10+ Tools & Apps to Use to Identify Fonts: Your Ultimate Guide
Are you a design enthusiast, a graphic designer, or just someone who’s always curious about the fonts used in various designs and documents? Identifying fonts can be a challenging task, but fear not; we’ve got you covered! In this comprehensive guide, we’ll introduce you to more than 10 tools and apps that can help you identify fonts with ease. Whether you’re working on a project or simply satisfying your curiosity, these resources will prove invaluable.
Unveiling the Power of Fonts
Before we delve into the world of font identification tools and apps, let’s take a moment to appreciate the significance of fonts in design and communication. Fonts are like the clothing of words, setting the tone, style, and personality of any text. They play a crucial role in conveying the intended message effectively. Fonts can be elegant, bold, whimsical, or professional, and choosing the right one can make or break a design. That’s why knowing how to identify fonts is a valuable skill for designers, marketers, and anyone involved in content creation.
10+ Tools & Apps to Use to Identify Fonts
Let’s dive right into exploring the top tools and apps that make font identification a breeze. Take advantage of these features to find the perfect fonts for your projects. As a web designer, maintaining a comprehensive font library is crucial. Pay close attention to font attributes, and grasp how your font selection can profoundly affect the visual identity of a website or brand. It plays a significant role in user experience and shapes critical outcomes, including brand perception.
List of 10+ Tools & Apps to Use to Identify Fonts – Full Review
1. WhatTheFont by MyFonts

WhatTheFont by MyFonts is a web-based tool that allows you to upload an image containing text, and it will analyze the image to identify the font used. It’s a quick and accurate way to discover fonts from images and graphics.
Did you like the font used in a banner, social media cover, or flier, and want to use the same font or a similar one? With the What The Font website, it’s possible to know which font was applied to an image in just a few seconds. All you have to do is upload the image, select the font you wish to identify, then check the results. The website counts on a large collection of fonts to deliver you the best results.
WhatTheFont is a web-based tool similar to What Font Is. It, too, identifies fonts based on images. This tool, however, requires you to upload an image. It does not accept image URLs. Once you upload your image, you can flip and crop it to select the individual font you want to find. WhatTheFont will then present a list of fonts that look similar to the one in your image. You can even play around with the preview text to apply different styles. WhatTheFont is owned by MyFonts, so you’ll only find purchase links from the MyFonts library itself.
Visit Website
2. Adobe Capture

Adobe Capture is a remarkably versatile application that offers far more than just font identification. While it excels in font recognition, it extends its capabilities to encompass a spectrum of creative tasks. Notably, Adobe Capture is a powerhouse for capturing color palettes and transforming images into vector shapes. If you’re already immersed in the Adobe Creative Cloud ecosystem, consider this tool an indispensable addition to your creative toolkit.
With Adobe Capture, you can seamlessly extract fonts from images, making it an ideal choice for identifying fonts used in various design elements. However, its prowess extends beyond fonts alone. It empowers you to capture and curate color palettes from the world around you, enabling you to maintain a harmonious and visually appealing color scheme for your design projects.
Furthermore, Adobe Capture simplifies the process of converting images into vector shapes, granting you the flexibility to scale and manipulate graphics with precision. This capability is particularly valuable for creating scalable and high-quality assets for your web design or branding endeavors.
Adobe Capture serves as a multifaceted tool that not only aids in font identification but also elevates your design workflow by streamlining color selection and vector creation. For designers within the Adobe Creative Cloud ecosystem, it stands as an essential resource for enhancing creativity and efficiency.
Visit Website
3. Fontspring Matcherator

Fontspring Matcherator is a valuable web-based tool designed for font identification from images. It has earned a reputation for its precision and user-friendly interface, making it a popular choice among designers seeking accurate font matching solutions.
This tool simplifies the process of identifying fonts within images. You have the option to upload your own image or input an image URL for analysis. While Font Matcherator doesn’t automatically highlight the text within the image, it provides you with the ability to adjust the crop size and position it precisely over the font you’re interested in identifying. You can even rotate the image if necessary to obtain a more accurate match.
Fontspring Matcherator offers a concise list of fonts that closely resemble the one found in your image. It’s important to note that this tool exclusively draws from Fontspring’s extensive library, which features over 90,000 fonts—both free and paid options.
Once the matching process is complete, you can explore the identified fonts and choose the ones that best suit your design needs. Fontspring Matcherator simplifies the font discovery and acquisition process, allowing you to access and experiment with a wide range of fonts to enhance your creative projects.
Visit Website
4. WhatFontIs

