How to edit Header in WordPress – Easy Methods
The header of a website is one of the most important sections of the site. It is prominently displayed at the top of the page and appears on nearly every page of your website, so you should personalize it and make good use of it. Many of our users were unsure about how to do this, so we’ve put together this step-by-step guide on how to edit the header in WordPress.
For creating anything you want, self-hosted WordPress is the best and most comfortable Content Management System (CMS) available. When you first start a website, all you need to do is sign up for hosting, install WordPress, and begin writing your content. That is all there is to it. However, if you want to harness all of WordPress’s potential and make the most of it, you should customize it to your needs.
Changing the website header is one of the most straightforward and critical customizations that every user requires. Using this article, we’ll show you how to edit the header of your WordPress website without having to hire a third-party developer.
What’s the WordPress header?
In WordPress, the header is the element at the top of the web page. This element appears on every single page of the site and usually contains a logo, a menu to access different sections of the site, a search bar, and contact information. In eCommerce stores, it’s also common to see the cart and the products you’ve added to it. For example, at QuadLayers, the header is the top bar that you see on every page. 
Why edit the header in WordPress?
The header of your website is one of the most important parts of the design. It is the first thing that visitors see when they arrive at your website, and as you are probably aware, first impressions are important. According to a recent study, users decide whether or not they like your website in 0.05 seconds, and as a result, whether or not they will stay on your website. Furthermore, according to research conducted by the Nielsen Norman Group, the average time spent on a website is only 10-20 seconds for a visitor.
It makes no difference if your content is excellent. If they don’t like what they see and leave, they will never be able to access the amazing content. As a result, you must have an eye-catching header that encourages users to stay on your site. In addition, the WordPress header contains important information to assist users in navigating your site, as well as numerous calls-to-action (CTAs). Consequently, to get the most out of it, you must customize the header.
How to Access the Header Configuration
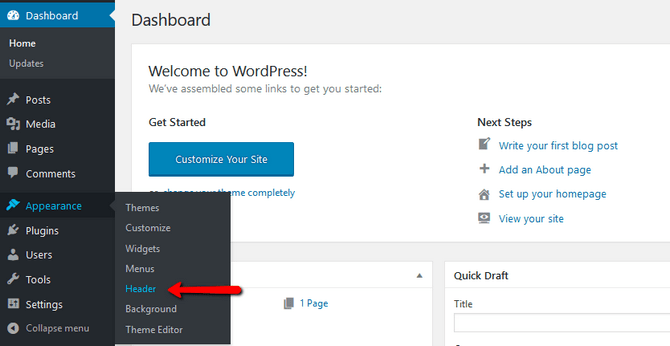
Assuming that you are already logged into the admin area of your WordPress installation you should navigate to Appearance → Header. 
Then you will be redirected to the Custom Header admin page where you will be able to perform basic modifications on your header.
step
How to Edit the Appearance of the Header
We will begin with the Header Image section of that page. The main field is called Current Header, and as the name suggests, it is for the preview of the changes which were already performed on the component. 
How to Add Custom Header Images to WordPress
We’ll start with the Header Image section of that page to get things started. To upload a custom header image, you will need to select the Add new image option from the drop-down menu, which will allow you to select the appropriate image.
Following a click on it, you will be able to select whether you want to upload an image from your local machine or whether you want to use an image that has already been uploaded to your WordPress Media Library. Following the selection of your image, the options to crop it as much as you want, save it, and publish it will be displayed to you.
How to Delete Header Images
If you want to remove the current image header from your website, click on the Hide image button. 
Notifications
Note that further customization of the Header is usually done in the files of the particular theme which you are using. Due to this, you should check your theme’s documentation if you want to switch the dimensions, borders, and colors of the header placeholder space. When all of the changes are performed, and you are satisfied with the result, please use the Save Changes button at the bottom of the page so you can save the changes and finish the editing of your website’s top position element.
How to Add Videos to a WordPress Header
Adding a video as a header can be very beneficial for charity organizations, travel agencies, and real estate brokers, to name a few. Video materials draw the attention of visitors stronger than images. Videos also win faster the trust of visitors that the footage shown is legitimate compared to images that are easier to manipulate. In WordPress, there are two ways of adding videos on the top of your page:
Add a Local Video in .mp4 format
The first is by uploading a video directly to your Media Library. Note that this method can only be used for files that are less than 8MB in size. Dimensions can also be restricted by the container size in your theme (in our case, this will be 2000×1200 pixels). If your video is within the limitations, access the header configuration options and click on the Select Video button.
1. Change WordPress Theme Header Colors
The default WordPress theme is probably the most popular and the base of many other themes that have been created after it. Changing the color of the default WordPress theme header is a way to keep a simple uncluttered look yet making it stand out and look different. You can apply the following trick to change any theme’s header background color and if found an issue, just write in the comments section below.
Steps to Change Theme Header Background Color
To change the header background color of the WordPress theme, follow the following steps.
- Click Appearance and then the Header sub-menu.
- There are five options as shown below in this submenu.
- The gradient header is and made up of three colors, font, upper and lower. Clicking the corresponding tabs to choose a color can easily change these colors. Click Revert to change it back to the default blue color.
- The Advanced tab allows for even more fine-tuning by specifying a hex color code. To find a hex color code you can Google hex colors and find the codes for the colors you want.
- After you find the hex color code you want simply copy and paste it into the corresponding areas in the Advanced tab and click Update Header.
View your site to see if you like the new look, if not just go back and keep trying. Changing the header colors of the default WordPress theme is an easy way to customize WordPress without going through the hassle of searching for new and different themes.
2. How To Change WordPress Header Font Size and Color?
In case you don’t know what files to edit, changing the font in the header of your WordPress blog theme is possible. The code to be edited, on the other hand, can (and will) differ between themes. We will guide you through the process of determining what code is being used in your header to call for the blog name and description, as well as how to edit it. The following are the steps to take to change the Header Font size.
Step 1: The first step is to make the files containing your WordPress theme writable. To accomplish this, you must modify the permissions in your hosting account. I recommend using an FTP client to connect to your hosting account and navigate to the theme folder, where you can change the permissions on the entire theme folder and all of the files contained within it to 777. Otherwise, if you are making changes in the hosting account’s control panel, you may have to make changes to each file one at a time. The theme can be found in the blogs directory, which is then in the wp-content/themes/your-theme directory. It is possible to simply make the entire themes folder writable.
Click Appearance, then Editor from within the WordPress dashboard to begin the process. A majority of the theme’s customization is done in the stylesheet (style.css) file, with all other files simply displaying the settings that are specified in the stylesheet. The exceptions to this rule are numerous and beyond the scope of this WordPress guide. WAIT!!! Before you begin editing the file, copy the contents of the file and paste them into a text file, such as Notepad, for safekeeping. Then you can begin editing the file.
If you make a mistake, you can always copy the original and paste it back in to restore your file. Keep in mind that this is extremely important, and I accept no responsibility for anything you may do to your WordPress blog as a result of this. All of the files associated with your active theme are displayed on the right-hand side of the Theme Editor. The header.php file contains the code that needs to be modified to change the font of the header. While you do not need to make any changes to this file, the header.php file contains information about what the header is requesting from the theme’s stylesheet and how to change it. The following is the code from the header file that can be found in the standard theme.
Now that we know what is styling these two items, we can make changes to the style.css file to change the way these two items are presented. Keep in mind that this case is specific to the WordPress default theme, and you must examine the header file of your specific theme to determine the code you must use. When it comes to blog names, the h1 tags are usually used to call attention to them, but the “description” or “Tagline” can be anything.
Now, on the right-hand side of the Theme Editor, select the style.css file for the theme and look for the code from the header file within it. In this particular instance, It is also possible to change the font color by including the following code color: #666666; and changing the color code number to your liking. Replace any information with your own and then click Update File. Then visit your blog to admire your efforts. You may need to refresh your browser to see any changes. It is impossible to list all of the CSS styles that can be applied to text in a stylesheet in this post because there are far too many.
