How to Change the WordPress Logo Size in Any Theme Easily?
In this post, I will tell you to step by step the right way to change the WordPress logo size? In any WordPress theme.
Even if you’re using a theme that doesn’t let you change the logo dimension inside the customizer, this post will help you change the dimension of any logo in the theme file through CSS. Let’s get straight to it!
How to Change Your Logo Dimension if You’re Theme Settings Don’t Enable It?
When you’re utilizing a theme like Divi, GeneratePress, Astra, or some other theme that allows you to modify the logo dimension within the customizer settings, then congrats!
When you’ve already checked your settings, and your theme doesn’t enable it, then right here’s change the logo dimension utilizing CSS. Don’t fear, and it’s straightforward if you happen to comply with my steps.
Learn how to Change the WordPress Logo Size Using CSS
CSS stands for Cascading Fashion Sheet. Principally, it’s a language that tells the browser model completely different parts on a web page.
Let’s use CSS to vary the model of the logo dimension.
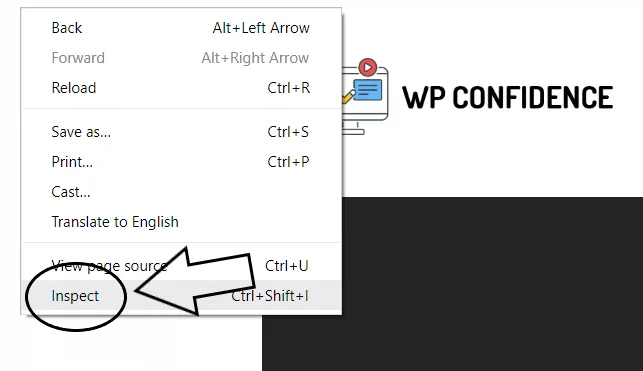
Step 1: Inspect the element.

Right-click anyplace in your browser, and also, you’ll see one thing like ‘Examine’ or ‘Examine Factor.’ Click on that to view the supply code of the web page.
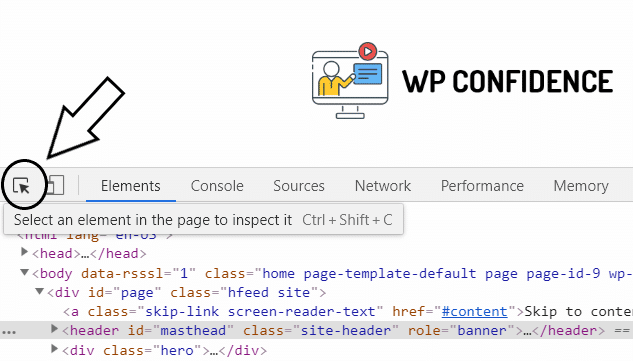
Step 2: Click on the element highlighter.

A window will pop up with an icon that appears like this. Click on it. This can spotlight all the weather on the page if you hover over them with the mouse.
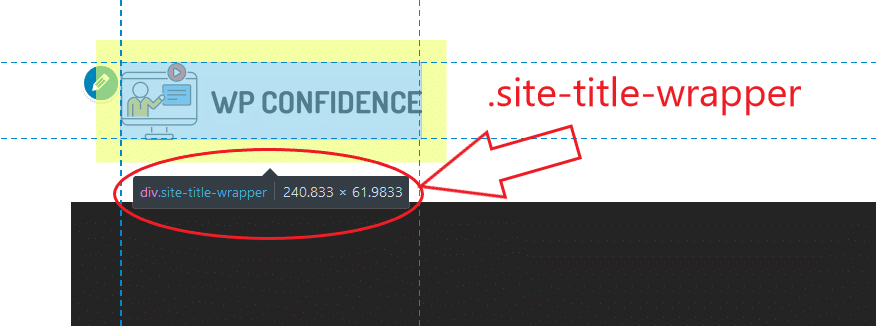
Step 3: Be aware of the logo element

Hover your mouse over the brand and be aware of the text that pops up. That is the CSS class that we have to goal to vary the scale of the logo.
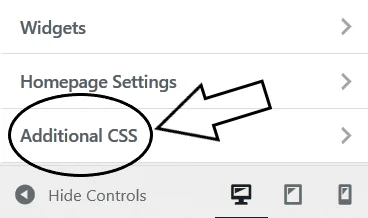
Step 4: Open the theme customizer

Then open the theme Customizer, after which click on Extra CSS.
Step 5: Add some CSS code