WhatFontIs is a comprehensive online font identification tool that offers the convenience of uploading images or specifying URL links to uncover matching fonts. Moreover, it goes the extra mile by suggesting alternatives in case an exact font match isn’t available.
Heralded as one of the top font identification apps, the What Font Is website simplifies the process of font recognition through image uploads. Empowered by an artificial intelligence font finder, it boasts an extensive catalog featuring over 820,000 fonts, spanning both free and commercial options. Impressively, it can identify more than 60 fonts within the same image.
What Font Is functions as both a website and a Chrome extension, enabling you to identify fonts seamlessly through images. Whether you upload your own image or provide an image URL, the tool efficiently identifies all instances of text within the image. You can then crop the specific text segment you wish to identify, optimizing the cropped image for clarity. After scanning your image, WhatFontIs presents a selection of over 60 fonts—both free and premium—that closely resemble or match the font you seek (with a catalog of over 850,000 fonts to draw from). Additionally, it provides links and pricing details for your convenience.
While the tool offers a free version, a subscription option priced at $39.99 per year or $59.90 for three years unlocks valuable features, including ad removal, advanced font search capabilities, enhanced accuracy in results, and the ability to apply filters to refine your search results.
In summary, WhatFontIs is an all-encompassing font identification solution that combines user-friendliness with extensive font resources, making it an indispensable asset for font discovery and selection, whether you’re a designer or a creative professional.
Visit Website
5. Identifont
Identifont is a distinctive tool that sets itself apart by identifying fonts through a series of investigative questions, acting like a font detective guiding you towards the correct choice.
Imagine encountering a font that perfectly complements your design project, but you lack an image of that font. In such scenarios, the Identifont website comes to your rescue. It offers a variety of search methods, allowing you to pinpoint fonts by appearance, name, similarity, picture, designer, or publisher. For instance, when you opt to identify fonts by appearance, you’ll engage in a Q&A session where Identifont poses several pertinent questions. These questions delve into the font’s characteristics, such as whether it has serifs, the style of the dollar sign ($), or the design of the upper-case letter Q tail. After gathering your responses, Identifont diligently analyzes them, progressively narrowing down the possibilities, and ultimately furnishing you with a list of fonts that exhibit characteristics similar to those you described.
Identifont functions as your font detective, assisting you in identifying fonts even when you don’t possess an image of the font in question. Its intuitive and methodical approach makes it a valuable resource for designers seeking to pinpoint the perfect font for their creative endeavors.
Visit Website
6. Font Squirrel
Font Squirrel is indeed a valuable resource for designers and anyone looking for high-quality, free fonts. Here are some key features and offerings that make Font Squirrel a popular choice:
- Free Fonts: Font Squirrel offers a vast collection of free fonts that can be used for personal and commercial projects. These fonts are handpicked and curated to ensure quality.
- Font Identifier Tool: Font Squirrel provides a helpful font identifier tool called “Matcherator.” This tool allows users to upload an image or specify text, and it will try to identify the font used. This is particularly useful when you come across a font you like but don’t know its name.
- Font Generator: Font Squirrel also offers a web font generator that allows you to convert fonts into web-ready formats (WOFF, EOT, TTF, and SVG). This feature is useful for web designers who want to use custom fonts on websites.
- Font Categories: Fonts on Font Squirrel are categorized into various styles, making it easy to browse and find fonts that suit your project’s theme or design requirements.
- Commercial Use: Many of the fonts available on Font Squirrel are not only free for personal use but also licensed for commercial use, which is a significant benefit for designers working on client projects.
- Easy Licensing: Font Squirrel typically provides clear licensing information for each font, making it easy for designers to understand how they can use the fonts legally.
- Regular Updates: The platform is regularly updated with new fonts, ensuring that designers have access to a diverse range of typefaces to choose from.
- Font Testing Tools: Font Squirrel offers tools to preview and test fonts before downloading them, helping designers assess how a font will look in different contexts.
While Font Squirrel is a great resource for free fonts, it’s essential to review the specific licensing terms for each font you intend to use, especially if you plan to use them in commercial projects. Some fonts may have different licensing restrictions, so always ensure you comply with the terms associated with each font you download from the platform.
Visit Website
7. Typography – H&Co

