Top Elementor Tips & Tricks
Ever since I began utilizing Elementor, I by no means looked back. This web page builder is so superior that it made me keep on with it ever because it was launched. Through the years, I’ve used Elementor to build many web sites. This helped me study rather a lot about Elementor and create distinctive pages.
For those who’re new to Elementor or have been utilizing it for some time now, you have to’ve been on the lookout for some useful ideas and methods, proper? There are lots of methods you possibly can make the most of this web page builder and create pages rapidly without a lot trouble. On this article, I’m going to point out you the best Elementor ideas and methods that you simply should begin implementing NOW. Right here’s how these Elementor ideas and methods are going that can assist you:
-
- Enhance your workflow and assist you build pages sooner.
- Use superior features so as to add visible aptitude to your pages.
- Build skilled pages in Elementor.
Elementor Ideas & Tips
I’ve lined all of the best Elementor ideas and methods on this article. Let’s begin with an important and the simplest tip that may prevent numerous time and enhance your workflow.
Copy/Paste Widgets & Sections Quickly
Issue – Straightforward Elementor Model – Free Ever come throughout sections or widgets that you should reuse in a web page or between pages? I see many Elementor customers duplicate a widget after which drag all of it the way in which to the realm the place they need to place it. That’s what I used to do once I first began utilizing Elementor. It’s very inefficient and time-consuming particularly in case your web page is long. As an alternative, you possibly can simply copy/paste widgets and sections in Elementor. Right here’s how you are able to do it:
Copy/Paste Widgets or Sections Immediately
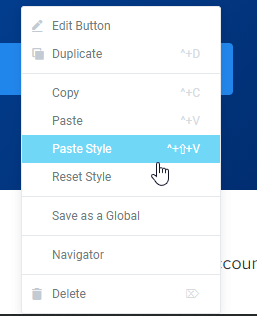
Proper click on on the widget or part and click on ‘Copy’. Now, proper click on on the realm the place you need to paste the widget or part and click on ‘Paste’.
 Voila! It’s that straightforward.
Voila! It’s that straightforward.
Copy/Paste Style Of Widgets or Sections
Do you apply the identical type to all of your widgets/sections manually? It can save you your time by simply copying the type of 1 widget and pasting it on some other widget you need to.  That is very helpful in circumstances when you need to apply the identical measurement or shade to an icon or a picture. Copying and pasting kinds this fashion will get the job completed a lot sooner. I like to recommend this observe to each new Elementor consumer because it’s tremendous easy and environment friendly.
That is very helpful in circumstances when you need to apply the identical measurement or shade to an icon or a picture. Copying and pasting kinds this fashion will get the job completed a lot sooner. I like to recommend this observe to each new Elementor consumer because it’s tremendous easy and environment friendly.
Use Global Widgets Efficiently
Here’s how you can utilize a Global Widget in Elementor:
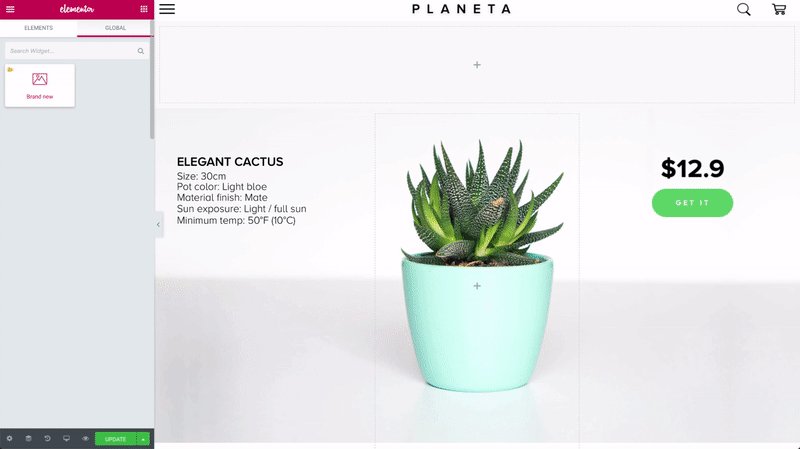
- Identify the Widget to Make Global: Let’s say you have a CTA section that you want to reuse across various pages.
- Access the Widget Options: Right-click on the CTA widget you want to make global. A context menu will appear.
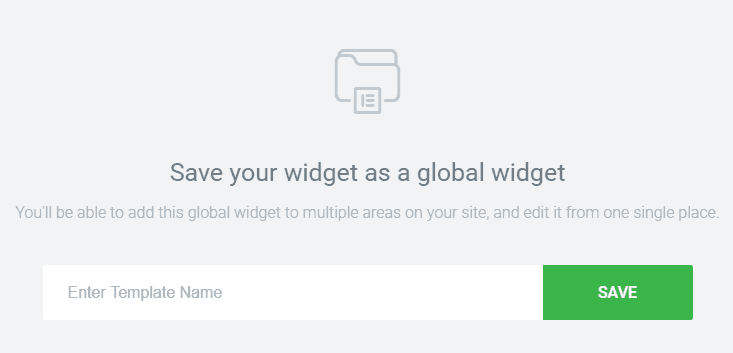
- Select “Save as Global”: From the context menu, click on the option labeled “Save as Global.” This will initiate the process of creating a global widget.
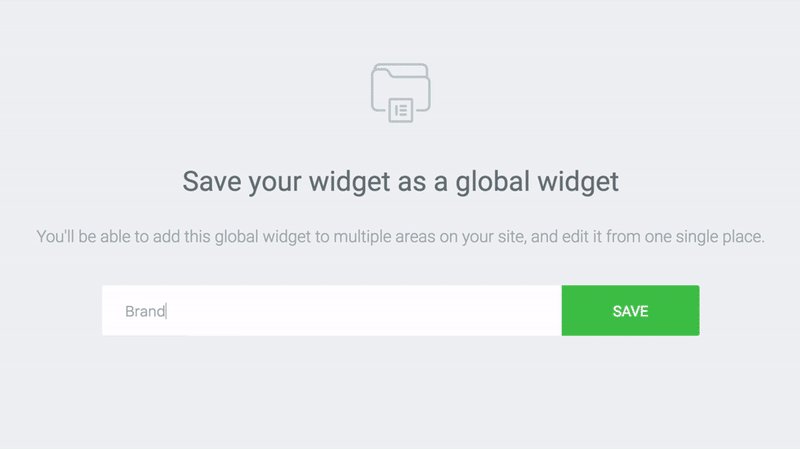
- Provide a Name: A dialog box will appear prompting you to provide a name for your global widget. Give it a descriptive name that helps you identify its purpose. This name will make it easier for you to find and manage global widgets later.
- Click “Save”: Once you’ve named the global widget, click the “Save” button. This will save the widget as a global element.
From now on, you can add this global widget to any page where you want it to appear. Any changes you make to the global widget will automatically reflect on all pages where it’s used. This streamlines the editing process, as you only need to make changes in one place, and those changes will be applied wherever the global widget is present.
Using global widgets in Elementor is a powerful way to maintain consistency and save time when building and updating your website. It’s particularly handy for elements that are used frequently across different pages.
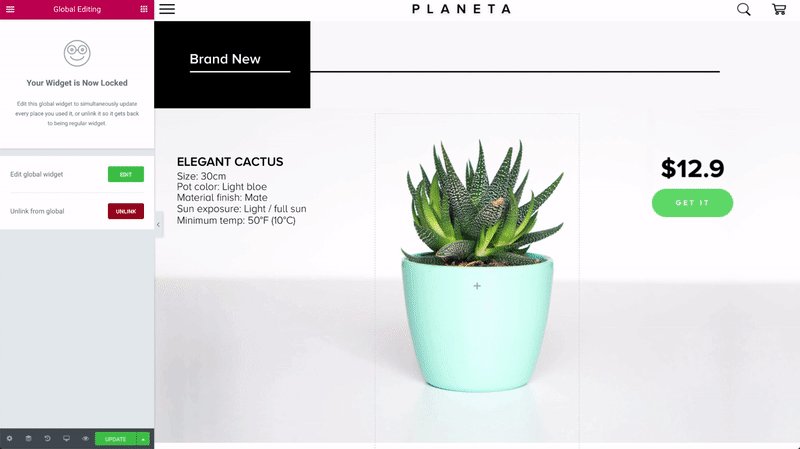
 As soon as your widget is transformed into a world widget, you’ll see a yellow border round it. You may edit a world widget identical to you edit any regular widget. You may add your newly created world widget from the worldwide tab in Elementor to totally different pages. However, understand that adjustments to a world widget are utilized to all of the locations the place that widget is positioned. Use world widgets only when crucial with a view to keep away from conflicts.
As soon as your widget is transformed into a world widget, you’ll see a yellow border round it. You may edit a world widget identical to you edit any regular widget. You may add your newly created world widget from the worldwide tab in Elementor to totally different pages. However, understand that adjustments to a world widget are utilized to all of the locations the place that widget is positioned. Use world widgets only when crucial with a view to keep away from conflicts.
Upload Your Own Fonts
Issue – Medium Elementor Model – Professional Elementor has a large assortment of fonts from Google Fonts that you should utilize to create gorgeous pages. However, if you happen to’re like me and need to stand out from the group, you’d use customized fonts. In Elementor, you possibly can add your individual fonts and use them in your pages. We listed here are Pixify additionally use customized fonts on our web site. Right here’s the right way to add customized fonts in Elementor: In your WordPress dashboard, go to Elementor > Customized Fonts. From the customized fonts web page, click on on ‘Add New’ to add your customized font.  You’ll be required to add the font within the following codecs:
You’ll be required to add the font within the following codecs:
- .woff
- .woff2
- .ttf
- .svg
- .eot
It’s not advisable to add all of the codecs however it’s a good observe in order that your fonts are seen throughout totally different browsers. For those who don’t have all of the codecs of your font, you should utilize a font converter like this one to create totally different codecs of your font. Additionally, ensure you add all of the variations of your fonts. Whereas importing customized fonts on Elementor, you possibly can choose the font weight and magnificence.
Add Entrance Animation To Your Widgets/Sections
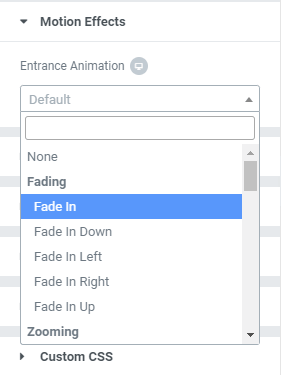
Issue – Medium Elementor Model – Free Even some refined visible components can change the entire UX of your web site. And, you are able to do that by including entrance animation results to your widgets and sections. Elementor presents nice features so as to add animations to your widgets. Right here’s how one can add an entrance animation impact in Elementor: Choose the widget and go to Superior > Movement Results.  From this tab, choose the doorway animation to your widget. There are lots of choices to select from. You too can set an animation period and delay for the widget.
From this tab, choose the doorway animation to your widget. There are lots of choices to select from. You too can set an animation period and delay for the widget.
