How to Edit Header in WordPress – Easy Methods
One of the most crucial aspects of any website is the header. It’s at the top of the page and appears on practically every page of your site, so tweak it and utilize it wisely. Because many of our users were unsure, we’ve put together a step-by-step explanation of how to alter the header in WordPress. WordPress on your own server is the greatest and most comfortable Content Management System (CMS) for producing anything you desire. All you need to do to build a website is sign up for hosting, install WordPress, and write content. It’s as simple as that.
However, if you want to fully utilize WordPress’s capabilities, you must alter it. Changing the website header is one of the most basic and important changes that every user needs. In this tutorial, we will demonstrate how to alter the header in WordPress without hiring a freelancer.
What’s the WordPress header?
The header is the element at the top of the web page in WordPress. This feature appears on every page of the site and typically includes a logo, a menu to access other sections of the site, a search bar, and contact information. It’s also usual in eCommerce stores to display the cart and the things you’ve put to it. At QuadLayers, for example, the header is the top bar that appears on every page.
Why edit the header in WordPress?
One of the most crucial parts of your website is the header. It’s the first thing visitors see when they arrive at your website, and as you’re surely aware, first impressions count. According to a recent study, people decide whether they like your website or not in 0.05 seconds, and hence whether they will stay or leave. Furthermore, Nielsen Norman Group research revealed that the average visitor stays on a website for only 10-20 seconds.
It makes no difference if your material is excellent. They’ll never get to that excellent material if they don’t like what they see and leave. As a result, you must have an enticing header that entices readers to stay on your site. The WordPress header also contains crucial information to assist people in navigating your site, as well as numerous calls-to-action (CTAs). To get the most out of it, you must modify the header.
How to Access the Header Configuration
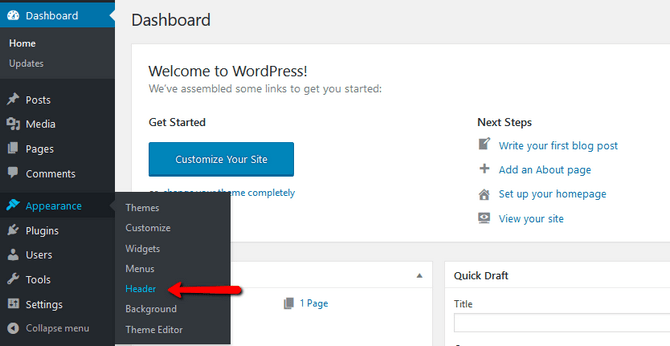
Assuming that you are already logged into the admin area of your WordPress installation you should navigate to Appearance → Header. 
How to Edit the Appearance of the Header
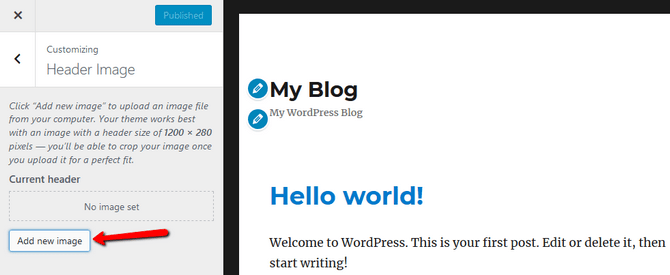
We will begin with the Header Image section of that page. The main field is called Current Header, and as the name suggests, it is for the preview of the changes which were already performed on the component. 
How to Add Custom Header Images to WordPress
We’ll start with the page’s Header Image section. To add a custom header picture, pick the Add new image option, which will allow you to select the appropriate image. When you click it, you can choose whether to upload an image from your local machine or utilise an image already posted to your WordPress Media Library. After you’ve chosen your image, you’ll be able to crop it as much as you want before saving and publishing it.
How to Delete Header Images
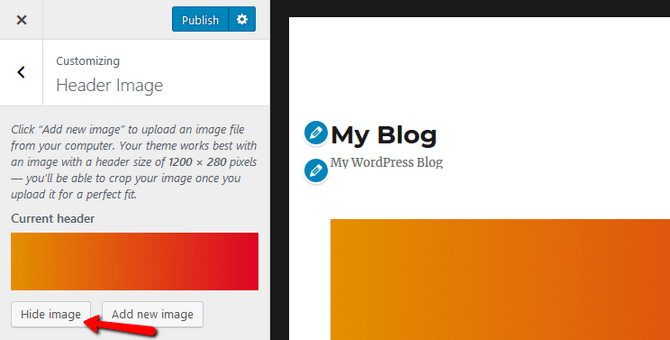
Click the Hide image button to remove the current picture header from your website.

Notifications
It should be noted that further customization of the Header is normally done in the files of the specific theme that you are using. As a result, if you want to change the dimensions, borders, and colours of the header placeholder space, you need consult the instructions for your theme. When you have completed all of the changes and are satisfied with the results, please use the Save Changes button at the bottom of the page to save the changes and complete the modification of your website’s top position element.
How to Add Videos to a WordPress Header
Including a video as a header may be quite advantageous for a variety of organisations, including charities, travel firms, and real estate brokers, to mention a few. Visitors are more drawn to video resources than photos. When compared to photos, which are easier to alter, videos gain the trust of viewers faster. There are two ways to add videos to the top of your WordPress page:
Add a Local Video in .mp4 format
The first method is to directly upload a video to your Media Library. Please keep in mind that this procedure is only applicable to files that are smaller than 8MB in size. The container size in your theme may also limit the dimensions (in our case, this will be 2000×1200 pixels). If your video fits inside the constraints, go to the header setting choices and select the video button.
1. Change WordPress Theme Header Colors
The default WordPress theme is undoubtedly the most popular and has served as the foundation for many other themes that have come after it. Changing the colour of the default WordPress theme header allows you to preserve a clear, uncomplicated appearance while making it stick out and look unique. You can use the following approach to alter the background colour of any theme’s header, and if you run into any problems, please let us know in the comments area below.
Steps to Change Theme Header Background Color
Follow the steps below to alter the WordPress theme’s header background colour.
- Click Appearance, followed by the Header sub-menu.
- This submenu has five options, as shown below.
- The gradient header has three colours: font, upper, and lower. These colours can be easily changed by clicking the respective tabs to choose a colour. To return to the default blue colour, click Revert.
- The Advanced option allows for even more customization by entering a hex colour code. To find a hex colour code, search for hex colours and look up the codes for the colours you desire.
- Once you’ve found the hex colour code you want, copy and paste it into the respective fields in the Advanced tab before clicking Update Header.
Check out your site to see whether you like the new look; if not, go back and try again. Changing the header colours of the default WordPress theme is a simple approach to personalise WordPress without having to seek for new and different themes.
2. How To Change WordPress Header Font Size and Color?
If you know what files to update, you can change the font in the header of a WordPress blog theme. The code to edit, on the other hand, can (and will) vary between themes. We’ll show you how to find out what code your header is utilising to get the blog name and description and how to change it. To modify the size of the Header Font, follow the steps below.
Step 1: The first step is to make the files in your WordPress theme readable. To accomplish this, you must modify the permissions in your hosting account. Connect to your hosting account using an FTP programme, navigate to the theme, and change the permissions on the theme’s folder and all files within it to 777. Otherwise, if you are changing files in the hosting account’s control panel, you may need to do it one at a time. The theme’s path is the blogs directory followed by wp-content/themes/your-theme. Simply make the entire themes folder readable.
Step 2: Click Appearance, then Editor, from the WordPress dashboard. Almost all theme editing is done in the stylesheet (style.css) file, and all other files just display the stylesheet’s settings. There are several exceptions, but they are outside the scope of this WordPress instruction. WAIT!!! Before you begin editing, copy the contents of the file and paste it into a text file, such as Notepad, for safekeeping. If you make a mistake, you can recover your file by pasting the original back in. Remember that this is incredibly essential, and I accept no responsibility for anything you do with your WordPress blog! All of the files related with your active theme are listed on the right side of the Theme Editor. The header.php file has the correct code to alter in order to change the font of the header. While you do not need to alter this file, the header.php file contains hints as to what the header is requesting from the theme’s stylesheet. The code from the default theme’s header file is shown below.
https://gist.github.com/wpcount/f915d074f858f64a5f9ad80a282ca327#file-header-php The code between the <h1> tags is the clue we are looking for that calls up the name of the blog.
The h1> tags style the blog name in the header, while the description is called from the div class=”description”>. Now that we know what is styling these two things, we can change the way they are displayed by editing the style.css file. Remember that this scenario is peculiar to the WordPress default theme, and you must look at the header file of your specific theme to discover what code you need to work with. In most cases, the h1> tags refer to the blog’s name, but the “description” or “Tagline” might be anything. Now, on the right side of the Theme Editor, navigate to the themes style.css file and look for the code from the header file. In this instance, it is
https://gist.github.com/wpcount/f915d074f858f64a5f9ad80a282ca327#file-style-css
If you want to change the color additional styles can be added like this: https://gist.github.com/wpcount/f915d074f858f64a5f9ad80a282ca327#file-styles-css
The h1 code and explanation can now be made larger or aligned differently; it can be aligned to the left, right, or centre. The font colour can also be changed by entering the colour code #666666 and adjusting the colour code number to your preference.
After you’ve made your changes, click Update File, and then visit your blog to enjoy your work. To see any changes, you may need to refresh your browser. There are far too many CSS styles that can be applied to text in a stylesheet to list in this piece. Check out the CSS colour codes. After you’ve made your changes, click Update File, and then visit your blog to enjoy your work. To see any changes, you may need to refresh your browser. There are far too many CSS styles that can be applied to text in a stylesheet to list in this piece.
