How to Change the WordPress Logo Size in Any Theme Easily?
In this post, I will tell you to step by step the right way to change the WordPress logo size? In any WordPress theme.
Even if you’re using a theme that doesn’t let you change the logo dimension inside the customizer, this post will help you change the dimension of any logo in the theme file through CSS. Let’s get straight to it!
How to Change Your Logo Dimension if You’re Theme Settings Don’t Enable It?
When you’re utilizing a theme like Divi, GeneratePress, Astra, or some other theme that allows you to modify the logo dimension within the customizer settings, then congrats!
When you’ve already checked your settings, and your theme doesn’t enable it, then right here’s change the logo dimension utilizing CSS. Don’t fear, and it’s straightforward if you happen to comply with my steps.
Learn how to Change the WordPress Logo Size Using CSS
CSS stands for Cascading Fashion Sheet. Principally, it’s a language that tells the browser model completely different parts on a web page.
Let’s use CSS to vary the model of the logo dimension.
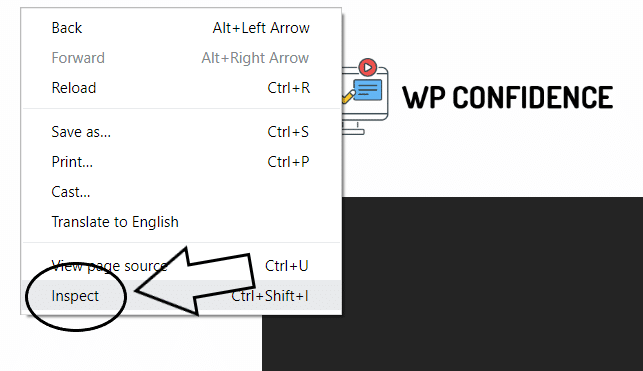
Step 1: Inspect the element.

Right-click anyplace in your browser, and also, you’ll see one thing like ‘Examine’ or ‘Examine Factor.’ Click on that to view the supply code of the web page.
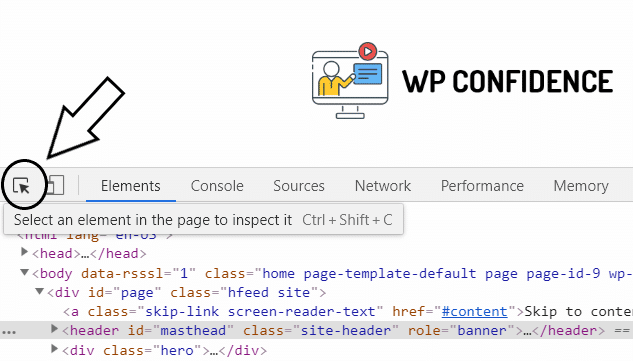
Step 2: Click on the element highlighter.

A window will pop up with an icon that appears like this. Click on it. This can spotlight all the weather on the page if you hover over them with the mouse.
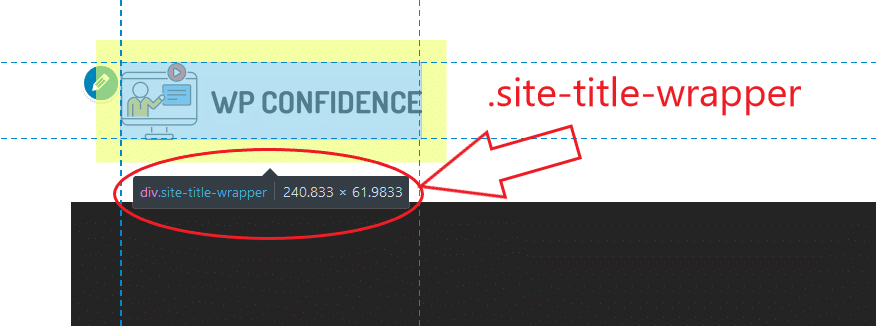
Step 3: Be aware of the logo element

Hover your mouse over the brand and be aware of the text that pops up. That is the CSS class that we have to goal to vary the scale of the logo.
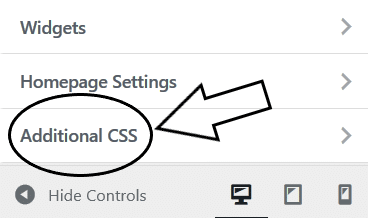
Step 4: Open the theme customizer

