How to Increase WordPress Website Speed Without a Plugin
WordPress web sites at their core are based mostly on a slick and quick framework, there’s a purpose WordPress powers about 35-40% of the web. With intensive design and performance choices comes the potential of sluggish performance. Rising the speed of your WordPress website is a crucial rating and value factor. There are a whole lot of nice optimization plugins accessible that may drastically enhance your websites speed. However, some might be difficult to make use of and may end up in web sites that don’t work as you had supposed. It is extremely possible to “break” your website whereas optimizing without a plugin however, because you’re extra in control of what’s going on, plugin-free optimizations generally is a bit safer (if not as efficient).
Why are WordPress websites so slow?
Before we go into the optimization course of lets first think about why WordPress websites are perceived to be sluggish. First, Wordpess is a CMS, meaning the web site, the content material and the settings are saved in a database. To render every web page WordPress has to generate a quantity database queries. Database queries might be very sluggish and can render a web site a lot slower then a web site that was build purely in HTML. However, there’s a commerce off. The “slowness” of the WordPress website signifies that what you are able to do with the location and how one can your content material (posts and pages) is streamlined and doesn’t require you to write down and even know any code. Plus, there’s an anecdote to all these database queries, I’ll get to that in a bit.
WordPress speed test
Anyway, earlier than you begin optimizing your website, it’s essential to know what your start line is. I begin each optimizing session with a web page speed check. I like GTMetrix for this however there are a variety of different good web page testers on the market as well. Google web page insights is superb as well however I discover it tends to be a bit extra difficult to make use of. So, your first order of enterprise is to get your beginning benchmark, that approach you may choose how efficient your optimization course of is.
Whereas this post is about optimization without utilizing a plugin, there’s one plugin that I imagine is essential to any WordPress website and that could be a caching plugin. Caching will drastically speed up your website by reducing down on these annoyingly sluggish database queries we mentioned above. With caching your pages are saved as HTML and served as much as your guests without requiring a whole lot of database overhead. You cache is periodically regenerated to make sure your guests are at all times seeing the present model of your website. Fast observe, some higher internet hosting corporations (like WPEngine) will deal with all caching for you and won’t require a separate plugin.
Listed here are some issues you are able to do (without having to depend on a plugin) to optimize your website:
- Scale back the dimension of your photos! In case you don’t wish to use a plugin (like shortpixel) you may obtain any variety of picture optimization tools and do the optimizations in your computer. Whereas I a lot desire utilizing the plugin route, I understand some individuals wish to preserve their websites as plugin-free as possible. So in case you’re not utilizing a plugin for this, you’ll need to obtain your entire photos (use FTP for this), save them to your computer protecting the identical listing construction and run your optimization app in opposition to the photographs. The app will scale back the dimensions of your photos by eradicating any redundant knowledge, it really works, the adjustments can be imperceptible to the human eye however will reduces the dimensions of the photographs which means they are going to obtain sooner when your web page is being rendered.
- You should additionally guarantee your photos are sized appropriately. An over-sized picture must first be downloaded then it should be resized by the browser. All this takes time and slows the entire web page rendering course of down. Your GTMetrix report will present you which of them photos are effected right here and what their precise dimension should be. Opening these photos in a photograph editor and easily resizing them to one thing smaller can show to be an enormous financial savings in house and in load time.
- Finally, Don’t go too far with with animations and different particular results in your pages. Be certain to make use of any of those particular results sparingly and only to spotlight particular messages or photos. A bit of goes a long approach and exhibiting restraint right here can actually assist to speed up your web site.
Finally, whereas I imagine most websites would profit from utilizing an optimization plugin, these easy steps should enable you to speed up your WordPress web site without a plugin.
The Critical Importance of Website Speed
Increases Bounce Rate
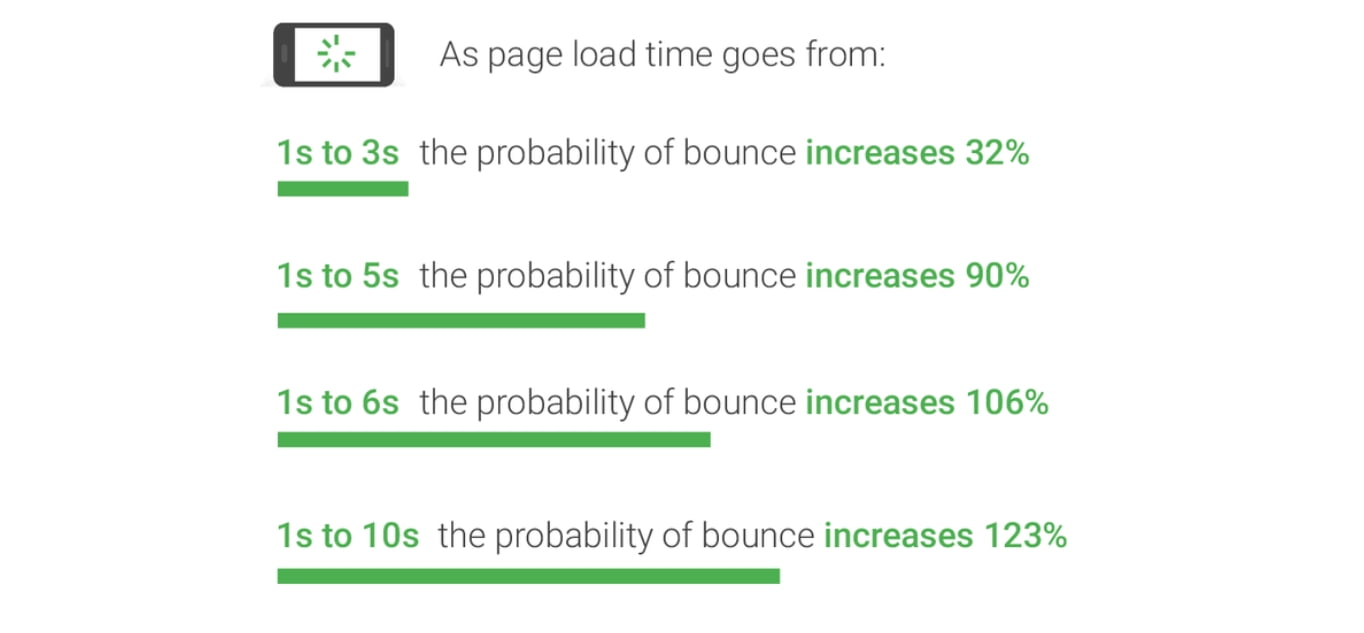
A slow-loading web site pushes individuals to abandon it. Particularly on cellular, the slower your website, the extra seemingly it’s that guests will bounce in line with a Google study.