Add Shape Dividers
Issue – Straightforward Elementor Model – Free I feel you most likely used this function in your web site. Form dividers are dividers which are added to the top/backside of a piece. As an alternative of utilizing plain dividers in your web page, you possibly can add form dividers to make your pages look a lot better. So as to add a form divider, choose the part the place you need to add a form divider and go to Fashion > Form Divider.  You may select to display the form divider on the top or backside of the part. There are over 15 form dividers to select from.
You may select to display the form divider on the top or backside of the part. There are over 15 form dividers to select from.  As soon as you choose your most popular form divider, you’ll have the ability to customise the colour, change the peak, flip the divider, and produce it to the entrance.
As soon as you choose your most popular form divider, you’ll have the ability to customise the colour, change the peak, flip the divider, and produce it to the entrance.
Add Filter Effects To Your Photographs
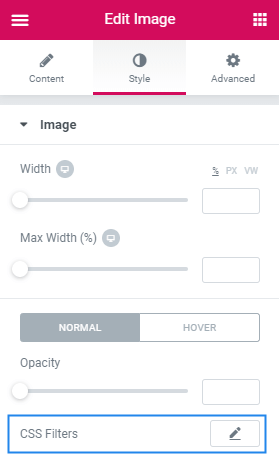
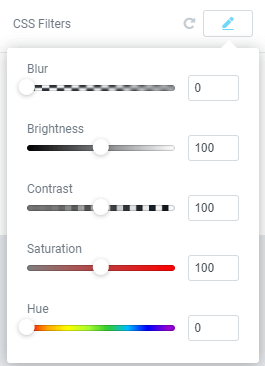
Issue – Straightforward Elementor Model – Free I’m certain you’ve completed fundamental picture customization on Elementor akin to altering the alignment, picture measurement, and width. However, are you aware you are able to do fundamental picture editing inside Elementor? Within the Fashion tab of the picture widget, there’s an possibility known as CSS Filters. With CSS Filters, you are able to do fundamental editing in your photographs.  You may tweak the brightness, distinction, saturation, and hue of the picture. You may even blur the picture.
You may tweak the brightness, distinction, saturation, and hue of the picture. You may even blur the picture.  That’s so superior! This function is useful once you’ve uploaded a picture that wants fundamental tweaks to make it look higher on the web page.
That’s so superior! This function is useful once you’ve uploaded a picture that wants fundamental tweaks to make it look higher on the web page.
Set Default Fonts
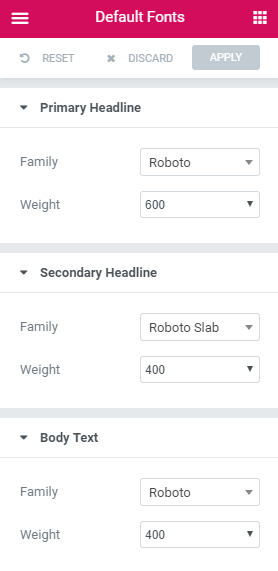
Tired of constantly adjusting fonts every time you create a new page? You can establish a default font and eliminate the need to change fonts repeatedly. Here’s how to set default fonts using Elementor’s straightforward method:
- Access the Style and Settings Menu: Start by clicking on the hamburger menu located at the top-left corner of the Elementor interface.
- Navigate to Default Fonts: Once you open the menu, you will find various configuration options. Look for the setting related to “Default Fonts” and click on it.
- Choose Font Styles: Within the Default Fonts section, you will be presented with options to select different font styles for various text elements on your website. These text elements typically include the primary heading, secondary heading, body text, and accent text.
- Set Font Preferences: For each type of text element, you can choose your preferred font from the available options. Elementor provides you with a range of fonts to choose from. Select the fonts that align with your website’s design and branding.
- Apply Changes: After you’ve selected the fonts for each text element, ensure to save your changes. This could involve clicking on a “Save” or “Apply” button, depending on the specific Elementor version you’re using.
By setting default fonts in Elementor, you establish a consistent typography across your website without needing to manually adjust fonts every time you create new pages. This not only saves you time but also ensures that your website maintains a cohesive and professional appearance.
 When you’ve chosen the default fonts, they’ll be chosen mechanically everytime you edit a web page. Notice: The default fonts won’t be utilized wherever you’ve explicitly utilized a font.
When you’ve chosen the default fonts, they’ll be chosen mechanically everytime you edit a web page. Notice: The default fonts won’t be utilized wherever you’ve explicitly utilized a font.
Set Default Colours
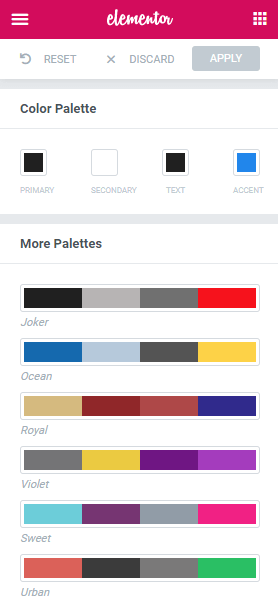
Issue – Straightforward Elementor Model – Free Identical to fonts, you may also select default colours in Elementor. However in contrast to the default fonts, this function merely provides your chosen colours to the Elementor’s shade picker pre-set. It’s nonetheless a helpful function as you don’t have to repeat and paste a shade code each single time. To set default colours, click on on the Elementor hamburger menu on the top left and click on on Default Colours.  You may select a main, secondary, physique, and accent colours. There are additionally pre-made palettes you possibly can select as your default colours.
You may select a main, secondary, physique, and accent colours. There are additionally pre-made palettes you possibly can select as your default colours.
Add A Full Height Section
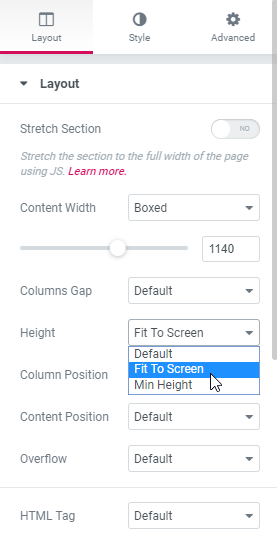
Issue – Straightforward Elementor Model – Free Do you need to add a piece that covers the entire browser display? You may create a full peak part simply with Elementor. Choose the part that you simply need to make full peak. Within the structure settings, click on on the peak and set it to ‘Match To Display’.  This can mechanically match the entire part to the browser display.
This can mechanically match the entire part to the browser display.
Add Video Backgrounds
Issue – Medium Elementor Model – Free Video backgrounds look gorgeous and fortunately, you possibly can add video backgrounds to your web page with ease. Right here’s how one can add video backgrounds in Elementor: Choose the part and go to Fashion > Background. Change the background type within the background settings to a video.  When you select Video, you’ll have so as to add the hyperlink to the video. You may even set the beginning time and the top time of the video. There’s additionally an possibility to decide on a fallback picture. This picture replaces the background video on tablets and cell units.
When you select Video, you’ll have so as to add the hyperlink to the video. You may even set the beginning time and the top time of the video. There’s additionally an possibility to decide on a fallback picture. This picture replaces the background video on tablets and cell units.
Use Custom Dynamic Fields
The usage of Custom Dynamic Fields in Elementor, while a powerful feature, might not be well-known to all users, primarily known and utilized by those who are more experienced with the advanced functionalities of Elementor. This feature allows you to showcase dynamic content on your web pages without the need for third-party plugins or extensions. Dynamic fields go beyond just text or headings; they can be applied to links, buttons, images, and various other elements. Here’s a guide on how to leverage dynamic fields within Elementor:
- Access the Dynamic Field Feature: Imagine you’ve designed a page and wish to incorporate the page’s title using dynamic fields. Instead of manually inputting the title, dynamic fields will automatically display it.
- Select the Heading Widget: Start by adding a Heading widget to your desired section or content area within Elementor.
- Navigate to the Content Tab: Within the settings panel of the Heading widget, you’ll find various tabs. Click on the “Content” tab to proceed.
- Activate Dynamic Content for the Title: In the “Content” tab, locate the field where you would normally enter the title. Instead of manually typing the title, click on the “Dynamic” button or option.
- Choose from Dynamic Fields: Upon clicking “Dynamic,” you’ll be presented with a list of dynamic fields that you can select from. This list encompasses a range of dynamic content possibilities for your heading. For instance, you can select the “Post Title” dynamic field to automatically populate the heading with the title of the current post or page.
By incorporating dynamic fields, you ensure that the content within your heading element stays relevant and responsive to changes in your website’s structure. These dynamic fields can be used not only for text but also for various other types of content, providing a dynamic and engaging user experience.
 If you wish to make your heading the identical as your web page title, click on on ‘Post Title’ and that’s it. The heading will display the title of the web page. What’s nice is that everytime you change the title of the web page, will probably be mirrored on the heading in Elementor as well because it’s dynamic. There are lots of different methods you should utilize dynamic fields in Elementor to create pages with dynamic content material.
If you wish to make your heading the identical as your web page title, click on on ‘Post Title’ and that’s it. The heading will display the title of the web page. What’s nice is that everytime you change the title of the web page, will probably be mirrored on the heading in Elementor as well because it’s dynamic. There are lots of different methods you should utilize dynamic fields in Elementor to create pages with dynamic content material.
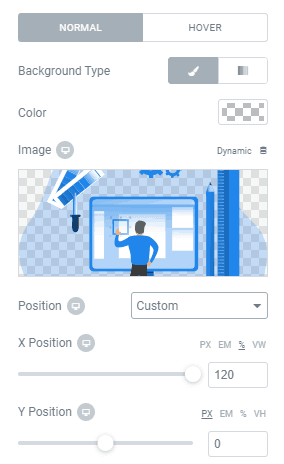
Use Customized Positions For Image Backgrounds
Issue – Medium Elementor Model – Free One of many largest issues freshmen face with Elementor is that they don’t know the right way to set the place of a background correctly. There are alternatives that allow you to set the place but when your background picture remains to be not correctly positioned, you should set a customized place. Within the type settings of the background picture, you’ll see place settings. This setting has totally different choices akin to Prime Left, Prime Proper, Heart Left, and so on. There’s additionally an possibility for the customized place. Selecting the customized place possibility allows you to set the x and y place of the picture simply.  That is actually useful in case your picture doesn’t match the part correctly with the opposite place choices. It’s additionally actually useful when positioning a picture for cell units.
That is actually useful in case your picture doesn’t match the part correctly with the opposite place choices. It’s additionally actually useful when positioning a picture for cell units.
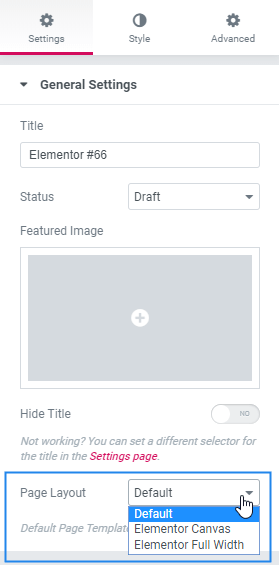
Change Page Layout Settings
Issue – Medium Elementor Model – Free That is simply one other function many new Elementor customers will not be conscious of. With web page structure settings, you possibly can customise the structure of your web page. To vary your web page structure, click on on the settings button on the backside left. Within the basic settings part, you’ll discover an possibility to vary the web page structure.  There are three totally different web page layouts obtainable:
There are three totally different web page layouts obtainable:
- Default Format
- Elementor Canvas
- Elementor Full Width
The default structure consists of the web page structure of your theme. So, if you wish to create a web page the place you don’t need the theme type and need to create your individual, you shouldn’t go for this structure. The second structure is Elementor Canvas which helps you to design your web page from a clean canvas. There aren’t any theme components akin to header or footer. With this structure, you begin from scratch. The final structure is Elementor Full Width which makes the content material full width. It additionally consists of the header and footer. This structure is preferable once you need to design the web page from scratch however need to hold the header and footer.