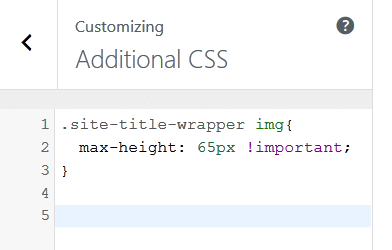
Then open the theme Customizer, after which click on Extra CSS.
Step 5: Add some CSS code

Now add the next CSS code to regulate the scale of your logo:
.my-css-class img
max-height: 65px !vital;
And change .my-CSS-class with your personal CSS class that you discovered within the component highlighter.
As you may see within the above image, my CSS class is .site-title-wrapper. However, yours might be completely different, relying on the theme you’re using.
When you’ve added the code, you need to see the logo change dimension. You can modify the max-height worth to get the specified dimension of your logo.
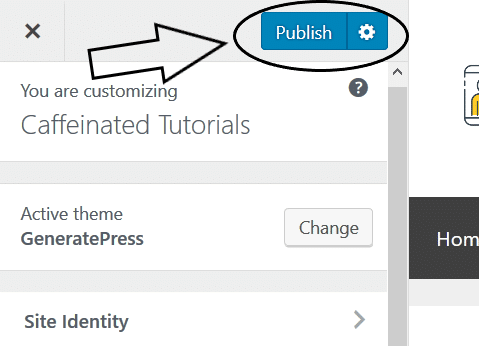
Click on publish, and also, you’re finished!
The next tutorials will information you thru altering the brand dimension in several fashionable WordPress themes, though it’s a reasonably comparable course for any theme that enables it contained in the Customizer.
Learn how to Change the WordPress Logo Size in GeneratePress
Follow these steps to change the GeneratePress logo size.
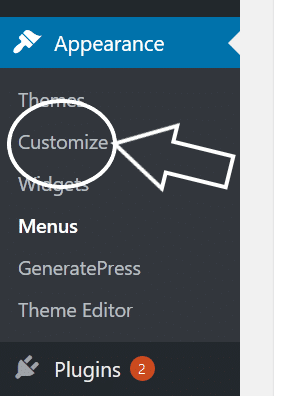
Step 1: Open the theme customizer

In your WordPress Dashboard, click on the Theme Customizer.
Step 2: Click on Site Identity

Open the choice Web site Id contained in the customizer.
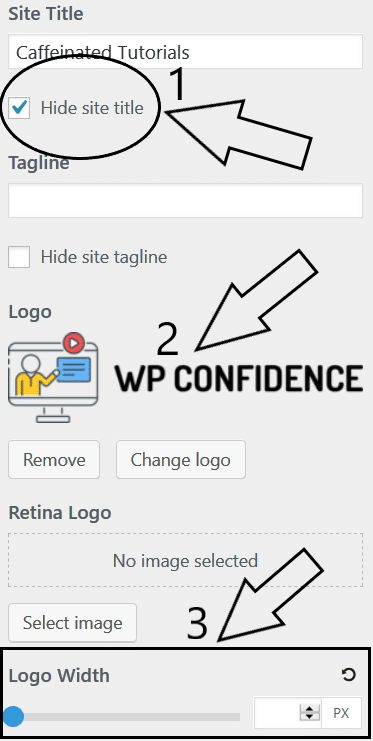
Step 3: Edit these settings

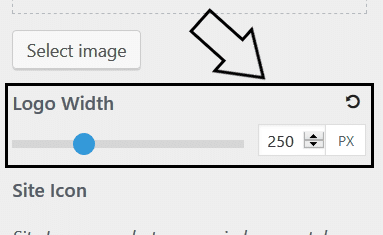
Disguise the location title, add your brand, after which use the slider to pick your logo width.
Step 4: You can use the slider or type it in

I’ve chosen my brand dimension to be 250px. However, you may determine whatever fits your website greatest.
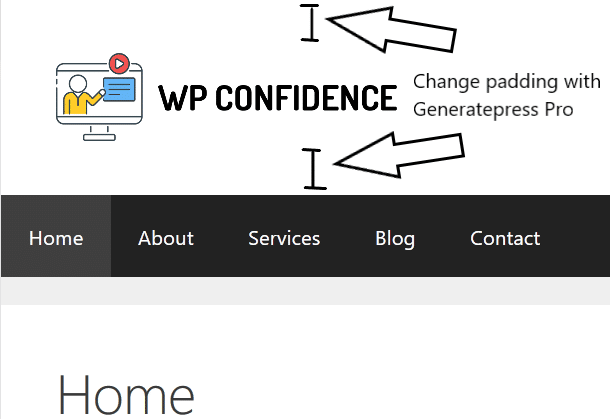
Step 5: Spacing options

Right here’s an instance of what my brand appears to be like. When you have GeneratePress Professional, you will have spacing choices above and under the logo.
Step 6: Click on Publish

Click on Publish, and also, you’re finished altering the brand dimension in GeneratePress.
Learn how to Change the WordPress Logo Size in Astra
Right here’s change the Astra theme brand dimension. I think you should check Astra Pro Vs Free to understand the premium features of this WordPress theme.
Step 1: Click the customizer.