Check out Make your changes and click Update File for more information on CSS color and codes. Then visit your blog to admire your work. You may need to refresh your browser to see any changes. It is impossible to list all of the CSS styles that can be applied to text in a stylesheet in this post because there are far too many.
3. How To Change or Add WordPress Header Image
Modifying the header image is one of the first tasks you’ll take on if you wish to alter your WordPress blog’s appearance. The process varies based on the theme utilized; however, here are some fundamental steps to follow. It’s typically simple to modify an existing header image in a theme that already contains one, but there are certain factors worth considering beforehand.
To begin with, it is important to determine the header image(s) used by your theme and their display format. In cases where a single large background image is employed for the header, identification may be straightforward. However, certain themes might incorporate several images for this purpose or feature smaller repeated ones or even larger imagery that serves as both the header and backdrop of another section in the design scheme. The chosen layout approach can pose challenges during customization procedures especially when working with limited WordPress theme proficiency.
To begin, you should identify whether your theme has a header image and how it is presented. This information will serve as the basis for any modifications or inclusions to your header image.
The process of modifying a header image in WordPress can differ based on the theme utilized. If the background consists of one sizeable header image, it tends to be simpler. Nevertheless, if a variety of images are incorporated into several purposes or perhaps an enlarged repeated version is used by certain themes – this could complicate matters.
For a faster and more precise inspection, use Firefox to detect the present header image. To find out its path and name in the browser’s address bar, right-click on the header area and choose “View Background Image.” If you are using Internet Explorer, obtain this information by saving the background image first then checking its properties.
After identifying the present header image, confirm that your replacement is not bigger but rather of equal or lesser size. Proceed to upload this new image into the images folder within the theme and update its stylesheet (style.css) in order for it to reference this new header image accurately.
After modifying the code in the stylesheet, which includes information on dimensions, background color and location of header image file, your WordPress blog will showcase the updated version of its header.
The fundamental steps are outlined in this explanation, but it could become more intricate if your theme incorporates numerous or personalized header images. Moreover, you may have to tweak the heading and summary presented in the header section or directly edit the Header.php file.
In case you feel burdened by this procedure, hiring a professional to aid you can be an option. The charges they levy are usually affordable and their services can be acquired through the Contact section or email correspondence.
4. How to Make Custom Header Image/Logo Clickable
Now, you have successfully changed the header image of your choice and want’s to make it clickable. Well, it sounds simple enough huh? Well not so fast. There are a few things to consider, like the size of the new image. Make sure it fits and looks well proportioned on your WordPress blog. But all that will be for another post. This is kind of backward but after you change your header image it will usually cover the name of your blog that is linked to the main blog’s URL and now there is no way for your visitors to click it to get back to the main blog page.
The fix is quite simple on the WordPress default theme. Open the themes header.php file. and look for the following code near the bottom.
<div id=”page”>
<div id=”header”>
<div id=”headerimg”>
<h1><a href=”<?php echo get_option(‘home’); ?>/”>
<?php bloginfo(‘name’); ?></a></h1> <div class=”description”>
<?PHP
Now add the following code between the page and header id and change the red URL to your blogs URL.
<div class=”header” onclick=”location.href=’ Blogs URL Here.com‘;” style=”cursor: pointer;”></div>
The code should look like this: <div id=”page”>
<div class=”header” onclick=”location.href=’http://www.YourBlogsURLHere.com’;” style=”cursor: pointer;”></div> <div id=”header”> <div id=”headerimg”> <h1><a href=”<?php echo get_option(‘home’); ?>/”>
<?php bloginfo(‘name’); ?></a></h1>Now your whole WordPress header image will be linked to your main blog’s URL or the blogs home page.
How to edit the header in WordPress – Easy Methods
There are several ways to edit the header in WordPress. Here, we have outlined 3 beginner-friendly ways that you can follow:
- Using a plugin
- Editing the theme’s header.php file
- With an FTP client
Let’s have a closer look at each of them.
1) Customize the Header using a plugin
If you prefer WordPress plugins over coding and modifying the core files, this is the best option. In the WordPress plugins repository, there’s a free plugin available called “Insert Headers and Footers“. This simple tool doesn’t need any additional complex configurations. So, let’s see step-by-step how you can edit the header using Insert Headers and Footers plugin.
- First, log in to your WordPress backend.
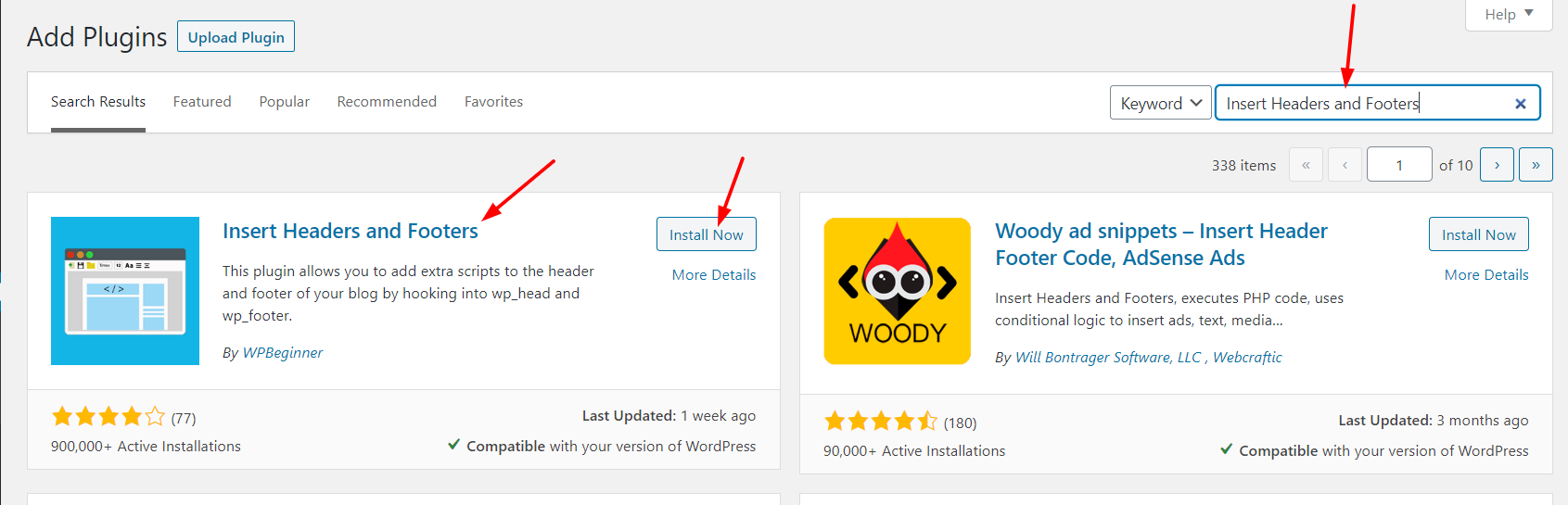
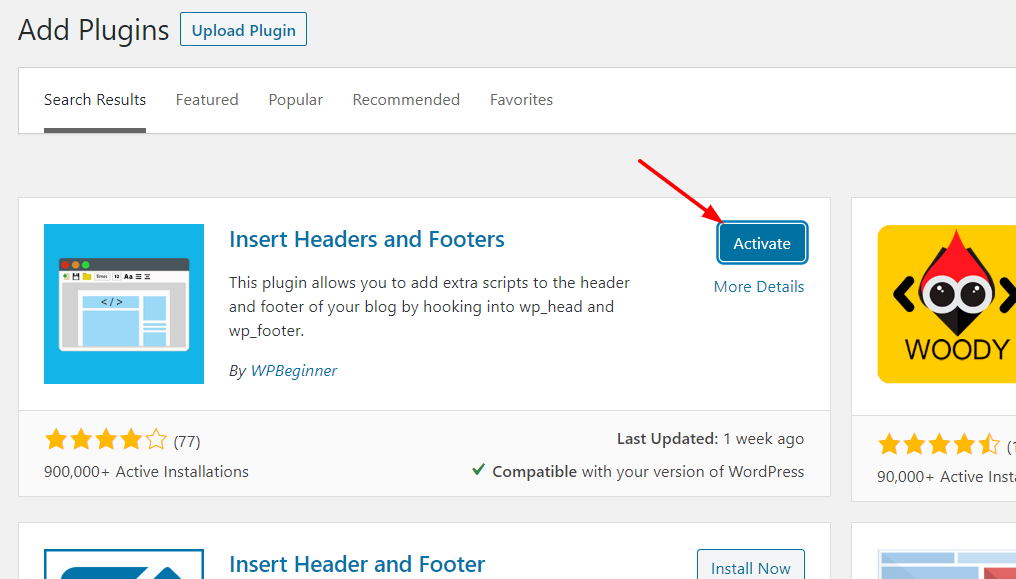
 Go to Plugins > Add New. From there, you can install new WordPress plugins by searching the repository or by uploading the plugin files. In the search bar, type Insert Headers and Footers.