As you may see, simply two seconds could make a giant difference and only 4 seconds can enhance bounce charges by 100%. Conclusion: if you need guests to stay round, make your website quick.
Reduces Conversions (Less Money)
Along with the above, speeding up your web site additionally has an impact on conversions. For instance, Portent discovered that when e-commerce sites go from two to at least one second web page loading time, they will double their income.

That’s huge! Equally, Walmart realized that the sooner their pages, the extra seemingly guests have been to make a purchase order:
- Each one second of website speed enchancment elevated conversions by as much as 2%
- Each discount of web page loading time by 100 ms grew incremental income by as much as 1%
One other instance is Simyo, who experienced a lack of 25% of conversions for a one-second enhance in web page loading time.

There are lots of extra case research like that across the net. Like bounce charges, the impact is particularly seen on cellular, which tends to be slower. Pair that with the truth that more people use mobile devices than desktop devices to surf the Web lately and that users are very fussy about site speed and you’ll perceive the necessity to make web site efficiency a precedence.
Decreases Search Rank (Less Organic Traffic)
As a result of visitors care about website speed, so does Google when rating web sites. This has been official coverage since 2010 and extends to cellular since 2018. The latter is much more essential since Google has since switched to a mobile-first index to regulate to trendy net utilization. Which means, web sites rank in line with the efficiency of their cellular presences, not desktop websites. This consists of non-mobile web site variations and is a whole reversal of how issues was once. As a consequence, in case your website hundreds slowly on cellular, it’s going to take down your search rank as a complete, not simply in cellular search. And whereas Google says this actually only impacts the slowest web sites, website speed additionally impacts bounce charges, time on website, and different markers search engines like google and yahoo have in mind. As well as, a sluggish loading web page may negatively affect crawling since crawl bots are on a budget. As a consequence, you may discover fewer of your pages listed by Google.
Diminishes User Experience
All the above mainly comes down to at least one factor: person expertise. If it’s poor, that’s dangerous in your website, if it’s nice, it has the alternative impact. In some circumstances, website speed may even determine whether or not or not a web site is usable in your viewers in any respect. Some of the spectacular examples for that comes from the early days of YouTube, Right here, lowering the web page weight from 1.2MB to 100KB decreased the time it took for customers in Asia, South America, Africa, and different remote locations to start out watching a video from 20min to 2min. Consequently, it opened up entire new markets. Granted, on-line structure has drastically improved since then however the level nonetheless stands. So, in brief, if you need preserve guests in your website, enhance conversions, rank well in search engines like google and yahoo, and preserve guests pleased, it’s essential present an ideal expertise by way of speed always and on any display dimension.
So, How Fast Should Your Website Be?
Earlier than moving into easy methods to make your web site sooner, it’s essential to determine a objective. What are you even aiming for? How shortly should your web site load? How briskly is quick sufficient? Backlinko found that the typical load time for web sites on the primary web page of Google is 1.65 seconds. So, if you need your website to rank there, that could be a good objective to shoot for. But, according to Google themselves, the magic quantity is three seconds. However, as we’ve already established, the sooner the higher.

What’s attention-grabbing is that, in the identical research the place Google established the three-second rule, they discovered that almost all web sites are nowhere close to that benchmark.

