give you some tough estimates of what it will take to build a regular enterprise web site, however, so that you don’t stroll away empty-handed. If you assume you’d prefer to sort out the duty of building a web site by yourself, we’ll discuss what your choices are quickly. Even so, getting acquainted with these steps is key so what course of to observe.
Step 1: Gauging Your Needs and Creating a Plan (1–2 Weeks)
When you work in a kitchen, you learn that planning ahead is half the battle. In most circumstances, if you know exactly how you want the final dish to look and what elements are required, you’ll have a winner. You won’t be conducting the precise cooking in this situation (or improvement). However, you must still know exactly how you want your website to look and what its components should be.
Without that knowledge, anybody you rent from will waste a lot of time attempting to figure out what you want, which is not a good use of their time. Keep in mind that a good developer will be able to present you with information that you wouldn’t get otherwise. For example, they may inform you if a particular feature doesn’t make sense in your website or if the style you’re considering would have an impact on the user experience. You should always pay attention to what they have to say, but ultimately, the decision on how to proceed is yours.
If you want to establish a website for your small business, here’s what you should tell a developer to give them an idea of what you want: Hello Ms. Developer, I’m interested in putting together a website for my company, John Doe Incorporated. Because I don’t have a website yet, I’d like it to cover all of the essentials. This includes information about my company, instructions on how to contact us, and examples of recent projects. I’d like the website to appear both professional and trendy, but I’m open to suggestions on how to solve the problem. Here are some examples of websites with designs I enjoy, so you can get a sense of what I’m looking for:
- Website one.
- Website two.
- Website three.
I’m looking forward to hearing from you again and discussing any topics you may require, as well as having an idea of how long the entire course will take. In the best-case scenario, this stage will take one to two weeks and include several rounds of back-and-forth conversation via email, Skype, messenger pigeon, or whatever mode of communication you like. Be aware that if someone accepts your challenge without asking too many questions about what you require, this could be a red sign. Before signing on, the greatest types of builders will ask you a lot of questions so that they have a clear idea of what you want and whether or not they can offer it.
Getting Started on Your Website’s Design (1–3 Weeks)
It’s time to get started on the design of your website once you’ve established a strategy. The developer or company should, in most circumstances, have specialist web designers who will provide you with mockups of how your website might look. Mockups are like a supercharged version of sketches. They show you what your website might look like based on your requirements, so you can accept it. At this point, you’ll almost certainly want to make changes to your website’s design, which has been influenced. Because construction hasn’t started yet, these changes shouldn’t put the project too far behind schedule.
If you ever find yourself in this situation, you should request detailed mockups of each web page you require for your website. After all, they can include filler content material and images. What you really want to see is what components each web page will use, how their structure will look, and how everything will look on mobile devices. This is the point at which your website starts to take shape, and it can take anywhere from one to three weeks. As a result, it’s critical to remain engaged throughout the process and to be proactive in asking questions and seeking changes.
The Main Development Phase (1–2 Months)
This is the stage where the magic happens. Your team will take the information you’ve provided and turn it into a fully functional website that (hopefully) resembles the mockups you approved. This half takes some time, partially because any challenge like this is bound to have obstacles. When you see the website in action, you may want to tweak a vital component, or a tree may fall on your developer’s laptop.
In any case, we believe it should take at least a month to thoroughly construct a website for a small business. Most savvy firms overestimate the time it will take them to complete your project. That is to say, they will give themselves some breathing room in order to deal with any challenges in the best possible way, and you will be thrilled when they finish work early. It’s critical to stay in touch during this portion once again. Good builders will keep you informed and show you how things are moving, but you may and should be proactive in contacting them as well. After all, the team is usually too preoccupied with figuring out how to inject coffee and optimise your website to remember to provide you updates.
The Final Review (1–2 Weeks)
Before you can declare your website officially finished, it needs go through a final round of adjustments. You’ll want to take a close look at how each section of the website seems and functions, and determine whether or not it adheres to the event course of action you mapped out initially. In our experience, there are always improvements to be done, particularly for individuals who value a high-end website.
