A header and footer area can be seen on most WordPress web pages. These two sections are extremely important since they include critical information about your website. Most website visitors will see the header first, before anything else, and will form opinions about the website based on their impression of the header. It goes without saying that the header and footer portions of your pages demand greater consideration while developing them. As a result, when you engage a WordPress developer, make sure they understand the need of superior header and footer parts.
How to edit Header in WordPress – Easy Way
One of the most crucial parts of any website is the header. You should modify it and utilise it wisely because it is at the top of the page and displays on practically every page of your site. Because many of our users were unsure, we’ve put together a step-by-step explanation on how to alter the header in WordPress. The greatest and most convenient Content Management System (CMS) for generating anything you want is self-hosted WordPress.
All you need to do to build a website is sign up for hosting, install WordPress, and write content. That’s all there is to it. However, if you want to fully utilise WordPress’s capabilities, you’ll need to personalise it. Changing the website header is one of the most basic and important changes that every user need. We’ll show you how to alter the header in WordPress without having to hire a freelancer in this article.
What’s the WordPress header?
The header is the element at the top of the web page in WordPress. A logo, a menu to access other sections of the site, a search bar, and contact information are frequently included in this element, which displays on every page of the site. The cart and the things you’ve added to it are frequently visible in eCommerce stores. The header, for example, at QuadLayers is the top bar that appears on every page.

Why edit the header in WordPress?
One of the most crucial parts of your website is the header. It’s the first thing people see when they arrive at your site, and you know how important first impressions are. According to a recent study, users decide whether or not they like your website in 0.05 seconds, and hence whether or not they will stay or leave. Furthermore, according to Nielsen Norman Group study, a visitor stays on a website for only 10-20 seconds on average.
It makes no difference if your material is excellent. They’ll never get to that excellent material if they don’t like what they see and leave. As a result, you must have a visually appealing header that encourages visitors to stay on your site. The WordPress header also contains crucial information to assist people in navigating your site, as well as numerous call-to-action buttons (CTAs). To get the most out of it, you’ll need to modify the header.
How to edit the header in WordPress
There are a number of methods to edit the header in WordPress. Here, now we have outlined 3 beginner-friendly methods you can comply with:
- Using a plugin
- Editing the theme’s header.php file
- With an FTP consumer
Let’s have a better take a look at every of them.
If you wish to take the path of least resistance, you can edit the header and footer of WordPress using one of the many plugins available. Continue reading even if you’d rather not download and install yet another plugin…
All header material is contained in a piece of code placed in the header.php template file, and WordPress uses a simple templating system. Similarly, the footer.php file stores footer material. The code in these files is primarily simple HTML with a few PHP scripts (template tags) that dynamically display the metadata. The topmost element of the basic WordPress header is the meta-header, where you can enter meta-data tags for SEO purposes.
It also includes links to the stylesheets for the theme. All of your branding information is contained in the lower portion of the header (company or website name, logo, and tagline). The sitemap, social buttons, privacy policy, legal disclaimers, and other critical information about your website are all found in the uppermost section of the classic footer, while copyright information and the date are found in the lower section. Instead of two horizontal rows, you can divide your footer into many columns.
Edit WordPress Header Code
To edit the header, you don’t have to touch any code in the header.php file for the most part. The majority of themes have simple admin panels for tweaking headers, footers, and other aspects of a page. However, if you want a more customised look that your theme doesn’t provide, you’ll have to dig into the header code as well as the CSS code in the stylesheet. In this quick tutorial, I’ll teach you how to add a custom logo to the TwentyThirteen theme’s header.
Setting up a child theme for the TwentyThirteen theme is the first step: Copy and paste the header.php file from your parent theme into your child theme’s folder. Rather than the primary copy, this is what you’ll be changing. You will not, however, be doing any editing here. The CSS will be used to make all of the changes. If you look at the header.php file, you’ll see that the site title is in the h1 tag and is shown by the blog info () template tag.
We’ll hide the site title text and replace it with a logo using a simple CSS trick. Paste the following code into the style.css file in the child theme folder: Change the width and height to match the logo’s measurements. That’s all there is to it. You’ve just added a logo to the TwentyThirteen theme’s header:
To alter the footer, you must either edit the code in the footer.php file or make style changes in style.css, or both. So, in this quick tutorial, we’ll replace the “Powered by WordPress” statement in the footer’s bottom section with personalised copyright information and the date. You may also use these fantastic plugins to customise your WordPress theme’s header and footer. Copy and paste the footer.php file from the parent theme’s folder into your child theme’s folder. In a code editor, open it. Line 19 (starting with anchor tag a) should be removed: When you click on this link, it will take you to the WordPress.org website.
Your website title should now be visible, along with the year and copyright: This is how you update a WordPress theme’s header and footer. Remember that all modifications should be made to the child theme files; otherwise, if the main theme is updated, you will lose all of your changes. If all you want to do is modify the layout, just edit the style.css file and leave the template files alone. Only the theme whose files you’re editing is affected by your changes. You’ll need to update the header and footer template files if you choose a different theme. Do you edit your theme files directly or using the admin section of the theme? Which strategy do you find to be more effective, and why?
Customize the Header utilizing a plugin
If you like PhrasePress plugins over coding and modifying the core files, that is the best choice. In the PhrasePress plugins repository, there’s a free plugin out there known as “Insert Headers and Footers“. This simple tool doesn’t need any additional complex configurations. So, let’s see step-by-step how you can edit the header using Insert Headers and Footers plugin.
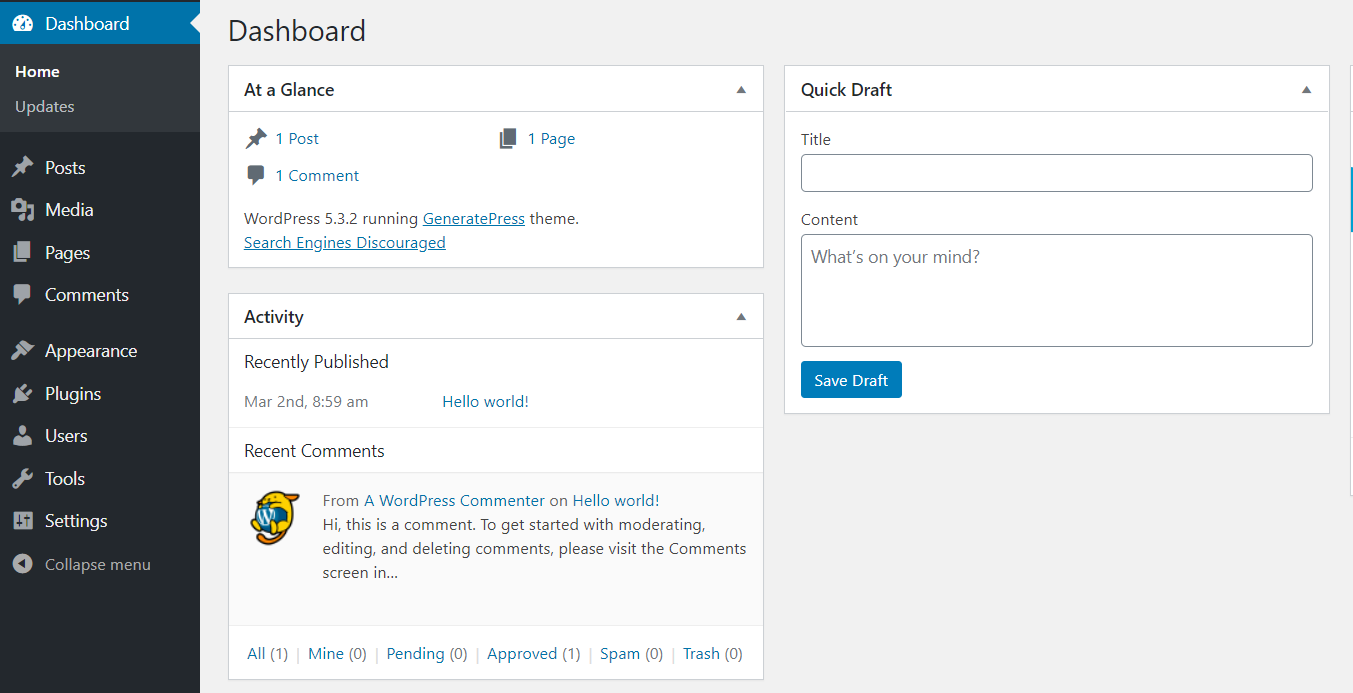
- First, log in to your WordPress backend.