Whereas that’s dangerous information for the final person expertise on the Web, it’s really nice information for you! It signifies that, in case you take the time to get your web site speed all the way down to acceptable ranges, you’ll drastically differentiate your self from the remainder of the websites. It’s an effective way to present you an edge over the competitors in just about each space of web site success. Sounds fairly good, proper? So, without additional ado, let’s have a look at what you are able to do to speed up your web site and obtain that very objective.
Here’s How to Speed Up Your Web site Step by Step
Within the following, we’ll go over 24 methods to speed up your web site and make it extra interesting to guests. Don’t fear if that seems like lots. You don’t need to do all the pieces directly. Actually, we’ll be speaking about easy methods to determine what to do first additional under. In case your website is sluggish, it’s higher to implement just some adjustments than do nothing in any respect. You possibly can at all times carve out extra time to do extra. With that out of the way in which, let’s go.
Run a Speed Test
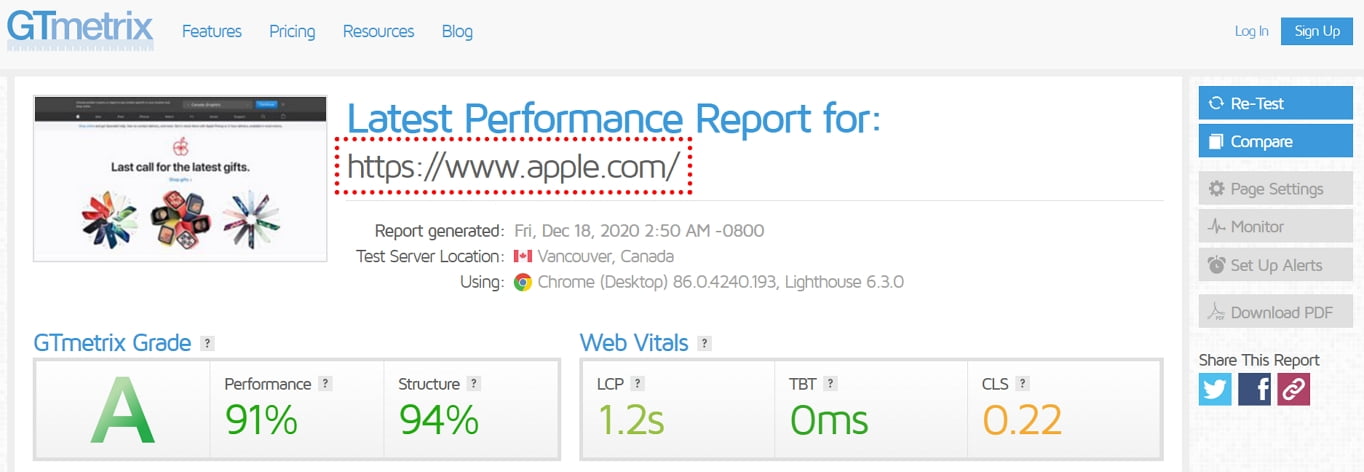
When trying to speed up your web site, it’s at all times a good thought to start out with a speed check. This may present you the place you stand by way of loading speed presently and in addition spotlight points your website may need. You may have numerous tools you should use for this. One in all our favorites is GTmetrix, however, all of them work very equally to at least one one other. Step one is to enter your URL and hit enter to run the check.

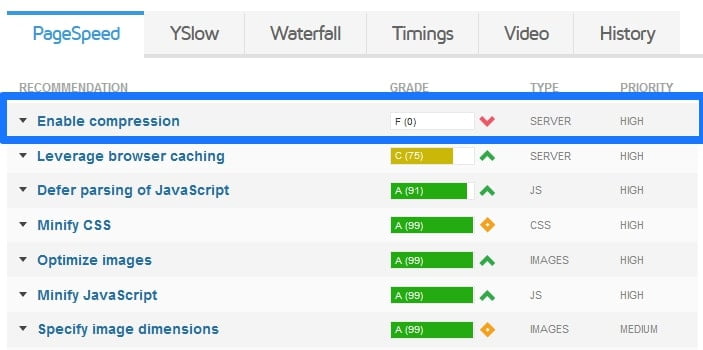
As soon as it’s executed, you’ll get an overall speed rating and information about your website.