In your WordPress Dashboard, click on the Theme Customizer.
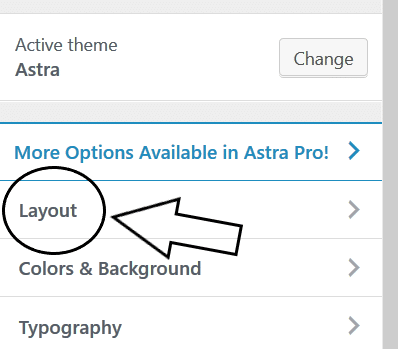
Step 2: Click on Layout

Then click on Layout contained in the customizer.
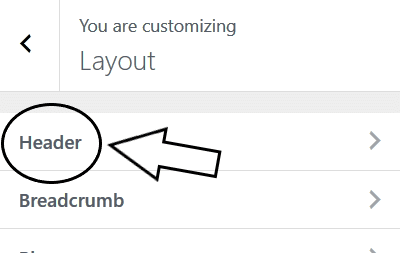
Step 3: Click on Header

Then click on Header.
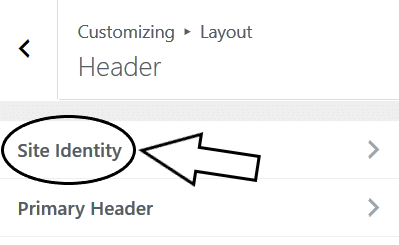
Step 4: Then click on Site Identity

After which, click on Web site Id to enter the brand settings in Astra.
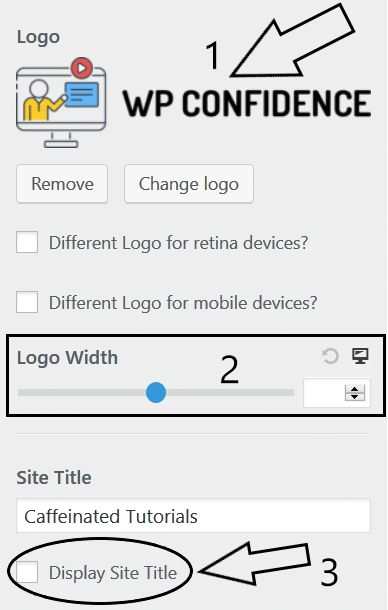
Step 5: Edit these options

You’ll then see the Logo settings. Add your brand, select your Logo width, and uncheck the Display Web site Title field.
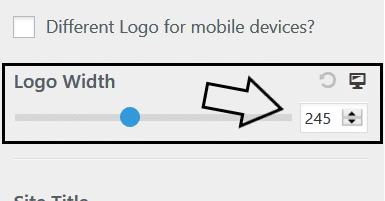
Step 6: Logo width slider in Astra

It would help if you utilized the Logo Width slider or sort within the quantity within the field. I’ve set my logo width at 245px.
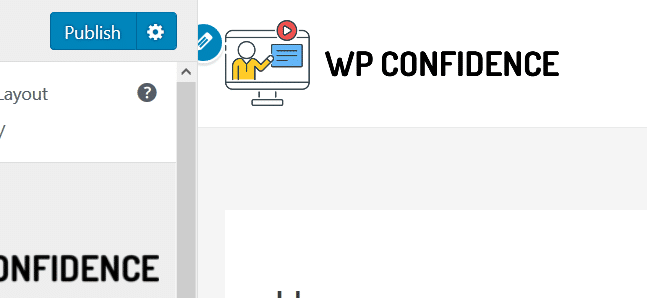
Step 7: That’s it!

