How to change Featured image in WordPress Post?
A featured image is something that is placed on the WordPress site and seen immediately by the guests of your site. It equally has a very crucial role in the determination of the general outlook of your website. Hence, it becomes so crucial to determine the right size for this focal image so that it should be displayed correctly and also add to the beauty of your website.
When it comes to WordPress trends in 2025 and beyond, there are several ways and means to go about it to gain the best possible control over your featured images’ size. Using new plugins, themes, and design tricks you can learn how to adjust the size of the featured image and choose the right option for you. If you can adjust the dimensions of the featured image you will be able to get the best out of it in terms of display and loading time on your website.
Also, being informed of the latest practices and recommendations of the featured images will give you the relevant knowledge of the latest website design trends and make your WordPress site more attractive and user-friendly. Over time, the technology used in website creation and the standards of good design change, and changing your featured image size will impact the effectiveness and professionalism of your online business. Optimizing for customization and personalization opportunities in WordPress in 2025 will enable you to design a stylish and engaging website that immediately grabs the attention of anyone visiting your site.
What Is WordPress Featured Image?
A featured image is a prominent visual that captures the main concept or theme of a post, page, or other content on your WordPress site.
Typically, you can view featured images:
- At the beginning of a blog entry
- As thumbnail images for the post list
- As preview images when a post is shared on other platforms.
Consider the feature image as the first impression of your content. It’s important to be mindful of how you present featured images on your WordPress site.
Importance of Featured Images For Your WordPress Site
Featured images play a crucial role on any website. While they might not always receive the attention they deserve, they offer significant value to your users.
Here’s why having featured images is crucial for your WordPress site.
Showcase Your Content: Featured images serve as the visual ambassadors of your content. They provide a glimpse into the post’s subject matter and help users determine its relevance to them. Often, a user’s decision to click on an article hinges on the appeal of its featured image.
Enhance Visual Appeal: An effective featured image elevates the overall look of a website. By designing featured images following best practices (covered in the next section), users will enjoy a more engaging experience on your site, resulting in increased interaction.
Enhance SEO: Featured images can significantly influence your site’s SEO performance. Engaging featured images attract more clicks on posts, resulting in longer dwell times. Additionally, when your posts are shared online, these images serve as thumbnails. Captivating thumbnails can effectively boost click-through rates.
How to Change Featured Image Size in WordPress Without Plugin
If you want to adjust the featured image size in WordPress without using a plugin, there are two simple methods you can try. The first method involves using the default thumbnail image settings, while the second method utilizes FSE themes. This section will provide a detailed guide on both approaches.
Method 1: Change the Default Thumbnail Image Size of WordPress
When we upload an image to our WordPress site, WordPress generates three copies of the image. This allows the image to be used in various sections of the website without needing to resize it each time a specific page loads.
WordPress offers three image size options: Thumbnail, Medium, and Large. Thumbnail images are typically used as cover images for blog posts, making them commonly regarded as featured images.