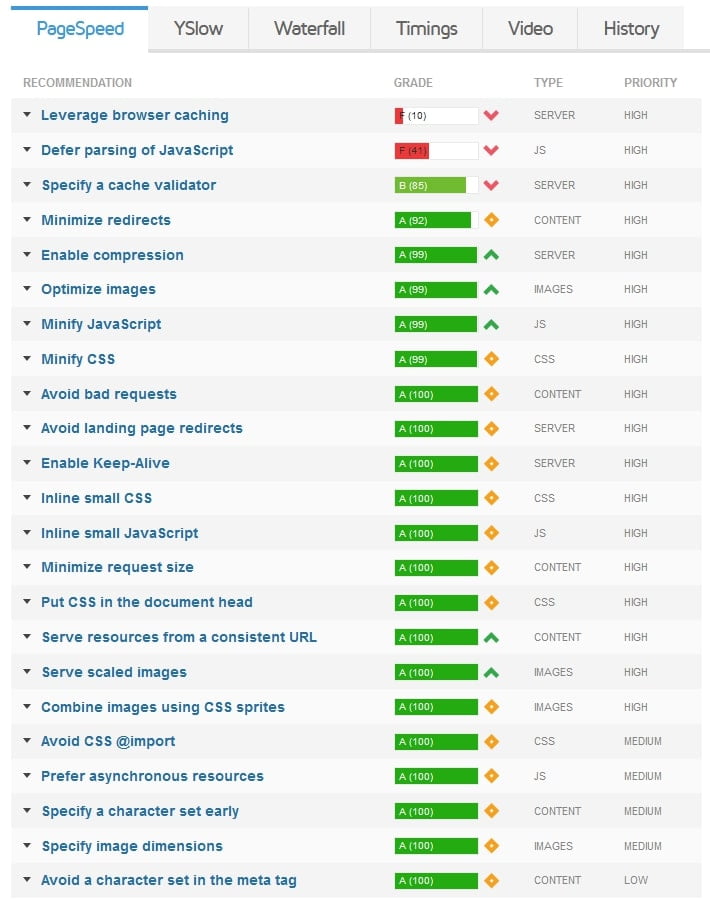
On this part, you’ll most simply see whether or not adjustments you make to your web site are making a difference. After that, you will see some concrete recommendation on easy methods to make your website higher. Within the case of GTmetrix, the service runs your website in opposition to each Google’s and Yahoo’s benchmarks to present strategies.

Take note of this, it’s going to let you know which of the information under could be most applicable so that you can begin with. Lastly, many speed testing tools even have a so-called waterfall diagram.

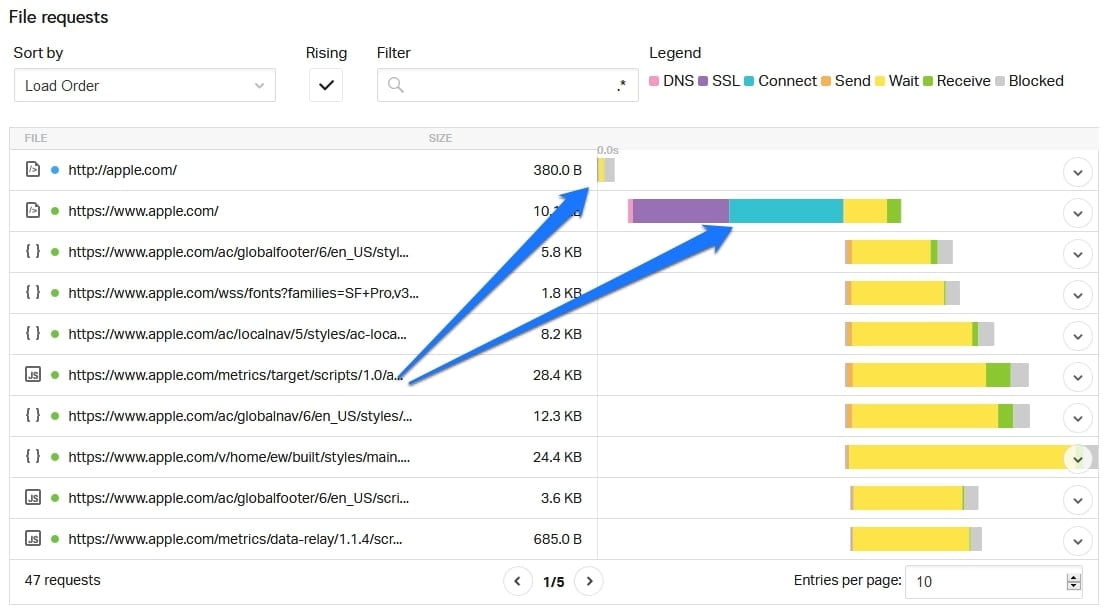
This reveals you precisely what elements of your website are loading through which order and the way a lot time the browser spends with every file and part. They’re nice to establish bottlenecks and we’ll reference them typically in the midst of this text. With a free account, GTmetrix additionally lets you configure totally different testing areas, browser, connection speeds, and extra. It should additionally mean you can save stories for later comparability, mechanically monitor pages, and provides extra features. Extremely beneficial!

Additional Speed Testing Tools
As well as, it’s a good thought to test your Google Analytics under Habits > Web site Speed > Web page Timings.