3. How To Change or Add WordPress Header Image
One of the first things most people want to do to modify the look of their WordPress blog is to update or add a new header picture to their WordPress theme. It’s a little easier to change a WordPress header picture than it is to add one to a theme that doesn’t have one. Because each theme is programmed differently, it’s difficult to explain exactly how to do this for each one, but here are the fundamentals.
If your theme already includes a header image, altering it is simple, but there are a few factors to consider first. First, you must discover what picture or images, if any, your theme is employing and how they are displayed. The theme’s use of a single huge header picture is the best case scenario for changing a header image. Some WordPress themes may use numerous images for the header, such as a small repeated image or a larger image that serves as both the header and the background image for another section of the theme. If you have little experience working with WordPress themes, these circumstances might be quite difficult to deal with. The first step is to establish which, if any, header picture is being used by your theme.
First, you must discover what picture or images, if any, your theme is employing and how they are displayed. The theme’s use of a single huge header picture is the best case scenario for changing a header image. Some WordPress themes may use numerous images for the header, such as a small repeated image or a larger image that serves as both the header and the background image for another section of the theme. If you have little experience working with WordPress themes, these circumstances might be quite difficult to deal with.
The first step is to establish which, if any, header picture is being used by your theme. Another incentive to use Firefox as your web browser instead of Internet Explorer is the simplest way to identify if your WordPress theme uses a header image. Simply right-click the header section of your WordPress blog while the front end (not the dashboard) is open in Firefox. If a menu option is View Background Image, select it to see the actual header image. The path to, as well as the name of the header picture, may be found in the address bar. To retrieve the exact size and kind of the header picture, right click on it again and select properties. If you don’t see the right-click View Background Image option, or if you see an image that doesn’t look like your header, try changing the location of the header. Switch from Internet Explorer to Firefox!
If you must continue to use Internet Explorer, when you right-click the header, you will get a few alternatives such as Save Background As and Copy Background. To obtain the information, select Save Background As and open it in your picture editing software on your computer. You can also check through the theme’s stylesheet (style.css) to identify the theme’s current header image, which I will explain later when I describe how to update the header picture. Make sure your new header image is the same size as or smaller than your present one.
Please keep in mind that I can’t delve into resizing or generating header pictures in this page or the comment section below because that can get pretty involved, so you’ll have to use Google for further information on your specific instance. Now, save the new image to your theme’s image folder. I recommend naming the new header picture something brief, such as a header or new header, with no spaces. Remember when you right-clicked an image to get the URL? That also indicates the location of the actual image.
It is almost always in the themes image folder like this: YourSite.com/blog/wp-content/themes/ThemeName/images/header.gif With the new header uploaded into the themes images folder next you need to change the theme’s stylesheet (style.css) to point to the new header image. This is also another way to find the header image. In the WordPress dashboard open the Theme Editor menu, click the stylesheet to load it in the editor. Now look for code similar to this: #header{ width: 100%; height: 100%; background: #253B86 url(‘images/header.jpg’) no-repeat left; }The example above is specifying the width, height, background color (#253B86) and finally the path or URL of the header image file.
Before editing this file you may need to change its file permissions in your hosting account to 777. I strongly suggest you make or have a backup of these files before editing. Now just change the file name to the newly uploaded header and click Update File. Note: you can specify another absolute URL to the header image using the full URL like http://www.SomeSite.com/image.gif, but I strongly suggest that the image is hosted and controlled you and not on a site that can remove the specified file. Now just change the file name to the newly uploaded header and click Update File. Note: you can specify another absolute URL to the header image using the full URL like http://www.SomeSite.com/image.gif, but I strongly suggest that the image is hosted and controlled you and not on a site that can remove the specified file. If you don’t have a header image and want to add one follow the steps to upload a header image and after the code that specifies the background color add this part: url(‘images/header.jpg’) no-repeat left;
You may need to play with the positioning, sizing or other settings to get it properly aligned. If all went right you now have the new header image showing on your WordPress blog. We really just scratches the surface and tries to explain the easiest circumstance to change or add a WordPress header image. For example using multiple images, a repeated image or adding one that currently uses none can get quite involved. You may also need to add or remove the blogs title and description in the header. And then there is the chance that your theme is calling for the header in the actual header.php file! Wow, now I know why I never wanted to write this post, there can be so many variables involved and yours can be as easy as I explained or a big pain in the butt! If you just want someone to do it for you, my fees are very reasonable, just click the Contact page on the footer menu or send me an email.
4. How to Make Custom Header Image/Logo Clickable
Now that you’ve successfully updated the header image of your choice, you’d like to make it clickable. So, it sounds simple enough, doesn’t it? Not so fast, then. There are a few factors to think about, such as the size of the new image. Check that it fits and seems properly sized on your WordPress blog. But that’s a topic for another time. This is a little backward, but when you change your header picture, it usually covers the name of your blog, which is linked to the main blog URL, and there is no way for your visitors to click it to return to the main blog page.
The fix is quite simple on the WordPress default theme. Open the themes header.php file. and look for the following code near the bottom. <div id=”page”> <div id=”header”> <div id=”headerimg”> <h1><a href=”<?php echo get_option(‘home’); ?>/”><?php bloginfo(‘name’); ?></a></h1> <div class=”description”><?phpNow add the following code between the page and header id and change the red URL to your blogs URL. <div class=”header” onclick=”location.href=’ Blogs URL Here.com‘;” style=”cursor: pointer;”></div>The code should look like this: <div id=”page”> <div class=”header” onclick=”location.href=’http://www.YourBlogsURLHere.com’;” style=”cursor: pointer;”></div> <div id=”header”> <div id=”headerimg”> <h1><a href=”<?php echo get_option(‘home’); ?>/”><?php bloginfo(‘name’); ?></a></h1>Now your whole WordPress header image will be linked to your main blog’s URL or the blogs home page.
How to edit the header in WordPress – Easy Methods
There are several ways to edit the header in WordPress. Here, we have outlined 3 beginner-friendly ways that you can follow:
- Using a plugin
- Editing the theme’s header.php file
- With an FTP client
Let’s have a closer look at each of them.
1) Customize the Header using a plugin
This is the ideal option if you prefer WordPress plugins to coding and editing core files. There is a free plugin called “Insert Headers and Footers” accessible in the WordPress plugins repository. There are no further difficult setups required for this simple utility. So, let’s go over how to update the header using the Insert Headers and Footers plugin step by step.
- First, log in to your WordPress backend.
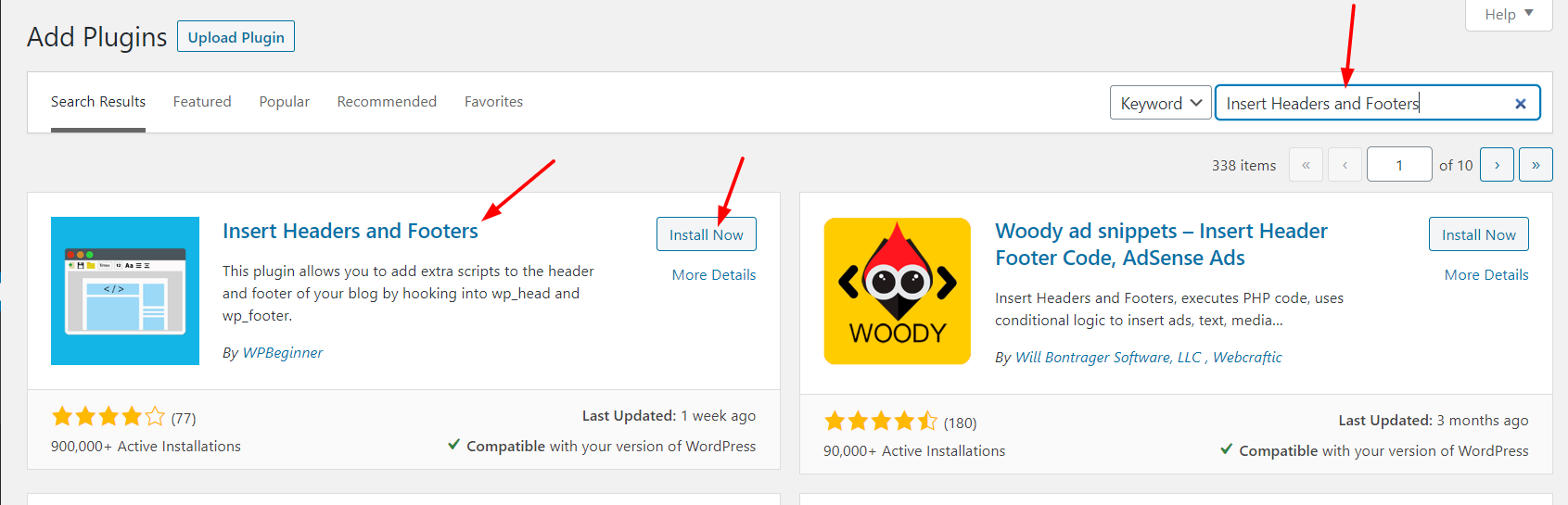
 Go to Plugins > Add New. From there, you can install new WordPress plugins by searching the repository or by uploading the plugin files. In the search bar, type Insert Headers and Footers.