To adjust the default thumbnail image size in WordPress, follow these steps:
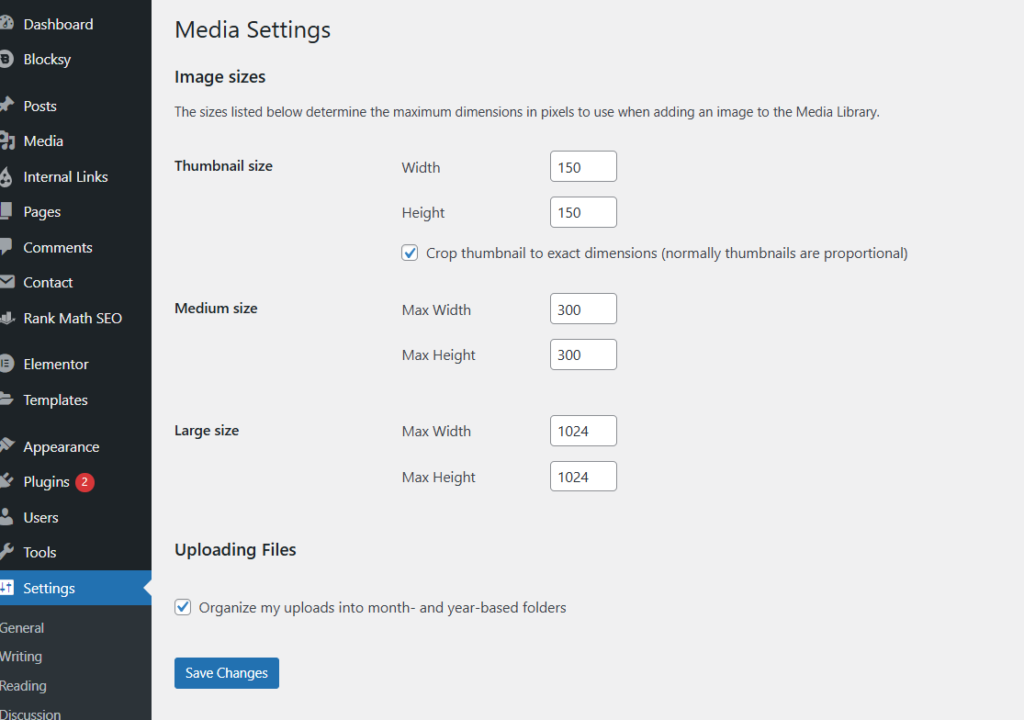
- In your WordPress Admin dashboard, navigate to Settings and select Media.
- In the Image Sizes section, locate the Thumbnail size option.
- Enter the desired width or height according to your requirements.

Click on Save Changes to see the changes in effect
Please be aware that changes will only apply to newly uploaded images. For images already in the media library, consider replacing them with new versions.
Why Should You Change Default Thumbnail Image Size in WordPress?
In WordPress, the standard thumbnail image size is set to 150 x 150 pixels. However, this size might not be suitable for every type of content on your website.
For example, if your post relies on high-quality images to convey more details, using a default thumbnail can result in a poor user experience.
Therefore, you might need to increase the thumbnail size to enhance image quality for posts in various sections of your site.
Method 2: Change WordPress FSE Theme Settings
If you are using an FSE (Full Site Editor) theme such as WordPress’ new Twenty Twenty Three, you can easily modify the size of the featured image of single posts, pages, and many other areas from within the theme settings.
However, you should bear in mind one thing, if you want to change some staves at once across your WordPress site then you have to use Theme Templates.
If you are not familiar with Templates, let me remind you; Templates are one of the most basic and yet very robust tools of the WordPress FSE themes. All these templates can be used to design the page and the post along with structures, and layouts of specific types of pages.

For instance, in Twenty Twenty Three theme, one can design the home page, the general page, post page, page not found, archives, and lots more.
In the next two sections I will show you how to set the size of your site’s featured images through the use of templates.