This makes it easy to establish particular person pages in your website which have a speed downside. Understanding this, you may take extra focused motion. Word: This function is presently not accessible within the new Google Analytics 4. In addition to that, you may as well use these web site testing tools, all of them free:
- Google PageSpeed Insights — Google’s official tool. It doesn’t have as a lot information as others on this checklist however is good for an outline and setting priorities on what to repair first.
- Pingdom — Very clear and detailed UI with a number of information. Pingdom additionally lets you check your website from totally different areas. The tool additionally has a premium model with extra features.
- Lighthouse — That is built into Chrome developer tools, so you may run it proper on the web page in query and get outcomes instantly.
- WebPageTest — Collects outcomes from actual browsers working on frequent working programs. It additionally lets you check from many areas and simulate totally different connection qualities. The tool could be very technical however you may dive actually deep into your website speed with it.
- Test My Site — Particularly exams your website’s cellular efficiency, even simulating 3G and 4G connections. Take a look at My Web site additionally lets you evaluate your self to rivals, calculate income will increase of a sooner website, and you will get the complete report emailed to you.
Irrespective of which tool you select, it’s essential that you simply observe down your preliminary outcomes. These will function a benchmark that you would be able to measure your steps to enhance your website. You may additionally run the check just a few occasions or from totally different areas (if accessible) to seek out a mean as not each speed check can have the identical outcomes. After that, it’s time to give attention to enhancing what you see.
Check Your Time to First Byte (TTFB)
The time to the primary byte is the period it takes in your website to start out loading. Why does that matter? As a result of Moz has discovered a robust correlation between TTFB and search rank. Additionally they discovered that the time till a web page is loaded utterly and web page dimension didn’t have the identical impact.

The official recommendation from Google for TTFB is under 200ms. But, in line with Backlinko, the typical time to first byte is 1.286 seconds on desktop and a couple of.594 seconds on cellular. So, a number of room for enchancment for the typical website, presumably together with yours. As you may think about, TTFB is usually a server difficulty. It’s the time it takes for the browser to ship a request to the server, for the server to course of it, and ship a response. You possibly can see this quantity in each browser developer tools and speed testing tools (test the waterfall diagram).