H&Co, short for “Hoefler&Co,” is a renowned type foundry and design studio that specializes in creating high-quality typefaces and fonts. While they are primarily known for their type design work, they also provide valuable educational resources related to typography through their website.
Here are some key aspects of H&Co’s offerings in the world of typography:
- Font Identification Tool: H&Co’s website includes a tool called “Typography Finder” that allows users to identify fonts used in various projects. Users can upload an image or specify text, and the tool will attempt to match the font used, similar to Font Squirrel’s Matcherator.
- Educational Content: H&Co offers a wealth of educational content on typography. They provide articles, blog posts, and resources that cover a wide range of topics related to typography, type design, and the history of fonts. These resources are valuable for designers and typographers looking to deepen their understanding of typography.
- Type Specimens: H&Co showcases its typefaces through detailed and beautifully designed type specimens. These specimens provide insights into the characteristics, features, and usage recommendations for each typeface in their collection.
- Type Design Portfolio: H&Co has an extensive portfolio of typefaces, some of which have gained widespread recognition in the design community. Their fonts are known for their quality and attention to detail, making them popular choices for various design projects.
- Typography Tools: In addition to font identification tools, H&Co may also offer other typography-related tools and resources, such as font pairing recommendations, typographic best practices, and more.
Overall, H&Co is a respected authority in the field of typography and offers a combination of font identification tools and educational content to assist designers and typographers in their work. Whether you’re looking for fonts, learning about typography, or exploring type design, H&Co is a valuable resource in the world of typography.
Visit Website
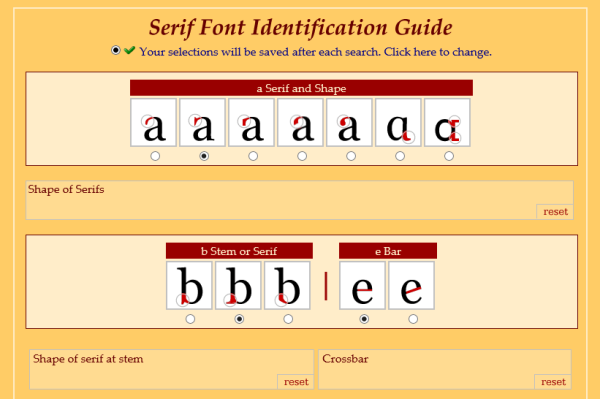
8. Serif Font Identification Guide

The Serif Font Identification Guide you’ve described sounds like a valuable tool for designers and font enthusiasts who need to identify or rediscover specific serif fonts based on their visual characteristics. This approach of dissecting and comparing key elements of a font, such as the shape of individual letters and the style of serifs, can be incredibly helpful when you have a particular font in mind but can’t recall its name. Here’s a summary of how such a guide might work:
- Characteristics Examination: The guide presents you with various renditions of specific letters (like ‘a,’ ‘e,’ ‘J,’ ‘k,’ etc.) from the font you’re trying to identify. Each rendition showcases different variations of these letters, highlighting the distinguishing characteristics of the font.
- User Selection: You examine these letter renditions and select the option that most closely resembles the font you have in mind. By focusing on specific elements like the shape of ‘a,’ ‘e’ bars, ‘J’ hooks, ‘k’ legs, serifs, and more, you make choices that help narrow down the possibilities.
- Matching Algorithm: Based on your selections and the characteristics you’ve identified, the guide’s matching algorithm processes the data and compares it to its database of known serif fonts.
- Curated Font List: The guide then generates a curated list of serif fonts that closely match the visual attributes you’ve selected. This list serves as a starting point for further exploration or identification of the font you’re looking for.
This approach can be particularly valuable when you have a specific design project in mind and need to find a font that fits the style you’re aiming for. It allows designers to work with fonts that match their creative vision even when the font’s name is unknown or forgotten.
In the world of typography, where countless serif fonts exist, tools like the Serif Font Identification Guide can save time and frustration by helping designers pinpoint the right font based on visual cues rather than relying solely on font names. It’s a practical resource for those who have a keen eye for typographic details and are passionate about the nuances of serif fonts.
Visit Website
9. Font In Logo

