Recommended Settings for LiteSpeed Cache 2026: A Complete Guide (99 Score Guarantee)
Page speed is a factor that influences Search Engine Optimization (SEO) of WordPress in a direct manner. Hence, every website owner must see to it foremost that their site is optimized in this regard. Additionally, the longer a website takes to open, the greater is the probability of the user leaving it without interacting any further. In this way, your revenues or traffic to the website can be harmed.
Through the proper use of tools and application of configurations, web caching can help you in achieving a great performance of your site in a very short period of time. Consequently, we will show you the manner in which you can implement cache with the least amount of work but at the same time with the greatest effect using LiteSpeed Technologies.
We have run the same set of tests on the three websites using the plugin of LiteSpeed Cache. Here, in this article, we describe the ways we have done to configure a plugin for maximum results.
In WordPress, it is very important to follow the instructions and use only Recommended Settings for LiteSpeed Cache. Otherwise, things will not be happening quite as expected and worse still, they may lead to your website crashing. Specifically, the caching feature of its kind, is extremely vulnerable and requires the best LiteSpeed Cache configurations in order to function properly.
In case you have experienced problems with any of the features provided by LiteSpeed Cache such as image optimization, CSS and JS optimization, then most probably it is because the plugin was not configured properly. Besides that, if your configurations are incorrect the websites may respond in weird manners. For instance, you might come across the situation when content on your website appears without the correct styles at the time of the initial loading. This phenomenon is called Flash of Unstyled Content (FOUS).
Before I wrote this guide, I have made numerous tests of the plugin and its settings. So, I am familiar with different settings that create different issues. Therefore, I believe with your assistance, it will now be possible for me to demonstrate to you the ways of performing all operations without encountering any difficulties and at the same time getting the maximum benefit out of the LiteSpeed Cache plugin.
Recommended Settings for LiteSpeed Cache – Step by Step Guide For Fastest Load Time
What is caching and why you should use it?
Caching web pages is the primary focus of the LiteSpeed Cache plugin. Essentially, a cached page is an exact replica of the original. However, why does making a duplicate of a page assist visitors? When a WordPress website page is requested by a browser, the server undertakes a number of tasks to put the page together. At the very least, the server must perform the following:
- Get the most recent updates.
- Creating a header and footer
- Widgets can be added to the sidebar.
- Learn how to show the media.
In order to lessen the server’s database and PHP load, caching saves the website’s pages and posts in a database. Whatever version of PHP and database engine you are using, you must offer static html pages to your website’s users to get the most out of your resources, notably CPU and RAM. Visitors and search engines alike appreciate a website’s speed, and no one wants to sit around and wait for a single page to load for long periods of time.
As a result, caching is a critical first step in improving a website’s standing in search engine results. The header, footer, sidebar, media, and other post content must all be loaded by the server before a page or post can be seen. A few milliseconds might accomplish each of these tasks. Servers have limited resources, thus it’s best to restrict the number of visitors as much as feasible.
All those procedures are done once for the initial visit, and then a static page is served to all subsequent visitors. Caching plugins like WP Rocket, WP Super Cache and others are all viable options for WordPress users who want to speed up their site. One of the top plugins on the market, LiteSpeed Cache is a must-have for every WordPress site. It is the most complete plugin used for speeding up any WordPress website. Even the makers of competing caching plugins have regarded it as the best. As a result of its popularity, it has been dubbed LSCache.
Can I use the LS Cache plugin on Apache or Nginx web servers?
Personally, I have not tested this plugin on Apache or Nginx web servers, for which I feel WP Rocket is still the best option. However, according to its website, “anyone may use the LSCWP plugin, including those using Apache, Nginx, or another non-LiteSpeed server.” However, you will not be able to use the plugin’s caching capabilities.
You are free to make use of the entire optimization features, however, caching doesn’t work without a LiteSpeed server.” So sure, if you wish to use simply the CSS, JS optimizations, WEBP compression, and QUIC Cloud CDN, you need to use the Litespeed cache plugin on Apache or Nginx. For caching, you’ll have to get one thing else.
Why do I favor the Litespeed Cache plugin?
There are loads of causes I can’t do without the LS cache plugin. Below is a couple of them, that is sufficient to persuade you to switch to the LS Cache plugin on a Litespeed web server.
- This plugin makes your WordPress website tremendously quicker by implementing server-side caching.
- This plugin is free. You won’t want to purchase the WP Rocket plugin (other than these two, different caching plugins usually are not price mentioning).
- A clever caching system makes certain that only the outdated files are purged, not the entire cache.
- This plugin comes with the built-in QUIC.Cloud CDN, is being extensively considered the best CDN for speed and core web vitals these days. QUIC.Cloud CDN has a free tier, similar to Cloudflare, however, is healthier than Cloudflare when it comes to speed and routing.
- This plugin presents free picture optimization, lazy loading and WebP conversion.
- Litespeed web server permits http/3 and QUIC that are subsequent-generation applied sciences for larger speed.
How LiteSpeed can speed up the website?
LiteSpeed cache has a number of features and works in concord with virtually all different plugins and themes.
“General” features of LSCache
Here are a number of “General” features of LSCache that any website can profit from no matter server features:
- Object Cache (Memcached/LSMCD/Redis) Support
- Minify CSS, JavaScript, and HTML
- Minify inline & exterior CSS/JS
- Combine CSS/JS
- Automatically generate Critical CSS
- Image Optimization (Lossless/Lossy)
- Multiple CDN Support together with Free QUIC.cloud CDN Cache
“Exclusive” Features of LiteSpeed cache
- Fully automated web page caching
- Fully automated purging is based mostly on occasions like including a brand new post, updating a beforehand written post.
- Separate caching of desktop and cellular views
- WooCommerce and bbPress assist
- Excluding sure tags or classes from caching
Best Litespeed cache settings for SEO
I’m going to provide the LS Cache plugin settings that give me the greatest results for performance improvement and search engine optimization (SEO). Note: For optimum results, you may need to adjust various parameters according to your needs. Always clear the cache and inspect the webpages in incognito mode after altering any settings, on both mobile and desktop. This plugin is also often updated. As a result, the ideal setting changes from time to time. I will keep this information as up-to-date as feasible. Let’s get started. Hover your mouse over the Litespeed cache symbol in the right sidebar of your WordPress admin dashboard to view the following choices.
- Dashboard
- General
- Cache
- CDN
- Image optimization
- Page optimization
- Database
- Crawler
- Toolbox
Now you have to click on these options one by one and do as I am telling you next, for the best results.
What Is LiteSpeed?
LiteSpeed is web server software that improves the speed of a website. The LiteSpeed server, which is built on an event-driven architecture, can manage more traffic with fewer processes, lowering resource utilization and boosting page performance. The LiteSpeed server also includes an Apache substitute with.htaccess support, allowing customers to ditch Apache and keep their previous settings. It also integrates with a number of common hosting control panels, including WHM, DirectAdmin, and Plesk. The LiteSpeed web server is offered in two editions:
- LiteSpeed Enterprise – suitable for hosting multiple websites or a shared hosting environment. It detects changes to the.htaccess file and makes the necessary adjustments without restarting the server.
- OpenLiteSpeed – an open-source version of LiteSpeed Enterprise that has all of its essential features. When it loads a new.htaccess file, it requires a restart. As a result, this web server is typically used to host individual websites.
LiteSpeed uses LiteSpeed Cache, a built-in server-level cache, to make pages load faster and work better. LiteSpeed Cache is a service from LiteSpeed Technologies that makes websites with dynamic content run faster. It has a wide range of caching and optimization features. On many platforms, you can also get LiteSpeed Cache as a plugin for WordPress. LiteSpeed Cache for WordPress (LSCWP) saves a copy of a website’s content in caseștiit is asked for later.
Because of this, the server will have to deal with fewer requests and web pages will load faster. It’s important to know that the LiteSpeed server is the only one that can do the things that need server caching. On the other hand, the optimization features can be used with OpenLiteSpeed, Nginx, and Apache, as well as any other web server. Some of the options are to optimise images, add a Content Delivery Network (CDN), or change the CSS/JS. Before setting up LiteSpeed Cache, let’s look at the Google PageSpeed Insights scores for the mobile and desktop versions of the tested website: After being set up, both versions of LiteSpeed Cache for WordPress got perfect scores:
How to Install and Activate the LiteSpeed Cache Plugin?
Because the LiteSpeed Cache plugin is pre-installed on all WordPress accounts, you can skip this step. If you use a different WordPress hosting service, however, installing LSCWP is as simple as installing other plugins.
Here’s how:
To start the set up course of, log in to your WordPress dashboard, and navigate to the Plugins part. Click “Add New” and seek “LiteSpeed Cache”. Now, click on “Install Now” and “Activate” the plugin. Refresh the web page, and also you should see the LiteSpeed Cache part seem in your WordPress dashboard.
LiteSpeed Cache’s many features:
- Client-side caching (using server to generate cached pages rather than slow PHP)
Object caching Private pages (logged-in users) and admin pages can be cached.
(Yes, for free!) image optimization
Compatibility with CDNs
Database enhancements
QUIC.CLOUD – a new feature that uses a CDN to serve cache pages to people who don’t have access to LS servers!
And there’s a lot more!
Litespeed Cache Best Settings:
The vast majority of us are not familiar with how to implement the best settings for LiteSpeed Cache in order to correctly optimise websites. To optimise your website, however, you will be relieved to learn that you do not have to configure all of the settings that are available in LiteSpeed Cache. You might be able to skip some of the features at the beginning of the page, depending on the website you’re using.
LiteSpeed Cache Plugin Performance on OpenLiteSpeed, LiteSpeed Web Server, Nginx, and Apache
Even though the LSCache plugin can function outside of the LiteSpeed environment, the functionality of the plugin will be different depending on the web server that you use. As a result, the outcome measures and the process measures will be distinct from one another. Due to this fact, we have evaluated the performance of LiteSpeed Web Server, Nginx, and Apache by subjecting them to both large-scale and small-scale stress tests. We are going to demonstrate their performance using three different metrics: the fully processed time, the requests per second, and the megabytes per second.
As can be seen in the previous section, the LiteSpeed web servers received the highest score. Your website will almost certainly achieve its highest possible level of performance if you combine the LiteSpeed web server and the LiteSpeed Cache plugin for WordPress.
Beginner’s Guide to LiteSpeed Cache for WordPress
Best Settings for the LiteSpeed Cache for WordPress Plugin –
Step by Step Guide
These LiteSpeed Cache settings have been tested on three different websites that are powered by shared hosting. These websites include a straightforward blogging platform, an online storefront, and an online portfolio.
It is recommended that you run the GTmetrix performance test multiple times regardless of the caching plugin that you are using because the cache may not be accessed or loaded during the initial run. In addition, before testing any new settings, you need to make sure that the cache has been cleared.