The clear reality that changes are required does not, however, make the event crew unwell. When it comes to web development, there’s only one thing to expect. Ideally, you’ll catch a lot of the major points during the earlier steps’ updates. There should only be minimal adjustments left at this point, although your mileage may vary. In any case, expect this process to take anywhere from one to two weeks if nothing critical is harmed.
How quickly can they begin?
You’ll get fewer responses if your initial enquiry includes something like “…and I need the site live in the next month.” You’ll remove many nice designers and builders as a result of they’re booked up so can’t start instantly. A better method is to express your desires and allow them to explain how they plan to resolve it and when they plan to do it. You can then pick your decision based on a variety of variables, including their really helpful response, the quality of their prior work, the timeline, and the price. Builders are booked up for no “standard” length of time. It is entirely dependent on the individual (or corporation) and their current workload. My group is often scheduled 1-3 months in advance, although this varies.
Last 12 months a company I’ve laboured with earlier than reached out to debate one other challenge. They tried to satisfy the shopper’s needs because he was in a hurry. They ended up hiring a different developer who was available a few weeks before I was. When I followed up a few months later, I learned that they had run into some issues with their developer, that they had launched later than they might have using my timeframe, and that they were unhappy with the quality of work. “We sorely missed your competence on our previous website,” my firm contact said. I’m not going to make the same mistake again.”
How long earlier than an internet site is prepared for review?
My team takes a three-stage approach to website development. We begin with discovery to examine your needs and provide a solution that fits your objectives. This includes a sitemap to define the overall content material structure, as well as documentation on all essential pages that describes the functionality and user experience. We also perform a technical site audit for existing websites. Then we move on to design, where we model out exactly how all of the pages will appear across all units. The finished designs are similar to photographs of your future website. Finally, we’ll go on to development, where I’ll create a website that adheres to the established designs and performance outlined in the discovery document. After that, the completed website is sent to you for evaluation, and the adjustment period begins.
How long earlier than you’ll be able to launch?
The last item within the timeline above is “Modification Period”. We don’t restrict it to a sure variety of weeks – it will probably take as long as you have to excellent your web site. This usually contains change requests for minor bugs or design inconsistencies. I like to recommend budgeting not less than two weeks for modifications. The best strategy to get your web site launched in a well timed method is to be ready. This means:
- Block out time in your schedule to review and check your web site. You know when will probably be delivered, and it’s clearly a high precedence for you. Schedule it like some other work in your day. The faster we are able to iterate via modifications, the earlier the location will get live.
- Know what content material will be wanted and have it prepared. Planning to have 10 case research in your web site? Write the content material whereas we’re designing and creating the location in order that they may be added instantly.
The primary trigger for delayed launches is incomplete content material. No one desires to launch a half-finished web site, and content material creation is tough. Consider together with content material technique and copywriting in our challenge’s scope.
The Average Time to Build a Website?
When it comes to website building, my team follows a three-stage process. We start with a discovery process to assess your needs and propose a solution that meets your goals. This contains a sitemap that defines the overall content material structure, as well as documentation on all key pages that explains the functionality and user experience. For established websites, we also undertake a technical site audit.
Then we go on to design, where we create a model of how all of the sites will look across all devices. The final designs are comparable to the pictures that will be used on your eventual website. Finally, we’ll go on to development, where I’ll build a website that follows the discovery document’s defined design and performance guidelines. The finished website is then provided to you for review, and the correction period begins.
Categorization of internet sites
When talking about web improvement, it’s necessary to outline what type of internet sites you’re referring to. Websites could be very completely different when it comes to the scope, complexity, and expertise wanted to create them, so a easy framework for categorization goes a long method in understanding this. I wish to categorize web sites as follows.
Categorization of internet sites
When talking about web improvement, it’s necessary to outline what type of internet sites you’re referring to. Websites could be very completely different when it comes to the scope, complexity, and expertise wanted to create them, so a easy framework for categorization goes a long method in understanding this. I wish to categorize web sites as follows.
