How To Remove Or Disable Elementor From A Single Page?
First, go to the Pages web page in your WordPress Admin panel and edit the web page that was beforehand built with Elementor.
Then, click on on the Back to WordPress Editor button.
You will now see a warning message indicating that the design you’ve created utilizing Elementor on the web page will likely be misplaced. Don’t fear, regardless that your design built with Elementor will likely be misplaced, the content material that you just added to the web page utilizing Elementor won’t be misplaced. So, click on the Continue button.
Elementor will now be eliminated from the web page, and you will notice the content material within the WordPress Editor that you just had beforehand added to the web page utilizing Elementor.
And that’s it!
Next Steps…
Your design will likely be misplaced when you remove Elementor from the web page. So take a while and format the content material on the web page as you need to utilizing the WordPress Editor. You can discover all of the block settings to format your content material. And when you appreciated this small tutorial, then please share it with your folks. I’ll actually recognize it.
How To Reduce Section Height In Elementor? (Without Code)
Want to cut back Elementor’s Section top? Given below are the steps to cut back the Section top in Elementor:
- Edit the web page with Elementor on which you need to place the Section.
- Add the Section to the web page by clicking the Add New Section icon.
- Select the Section by clicking the Edit Section icon on the Section.
- Then, on the left-side Section settings panel, set the Height discipline to Min Height.
- Now, within the Minimum Height discipline, set the peak that you really want for the Section.
- Save your modifications.
Let’s take an in depth have a look at every of those steps now.
Given below are the steps to remove Elementor from a web page:
- Go to the Pages web page in your WordPress Admin panel.
- Edit the web page from which you need to remove Elementor.
- Click the Back to WordPress Editor button.
- Click the Continue button within the Back to WordPress Editor popup. Elementor will now be eliminated from the web page, and all content material that you just had added to the web page utilizing Elementor will get transferred to the WordPress Editor.
- Click the Update button to save your modifications.
Now, let’s see every of those steps intimately.
How To Reduce Section Height In Elementor Using Section Settings
First, edit the web page with Elementor on which you need to place the Section. Once Elementor is energetic on the web page, click on the Add New Section icon to add a brand new Section.
![]()
Then, choose the variety of columns you need within the Section. I selected the one-column structure.

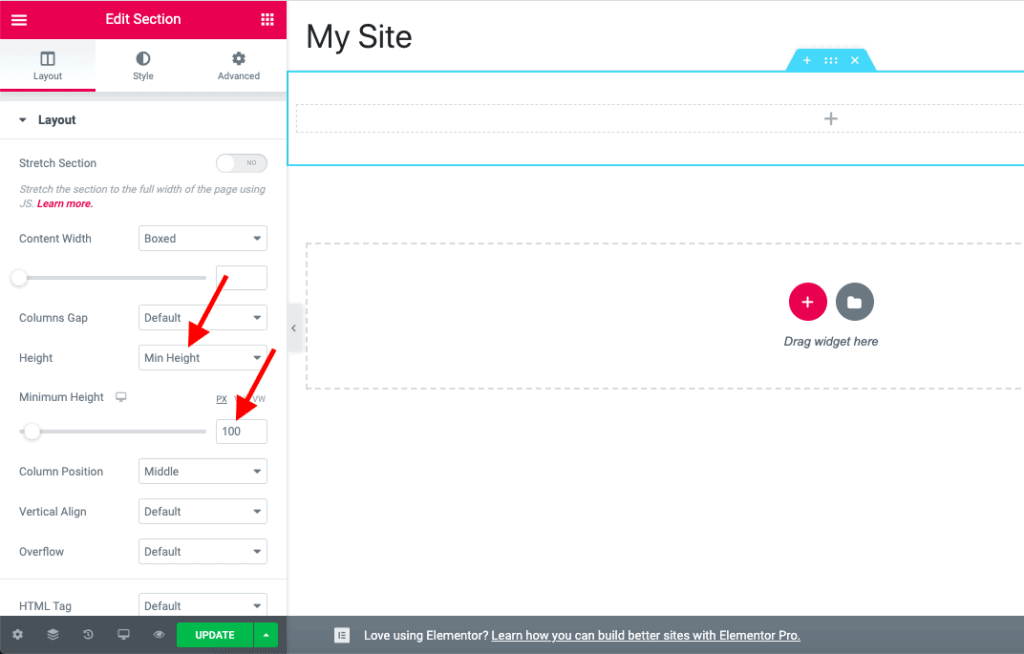
Once the Section is added to the web page, choose the Section by clicking on the Edit Section icon.