In addition, we will provide you with a comprehensive explanation of each setting, which will assist you in determining whether or not the setting requires any adjustments. Let’s get started by finishing the setup of the fundamental components.
Complete the Basic Setup
Before we proceed with the fundamental setup steps, how about we compare the three websites’ performance test results?
The graph above shows a major performance improvement of the website after the LiteSpeed Cache plugin has been activated and configured. This is the reason why we will instruct you with the capabilities and operation of the LiteSpeed Cache plugin and the best settings to apply – starting with the General page.
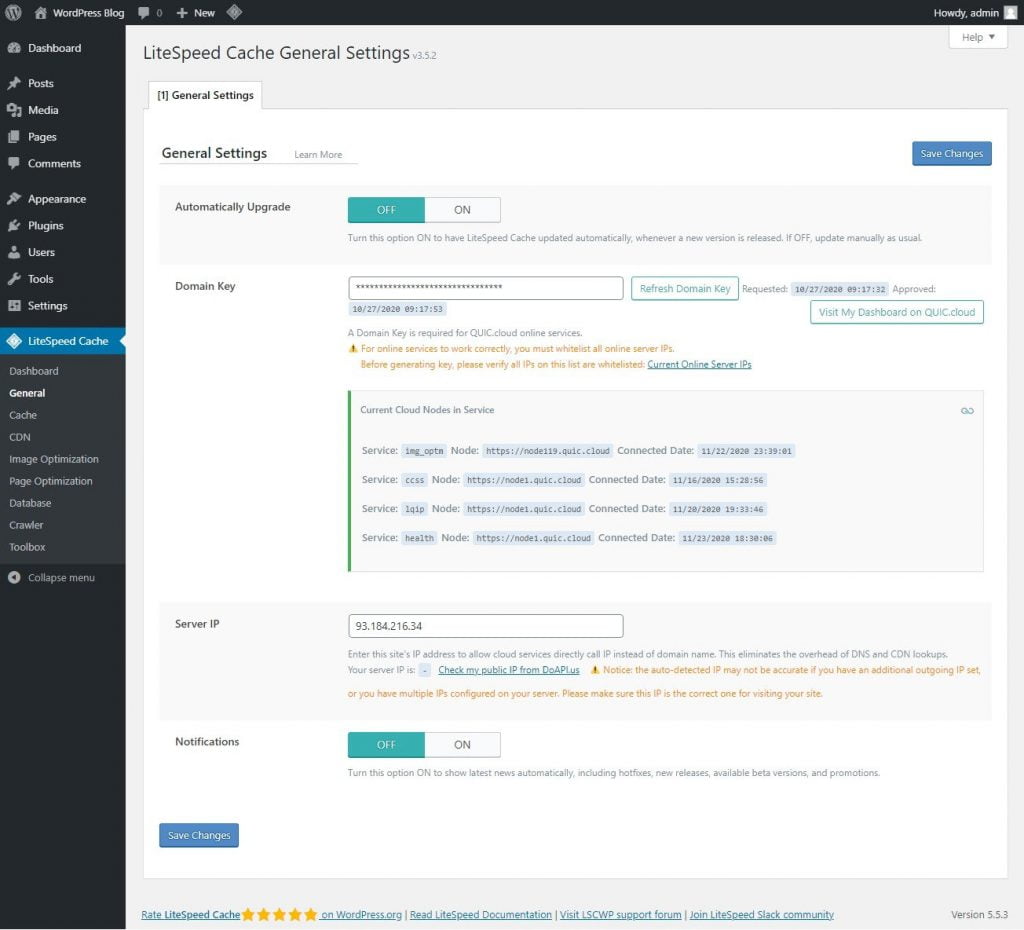
This page contains the first option Automatically upgrades. A switch, when it is On, will make the system install the latest version of the LSCache plugin automatically.
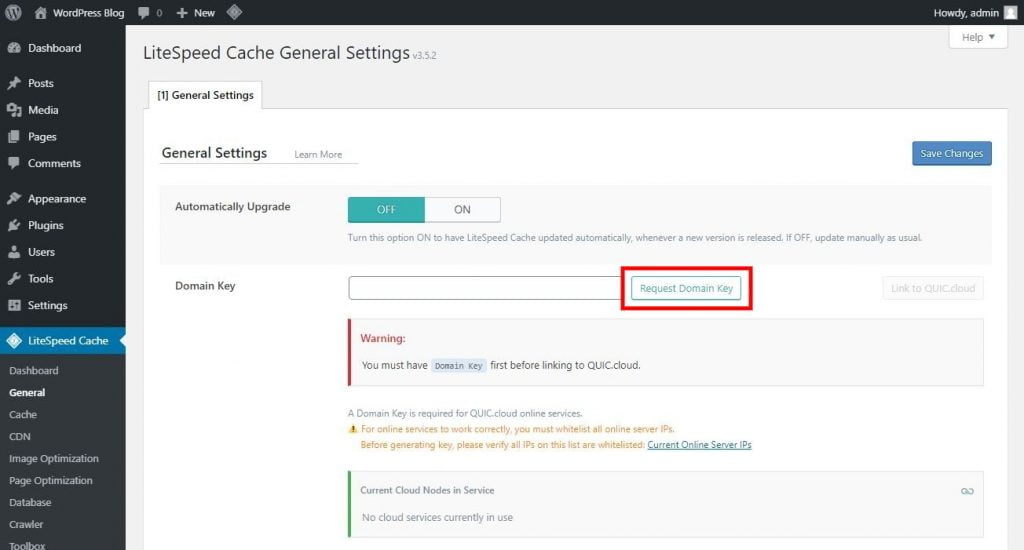
The next is the API key input box that is also called your domain key. This is necessary if you want to be able to use all the features and the services of QUIC.cloud. Just one click on the Domain Key Request button.
In the next section, the detailed explanation of the QUIC.cloud set up will be provided. Meanwhile, the following section is Guest Mode. This feature creates an automatically cacheable landing page for the first guest request.
Once guest mode is activated, the server will not log visitor details and hence will serve them the default cached page. As a result, accessing the page will take less time. Once the cached pages have been served, the server will make an Ajax call to fetch the fresh versions of the requested web pages.
To enable guest mode, just turn the switch to On. Employ the Guest Optimization feature to optimize the guest mode. When this setting is turned on, the server will not only serve the default cached page, but will also carry out image and page acceleration, even if the features are turned off.
On the other hand, guest mode optimization may be a resource-intensive process for your WordPress site, therefore it is advisable to check with your hosting provider before turning on this feature. Below is a Server IP field for the IP address of your website.
By putting in your IP, the crawler will be able to get the resources straight from your server making your site more performant. To know the IP address of your site, contact your hosting provider. While at the Hostinger hPanel dashboard, users may go to Hosting -> Manage -> Details.
Further down is a Notifications setting. Turning it on, you will get the freshest info about the LSCache plugin development, including promotions and new releases. After configuring the settings, ensure that the changes are saved.
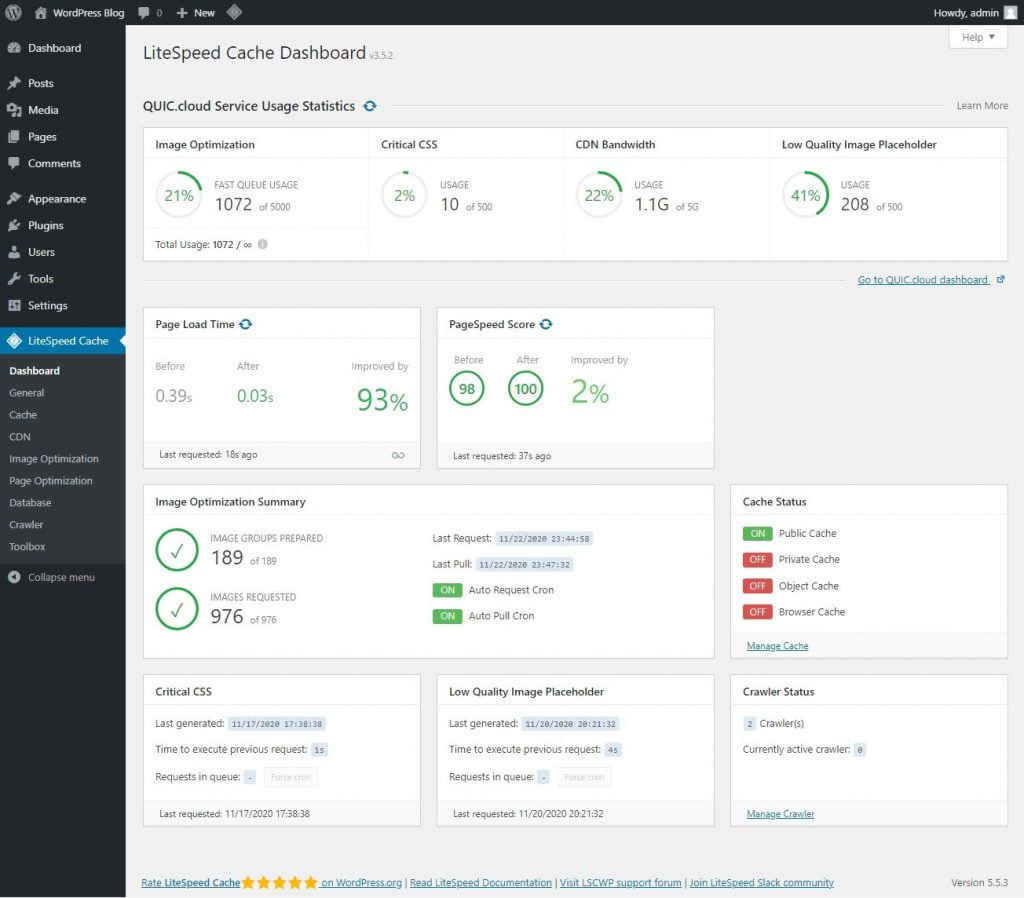
Dashboard: LiteSpeed Cache > Dashboard.

It is merely a summary of various service statuses. On the first row, you will see your current month’s usage for services requiring QUIC.cloud. LiteSpeed Cache utilises QUIC.cloud not only for CDN, but also for Image optimization, Critical CSS (CCSS) generation, and Low Quality Image Placeholder (LQIP) generation.
Additionally, QUIC.cloud services are subject to a monthly free usage cap. Even though their free tier limits are quite generous, you will need to pay if you exceed them or wait until the following month, when they will reset. Therefore, all LiteSpeed cache features that do not require the use of QUIC.cloud are completely free to use. Refer to this page for information about the free monthly limits for LiteSpeed Cache’s QUIC.cloud services and the associated fees.