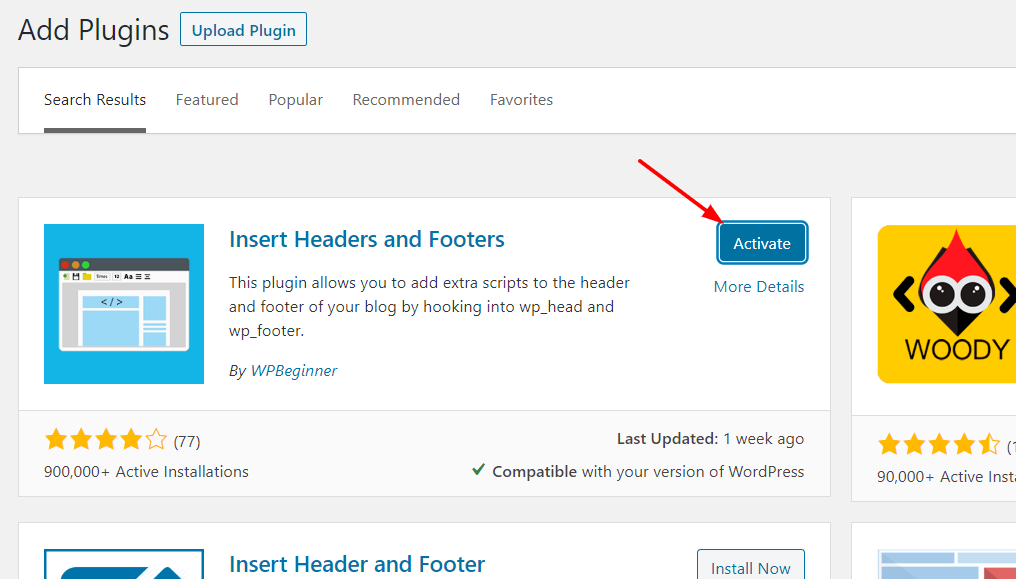
Go to Plugins > Add New. From there, you can install new WordPress plugins by searching the repository or by uploading the plugin files. In the search bar, type Insert Headers and Footers.  3. Select the correct option and install it. Then, activate it.
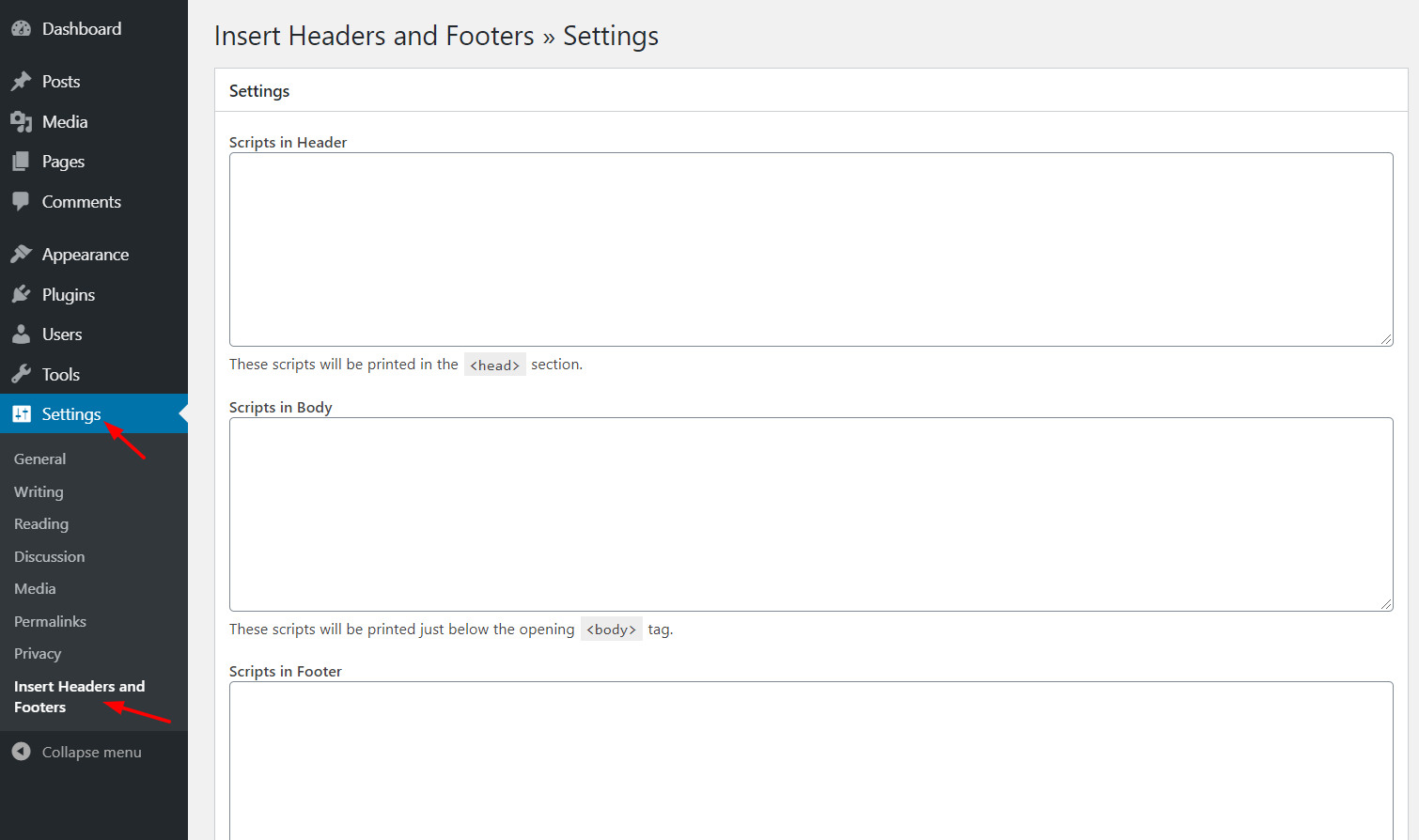
3. Select the correct option and install it. Then, activate it.  4. Now, we are ready to configure it. Under the Settings section, you’ll see the Insert Headers and Footers Settings as shown below.
4. Now, we are ready to configure it. Under the Settings section, you’ll see the Insert Headers and Footers Settings as shown below.  There, you’ll see that you can edit three sections:
There, you’ll see that you can edit three sections:
- Header
- Body
- Footer
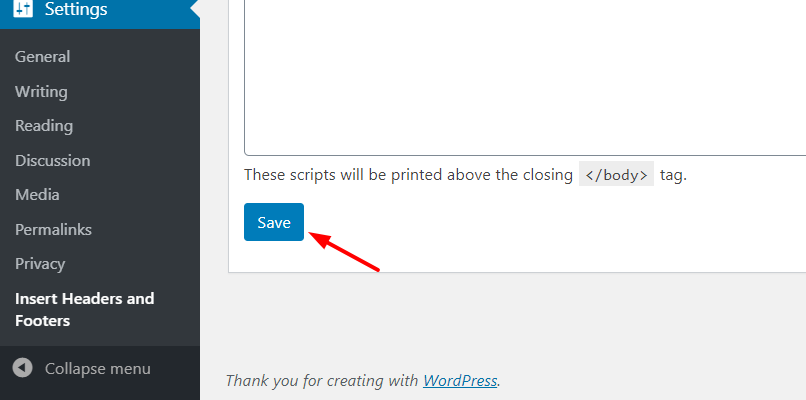
If you include code in the header section, it will appear before the /head> tag. The same is true for the body and footer. Codes will be placed before the /body> and /footer> tags. You are modifying the header in this situation, so look for the /head> tag. 5. In the Header section, put the code you wish to go under the head tag to Scripts.
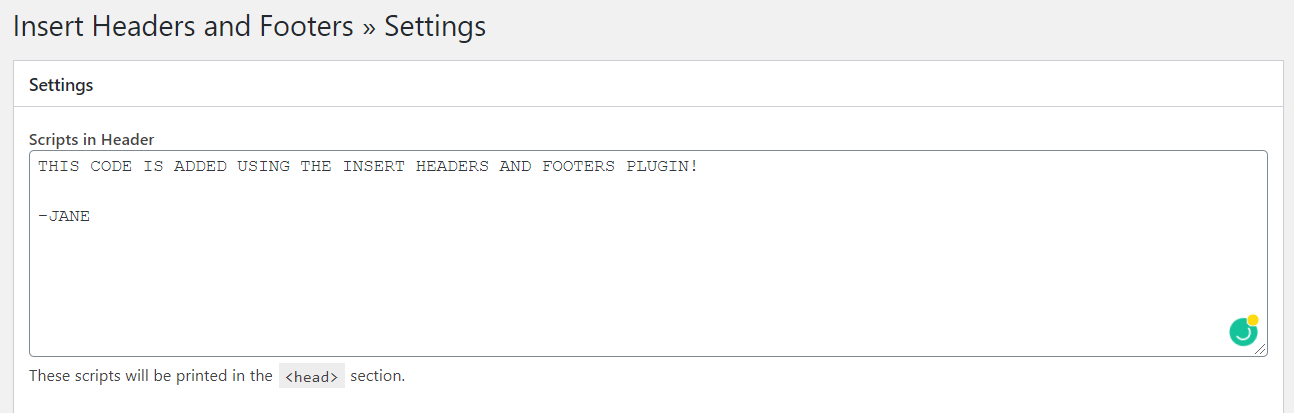
 6. Once you have added the code, don’t forget to save the changes by clicking Save.
6. Once you have added the code, don’t forget to save the changes by clicking Save.  7. That’s it! The code will be added to your header. All in all, using Insert Headers and Footers is super simple so it’s an excellent choice for those who want to edit their WordPress header without any hassle or coding.