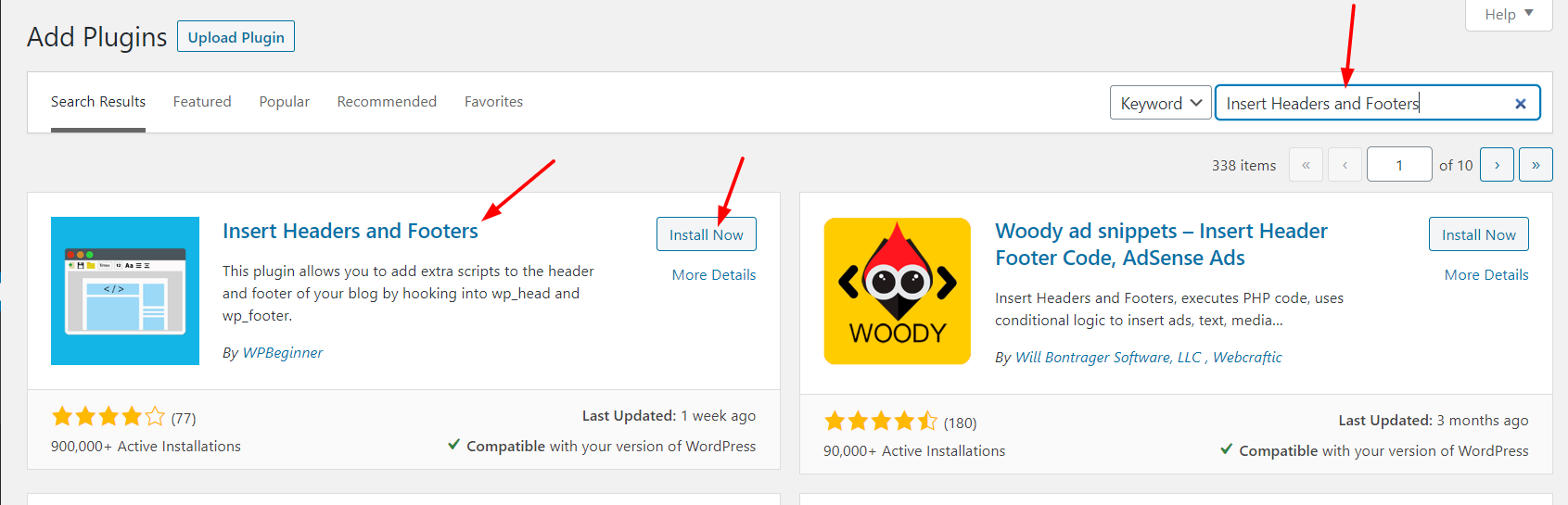
 Go to Plugins > Add New. From there, you can install new WordPress plugins by searching the repository or by uploading the plugin files. In the search bar, type Insert Headers and Footers.
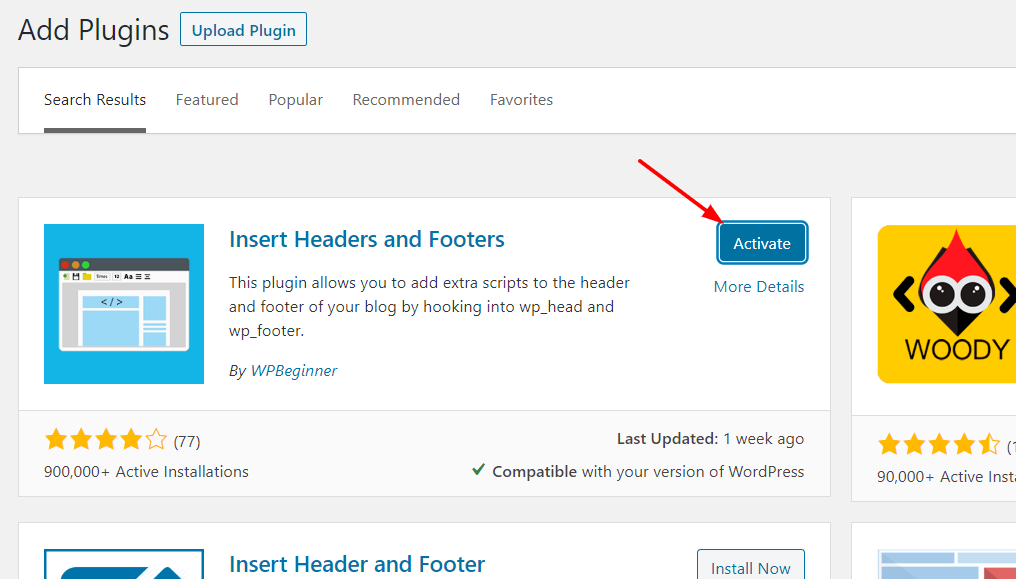
Go to Plugins > Add New. From there, you can install new WordPress plugins by searching the repository or by uploading the plugin files. In the search bar, type Insert Headers and Footers.  3. Select the correct option and install it. Then, activate it.
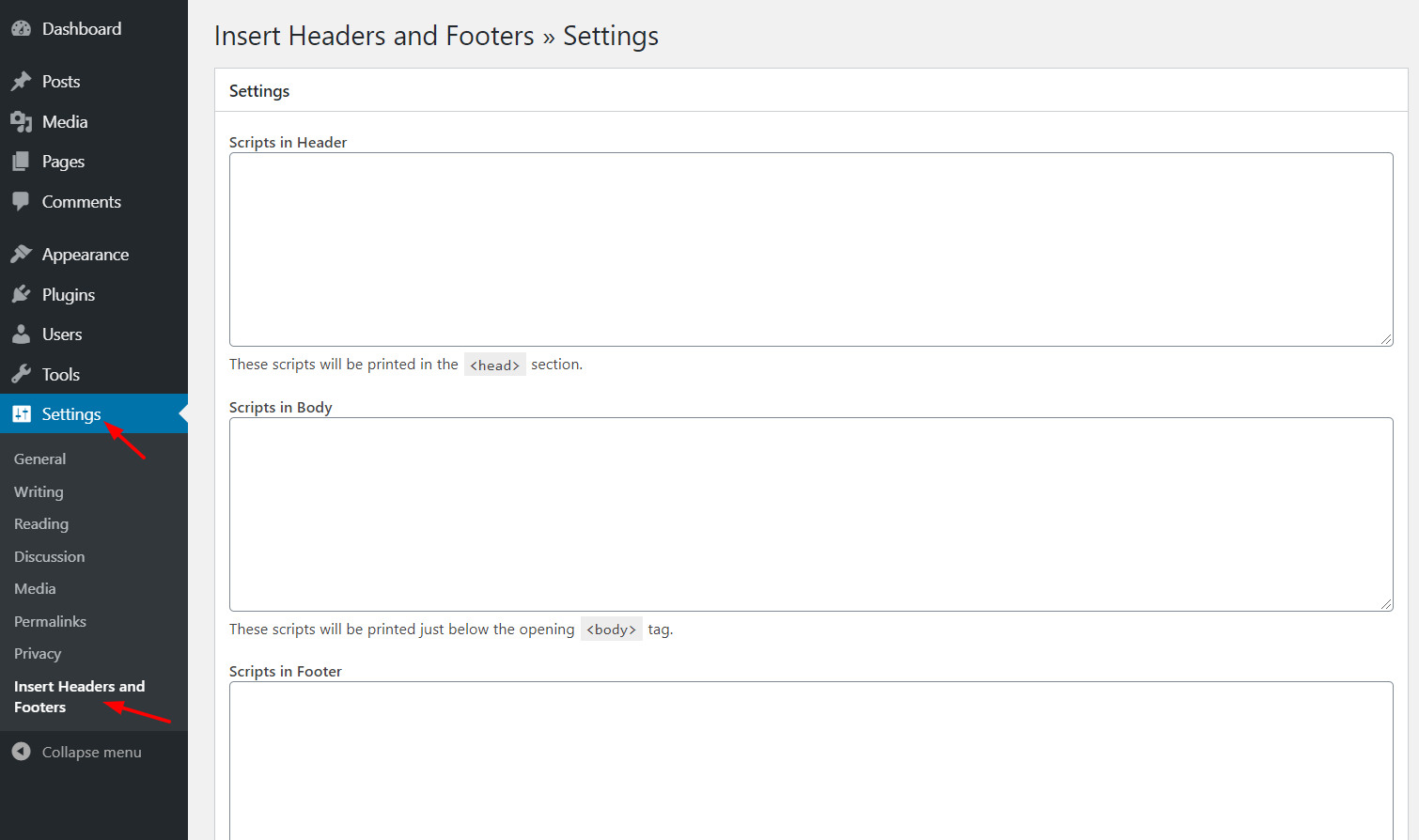
3. Select the correct option and install it. Then, activate it.  4. Now, we are ready to configure it. Under the Settings section, you’ll see the Insert Headers and Footers Settings as shown below.