Add Parallax Results
Issue – Medium Elementor Model – Professional Parallax results make the web page extra participating and usable. Moreover being a design function, parallax results assist with the UX and create an immersive setting. Elementor lately launched Movement Results which helps you to add totally different parallax results. There are two varieties of movement results in Elementor:
- Scroll Results
- Mouse Results
Scroll results are the consequences once you scroll on the web page. You may add vertical and horizontal scroll results. Mouse results will help in creating a way of depth. It makes the factor transfer in relation to the mouse’s motion. So as to add these results, choose the widget to which you need to add the impact. Go to Superior > Movement Results.  On this tab, you’ll discover the above two results. Allow the one you need to select and customise it the way in which you need. You may tweak the transparency, blur, scale, rotation, and different properties of the widget.
On this tab, you’ll discover the above two results. Allow the one you need to select and customise it the way in which you need. You may tweak the transparency, blur, scale, rotation, and different properties of the widget.
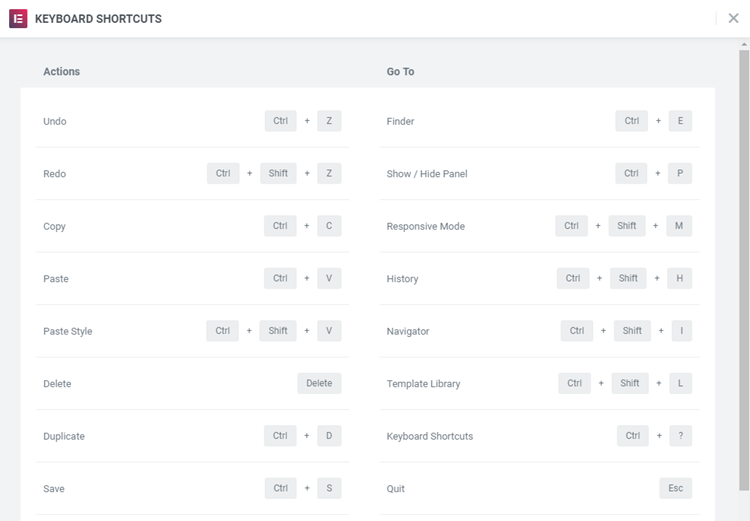
Use Elementor Shortcuts
Issue – Medium Elementor Model – Free Shortcuts will help us do easy duties rapidly making us extra productive. Elementor presents some shortcuts that you simply should begin utilizing to design pages rapidly. Listed below are the totally different shortcuts obtainable in Elementor: 
Save Sections As Templates
Issue – Medium Elementor Model – Free We already mentioned how one can create world widgets and use them throughout your web site. However, what if you wish to reuse a piece however with totally different content material. This may be completed by saving sections or widgets as a template in Elementor.
Saving A Part As Template In Elementor
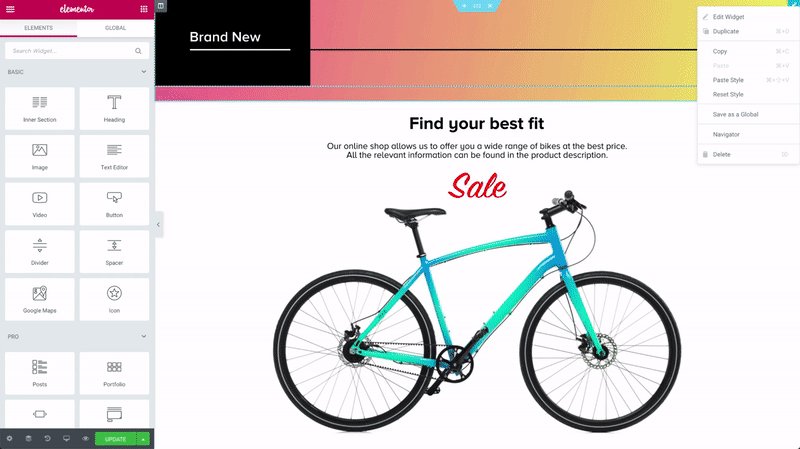
To save lots of a template, open Elementor and right-click on the part you need to save and click on on ‘Save as Template’.  Give a reputation to your template and also you’re completed. Your template can be saved within the Elementor templates library. However, if you wish to save the whole web page as a template?
Give a reputation to your template and also you’re completed. Your template can be saved within the Elementor templates library. However, if you wish to save the whole web page as a template?
Saving A Page As Template In Elementor
Click on on the inexperienced arrow icon subsequent to the Replace (Publish) button and click on on the ‘Save as Template’ possibility.  Give a reputation to your template and will probably be saved. You may insert your saved templates identical to you insert some other template. Elementor additionally permits you to export templates. In your WordPress dashboard, go to Elementor > Saved Templates. From this web page, you possibly can obtain your saved templates in a .json format. You may then use these templates on some other web site without having to recreate the entire template once more.
Give a reputation to your template and will probably be saved. You may insert your saved templates identical to you insert some other template. Elementor additionally permits you to export templates. In your WordPress dashboard, go to Elementor > Saved Templates. From this web page, you possibly can obtain your saved templates in a .json format. You may then use these templates on some other web site without having to recreate the entire template once more.
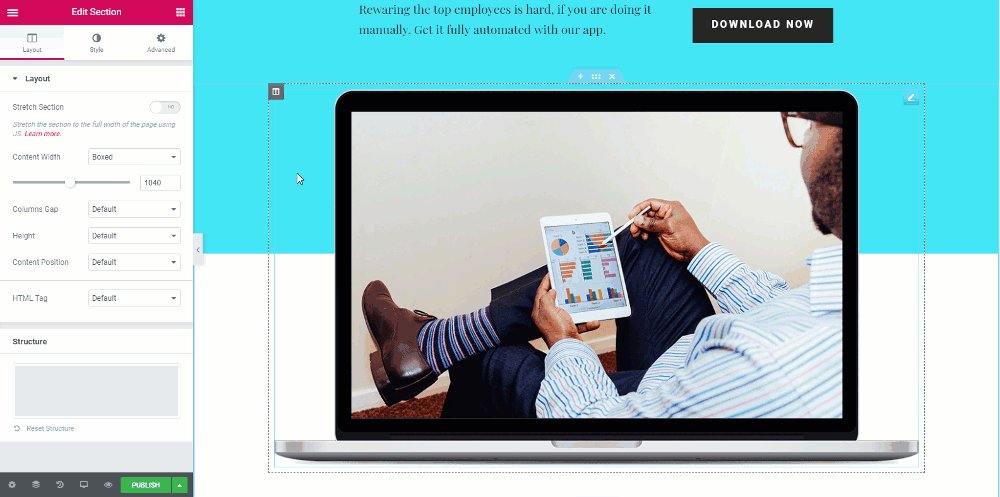
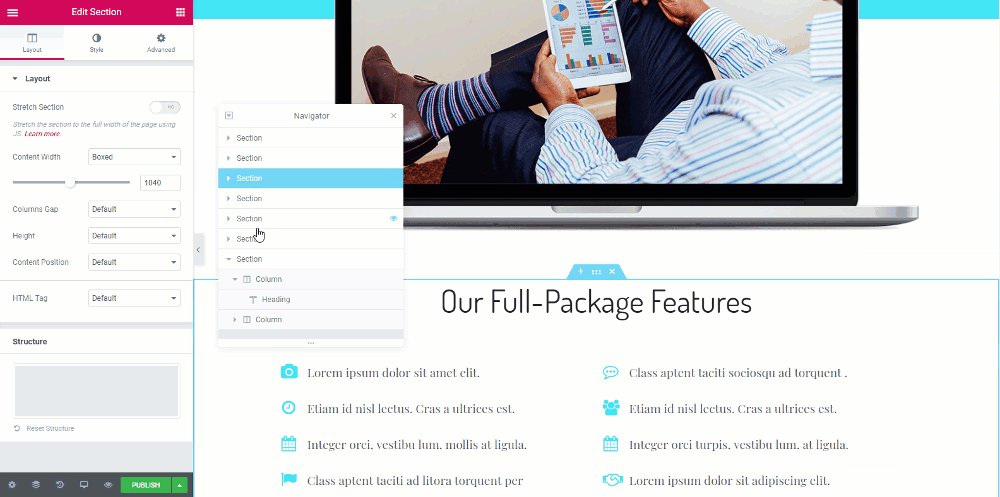
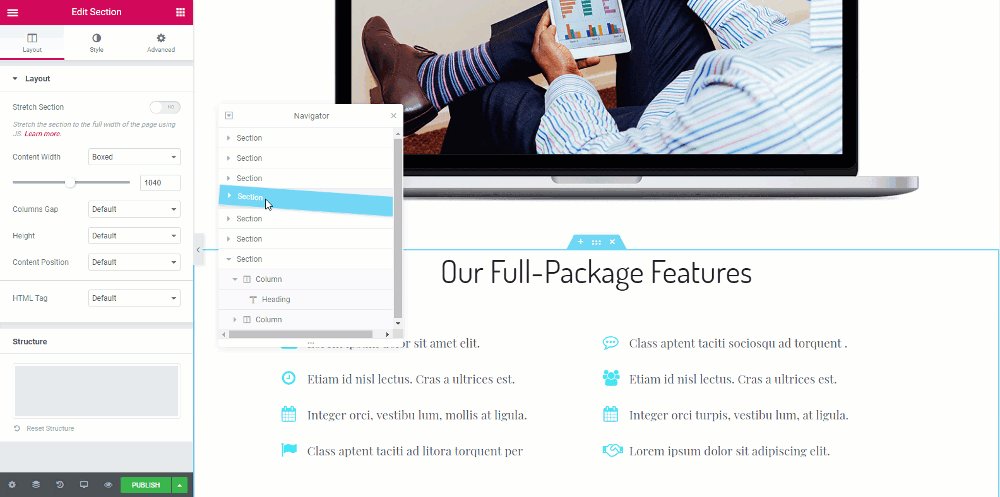
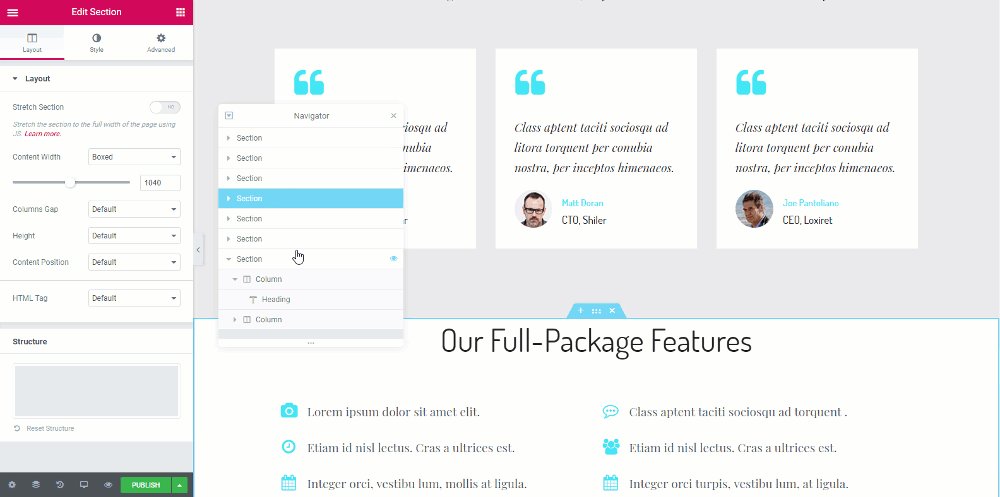
Issue – Straightforward Elementor Model – Free I feel the Navigator is probably the most under-utilized features of Elementor. Navigator principally allows you to navigate your complete web page from a small panel. To open the navigator, click on on the weather button within the panel footer of Elementor. Or you may also entry it by right-clicking on any widget and choose Navigator. With the Navigator, you possibly can entry any factor by clicking on it. You may see the widgets in a piece and in addition delete them proper from the Navigator.  For those who’re creating long pages, Navigator goes to be an enormous assist to you.