![]()
The Section settings panel will display on the left-hand side. Set the Height discipline to Min Height. And then within the Minimum Height discipline, set the peak that you really want the Section to have.

Save your modifications. And that’s it! That is how you possibly can cut back the Section top in Elementor. But preserve one factor in thoughts. If you add a widget to this Section and the content material of that widget is greater than the minimal top you’ve set for the Section, then the Section top will improve to accommodate the content material. So, for instance, if you would like to add a picture to the Section and don’t need the peak of the Section to improve, then don’t use the Image widget to add the picture. Instead, go to the Style tab and set the picture because the Section background.
Next Steps…
Play round with the Section settings. There are a whole lot of cool issues that you are able to do with the Section settings. So, do discover them. And when you discovered this tutorial helpful, then please share it with your folks
How To Add Vertical Divider In Elementor? (A Super Simple Way)
Adding a vertical divider in Elementor is just not easy. However, there’s a method to do it simply and without writing any code. Given below are the steps to add a vertical divider in Elementor:
- Install and activate the PowerPack Addons for Elementor plugin from the WordPress Plugins Repository.
- Edit the web page with Elementor on which you need to place the vertical divider.
- Scroll down to the PowerPack Elements group within the left-side Elementor panel.
- Drag-and-drop the Divider widget on the web page from under the PowerPack Elements group.
- Set the Direction discipline to Vertical within the left-side Divider widget settings panel.
- Style the Divider widget as wanted.
- Save your modifications.
Let’s take an in depth have a look at every of those steps now.
How To Add Vertical Divider In Elementor Using PowerPack Addons For Elementor Plugin
First, set up and activate the free PowerPack Addons for Elementor plugin. Then, edit the web page on which you need to place the vertical divider. Scroll down to the PowerPack Elements group till you see the Divider widget. Do not confuse this Divider widget of PowerPack plugin with the default Divider widget of Elementor. I want the PowerPack staff had named their Divider widget in a different way to keep away from confusion. But sadly, they haven’t.

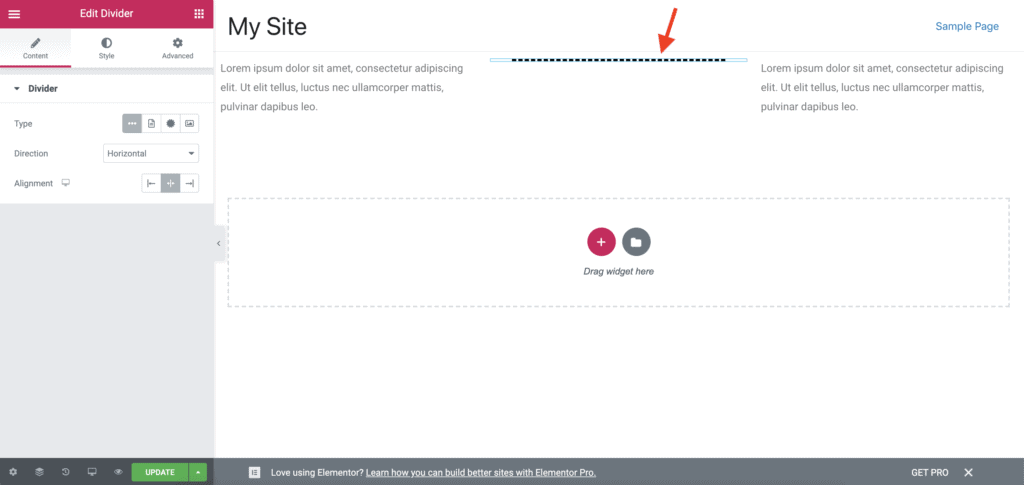
Now, drag-and-drop the Divider widget from under the PowerPack Elements group on to the web page. In the below picture, you possibly can see that I’ve added the Divider widget within the center column.