Back to the dashboard for LiteSpeed Cache. After the QUIC.cloud services, you will see tabs displaying how much LiteSpeed improved the performance of your website in terms of Page Load Time and PageSpeed Score. Then, additional details regarding Image Optimization Summary, Critical CSS, and Low Quality Image Placeholder activities. It also displays the Cache Status, which indicates which caching features are enabled and which are disabled. Then, your website contains information about the Craw’s Status.
General
LiteSpeed Cache > General.

Automatically Upgrade – You can turn it on, but I don’t want to be caught off guard by a major change overnight, even if this is rare. However, if there is a problem, the automatic upgrade will leave me in the dark as to why the problem occurred. Also, I like to see the new version’s update log from time to time, but automatic upgrades would eliminate that for me. That is why I disabled this option.
I’d like the option of only upgrading minor versions, not major ones, automatically. But, for the time being, LiteSpeed Cache does not support this.
Domain Key – A domain key from QUIC.cloud is required to use any of the LiteSpeed Cache services that require the use of QUIC.cloud. Image optimization, critical CSS generation, low-quality image placeholder generation, and QUIC.cloud’s CDN service are among the company’s services. You can use the first three services without linking your site to a QUIC.cloud account by simply getting a domain key for your site. However, in order to use the QUIC.cloud CDN, you must first link your site to your QUIC.cloud account. If you use up your free monthly quota of QUIC.cloud services and want to buy more, you must first connect your site to QUIC.cloud and then purchase from there. The steps to do both of those are listed below. Click the Request Domain Key button to get a domain key for your website.

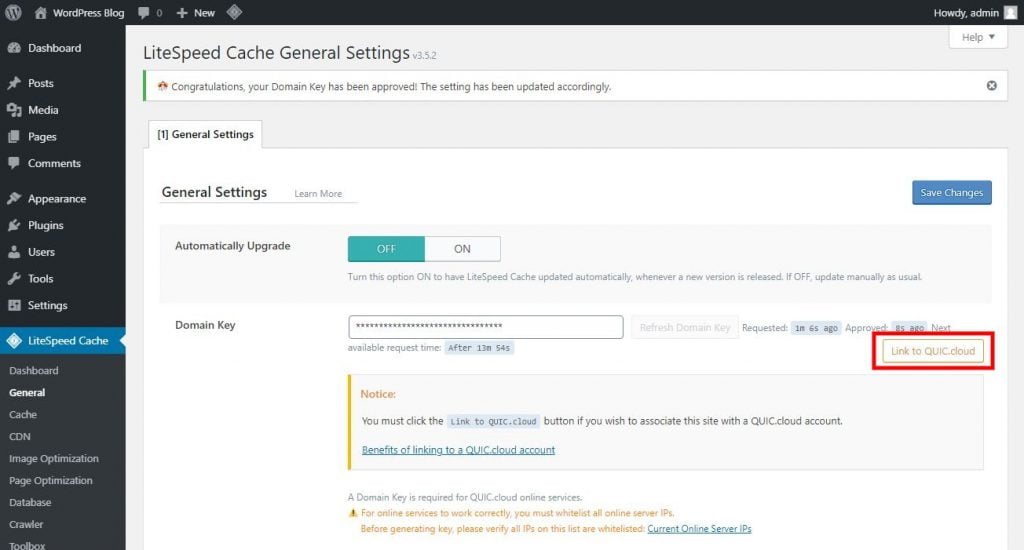
Now, wait approximately one minute for your domain key to be generated automatically. Then refresh the page, and some asterisks will appear in the Domain Key field. This indicates that the domain key was successfully generated. Now, click the Link to QUIC.cloud button to link your WordPress site to your QUIC.cloud account.

You will then be prompted to sign into your QUIC.cloud account. This page allows you to sign in to your existing QUIC.cloud account or create a free account. After logging in, you will be automatically redirected to the LiteSpeed Cache configuration page.

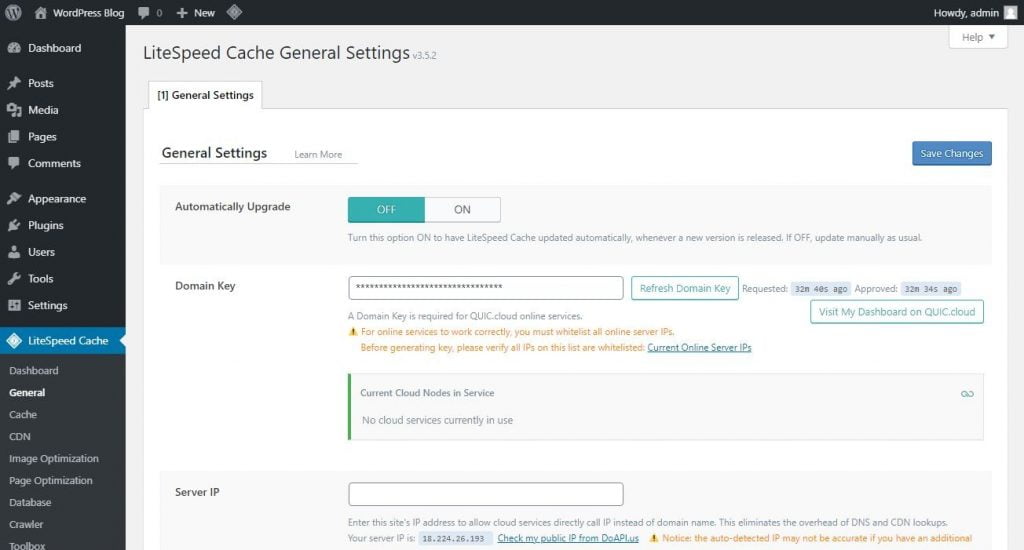
Now, the Link to QUIC.cloud button has been replaced with the Visit My Dashboard on QUIC.cloud button. This indicates that your LiteSpeed Cache plugin is now connected successfully to your QUIC.cloud account. If you ever change your web server type, such as switching from a non-LiteSpeed server to a LiteSpeed server or upgrading from OpenLiteSpeed to LiteSpeed Enterprise, and you want your QUIC.cloud free monthly limits to reflect this change, you can click the Refresh Domain Key button.
Otherwise, LiteSpeed Cache would not reflect that automatically. If you are on a LiteSpeed server and using a reverse proxy like Cloudflare on your site, you may only be eligible for the free monthly usage limits of the basic tier of QUIC.cloud after obtaining your domain key, as QUIC.cloud will identify your server type as Cloudflare. You can therefore disable the reverse proxy before requesting or refreshing your domain key to obtaining the correct QUIC.cloud free tier. Then, you can activate the reverse proxy. In this manner, your QUIC.cloud free usage limits will remain unchanged after enabling the reverse proxy.
Server IP – Enter your server’s IP address in this field. This will eliminate the additional time required for DNS or CDN lookups when using domain names. Consequently, QUIC.cloud will be able to communicate with your server more quickly, increasing the rate at which your site can receive QUIC.cloud services. Click on the Check my public IP from DoAPI.us link to view your server’s IP address.
However, this may not always provide the correct IP address; therefore, it is preferable to obtain the IP address from your web hosting provider. Enter this IP address into the Server IP field. However, if you are unsure of your IP address, leave this field blank. Communications – By activating this notification, their updates will be displayed in the WordPress dashboard. However, I discovered that some of these update notifications, such as when a beta version is available, cannot be removed from the LiteSpeed Cache settings pages. Therefore, I turned it off.
Tweak Cache Settings
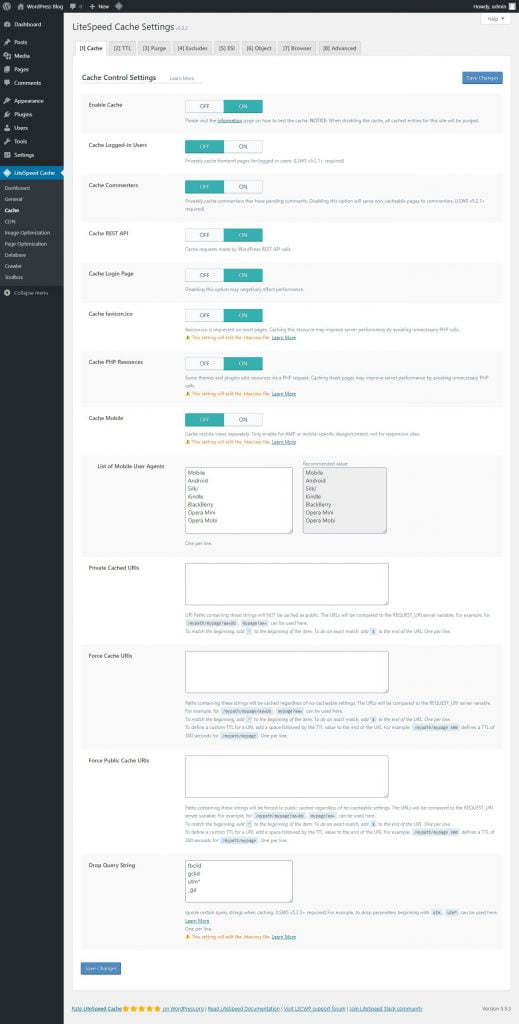
The LiteSpeed Cache settings web page consists of features principally relevant to the LiteSpeed web servers or the QUIC.cloud CDN. There are a number of features within the LiteSpeed Cache settings web page – this part will cowl all caching features that can assist you select the best method.
- Enable Cache – ON. Switching this on will set off the system to cache your WordPress website mechanically. Although turning this operate off is not going to have an effect on your website’s content material, all cached files might be purged. We advocate retaining the default settings for higher loading occasions.
- Cache Logged-in Users – OFF. This setting mechanically caches web pages for logged-in customers. However, enabling this setting will take up server resources. It’s best to maintain this feature disabled until you run a membership web site.
- Cache Commenters – OFF. This function’s output is dependent on your comment moderation settings. If the cache commenters and cache moderation settings are both enabled, users’ comments will not appear immediately. If the function to cache commenters is disabled, users will see their pending comments.
- REST API caching is enabled. You can now cache requests made via the WordPress REST API. Third-party web applications integrated with WordPress, such as themes, plugins, and the block editor, typically make these calls.
- ON – Cache Login Page The login pages are served as cached versions. It’s best to leave this turned on because it will make your WordPress site load faster every time someone visits.
Cache favicon.ico – ON. Keeping this function enabled will help the server respond faster by avoiding unnecessary PHP calls. Otherwise, the system will search for the favicon.ico file and launch the WordPress PHP backend, slowing down your WordPress site.
Cache PHP Resources – ON. Static elements, such as CSS and JS files generated by WordPress themes, are cached by this function. To improve performance and avoid unnecessary PHP scripts, keep this setting enabled.