7. That’s it! The code will be added to your header. All in all, using Insert Headers and Footers is super simple so it’s an excellent choice for those who want to edit their WordPress header without any hassle or coding.
2) Change the theme’s Header.php file
There are more options if you want more control over your header and have some basic coding knowledge. Don’t worry if you don’t like utilising too many plugins to avoid slowing down your website, or if you simply don’t want to use the Insert Headers and Footers plugin.
Here, we’ll walk you through the process of editing your WordPress header with a little coding. You’ll need to make changes to the theme’s core files to accomplish this. As a result, before you begin, we propose that you build a child theme. You can make one manually or with the help of a child theme plugin. After you’ve generated the child theme, let’s look at how to change the header file in the WordPress admin panel.
- First, log in to the admin section.
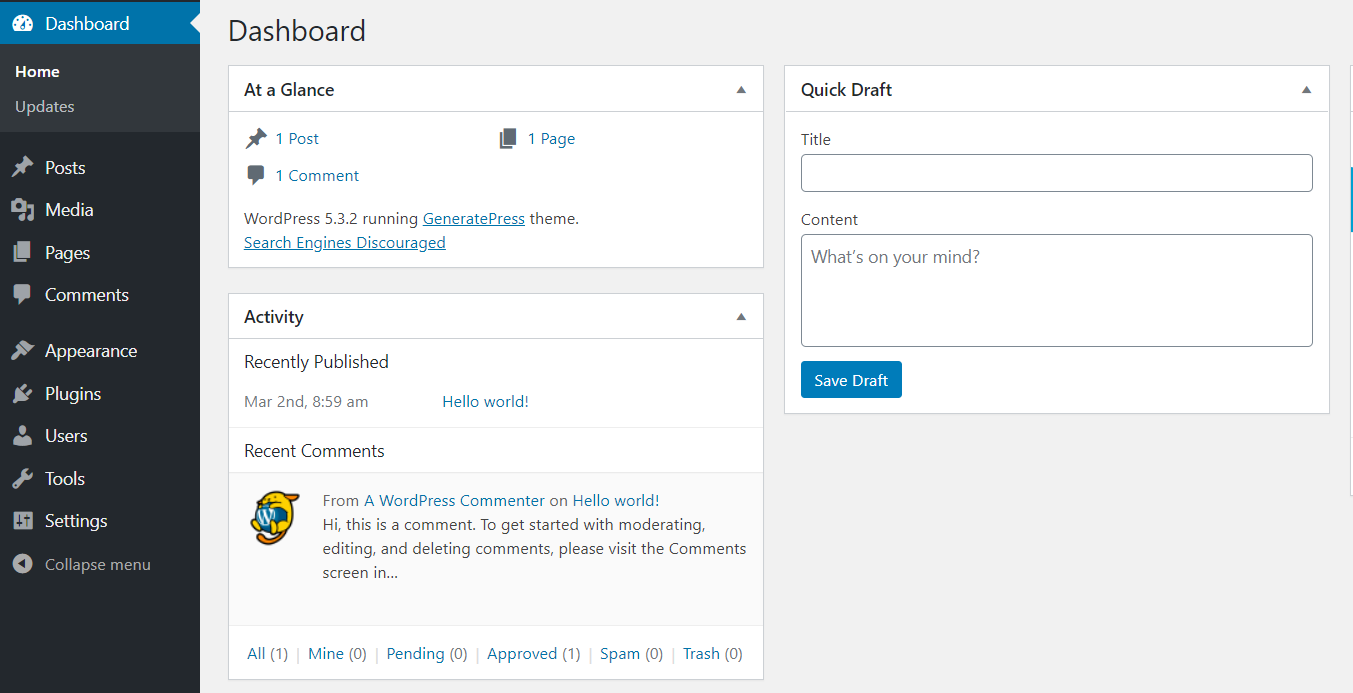
 2. Under the Appearance section, you’ll see the Theme Editor.
2. Under the Appearance section, you’ll see the Theme Editor. 
3. Here you can make changes to the theme’s core files. By default, the editor will pull the current theme’s style.css file to edit and it’ll look something like this.
 4. On the right side, you will see all the files and folders available in your current theme’s directory.
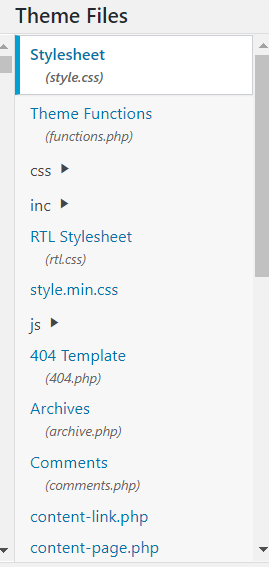
4. On the right side, you will see all the files and folders available in your current theme’s directory.  5. Scroll down the list until you find the header.php (under the Theme Header).
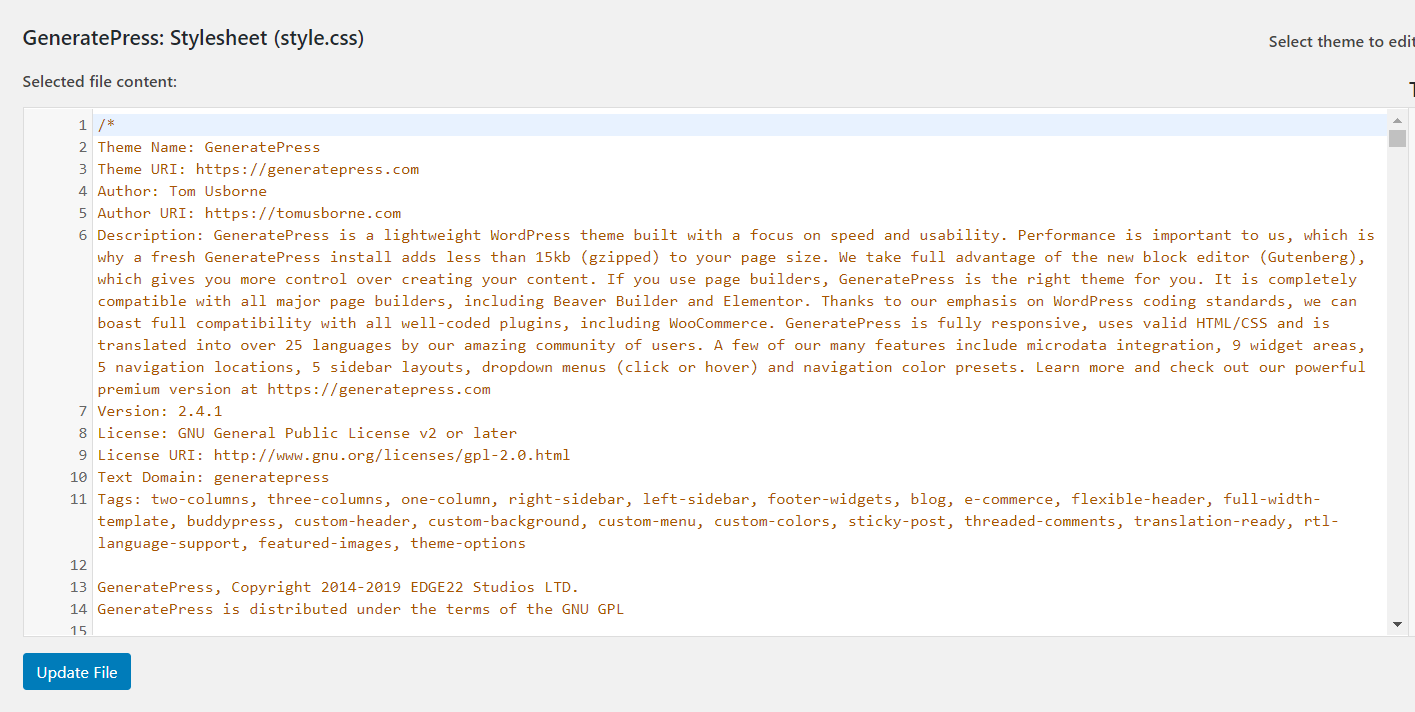
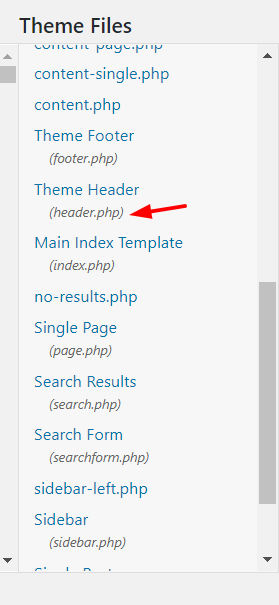
5. Scroll down the list until you find the header.php (under the Theme Header).  6. Select the file, and it will open in your editor. To create this guide, we’re using the GeneratePress WordPress theme so it looks like this.