For those who’re creating long pages, Navigator goes to be an enormous assist to you.
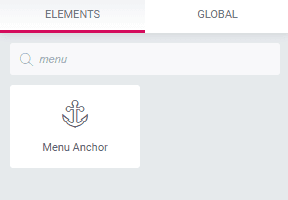
Create Anchor (Jump) Links
Issue – Straightforward Elementor Model – Free Anchor hyperlinks allow you to create a clean scrolling navigation expertise to your web page. You may create anchor hyperlinks (or soar hyperlinks) simply with Elementor. Step one to create an anchor listing is so as to add a menu anchor widget. Place the widget the place you need the hyperlink to scroll to. The menu anchor widget will not be seen on the web page and takes no area.  Give a reputation to your anchor.
Give a reputation to your anchor.  The subsequent step is to edit the widget that you simply’ll be linking to. Within the hyperlink discipline, type ‘#’ adopted by the anchor identify of your menu anchor (For instance – #pricing).
The subsequent step is to edit the widget that you simply’ll be linking to. Within the hyperlink discipline, type ‘#’ adopted by the anchor identify of your menu anchor (For instance – #pricing).  That’s it. Now, your widget will hyperlink to the menu anchor creating clean scrolling navigation in your web page.
That’s it. Now, your widget will hyperlink to the menu anchor creating clean scrolling navigation in your web page.
Select A Correct Elementor Tag For Your Sections
Issue – Onerous Elementor Model – Free In Elementor, you might have the choice to decide on amongst a number of container tags like div, essential, article, part, and so on. The default and the commonest one is div (used just about by everybody), however others have their very own function, and utilizing them will assist you create a semantic HTML doc with a clearer distinction of hierarchy to the various search engines. So, which tag should you apply in keeping with HTML5 semantics, and when?
- article to a block of content material that has 1 writer (eg: Weblog Post, Remark).
- essential is only allowed as soon as and marks the primary a part of the top-level part.
- sections are like guide chapters, collectively they’ve one thing in widespread. Can be utilized for the touchdown web page sections.
- apart should be used for a sidebar.
- header and footer for the respective header, footer containers.
- nav for a container having your navigation menu.
- div is a general-purpose container markup and can be utilized for anything aside from this.
It’s okay if you happen to don’t precisely comply with the above factors (as a result of Search Engines have gotten very sensible), however nonetheless helpful to create a correct, semantic HTML web page. Tip: For a greater understanding of those tags’ semantic significance, discuss with this answer on Stackoverflow.
Place One Element Over Another Using Z-Index
Issue – Onerous Elementor Model – Free Z-index is underused in Elementor as a result of not many customers find out about it. With Z-Index, you possibly can specify the stack order of components. This lets you have components on top of one in every of one other. Right here’s an instance:  So as to add a Z-Index to any factor, choose the widget and go to Superior > Z-Index. Right here, you possibly can change the values and set the stack order for the weather.
So as to add a Z-Index to any factor, choose the widget and go to Superior > Z-Index. Right here, you possibly can change the values and set the stack order for the weather.
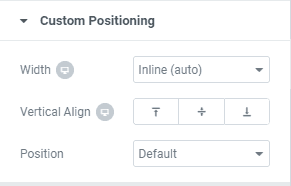
Place Widgets Facet By Facet Horizontally
Issue – Medium Elementor Model – Free What if you wish to place two buttons side-by-side in Elementor? Properly, you are able to do that simply utilizing Elementor’s inline positioning function. To do that, first, you’ll have so as to add two widgets. Then, choose the primary widget and go to Superior > Customized Positioning.  Right here, change the width to Inline. Do the identical for the second widget as well.
Right here, change the width to Inline. Do the identical for the second widget as well.
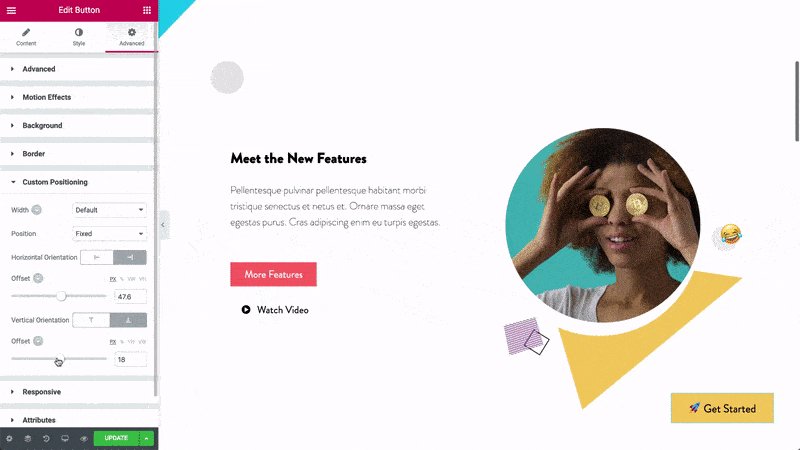
Use Absolute Positioning
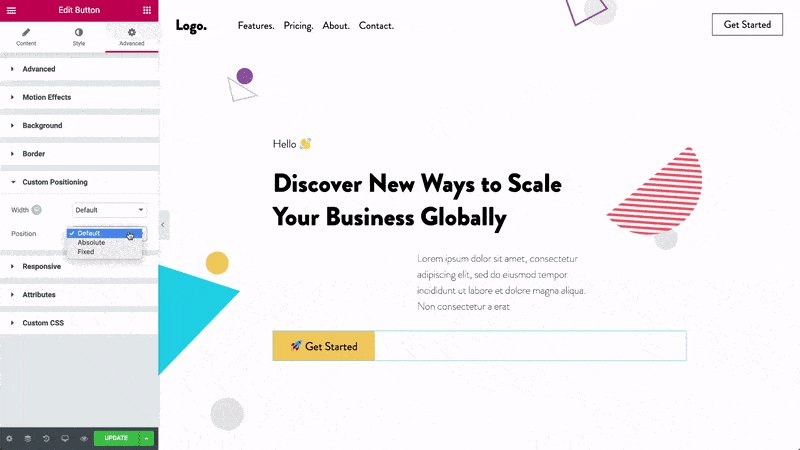
Issue – Onerous Elementor Model – Free Utilizing absolute positioning will help you design some actually artistic and gorgeous pages. Absolute Positioning permits you to place a widget anyplace. Actually anyplace! Right here’s one use of absolute positioning in Elementor:  As you possibly can see, the tiny circles are positioned by dragging the widget. To set an absolute place to your widgets, choose the widget and go to Superior > Customized Positioning. Change the place to Absolute and now it is possible for you to to freely transfer the widget utilizing your mouse.
As you possibly can see, the tiny circles are positioned by dragging the widget. To set an absolute place to your widgets, choose the widget and go to Superior > Customized Positioning. Change the place to Absolute and now it is possible for you to to freely transfer the widget utilizing your mouse. 
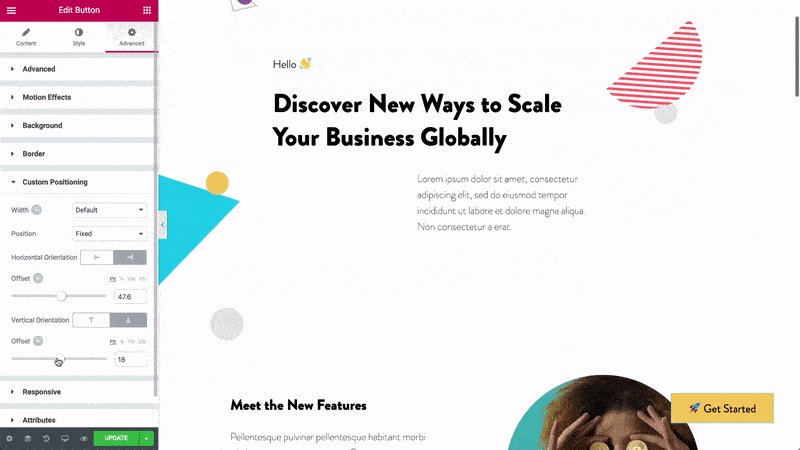
Make Your Elements Fixed
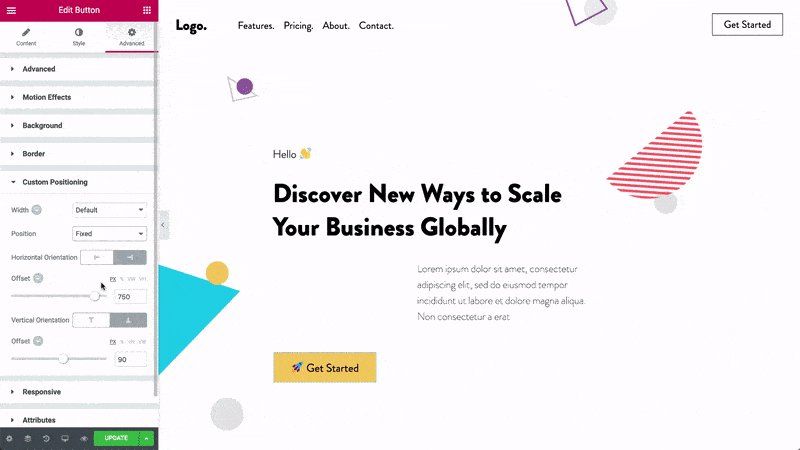
Issue – Medium Elementor Model – Free Elementor permits you to make your widgets mounted able because the web page is scrolled. This function is useful in circumstances the place you desire a mounted factor akin to a button in your web page. To set a hard and fast place, choose the widget and go to Superior > Customized Positioning. Set the Place to Mounted and drag and drop the widget to position it to your required location. 