Hosted drag-and-drop builder web sites
Without technical expertise, you get a template you can fashion and fill with content material and pictures so it seems good. Typical improvement time: 2-20 hours
Theme Customizations
The second class is widespread for easy web sites, the place you buy a theme (or obtain a free one) you can host wherever you wish to. The price of redesigning an internet site and setting it up this fashion your self ranges from a few hundred dollars to about $3000. Many WordPress websites are built this fashion utilizing themes from e.g. ThemeForest, however you may also set up a site on Hubspot with their premium program. Typical improvement time: 10-40 hours
Custom theme improvement
In the third class of internet sites, you discover customized web sites built on a CMS, mostly on WordPress which is why we’ve specialised in that CMS. Instead of getting a templated answer, a designer prepares distinctive designs {that a} developer then codes as a bespoke web site. Typical improvement time: 16-200 hours
#4 Enterprise web sites
The final class is enterprise-level web sites, that are a lot bigger in scope in necessities overall. The complexity of such builds make them tougher to estimate, and we don’t have sufficient information ourselves to elaborate additional. Typical improvement time: 200-2000 hours
How long should builders take to code a customized web site?
Our information on how long our builders take to code web sites relies on “custom theme development” initiatives because it’s our main service. While all our web sites had been built on WordPress, in my expertise, the information is fairly consultant for different CMS options like Drupal or HubSpot. Except for extra superior performance that requires plugins or customized improvement, the event work on these platforms is fairly related with a mix of front-end improvement and ensuring the proper content material is displayed from the CMS. 
To simplify the dialogue, lets have a look at the time it takes to build a typical “brochure website” without any superior performance; simply six completely different page templates to be developed from customized web designs. We would most likely quote this to 40 hours to build as a customized WordPress theme:
- Home: 10 hours
- Services overview: 6 hours
- Service element: 4 hours
- Blog overview: 6 hours
- Blog post: 4 hours
- Contact us: 4 hours
- Responsive views: 6 hours
Setting up the set up and fixing shopper suggestions is included in these numbers. How will we come to this whole? We have a look at:
- Project scope
- Developer expertise stage
- Expectations on high quality
Project scope
In order to know if the venture is a “40-hour project” or not, first, it’s necessary to review the scope and necessities. I gathered the information from 133 initiatives that we offered as 40-hour initiatives and analyzed what number of web page templates that we fitted into these quotes.
They’re distributed as follows:  Most websites had 5-7 web page templates, however there’s a long-tail with websites that use quite simple but distinctive pages (2 hours every) within the designs. With that as a reference, listed here are the principle scope factors that may have an effect on the anticipated coding time:
Most websites had 5-7 web page templates, however there’s a long-tail with websites that use quite simple but distinctive pages (2 hours every) within the designs. With that as a reference, listed here are the principle scope factors that may have an effect on the anticipated coding time:
- Scope
- Number of web page templates: add 4-8 hours every
- WooCommerce: add 20-60 hours
- Animations: add 8-20 hours
- Advanced filters: add 2-12 hours
- Content migration: add 20 minutes per web page
- Design complexity: add 10-30% for advanced background & designs
- Content construction complexity: add 4-20 hours
- Pixel good requirement: add 20%, or extra if compatibility with legacy browsers is required
- Custom responsive designs: add 10-30% if there are separate designs for cell and tablet
- Change requests: add 20 hours in case your shopper is allowed to ask for modifications after improvement has began. Some change requests could seem trivial, however take a variety of time.
- Backend setup
- ACF: our default, included within the 40h
- Page builder: similar if the developer is skilled with it, in any other case add 10h
- Premium theme: no change if designs are ready for it, in any other case add 8-30 hours
Extra personalization, as you could expect, entails more labour and time. All of these factors add to the length of the build-out since they necessitate more time and attention from the developer. They’ll even necessitate more testing. Experienced builders, project managers, and organisations that sell websites will account for this when scoping a project for a client, but as a business owner, it may be difficult to understand how tiny details add up.
