How To Set Homepage In WordPress Easily: The Ultimate Guide (2026 Update)
WordPress is a free content management system (CMS) that serves as the backbone for over 43% of all websites on the internet. It provides users with a powerful, intuitive back-end administration area where they can adjust settings, manage content, and control the visual presentation of their site. One of the most fundamental settings every site owner must configure is setting which page will be the home page. In this comprehensive guide, we discuss how we can set homepage in WordPress easily, exploring multiple methods ranging from basic settings to advanced custom coding.
Your homepage is your digital storefront. It’s often the first impression a visitor gets of your brand, and as the saying goes, you never get a second chance to make a first impression. Whether you want to display a dynamic feed of your latest blog posts or a carefully crafted static landing page designed to convert visitors into customers, WordPress gives you the flexibility to choose.
Method 1: Using the Default WordPress Reading Settings
This is the standard method for configuring your front page display and takes only a few minutes to do. It is done directly in the “Settings” section of the WordPress back end.
- Log in to the Dashboard: Access the administration area of your WordPress site (usually found at
yourdomain.com/wp-admin). - Navigate to Settings: In the left-hand sidebar menu, locate and click on “Settings” to expand the submenu. Then, click on “Reading.”
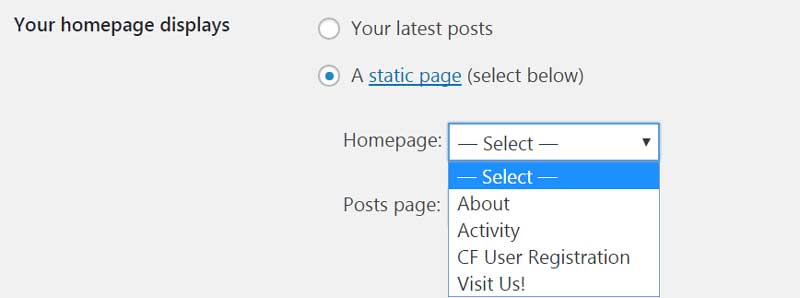
- Choose Your Display Option: In the “Front Page Displays” section, you will see two radio buttons:
- Your latest posts: This is the default setting for new WordPress installations. It displays your blog posts in reverse chronological order.
- A static page: Click this radio button to set a custom page as your homepage.
- Select Your Pages: Once “A static page” is selected, two drop-down menus will become active:
- Front Page: Use this drop-down to set which of your WordPress pages you would like to use as the main entry point for your site.
- Posts Page: Use this drop-down to select the placeholder page you created for your blog. This is where your posts will live since they will no longer be shown on the front page.
- Save Changes: Click the blue “Save Changes” button at the bottom of the page to apply your new default home page settings.
How to Change the Layout of Your Homepage in WordPress
The layout of your homepage is instrumental in retaining visitors and reducing bounce rates. If it doesn’t look just right or fails to guide the user journey effectively, you may lose out on valuable traffic and conversions. Changing the WordPress homepage layout can be done in several ways without requiring excessive HTML or CSS coding knowledge. One method relies on the theme’s built-in functionality (the Customizer), while others center around using page builders or shortcodes.
Method 2: Changing Your WordPress Homepage Layout with a Theme
When developers create a modern WordPress theme, they often include specialized page templates and widget areas designed specifically for the homepage. However, not all themes are designed equally. While a premium theme like Astra or GeneratePress may offer granular control over headers, footers, and sidebars, a basic free theme might be more restrictive.
The theme you choose to install will play a prominent role in what can be done in terms of moving information around without code. Most modern themes now support the WordPress Customizer, which provides a live preview of your changes.
Accessing the Customizer
To access these settings, navigate to Appearance > Customize in your dashboard. Look for a tab labeled “Homepage Settings” or “Static Front Page.” Here, you can visually select your homepage and see the changes happen in real-time before publishing.
Method 3: Using Widgets for Homepage Layout
From the WordPress dashboard, go to “Appearance” and then “Widgets.” Most of your layout changes for sidebar-heavy themes will be done from this screen. In this control panel, you should see widget areas like “Right Sidebar,” “Header,” “Footer,” and often specific areas like “Front Page Top” or “Home Middle.”
These widget areas allow you to drag and drop functionality blocks without writing code. If you put a “Recent Posts” widget into the right sidebar, it will show on the right side of your page instantly.
Some magazine-style themes (like ColorMag or HitMag) rely heavily on widgets for their homepage layout. You would drag a specific “Featured Category Slider” widget into the “Front Page Top” area to create a dynamic news layout. Before you begin installing heavy page builder plugins, explore the “Customize” and “Widgets” areas of your theme—it may already have exactly what you need.
Using Shortcodes to Set Home Page Content in WordPress
Shortcodes are small code snippets enclosed in square brackets (e.g.) that perform complex functions with minimal effort. While WordPress has moved toward “Blocks” with the Gutenberg editor, shortcodes remain a vital part of the ecosystem for many plugins and legacy themes.
Many things can be done in WordPress by using shortcodes. These small snippets of information can be pasted virtually anywhere in the system to show specific information, such as a contact form, a product grid, or a pricing table. While WordPress core has some shortcodes available, there are plugins you can install that will drastically expand your layout capabilities.
To find these tools, go to Plugins > Add New and search for “Shortcodes Ultimate” or similar libraries. These plugins provide a visual interface to generate shortcodes for buttons, tabs, sliders, and columns, helping you develop the perfect look for the WordPress homepage layout.
Implementing Shortcodes: Two Main Approaches
| Implementation Method | Best Use Case | Difficulty Level |
|---|---|---|
| In a Widget | Adding functionality to sidebars or theme-defined widget areas (e.g., adding a newsletter signup form to the footer). | Beginner |
| On a Static Page | Building the main content area of your homepage. Ideal for custom layouts using columns and rows. | Intermediate |
1. Using Shortcodes in a Widget
As mentioned earlier, many themes have widget sections available for nearly every area on the WordPress site. If your theme supports widgets on the homepage but lacks a specific feature (like a video player), shortcodes can bridge the gap.
- Copy the shortcode you need from the plugin controlling your feature (e.g., Contact Form 7).
- Navigate to Appearance > Widgets.
- Drag a “Custom HTML” or “Text” widget to the “Front Page” section.
- Paste the shortcode into the widget body.
- Click Save. The feature will now render on your homepage.
2. Using Shortcodes on a Static Page
Many users find it useful to set up a static page as the homepage and use shortcodes to fine-tune the appearance within the content editor.
- Click on “Pages” from your dashboard.
- Click the “Add New” button and create a new page titled “Homepage” or “Welcome.”
- In the editor, add the shortcodes you want to display (e.g.,
[recent-posts limit="3"]). - Publish or Update the page.
- Go to Settings > Reading and set this new page as your “Static Page.”
Choose Whether to Display Posts or a Static Page: A Strategic Decision
The choice between a blog feed and a static homepage depends entirely on your website’s goals. Let’s break down when to use each:
| Homepage Type | Ideal For | Pros | Cons |
|---|---|---|---|
| Latest Posts | Personal blogs, news sites, viral content sites. | Content is always fresh; easy to set up; zero maintenance. | Harder to capture leads; less control over user journey; poor branding space. |
| Static Page | Business sites, portfolios, e-commerce, agencies. | Complete design control; strong conversion focus; professional appearance. | Requires manual updates; needs design skills or page builder tools. |