Change Featured Image Size for Blog Posts with Theme Settings
Here are the detailed steps on how to change the default featured image size for blog posts in WordPress themes:
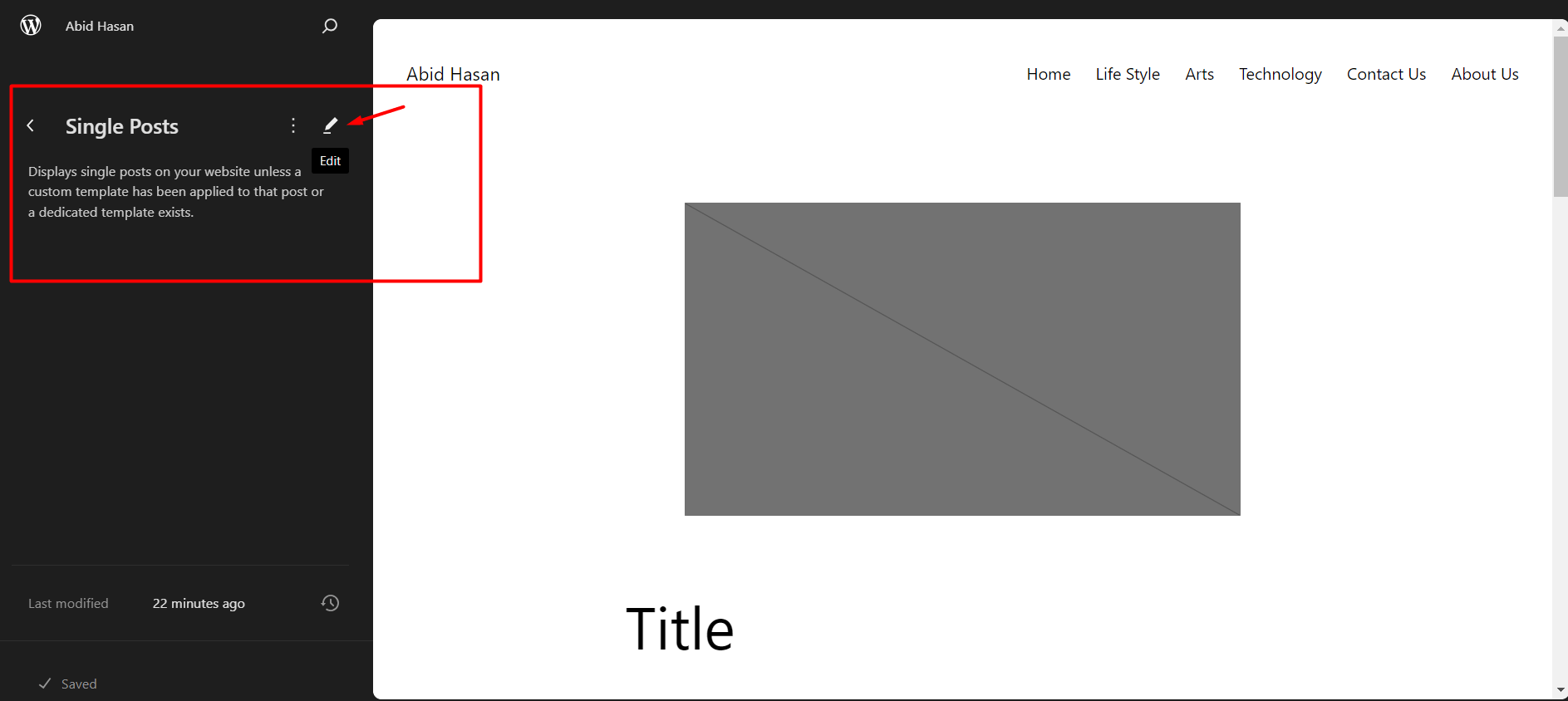
- Then click on Appearance > Editor > Templates > Single Posts
- Next to the appropriate payment type, you need to click on the Pencil icon to expand the editing options.