4. Now, we are ready to configure it. Under the Settings section, you’ll see the Insert Headers and Footers Settings as shown below.  There, you’ll see that you can edit three sections:
There, you’ll see that you can edit three sections:
- Header
- Body
- Footer
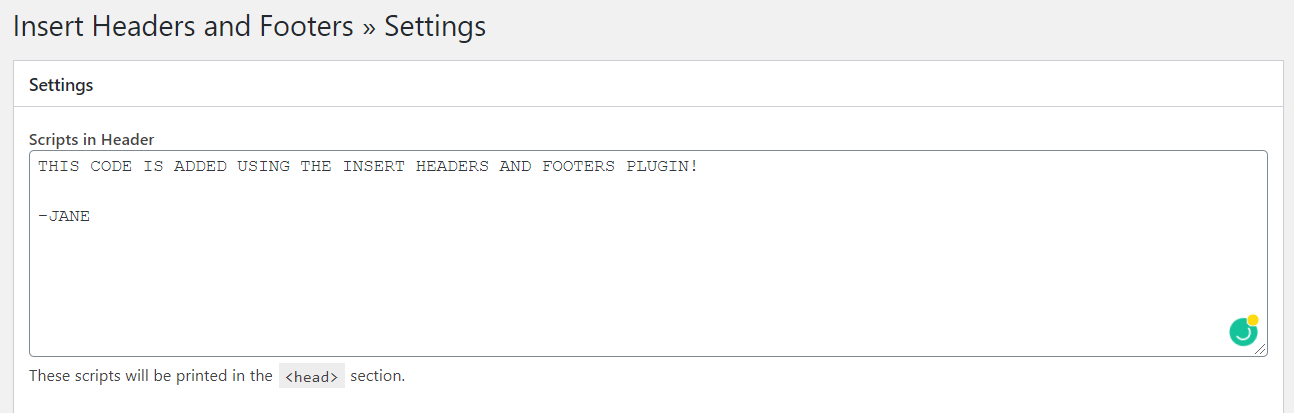
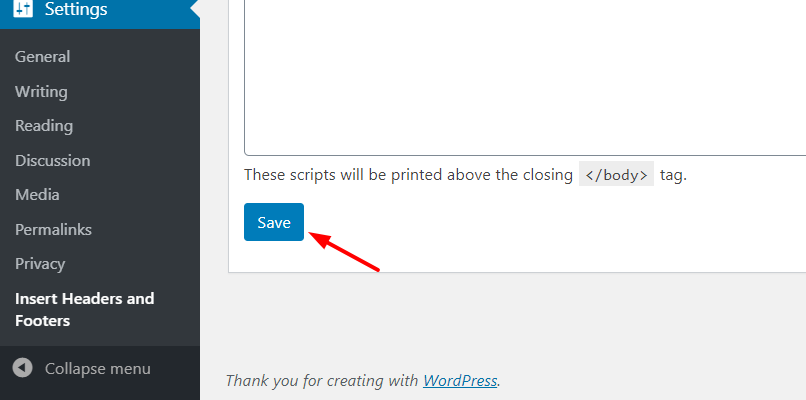
If you add a code in the header section, it will be visible before the </head> tag. The same goes for the body and the footer. Codes will appear before the </body> and </footer> tags respectively. In this case, you are editing the header, so look for the </head> tag. 5. In Scripts in the Header section, add the code you want to go under the head tag.  6. Once you have added the code, don’t forget to save the changes by clicking Save.
6. Once you have added the code, don’t forget to save the changes by clicking Save.  7. That’s it! The code will be added to your header. All in all, using Insert Headers and Footers is super simple so it’s an excellent choice for those who want to edit their WordPress header without any hassle or coding.
7. That’s it! The code will be added to your header. All in all, using Insert Headers and Footers is super simple so it’s an excellent choice for those who want to edit their WordPress header without any hassle or coding.
2) Change the theme’s Header.php file
If you want to have more control over your header and have some basic coding skills, there are other options. If you’re not a fan of using too many plugins to avoid slowing down your website or you simply don’t want to use the Insert Headers and Footers plugin, don’t worry. Here we’ll show you how you can still edit your WordPress header with a bit of coding step-by-step. To do this, you’ll need to modify the theme’s core files. So, before you start, we recommend you create a child theme. You can create one manually or using a child theme plugin. Once you’ve created the child theme, let’s see how you can modify the header file using the WordPress admin dashboard.
- First, log in to the admin section.
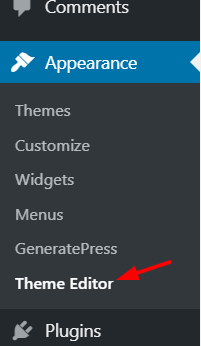
 2. Under the Appearance section, you’ll see the Theme Editor.
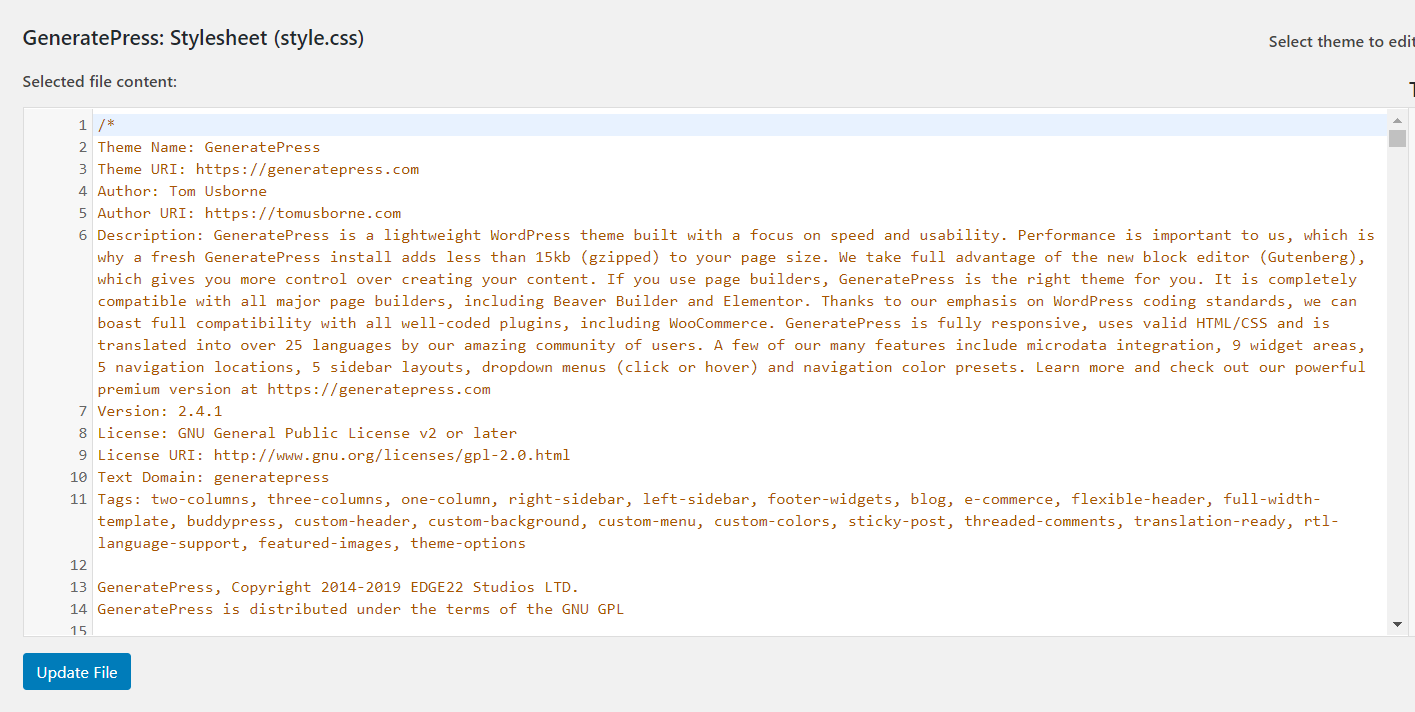
2. Under the Appearance section, you’ll see the Theme Editor.  3. Here you can make changes to the theme’s core files. By default, the editor will pull the current theme’s style.css file to edit and it’ll look something like this.