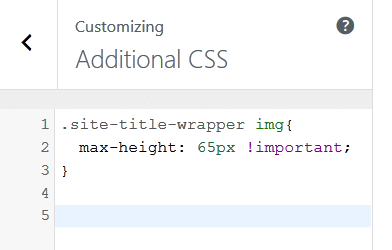
Now add the next CSS code to regulate the scale of your logo:
.my-css-class img
max-height: 65px !vital;
And change .my-CSS-class with your personal CSS class that you discovered within the component highlighter.
As you may see within the above image, my CSS class is .site-title-wrapper. However, yours might be completely different, relying on the theme you’re using.
When you’ve added the code, you need to see the logo change dimension. You can modify the max-height worth to get the specified dimension of your logo.
Click on publish, and also, you’re finished!
The next tutorials will information you thru altering the brand dimension in several fashionable WordPress themes, though it’s a reasonably comparable course for any theme that enables it contained in the Customizer.
Learn how to Change the WordPress Logo Size in GeneratePress
Follow these steps to change the GeneratePress logo size.
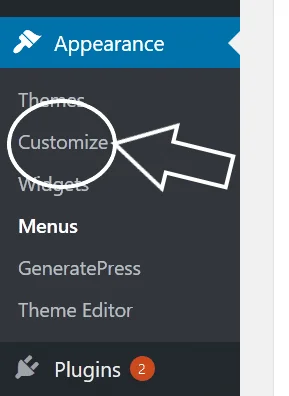
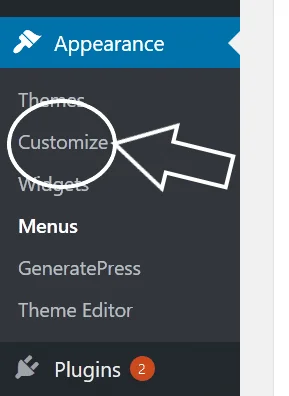
Step 1: Open the theme customizer

In your WordPress Dashboard, click on the Theme Customizer.
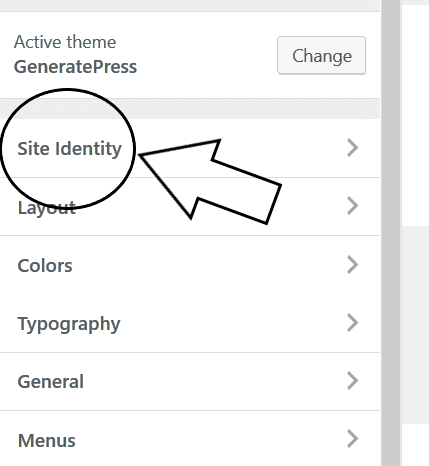
Step 2: Click on Site Identity

Open the choice Web site Id contained in the customizer.
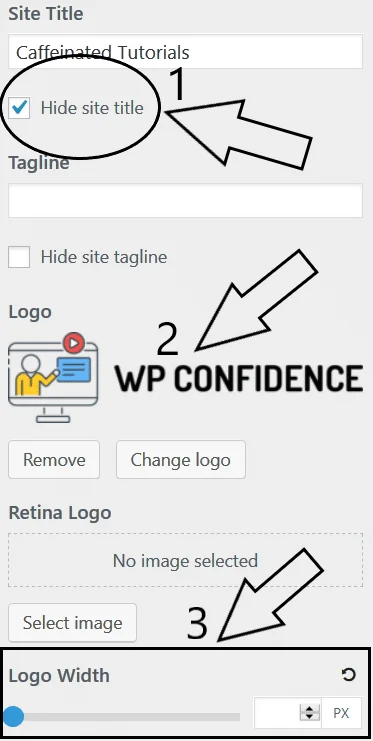
Step 3: Edit these settings

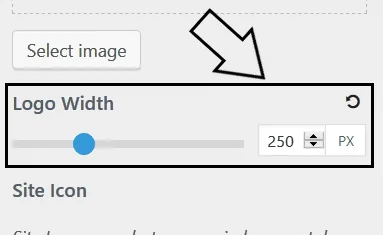
Disguise the location title, add your brand, after which use the slider to pick your logo width.
Step 4: You can use the slider or type it in

I’ve chosen my brand dimension to be 250px. However, you may determine whatever fits your website greatest.
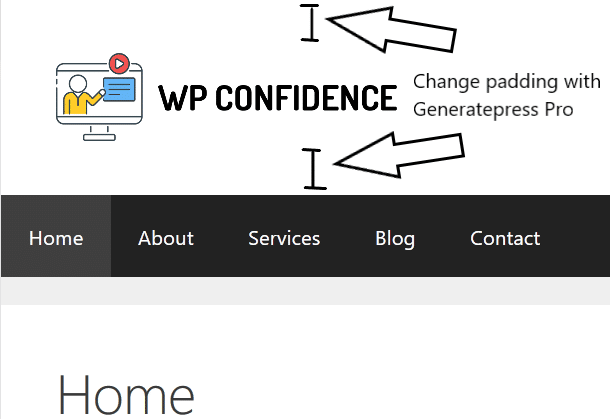
Step 5: Spacing options