Go to Plugins > Add New. From there, you can install new WordPress plugins by searching the repository or by uploading the plugin files. In the search bar, type Insert Headers and Footers.  3. Select the correct option and install it. Then, activate it.
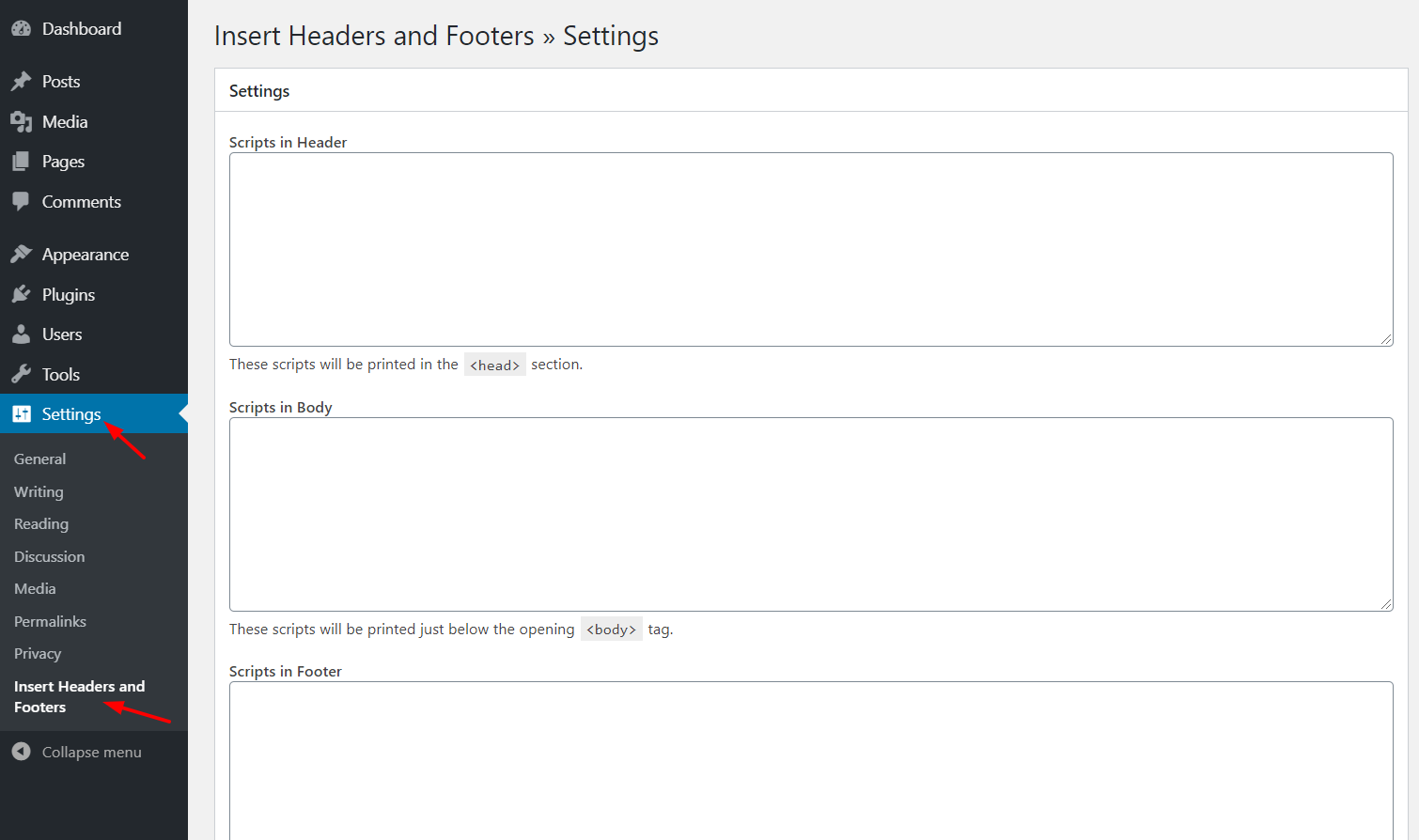
3. Select the correct option and install it. Then, activate it.  4. Now, we are ready to configure it. Under the Settings section, you’ll see the Insert Headers and Footers Settings as shown below.
4. Now, we are ready to configure it. Under the Settings section, you’ll see the Insert Headers and Footers Settings as shown below.  There, you’ll see that you can edit three sections:
There, you’ll see that you can edit three sections:
- Header
- Body
- Footer
If you add a code in the header section, it will be visible before the </head> tag. The same goes for the body and the footer. Codes will appear before the </body> and </footer> tags respectively. In this case, you are editing the header, so look for the </head> tag. 5. In Scripts in the Header section, add the code you want to go under the head tag.  6. Once you have added the code, don’t forget to save the changes by clicking Save.
6. Once you have added the code, don’t forget to save the changes by clicking Save.  7. That’s it! The code will be added to your header. All in all, using Insert Headers and Footers is super simple so it’s an excellent choice for those who want to edit their WordPress header without any hassle or coding.
7. That’s it! The code will be added to your header. All in all, using Insert Headers and Footers is super simple so it’s an excellent choice for those who want to edit their WordPress header without any hassle or coding.
2) Change the theme’s Header.php file
If you want to have more control over your header and have some basic coding skills, there are other options. If you’re not a fan of using too many plugins to avoid slowing down your website or you simply don’t want to use the Insert Headers and Footers plugin, don’t worry. Here we’ll show you how you can still edit your WordPress header with a bit of coding step-by-step. To do this, you’ll need to modify the theme’s core files. So, before you start, we recommend you create a child theme. You can create one manually or using a child theme plugin. Once you’ve created the child theme, let’s see how you can modify the header file using the WordPress admin dashboard.
- First, log in to the admin section.