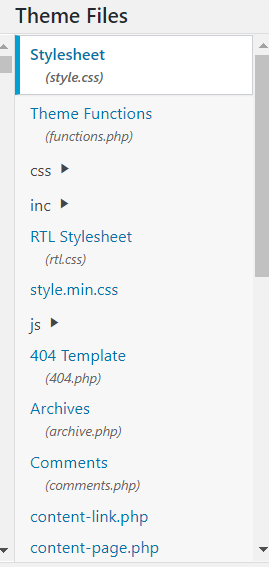
3. Here you can make changes to the theme’s core files. By default, the editor will pull the current theme’s style.css file to edit and it’ll look something like this.  4. On the right side, you will see all the files and folders available in your current theme’s directory.
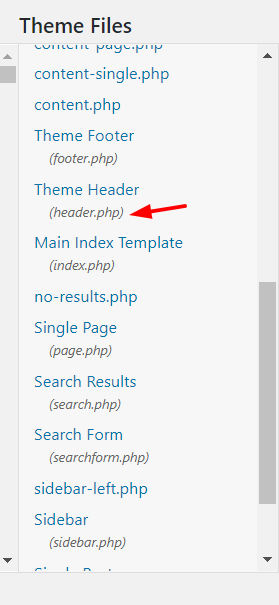
4. On the right side, you will see all the files and folders available in your current theme’s directory.  5. Scroll down the list until you find the header.php (under the Theme Header).
5. Scroll down the list until you find the header.php (under the Theme Header).  6. Select the file, and it will open in your editor. To create this guide, we’re using the GeneratePress WordPress theme so it looks like this.
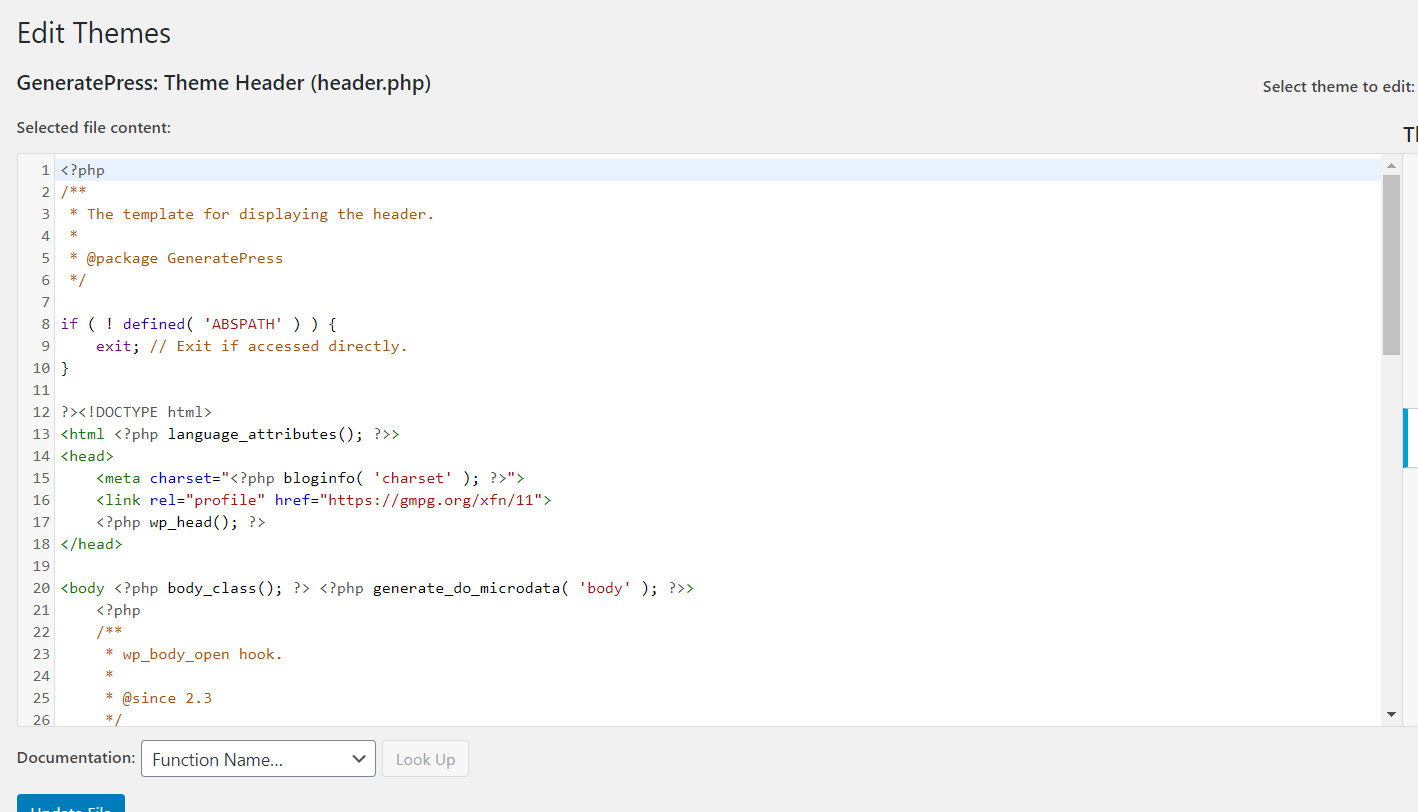
6. Select the file, and it will open in your editor. To create this guide, we’re using the GeneratePress WordPress theme so it looks like this.  7. Now, the fun begins. While editing the header.php file and adding your custom code, make sure that you add the snippet between the <head> and </head> tags. In this case, we are going to add a sample text right before the </head> tag.
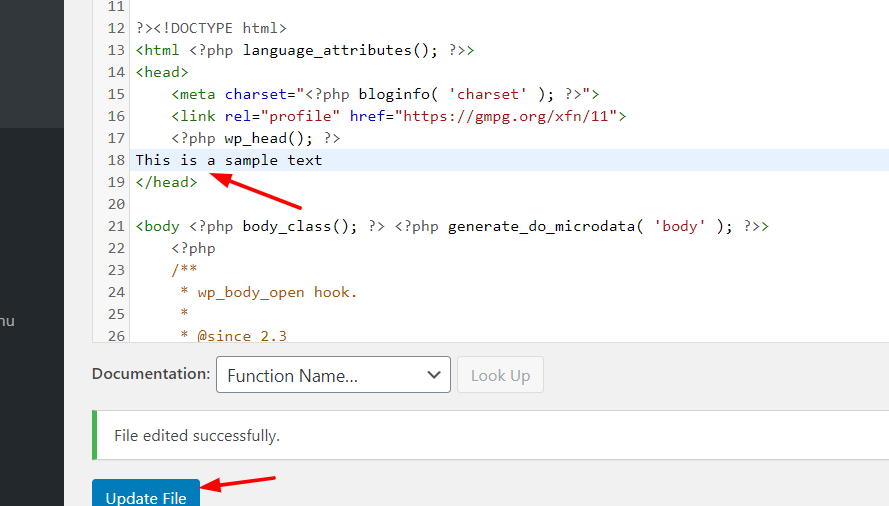
7. Now, the fun begins. While editing the header.php file and adding your custom code, make sure that you add the snippet between the <head> and </head> tags. In this case, we are going to add a sample text right before the </head> tag.  8. Click Update File to save the changes. If you see the File edited successfully message, the changes are saved correctly. You can verify it by going to your site’s frontend and viewing the source.
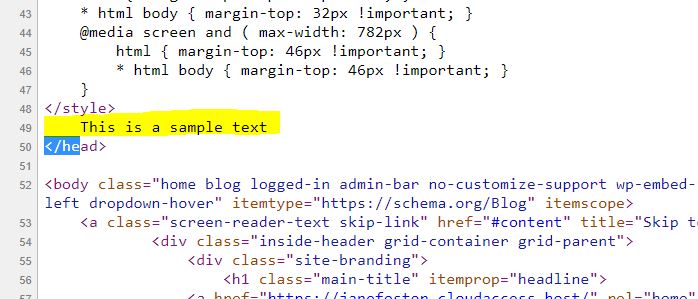
8. Click Update File to save the changes. If you see the File edited successfully message, the changes are saved correctly. You can verify it by going to your site’s frontend and viewing the source.  That’s it! That’s how you edit the header in WordPress via the header.php file. It can also be useful to add some other customizations to the header. Let’s have a look at some of them.
That’s it! That’s how you edit the header in WordPress via the header.php file. It can also be useful to add some other customizations to the header. Let’s have a look at some of them.
Add Tracking codes
If you want to add a Google Analytics tracking code, Google AdSense auto ads code/ verification code, Facebook Pixel, or even Google search console verification code, you should place it right before the </head> tag. If you do this, make sure that you have updated the file after adding the snippets, otherwise, it won’t work.
PRO TIP: Change the Font Size and Style of WordPress Header
In some cases, apart from editing the text, you may want to change the font or style of the WordPress header. Let’s have a look at how you can do it. To change the style of your header, you need to know a bit of CSS. However, here we are going to show you how you can edit the font size in a very simple way.