Right here’s an instance of what my brand appears to be like. When you have GeneratePress Professional, you will have spacing choices above and under the logo.
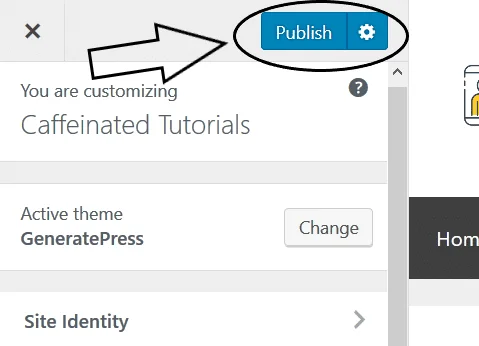
Step 6: Click on Publish

Click on Publish, and also, you’re finished altering the brand dimension in GeneratePress.
Learn how to Change the WordPress Logo Size in Astra
Right here’s change the Astra theme brand dimension. I think you should check Astra Pro Vs Free to understand the premium features of this WordPress theme.
Step 1: Click the customizer.

In your WordPress Dashboard, click on the Theme Customizer.
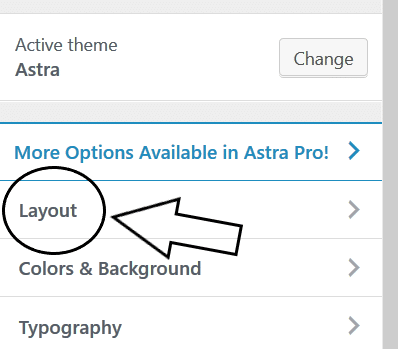
Step 2: Click on Layout

Then click on Layout contained in the customizer.
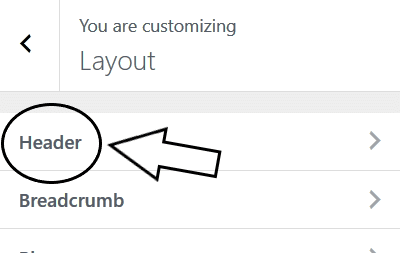
Step 3: Click on Header

Then click on Header.
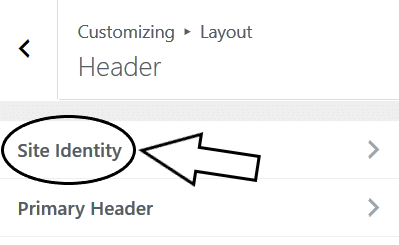
Step 4: Then click on Site Identity

After which, click on Web site Id to enter the brand settings in Astra.
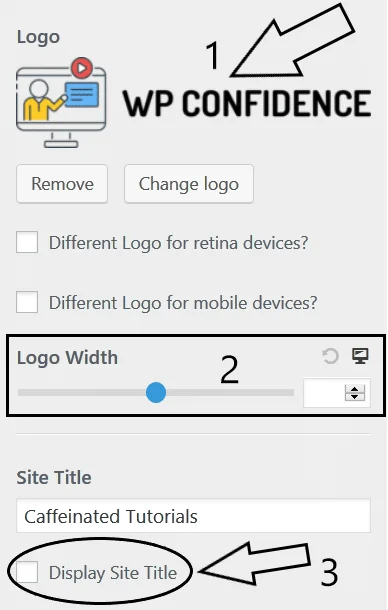
Step 5: Edit these options

You’ll then see the Logo settings. Add your brand, select your Logo width, and uncheck the Display Web site Title field.
Step 6: Logo width slider in Astra

It would help if you utilized the Logo Width slider or sort within the quantity within the field. I’ve set my logo width at 245px.
Step 7: That’s it!

Here’s what my brand appears to be like after setting the width. Click on Publish to save lots of your modifications, and also, you’re finished.
Learn How to Change the WordPress Logo Size in Divi
And at last, right here’s change the Divi theme brand dimension.
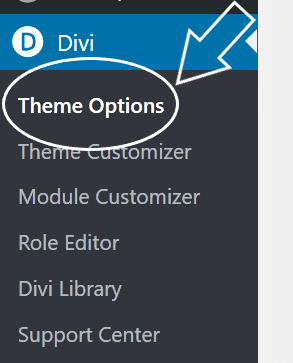
Step 1: Click Theme Options