Then, within the left-side Divider widget settings panel, set the Direction discipline to Vertical to align the divider vertically.

Save your modifications. And that’s it! That is how you add a vertical divider in Elementor without any hassles or writing code. You can now alter the widths of the columns to get the look that you really want. Download Website Builders’ Toolbox
What’s Next?
Play round with the PowerPack Divider widget’s settings to change the appear and feel of the vertical divider. There are a whole lot of settings you could tweak to get the proper look-and-feel on your divider. And when you discovered this small tutorial helpful, then please share it with your folks who may discover it helpful too.
Linking to a Section in Elementor is a bit tough. Given below are the steps to hyperlink to a Section in Elementor:
- Edit the web page with Elementor on which you’ve the Section.
- In the left-side Elementor panel, scroll down to the General widgets group.
- Drag-and-drop the Menu Anchor widget simply above the primary widget within the Section that you really want to hyperlink to.
- Set some ID for the Menu Anchor widget within the discipline known as “The ID of Menu Anchor”.
- Now, edit the widget from which you need to hyperlink to the Section.
- Set the Link discipline of the widget to “# + the ID of the Menu Anchor” that you just set in step #4.
- Save your modifications.
Let’s take an in depth have a look at every of those steps now.
First, edit the web page with Elementor on which you’ve the Section. Once Elementor is energetic, scroll down within the left-side Elementor panel till you see the Menu Anchor widget.

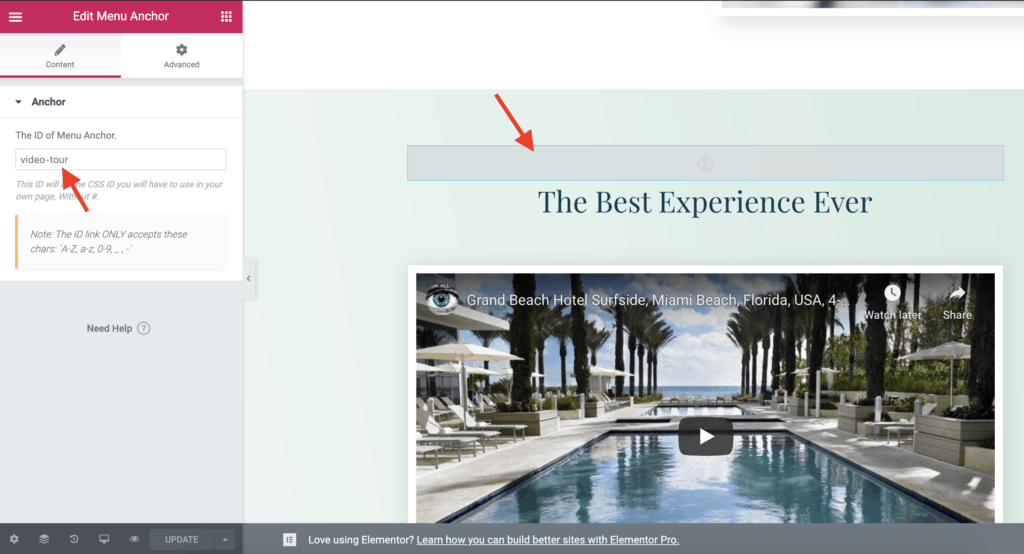
Now, drag-and-drop the Menu Anchor widget as the primary widget within the Section to which you need to hyperlink to.