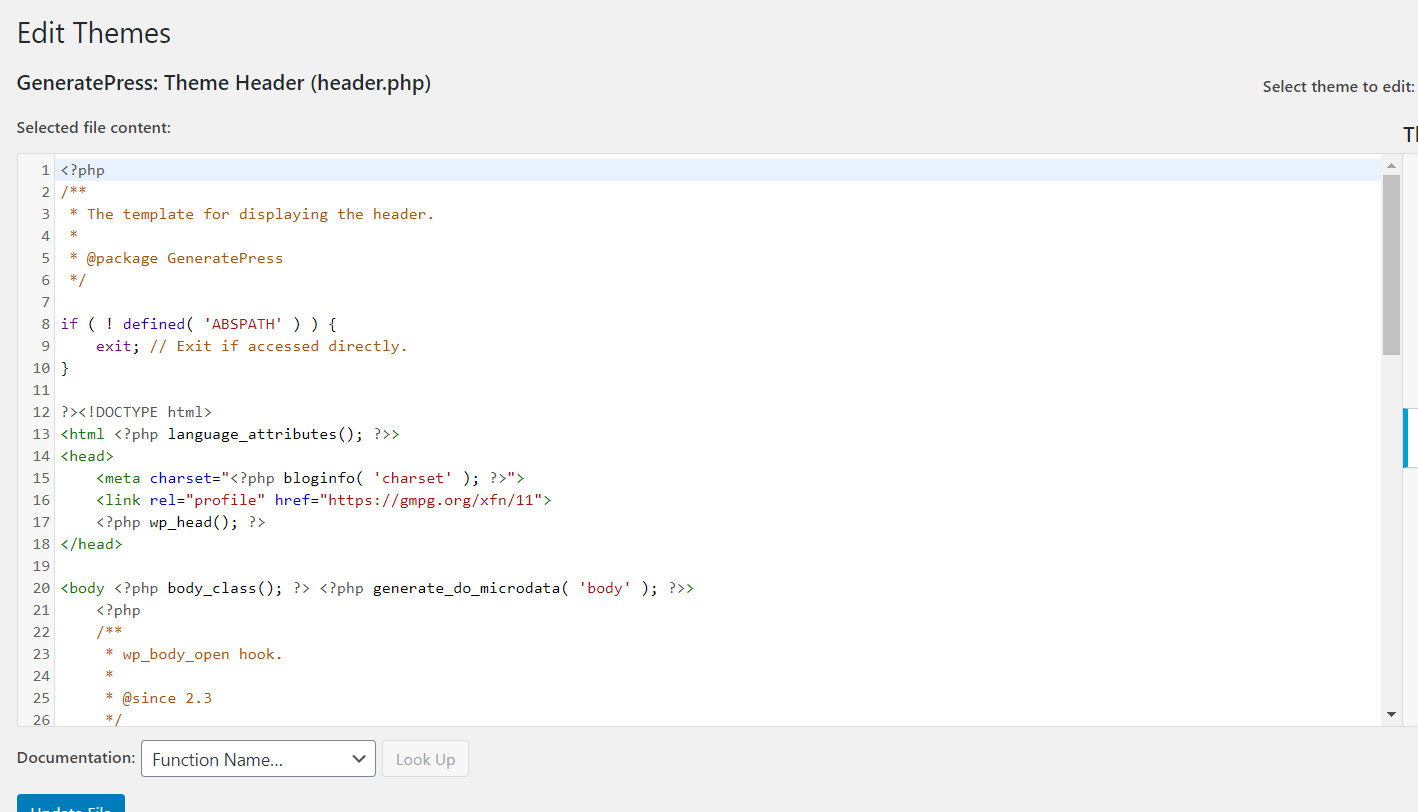
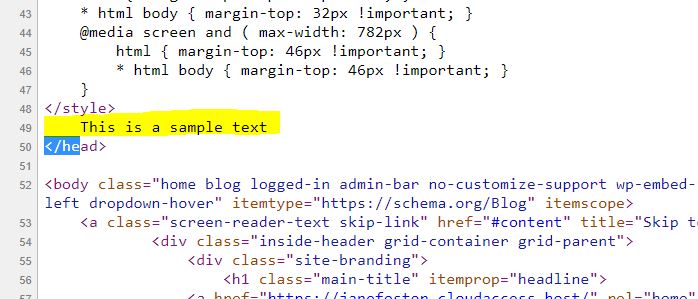
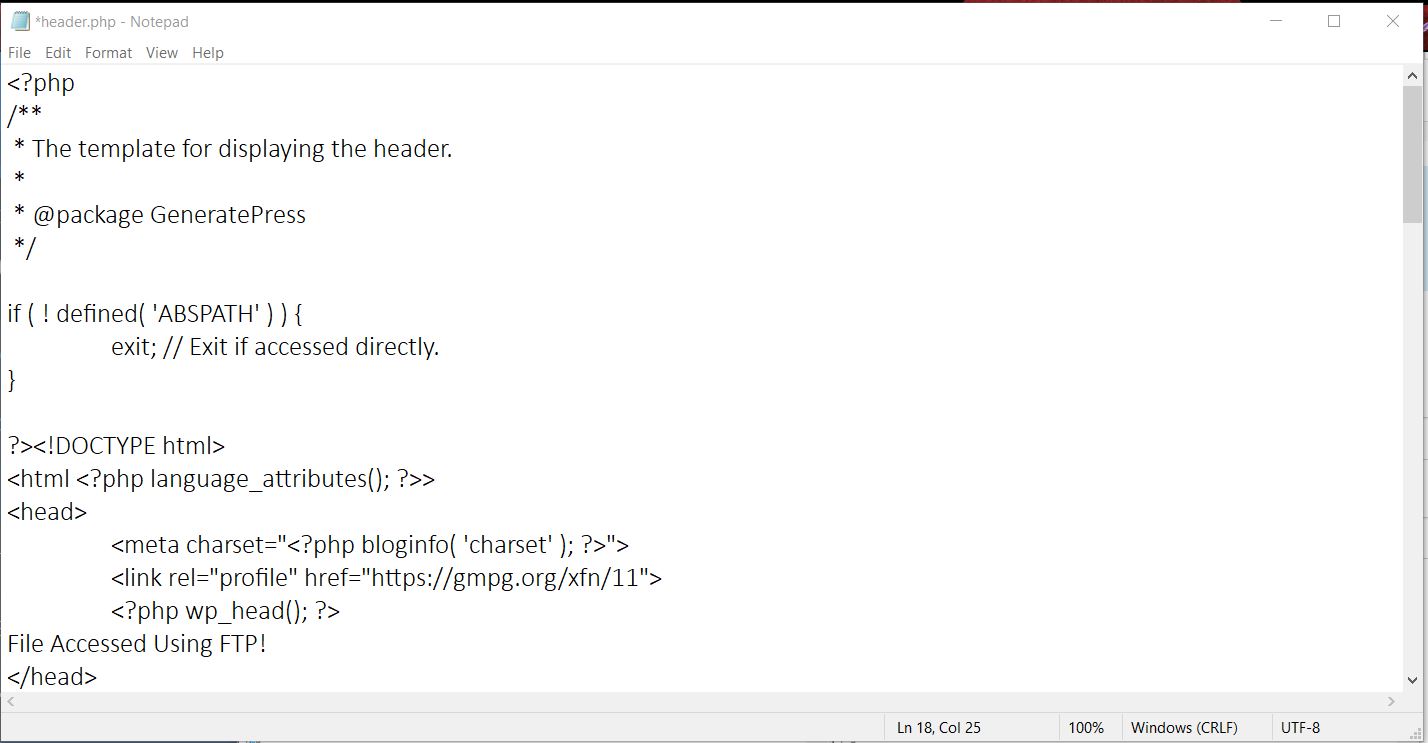
6. Select the file, and it will open in your editor. To create this guide, we’re using the GeneratePress WordPress theme so it looks like this.  7. Now, the fun begins. While editing the header.php file and adding your custom code, make sure that you add the snippet between the <head> and </head> tags. In this case, we are going to add a sample text right before the </head> tag.
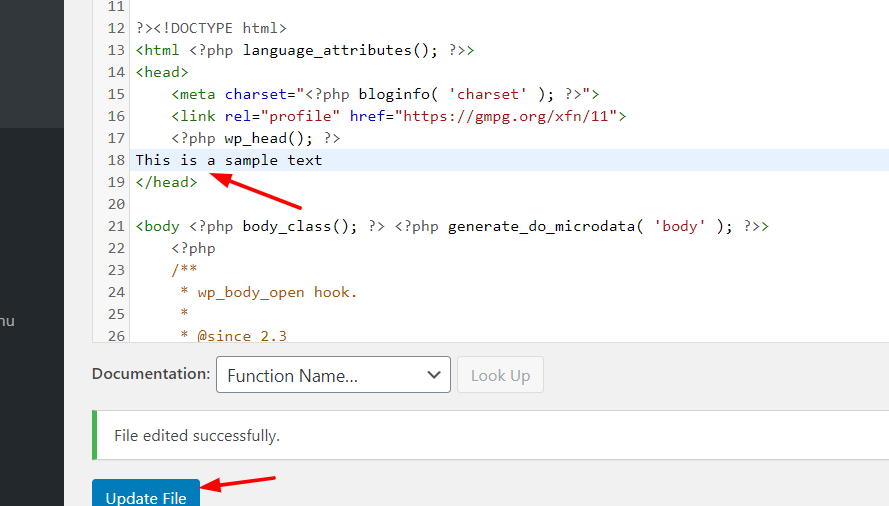
7. Now, the fun begins. While editing the header.php file and adding your custom code, make sure that you add the snippet between the <head> and </head> tags. In this case, we are going to add a sample text right before the </head> tag.  8. Click Update File to save the changes. If you see the File edited successfully message, the changes are saved correctly. You can verify it by going to your site’s frontend and viewing the source.
8. Click Update File to save the changes. If you see the File edited successfully message, the changes are saved correctly. You can verify it by going to your site’s frontend and viewing the source.  That’s it! That’s how you edit the header in WordPress via the header.php file. It can also be useful to add some other customizations to the header. Let’s have a look at some of them.