Within the WordPress Dashboard, click on Theme Options beneath the Divi settings.
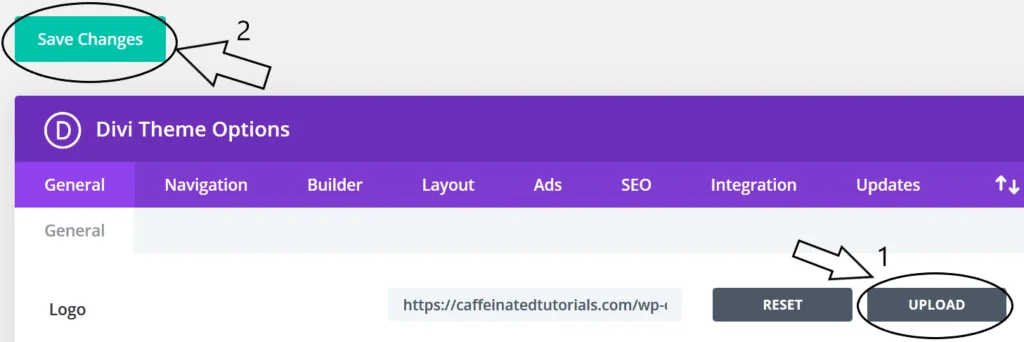
Step 2: Add your logo

You’ll then see the Divi settings, the place you may add your brand. Don’t neglect to save lots of your modifications.
Step 3: Go to the Theme Customizer

Then click on ‘Theme Customizer.
Step 4

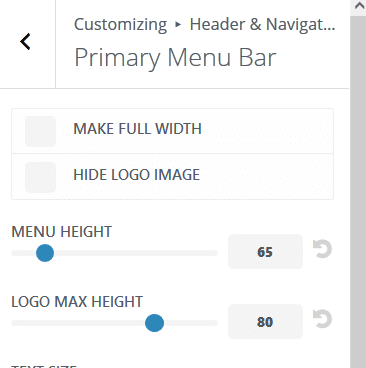
Then, click on ‘Header and Navigation’ > ‘Main Menu Bar’ to view the Divi logo settings.
That is the place Divi is barely different.
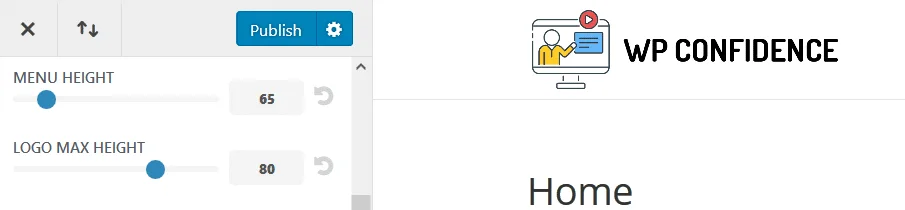
First, select the height of the header by selecting the ‘MENU HEIGHT.’ I’ve set mine at 65px, and then the ‘LOGO MAX HEIGHT’ is a share of the menu top.
So if you happen to select 100,, it’ll be the total top of the header with no house above and under. I’ve set mine at 80%, so there’s a bit of house.
Step 5: And you’re done!

Right here’s what my brand looks like with these settings. Click on Publish to save your modifications.
Conclusion
As you may see, it’s the right way to change the WordPress logo size, and most themes achieve this in an identical means.
You can also use CSS code if your theme doesn’t have the settings to vary the brand size within the theme customizer.
If you like, you can hire us for professional WordPress work and get a free quote.




Thanks for sharing. Your article gives us a better understanding on how to be more efficient working remotely.
Thanks for the comments, be sure to bookmark and share
Nice blog thanks for sharing it content is easy to understand Thanks very much for nice blog
Thanks for nice comments, keep reading and sharing
Thank you for sharing such valuable insights! I’ve been looking for information on this topic for ages, and your post is exactly what I needed.
Thanks keep reading and sharing
I wish you will provide us such type of impressive content again so that we can utilize it and can get more advantage.
Thanks keep reading and sharing
hanks keep reading and sharing
Thank you for sharing such valuable insights! I’ve been looking for information on this topic for ages, and your post is exactly what I needed.
Thanks keep reading and sharing
Game-changer! This article provided a new way of looking at things. Your insights were incredibly useful, and I appreciate the time you took to research this.
Thanks keep reading and sharing
This is one of the most helpful guides I’ve come across.
Thanks keep reading and sharing
This guide simplifies changing the WordPress logo size, covering both theme settings and CSS methods. Thanks
Thanks keep reading and sharing
Great post! Very informative and well-explained. Keep up the great work!
Thanks keep reading and sharing
I can tell you put a lot of effort into this, and it really shows. Thank you for always delivering high-quality content. This was a fantastic read
Thanks keep reading and sharing