The Menu Anchor widget settings will display on the left-hand side. Set an ID for the Menu Anchor widget utilizing “The ID of Menu Anchor” discipline. You will use this ID to hyperlink to the Section afterward. In the above picture, you possibly can see that I’ve set “video-tour” because the ID of the Menu Anchor. Now, edit the widget from which you need to hyperlink to this Section. Then, set the Link discipline of that widget with the next textual content: # + the ID of the Menu Anchor widget. In the below picture, you possibly can see that I’ve set the Link discipline of the Button widget to #video-tour.

Save your modifications. And that’s it! Now, each time somebody clicks on the button, they are going to be taken to the Section.
How to Uninstall a WordPress Plugin
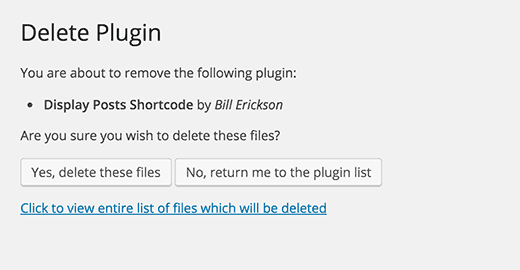
WordPress makes it tremendous easy to uninstall plugins from the admin area. Simply login to your WordPress dashboard and go to the Plugins web page. You will see the list of at the moment put in plugins in your website. Active plugins are highlighted with blue background shade and have a hyperlink below to deactivate them.  Inactive plugins have hyperlinks below to activate, edit, or delete them. Click on delete hyperlink below the plugin that you really want to uninstall. WordPress will now ask you to verify that you really want to delete the plugin.
Inactive plugins have hyperlinks below to activate, edit, or delete them. Click on delete hyperlink below the plugin that you really want to uninstall. WordPress will now ask you to verify that you really want to delete the plugin.  You want to click on on ‘Yes, delete these files’ button. WordPress will now safely remove plugin from your web server. That’s all you’ve efficiently uninstalled a plugin from your WordPress website. There are some extra steps you could take to remove all traces of the plugin. However, these steps are non-obligatory and never really helpful for absolute learners.
You want to click on on ‘Yes, delete these files’ button. WordPress will now safely remove plugin from your web server. That’s all you’ve efficiently uninstalled a plugin from your WordPress website. There are some extra steps you could take to remove all traces of the plugin. However, these steps are non-obligatory and never really helpful for absolute learners.
How to simply Hide Elementor Page Builder
WordPress Elementor plugin is a very fashionable drag-and-drop visible web page builder, at the moment most used utility of it’s variety. Using Elementor, assure to obtain spectacular layouts, without any expertise with programming languages like HTML, Css, php and so forth. Many well-liked themes are being created utilizing Elementor, which permits the tip customers to simply preserve a website content material.
Why white label code supply for Elementor web page builder?
Being utilized in so many websites, Elementor is a good goal for hackers, discovering a breach right into a system model, grants an attacker the chance to simply compromise all different present websites which use the identical code. Since the start, Elementor plugin proved to be a dependable code, it hasn’t many safety issues revealed. Also the discovered points the place mounted in an affordable time method. It was not the case with the long list of obtainable add-ons, a few of them the place poorly carried out and included vital safety issues which the place simply exploited. Tens of 1000’s of websites the place compromised concluded to huge loses for websites homeowners.
But how about to cover the Elementor web page builder?