That’s it! That’s how you edit the header in WordPress via the header.php file. It can also be useful to add some other customizations to the header. Let’s have a look at some of them.
Add Tracking codes
If you want to add a Google Analytics tracking code, Google AdSense auto ads code/ verification code, Facebook Pixel, or even Google search console verification code, you should place it right before the </head> tag. If you do this, make sure that you have updated the file after adding the snippets, otherwise, it won’t work.
PRO TIP: Change the Font Size and Style of WordPress Header
In some cases, apart from editing the text, you may want to change the font or style of the WordPress header. Let’s have a look at how you can do it. To change the style of your header, you need to know a bit of CSS. However, here we are going to show you how you can edit the font size in a very simple way.
- To add a bit of CSS code to your blog, you have to go to the Appearance section, and click Customize.
 2. There, you’ll find several configuration options. You can configure your entire website according to your installed theme’s configuration and some premium themes like Divi or GeneratePress also allow you to have custom configurations in the customizer.
2. There, you’ll find several configuration options. You can configure your entire website according to your installed theme’s configuration and some premium themes like Divi or GeneratePress also allow you to have custom configurations in the customizer.  3. Even though these configurations might be different depending on your WordPress theme, you’ll be able to understand how to do it with one example. In our case, we are using the GeneratePress Lite WordPress theme so we click Additional CSS.
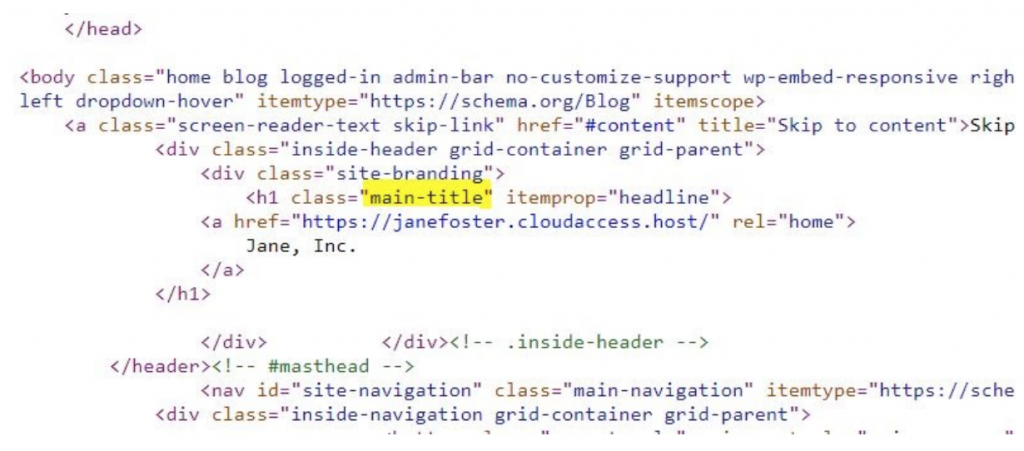
3. Even though these configurations might be different depending on your WordPress theme, you’ll be able to understand how to do it with one example. In our case, we are using the GeneratePress Lite WordPress theme so we click Additional CSS.  4. Here, you can edit the CSS code of your existing theme to customize your header. First, check the page source to find the right CSS class. In our case, it’s the main-title so that’s what we should edit.
4. Here, you can edit the CSS code of your existing theme to customize your header. First, check the page source to find the right CSS class. In our case, it’s the main-title so that’s what we should edit.  For example, let’s say that you need to change the font style of your header and make it italic. Simply add: .main-title { font-style: italic; }And that’s it. You’ve changed the font style of your WordPress header. Additionally, you can assign custom CSS to change other things such as:
For example, let’s say that you need to change the font style of your header and make it italic. Simply add: .main-title { font-style: italic; }And that’s it. You’ve changed the font style of your WordPress header. Additionally, you can assign custom CSS to change other things such as:
- Font-family: font: Arial – This will change the font to “Arial”
- Size: font-size: 16px – This will change the font size to 16 pixels so if you want to set a size of 24 for example, simply write 24 instead of 16 in the code.
3) Edit Header Via FTP
This is also an easy way for beginners. If you have issues with the WordPress theme editor, you could use an FTP client. For this tutorial, we are using FileZilla because it’s our favorite but if you like a different one, any will do. Now, let’s see how to edit the WordPress header via FTP.
- To connect FTP to your server, you need an FTP account. From the hosting cPanel, you can create one. Then, with the username, hostname, password port, connect the FTP client with your server.
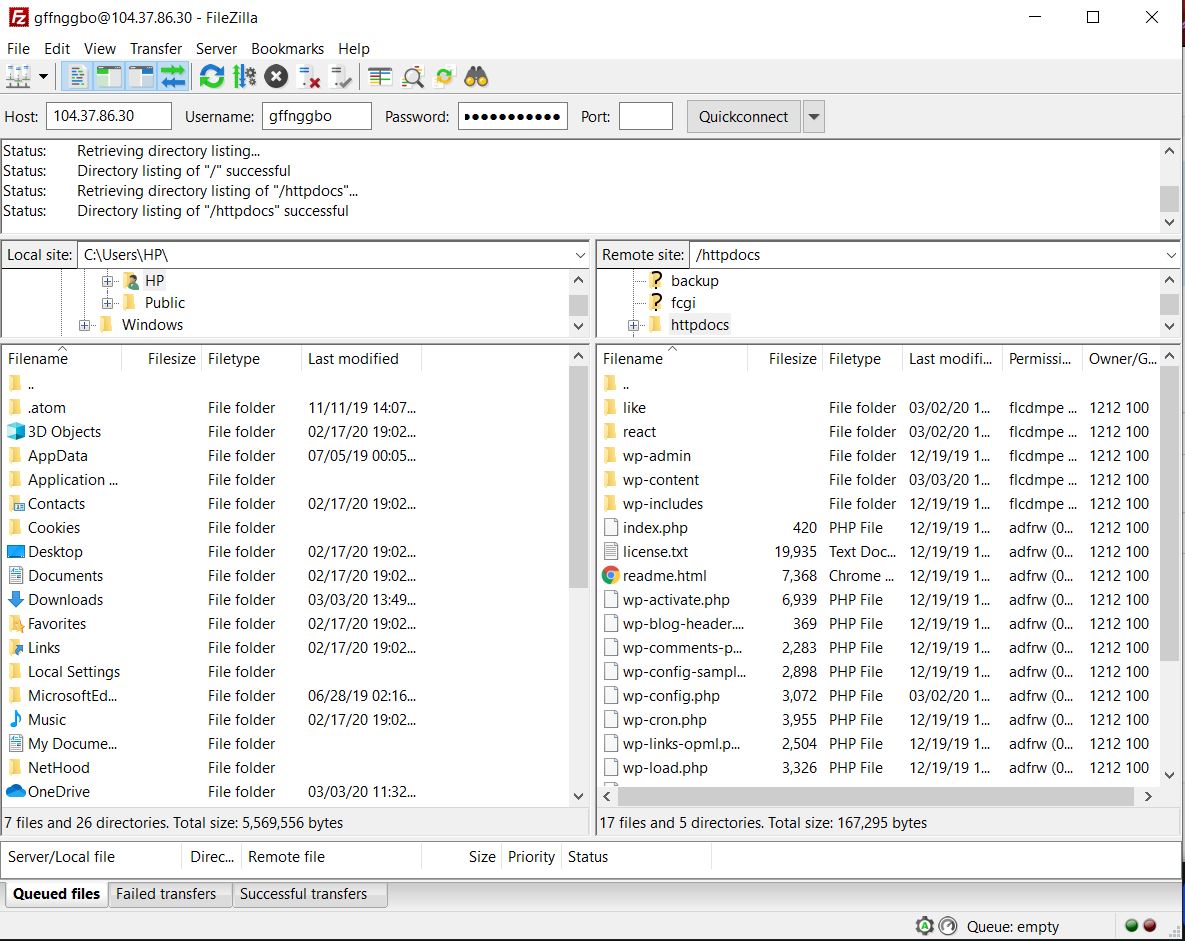
 2. On the left side, you will see the local storage, and on the right side, the server storage. To edit the header file, go to your active theme’s directory.