Cache Mobile – ON. On desktop and mobile devices, it allows you to serve different cache content. We recommend turning this off unless you have an AMP (Accelerated Mobile Pages) version of your WordPress site.
User Agents for Mobile Devices. This option is only available if the cache mobile function is enabled. You can include a rewrite-rule-friendly list of mobile user agents. Each user agent, for example, can be written on a single line.
Cached Private URIs Contain paths that will be cached privately. This function, however, is similar to the cache logged-in users option, which handles private cached URIs as well. Leave the field empty unless you want to cache specific pages that aren’t user-related privately.
Force Cache URIs. Regardless of any non-cacheable settings, the system will force-cache every path written in the provided field. In most cases, you won’t need to use this feature because you won’t need to force the cache for most of your pages.
Public Cache URIs must be used. Regardless of their settings, specific content types must be cached as public.
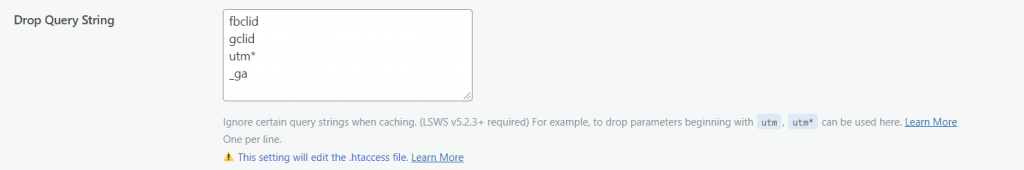
Drop Query String. Ignores any query strings entered in the field, allowing the website to load faster. Some of the most commonly generated strings are already listed in the default setting. If necessary, you can always add more query strings.
Overall, the LSCache plugin uses default settings that are appropriate for most WordPress sites. However, we recommend adjusting them to your specific requirements. Let’s take a look at the other sections available, as well as their main functionality, in addition to the LiteSpeed Cache settings page:
TTL (Time To Live) – this setting determines how long specific content types are cached. The default settings should suffice, but you can adjust the numbers as necessary.
Purge – allows you to remove specific content types from the cache. To allow the system to clear the outdated cache whenever an update is available, enable purge on all upgrades. Enable server stale for better performance if you have enough resources.
Excludes – allows you to specify which content types should be kept out of the cache. Site URIs and query strings are among the fields that must be completed. Fill in the appropriate strings, and the system will prevent them from being cached.
ESI (Edge Side Includes) divides a website page into fragments. You can save these parts in either a public or private cache. The system will reassemble the pages before serving them to the browser once this option is enabled.
Object – The object caching feature is turned off by default. Enabling this, however, will cause the server to retrieve and display frequently requested database queries more quickly. Consult your hosting provider first because enabling this function involves technical parameters.
Browser – enabling browser caching allows the system to automatically store dynamic content of your WordPress site in the users’ browser cache. The server will handle fewer browser requests and provide faster page delivery.
Advanced – this tab contains settings for advanced users only. To avoid conflicts with login cookies, enable the HTTP/HTTPS functionality here. Furthermore, when your visitors hover over a web page, an instant click function can load it in the background.
Cache
LiteSpeed Cache > Cache
The options in this category are primarily for users of LiteSpeed web servers such as LiteSpeed Enterprise and OpenLiteSpeed, as well as the QUIC.cloud CDN. This category, however, includes object caching and browser caching features that can be used with other web servers such as Apache and NGINX.
LiteSpeed Cache > Cache > Cache
This page’s settings are only applicable if you’re using a LiteSpeed web server, QUIC.cloud CDN, or both. By the way, the LiteSpeed Cache’s HTML/full-page caching feature works directly from the LiteSpeed web server. As a result, LiteSpeed Cache only caches the server level, not the application level, as other WordPress cache plugins do. This is one of the reasons why the LiteSpeed Cache plugin’s HTML cached files do not appear in your WordPress files directory.

Enable Cache – This is the magic switch for the LiteSpeed Cache plugin’s outstanding server-level caching. To use the caching capability of LiteSpeed Cache, you must activate this option. This plugin’s complete page caching capability will be deactivated if you set this option off. As a result, I propose that you enable this option.
Cache Logged-in Users – This option is for front-end private caching. If you enable this option, your website’s cache will increase dramatically if you have many logged-in users such membership site members, admins, writers, subscribers, and other WordPress user roles. So, if you don’t care about web server storage, you may enable this option for quicker page delivery to consumers. Because the pages aren’t cached until the second visit, the speed boost won’t be available on the initial visit. So if most logged-in users just view the respective webpages once, you won’t gain any advantage. But if you only have a few users signed in, you may enable this. Still, the logged-in visitors are already on your site, so they won’t notice the caching’s minor speed boost. So I turned it OFF.
Cache Commenters – This lets you save separate copies of pages for visitors who have left comments that haven’t been approved or thrown away yet. It works the same way as the Cache Logged-in Users option, which was already mentioned. So turned ON.
Cache REST API – Most of the time, this is what WordPress developers use to make themes and plugins work. So, most people wouldn’t need to worry about it. You can keep it on by leaving it ON.
Cache Login Page – It will make your WordPress login page load quicker. This will also increase the login page’s capacity. Because many internet bots target login sites, a login page that loads quickly and can handle more requests can help prevent a site-wide outage.. Also, LiteSpeed Enterprise web server and LiteSpeed WEB ADC protect the WordPress login page URL from brute force assaults. So, if you’re on one of those servers, don’t modify your default WordPress login page URL, wp-login.php, because LiteSpeed won’t know what it is. So keep it ON
Cache favicon.ico -If your WordPress site doesn’t have a site icon that appears next to your webpage name in the browser tab, you may use favicon.ico instead. Finally, a WordPress symbol appears. To make this favicon.ico response quicker, keep this option set ON.
Cache PHP Resources – Caching isn’t a problem because CSS and JS files are usually static thus they don’t require a script to load. By avoiding the execution of some PHP scripts, you may speed up your server’s performance even more. As a result, make sure it’s ON.
Cache Mobile – This is a misleading choice since it implies that it should be enabled when your site is mobile-friendly while in fact it should not. However, this isn’t the case at all. The AMP version of your site, on the other hand, is designed to be used just for mobile-specific content. So, for the most part, typical responsive web pages don’t need this turned ON. This is likewise the situation for me, therefore I choose to turn it off as well.
List of Mobile User Agents – Only if the prior Cache Mobile option is ON will this work. WordPress uses the list supplied in the suggested field as the default list, so if you know you need other devices, add them to the list.
Private Cached URIs – If you don’t want some pages, articles, or other items on your site to be cached as public (serving the same content to everyone, regardless of who visits the page), but rather as private, you may use this technique. Users’ profiles and accounts provide a clear illustration of this requirement for customised material for each visitor. Cache Logged-in Users is a comparable use case for this option because of its use of private caching. That’s why I don’t use it because it doesn’t appeal to me.
Force Cache URIs -Here, you may choose to force certain of your pages or posts to be cached if you desire. Unless you have a specific use case in mind, it’s not essential.
Force Public Cache URIs – Using this setting, you may make some pages, articles, or other items on your site seem publicly cached. In most cases, this option is unnecessary, but if you do need to take advantage of it, you’d already know about it.
Drop Query String – Query strings frequently indicate dynamic material, such as text that varies with changes in language, currency, etc. You should either provide a non-cacheable version of the page or cache the page individually for each query string in a URL. But not all query strings imply dynamic content changes. When you click on a link from Facebook, for example, a query string is immediately added. This string tracks clicks but does not show dynamic content. Query strings are also used to track marketing efforts, thus they don’t always indicate dynamic content.
So, query strings or not, the pages appear the same. So you may safely serve cached pages with these query phrases. As you may be aware, caching material may help a website load faster. For query strings that don’t imply dynamic content, it’s best to serve cached material or not make numerous cached versions. This field allows you to provide query strings that should be dropped from the URL so that cached pages are served without LiteSpeed Cache duplicating them.
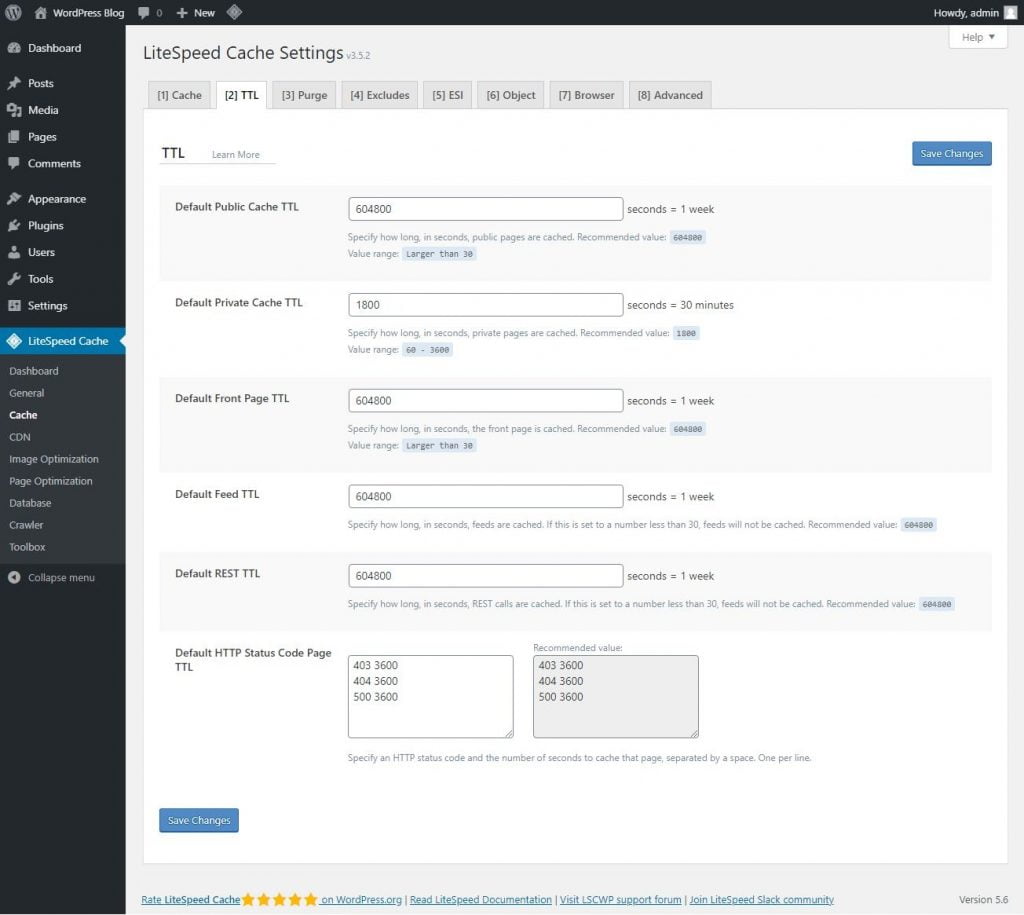
LiteSpeed Cache > Cache > TTL
Settings on this page are ONLY applicable for those using either a LiteSpeed web server or QUIC.cloud CDN or both. This TTL (Time to Live) option page tells the LiteSpeed Cache plugin how long to store cached files. After that period, all future requests to the expired cached files would be ignored. Instead, the first new visitor will be served a dynamically created request. This updated page or answer will be cached for future visits.