In case your TTFB doesn’t fall contained in the beneficial margin, you’ve the next choices to repair it:
- Enhance your server response time OR
- Enhance content material supply
Manual Code Optimizations for WordPress
IMPORTANT: Unless in any other case specified the entire codes detailed under should be added to the features.php file. To entry this file, click on on Look -> Theme Editor, then the features.php file might be accessed from the right-sidebar. Always backup your site before making any changes!
Remove RSD Hyperlinks
RSD stands for Actually Easy Discovery, it is a hyperlink positioned within the header and is used for connecting third-party software program to your web site to publish blogs. In case you’re not utilizing third-party software program that makes use of this function, you may take away these hyperlinks out of your web site. To take away this header, add the next code to your WordPress web site.
remove_action( 'wp_head', 'rsd_link' );Remove Emoji
WordPress has code added to help Emoticons in older browsers, except you utilize emojis closely in your web site, we might advocate eradicating this.
remove_action('wp_head', 'print_emoji_detection_script', 7);
remove_action('wp_print_styles', 'print_emoji_styles');
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );Remove the Quick hyperlink
WordPress features a quick hyperlink function, that is so you may copy a brief hyperlink in your WordPress web site pages to facilitate easy sharing of your web site or weblog. In case you don’t make the most of these hyperlinks or use one other quick hyperlink system like bit.ly, do away with the built-in quick hyperlinks. Right here is the code to take away the quick hyperlink:
remove_action('wp_head', 'wp_shortlink_wp_head', 10, 0);Disable Contact Type 7
Working contact type 7 means the kinds CSS & JavaScript files are being loaded on each web page. This will increase the load time of your web site. In case you’re not utilizing this function, these should be disabled. You possibly can forestall this from occurring with the under code.
add_filter( 'wpcf7_load_js', '__return_false' );
add_filter( 'wpcf7_load_css', '__return_false' );Disable Post Revisions
Post revisions mean you can revert to an earlier model of a post or web page by frequently saving non permanent revisions each 60 seconds. However in actuality, how typically have you ever needed to revert your pages, that’s a whole lot of memory taken up for a barely used function. You possibly can disable the function or set a restrict on what number of revisions get saved. Maybe depart this enabled when initially creating your website or making any main updates, however for ongoing upkeep, you’re taking on a whole lot of memory for a operate you’re not utilizing. To disable post revisions, the next should be added to the wp-config.php file
Disable post revisions
define ('WP_POST_REVISIONS', false);
Restrict the variety of saved revisions
define ('WP_POST_REVISIONS', 2);This instance will restrict to 2 revisions, to amend this simply exchange the quantity 2 with the variety of revisions you want to save. IMPORTANT: This should be positioned above the ABSPATH line, in any other case it won’t work.
Disable Heartbeat API
WordPress Heartbeat API is an API that makes use of AJAX calls to permit a browser to speak along with your server. This facilitates features like auto-saving posts because it permits steady communication between your browser and the server. Every time the API is used, the server CPU is used which might decelerate your efficiency. To disable the API, use the under code.
add_action( 'init', 'stop_heartbeat', 1 );
function stop_heartbeat()
{ wp_deregister_script('heartbeat'); }Disable Dashicons
Dashicons is the official WordPress icon font. In case you don’t use these icons in your entrance finish, then these might be disabled. The under should be added to the dashicons.min.css file.
function wpdocs_dequeue_dashicon() {
if (current_user_can( 'update_core' )) {
return;
}
wp_deregister_style('dashicons');
}
add_action( 'wp_enqueue_scripts', 'wpdocs_dequeue_dashicon' );Disable Pingbacks
Pingbacks are an archaic operate in WordPress that have been used for blogs to inform one another about hyperlinks. In case you post an article with a hyperlink to a different weblog, the opposite weblog can be notified of the hyperlink. This can be a largely redundant operate which might normally be disabled by the under code.
function disable_pingback( &$links ) {
foreach ( $links as $l => $link ) {
if ( 0 === strpos( $link, get_option( 'home' ) ) ) {
unset($links[$l]);
}
}
}
add_action( 'pre_ping', 'disable_pingback' );Remove the WLManifest Link
In case you don’t use Home windows Live author, this may be eliminated, merely add the under to take away it. There aren’t any safety vulnerabilities with this file as there are within the XML RPC file, the elimination of this file is solely for optimization.
remove_action( 'wp_head', 'wlwmanifest_link' );Disable XML RPC WordPress API
XML RPC is used To standardize communication between WordPress and third-party purposes. It was primarily used to publish weblog posts and permit the cellular app to speak to WordPress. There’s a draw back, as this API can expose vulnerabilities and depart you open to DDOS assaults. Merely add the under to disable this:
add_filter('xmlrpc_enabled', '__return_false');Disable oEmbeds
oEmbeds allows you to embed HTML in your pages and posts onto different web sites while retaining the model information. In case you don’t use this function as part of your promotional technique, you may disable it. The next code disables individuals from embedding your posts.
function disable_embed() {
wp_dequeue_script( 'wp-embed' );
}
add_action( 'wp_footer', 'disable_embed' );Remove Query Strings
Removing query strings from static resources is useful because it prevents caching points. URLs with a question string don’t get cached by some CDN’s (Content material Supply Community). CDN networks in easy phrases are used to cache a model of your web site, nearer to the person, thus enhancing the supply speed. In case your CDN shouldn’t be caching static objects due to a question string, the supply speed of your web site will most definitely be affected. The next code can be used to disable this:
function remove_cssjs_ver( $src ) {
if( strpos( $src, '?ver=' ) ) {
$src = remove_query_arg( 'ver', $src );
}
return $src;
}
add_filter( 'style_loader_src', 'remove_cssjs_ver', 10, 2 );
add_filter( 'script_loader_src', 'remove_cssjs_ver', 10, 2 );The above instructions can appear fairly daunting, particularly in case you don’t have any earlier expertise working with code. If this sounds such as you, I can not stress how essential it’s to again up your web site earlier than enterprise any of those updates. Alternatively, it’s possible you’ll want to let the professionals deal with this. WP Agents are right here to assist, we handle the above factors as customary when enterprise any of our managed WordPress packages.
Practical Step-by-Step Implementation
Step 1: Test your site on Google PageSpeed Insights
Test your site on Google PageSpeed Insights to view your current score.
Step 2: Enable Browser Caching via .htaccess
Open up your .htaccess file located in the root directory of your website. This can be found by accessing your files via FTP. What we want to do here is enable browser caching. Once you save the changes to your file, go back to your website and make sure it’s still functioning normally.
# BEGIN Expire headers
ExpiresActive On
ExpiresDefault "access plus 5 seconds"
ExpiresByType image/x-icon "access plus 2592000 seconds"
ExpiresByType image/jpeg "access plus 2592000 seconds"
ExpiresByType image/png "access plus 2592000 seconds"
ExpiresByType image/gif "access plus 2592000 seconds"
ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds"
ExpiresByType text/css "access plus 604800 seconds"
ExpiresByType text/javascript "access plus 216000 seconds"
ExpiresByType application/javascript "access plus 216000 seconds"
ExpiresByType application/x-javascript "access plus 216000 seconds"
ExpiresByType text/html "access plus 600 seconds"
ExpiresByType application/xhtml+xml "access plus 600 seconds"
# END Expire headers
# BEGIN Cache-Control Headers
<filesMatch "\.(ico|jpe?g|png|gif|swf)$">
Header set Cache-Control "public"
</filesMatch>
<filesMatch "\.(css)$">
Header set Cache-Control "public"
</filesMatch>
<filesMatch "\.(js)$">
Header set Cache-Control "private"
</filesMatch>
<filesMatch "\.(x?html?|php)$">
Header set Cache-Control "private, must-revalidate"
</filesMatch>
# END Cache-Control HeadersStep 3: Limit Post Revisions
By default, WordPress stores every change you make in your pages and posts. Saving too many of these old files can weigh down your website causing it to be slow. Locate your wp-config.php file in the root directory of the WordPress installation. Add this line of code to your file.
/**Limit Post Revisions**/
define( 'WP_POST_REVISIONS', 3);Alternatively, you can set WordPress to not store revisions at all. You would then call your code out like this:
define( 'WP_POST_REVISIONS', false);Step 4: Enable Gzipping via PHP.INI
Locate your PHP.INI file. This will vary depending on your host. Check your hosting control panel for a section labeled something similar to “CGI PHP Scripts”. Or just check with your specific host. When you located your php.ini file, you want to enable Gzipping. Search for this line:
zlib.output_compression = OffChange the word “Off” to “On”. Now search for this line:
zlib.output_compression_level = 6The level “#” you currently have will more than likely be different. Set it to the number 6 as shown above. Save your file and make sure your website is still working correctly. You should be able to see an increase of speed of your website.
Step 5: Retest Your Site
Retest your site on Google PageSpeed Insights to view your new score. How do they compare? You can spend hours trying to speed up your website doing all sorts of things like CDN and CSS Sprites. And when you have time to do all that, do it! But until you can find that time, just enabling the following features I just showed you will speed up your WordPress website incredibly in less than 10 minutes of work! With no plugins at all!
Advanced Optimization Techniques
Get Rid of External Scripts
But, what about eliminating scripts altogether? Now, a few of them are needed after all. Examples embody customized fonts, social integrations, analytics, and many others. However, not all of them are all the time wanted otherwise you won’t even bear in mind that they’re in your web site and might probably add to loading time. For that motive, it’s a good concept to examine on this. One of many best methods to take action is the waterfall diagram on GTmetrix. It lets you filter by type of file, making it a lot simpler to have a look at all JavaScript files in your web site directly. Plus, you may also see how a lot every contributes to web page loading time.