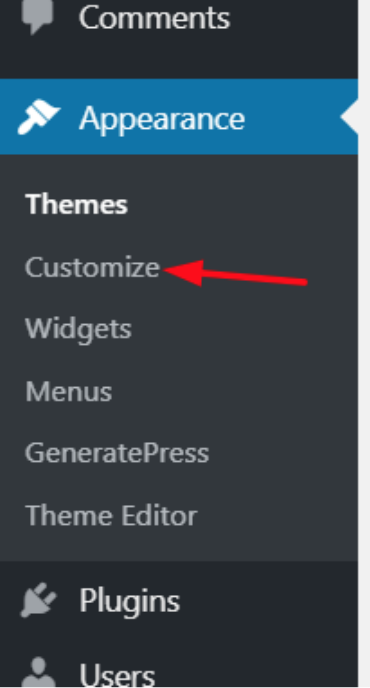
- To add a bit of CSS code to your blog, you have to go to the Appearance section, and click Customize.
 2. There, you’ll find several configuration options. You can configure your entire website according to your installed theme’s configuration and some premium themes like Divi or GeneratePress also allow you to have custom configurations in the customizer.
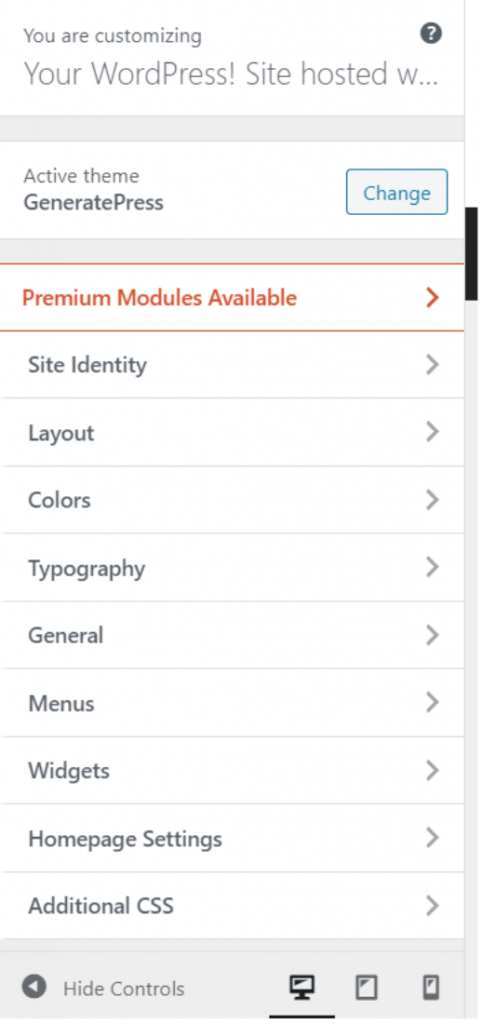
2. There, you’ll find several configuration options. You can configure your entire website according to your installed theme’s configuration and some premium themes like Divi or GeneratePress also allow you to have custom configurations in the customizer.  3. Even though these configurations might be different depending on your WordPress theme, you’ll be able to understand how to do it with one example. In our case, we are using the GeneratePress Lite WordPress theme so we click Additional CSS.
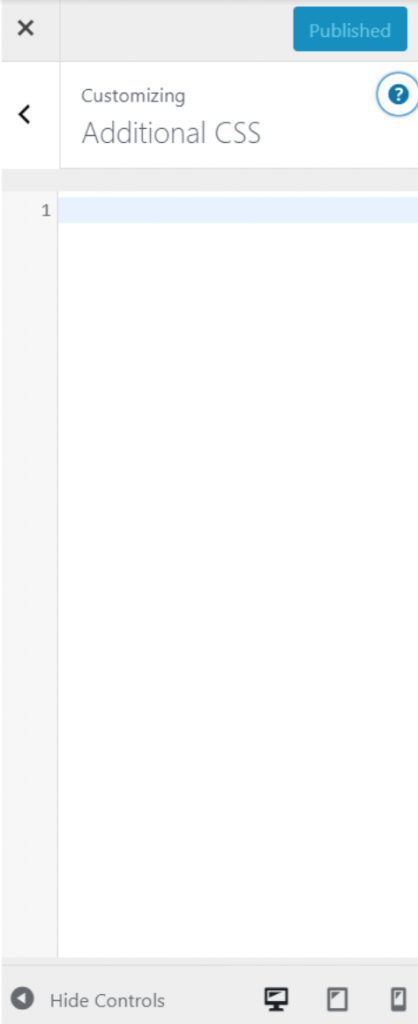
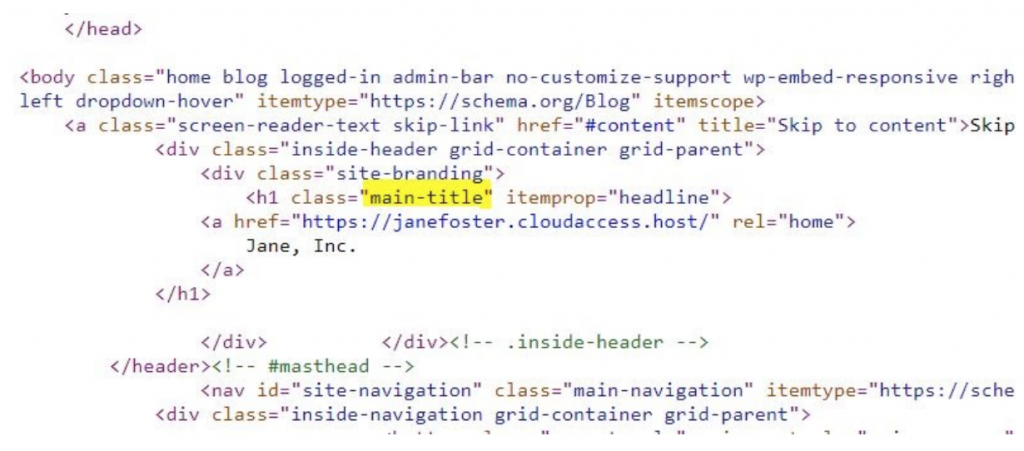
3. Even though these configurations might be different depending on your WordPress theme, you’ll be able to understand how to do it with one example. In our case, we are using the GeneratePress Lite WordPress theme so we click Additional CSS.  4. Here, you can edit the CSS code of your existing theme to customize your header. First, check the page source to find the right CSS class. In our case, it’s the main-title so that’s what we should edit.
4. Here, you can edit the CSS code of your existing theme to customize your header. First, check the page source to find the right CSS class. In our case, it’s the main-title so that’s what we should edit.  For example, let’s say that you need to change the font style of your header and make it italic. Simply add: .main-title { font-style: italic; }And that’s it. You’ve changed the font style of your WordPress header. Additionally, you can assign custom CSS to change other things such as:
For example, let’s say that you need to change the font style of your header and make it italic. Simply add: .main-title { font-style: italic; }And that’s it. You’ve changed the font style of your WordPress header. Additionally, you can assign custom CSS to change other things such as:
- Font-family: font: Arial – This will change the font to “Arial”
- Size: font-size: 16px – This will change the font measurement to 16 pixels so if you wish to set a measurement of 24 for instance, merely write 24 as a substitute of 16 within the code.
3) Edit Header Via FTP
This can be an easy approach for freshmen. If you have got points with the PhrasePress theme editor, you possibly can use an FTP consumer. For this tutorial, we’re utilizing FileZilla as a result of it’s our favourite however in the event you like a unique one, any will do. Now, let’s see easy methods to edit the PhrasePress header by way of FTP.
- To join FTP to your server, you want an FTP account. From the hosting cPanel, you’ll be able to create one. Then, with the username, hostname, password port, join the FTP consumer along with your server.