The Font In Logo website serves as a user-friendly resource that compiles a comprehensive catalog of fonts featured in the logos of well-known brands. Utilizing this resource is a straightforward process: you simply input the brand’s name you’re interested in, and within moments, you’ll be presented with the brand’s logo along with the name of the font that was employed. This information provides the opportunity to delve deeper into the font’s specifics by clicking on the search result. Furthermore, you have the option to download the font for your personal use.
This website proves to be an invaluable tool for designers, marketers, and font enthusiasts. It offers swift and effortless access to font information used by iconic brands, streamlining the font identification process and simplifying font acquisition for a variety of design projects.
Visit Website
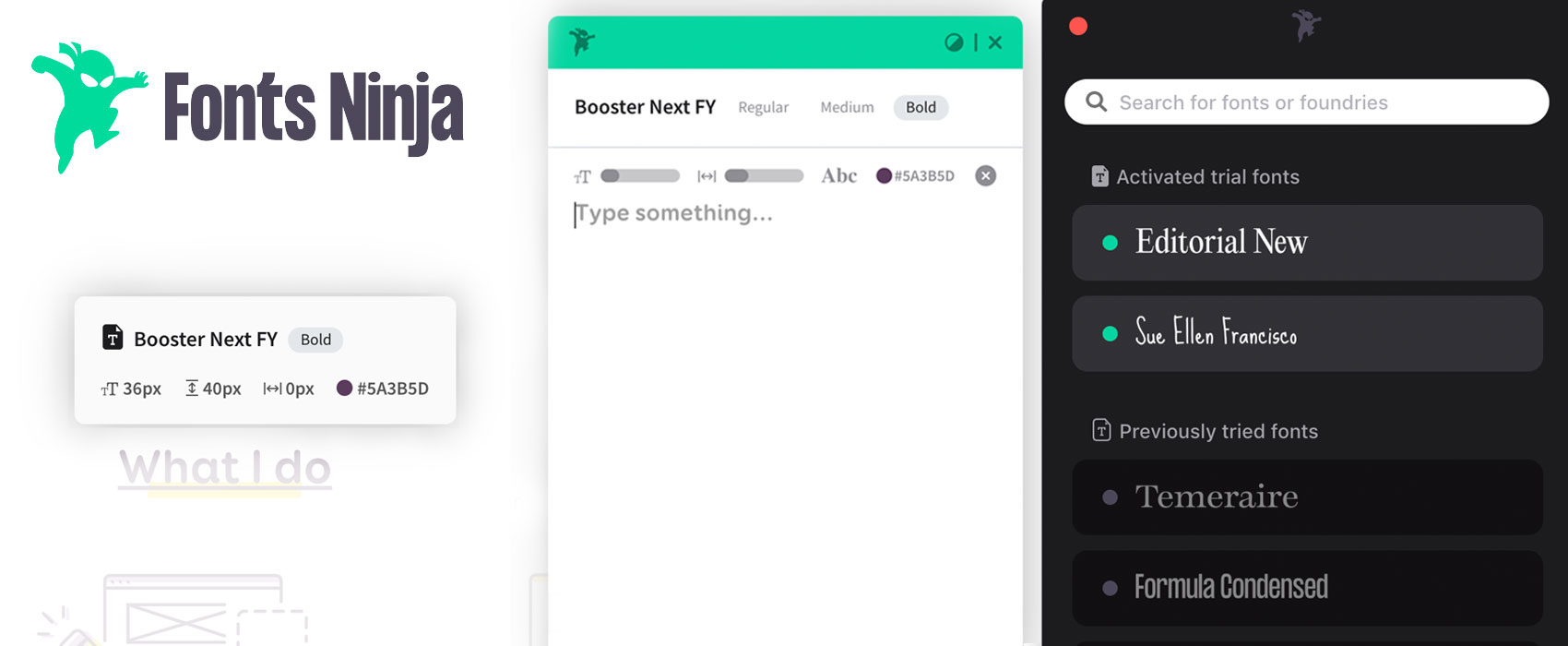
10. Fonts Ninja