 2. Under the Appearance section, you’ll see the Theme Editor.
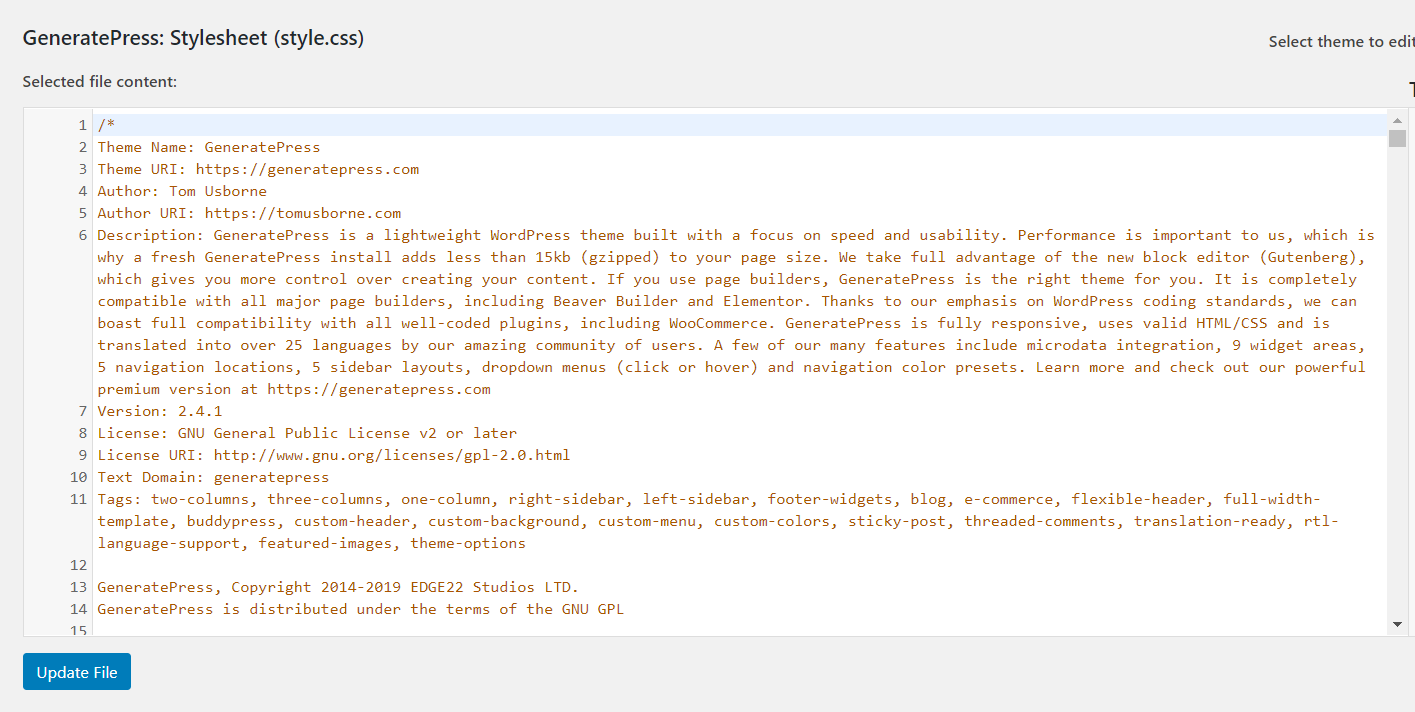
2. Under the Appearance section, you’ll see the Theme Editor.  3. Here you can make changes to the theme’s core files. By default, the editor will pull the current theme’s style.css file to edit and it’ll look something like this.
3. Here you can make changes to the theme’s core files. By default, the editor will pull the current theme’s style.css file to edit and it’ll look something like this.  4. On the right side, you will see all the files and folders available in your current theme’s directory.
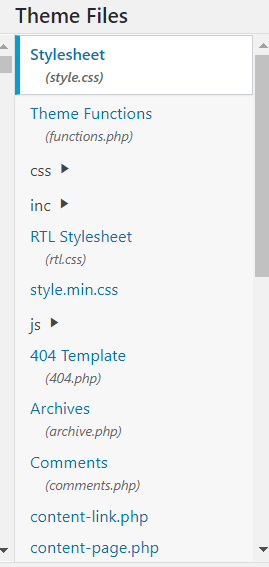
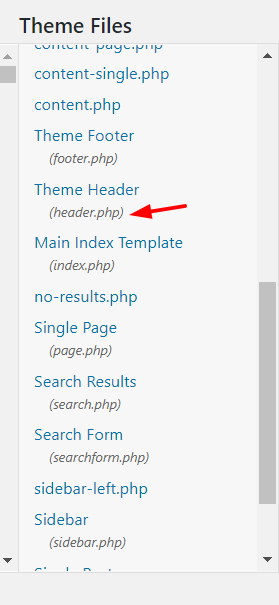
4. On the right side, you will see all the files and folders available in your current theme’s directory.  5. Scroll down the list until you find the header.php (under the Theme Header).
5. Scroll down the list until you find the header.php (under the Theme Header).  6. Select the file, and it will open in your editor. To create this guide, we’re using the GeneratePress WordPress theme so it looks like this.
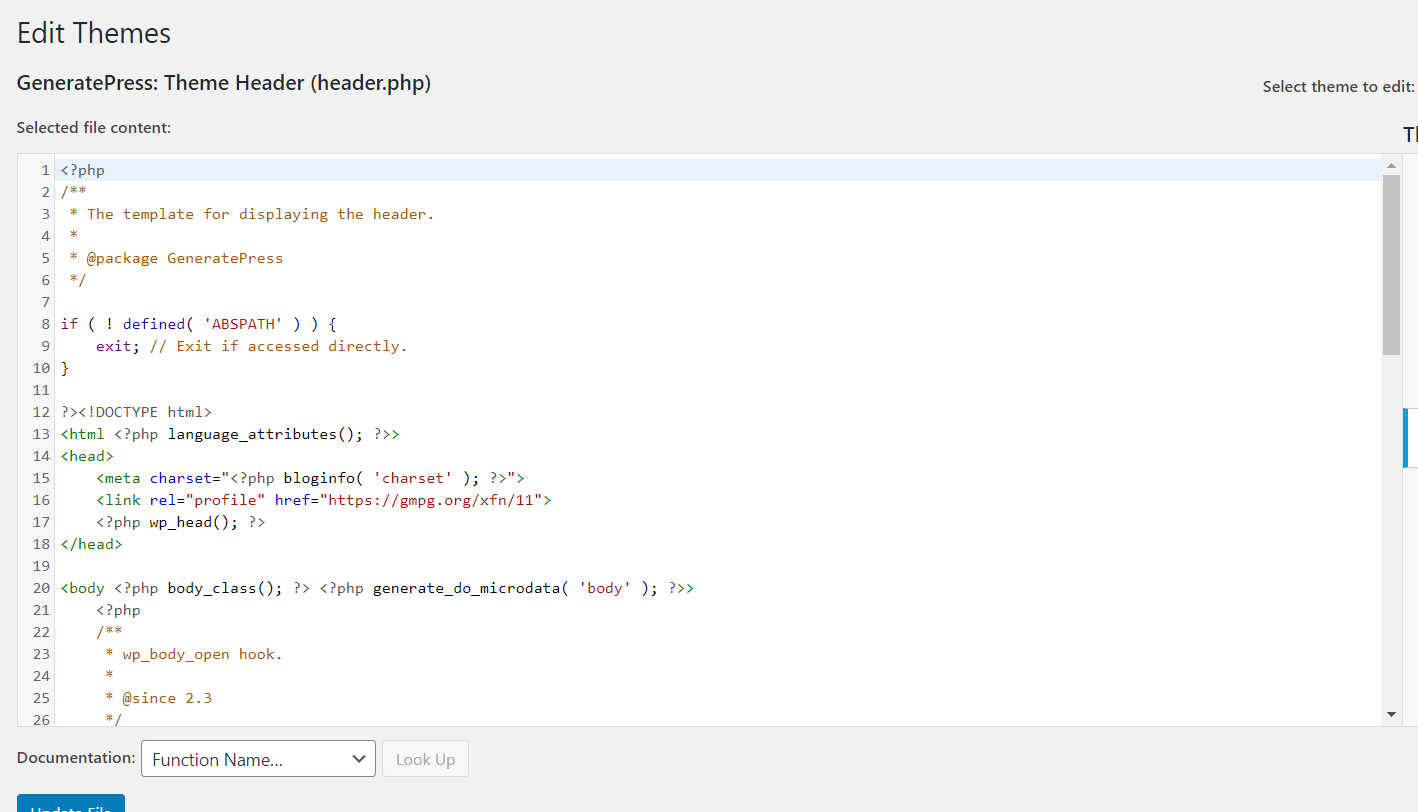
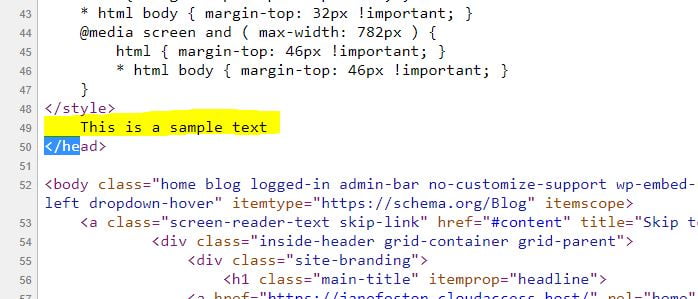
6. Select the file, and it will open in your editor. To create this guide, we’re using the GeneratePress WordPress theme so it looks like this.  7. Now, the fun begins. While editing the header.php file and adding your custom code, make sure that you add the snippet between the <head> and </head> tags. In this case, we are going to add a sample text right before the </head> tag.