Here’s what my brand appears to be like after setting the width. Click on Publish to save lots of your modifications, and also, you’re finished.
Learn How to Change the WordPress Logo Size in Divi
And at last, right here’s change the Divi theme brand dimension.
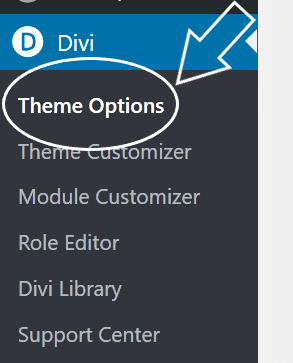
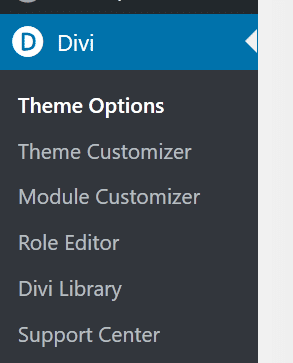
Step 1: Click Theme Options

Within the WordPress Dashboard, click on Theme Options beneath the Divi settings.
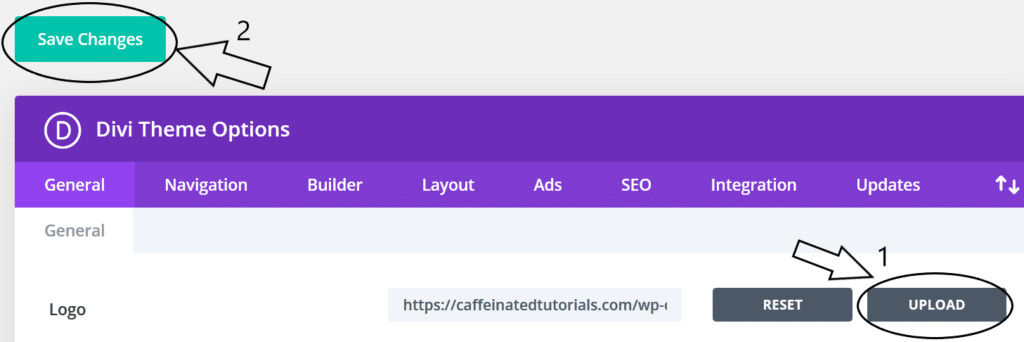
Step 2: Add your logo

You’ll then see the Divi settings, the place you may add your brand. Don’t neglect to save lots of your modifications.
Step 3: Go to the Theme Customizer

Then click on ‘Theme Customizer.
Step 4

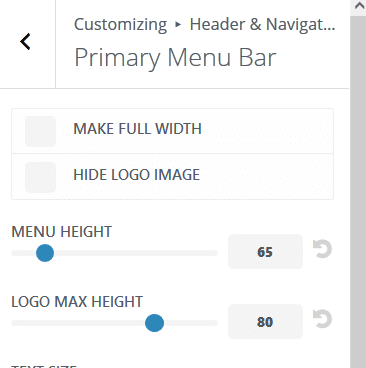
Then, click on ‘Header and Navigation’ > ‘Main Menu Bar’ to view the Divi logo settings.
That is the place Divi is barely different.
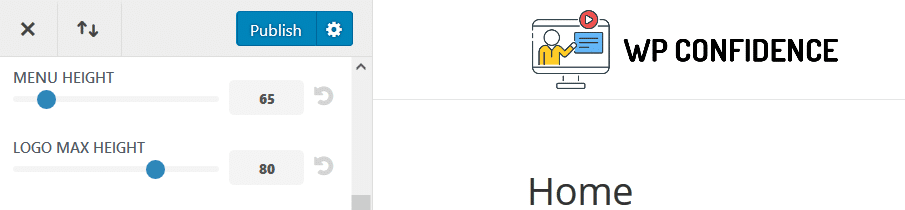
First, select the height of the header by selecting the ‘MENU HEIGHT.’ I’ve set mine at 65px, and then the ‘LOGO MAX HEIGHT’ is a share of the menu top.
So if you happen to select 100,, it’ll be the total top of the header with no house above and under. I’ve set mine at 80%, so there’s a bit of house.
Step 5: And you’re done!

Right here’s what my brand looks like with these settings. Click on Publish to save your modifications.
Conclusion
As you may see, it’s the right way to change the WordPress logo size, and most themes achieve this in an identical means.
You can also use CSS code if your theme doesn’t have the settings to vary the brand size within the theme customizer.
If you like, you can hire us for professional WordPress work and get a free quote.