Default Public Cache TTL – This is where you specify the expiry time for public pages that may be seen by anybody. The default value is 1 week, or 604800 seconds. It’s acceptable to keep the default setting. But you may change it to suit your needs. Increased cache hit ratio increases the likelihood of pages being served from cache. You may wish to increase this value because it impacts most of your site’s pages. When you update one of your webpages, LiteSpeed Cache automatically eliminates the cache for all linked webpages. After changing any of your website’s content you won’t have to worry about providing stale/old material.
Default Private Cache TTL – This is similar to the Default Public Cache TTL settings except that it is for caching private pages or the pages that show different contents based on who is visiting the page. The default value is 30 minutes, or 1800 seconds. It’s acceptable to keep this value. A bigger number may increase your website’s cache size if you need to cache many private pages. This may occur due to high page views or private guests. In this case, preserve a lower value.
Default Front Page TTL – This option allows you to select the front page cache expiration time. 1 week or 604800 seconds default. Change this value at your own risk. If you wish to change the value, compare it to the Default Public Cache TTL field.
Default Feed TTL – Defines how long your website feeds should be cached for. 1 week or 604800 seconds default. It’s acceptable to keep this value. This increases your cache hit ratio. For larger values, LiteSpeed Cache automatically purges the cached feed pages on changes and comments, so you don’t have to.
Default REST TTL – As described in the preceding section, most people won’t be concerned about this setting. So, leave it at 1 week or 604800 seconds.
Default HTTP Status Code Page TTL – This is for specifying how long you want to cache the pages for different status code response. For example, you can cache HTTP 404 Not Found pages for a specified duration. So, in this area, you need to provide the status code and the cache expiration time separated by a space. Separate multiple status codes with their cache expiration time. Keep the defaults or adjust them as you choose.
LiteSpeed Cache > Cache > Purge
Settings on this page are ONLY applicable for those using either a LiteSpeed web server or QUIC.cloud CDN or both.
LiteSpeed Cache > Cache > Excludes
Settings on this page are ONLY applicable for those using either a LiteSpeed web server or QUIC.cloud CDN or both.
LiteSpeed Cache > Cache > ESI
Settings on this page are ONLY applicable for those using either a LiteSpeed Enterprise web server or QUIC.cloud CDN or both.
Refine Page and Image Optimization Options
In addition to optimising photos and web pages, the LiteSpeed Cache plugin also contains capabilities for optimising dynamic content on WordPress sites. Your website’s SEO might be negatively impacted if you don’t take the time to establish these parameters. This section will take you step-by-step through each optimization tab’s features and settings. Image Optimization on your WordPress site must be downloaded and displayed by the browser whenever a visitor visits the site. Unoptimized pictures will take longer to load and resize in the browser. Even though you can optimise your photos one-by-one or in bulk, you may use the LiteSpeed Cache plugin to do it.
The Picture Optimization Summary tab will appear when you access the image optimization page. This page keeps track of a variety of data, including picture size reduction and the total number of photos taken from your website. You may also make use of a few more features, such as:
Gather Image Data – available after uploading new pictures. When you’re finished, click the Send Optimization Request button to send the photos to the LiteSpeed cloud server.
Pull Images – pulls your optimized photos from the cloud again to your WordPress web site.
Clean Up Unfinished Data – erases unfinished processes and begins them once more every time the optimization course of will get caught.
Calculate Backups Disk Space – counts the out there disk area for backup files.
Remove Original Image Backups – deletes the backups of unique photos to unlock disk area. We advocate downloading the backups to your native computer earlier than choosing this perform. You won’t have the ability to revert optimization settings after deleting all backups.
Rescan New Thumbnails – scans newly added photos in your web site and sends optimization requests to the system.
Use Original Files & Use Optimized Files – offers choices to switch between the unoptimized and optimized photos in your web site.
Destroy All Optimization Data – removes all information and reverts all settings to the unique values.
Page Optimization
LiteSpeed Cache > Page Optimization
This section provides the LiteSpeed Cache Plugin’s key optimization options. These include HTML, CSS, and JS files. The three files above include all website coding. They must be appropriately optimised else your site may appear broken. Also, a setting in this area may contradict with another setting. That can cause unexpected site behaviour. So be cautious when configuring the settings in this section. Also, if your site breaks after installing this plugin, it is likely due to this area. To avoid any difficulties caused by these improvements, carefully examine the option details and apply the suggested settings mentioned in this section.
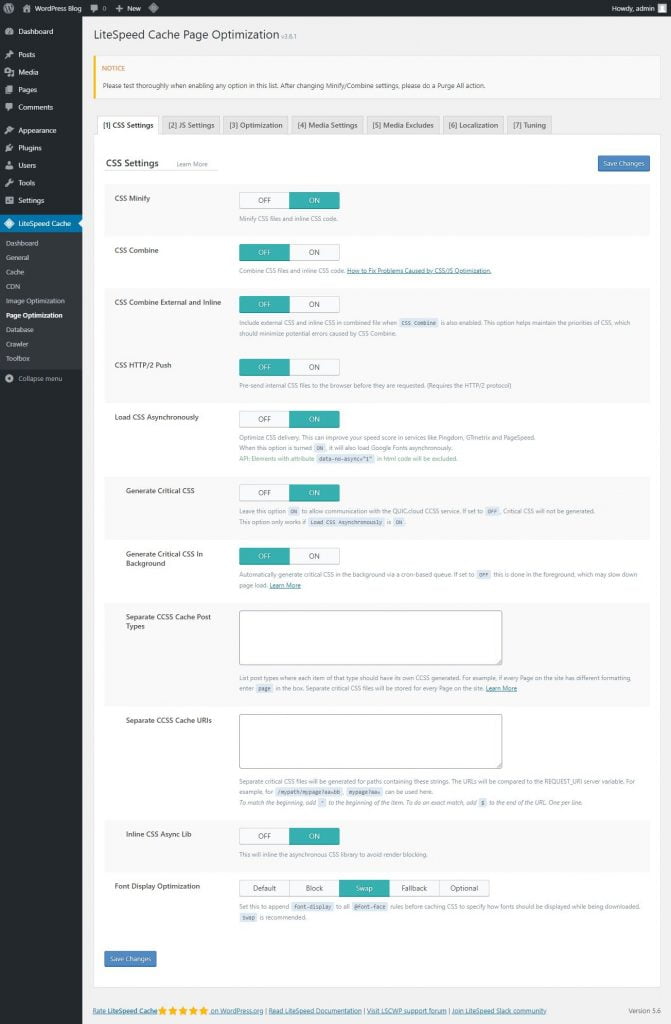
LiteSpeed Cache > Page Optimization > CSS Settings
CSS files create your website. Unoptimized CSS might slow down your website. CSS files are also render-blocking since they must be loaded before any website content can be shown. Undeniably, render-blocking resources slow your website’s perceived load time. This makes your website appear slower than it actually is. A decent user experience depends on correctly optimising CSS files. However, improving CSS might introduce the FOUC or Flash of Unstyled Content (FOUC) problem, making your site appear broken. How to correctly optimise CSS with the LiteSpeed Cache plugin.

CSS Minify – CSS minification eliminates unnecessary white space, new lines, and comment characters. If anything, the lesser file size should help your site load faster. This minification process is time-consuming. One minification per webpage is necessary until the minified CSS file is destroyed or the cache expires. The minified file is necessary to calculate the first-time visitor page load time. Faster page loading benefits future website visitors.
For high traffic sites, you should enable this option. Due to the extra time needed to serve the first visit, a tiny site with few users may not see a substantial performance gain. But it may slow down low-traffic sites. If your website is hosted on a LiteSpeed server and your host allows it, you can utilise LiteSpeed Cache’s Crawler feature to address this. More on Crawler underneath. Small websites (or those that can’t utilise a crawler to trigger minifications) may choose to disable this option.
CSS Combine – These files are loaded from your website’s domain, not a subdomain or external domain. Smaller CSS files yet less requests to load your website. Due to technological restrictions, fewer inquiries made your site faster in the past. CSS Combine is outdated without that constraint. In fact, it may affect your site’s performance. Why you shouldn’t combine CSS files. This article also illustrates how mixing CSS files might affect website performance. Finally, not integrating CSS files produces better results. Besides that, combining CSS files might cause issues and harm your site. Don’t combine CSS files to avoid website issues. So disable CSS Combine. After merging your CSS files, test your WordPress site for issues.
CSS Combine External and Inline – This option is similar to CSS Combine. This option combines external CSS files (from a subdomain or domain) with inline CSS (the CSS codes located inside the style tag inside the head tag of your websites). As a result of the new CSS Combine External and Inline options, your web server will send one CSS file including all of the webpage’s CSS files. Use your server to deliver any external CSS files, enhancing site speed. Learn how to localise external files to speed up your site. The combined CSS file will retain the loading order of the CSS files. The previous CSS Combine option may have caused issues. If you used the previous CSS Combine option and still have issues with your site, you may try this one. Naturally, this choice depends on CSS Combine. CSS Combine External and Inline must be enabled for this option to work. Like the last CSS Combine option, you can get extra benefits by disabling this one. Enable CSS Combine for this option if you’ve enabled it for any other reason.
CSS HTTP/2 Push – HTTP/2 server push allows web servers to send website files directly to browsers, bypassing webpages and other resources. So it eliminates the typical file discovery request method’s latency. Downloads and hence your website are faster. But transmitting unnecessary data or products will slow down your website. How HTTP/2 server push affects page performance. Push the resources necessary to load the information above (these are the contents that are visible on the browser screen without ever scrolling the webpage). Whether or not they are required in the text above the fold. So deactivate this option. To avoid FOUC difficulties, CSS files must be loaded extremely early. Then HTTP/2 server push can assist speed up CSS loading. This is where the LiteSpeed Cache plugin comes in. So disable CSS HTTP/2. This settings page explains critical CSS.