Fonts Ninja is a browser extension compatible with Chrome, Firefox, and Safari, designed to simplify font identification and selection while browsing web pages. Here’s how it works:
- Font Identification: When you hover your mouse over any text on a web page, Fonts Ninja identifies the font being used from its extensive database of over 3,000 fonts. This feature is particularly useful for designers and developers looking to replicate or be inspired by specific font styles they encounter online.
- Additional Font Details: In addition to font identification, Fonts Ninja provides additional information about the identified font, such as font size, font weight, line height, character spacing, and HTML color codes used on the website.
- Preview and Customization: Fonts Ninja offers a pop-up window where you can preview the identified font using your own text. You can experiment with different font sizes and colors to see how the font would look in your project. This feature allows for real-time font customization and visualization.
- Bookmarking: Users can bookmark fonts they like for future reference, making it easy to keep track of fonts that match their project’s aesthetic.
- Exploration and Purchase: Fonts Ninja goes beyond identification by offering an “Info” button. Clicking this button allows you to explore the font further, experimenting with various font styles. It also provides convenient purchase links for popular font sources like Adobe Fonts, Fontspring, and MyFonts.
- Subscription Option: For a subscription fee of $29 per year, Fonts Ninja extends its functionality to let you try fonts in your preferred design software. You can even send purchase links to clients, making it easy to include approved font files in your design projects.
In summary, Fonts Ninja is a valuable tool for designers and developers seeking font inspiration and easy font acquisition while browsing the web. It streamlines the font identification process, provides customization options, and simplifies the font selection and purchase process, ultimately saving users time and helping them find fonts that align with their project’s aesthetic.
Visit Website
11. Type Sample

Type Sample is a straightforward tool for identifying fonts on web pages. Unlike browser extensions, it operates as a bookmarklet. To use it, you add the “Type Sample” button to your bookmarks bar. Once added, you can activate the tool on any web page by clicking the bookmark.
With the tool activated, you can hover over text on a web page to reveal the font and font size. Additionally, it provides information about image sizes. Clicking on text opens a preview window where you can experiment with the font using different words and sizes.
Type Sample also offers the option to access the font’s individual page on its website for more information and download or purchase links. This makes it a handy resource for quickly identifying and exploring fonts you encounter while browsing the web.
Visit Website
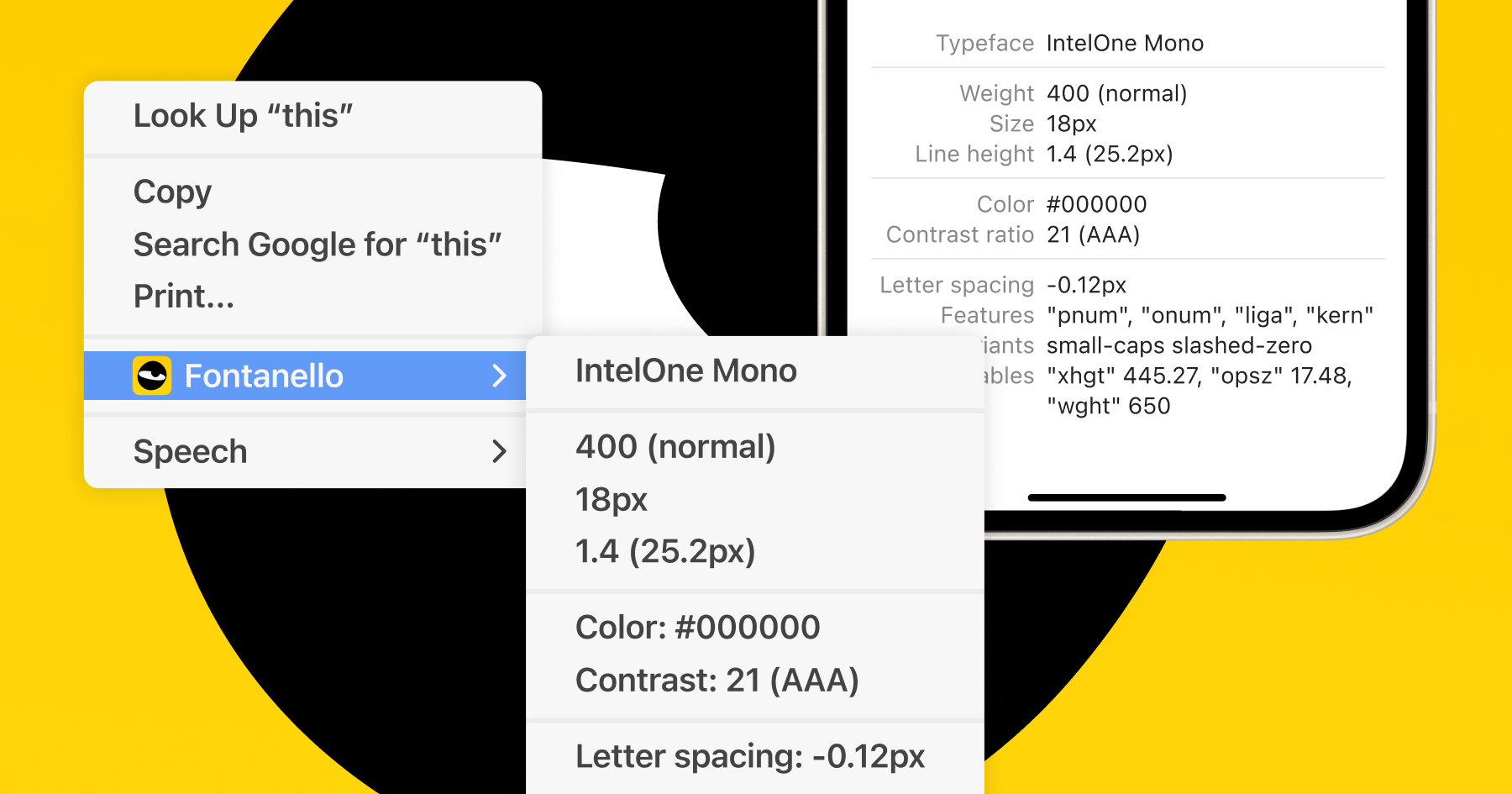
12. Fontanello