Hey just wanted to give you a quick heads up and let you
know a few of the pictures aren’t loading correctly.
I’m not sure why but I think its a linking issue.
I’ve tried it in two different internet browsers and both show the same outcome.
social bookmarking sites list 2018 india recently posted…social bookmarking sites list 2018 india
thanks for nice comments keep reading and sharing
Great Post……….. Thanks
Thanks keep reading and sharing
This is indeed such a great posts for the wordpress, which i was actually looking for a long time. Thanks for sharing your valuable information.
Thanks keep reading and sharing
Hello, I read this nice article. I think You put a best effort to write this perfect article. I appreciate your work. thank you so much.
thanks keep reading and sharing
Thank you so much admin for uploading such amazing content with us your blog is really helpful for me.
Thanks keep reading and sharing
Thank you so much admin for uploading such amazing content with us your blog is really helpful for me.
Thanks keep reading and sharing
Such an amazing article i find this blog really informative thanks for this help really appreciated.
Excellent ! I personally like your blog and waiting for more articles like this
Logo Design recently posted…Quality Logo Design in the UK at Affordable Prices
Thanks keep reading and sharing
I appreciate your content on your website page. It’s so useful for me and also for your other reader too.
I am happy to find this post. It’s very useful for us
Very informative post..
Thanks for sharing your thoughts
This article is massive increase in knowledge and more then that it is useful and interesting too, keep posting more.
joinve recently posted…Global Fermented Ingredients Market Size to Grow at a CAGR of 9.10% in the Forecast Period of 2023-2028
thanks for nice post
thanks for nice post
thanks for nice post
Thanks for sharing excellent information. Your website is very cool. I am impressed by the details that you’ve on this site.
Dr nekeshia Hammond recently posted…Bullying
Thanks for sharing your thoughts
I hope you do this kind of post regularly. Thanks, I have learned huge knowledge from here ,I am waiting for your updates.
Thanks keep reading and sharing
I hope you do this kind of post regularly. Thanks, I have learned huge knowledge from here ,I am waiting for your updates.
Thanks keep reading and sharing
Nice
Looking for a professional embroidery digitizing services? Look no further than emdigitizer! We offer high-quality, affordable digitizing services for all your embroidery needs. With over 10 years of experience, we can digitize any design, no matter how complex.
sofia recently posted…Brother CS6000i Review – Pros, Cons, and Comparisons
The first step is to go to Appearance » Customize and then select the Header Builder menu option. Then, select the ‘Site Title & Logo’ menu option. You can easily change the size of your logo here. Simply slide the ‘Logo Width’ slider to the left or right.
I was overjoyed to discover this website. I wanted to say thanks for the fantastic read! Every part of it is undoubtedly enjoyable, and I’ve bookmarked your site to look at new things you post.
I appreciate you giving this useful information. The webpage you have is awesome. The level of detail on this website is impressive.
sofia recently posted…Strategies for Successful Project Management in Education
Hi
Thanks for a marvelous posting! I really enjoyed reading it, you might be a great author. I will make certain to bookmark your blog and may come back in the foreseeable future.
read more about latest movies
mantra recently posted…What are the most in-demand career options in cybersecurity presently, along with their associated roles?
You’re welcome! I’m glad you found the article helpful. If you have any more questions or need further assistance, feel free to ask. I’m here to help!
Great information Joy & hope and peace all is so excellent advice for us, thanks for sharing it.
Ben Norris recently posted…How Many Calories in Filet o Fish Meal?
Thanks for sharing. I found a lot of interesting information here. A really very thankful and hopeful that you will write many more posts like this one.
adam smith recently posted…How to Measure the Success of Your Social Media Marketing Campaigns
This is a very helpful and useful Blog Commenting Sites List. Thank you so much
I Hope You Will Share Such Type Of Impressive Content Again With Us So That We Can Utilize It And Get More Advantage.
I’m grateful you shared this. You’ve shared some amazing information.
shaddai recently posted…Charles Finney: The Father of American Revivalism
Thank you for helping people get the information they need. Great stuff as usual.
jinpa recently posted…How to Layer Clothing Like a Pro: Stay Stylish in Any Season
Hello, Thank you for Sharing Such Interesting Stuff We Hope You Will Continue to Share This Type Of Interesting Stuff.
Well-written article! Your blog is a hidden gem, and I’m glad I found it. The ultimate section stood out to me with its practical insights. Your dedication to providing useful information is evident. Thank you for sharing, and I’m excited to see what you have in store for the future.
I am visiting this website daily, this web site is really fastidious and the viewers are genuinely
sharing nice thoughts.
Aylia recently posted…Hello world!
Thanks for finally writing about the current topic Loved it!
The content is on point with great information. thanks
sofia recently posted…Hacks on How To Speed Up Your BigCommerce Store
The content is on point with great information. thanks
I appreciate the thorough research you put into this post.
Thanks for the comments, be sure to bookmark and share
I appreciate this post good one.
Very informative post and easy to understand, thanks for sharing