Bonus: Use 3rd Party Elementor Plugins
Issue – Medium Elementor Model – Free The final Elementor professional tip is that you simply should begin utilizing third-party Elementor plugins. Sure, Elementor is nice however there are some superior Elementor plugins on the market that allow you to do extra together with your Elementor website. These plugins carry further features and widgets to Elementor. Listed below are a few of the best Elementor add-on plugins you should use.
Designer Powerup for Elementor
Designer Powerup for Elementor is our Elementor add-on plugin that helps designers and freelancers build web sites rapidly. The plugin has features akin to a web page grid, blob generator widget, 20+ distinctive form dividers, and extra.
CrocoBlocks Elementor Plugins
CrocoBlocks has a group of a few of the best Elementor plugins on the market. They’ve totally different plugins that allow you to add some superior widgets to Elementor.
Ultimate Addons For Elementor
This Elementor plugin has over 20 stunning widgets with a number of customization choices. For those who’re on the lookout for some distinctive Elementor widgets, you should try this plugin. Elementor Ideas and Tips are right here! Do you need to take pleasure in your work creating web sites, give attention to complicated duties, and deliver initiatives sooner? An Elementor web page builder is right here to assist. It permits you to neglect about the necessity to change the location code manually. As an alternative, you possibly can dedicate extra time to crafting extra fascinating and helpful components of the design. At the moment we’ll try 5 tremendous easy Elementor ideas and methods.
It will likely be particularly helpful for individuals who lately began utilizing Elementor. It is a quick Elementor tutorial that may assist everybody who desires to study a bit extra in regards to the web page builder. You can see these 5 small methods that may enhance your web page and make it look extra fascinating and really fashionable. All you want is a free model of the Elementor web page builder and nothing extra. To reveal these hacks, we used a stupendous assortment of WordPress themes from TemplateMonster market. Furthermore, you’ll find a ton of different products within the market for profitable web site building.
Since a button is a crucial factor in creating clean communication between the consumer and the applying, it’s price listening to its design. Utilizing a gradient (a clean transition of shade) when creating particular person components of a web web page permits you to spotlight these particulars and appeal to the customers’ consideration. The Elementor button widget is required to create an fascinating gradient impact of the button.
- Go to the Fashion tab to regulate the mandatory button settings.
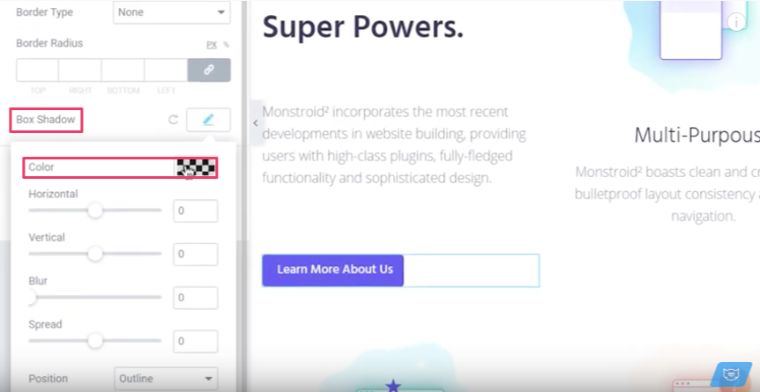
- The Button part of the Fashion tab permits you to select the Background Shade.

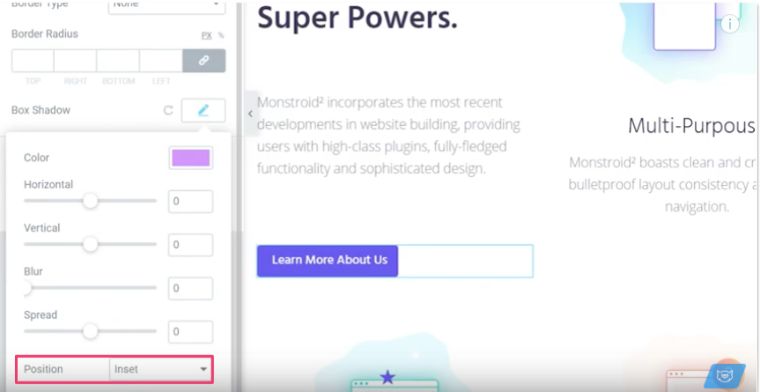
- Proceed to the Field Shadow and pick up the colour.

- As soon as the colour is about, navigate to the Place and select Inset there.

- Now you possibly can modify the place and blurriness of the gradient.

You may mix any colours to create a gradient.
Inline Text Styles: Elementor Tips and Tricks
Inline textual content kinds are tremendous efficient once you desire a customer to the web web page to concentrate to a sure a part of the textual content and emphasize sure phrases. Enjoying with textual content kinds remains to be a strong tool to precise and deliver a message in web design. You may mix textual content and visible parts, which is able to assist you have the ability to attain the customer. Don’t miss the trick below.
- Within the Heading widget settings, go to the textual content enter discipline and type the title.
- Wrap the phrases you need in angle brackets to visually emphasize them, and write the kinds for properties you need to edit.
 You may change colours, fonts, or some other property you need to edit.
You may change colours, fonts, or some other property you need to edit.
Negative Margins: Elementor Tips and Tricks
Discover ways to use destructive margins to create an interesting overlapping impact. Bear in mind, you are able to do this trick utilizing numerous components and make them look wonderful. Be sure to don’t ignore usability. This highly effective method will assist you enhance the structure.
- Select the Column widget > Format tab and begin adjusting the Column Width.
- Go to the Superior tab so as to add a destructive margin. You will notice the 2 columns overlap.
- Let’s take two columns of the identical peak and add some margins on the top. You may add both optimistic or destructive margins to get totally different designs.
Vertical Dividers: Elementor Tips and Tricks
The visible divider is a structure factor that helps separate items of content material into clear teams, sections, choices, or components. This fashion it helps a designer arrange the web page in keeping with the standard patterns of visible notion and make the structure clearer and extra digestible for customers. As soon as you should separate two components, you possibly can go to the settings of one in every of your columns to regulate the next values.
- Go to the Border part and select Strong for the Border Kind.
- Modify the Width.
- Choose up the preferable shade for the vertical divider.

Fixed Image Scroll: Elementor Tips and Tricks
This part reveals the right way to make a hard and fast picture scroll in Elementor quick and easy. This impact is sort of good and easy to implement. The background picture doesn’t transfer once you scroll the web page. The best method so as to add a parallax impact to your web web page is to easily add a background picture and alter the attachment to Mounted.
- Go to the Fashion tab of the Part widget and pull up the Background part.
- Change the Attachment worth to Mounted.
 Now, once you scroll the web page, the picture will keep utterly mounted.
Now, once you scroll the web page, the picture will keep utterly mounted.
Motion Shortcuts:
| Undo | Ctrl / Cmd + Z | Undo any change made on the web page |
| Redo | Ctrl / Cmd + Shift + Z | Redo any change made on the web page |
| Copy | Ctrl / Cmd + C | Copy a Part, Column or Widget |
| Paste | Ctrl / Cmd + V | Paste a Part, Column or Widget |
| Paste Fashion | Ctrl / Cmd + Shift + V | Paste a Part, Column or Widget’s Fashion |
| Delete | Delete | Take away part / column / widget that’s edited |
| Duplicate | Ctrl / Cmd + D | Duplicate part / column / widget that’s edited |
| Save | Ctrl / Cmd + S | Save your web page to the revision historical past |
Go to shortcuts:
| Panel / Preview | Ctrl / Cmd + P | Swap between the panel and preview view |
| Cell Editing | Ctrl / Cmd + Shift + M | Swap between desktop, tablet and cell views |
| Historical past | Ctrl / Cmd + Shift + H | Go to the Historical past panel |
| Navigator | Ctrl / Cmd + I | Opens the Navigator |
| Template Library | Ctrl / Cmd + Shift + L | Opens up our Template Library modal |
| Keyboard Shortcuts | Ctrl / Cmd + ? | Opens up Keyboard Shortcuts Assist Window |
| Give up | ESC | Opens up Settings and jumps to Exit to Dashboard |
Save Sections for Reuse
Let’s say you designed a row which appears good and also you want to use the identical row someplace else as well. What do you do on this case? In fact, you won’t be redesigning it time and again for each occasion you need to use it. For this, saving the row and reusing it involves the rescue. Each row that you simply design may be saved and can be utilized in different components of your web site as well. This provides rather more freedom to customers relating to speed and fast entry as well. 
Define your Color Palette
Now, once we are designing a web site or a webpage, we normally comply with a sample for the design which may be some shade mixtures that can be repeated. We don’t randomly choose a shade out of the blue, proper? (no pun supposed!). For this, selecting the colour each time from the colour palette or getting into the colour code can take numerous time. However to not fear, Elementor has an answer for that as well. You may add your colours to paint picker anytime by going to the settings and including colours to the pallet there. If you add your customized shade to the colour palette, it would all the time present up in customs colours within the shade palette. Additionally Learn: How to Sky Rocket your Web Design Business with Elementor 
Use Global Rows to Reuse Common Sections
This function is nice relating to rushing issues up. Let’s say you need to present the identical row on a number of areas in your web site. This may be your Web site’s’ CTA row or a promotion row itemizing the sale particulars of your product. Now, what if you wish to make a minor change to that row. Will you be making the change to each single row? You may, however it would take endlessly. To deal with this downside, Elementor presents world rows. These rows are highlighted with yellow shade, and once you make any change to at least one row, all the opposite rows get modified in the identical method as well. Doing this protects numerous time and efforts. You may even unlink a world row in case you don’t want to make adjustments to different rows as well.  Image Source
Image Source
Export/Import your Designs for Reuse on Another Site
Another valuable feature of Elementor is the ability to export and import templates, making it seamless to replicate and share your designs across different websites. This function allows you to duplicate the same design layout you’ve created on various sites. Here’s how you can utilize the export and import templates feature in Elementor:
Exporting Templates:
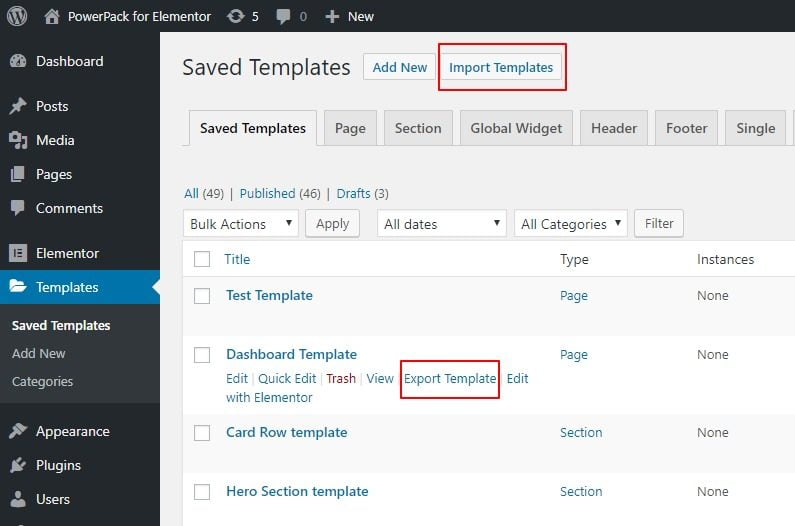
- Navigate to the “My Templates” Page: Access the “My Templates” section in your Elementor dashboard. This is where you’ll find all the templates you’ve created.