Fontanello, a browser extension compatible with Chrome and Firefox, simplifies font identification on web pages. Once installed, you can easily uncover font details with a right-click on any text element. Fontanello seamlessly integrates into the right-click menu, revealing essential font information, including its name, size, weight, spacing, and HTML color code. This user-friendly tool is a valuable asset for designers and developers, streamlining the font identification process and aiding in precise font selection while browsing the web.
Visit Website
13. Fount

Fount is yet another handy tool that simplifies font identification, and it operates similarly to Type Sample. To use Fount, follow these steps:
- Installation: To start using Fount, you add a button to your bookmarks bar. You do this by dragging the Fount button to your bookmarks bar.
- Activation: Whenever you want to identify a font on a web page, you click the Fount bookmark in your bookmarks bar to activate the tool.
- Font Identification: With the tool activated, you can highlight the text whose font you want to identify. A pop-up window will promptly appear, revealing the font’s name, size, weight, and style. It also includes a link where you can obtain the font.
Fount is a straightforward and convenient tool for font identification, making it easy for designers and typography enthusiasts to quickly pinpoint fonts they come across while browsing the web.
Visit Website
14. Font in Logo

Font in Logo is a straightforward tool designed for discovering the fonts utilized by specific brands. Here’s how it operates:
- Brand Font Search: To identify the font of a particular brand, simply input the brand’s name into the search bar and check if it’s available in their database. The tool will provide you with the name of the font used by the brand directly in the search results.
- Logo Exploration: For more detailed information, you can click through to access the dedicated page for the brand’s logo. This page typically contains additional insights and a link to acquire the font.
- Industries Showcase: Font in Logo also offers an “Industries” feature that highlights fonts used in logos within specific industries. This can be a helpful resource for designers looking for fonts commonly used in particular sectors.
- Font-Based Search: If you have a specific font in mind that you want to use for your project, you can perform a search to discover which brands employ that particular font. This feature is especially valuable for designers seeking a unique typeface for logo design or other creative projects.
It’s worth noting that Font in Logo’s database is continuously expanding. While it may not cover lesser-known brands comprehensively at the moment, it remains a valuable resource for discovering fonts used by prominent brands. This tool can assist designers and creatives in finding inspiration and identifying fonts for their projects, whether it’s for logo design or other graphic endeavors.
Visit Website
15. Identifont