Load CSS Asynchronously -When a browser downloads a CSS file, it normally stops working. CSS files come before any website content like text, images, etc. So, before displaying anything, the browser must download and run all CSS files. Render-blocking CSS blocks the HTML page or website content. Hence the CSS render-blocking warning from Google PageSpeed Insights. Asynchronous loading enables multitasking in web browsers The browser may render/show webpage content while downloading CSS files. So no need to download CSS files to view content. So, after downloading CSS files, the browser may utilise them to style webpages. Users can get website content faster by loading CSS files asynchronously. As a consequence, users benefit.
Insights improves with asynchronous loading. Asynchronous loading does not speed up page loading by reducing resource downloads or file executions. Instead, it helps consumers to see the website information faster. Notify me of updates by email. Because CSS files design website content. The website content loads without design when browsers start presenting it before downloading and executing CSS files. Flash of Unstyled Content (FOUC) The browser immediately executes the CSS files and designs the webpage, therefore the FOUC problem is only brief. It is not perfect for many sites, but it can assist fix the FOUC issue when using asynchronous CSS loading. The LiteSpeed Cache plugin’s settings page then offers Critical CSS. Finally, asynchronous CSS works on most sites, but mixing it with Critical CSS might cause issues. Keep it off if you want to be safe. You can enable it if you are willing to test it thereafter.
Generate Critical CSS – Critical CSS is the CSS required to design just the content visible above the fold. Above-the-fold content is seen without scrolling. Asynchronous CSS file loading results in unstyled content for a brief time (or FOUC issue). That’s because the CSS for the layout is loaded after the contents. Use asynchronous loading to avoid the FOUC issue and load above-the-fold material first. So there’s Critical CSS. As you might expect, this option requires the prior option to operate. The CSS for the above-the-fold material may be copied and pasted at the top of the web pages using Critical CSS.
The CSS will still be downloaded asynchronously and executed. So Critical CSS overrides existing CSS. So, Critical CSS will increase page size and slow down page loading time. But it will improve your visitors’ experience and hence your PageSpeed Insights score. Being produced automatically, it may not always work well, especially with so many different sorts of sites and information. Incorrectly created Critical CSS may cause site failure. Design or functionality should not be lost because LiteSpeed Cache already accomplishes this and the original CSS will be loaded later. Regardless, it can cause issues. It should work for most sites. So, if you enabled Load CSS, Asynchronously, turn it on, but verify your site afterwards.
After optimising pictures, you must optimise pages. That means slower page loads and poorer rankings. With the LiteSpeed Cache plugin, you can speed up your WordPress site’s page loading time. This page contains important HTML, CSS, and JS settings. The page optimization page has several components that will be explored in detail.
CSS Settings
CSS Minify – ON. This setting strips away pointless elements, similar to extra white home and new line characters from the CSS files.
CSS Combine – OFF. Enabling this may fast the system to combine all specific particular person CSS files proper right into a single CSS file. However, we propose disabling it till you may need extra home since this function can take up resources.
Generate UCSS – OFF. This setting works hand-in-hand with the CSS combine function. Thus, for individuals who resolve to disable the sooner function, you should moreover keep this setting off.
UCSS Inline – OFF. It reduces extra CSS file loading by storing the UCSS inline with the HTML. This function moreover works collaboratively with CSS combine, so only permit it you most likely have turned the sooner setting on. Additionally, enabling this may bypass the Load CSS Asynchronously risk.
CSS Combine External and Inline – OFF. This risk helps combine exterior CSS files with these found with the HTML inline elements. To avoid errors, permit this choice with the CSS combine.
Load CSS Asynchronously – OFF. Turning this choice on permits your CSS and HTML elements to load on the equivalent time. However, they might be loaded without formatting. This can result in a format shift or a flash of unstyled content material materials (FOUC).
CCSS Per URL – OFF. Setting this function off will generate important CSS for every post type instead of for specific particular person pages. This will save the CCSS quota and disk home.
Inline CSS Async Lib – ON. This risk avoids render-blocking by inlining the asynchronous CSS library.
Font Display Optimization. Keep the default value as modifying this setting may set off FOUC factors.
JS Settings
JS Minify – ON. It removes pointless scripts for JS optimization.
JS Combine – OFF. This compiles all specific particular person JS files proper right into a single file.
JS Combine External and Inline – OFF. This function works equally to the blended CSS exterior and inline selections. Only permit this in case you could have moreover turned the sooner function on.
Load JS Deferred – depends upon. Before tweaking this function, do some testing as a result of the outcomes may fluctuate. If you choose Deferred, the system will load JS correct after the HTML. Meanwhile, the Delayed risk will only start if the system detects particular person train.
HTML Settings
HTML Minify – ON. Erases pointless characters contained within the HTML code.
DNS Prefetch. Carries out DNS determination of the listed domains sooner than they’re requested by your friends, reducing your web web page loading time. This is useful for loading exterior hyperlinks, resembling AdSense or Facebook.
DNS Prefetch Control – ON. If you add hyperlinks inside the earlier setting, this function will robotically prefetch the listed DNS along with all URLs in your posts and pages, along with CSS, JavaScript, and footage.
HTML Lazy Load Selectors. Specify which class or ID to lazy load by together with one per line inside the supplied space.
Remove Query Strings – OFF. This risk sometimes doesn’t instantly impact your web web site’s effectivity, so sustaining it off should be high-quality.
Load Google Fonts Asynchronously – OFF. It a whole bunch Google Fonts asynchronously whereas leaving totally different CSS elements intact. However, we advocate disabling this function as most Google Fonts are already cached in your friends’ browsers.
Remove Google Fonts – ON. Enable this setting only should you retailer fonts regionally and don’t want any third-party fonts to be loaded in your WordPress web web site.
Remove WordPress Emoji – ON. Activating this efficiency will cease the system from loading the WordPress.org emoji and cargo the default ones instead.
Remove Noscript Tags – OFF. Keeping this function on helps assure compatibility with all browsers, along with the older variations.
Media Settings
Lazy Load Images – ON. This risk permits the system to lazy load footage in your web web site. Although doing this might speed up the loading time, it’d have an effect on the particular person experience.
Basic Image Placeholder. When you permit lazy loading, a gray image placeholder could be displayed. However, you may additionally customise it by defining the base64 of an image and together with it to the sector. Use an online tool to go looking out out the base64 of an image.
Responsive Placeholder – ON. This risk permits your image placeholder to go well with with the image’s dimensions, reducing format reshuffle.
Responsive Placeholder SVG. Specify an SVG file to utilize as your placeholder image. The system will robotically convert it to a base64 placeholder.
Responsive Placeholder Color. The default value works high-quality. Alternatively, customise the color by transferring the color picker.
LQIP Cloud Generator – OFF. Enabling it would generate a low-quality image placeholder displaying a blurred model of your image as a result of it a whole bunch. Keep this setting off should you wish to make use of plain color as a placeholder.
LQIP Quality. Defines the usual of your LQIP. The value ranges from 1 to twenty, and the higher the value, the higher the choice. However, setting it to a much bigger value may enhance loading events.
LQIP Minimum Dimensions. The LQIP will only appear on footage with the equivalent dimensions as specified inside the settings. It won’t load on footage which have smaller heights and widths.
Generate LQIP In Background – ON. Turning this on permits the system to load LQIP inside the background by means of a cron-based queue. Setting this off may enhance your loading events.
Lazy Load frames – ON. It works equally to lazy loading footage. This function helps lazy load frames, resembling maps and films.
Add Missing Sizes – ON. Sets a defined width and peak in your footage and helps the LiteSpeed Cache plugin add the missing image dimensions robotically. This setting only works if image lazy loading is on.
Inline Lazy Load footage Library – ON. Turning this on helps improve your web web page ranking.
Media Excludes These settings will exclude certain images from being lazy loaded. Excluding above-the-fold images, resembling logos and background images, can improve client experience. This is on account of you need these elements to load sooner than the rest of the web web page. To exclude media from lazy loading, merely fill out the information inside the supplied topic accordingly. For occasion, exclude the images by their class and parent class determine.
Localization
Gravatar Cache – ON. This permits the system to retailer gravatars regionally. This works best for WordPress web websites which have quite a few suggestions with gravatars.
Gravatar Cache Cron – ON. If you may need enabled the sooner choice, you should moreover permit this one to refresh the gravatar cache by means of a cron job.
Gravatar Cache TTL. Defines how long gravatars are cached for. The default value should work great. However, you’ll customise this value as long because it’s above 3600 seconds.
Tuning All the settings on this half work to exclude specific elements, resembling CSS, JS, and URLs, from being minified and blended. Generally, you don’t should tweak these settings as lots till you uncover an unusual file in your provide code after minifying or combining CSS/JS. In such cases, you’ll list the files contained within the supplied fields accordingly. Once you may need accomplished configuring the settings, bear in mind to hit Save Changes.
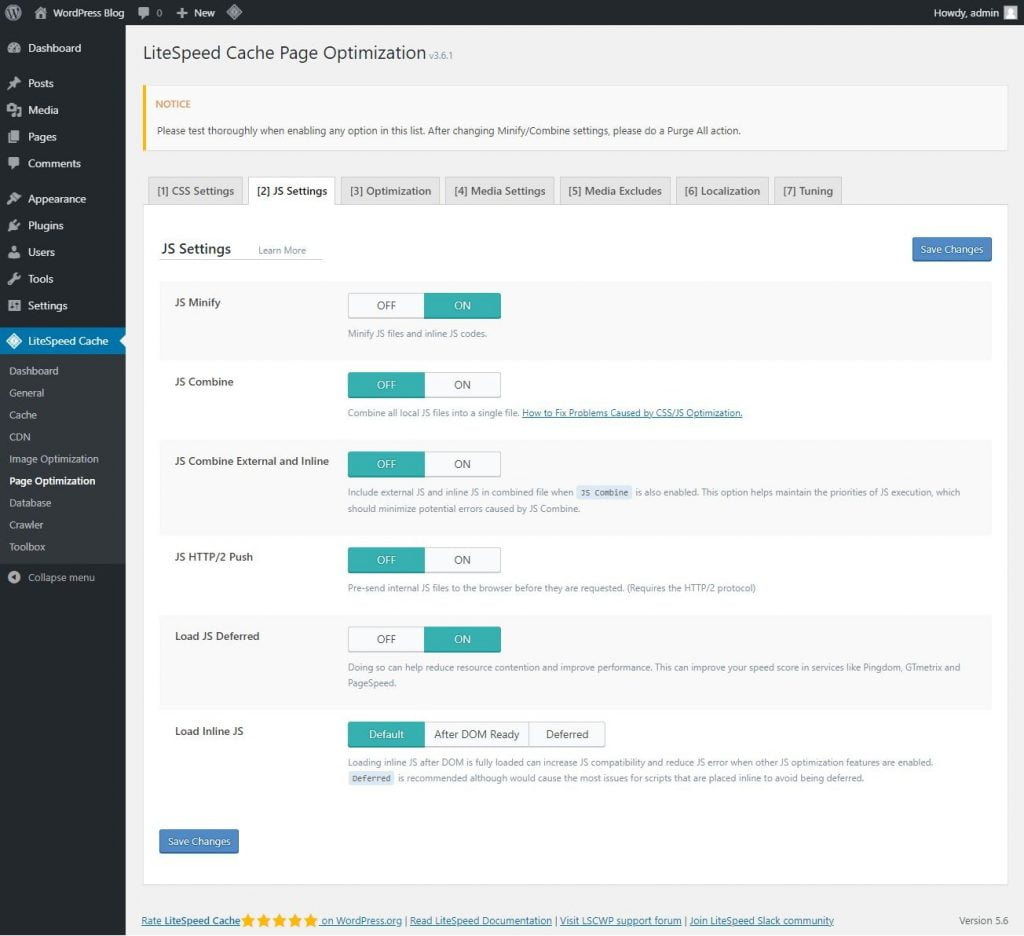
LiteSpeed Cache > Page Optimization > JS Settings
JavaScript is needed to add image sliders and popup boxes to your website. This is because most JS files come after the HTML content. Yes, but not the apparent speed. And this is important to website visitors: material that loads quickly. Another reason is that they are necessarily very early in the page loading process. To use an image slider, JS must be loaded before the page content. Render-blocking JS files must be loaded before any website content can be seen. And rendering-blocking materials make your site appear slower. User experience must be optimised for these render-blocking JS scripts. Incorrect JS file optimization might break your site.