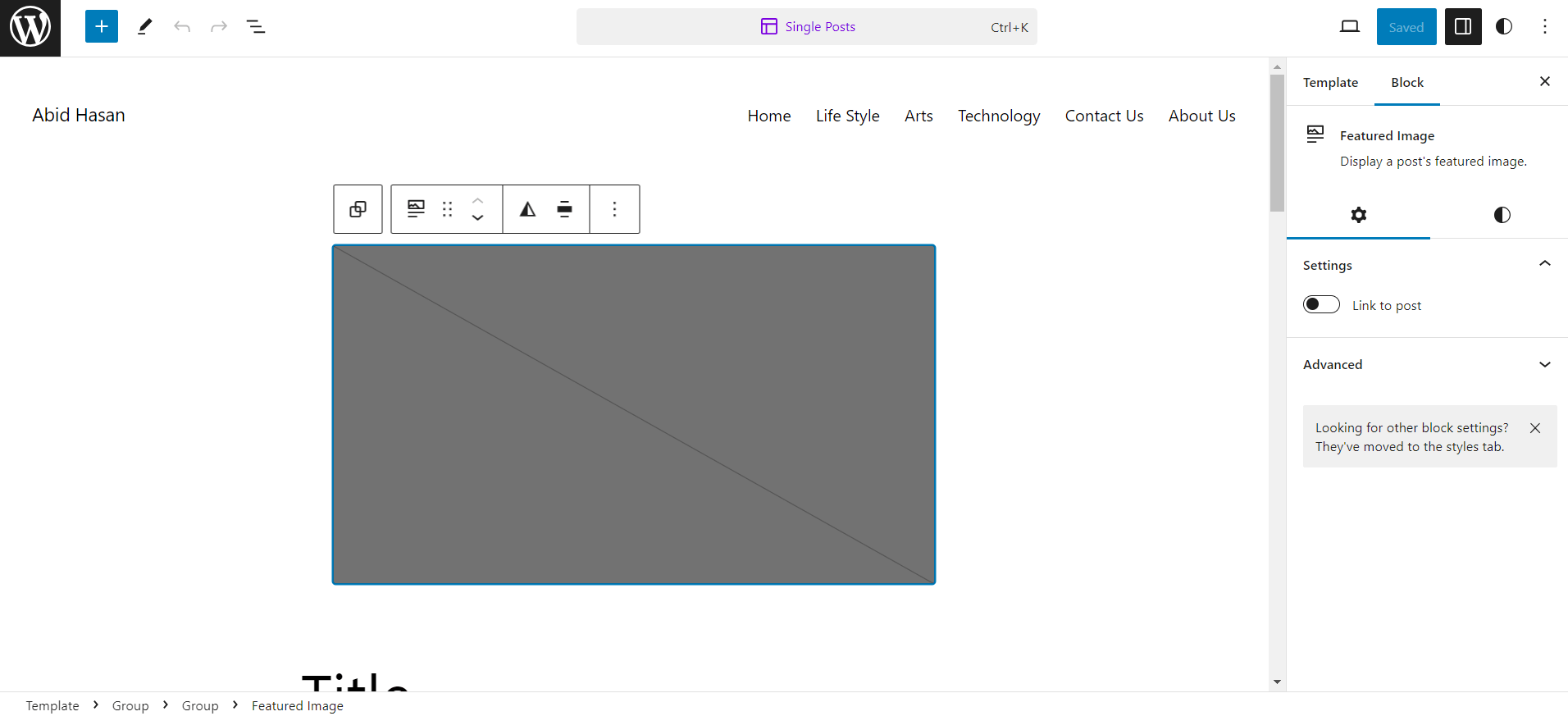
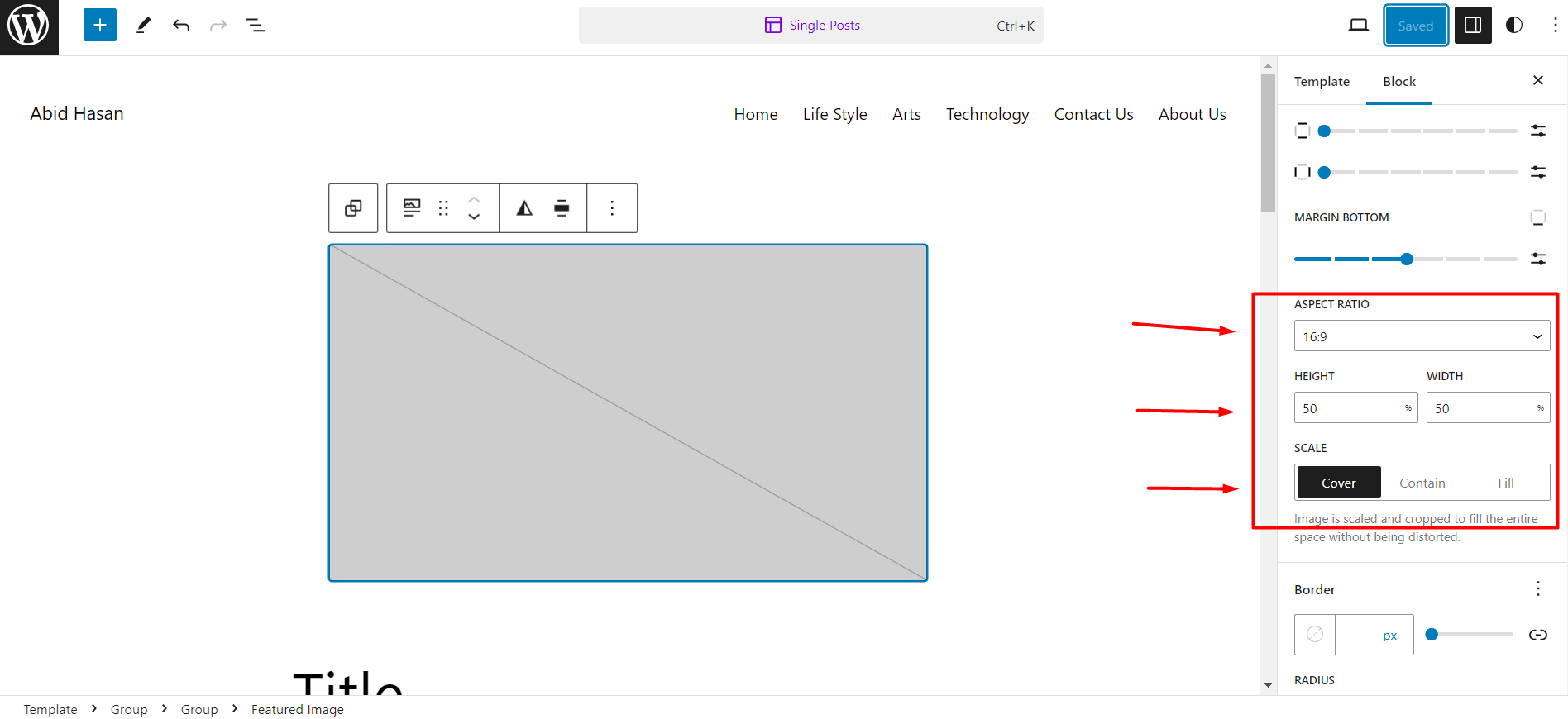
Now select the Featured Image block to edit its settings.

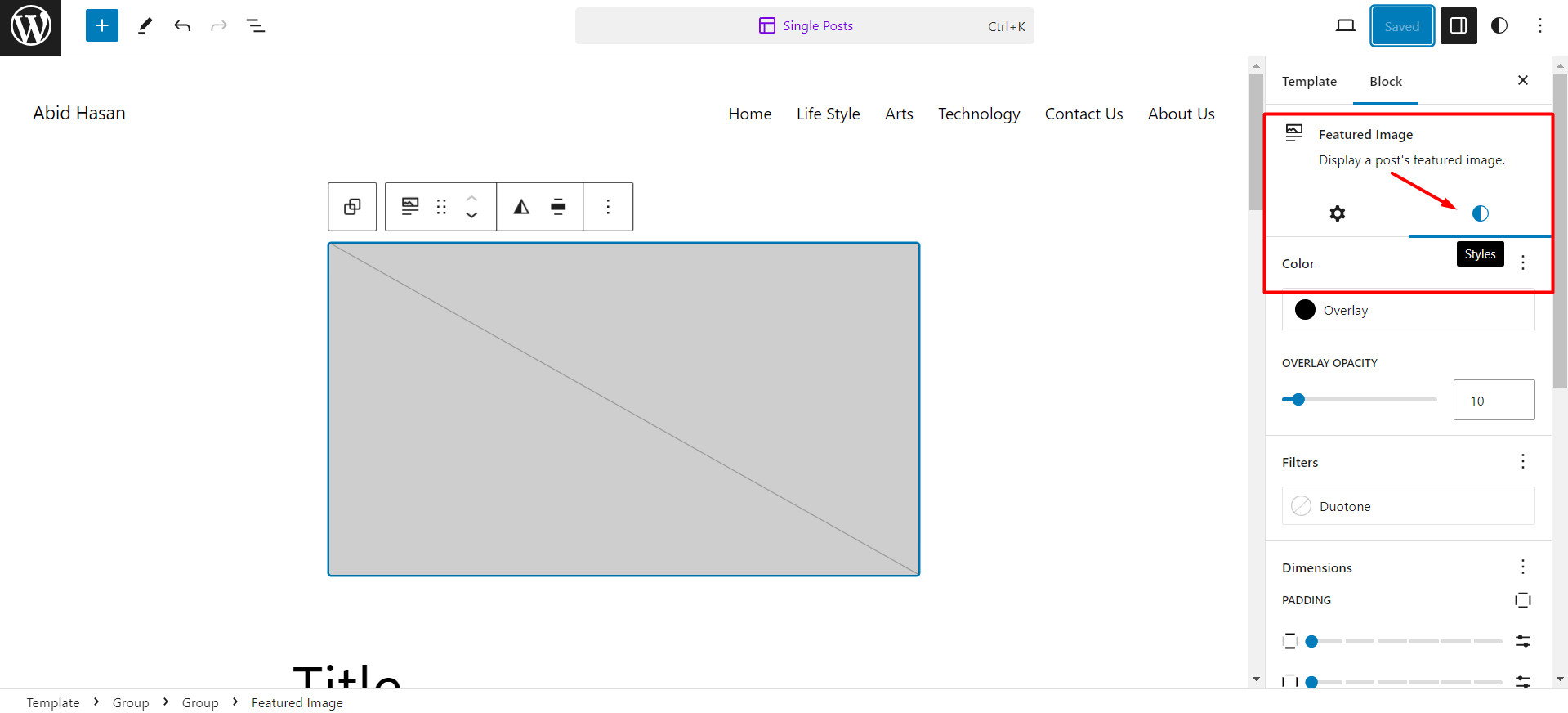
Click on the Styles section to see all the editing options for the image.

Change the Aspect Ratio, Height, Width, or the Scale of the featured image to your liking. Also, you can change other settings as you need.

By following the above steps, it will be rather simple to alter the appearance of the featured image in every one of your blog articles. If you wish to display a full-sized picture or in case you desire a square appearance, now it is possible.
Change Featured Image Size For Pages with Theme Settings
Besides single posts, in the WordPress web-site, it is also possible to set personal featured images for the pages of the site. The steps to be followed are almost similar to the points made above.