When you add demands for enhanced filtering and perfect execution down to the pixel across all browsers, a modest website can take as much as twice as long. Inexperienced builders and project managers may be enticed to include such scope for free to please their customers, only to discover later that it swallowed all or most of their project margin.
Experience stage
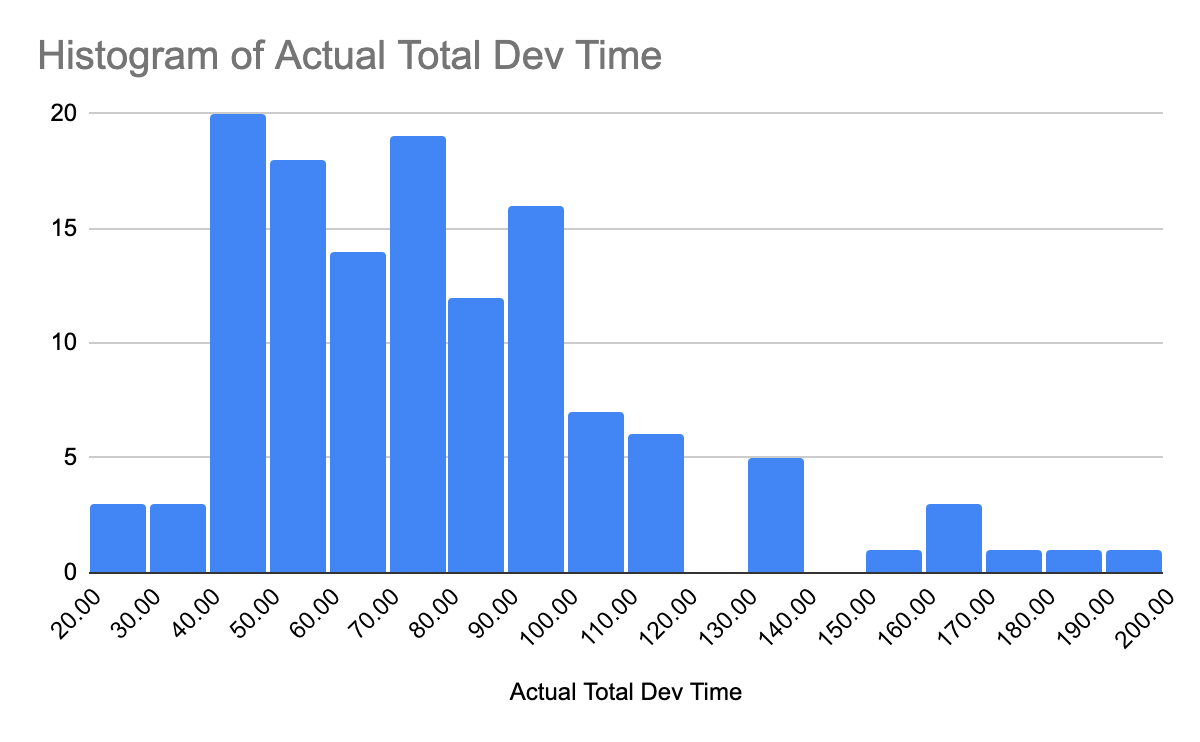
For the 133 web sites we offered as 40-hour initiatives, I analyzed how a lot time we really spent on them (see histogram). In actuality, we regularly spend greater than 40 hours and there’s a good distribution between 40-100 hours of whole time spent. Note that this typically features a few further hours spent on free extra scope requests. 