Load JS Deferred – Depending on your website, delaying JS files may work. It’s safer off. Those that wish to increase perceived website loading speed (and hence user experience) and invest time making sure their site works properly can enable delaying JS files. Load JS Deferred works similarly in LiteSpeed Cache > Page Optimization > CSS Settings. Asynchronous and postpone downloads allow the browser to multitask. These files are processed after the HTML page.
Unlike delayed files, asynchronous files affect websites immediately. So be careful with defer in JS scripts. Deferred JS file loading can make an image slider unresponsive. Preloading, asynchronous and delayed loading, and server push are covered. LiteSpeed Cache has a Critical CSS feature to overcome difficulties with Load CSS Asynchronously but not Load JS Deferred.
Load Inline JS – If you haven’t used any of the JS optimization options on this page, choose Default. Other JS optimization methods may cause issues. In this case, select Deferred, but if it causes issues, select After DOM Ready. Test your site with your option. This parameter affects how inline JS files load. With inline JS, no separate JS file is referenced through the src property. An inline JS file is frequently used to avoid deferral. To avoid difficulties, load the JS in the order they appear on the page. LiteSpeed Cache suggests postponed.
It defers loading JS within script tags. So it’ll be like Load JS Deferred. But this may cause complications when the JS is inlined. After DOM Ready, like Deferred, executes JS after the page loads. The DOMContentLoaded event listener loads Deferred JS files. If JS Combine or Load JS Deferred are enabled, selecting Deferred or After DOM Ready might improve compatibility. So, carefully examine your site to see whether activating or eliminating extra JS optimization options creates issues.
LiteSpeed Cache > Page Optimization > Optimization
CSS/JS Cache TTL – How long to cache optimised CSS and JS files? After that, cached CSS and JS files will be removed. They will need to be reoptimized later. The reoptimized files are cached to serve subsequent visitors until deleted or expired. The LiteSpeed Cache plugin caches CSS and JS files in /wp-content/litespeed/cssjs/. 604800 seconds is the default value. Keep the default configuration. But you may modify it to your requirements. A greater value means more cache hits, or more CSS and JS files cached. This is because CSS and JS files don’t change significantly. Opt for a lesser quantity if you frequently modify your website’s appearance or functionality, such as changing themes or plugins. If not, increase it.
HTML Minify -Use this option only if your site employs full-page/HTML caching. On the LiteSpeed Cache > Cache > Cache page of this plugin, full-page caching is the previous Enable Cache option. Leave this off if you don’t utilise full-page caching. This option works similarly to the previous LiteSpeed Cache > Page Optimization > CSS and JS Settings pages. Unlike CSS and JS files, HTML files are not automatically cached. Because minification uses server time and resources, it delays page loading times and stresses servers. So long as the HTML is cached, the minification is only needed once per webpage. So, while the first visit to a webpage may be delayed, subsequent visits will be faster. It’s not a waste to minify If the HTML file isn’t cached, the pages must be minified each time they are requested. So your sites will always load slower and use more server resources.
LiteSpeed Cache > Page Optimization > Media Settings
LiteSpeed Cache > Page Optimization > Media Excludes
LiteSpeed Cache > Page Optimization > Localization
LiteSpeed Cache > Page Optimization > Tuning
Database
LiteSpeed Cache > Database
LiteSpeed Cache > Database > Manage
LiteSpeed Cache > Database > DB Optimization Settings
Crawler
LiteSpeed Cache > Crawler
LiteSpeed Cache > Crawler > Summary
LiteSpeed Cache > Crawler > Map
LiteSpeed Cache > Crawler > Blacklist
LiteSpeed Cache > Crawler > General Settings
LiteSpeed Cache > Crawler > Simulation Settings
LiteSpeed Cache > Crawler > Sitemap Settings
Fetch Static Content via a CDN (Optional)
Utilizing a CDN to get static information can reduce network latency. Because the CDN replicates the most requested resources across global cache servers, this is the case. The nearest server will supply these resources whenever a user requests them. To retrieve static material from a CDN, you must build a subdomain that distributes the resources, such as cdn.yoursite.com. This subdomain must be in the same directory as the principal domain.
Additionally, it is crucial to confirm that the CDN subdomain is operational. Otherwise, your static resources will not be loaded, and your website may crash. Prior to implementing image and page optimization, the portfolio website’s PageSpeed mobile score was barely 45 points. After optimization, the score reached 100. Similarly, the same adjustments increased the eCommerce store’s score from 53 to 99. The blogging website’s GTMetrix performance score increased from 84 to 100.
What Else Can LiteSpeed Do?
After you have finished configuring all of the options for the LiteSpeed Cache for WordPress plugin, the system should begin to operate correctly. As a result, there will be a minimal requirement for additional cache management. LiteSpeed, on the other hand, has a greater number of configurable capabilities. In the following sections, we will discuss LiteSpeed’s database optimization, its crawler, and the toolbox, all of which are designed to assist you in further enhancing the speed of your website.
Database Optimization
The Database area provides you with capabilities that will make it easier for you to carry out a variety of operations related to your WordPress database. This includes erasing previous versions of posts and deleting pingbacks with a simple click. In addition, DB Optimization Settings allow the user to regulate the number of post-revisions that need to be cleared while also automating the process. For every article, for instance, you can keep a total of two revisions from the past by lowering the value of the Revision Max Number setting to 2. Change the value of the Revisions Max Age setting to preserve older post revisions for a certain amount of time.
Crawler
The LSCache plugin features a crawler capability that browses the backend of your website, looking for pages that have expired and updating them as it does so. Visitors will not be able to view any pages that have not been cached. This feature is turned off by default, and it is up to the server administrator to turn it back on. If you need assistance with this, contact your hosting provider or the server administrator. This is due to the fact that enabling the crawler capability on your website without having appropriate server resources may have a detrimental influence on the performance of your website.
Toolbox
To manually adjust your cache settings, go to the LiteSpeed Cache Toolbox area. It has more advanced caching features, such as deleting 403 error pages and changing the path to the .htaccess file. Although the Purge tab has simple functions, other tabs such as Edit .htaccess and Heartbeat are designed for more experienced users. As a result, it’s advisable to leave these settings alone or consult your web host before making any modifications. Let’s go over the features of each part in greater detail:
Purge. This page displays a list of distinct content kinds that you may remove individually. The routines are particularly useful for making modifications to a cached file. This manner, only the files you choose are deleted, leaving the rest of your stuff untouched.
Import/export. Tools to export and import various LiteSpeed setups are included. These tools are useful if you’re tinkering with your site and wish to go back to old settings later. You may also save your site’s setup as a local file and reuse it on another website.
View .htaccess. Use the tools in this page to change your.htaccess file directly without needing to set up an FTP or SSH client. Changes to your.htaccess file may cause your site to malfunction. Always check your site host before making any modifications if you’re unsure.
Heartbeat. Using AJAX requests, the WordPress Heartbeat API allows your browser to connect with the servers. This feature allows you to control server load. Adjusting WordPress heartbeat intervals, on the other hand, should be done with caution because it may consume a lot of CPU power.
Report. If you’re having trouble with the LiteSpeed Cache plugin, use the File to LiteSpeed button on this tab to send a report. A copy of your environment report will be sent to the LiteSpeed team by the system.
Debug Settings. Use the tools offered in this page to disable the LiteSpeed Cache plugin while debugging your website.
Purge All – CSS/JS Cache – Use this option with caution. Because it will delete all of your previously optimised CSS and JS cached files. However, if any of your webpages (HTML files) that need those CSS and JS files are served from cache, those pages will lose their design and functionality since the relevant CSS and JS files are no longer available after utilising this option. Due to this problem, I recommend that LiteSpeed Cache remove this option from the plugin.
So you can only purge CSS and JS cached files if you also purge the HTML cache, which you can accomplish from this page using the Purge All option. If such pages weren’t supplied from cache, they’d have to be produced before being served to visitors. As a result, LiteSpeed Cache may step in and rebuild those deleted CSS and JS files before serving them to visitors, avoiding the issue caused by CSS and JS file purging.
Results on GTMATRIX After Running LiteSpeed Cache.