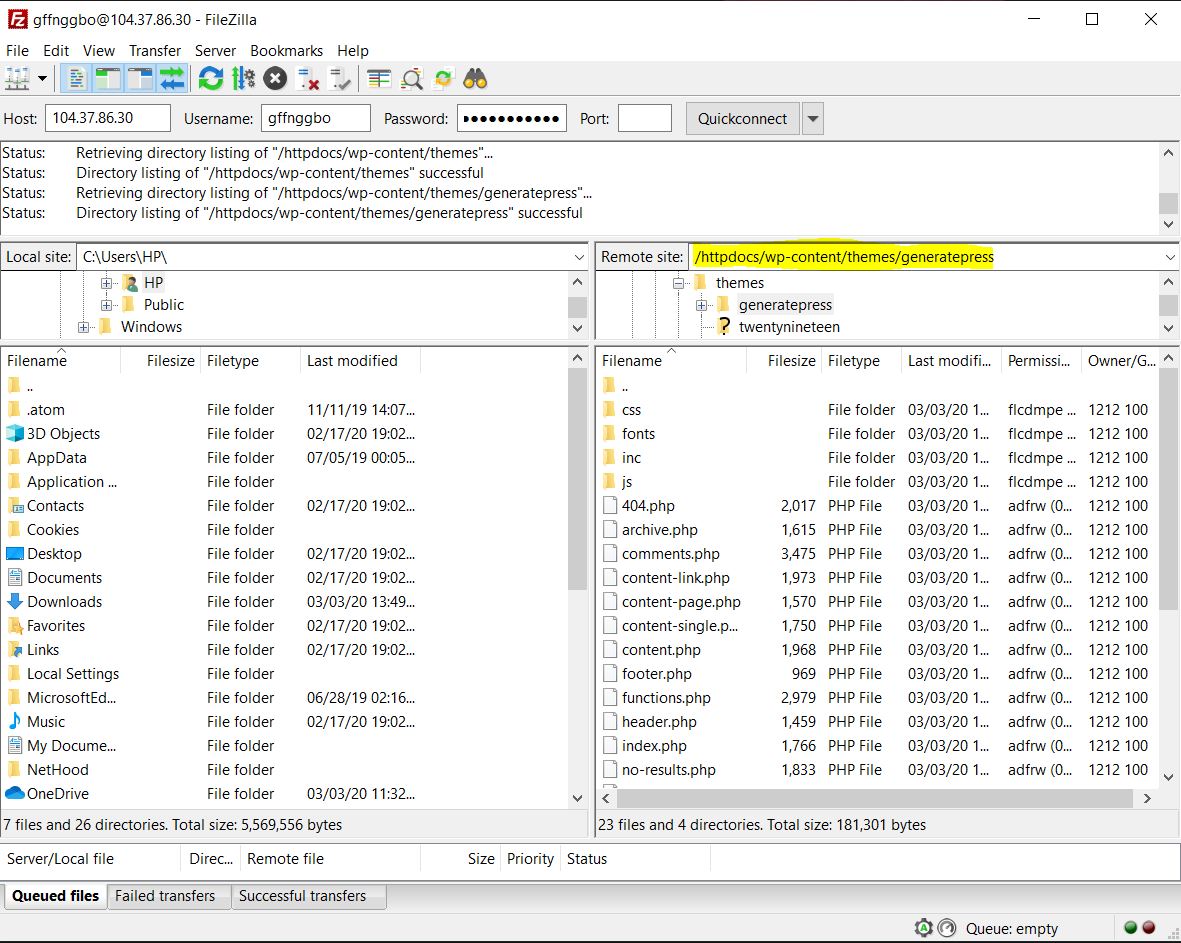
2. On the left side, you will see the local storage, and on the right side, the server storage. To edit the header file, go to your active theme’s directory.  3. The path will be /wp-content/themes/theme-name/. There, you will see the header.php file.
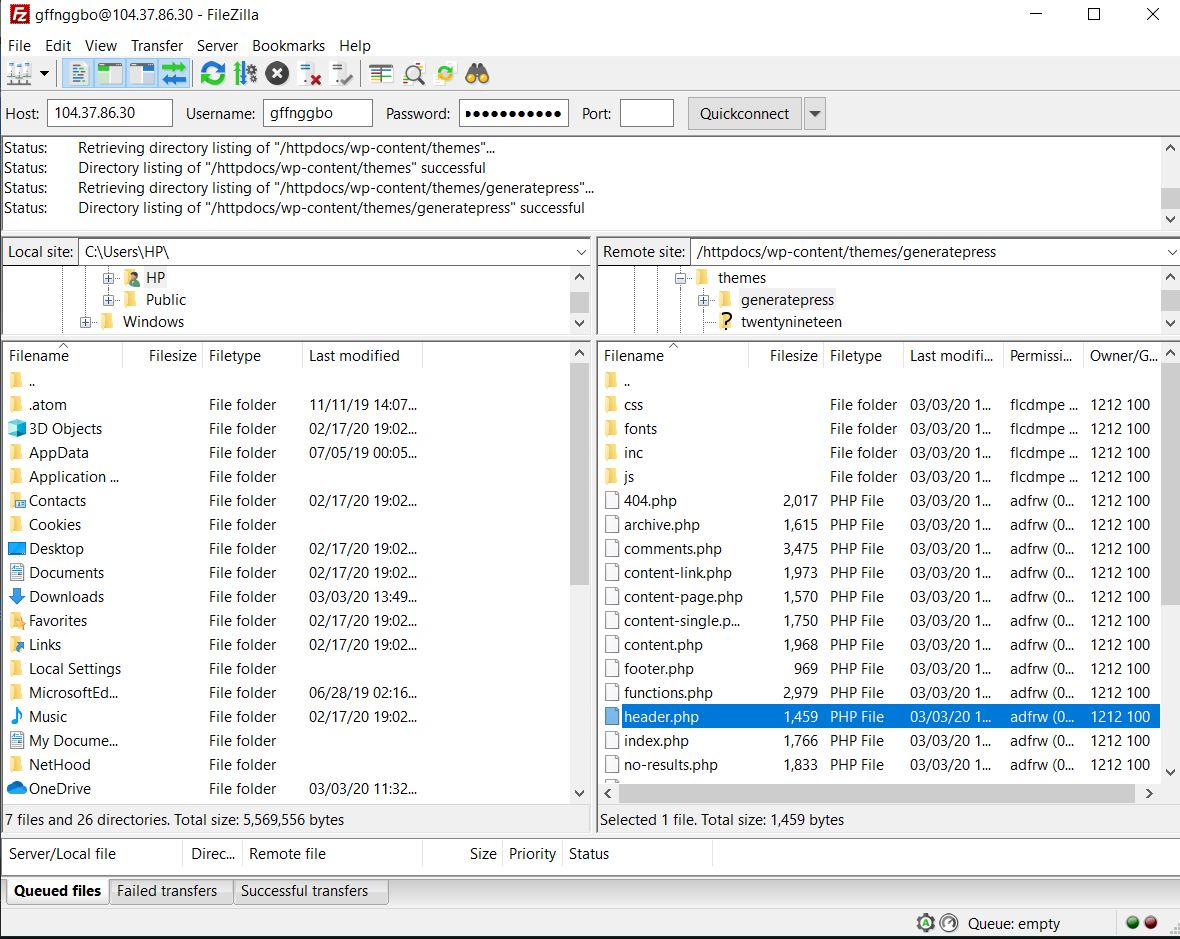
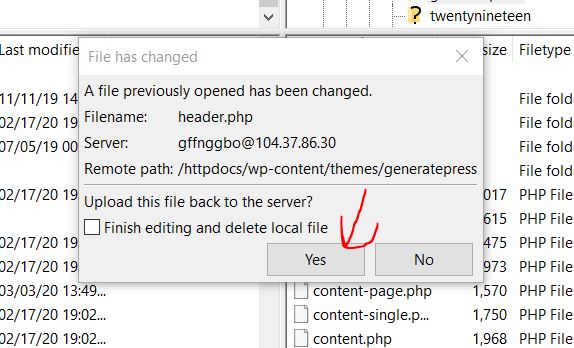
3. The path will be /wp-content/themes/theme-name/. There, you will see the header.php file.  4. Right-click on it and choose the editing option. The file will be saved to your local storage and it will be opened with a file editor like Notepad or Notepad++.
4. Right-click on it and choose the editing option. The file will be saved to your local storage and it will be opened with a file editor like Notepad or Notepad++.  5. Here make the changes you want right before the </head> tag. After making the changes, save the file, and upload it back to the server.
5. Here make the changes you want right before the </head> tag. After making the changes, save the file, and upload it back to the server. 
6. That’s it! You’ve edited the file and changed the WordPress header of your site! You can verify the changes by viewing the website’s source code. It’s worth noting that this method has one main drawback. Once you have changed the theme, you will lose all your previous customizations, so if you are planning to change themes in the future, this might not be the best option for you. On the other hand, if you need to modify your new theme’s header with the old code, a simple copy-pasting will do the job.