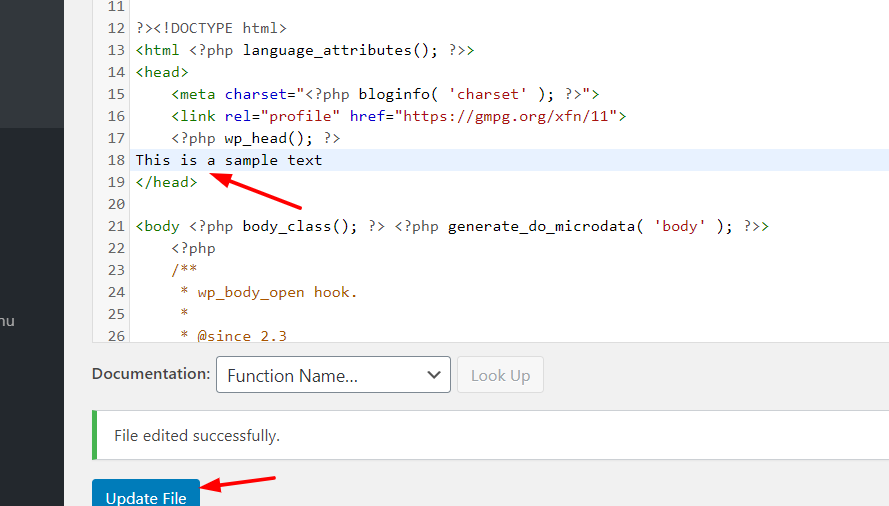
7. Now, the fun begins. While editing the header.php file and adding your custom code, make sure that you add the snippet between the <head> and </head> tags. In this case, we are going to add a sample text right before the </head> tag.  8. Click Update File to save the changes. If you see the File edited successfully message, the changes are saved correctly. You can verify it by going to your site’s frontend and viewing the source.
8. Click Update File to save the changes. If you see the File edited successfully message, the changes are saved correctly. You can verify it by going to your site’s frontend and viewing the source.  That’s it! That’s how you edit the header in WordPress via the header.php file. It can also be useful to add some other customizations to the header. Let’s have a look at some of them.
That’s it! That’s how you edit the header in WordPress via the header.php file. It can also be useful to add some other customizations to the header. Let’s have a look at some of them.
Add Tracking codes
If you want to add a Google Analytics tracking code, Google AdSense auto ads code/ verification code, Facebook Pixel, or even Google Search Console Verification Code, you should place it right before the </head> tag. If you do this, make sure that you have updated the file after adding the snippets, otherwise, it won’t work.
PRO TIP: Change the Font Size and Style of WordPress Header
In some cases, apart from editing the text, you may want to change the font or style of the WordPress header. Let’s have a look at how you can do it. To change the style of your header, you need to know a bit about CSS. However, here we are going to show you how you can edit the font size in a very simple way.
- To add a bit of CSS code to your blog, you have to go to the Appearance section, and click Customize.
 2. There, you’ll find several configuration options. You can configure your entire website according to your installed theme’s configuration and some premium themes like Divi or GeneratePress also allow you to have custom configurations in the customizer.
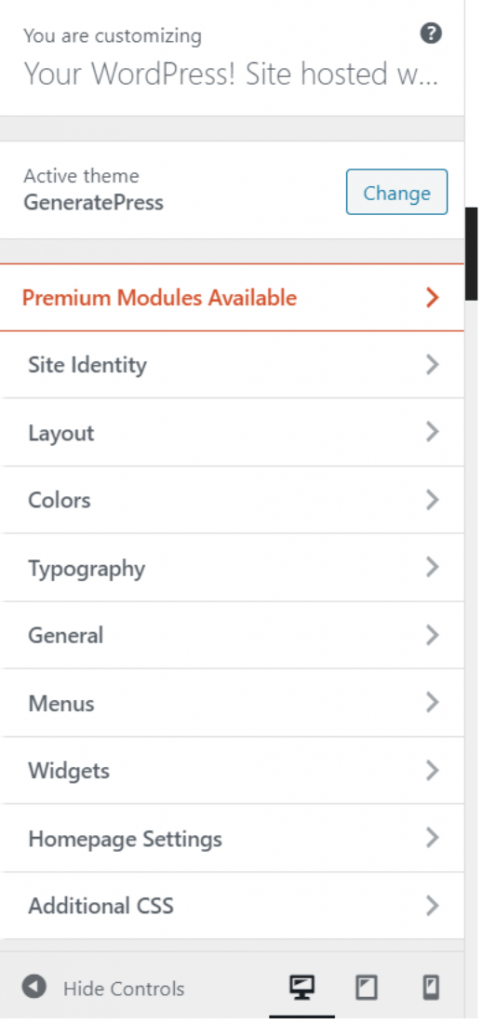
2. There, you’ll find several configuration options. You can configure your entire website according to your installed theme’s configuration and some premium themes like Divi or GeneratePress also allow you to have custom configurations in the customizer.  3. Even though these configurations might be different depending on your WordPress theme, you’ll be able to understand how to do it with one example. In our case, we are using the GeneratePress Lite WordPress theme so we click Additional CSS.
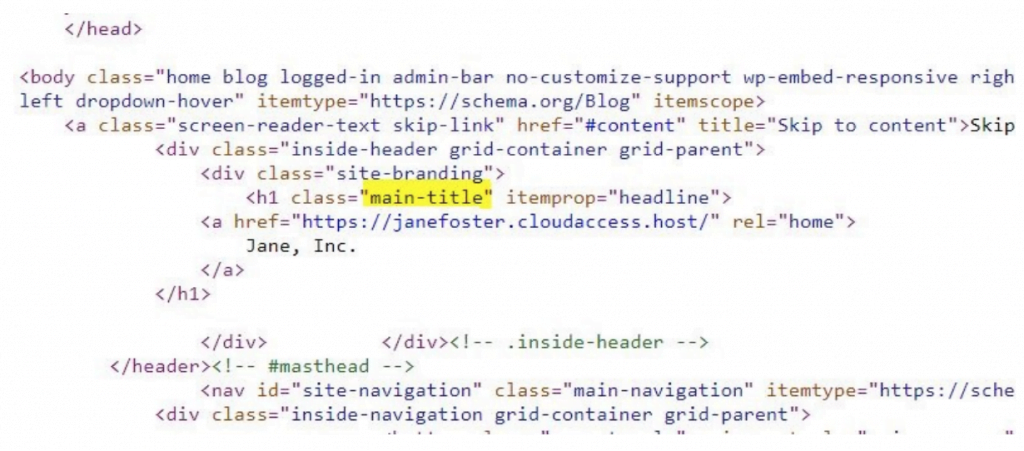
3. Even though these configurations might be different depending on your WordPress theme, you’ll be able to understand how to do it with one example. In our case, we are using the GeneratePress Lite WordPress theme so we click Additional CSS.  4. Here, you can edit the CSS code of your existing theme to customize your header. First, check the page source to find the right CSS class. In our case, it’s the main title so that’s what we should edit.
4. Here, you can edit the CSS code of your existing theme to customize your header. First, check the page source to find the right CSS class. In our case, it’s the main title so that’s what we should edit.  For example, let’s say that you need to change the font style of your header and make it italic. Simply add: .main-title { font-style: italic; }And that’s it. You’ve changed the font style of your WordPress header. Additionally, you can assign custom CSS to change other things such as:
For example, let’s say that you need to change the font style of your header and make it italic. Simply add: .main-title { font-style: italic; }And that’s it. You’ve changed the font style of your WordPress header. Additionally, you can assign custom CSS to change other things such as:
- Font-family: font: Arial – This will change the font to “Arial”
- Size: font-size: 16px – This will change the font size to 16 pixels so if you want to set a size of 24 for example, simply write 24 instead of 16 in the code.