- Choose the Template to Export: Locate the template you want to export. Click on the respective template to select it.
- Click on the “Export Template” Button: Once you’ve selected the desired template, click on the “Export Template” button. This will initiate the process of creating an exportable file of the template.
Importing Templates:
- Access the “My Templates” Page: Just like when exporting, start by going to the “My Templates” section within your Elementor dashboard.
- Click on the “Import Template” Button: Within the “My Templates” section, look for the “Import Template” button and click on it.
- Choose the Template File to Import: A dialogue box will appear allowing you to select the template file you want to import. Locate the template file on your computer and choose it.
- Click on the “Import Now” Button: After selecting the template file, click on the “Import Now” button. This will initiate the process of importing the template to your current website.
This export and import templates feature proves particularly valuable when you want to replicate a layout you’ve created for one site onto another, or when you need to develop a layout locally and then effortlessly transfer it to a client’s website. It streamlines the process of sharing and maintaining consistent designs across different projects.

Elementor has lately added the navigator on their web page builder. Personally, I consider it is without doubt one of the best features of Elementor that may assist you in rushing issues up. Consider navigator as Navigation tree window which gives you easy entry to each factor within the Web page Builder. This little window permits you to drag and drop the weather and customise them simply. This tool is most helpful with long pages or pages with a number of components and even the pages with complicated multi-layered designs. You may simply entry the navigator window by proper clicking on any widget and choosing the navigation possibility from the listing, or since we’re speaking about speed, you possibly can open it up by utilizing the Cmd/Ctrl + I command. 
Configure the Basics
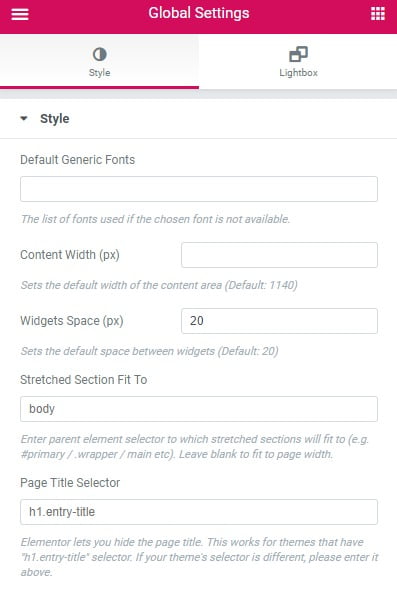
If you end up making a web web page, some settings could also be much like all rows of the web page. For this, as a substitute of fixing the identical setting for each row and ultimately losing numerous time, you possibly can remove redundancy with the assistance of International Settings. You may set Default Fonts for circumstances the place the chosen font will not be obtainable. You too can outline your customized content material width for the rows and in order for you your widgets to have some area between them, it may be completed as well utilizing the International Settings. 
Find your way with Elementor Finder
the process of navigating between Elementor-designed pages can become cumbersome, especially if you’re repeatedly saving, returning to the dashboard, searching for specific pages, and reopening them in Elementor. However, Elementor has a solution to streamline this process through the Elementor Finder. This feature allows you to quickly jump to any Elementor template, page, settings, or theme element by utilizing the search bar. Here’s how you can use the Elementor Finder:
- Accessing the Elementor Finder: You can open the Elementor Finder using either of the following methods:
- Go to Elementor Settings and look for the Finder option.
- Use the keyboard shortcut Cmd + E (for Mac) or Ctrl + E (for Windows).
- Using the Elementor Finder: Once you open the Elementor Finder, you’ll see a search bar. This search bar allows you to quickly search for various Elementor components such as templates, pages, settings, and theme elements.
- Search for Your Target: Simply start typing in the search bar to find what you’re looking for. As you type, the Elementor Finder will start suggesting matches based on your search query.
- Select and Open: Once you see the result you’re looking for, you can select it and open it directly from the Elementor Finder. This eliminates the need to go back to the dashboard and navigate manually.
The Elementor Finder is designed to save you time and enhance your workflow by providing a quick and efficient way to jump between different Elementor elements. This is especially useful when you’re working on multiple pages or need to access various settings without the need for repetitive steps.
Keep in mind that while the instructions provided here are accurate based on the information available up until September 2021, it’s always a good idea to refer to the official Elementor documentation or resources for the latest and most accurate instructions.

Use Elementor Add-ons
One other nice method to improve your Elementor Customization is by utilizing third Social gathering Elementor Addons. One of the vital in style addons is PowerPack for Elementor. PowerPack presents greater than 40 widgets that you should utilize with Elementor. You may try the Free Lite version of PowerPack as well, which presents 25+ artistic widgets to boost your customization. If you wish to take your design and speed game to a different degree, then try our Pro version of PowerPack Addon. With 40+ creative widgets at your disposal, it is possible for you to to do much more and that too in a lot lesser time. Check out the PowerPack addon for Elementor.  Elementor has a reasonably good set of tools that you should utilize to your web site, and with the information talked about above, I’m certain it is possible for you to to spice up your web design speed considerably. Which tip did you discover probably the most useful? And if you happen to discovered this piece of content material helpful, do share it with others! ?
Elementor has a reasonably good set of tools that you should utilize to your web site, and with the information talked about above, I’m certain it is possible for you to to spice up your web design speed considerably. Which tip did you discover probably the most useful? And if you happen to discovered this piece of content material helpful, do share it with others! ?
- Click on on a crucial button and make it greater for a cushty adjusting.
- Discover on the Fashion tab the Button configuration part.
- Go to Field shadow and pick a fascinating shade.
- Go to Place and select Insert.
- Modify the horizontal, vertical, blur and unfold indicators to create a novel gradient button.
Inline text styles
- Go to settings of Heading widget;
- Kind phrases on the title enter discipline;
- Wrap the phrase you need to change in angle brackets;
- To vary the colour write
<span type=”shade:#4B79B6”>your_word</span>
- To vary font-weight write
<span type=”font-weight:800;” >your_word</span>
- To vary font type write
<span type=”font-style:italic;” >your_word</span>
Negative margins
Adjusting destructive margins, you possibly can create an overlapping impact.
- On the column widget go to the structure tab.
- Change the Column width and see the way it appears.
- Go to the superior settings > margin.
- Add a destructive margin to see how the columns overlap.
- Additionally, you possibly can add on the top optimistic margins and on the backside destructive margins to make totally different designs.
Vertical divider
This trick could make a extra colourful and structural web page design. Separating columns with vertical dividers assist additionally to focus extra on the textual content sections.
- Go to the column settings -> Border settings.
- Select Strong on the Border type.
- Then you possibly can modify the width and shade of the fascinating vertical divider.
Parallax Image Scroll
This expertise is gaining reputation increasingly these days as a result of it appears very cool. Many suppose that to realize such an impact, code expertise are crucial. However with Elementor web page builder you are able to do it with a number of clicks.
- First, you should go to the Part> Fashion tab.
- Add a background picture to the web site web page.
- On the attachment tab select Mounted.
Now, once you scroll your web page, the picture will keep nonetheless, making a parallax impact.
The best way to add the Parallax – Mounted Impact
 Parallax Background – Instance from Rife WP Theme Calling this Parallax Impact, on this case, is exaggerated as a result of the creators of the Elementor didn’t resolve to create a configurable system for setting the scrolling speed or different parameters, they used the mounted background, so a background picture doesn’t transfer with the content material and keep only in a single place. Perhaps someday Elementor could have extra potentialities to configure this factor, however for now, now we have to make use of the mounted built-in possibility.
Parallax Background – Instance from Rife WP Theme Calling this Parallax Impact, on this case, is exaggerated as a result of the creators of the Elementor didn’t resolve to create a configurable system for setting the scrolling speed or different parameters, they used the mounted background, so a background picture doesn’t transfer with the content material and keep only in a single place. Perhaps someday Elementor could have extra potentialities to configure this factor, however for now, now we have to make use of the mounted built-in possibility.
Tutorial – Including the Parallax – Mounted Background
- Select a piece by which you need to apply Mounted Impact and click on on the Edit icon.
- Go to the “Fashion” tab.
- Select the “Background Kind – Traditional” icon and add any picture out of your media library.
- Right here you possibly can select the place of the picture. I wouldn’t have any particular ideas right here, select a place at your individual discretion.
- This level is essential and right here we will set the parallax impact. Choose “Mounted” from the “Attachment” possibility.
Necessary word to recollect: “Attachment Mounted works only on the desktop”.
How to add the Full Height Section
 Full Top Part – Example from Rife WordPress Theme Many web sites use this impact to point out readers their product or service, akin to Microsoft, Buffy or Ember. We’ve got additionally been tempted so as to add this to some of our designs like Dancer and Chillout II. I usually come throughout the query – the right way to prolong the web page background to the complete peak, so I am going throughout all of the questioners and presents the way in which the right way to do it within the Elementor.
Full Top Part – Example from Rife WordPress Theme Many web sites use this impact to point out readers their product or service, akin to Microsoft, Buffy or Ember. We’ve got additionally been tempted so as to add this to some of our designs like Dancer and Chillout II. I usually come throughout the query – the right way to prolong the web page background to the complete peak, so I am going throughout all of the questioners and presents the way in which the right way to do it within the Elementor.
Tutorial – Including the Full Top Part
- Select a piece by which you need to add Full Top and click on on the Edit icon.
- Within the Format tab go to the Top parameter and select “Match to Display” possibility from the dropdown listing.
Tutorial – Including the Form Divider
- Select a piece by which you need to apply Form Divider and click on on the Edit icon.
- Go to the “Fashion” tab.
- Increase the Form Divider tab. Bear in mind that you would be able to select the Prime and Backside divider.
- Select your divider type from the dropdown listing within the Kind parameter.
- Beneath every Kind, you possibly can set many different kinds like Shade, Width, Top, Flip, Invert. Play with these settings and discover your best look.
You may select from many fancy kinds like Waves, Mountains, Tilts, Triangles, Drops, Curves, Piramides, Wave Brushes, Zigzags, Clouds, Books and lots of extra.
How to change the defaults Fonts & Colors
 Each trendy website in present occasions should use extra fascinating options than utilizing the Arial font. With assist come prepared and free options that completely well, Google Fonts, that are fairly often applied in builders together with Elementor. As well as, every separate textual content widget akin to Heading has a built-in possibility that permits you to change every font individually. Within the instance below, however, I’ll only take care of the change of fonts for International settings. International settings make it very easy to work as a result of there isn’t any want to vary every widget individually.
Each trendy website in present occasions should use extra fascinating options than utilizing the Arial font. With assist come prepared and free options that completely well, Google Fonts, that are fairly often applied in builders together with Elementor. As well as, every separate textual content widget akin to Heading has a built-in possibility that permits you to change every font individually. Within the instance below, however, I’ll only take care of the change of fonts for International settings. International settings make it very easy to work as a result of there isn’t any want to vary every widget individually.
Tutorial – Altering the Default Fonts
- Click on on the Hamburger icon within the top left nook.
- Within the Fashion part click on the “Default Fonts”.
- Right here you possibly can change settings for the Major & Secondary Headlines, Physique Textual content and Accent Textual content.