Bonus
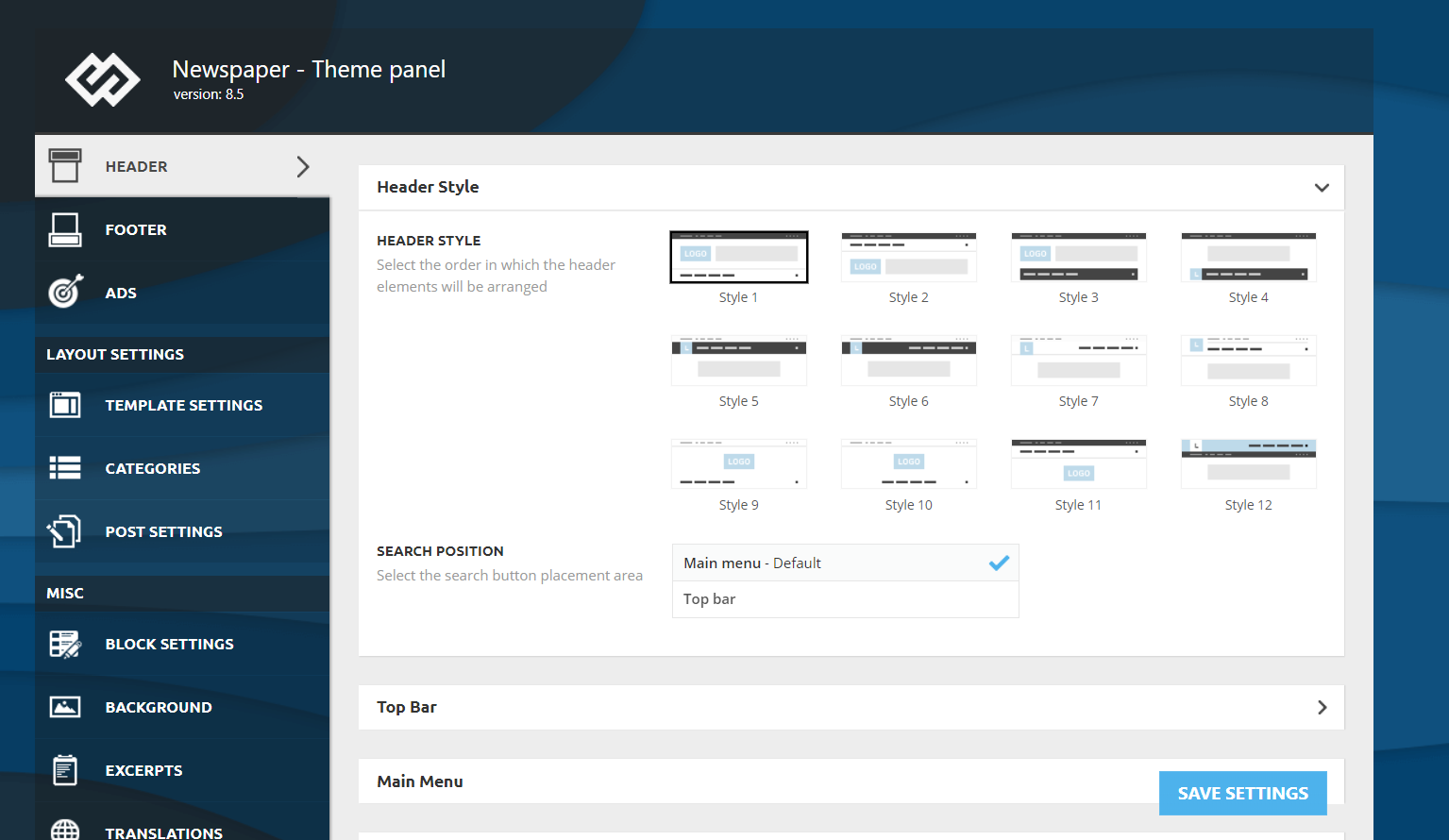
Some WordPress themes like Newspaper, Newsmag, and others allow you to edit the theme header. Most WordPress themes come with a dedicated theme panel. From there, you can customize the theme. As an example, take a look at the theme panel offered by the Newspaper WordPress theme below.  To add the Google Analytics code, the team added a dedicated section to the panel.
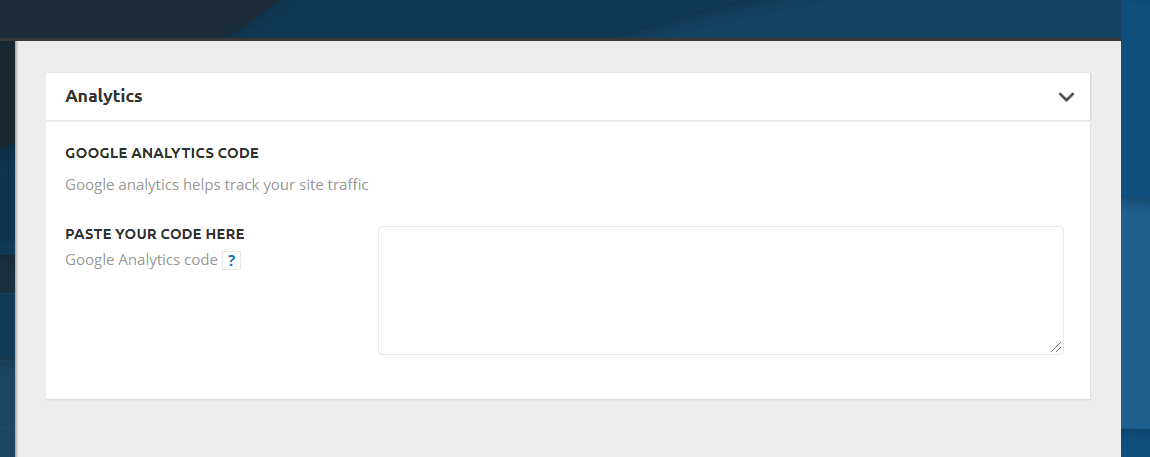
To add the Google Analytics code, the team added a dedicated section to the panel.  The code will be added to the <head> section of your website. After adding the code, simply save the changes, clear your website’s cache, and you are good to go! If your theme doesn’t support this to edit the header, you can use one of the methods mentioned above.
The code will be added to the <head> section of your website. After adding the code, simply save the changes, clear your website’s cache, and you are good to go! If your theme doesn’t support this to edit the header, you can use one of the methods mentioned above.
What to add in the Header?
So now that you know how to edit your WordPress header, let’s have a look at what you can add to it:
- Google Analytics Tracking Code
- Verification Code
- Auto Ads Code
- Facebook Pixel
- Search Console Verification Code
- Mobile Bar Color Code
- Images and Videos
- Pinterest Verification Code
As you can see, almost every verification can be done through the header modification. Plus, if you need it, you can also add a widget to your header. This might be visible to your website visitors and it can be very useful because you can use the widget to add a CTA button, display advertising, or anything you want.
How to add an image to the header in WordPress
Another possible customization is to add images to the WordPress header. To do that simply follow these steps:
- Log in to your WordPress admin dashboard
- Go to Appearance > Header. Please note that some themes don’t have the header option so you’ll have to go to Appearance > Theme Editor > Header and modify the header PHP files
- Then, go to the Header Image section and click Add New Image
- After that, select the image you want to use in your header
- Then, you will go to the Crop Image section where you can decide what part of the image you want to display.
- Once you’re done, click Publish.
- That’s it! You’ve customized the WordPress header with a new image
When you add an image to your header, remember to:
- Use photos that catch the visitors attention and communicate what you do and your values
- Use pictures that fit your branding and are consistent with what you want to communicate. For example, if you’re a sports brand, don’t show pictures of fast food or cars. This might sound obvious but there are plenty of sites where the images don’t match what they do and end up confusing the costumers
How to add a video to the header in WordPress
For some businesses, it might make sense to add a video to the header to attract the users’ attention. So here, we’ll show you how to do it in 2 different ways.
- Add a YouTube video to the header
- Add an mp4 video
Let’s have a closer look at each method.
1) Add a YouTube video
Before starting with these steps, go to YouTube and copy the URL of the video you want to add to the WordPress header. After that, do the following:
- Log in to your WordPress admin dashboard
- Then, go to Appearance > Header
- There, go to the Header Media section and paste the URL of the YouTube video in the corresponding field under Header Video
- Press Publish and that’s it
2) Add an mp4 video
A second option to add a video to the WordPress header is to upload an mp4 video file. Keep in mind that the file can’t weigh more than 8 MB. Additionally, the dimensions will need to adjust to your theme’s container size. So, to add an mp4 video to the header, in the WordPress dashboard, you have to:
- Go to Appearance > Header
- Then, go to the Header Media section press Select Video under Header Video
- Search for the file and upload it to the Media Library
- Then press Choose Video and Publish it
- That’s it! You’ve added a video to the WordPress header!
NOTE: One advantage of the YouTube method is that it allows you to add any video, whereas if you upload a video file, the file can’t be bigger than 8 MB and it has to adjust to the theme sizes.
BONUS: How to access header tag in WordPress
The two easiest ways to access the tag to edit your header in WordPress are:
- From the WordPress dashboard: Go to Appearance > Theme Editor > header.php file. Near the top of the file, you should see the <head> and </head>. Simply add your code in between the tags.
- Via URL: Alternatively, you can access the header tag by adding /wp-admin/theme-editor.php?file=header.php to your domain URL. For example, for QuadLayers, it would be http://quadlayers.com/wp-admin/theme-editor.php?file=header.php. If you use WordPress Network, you’ll need to use a different link: http://quadlayers.com/wp-admin/network/theme-editor.php (remember to change the URL with your domain)
What if my theme doesn’t have a header.php file?
Some child themes don’t have their own header.php files. If that’s your case, there are 2 options to customize your header:
- Move the parent theme’s header to the child theme and edit it from there
- Use a hook: To add code and edit your header you can add the following to the functions.php file of the child theme.
function QL_your_function() { echo ‘your code’; } add_action( ‘wp_head’, ‘QL_your_function’ );Note that this is an example code to give you a structure, you’ll need to adapt it and add your own code to it.
I attempted to change the WordPress header, but it would not work.
Assume you completed all of the steps in this guide, but the code was not placed to your site’s header. First, ensure that you have modified the correct file and added code to the correct area. If you’ve done everything right and it’s still not working, there’s an easy remedy. If you use a WordPress caching plugin on your site to improve speed and efficiency, deleting the cache will usually solve the problem.
Conclusion
To summarise, these are simple methods for changing the header of any WordPress website. We recommend the Insert Headers and Footers plugin for novices since it is straightforward to use and manage. If, on the other hand, you do not intend to alter your WordPress theme anytime soon, modifying the theme’s header.php file is a great option for you.
Finally, it’s crucial to note that if you change your WordPress theme after editing the header.php file, all of your adjustments will be lost, but you can copy and paste them. So, select one of the various possibilities and determine which one is best for you. If you wish to alter your site’s footer in addition to the header, see our instruction on how to edit the footer in WordPress. Do you still require assistance? Please leave a note below and we will assist you with whatever you require!





Very informative! Learned so much about WordPress in such a short time..
Thank you.
Thanks keep reading and sharing
Very informative! Thank you so much!
Thanks keep reading and sharing