Remove what you don’t really want and might do without.
Reign in Redirects
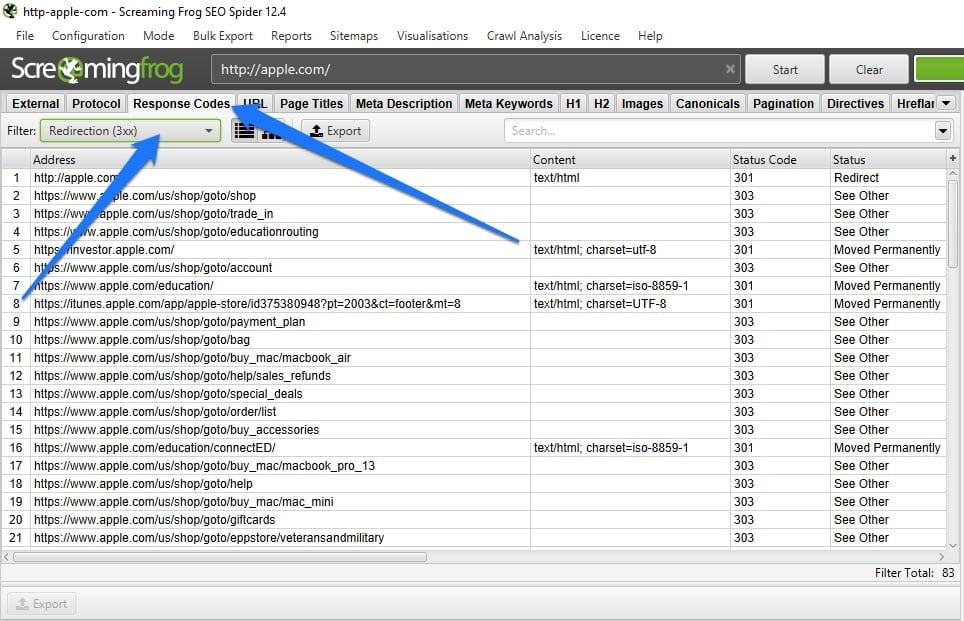
Redirects are a standard tool to ship visitors to the appropriate place when shifting content material, deleting pages, altering your URL construction, and even your complete area identify. However, they’ll additionally create extra HTTP requests, delay the browser loading route, and thus, decelerate your web site. This particularly impacts cell customers who usually have slower connections. As a consequence, any detour impacts them much more than their desktop counterparts. Due to this fact, it’s a good concept to maintain redirects to a minimal. To examine in your web site’s redirection standing, you should utilize the Screaming Frog SEO spider. It’s free for as much as 500 URLs. Run a web site scan, then examine the Standing Code column and pick Redirection (3xx) from the drop-down menu.