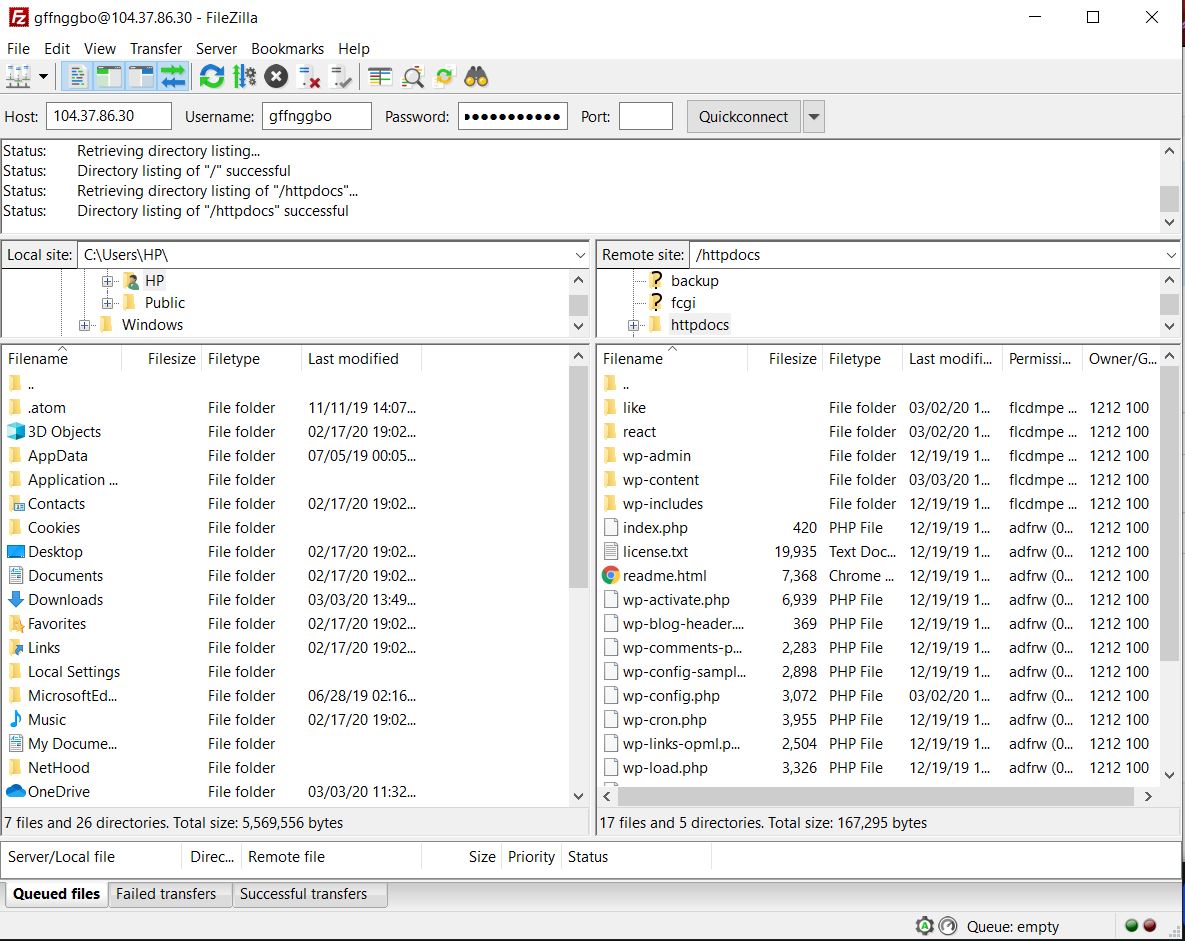
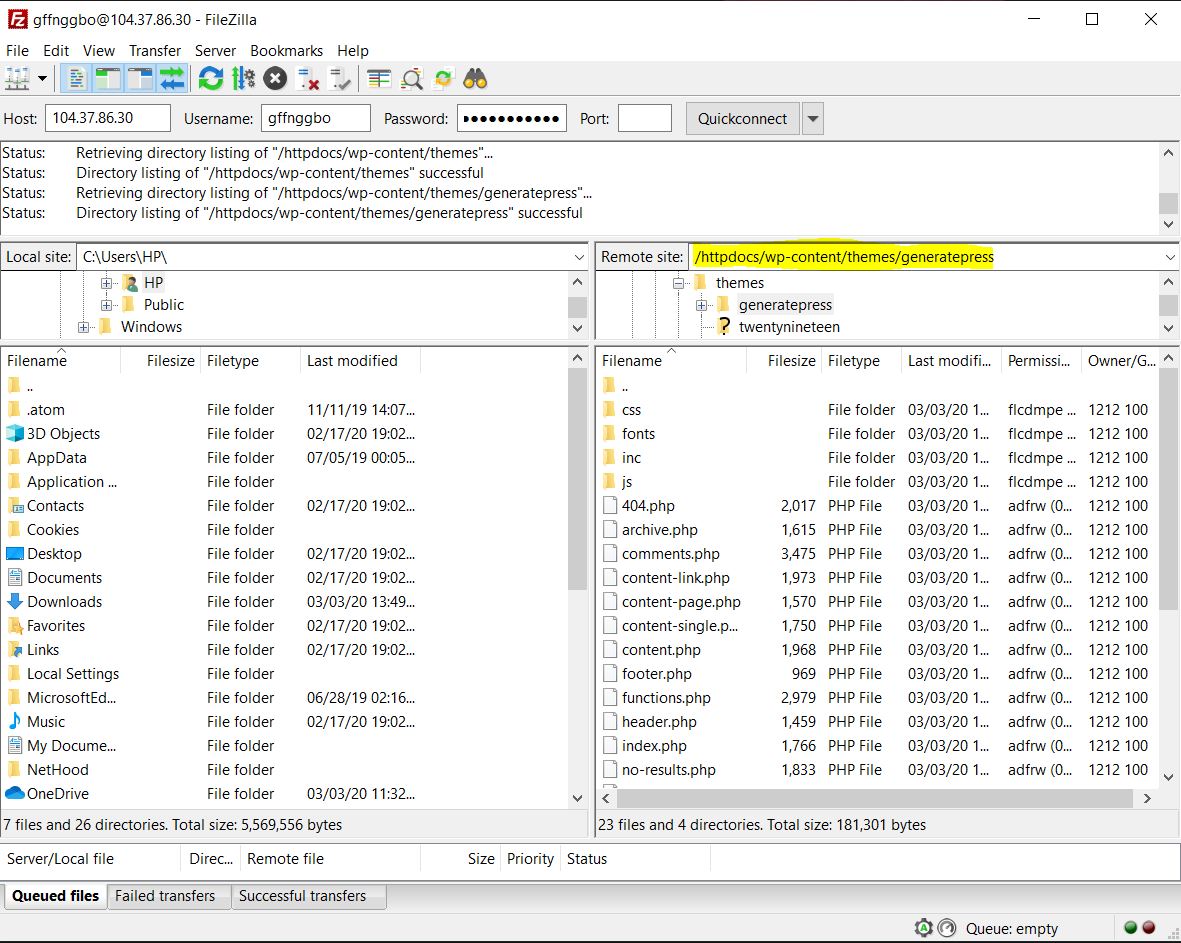
 2. On the left side, you will note the native storage, and on the fitting side, the server storage. To edit the header file, go to your energetic theme’s listing.
2. On the left side, you will note the native storage, and on the fitting side, the server storage. To edit the header file, go to your energetic theme’s listing.  3. The path will probably be /wp-content/themes/theme-name/. There, you will note the header.php file.