3) Edit Header Via FTP
This is also an easy way for beginners. If you have issues with the WordPress theme editor, you could use an FTP client. For this tutorial, we are using FileZilla because it’s our favorite but if you like a different one, and will do. Now, let’s see how to edit the WordPress header via FTP.
- To connect FTP to your server, you need an FTP account. From the hosting cPanel, you can create one. Then, with the username, hostname, password port, connect the FTP client with your server.
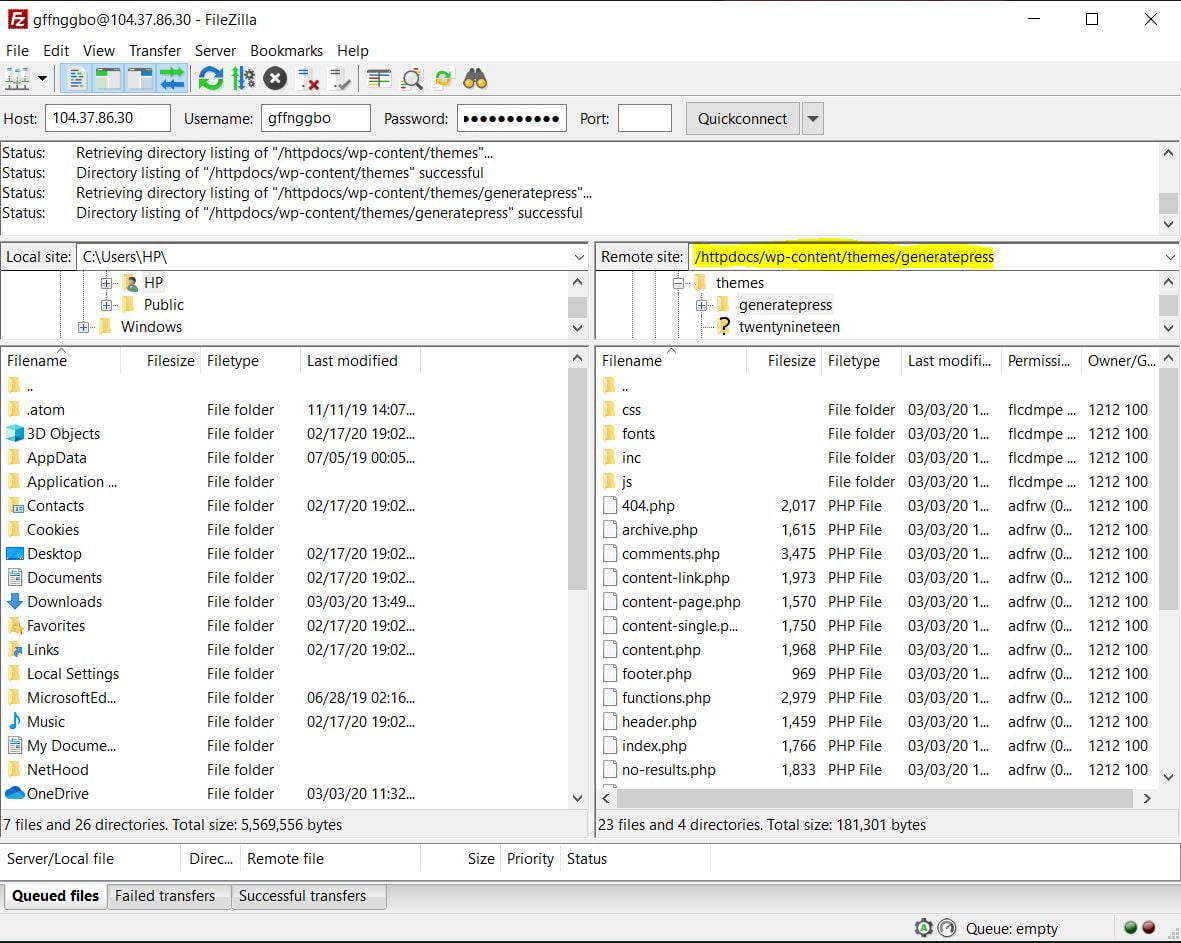
 2. On the left side, you will see the local storage, and on the right side, the server storage. To edit the header file, go to your active theme’s directory.
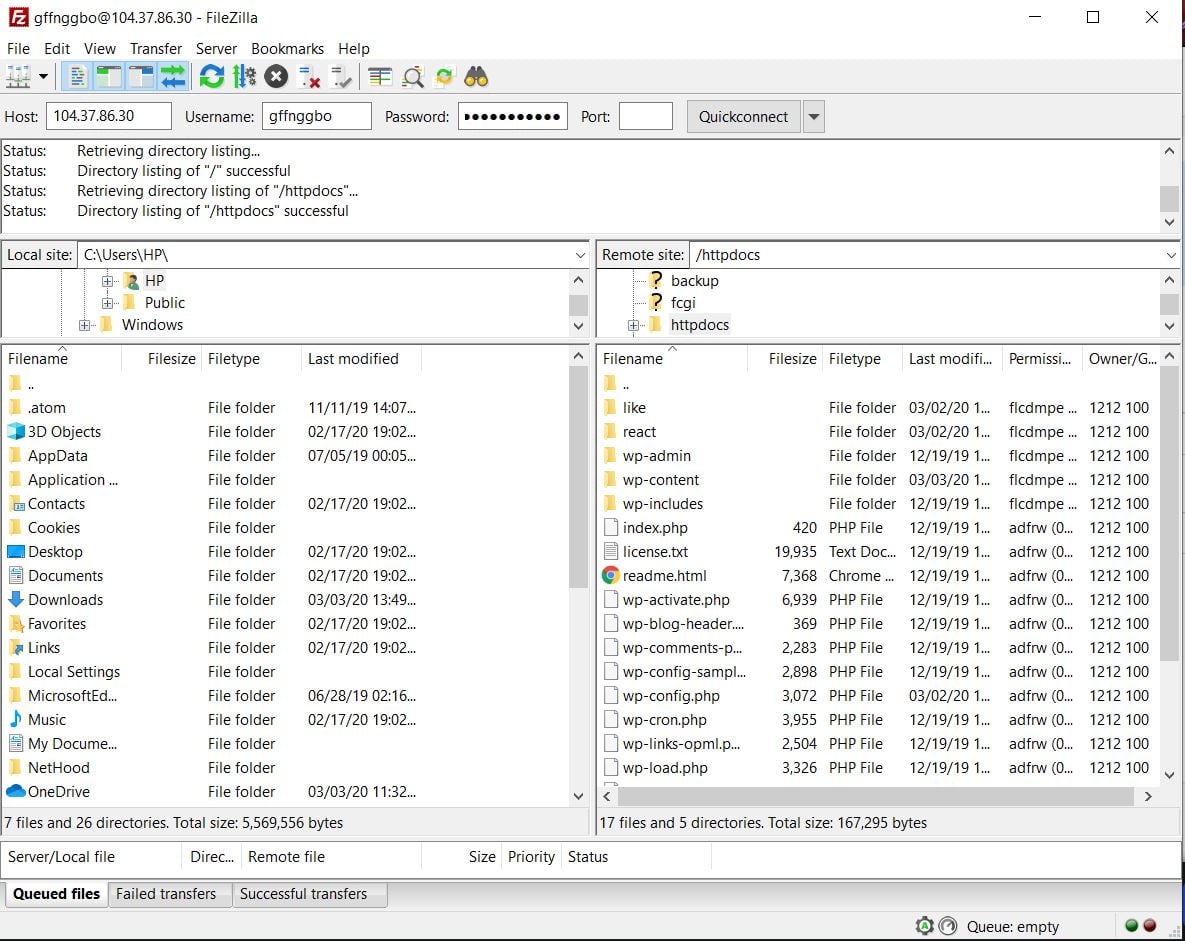
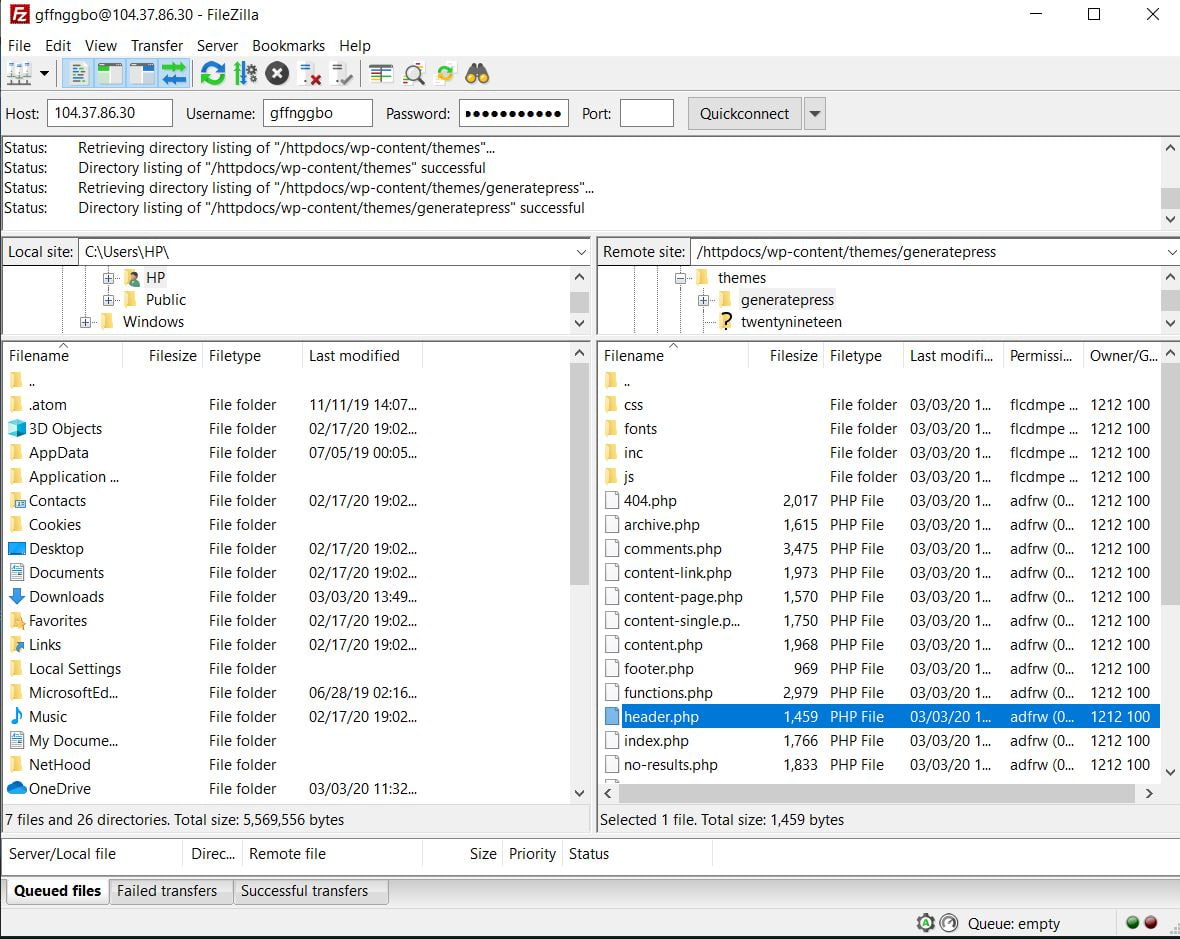
2. On the left side, you will see the local storage, and on the right side, the server storage. To edit the header file, go to your active theme’s directory.  3. The path will be /wp-content/themes/theme-name/. There, you will see the header.php file.
3. The path will be /wp-content/themes/theme-name/. There, you will see the header.php file.  4. Right-click on it and choose the editing option. The file will be saved to your local storage and it will be opened with a file editor like Notepad or Notepad++.
4. Right-click on it and choose the editing option. The file will be saved to your local storage and it will be opened with a file editor like Notepad or Notepad++.  5. Here make the changes you want right before the </head> tag. After making the changes, save the file, and upload it back to the server.