To change the default featured image size for pages in WordPress themes:
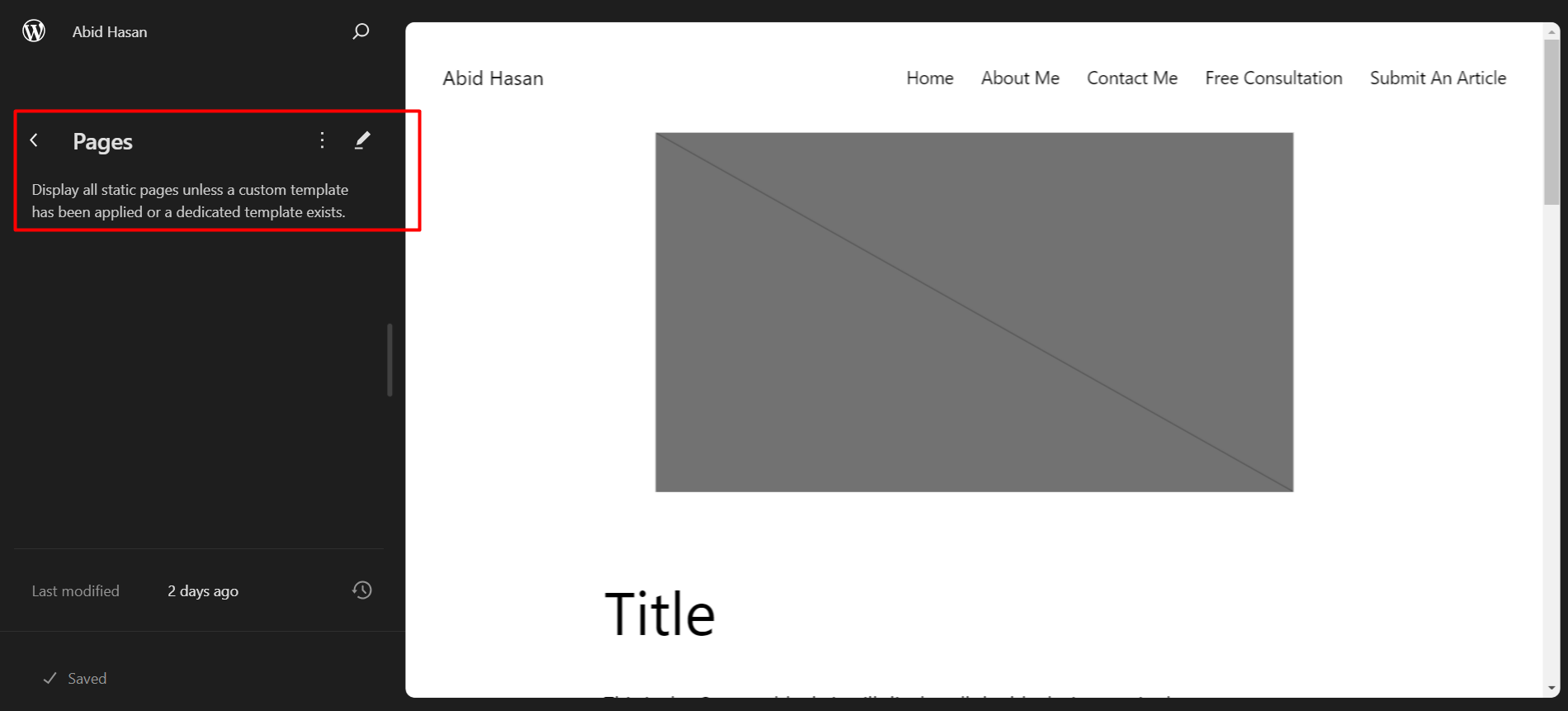
- Click on Appearance > Editor > Templates > Pages
- If you have no further changes to make, hit the Save button If you want to make changes concerning the job posting in question, click on the Pencil icon as shown in the picture below to open up an edit view.
- Actually we need to locate the Featured Image block and set it to the area where we would like to present it To do this we need to go to the area and then in order to edit the block click on the Styles section
- Change Aspect Ratio, Height, Width, Scale, and many other options depending on your choice.

This will change the featured image for all pages on your WordPress site.
Featured Images for SEO: How to Optimize the Images on WordPress
Another factor one has to check on when implementing SEO strategies to his sites is image. Well, this leads to another question about whether the same importance is attributed to the so-called featured images.
Is Featured Image In WordPress Effective For SEO?
Absolutely, WordPress featured image is very important as far as search engine optimization is concerned. Featured images can be beneficial considering several factors such as:
- This is important because the featured images leads to low bounce rates. This way, if the users are exposed to high quality of the featured images, where they are likely to click a post and remain on the site for more time.
- It was observed that it is the actual image size that defines the changes in Page Speed. Therefore, it is very important to ensure that the featured image size is customized to suit this sort of content.
Featured Image SEO Optimization Tips
Well, how can you feature images with great SEO? These 3 tips will get you on the right track:
1. Relevant Title & Alt Text
Make sure that you correctly label the featured images and also give them correct alt text. This way search engines will be able to find the image and also link it to the correct subject.