For the identical venture, the expertise stage of the developer could have a huge impact on the time it takes to finish the build. We categorize our builders as junior, center, or senior. A junior developer has round one 12 months of coding expertise, a center has 2-3 years, and a senior has greater than 5. Based on our information from all venture sizes, we are able to see that the effectivity of a web developer will increase by round 20-30% per 12 months of expertise. Including fixing suggestions from our shoppers, right here’s how long our builders would usually take to develop a “40-hour” venture begin to end:
- Junior developer: 65 hours
- Middle developer: 50 hours
- Senior developer: 40 hours
These numbers assume that the venture doesn’t require performance that goes past the capabilities of a junior developer. If it does, the venture can take for much longer since builders want to coach themselves to get the job carried out. Looking nearer on the information, a good portion of the additional time that the much less skilled builders spend are through the suggestions section. On a 40-hour reference venture, right here’s how long builders spent on common within the suggestions stage:
- Junior developer: 14 hours
- Middle developer: 8 hours
- Senior developer: 7 hours
We have a group of high quality assurance specialists, however we’ve but to determine methods to catch all imperfections earlier than sending websites for shopper review. For junior builders, not only will extra issues be missed however it can additionally take them longer to right them.
Example initiatives for Example
Here are a number of examples for instance how scope impacts the estimated improvement time:
| Example | Scope | Calculation | Senior dev (h) | Middle dev (h) | Junior dev (h) |
| 1 | 8-page (templates) web site | 40h + 3*6h | 58h | 72h | 86h |
| 2 | 5-page web site with customized cell designs and a few animations | 40h*120% + 8h | 56h | 70h | 84h |
| 3 | 15-page web site with content material migration of present weblog with 100 pages | 40h + 10*6h + 100*0.3h | 130h | 156h | 190h |
To assist our shoppers arrive at a ballpark estimate when making ready quotes for web site redesign, we built a easy calculator for web development time the place you’ll be able to check out your individual initiatives.
How long does it truly take?
Lift has launched a whole bunch of internet sites over time. Through that have we have come to know the time that it takes to launch an amazing web site. Most web initiatives should enable for 12 to 16 weeks from the time that the challenge kicks off to the time that the web site launches. Where complexity is larger or the scope of the challenge is especially giant, initiatives can take 6 months or longer.
Yes, finishing a undertaking in much less time is possible. Yes, we have executed it. No, we do not suggest it. Your challenge is best served by having a timeline that’s cheap, sensible and achievable.
How Many Hours It Take to Build a Simple Website
As you might even see, the time completely depends upon the building technique most popular with all the opposite issues being equal (a ready website construction, written content material, and so forth.).
Online web site builders come because the quickest and simplest way for newcomers or customers with no technical abilities. The common time wanted right here to create a completely useful website doesn’t exceed 2 hours. Some platforms make it possible to create web sites in minutes utilizing superior applied sciences. The draw back right here is the dearth of customization freedom. You are literally compelled to make use of what is obtainable.
CMS platforms come as an final resolution that includes a good steadiness between web design and customization freedom and ease of use. What would possibly look to be complicated at first will finally flip right into a easy editing course of with an opportunity so as to add some distinctive features as well as optimize the budget by selecting reasonably priced hosting and area choices. With the training curve required, plugin set up, and content material editing, you’ll hardly want greater than 6 hours to create a ready-to-use easy web site.
Self-coded web sites are probably the most tough and time-consuming. Programming and writing items of code are the primary problem right here along with testing and debugging. Moreover, this selection won’t ever work out for newbies whereas dedicated execs may also face some difficulties. The common time for a easy web site is about 15 hours.
Please, word that the common time described earlier primarily refers back to the technical facet of the web site building course of. In different phrases, you’re speculated to have the next beforehand:
- Prepared content material for the web pages and website sections (use the textual content editor to repeat and paste it to avoid wasting time when customizing your pages).
- Media files (photos, photographs or movies you propose to display in your website).
- A ready-Made Site Structure (you’ve gotten labored how how and the place your sections should be situated, what blocks a web page may have, and the way they are going to be linked collectively).
So, upon getting ready that Blueprint, you might choose the most suitable choice and transfer on together with your mission.
The Designer Begins Building Your Website (5-14 Days).
After you’ve approved the design, your designer should start coding your website. This timeline can range from a few days to a few weeks, depending on the complexity of the project. This is the time for your team to take a deep breath and relax – all of the hard work has been completed for you! However, it is critical not to completely disregard the project. If your outsourced designer agrees, request progress reports every week or so.