Identifont is a versatile website that provides various methods for font discovery. It offers diverse search options, including font appearance, name, similarity, symbol, and designer. While it may not be as user-friendly as some other tools on this list, it remains highly effective in its core functionality.
To explore fonts based on their appearance, Identifont guides you through a series of questions. These questions cover aspects like the presence of serifs, the font style of characters such as uppercase Q, the dollar sign, ampersand, and more. As you answer these questions, potential font matches will populate in the right-hand sidebar.
Additionally, Identifont allows you to perform searches by font name, making it useful if you know part or all of the font’s name. Furthermore, you can search for fonts that resemble a particular font you are already familiar with, expanding your font choices creatively.
If you are looking for fonts containing specific symbols, Identifont enables you to search by symbol. This feature proves handy when you need fonts with particular symbols like hearts, flowers, or directional arrows.
Lastly, Identifont offers a search option by designer, allowing you to explore fonts created by specific font designers, such as those available through Google Web Fonts.
Identifont, with its array of search methods, provides a comprehensive platform for font exploration and selection, catering to a wide range of font-related needs and preferences.
Visit Website
16. Serif Font Identification Guide

The Serif Font Identification Guide is a resource designed to assist in identifying serif fonts based on specific characteristics of selected letters. These key letters include A, B, E, G, J, K, M, R, U, W, and Y. For instance, users can specify attributes such as whether the lowercase B has a tail at the bottom and the length of the middle arm in the uppercase E of the font they are trying to identify.
It’s worth noting, however, that while this tool can be helpful, it may not be as accurate or effective as some other options available. To enhance its accuracy, it is advisable to leave a few letter attributes blank when using it. This flexibility often leads to better results.
Once the Serif Font Identification Guide generates a list of fonts that match the provided description, users have the opportunity to select a few fonts for comparison. It’s important to note that this tool primarily offers font names, designer information, and release dates. Unlike some other tools, it doesn’t provide direct links for purchasing or downloading fonts.
While not as robust as certain alternatives, the Serif Font Identification Guide can still be a valuable resource for those seeking to identify serif fonts based on specific letter attributes. It serves as a useful starting point for font exploration and comparison, offering information that can be used to further research and acquire fonts of interest.
Visit Website
FAQs
Q: How do I use font identification tools effectively?
A: To use font identification tools effectively, start by providing the clearest image or text sample possible. Ensure the characters are well-lit and not distorted. The better the input, the more accurate the results.
Q: Are these tools free to use?
A: Many of the font identification tools listed here offer free versions or trials. However, some may have premium features or limitations on free usage.
Q: Can font identification tools recognize handwritten fonts?
A: While some font identification tools can recognize handwritten fonts, the accuracy may vary. It’s best to use a clean, typed sample for more reliable results.
Q: Are there mobile apps for font identification?
A: Yes, there are mobile apps available for font identification, such as the Font Identifier App by WhatTheFont and Adobe Capture.
Q: Can I use these tools for commercial purposes?
A: It’s essential to review the terms of use for each tool. Some may have restrictions on commercial use, while others may offer licenses for commercial projects.
Q: What if the font I’m trying to identify is custom-made?
A: Custom-made fonts can be challenging to identify, as they may not exist in font databases. In such cases, you may need to contact the creator or explore alternative options.
Conclusion
Identifying fonts is a valuable skill for designers, marketers, and anyone passionate about visual communication. With the array of tools and apps we’ve discussed in this guide, you’ll have the means to unravel the mysteries of fonts and enhance your design projects. Whether it’s for personal curiosity or professional endeavors, these resources will undoubtedly make your font identification journey smoother. In a world where fonts play a pivotal role in conveying messages, staying equipped with the right tools and knowledge is a game-changer. So, go ahead, explore these font identification tools, and elevate your design and communication skills!
All of these tools are useful in identifying fonts, but how they identify them is where they differ. These differences will help you determine which tool is best for you. For instance, if you see a font in an online ad, snap a screenshot of it, and use one of the image-based font finders listed above. If you’re a graphic designer, you may find it useful to install a browser extension so you can learn about new fonts on the fly. Lastly, don’t undermine the power of community. The Reddit and Quora-based forums may triumph where the automated tools on this list failed.






Thanks for your valuable knowledge information because of useful updated for me, thank you for share this wonderful article.