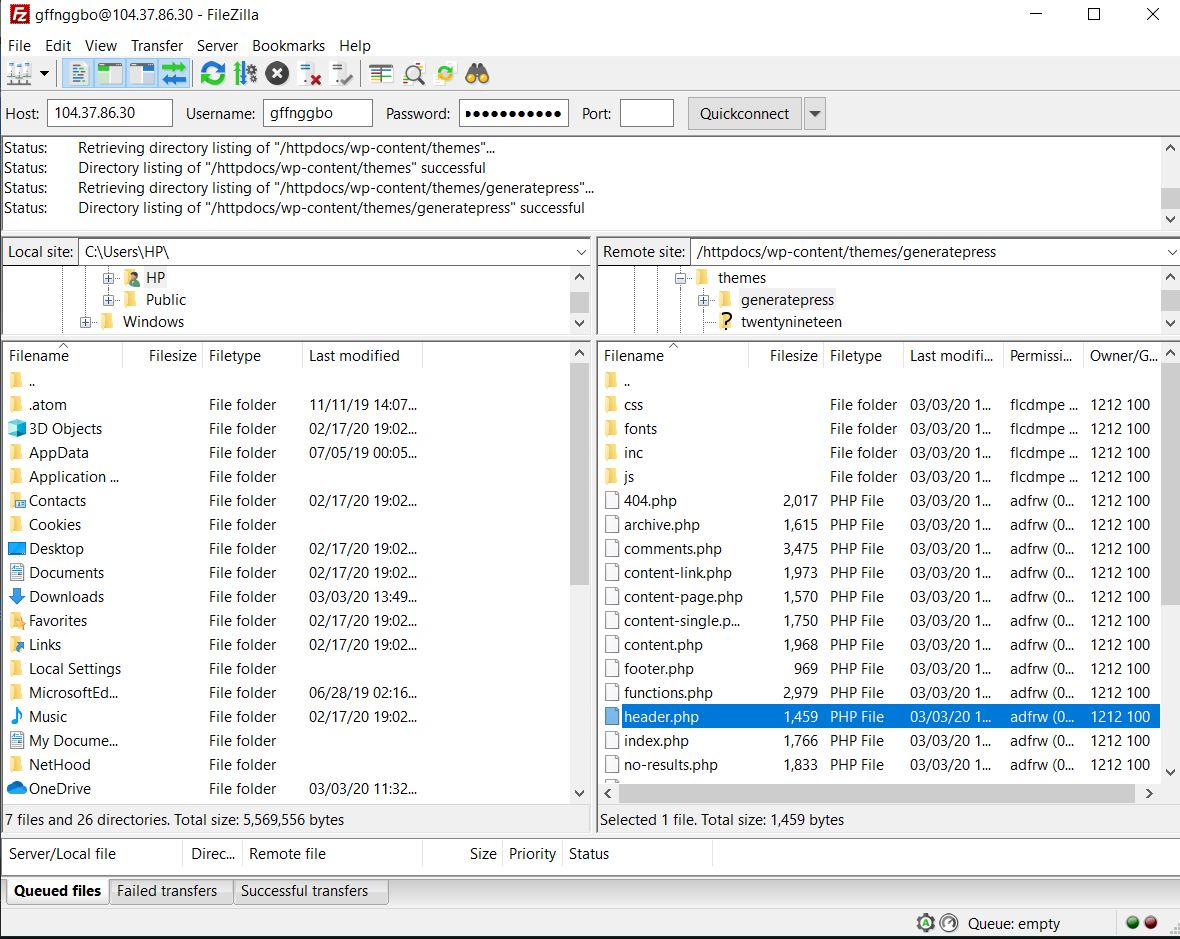
3. The path will probably be /wp-content/themes/theme-name/. There, you will note the header.php file.  4. Right-click on it and select the editing choice. The file will probably be saved to your native storage and will probably be opened with a file editor like Notepad or Notepad++.
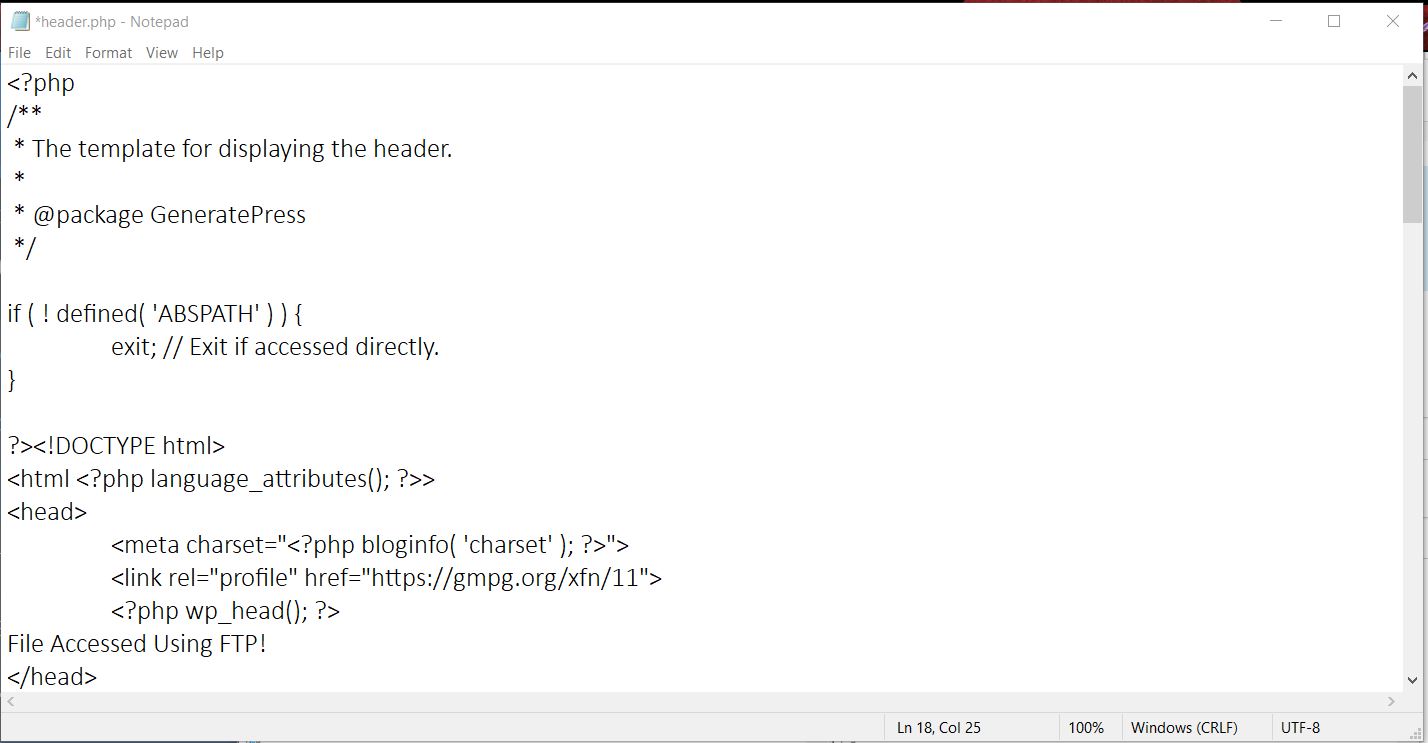
4. Right-click on it and select the editing choice. The file will probably be saved to your native storage and will probably be opened with a file editor like Notepad or Notepad++.  5. Here make the adjustments you need proper earlier than the </head> tag. After making the adjustments, save the file, and add it again to the server.
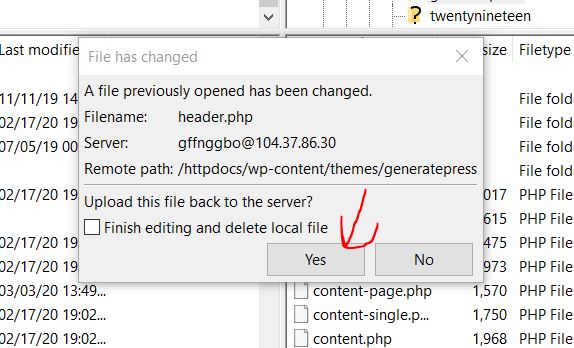
5. Here make the adjustments you need proper earlier than the </head> tag. After making the adjustments, save the file, and add it again to the server.  6. That’s it! You’ve edited the file and altered the PhrasePress header of your website! You can confirm the adjustments by viewing the web site’s supply code. It’s value noting that this methodology has one major disadvantage. Once you have got modified the theme, you’ll lose all of your earlier customizations, so in case you are planning to alter themes sooner or later, this may not be the best choice for you. On the opposite hand, if it is advisable modify your new theme’s header with the outdated code, a easy copy-pasting will do the job.
6. That’s it! You’ve edited the file and altered the PhrasePress header of your website! You can confirm the adjustments by viewing the web site’s supply code. It’s value noting that this methodology has one major disadvantage. Once you have got modified the theme, you’ll lose all of your earlier customizations, so in case you are planning to alter themes sooner or later, this may not be the best choice for you. On the opposite hand, if it is advisable modify your new theme’s header with the outdated code, a easy copy-pasting will do the job.