Necessary! You should verify your adjustments by clicking the inexperienced “Apply” button because it seems.
Tutorial – Altering the Default Colours

- Click on on the Hamburger icon within the top left nook.
- Within the Fashion part click on the “Default Colours”.
- Right here you possibly can change colours for every part like Major, Secondary, Textual content, and Accent. You too can select predefined shade palettes made by the Elementor Staff.
Necessary! You should verify your adjustments by clicking the inexperienced “Apply” button because it seems.
The best way to add the Picture (or Icon) with Textual content
 Textual content with Picture on the Left – Example from Raven Free Presentation of your companies is without doubt one of the key components of a well-designed web site. Widgets built-in Elementor permit us to simply create any presentation web page. Instruments that we will use permit us so as to add graphics created by you or choose any icon built into this plugin. Elementor makes use of free icons from the FontAwesome assortment, which we will insert instantly. Beneath I current including photos due to the Picture Field widget, however subsequent to it’s an Icon Field that permits you to add the vector icons described above.
Textual content with Picture on the Left – Example from Raven Free Presentation of your companies is without doubt one of the key components of a well-designed web site. Widgets built-in Elementor permit us to simply create any presentation web page. Instruments that we will use permit us so as to add graphics created by you or choose any icon built into this plugin. Elementor makes use of free icons from the FontAwesome assortment, which we will insert instantly. Beneath I current including photos due to the Picture Field widget, however subsequent to it’s an Icon Field that permits you to add the vector icons described above.
Tutorial – Including the Picture Field

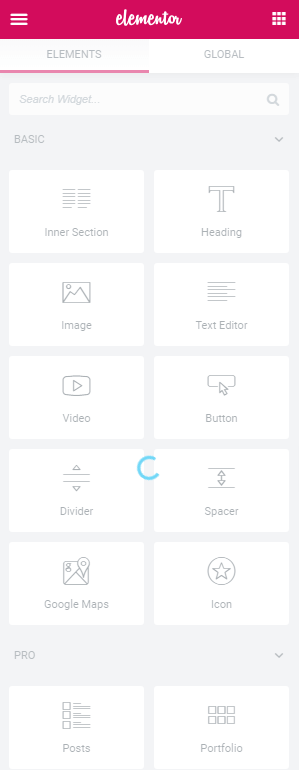
- Click on on the Grid icon within the top proper nook.
- From the Normal Parts drag&drop the “Picture Field” and transfer it to your chosen part.
Ideas! Virtually the identical you are able to do it with the “Icon Field” if you need to make use of the FontAwesome Icons as a substitute of a picture.
Tutorial – Configuring the Picture Field
- Click on on the Grid icon on the Icon Field and extra settings will seem on the left bar.
- Add a picture out of your Media Library
- Swap the Picture Place to Left. You may switch to different sides (middle & proper) to search out your excellent picture place.
The best way to add the Video to the Background
 Video Background – Example from Dancer 2 Video within the background is a stupendous factor that may boost any web site. Individuals who use such answer on their web sites know this very well. Check out these examples Unsilenced, Minthis Resort, Antoni. Be like them and add your background video. Elementor permits you to place a video within the background in 5 steps, which I current on this tutorial. Straightforward-Peasy! Let’s Go! ?
Video Background – Example from Dancer 2 Video within the background is a stupendous factor that may boost any web site. Individuals who use such answer on their web sites know this very well. Check out these examples Unsilenced, Minthis Resort, Antoni. Be like them and add your background video. Elementor permits you to place a video within the background in 5 steps, which I current on this tutorial. Straightforward-Peasy! Let’s Go! ?
Tutorial – Including the Video Background
- Select a piece by which you need to insert Video BG and click on on the Edit icon.
- Go to the “Fashion” tab.
- Click on on the “Background Kind – Video Background” icon.
- Add your Video Hyperlink on this discipline. Like you possibly can learn under this enter, you possibly can add a YouTube hyperlink or mp4 video file.
- Background Fallback possibility is critical on tablet units that don’t assist video background and on the decrease cell resolutions.
How to add the New Section
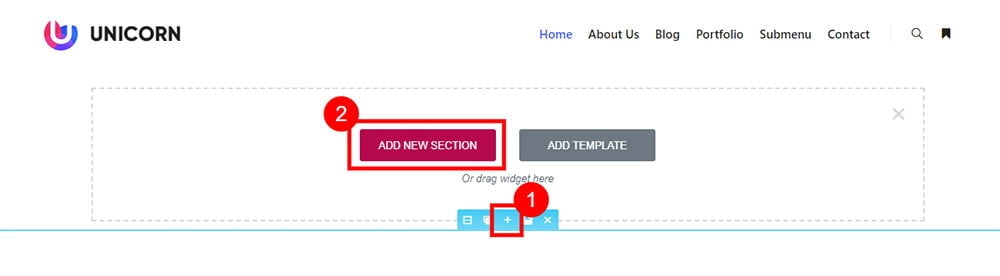
Earlier than I received to know the Elementor for good, there was one possibility that irritated me extremely (earlier than after all I discovered this magic cross :)), this was including new empty sections! Originally, I did it in such a method that every time once I wished so as to add a brand new part at first I needed to scroll the whole web page to the underside, the place the “Add new Part” button is all the time seen and I dragged this newly created part to the very top, bloodbath! Particularly once I had a dozen sections, it was very annoying. Till lastly, the success, I by chance clicked on the unknown (for me that point) cross and I noticed a button that was beforehand seen on the backside. Beneath I current a display for individuals who have confronted comparable irritation as I do ?
Tutorial – Including a New Part

- Between the “duplicate part” and “saving part” you’ll find this cross, click on it!
- The entire rectangle seems with the opportunity of including a brand new part and the choice so as to add a template.
The best way to disable the Gap (Spaces)
 With this query, we frequently meet if somebody desires so as to add Slider Revolution by way of the shortcode widget in Elementor. Though the slider itself has a full-width mode, margins will seem round corners which spoil the ultimate impact. The tutorial one can find below can be helpful once you need to scale back the space between a number of columns in a single part. There are alternatives that let you take away this margin but in addition let you improve it.
With this query, we frequently meet if somebody desires so as to add Slider Revolution by way of the shortcode widget in Elementor. Though the slider itself has a full-width mode, margins will seem round corners which spoil the ultimate impact. The tutorial one can find below can be helpful once you need to scale back the space between a number of columns in a single part. There are alternatives that let you take away this margin but in addition let you improve it.
Tutorial – Eradicating Gaps (Areas) from the Part

- Select a piece by which you need to take away Gaps this impact and click on on the Edit icon.
- Within the Format tab edit the Columns Hole possibility and select the No Hole from the drop-down.
How To Take away Or Disable Elementor From A Single Web page?
First, go to the Pages web page in your WordPress Admin panel and edit the web page that was beforehand built with Elementor. Then, click on on the Again to WordPress Editor button.
You’ll now see a warning message indicating that the design you might have created utilizing Elementor on the web page can be misplaced. Don’t fear, though your design built with Elementor can be misplaced, the content material that you simply added to the web page utilizing Elementor won’t be misplaced. So, click on the Proceed button.
Elementor will now be faraway from the web page, and you will notice the content material within the WordPress Editor that you simply had beforehand added to the web page utilizing Elementor.
And that’s it! You will have now efficiently eliminated Elementor from the web page. Alright! What now?
What Does Elementor Stuck On Loading Screen Mean?
There are lots of variations of ‘Elementor caught on loading display’. And numerous freshmen don’t know what type of error they’re going through. For those who’re caught on the loading display of Elementor, you could possibly be going through these three varieties of points:
1. Editor is Endlessly Loading
That is the commonest Elementor loading error. With this error, you’ll see the Elementor editor loading endlessly as proven below:  This difficulty is usually brought on by plugin or theme incompatibility points.
This difficulty is usually brought on by plugin or theme incompatibility points.
2. Editor Loads a White Blank Page
One other type of loading error with Elementor is the editor masses a white clean web page. This error can be triggered as a consequence of plugin conflicts. The white clean web page error in Elementor will also be triggered as a consequence of server memory points.
3. Widget Panel is Not Loading
This type of loading error is new and causes the Elementor widgets panel to not load. Both the widget panel is totally grayed out or it masses endlessly as proven below:  Elementor says that this difficulty can be brought on by plugin conflicts.
Elementor says that this difficulty can be brought on by plugin conflicts.
How to Repair Elementor Stuck On Loading Screen Error
As per Elementor, lots of the Elementor caught on loading display errors are triggered as a consequence of plugin conflicts. However that’s not all the time the case. Listed below are the other ways to repair these points:
Test For Plugin Conflicts
Since Elementor says that these loading errors are triggered as a consequence of plugin conflicts, it’s higher to begin from right here. To debug this difficulty, test all of the plugins put in in your web site and see if there’s any plugin you believe you studied might be the rationale behind the error. If the Elementor loading difficulty is current in your web site, then test for plugins you’ve lately put in in your web site. Disable these plugins and test if the error is mounted. If you’re unable to search out the perpetrator, then comply with this plugin troubleshooting guide to only allow Elementor (and Elementor Professional in case you have it) and test if it’s is loading correctly once more. If sure, then begin activating plugins one after the other and test Elementor every time. For those who face the loading difficulty once more after activating a plugin, you then’ve discovered the perpetrator. For those who’re nonetheless unable to repair the problem, strive the opposite options given below.
Test Your PHP Model
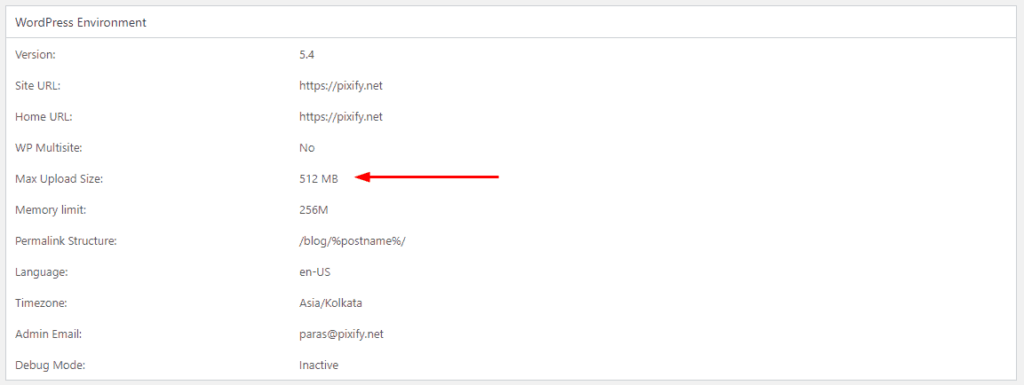
An outdated model of PHP or a server with restricted PHP memory can even trigger the ‘Elementor not loading’ difficulty. Elementor web page builder recommends utilizing PHP 7.0 or larger to expertise the best efficiency whereas utilizing the editor. Additionally they suggest a most popular memory restrict of 128M or larger. To replace your PHP model, you possibly can merely go to your web host admin panel and replace PHP or you possibly can contact your webmaster to take action. For those who’re on an up to date model of PHP and nonetheless going through the problem, you then should test if the PHP memory restrict is 128M or not. To test the memory restrict, go to your WordPress dashboard and navigate to Elementor > System Data.  On this web page, you’ll discover the memory restrict under the ‘WordPress Surroundings’ information. In case your memory restrict is below 128M, you should improve it. To do that, you’ll have to edit the wp-config.php file. This file is situated in your WordPress listing. You may entry the wp-config.php file via your cPanel or by utilizing a File Supervisor in WordPress. Open the wp-config.php file and seek for “/* That’s all, cease editing! Pleased running a blog. */”. Add the next code proper above this line: outline(‘WP_MEMORY_LIMIT’, ‘128M’);Save the file and return to the Elementor system information web page to test if the memory restrict is elevated. If the adjustments are up to date efficiently, open the Elementor editor and test if the issue is resolved.