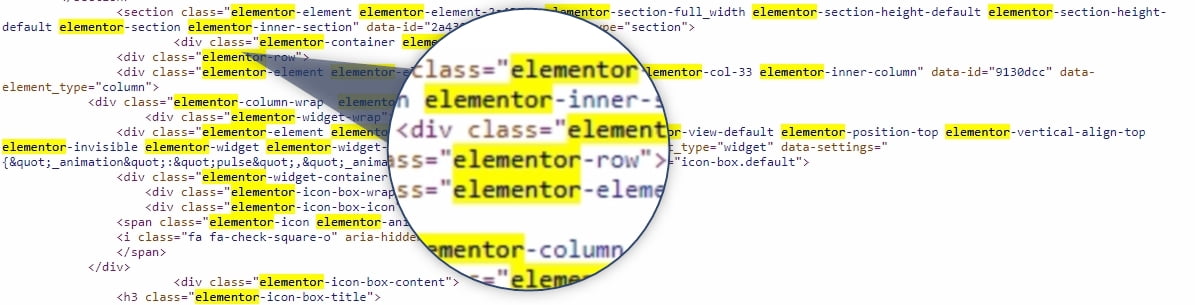
Removing any hint of it (white label), supplies the proper safety, since hackers should not conscious of the code getting used, whereas protect the great performance for web page structure upkeep. WP Hide PRO embrace the mandatory tools and performance to obtain that purpose, without altering something in your website on the code stage. While utilizing Elementor, the resulted outputted html is filled with traces with that plugin, will probably be an easy work for anybody to visualize the uncooked html and spot widespread fingerprints. This is an precise outputs with highlighted ‘elementor’ : 
 To substitute all Elementor traces and fingerprints without breaking any performance, require superior tools. The JavaScript code nonetheless want to run completely as earlier than, additionally the location structure want to stay unchanged. The WP Hide PRO supplies the proper tools to make it occur, primarily via General CSS and General JavaScript performance. The above tools, additionally mix the resulted property into couple cached files, making website loading a lot sooner, easy to examine via specialised websites like gtmetrix.com D
To substitute all Elementor traces and fingerprints without breaking any performance, require superior tools. The JavaScript code nonetheless want to run completely as earlier than, additionally the location structure want to stay unchanged. The WP Hide PRO supplies the proper tools to make it occur, primarily via General CSS and General JavaScript performance. The above tools, additionally mix the resulted property into couple cached files, making website loading a lot sooner, easy to examine via specialised websites like gtmetrix.com D
ecreasing the variety of HTTP request can be a Google website positioning increase. As the earlier HTML display reveals, there’s a widespread ‘elementor’ phrase that seems over 3600 occasions on our instance. Mainly that is being utilized in parts courses. The General CSS performance can change all these situations, without affecting the location performance and structure. Keep in thoughts, this isn’t a text replacement, because the courses are being invoked via HTML and JavaScript code, so all the things want to be processed as an entire. The module works as a worldwide match, so the replacements happen in any occasion and derivate.  The Css Combine and JavaScript Combine want to be set to Yes, to permit the plugin engine to course of this code as well:
The Css Combine and JavaScript Combine want to be set to Yes, to permit the plugin engine to course of this code as well: 
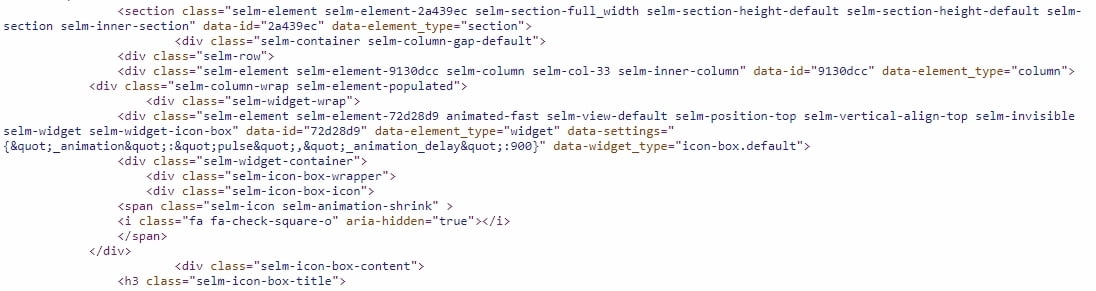
At this level, the plugin framework is conscious and succesful to substitute all the things concerning Elementor plugin. There will likely be no hint of it so it can’t be recognized as being deployed on the location. Still, all the things proceed to works as earlier than and the structure seem the identical. This is the brand new outputted html for our instance, after optimisation: 
A WP Hide PRO settings export file is on the market for download This shold be used as start line, as every website is exclusive and the settings should be adjusted accordingly.