You can schedule check-ins during the preliminary meeting to establish dates and avoid appearing needy. Additionally, you’ll be able to notice any problems or changes early on, preventing major changes at the final review stage. This can shorten the time it takes to complete your new website, allowing you to get it up and running sooner.
What to Do During Step 6:
- Let the designer do their job.
- Read over the content material you despatched over to make sure it is freed from errors.
- Request progress updates every so often to see how your web site is popping out and to catch any modifications early on.
Review and Approve the Final Build (1-3 Days).
At this level, the end line is close to. Once your web site is coded, your designer will ship you a preview hyperlink. Be positive to investigate your web site carefully, paying shut consideration to your navigation, responsiveness, animated components, and overall theme. And don’t overlook to proofread your content material! With a stupendous new design, you’d hate to overlook a pesky little grammatical or spelling error. If there are any modifications, let your designer know. This step can typically take a number of days as you’re greater than more likely to spot one thing to tweak. Once your designer makes these changes, review the web site as soon as extra.
What to Do During Step 7:
- Take a detailed have a look at each side of your newly designed web site.
- Create an in depth list of any modifications you need made.
- If simpler, arrange a video name with the designer to review any changes.
Ready, Set, Launch! (1-2 Days)
Your website can go online with the inexperienced mild! Press the publish button, and bask in the glory. You’ve officially released a new, up-to-date website for your consumers to use. Congratulations! All of the tedious work has been completed thanks to your outsourced web site designer. Overall, depending on the amount of labour and growth required, your course of might take anywhere from 15 days to a month.
If you choose a growth-driven design, your website will require ongoing maintenance and improvement. This website is the finest for increasing your conversions and providing consistent, constructive, and results-oriented individual expertise. But, in any event, you’ll end up with a beautifully designed website that’s more tailored to your target audience, improves the user experience, and accurately portrays your brand. Furthermore, the various search engines are more likely to find it appealing!
What are your priorities?
There’s a well-known idea on the earth {of professional} web design:
“Cheap, fast and good. Pick two.”
If you might be searching for a visually-stunning web site delivered comparatively rapidly, it’s not going to be low cost. If you need an distinctive web site however want to stay to a decent budget, you may count on to attend for some time, since your challenge will naturally fall to the underside of the precedence list. You may have to count on a web site that doesn’t load so both, as optimizing the efficiency of a web site additionally takes time. If you might be searching for a quick and low cost resolution, your web site isn’t prone to be a masterpiece of content material, design and glorious person expertise.

Credit: https://matt.berther.io/
By understanding the constraints that your web site growth company is working inside, you may higher align your expectations with actuality so that everybody stays on the identical web page.
Summary: How long to build a web site?
As long as the site isn’t too complex, it’s easy to predict how long it will take a developer to build it with reasonable accuracy. When it comes to determining what price and schedule to expect when purchasing a website, it’s important to consider the extent of the project and your quality requirements, as well as the fact that not all builders are created equal.
Make a note of these in your calendar so you’re prepared. If there are any potential conflicts (for example, you’re going on vacation), please let us know as soon as possible so we can adjust the schedule accordingly. The time estimate above excludes the time you spend picking on a WordPress developer, as well as any potential delays caused by their availability. You should start looking for and hiring your designer and developer crew at least 4-6 months before your deadline.
From start to finish, a normal website will take at least 14 weeks. This includes three weeks of discovery, six weeks of design, three weeks of preliminary growth, and two weeks of tweaking. If you wait until the very last minute to begin generating content material, it may take significantly longer. We’ll give you a list of dates by which we can have deliverables ready for review, as well as a deadline by which we’ll need your comments to stay on track.
Make a note of these in your calendar so you’re prepared. If there are likely to be any conflicts (for example, you’re going on vacation), please let us know as soon as possible so we can adjust the schedule properly. The time estimate above excludes the time you spend picking on a WordPress developer, as well as any delays in getting started due to their availability. You should start looking for and hiring your designer and developer team at least 4-6 months before your deadline.