On this web page, you’ll discover the memory restrict under the ‘WordPress Surroundings’ information. In case your memory restrict is below 128M, you should improve it. To do that, you’ll have to edit the wp-config.php file. This file is situated in your WordPress listing. You may entry the wp-config.php file via your cPanel or by utilizing a File Supervisor in WordPress. Open the wp-config.php file and seek for “/* That’s all, cease editing! Pleased running a blog. */”. Add the next code proper above this line: outline(‘WP_MEMORY_LIMIT’, ‘128M’);Save the file and return to the Elementor system information web page to test if the memory restrict is elevated. If the adjustments are up to date efficiently, open the Elementor editor and test if the issue is resolved.
Change Editor Loading Methodology
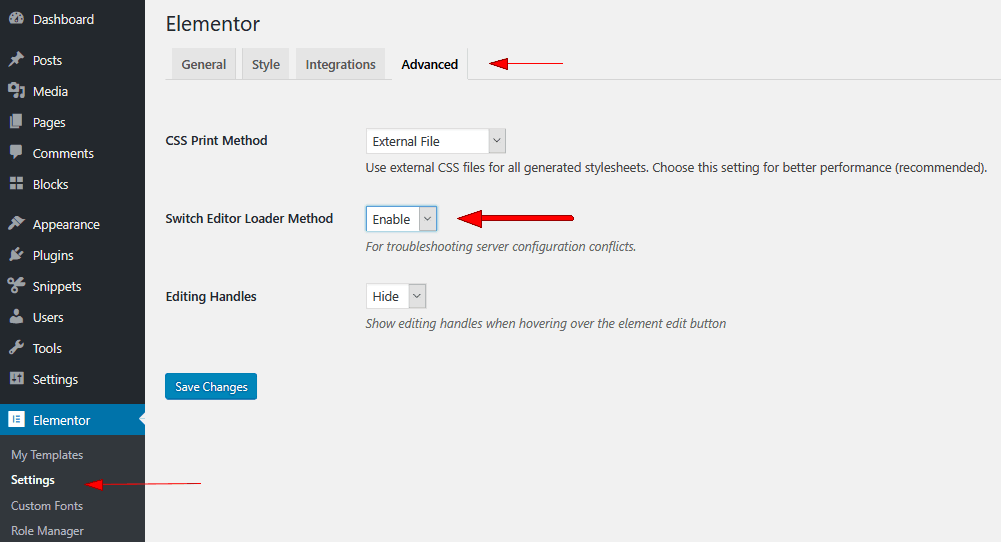
Elementor has an choice to switch the loading technique for the builder. There isn’t sufficient information on the way it works however Elementor suggests switching the tactic if you happen to’re having issues with the editor. To search out this feature, go to your WordPress dashboard and navigate to Elementor > Settings > Superior.  Within the Superior tab, you’ll discover an choice to switch the editor loader technique. By default, this feature is disabled. Allow this feature and test if the editor masses efficiently.
Within the Superior tab, you’ll discover an choice to switch the editor loader technique. By default, this feature is disabled. Allow this feature and test if the editor masses efficiently.
How To Work With Padding & Margin Settings in Elementor
Padding and margin settings will not be only essential to make your web page structure on all units excellent, but in addition have a huge effect on the look & really feel of your web page. On this post, I’m going to stipulate the essential idea and share an instance to make it easy to know.
What is the difference between Padding and Margin?
A web page built in Elementor is structured in
- Sections
- Columns
- Widgets with content material
The margin controls how a lot area is outdoors the border of the factor you’re editing. The padding controls how a lot area is contained in the border and the content material of the factor you’re editing. This picture from w3schools.com explains it very well.
 Padding and Margin explained on w3schools.com
Padding and Margin explained on w3schools.com
Lets create a easy instance in Elementor.
- Part
- Column
- Content material
- Column
All 3 components might have padding and margin, however on this first instance, we’re only including padding and margin on part degree.
 50px of margin and padding on part degree
50px of margin and padding on part degree
Each the column and the headline factor within the screenshot above do have zero margins and padding. Within the subsequent step we make this structure extra complicated by including 2 extra columns.

That is the structure without any margin or padding on column degree. The issue with this structure: With out margin and padding on column degree it doesn’t look very good. Let’s add some area between columns and between content material and the column border. This appears higher. Now check out one thing extra complicated.
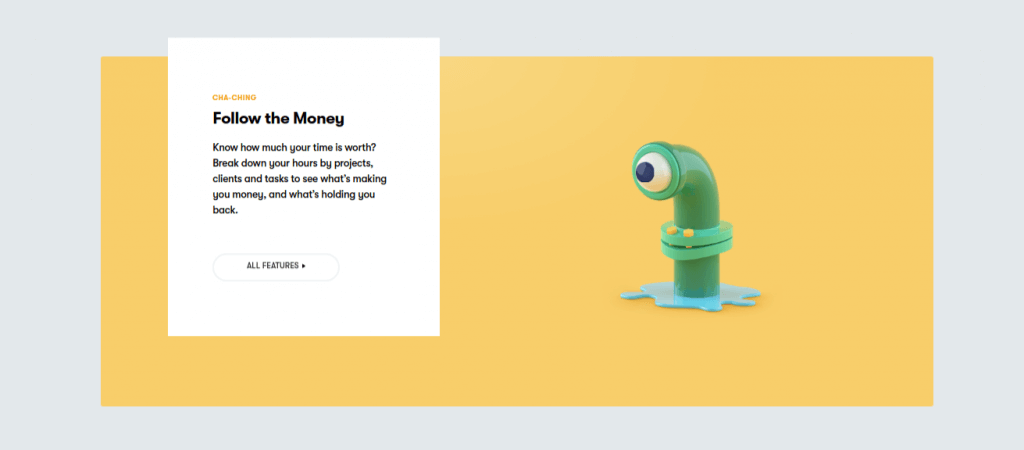
 Screenshot of toggl.com – a function defined
Screenshot of toggl.com – a function defined
Let’s rebuild this function part from Toggl with Elementor. The essential structure is fairly easy:
- Part with background shade
- A column with background shade and interior part
- 2 columns
- Column 1: Headline, Textual content
- Column 2: Picture
The essential structure of the function part In Elementor, you possibly can set margin and padding for left, proper, top and backside. We have to customise these values for the left column to get an analogous search for our part to make it extra seem like toggl.com. By setting the values for margin to a destructive worth you possibly can transfer the textual content field outdoors the part it’s inside. It is a fairly widespread design tweak these days and easy to implement with Elementor. (How to use Minus Margin – Elementor Docs) To get the very same seem like on toggl.com for this part you have to so as to add a border radius on the interior part and the column with the textual content. The final step is to tweak the margin worth between the textual content components (or widget area on column degree).
Do you have to use pixel or percentage worth for Padding/Margin?
using percentage values for padding, margin, and other layout elements is a crucial technique when designing responsive websites, especially those with full-width designs. This approach ensures that the design adapts gracefully to various screen sizes. Here’s a brief explanation of working with percentage and em values for responsive design:
Percentage Values for Full-Width Designs: When aiming for a full-width design on desktop, it’s advisable to use percentage values for padding and margin. This allows the layout to scale fluidly with the screen size. For example, if you set fixed pixel values for elements in a grid, they might not scale appropriately across different screens. Instead, using percentage values ensures that the layout remains visually appealing and functional regardless of screen dimensions.
Responsive Example: In the provided video, you showcase the difference between using fixed pixel values and percentage values. Changing the column’s text area from a fixed pixel value to a percentage value (e.g., from -50px to -10%) demonstrates how the white rectangle’s position remains adaptable when resizing the browser window. This dynamic behavior is crucial for ensuring your design looks good across various devices.
Em Values for Font-Related Sizing: Em values are tied to the font size of an element. For instance, if you set a default body font size of 18px and apply a setting of 2em to a specific text widget, it will double the font size to 36px. You can also reduce the font size by 50% by setting it to 0.5em. Using em sizes for fonts is advantageous because it allows you to modify your default font size once, affecting all font sizes consistently throughout your website.
Responsive Design Best Practices:
- Percentage Values: These are particularly effective for creating responsive layouts, ensuring that elements adjust proportionally to screen size changes.
- Em Values: These are useful for font-related sizing adjustments, allowing for easy, consistent changes across your entire site by modifying a single parameter.
It’s important to remember that the concept of using percentage and em values applies to responsive design in general, not just within the Elementor framework. Responsive design principles enable websites to provide optimal user experiences across a wide range of devices and screen sizes. Your explanation serves as a clear guide for those seeking to understand and apply these concepts effectively.
What else you should think about
- Responsive settings: Paddings and margins must be optimized for all units (clearly). As I stated in earlier posts about Elementor, switch usually and early on between cell and desktop when working in your web page. This solves frustrations afterward
- Consistency: You will need to have the identical paddings and margins throughout your complete website, not simply inside one web page. It provides to your model’s consistency
- Hold your structure easy: Sure, you possibly can create cool trying issues with destructive paddings and margins, however hold it easy for the consumer to digest
- Relying on the product or service you provide your web site can be visited from cell or desktop extra usually. I.e. now we have a consumer who has 95% of tourists coming from the desktop as a result of they provide a b2b gross sales software program which individuals only lookup throughout workplace hours. That may is totally totally different if you happen to work on a restaurant web site or any shopper product or service.
- Assume your grid structure via to your website, attempt to cowl all use circumstances and begin engaged on padding and margin setting only after you might have added some actual content material. Websites usually look good with the identical lorem ipsum content material in each field!
What is Widget Space?
The widget area in Elementor defines how a lot area is added between content material widgets. You may centrally handle that in Elementor settings or on column degree.

The widget area setting in motion on column degree: Don’t confuse widget area with padding and margin.
Conclusion
As soon as you put in the Elementor web page builder, you might have the power to create web pages by including numerous ready-made blocks (widgets). You may neglect about touching the code since you’ll now have the ability to visualize your web site with a number of clicks of the mouse. Hopefully, you might have discovered these 5 Elementor hacks useful to your web design journey. Such easy Elementor ideas are nice for individuals who have simply began utilizing Elementor and those that need to speed up their web site. Here’s a listing of shortcuts which you should utilize to speed up your design course of.




Thanks for this article. You have shown some excellent plugins in this article. All the plugins are perfect. I have also posted a blog on this topic.
Sarah Higgins recently posted…Best Elementor Addons and Plugins for WordPress 2023 – Compared