5. Here make the changes you want right before the </head> tag. After making the changes, save the file, and upload it back to the server.  6. That’s it! You’ve edited the file and changed the WordPress header of your site! You can verify the changes by viewing the website’s source code. It’s worth noting that this method has one main drawback. Once you have changed the theme, you will lose all your previous customizations, so if you are planning to change themes in the future, this might not be the best option for you. On the other hand, if you need to modify your new theme’s header with the old code, a simple copy-pasting will do the job.
6. That’s it! You’ve edited the file and changed the WordPress header of your site! You can verify the changes by viewing the website’s source code. It’s worth noting that this method has one main drawback. Once you have changed the theme, you will lose all your previous customizations, so if you are planning to change themes in the future, this might not be the best option for you. On the other hand, if you need to modify your new theme’s header with the old code, a simple copy-pasting will do the job.
Bonus
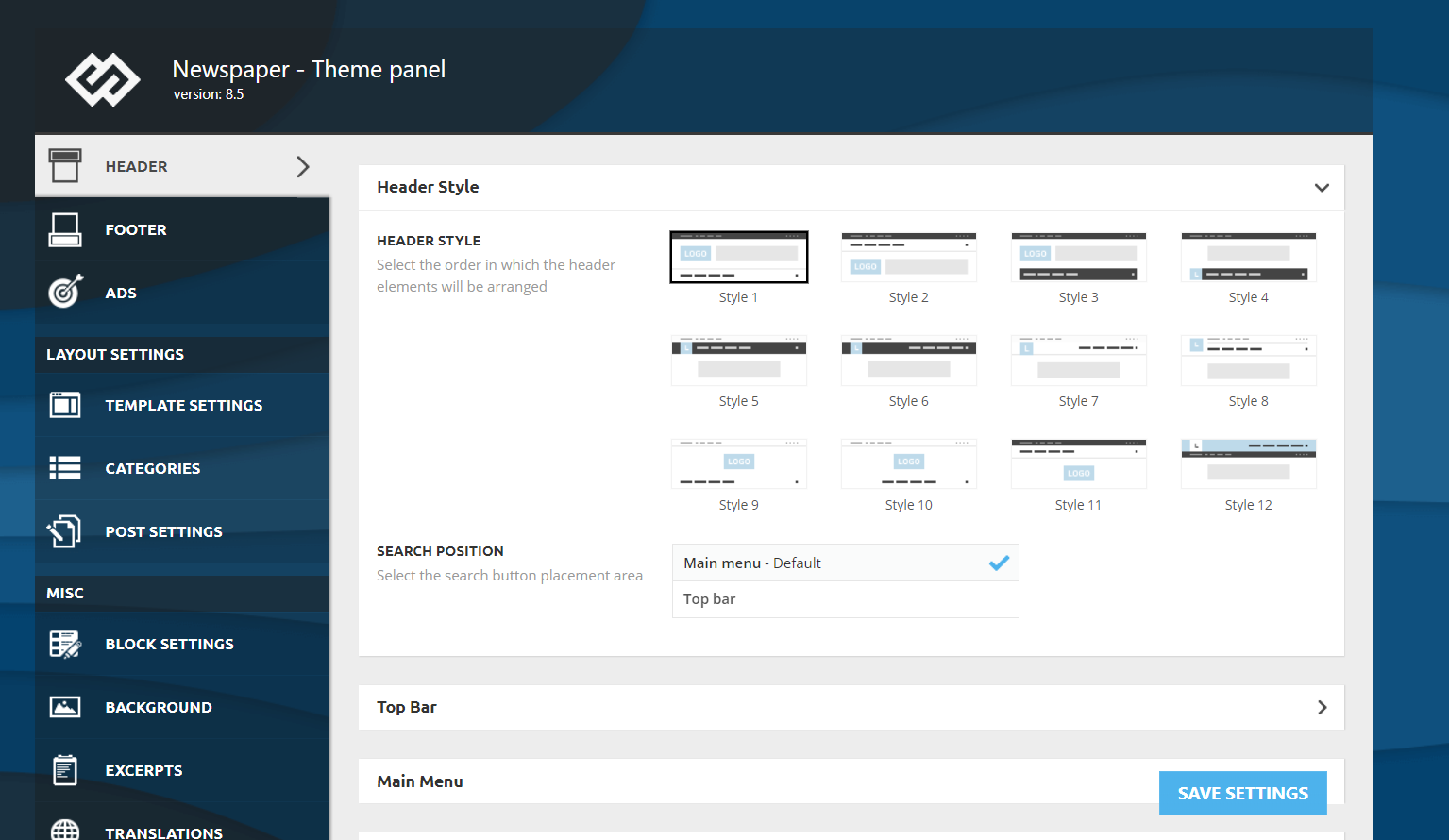
Some WordPress themes like Newspaper, Newsmag, and others allow you to edit the theme header. Most WordPress themes come with a dedicated theme panel. From there, you can customize the theme. As an example, take a look at the theme panel offered by the Newspaper WordPress theme below.  To add the Google Analytics code, the team added a dedicated section to the panel.