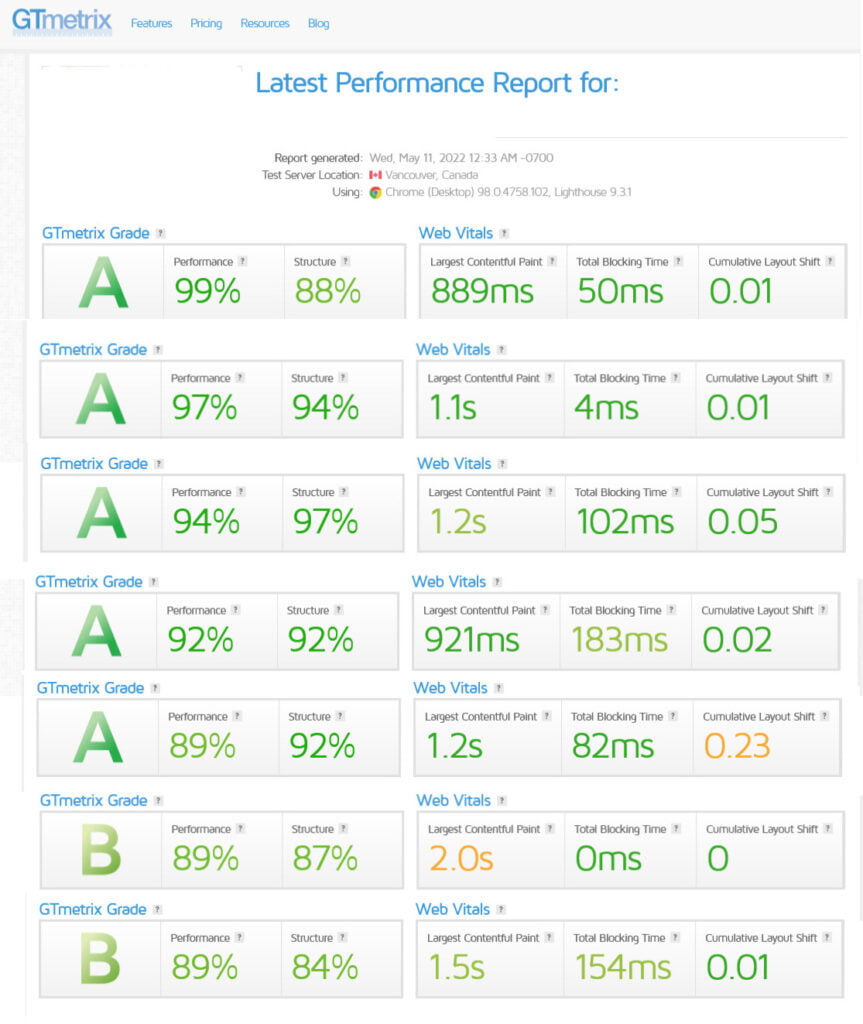
After Running Litespeed with the above-optimised setting on the LiteSpeed server results were great and there is a large difference in the speed loading of websites when compared to earlier results. As seen in the following gtmatrix.com speed test of about 7 websites.

So it is highly recommended to use this free cache plugin for WordPress to speed up the load time of your websites.
FAQ – Best Settings For Litespeed Cache
Common Errors While Using LiteSpeed Cache
No one can guarantee that you will not run into errors when you use LiteSpeed Cache. It is highly possible. What errors can you face? How to resolve those errors?
Unfortunately, I cannot say which error you will face, but there are some errors that are quite common. Here is a quick list with plausible solutions:
Error: Admin Area Incorrectly Showing
Solution: There can be three possible causes:
- The error is caused because of caching logged-in users.
- It is caused caching private content.
- It is object-caching that is causing an error.
Try disabling all and then purging all cache. Now, enable one at a time and see if the problem comes back. If it does, you will instantly know which element is causing problem.
Error: Contact Form Not Working
Solution: Exclude the page from caching entirely. Alternatively, and albeit a difficult solution, do not combine the CSS and JS of your contact form. If you are using Contact Form 7, you will most likely run into this issue.
Error: Delayed CSS (FOUC or FOUT)
Solution: If this is happening, do not combine CSS, don’t generate critical CSS, and do not load CSS asynchronously.
Error: LiteSpeed Cache Comment Not Showing in Page Source
Solution: LiteSpeed Cache is not working. Reinstall it and reconfigure it! Another possible reason may be Cloudflare feature that strips off HTML comments. Disable Cloudflare, clear cache and then check.
Error: White Screen of Death or Error 500
May be, LiteSpeed Cache is not compatible with other plugins or the theme you are using (usually theme isn’t the culprit). In such cases, open your FTP client and remotely connect to the server.
The first thing you do here is find the .htaccess file and download it. Remove the section that has been added by LiteSpeed Cache.
It is usually this:
# BEGIN LSCACHE
## LITESPEED WP CACHE PLUGIN – Do not edit the contents of this block! ##
<IfModule LiteSpeed>
RewriteEngine on
CacheLookup on
RewriteRule .* – [E=Cache-Control:no-autoflush]
RewriteRule \.object-cache\.ini – [F,L]
### marker CACHE RESOURCE start ###
RewriteRule wp-content/.*/[^/]*(responsive|css|js|dynamic|loader|fonts)\.php – [E=cache-control:max-age=3600]
### marker CACHE RESOURCE end ###
### marker LOGIN COOKIE start ###
RewriteRule .? – [E=”Cache-Vary:wp-postpass_f1e495e3326f951f2cdc452774c7d45e”]
### marker LOGIN COOKIE end ###
### marker FAVICON start ###
RewriteRule favicon\.ico$ – [E=cache-control:max-age=86400]
### marker FAVICON end ###
### marker WEBP start ###
RewriteCond %{HTTP_ACCEPT} “image/webp” [or]
RewriteCond %{HTTP_USER_AGENT} “Page Speed”
RewriteRule .* – [E=Cache-Control:vary=%{ENV:LSCACHE_VARY_VALUE}+webp]
RewriteCond %{HTTP_USER_AGENT} iPhone.*Version/(\d{2}).*Safari
RewriteCond %1 >13
RewriteRule .* – [E=Cache-Control:vary=%{ENV:LSCACHE_VARY_VALUE}+webp]
### marker WEBP end ###
### marker DROPQS start ###
CacheKeyModify -qs:fbclid
CacheKeyModify -qs:gclid
CacheKeyModify -qs:utm*
CacheKeyModify -qs:_ga
### marker DROPQS end ###
</IfModule>
## LITESPEED WP CACHE PLUGIN – Do not edit the contents of this block! ##
# END LSCACHE
# BEGIN NON_LSCACHE
## LITESPEED WP CACHE PLUGIN – Do not edit the contents of this block! ##
### marker BROWSER CACHE start ###
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType application/pdf A31557600
ExpiresByType image/x-icon A31557600
ExpiresByType image/vnd.microsoft.icon A31557600
ExpiresByType image/svg+xml A31557600
ExpiresByType image/jpg A31557600
ExpiresByType image/jpeg A31557600
ExpiresByType image/png A31557600
ExpiresByType image/gif A31557600
ExpiresByType image/webp A31557600
ExpiresByType video/ogg A31557600
ExpiresByType audio/ogg A31557600
ExpiresByType video/mp4 A31557600
ExpiresByType video/webm A31557600
ExpiresByType text/css A31557600
ExpiresByType text/javascript A31557600
ExpiresByType application/javascript A31557600
ExpiresByType application/x-javascript A31557600
ExpiresByType application/x-font-ttf A31557600
ExpiresByType application/x-font-woff A31557600
ExpiresByType application/font-woff A31557600
ExpiresByType application/font-woff2 A31557600
ExpiresByType application/vnd.ms-fontobject A31557600
ExpiresByType font/ttf A31557600
ExpiresByType font/woff A31557600
ExpiresByType font/woff2 A31557600
</IfModule>
### marker BROWSER CACHE end ###
## LITESPEED WP CACHE PLUGIN – Do not edit the contents of this block! ##
# END NON_LSCACHE
Once you have removed that segment from .htaccess, reupload and replace the file.
The next thing you need to do is get into the wp-content directory and find two files – advanced-cache.php and object-cache.php. Once you find the two files, delete them. You should now be able to access your site.
An alternative method you can try is to increase the WordPress memory limits. This may resolve the White Screen of Death issue.
Error: Broken Visuals or Broken Functions
Solution: This is usually caused by combining CSS or JS. If this is happening, you shouldn’t be using it. However, if you still insist on combining CSS or JS files and then fix the issue, you can run the following diagnostic steps by leaving the combine option enabled:
- Open the site in Chrome and right-click on it and then select Inspect.
- On the console panel, click on the Network tab.
- Then click on the small error circle (red colored-circle with a x in it). It will show you the CSS and Js that are missing.
- Exclude those CSS and JS files from merging. This should resolve the issue.
Look, let me be clear. Diagnosing these errors requires technical expertise. If you cannot do it, you should hire a developer to get it done. Better, you don’t combine the CSS and JS files. The problem of broken visuals and broken functions will no longer haunt you. Combining CSS and JS files is not a necessity to improve page load speed.
What prerequisites are necessary to operate LiteSpeed cache?
LSCache has a variety of uses. There are some traits that are universal, but there are also some unique qualities. Any website using a server, such as LiteSpeed, Apache, Nginx, etc., has access to the LiteSpeed cache’s fundamental features. Any host, including LiteSpeed-powered hosting, QUIC.cloud CDN, OpenLiteSpeed, and commercial LiteSpeed solutions, is meant to use exclusive LiteSpeed features.
Is the use of LiteSpeed cache always the optimal solution?
The quick answer to this query is both yes and no. It is reliant on the hosting server for the WordPress website. The server can only use the generic LiteSpeed features if it is missing any of the qualities mentioned in the section above. There are better options available for these servers, such WP Rocket. LiteSpeed may be used to its fullest potential on servers that can utilise all of LSCache’s features because it performs better than any other caching plugin.
What Am I Required to Do to Install LiteSpeed Cache on My Website?
You will need one of the following to use LiteSpeed cache on your website: a free OpenLiteSpeed server, a paid version of LiteSpeed Enterprise Edition, or a hosting company that uses LiteSpeed, such A2 Hosting, Hostinger, or QUIC.cloud CDN. For beginners, selecting a service offered by a hosting business with LiteSpeed server technology is the easiest option.
What Are the Best Settings for the LiteSpeed Cache Plugin for WordPress?
It is quite challenging to suggest the ideal LiteSpeed Cache plugin settings because every website is a unique piece of art. You will learn all you require to set up LiteSpeed Cache settings for your website in this article. I’m here to help if you need anything clarified or if you still have questions.
Does LiteSpeed Cache work with Cloudflare or any other CDN?
Yes, your origin server can easily be linked with Cloudflare CDN. All CDNs are compatible with LiteSpeed Cache, but Cloudflare CDN is highly suggested for your website. You can check How to Setup Cloudflare CDN for Your Website to get going quickly. Be mindful that using Cloudflare also gives you access to a very strong firewall, but the company also provides a tonne of additional capabilities.
Conclusion – Best Settings For Litespeed Cache
Web caching is one of the most effective and efficient methods for enhancing the speed of a website. When done properly, it can minimise server load and accelerate loading times. Installing a caching plugin is the simplest approach to configure web caching. LiteSpeed Cache is one of the most effective caching plugins for WordPress. Additionally, when used with the LiteSpeed server, its server-level page caching may dramatically boost performance. This article describes the optimal configuration options for LiteSpeed Cache for WordPress. There is no need to modify the default settings if you don’t feel comfortable doing so, despite the fact that adopting the optimal settings will enhance performance. We hope this post has helped you install and optimise LiteSpeed Cache for WordPress. If you have any queries, please leave them in the comments area below.