2. Use Supported Format
JPEG, PNG, and WEBP formats are more appropriate to be used on the websites. This will assist in some ways to help keep the quality of the images high while at the same time it will not be very large in size.
3. Compress Images
The details contained in images can be compressed with the help of different online tools. This eventually results in well-optimized files and faster page speed which improves on SEO outcomes.
Ways to Choose the Best Featured Images
Curious to understand how to choose the right that featured image on the WordPress post?
Here are the best practices you should follow:
1. Highlight The Post Properly
This is true unless you decide to center an entire post around the content presented in the main image you select. Its provide a brief idea about the post, about what it is going to cover or going to contain. Therefore, before uploading the image, you need to ensure that it is a featured image that will explain the entire post in a snapshot view.
2. Use Appropriate Size
Selecting the right size for a featured image maybe hard which you have also come to know while reading this article. Choose a dimension and aspect ratio that will correspond to a particular post or page. Plus, you can further tweak images to make them more SEO-friendly (more about this in the future).
3. Maintain Consistency
For the featured images, you ought to keep consistency. If you’re using different styles for different featured images, it will appear a bit strange when people come into your site. Therefore, when creating the featured posts for your blog posts ensure you use the same style, fonts, and colors.
4. Use Your Brand Color And Logo
It is even more appealing to use the brand color and the logo in the featured image of the blog post. This barest of forms displays credibility and relevance that users will appreciate while interacting with your site.
5. Use High-Quality Images
More featured images mean that viewers feel compelled to explore the articles because the picture they see is of high quality of source. On the other hand, if you begin to use low quality or low resolution images, then you can never influence users to click on a particular post.
6. Use Copyright-Free Images
Ensure you only work with image sources that you are allowed to work with. This keeps the information you are dissemination accurate and relevant, thereby gaining the trust of your target audience.
F.A.Q
How to hide featured images in WordPress?
To hide featured images in WordPress, you can follow these methods:
To remove the feature image for one post go to the Edit View on a post, delete the photo in the featured image block.
To remove all the featured images of the posts and/or pages, go to the Site Editor of the selected theme.
Go to Appearance > Editor > Select Templates > Single Posts > Featured Image Block. To remove the block and thus hide images from all the posts or pages, delete the block.
What to Do If Your Feature Image Size Is Too Big?
If your feature image size is too big, try these methods:
To set a different default thumbnail size, navigate to your admin dashboard and click settings and media and then image sizes.
In your theme settings navigate to Appearance > Editor > Templates > Single Posts. Navigate and click on the Featured Image block and then set the desired aspect ratio of the block.
How to resolve the problem of the featured images becoming blurred in the WordPress?
To fix blurry featured images in WordPress:
I need to upload an image with better resolution and size. For instance, if the target area is of 1000 x 1000 px and you upload an image of 600 x 600 px, it will lead to pixelation.
Settings > Media > uncheck the box “Crop thumbnail to the exact dimensions”. This will ensure
Conclusion
I believe that now you have a clear grasp of how to change the size of the featured image in WordPress. Here, I would like to recall that the featured images are also important for making the site look more attractive. When choosing these images, it is important to observe some guidelines.
I hope this article will help you when you need to change the featured image size in WordPress, and if there is something you don’t understand, you can come back to this article for reference. I often get queries from my readers on how to change the size of the featured image in WordPress posts.
Choosing the right size for the WordPress featured image can be a relatively simple process and in many cases, it is. However, there are several loopholes that you can experience that will leave you astounded.
While we are on the topic, it is also helpful to define what is meant by the term ‘featured image’. In a blog post, there can be many images within the text, and there can also be the so-called ‘header’ image. This featured image appears in the post archives, on social media shares, and the RSS feeds.
The location of the featured image within a post depends with the theme that has been applied. But it is usually placed right at the top of the post and in the list of other posts or articles on the website or blog.