If you select a static page, you can decide exactly which page to use. This separation of “Home” and “Blog” is the industry standard for most modern websites.

Method 4: Create a Custom WordPress Page Template (Advanced)
For developers or those who want total control beyond what themes and plugins offer, creating a custom page template is the ultimate solution. This method requires access to your server via FTP and a basic text editor.

You can customize your front page in WordPress by creating a PHP file that tells WordPress how to render the layout. Here is the step-by-step process:
- Create the File: Open a simple text editor like Notepad, Sublime Text, or Atom.
- Add the Header Comment: Write the following PHP comment at the very top of the file. This tells WordPress that this file is a template.
<?php /* Template Name: MyCustomHomepage */ ?> - Save the File: Save the file as
custom-homepage.php. Ensure the extension is.php. - Upload via FTP: Connect to your web host using an FTP client like FileZilla. Navigate to
/wp-content/themes/your-current-theme/and upload the file there. - Apply the Template: Log in to your WordPress dashboard and go to Pages > Edit for your homepage. Look for the “Page Attributes” box on the right sidebar. In the “Template” dropdown, you will now see “MyCustomHomepage.” Select it and click Update.

get_header(); and the loop) to display content.Summary – How To Set Homepage In WordPress Easily
Setting a homepage in WordPress is a foundational skill that opens up endless possibilities for customization. In this post, we discussed three primary methods:
- The Native Settings: Using Settings > Reading to toggle between latest posts and a static page.
- Theme Customization: Utilizing the Customizer and Widgets to build dynamic layouts without code.
- Advanced Methods: Using Shortcodes and Custom Page Templates for granular control.
Changing the homepage layout may seem convoluted at first, but it allows you to create a unique user experience that aligns with your brand identity. Pick the method that matches your technical comfort level and give your visitors a homepage they will remember.
What kind of plugins have you used for creating a unique look for your site? Do you find it easier to just use the theme layouts or handpick specific plugins and shortcodes? Let us know in the comments!