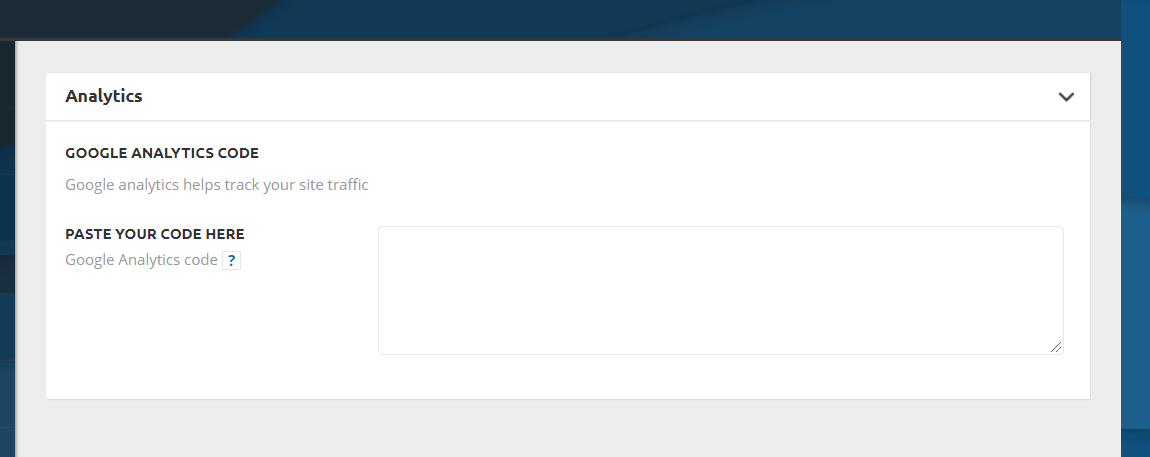
To add the Google Analytics code, the team added a dedicated section to the panel.  The code will be added to the <head> section of your website. After adding the code, simply save the changes, clear your website’s cache, and you are good to go! If your theme doesn’t support this to edit the header, you can use one of the methods mentioned above.
The code will be added to the <head> section of your website. After adding the code, simply save the changes, clear your website’s cache, and you are good to go! If your theme doesn’t support this to edit the header, you can use one of the methods mentioned above.
What to add in the Header?
So now that you know how to edit your WordPress header, let’s have a look at what you can add to it:
- Google Analytics Tracking Code
- Verification Code
- Auto Ads Code
- Facebook Pixel
- Search Console Verification Code
- Mobile Bar Color Code
- Images and Videos
- Pinterest Verification Code
As you can see, almost every verification can be done through the header modification. Plus, if you need it, you can also add a widget to your header. This might be visible to your website visitors and it can be very useful because you can use the widget to add a CTA button, display advertising, or anything you want.
How to add an image to the header in WordPress
Another possible customization is to add images to the WordPress header. To do that simply follow these steps:
- Log in to your WordPress admin dashboard
- Go to Appearance > Header. Please note that some themes don’t have the header option so you’ll have to go to Appearance > Theme Editor > Header and modify the header PHP files
- Then, go to the Header Image section and click Add New Image
- After that, select the image you want to use in your header
- Then, you will go to the Crop Image section where you can decide what part of the image you want to display.
- Once you’re done, click Publish.
- That’s it! You’ve customized the WordPress header with a new image
When you add an image to your header, remember to:
- Use photos that catch the visitors attention and communicate what you do and your values
- Use pictures that fit your branding and are consistent with what you want to communicate. For example, if you’re a sports brand, don’t show pictures of fast food or cars. This might sound obvious but there are plenty of sites where the images don’t match what they do and end up confusing the costumers
How to add a video to the header in WordPress
For some businesses, it might make sense to add a video to the header to attract the users’ attention. So here, we’ll show you how to do it in 2 different ways.
- Add a YouTube video to the header
- Add an mp4 video
Let’s have a closer look at each method.
1) Add a YouTube video
Before starting with these steps, go to YouTube and copy the URL of the video you want to add to the WordPress header. After that, do the following:
- Log in to your WordPress admin dashboard
- Then, go to Appearance > Header
- There, go to the Header Media section and paste the URL of the YouTube video in the corresponding field under Header Video
- Press Publish and that’s it
2) Add an mp4 video
A second option to add a video to the WordPress header is to upload an mp4 video file. Keep in mind that the file can’t weigh more than 8 MB. Additionally, the dimensions will need to adjust to your theme’s container size. So, to add an mp4 video to the header, in the WordPress dashboard, you have to:
- Go to Appearance > Header
- Then, go to the Header Media section press Select Video under Header Video
- Search for the file and upload it to the Media Library
- Then press Choose Video and Publish it
- That’s it! You’ve added a video to the WordPress header!
NOTE: One advantage of the YouTube method is that it allows you to add any video, whereas if you upload a video file, the file can’t be bigger than 8 MB and it has to adjust to the theme sizes.
BONUS: How to access header tag in WordPress
The two easiest ways to access the tag to edit your header in WordPress are:
- From the WordPress dashboard: Go to Appearance > Theme Editor > header.php file. Near the top of the file, you should see the <head> and </head>. Simply add your code in between the tags.
- Via URL: Alternatively, you can access the header tag by adding /wp-admin/theme-editor.php?file=header.php to your domain URL. For example, for QuadLayers, it would be http://quadlayers.com/wp-admin/theme-editor.php?file=header.php. If you use WordPress Network, you’ll need to use a different link: http://quadlayers.com/wp-admin/network/theme-editor.php (remember to change the URL with your domain)
What if my theme doesn’t have a header.php file?
Some child themes don’t have their own header.php files. If that’s your case, there are 2 options to customize your header:
- Move the parent theme’s header to the child theme and edit it from there
- Use a hook: To add code and edit your header you can add the following to the functions.php file of the child theme.
function QL_your_function() { echo ‘your code’; } add_action( ‘wp_head’, ‘QL_your_function’ );Note that this is an example code to give you a structure, you’ll need to adapt it and add your own code to it.
I’ve tried to edit the WordPress header but it didn’t work
Consider the following scenario: you completed every step of this tutorial, but the code was not added to your website’s header. First, double-check that you’ve edited the correct file and that you’ve added code to the appropriate section. If you have followed all of the instructions to the letter and it is still not working, there is a simple solution. If you’re using a WordPress caching plugin to improve the speed and performance of your site, simply clearing the cache should resolve the problem in the vast majority of instances.
Conclusion
To summarize, these are straightforward methods for editing the header of any WordPress website. To make things as simple as possible for beginners, we recommend that they use the Insert Headers and Footers WordPress plugin. If, on the other hand, you do not intend to change your WordPress theme anytime soon, editing the header.php file of your theme is an excellent option for you.
Finally, it’s important to remember that if you make changes to the header.php file of your WordPress theme and then change the theme, all of your customizations will be lost, even if you copy and paste them. As a result, choose from among the available options and determine which is the most appropriate for you. If, in addition to the header, you would like to customize the footer of your website, see our guide on how to edit the footer in WordPress for more information. Still in need of assistance? Please feel free to leave a comment and we will assist you with whatever you require!