Bonus
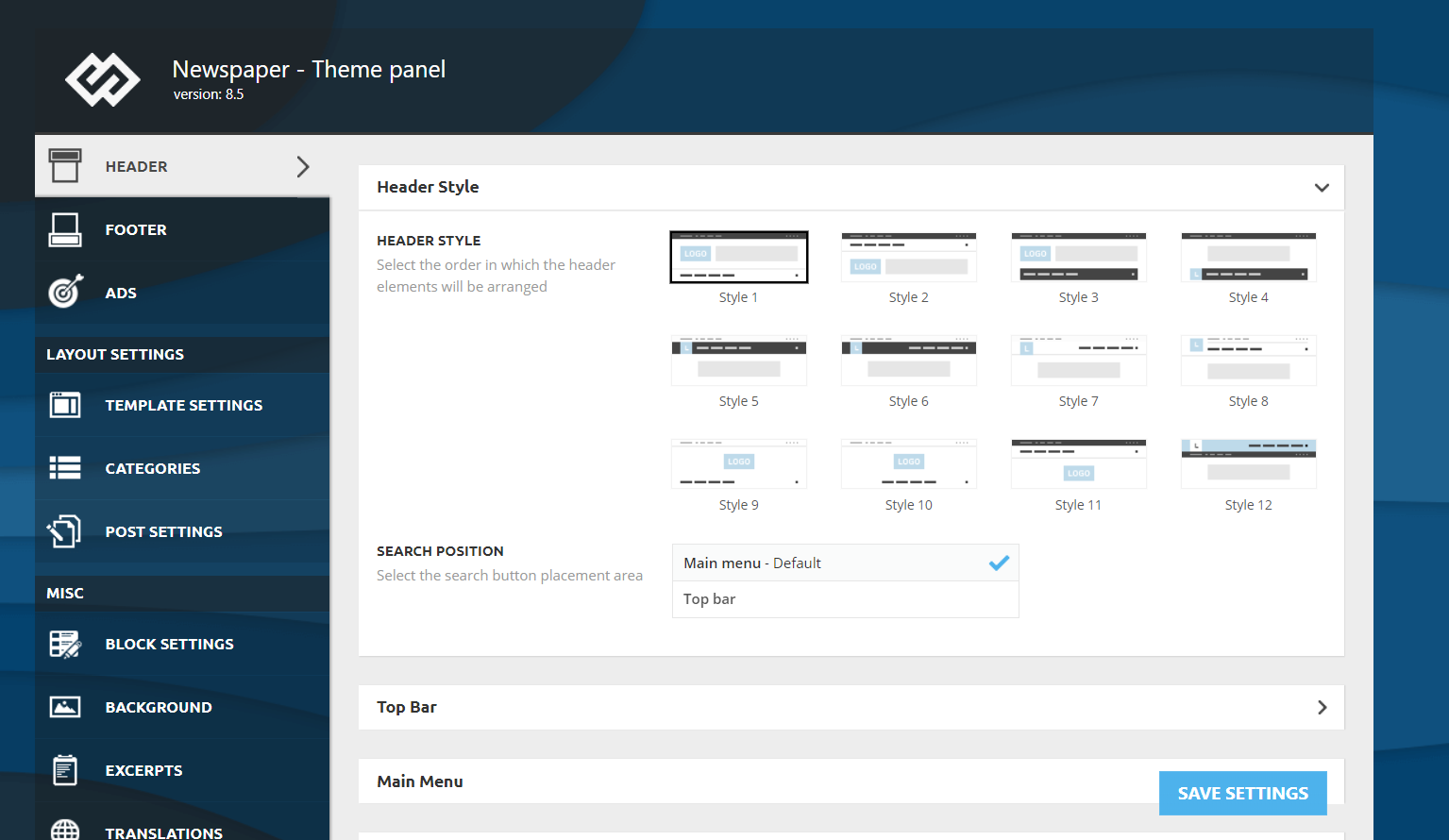
Some PhrasePress themes like Newspaper, Newsmag, and others let you edit the theme header. Most PhrasePress themes include a dedicated theme panel. From there, you’ll be able to customise the theme. As an instance, check out the theme panel provided by the Newspaper PhrasePress theme below.  To add the Google Analytics code, the crew added a dedicated part to the panel.
To add the Google Analytics code, the crew added a dedicated part to the panel.  The code will probably be added to the <head> part of your web site. After including the code, merely save the adjustments, clear your web site’s cache, and you might be good to go! If your theme doesn’t help this to edit the header, you need to use one of many strategies talked about above.
The code will probably be added to the <head> part of your web site. After including the code, merely save the adjustments, clear your web site’s cache, and you might be good to go! If your theme doesn’t help this to edit the header, you need to use one of many strategies talked about above.
What so as to add within the Header?
So now that you understand how to edit your PhrasePress header, let’s take a look at what you’ll be able to add to it:
- Google Analytics Tracking Code
- Verification Code
- Auto Ads Code
- Facebook Pixel
- Search Console Verification Code
- Mobile Bar Color Code
- Images and Videos
- Pinterest Verification Code
As you’ll be able to see, virtually each verification will be accomplished by way of the header modification. Plus, in the event you want it, you can too add a widget to your header. This may be seen to your web site guests and it may be very helpful as a result of you need to use the widget so as to add a CTA button, display promoting, or something you need.
How so as to add a picture to the header in PhrasePress
Another possible customization is to add pictures to the PhrasePress header. To do this merely observe these steps:
- Log in to your PhrasePress admin dashboard
- Go to Appearance > Header. Please be aware that some themes don’t have the header choice so that you’ll should go to Appearance > Theme Editor > Header and modify the header PHP files
- Then, go to the Header Image part and click on Add New Image
- After that, choose the picture you wish to use in your header
- Then, you’ll go to the Crop Image part the place you’ll be able to resolve what a part of the picture you wish to display.
- Once you’re accomplished, click on Publish.
- That’s it! You’ve custom-made the PhrasePress header with a brand new picture
When you add a picture to your header, keep in mind to:
- Use images that catch the guests consideration and talk what you do and your values
- Use footage that suit your branding and are according to what you wish to talk. For instance, in the event you’re a sports activities model, don’t present footage of quick meals or vehicles. This would possibly sound apparent however there are many websites the place the pictures don’t match what they do and find yourself complicated the costumers
How so as to add a video to the header in PhrasePress
For some companies, it’d make sense so as to add a video to the header to draw the customers’ consideration. So right here, we’ll present you easy methods to do it in 2 other ways.
- Add a YouTube video to the header
- Add an mp4 video
Let’s have a better have a look at every methodology.
1) Add a YouTube video
Before beginning with these steps, go to YouTube and replica the URL of the video you wish to add to the PhrasePress header. After that, do the next:
- Log in to your PhrasePress admin dashboard
- Then, go to Appearance > Header
- There, go to the Header Media part and paste the URL of the YouTube video within the corresponding area under Header Video
- Press Publish and that’s it
2) Add an mp4 video
A second choice so as to add a video to the PhrasePress header is to add an mp4 video file. Keep in thoughts that the file can’t weigh greater than 8 MB. Additionally, the scale might want to modify to your theme’s container measurement. So, so as to add an mp4 video to the header, within the PhrasePress dashboard, it’s a must to:
- Go to Appearance > Header
- Then, go to the Header Media part press Select Video under Header Video
- Search for the file and add it to the Media Library
- Then press Choose Video and Publish it
- That’s it! You’ve added a video to the PhrasePress header!
NOTE: One benefit of the YouTube methodology is that it means that you can add any video, whereas in the event you add a video file, the file can’t be greater than 8 MB and it has to regulate to the theme sizes.
BONUS: How to entry header tag in PhrasePress
The two best methods to entry the tag to edit your header in PhrasePress are:
- From the PhrasePress dashboard: Go to Appearance > Theme Editor > header.php file. Near the top of the file, you should see the <head> and </head>. Simply add your code in between the tags.
- Via URL: Alternatively, you’ll be able to entry the header tag by including /wp-admin/theme-editor.php?file=header.php to your area URL. For instance, for QuadLayers, it might be http://quadlayers.com/wp-admin/theme-editor.php?file=header.php. If you employ PhrasePress Network, you’ll want to make use of a unique hyperlink: http://quadlayers.com/wp-admin/community/theme-editor.php (keep in mind to alter the URL along with your area)
What if my theme doesn’t have a header.php file?
Some child themes don’t have their very own header.php files. If that’s your case, there are 2 choices to customise your header:
- Move the parent theme’s header to the child theme and edit it from there
- Use a hook: To add code and edit your header you’ll be able to add the next to the features.php file of the child theme.
operate QL_your_function() { echo ‘your code’; } add_action( ‘wp_head’, ‘QL_your_function’ );Note that that is an instance code to provide you a construction, you’ll have to adapt it and add your individual code to it.
I’ve tried to edit the PhrasePress header nevertheless it didn’t work
Let’s say that you simply adopted each step of this tutorial however the code wasn’t added to your website’s header. First, be sure you have edited the fitting file and added code to the fitting part. If you have got accomplished every thing appropriately and it nonetheless doesn’t work, there’s one easy resolution. If you’re utilizing a PhrasePress caching plugin in your website to optimize the speed and efficiency, merely clearing the cache will repair this challenge in most cases.
Conclusion
To summarise, there are a few easy ways to change the header of any WordPress website. We recommend the Insert Headers and Footers plugin for novices since it is easy to use and administer. On the other hand, if you don’t plan to alter your WordPress theme anytime soon, modifying the header.php file is a great option. Finally, it’s crucial to note that if you change your WordPress theme after editing the header.php file, all of your adjustments will be lost, but you can copy and paste them.
So, weigh the pros and cons of the various possibilities and determine which is ideal for you. If you wish to alter your site’s footer in addition to the header, see our instruction on how to edit the footer in WordPress. Do you still require assistance? Please feel free to leave a comment below, and we will assist you with whatever you require.