For single pages, you may also use this tool by Varvy. Consider whether or not all of those redirects make sense and have a objective. Additionally examine if there are any redirection chains, that means redirects to pages that redirect to one more web page. Checking for redirects contains scripts, type sheets, or different web site resources.
These may load from a www tackle though your predominant area doesn’t have www in entrance of it, which additionally requires a redirect. Simplify and remove redirects as a lot as possible. More suggestions for that here. In fact, generally redirects are needed. In these circumstances, all the time ensure to make use of 301 or 302 redirects as these occur server-side and are cacheable. Alternatively, keep away from client-side redirects through HTML or JavaScript as these are considerably slower.
Optimize Your Database
Many of the suggestions on this information about making your web site’s entrance finish (the half going through guests) higher. However, it’s simply as vital to have a look at what you are able to do within the again finish to speed up your web site. That is very true when working with a CMS that makes use of a database, like WordPress, Joomla, or Drupal. Right here, it’s crucial that you simply repeatedly optimize mentioned database. Which means cleansing it of unneeded knowledge (spam feedback, and many others.) and eradicating momentary disk house. Doing so makes it leaner and helps it reply quicker.
That is good for the reason that database comprises all content material, weblog posts, content material relationships, and many others., and is thus very concerned in site-building (see the half about caching above). So, how do you optimize your database to extend web site efficiency? Properly, in WordPress, you should utilize a plugin like WP-Optimize, Advanced Database Cleaner, or Optimize Database after Deleting Revisions to do it for you.
Alternatively, it’s additionally possible to do it manually with a database administration program like phpMyAdmin. Internet hosting suppliers will ceaselessly present it to their customers for database administration. Right here, it’s as easy as marking the tables of your database contained in the program, choosing the Optimize desk from the drop-down menu, and hitting Go (don’t overlook to back up beforehand).

You additionally wish to comply with best practices resembling switching off trackbacks and pingbacks, repeatedly emptying your spam folder and trash, deleting revisions, and different methods to maintain the database lean.
Regularly Speed Test Your Website
Now we have already talked concerning the significance of speed exams. However, they don’t only matter as an preliminary benchmark but additionally as an vital standing indicator over time. As talked about, a single-speed take a look at is only a snapshot. To search out out if there are extra systemic server issues (like throughout visitors surges), you may also use long-term speed monitoring. Providers that provide this will additionally provide you with a warning when your web site retains floundering or present you when a specific drawback started.

You might have a number of choices for that. The aforementioned Pingdom comes as a premium model which additionally contains page speed monitoring and e-mail alerts. Gtmetrix additionally provides this for as much as three pages on the free plan, extra on Professional plans. There’s additionally Uptrends. Plus, don’t overlook to examine your cell speed periodically utilizing the tools we talked about to start with!
Hosting & Server Considerations
Choose a Suitable Hosting Provider
As talked about, your server performs an enormous half within the time to first byte and how briskly your pages load typically. Until you know the way to build servers your self, you’re probably renting server area from a internet hosting supplier. Whereas it’s okay to make use of low cost shared internet hosting to start with, when you start getting traffic, it’s essential to be sure your internet hosting grows with the calls for. The very first thing to have a look at right here is the type of hosting you employ:
- Shared — Actually what it says within the identify. You share a server with many different web sites, all competing for a similar resources as CPU power, RAM, and so on.
- Digital Non-public Server (VPS) — Just like shared, however, you might have fewer different websites on the identical machine and everybody will get their very own dedicated processing resources without the chance to exceed them.
- Devoted — Right here, you might have your personal server all by your self, plus control over its setup, hardware, and far more. However, this wants technical expertise to deal with it or cash to rent somebody who has them.
- Cloud — The fastest-growing type of internet hosting. Cloud makes use of a pay-as-you-use model: you get entry to as a lot or as little processing power as you want. Very good for site visitors spikes but additionally pricier.
- Managed — That is particularly accessible for WordPress and it’s when the supplier takes care of most issues to do with internet hosting. This contains issues like safety, backups, efficiency, and so on. With managed internet hosting, you may absolutely focus on building your web site. This type of service comes with a price ticket although.
So, What Should You Choose?
Just about everybody begins off with shared internet hosting and that’s superb. However, in some unspecified time in the future, the server setup can change into a bottleneck on your web site speed. At that time, it’s time to improve to one thing extra appropriate. If you’re having a tough time deciding, you should use this top 10 hosting comparison to seek out out extra about completely different suppliers. One factor to remember in that is location. As we’ll focus on extra beneath, it issues how far your knowledge has to journey. The additional the gap between your server and the individual requesting to see your web site, the extra latency shall be within the response. You may take a look at this for your self by loading your web site from completely different areas in one of many speed testing tools.

For that motive, it’s good to pick a internet hosting supplier who has an information heart close to the place most of your viewers resides. Simply one thing to remember when selecting a brand new host. For a really technical breakdown of latency and TTFB, test this post on Moz. Alternatively, see the subsequent level.
Improve Server Response Time
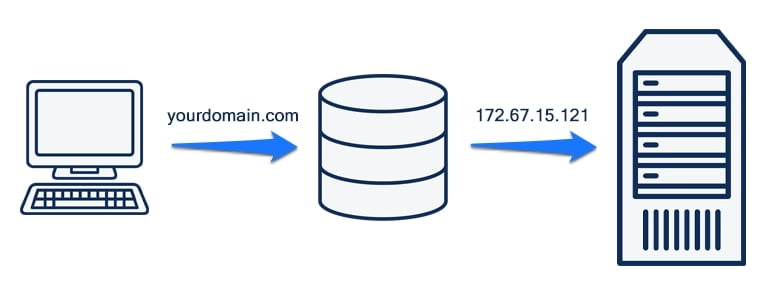
In case your server response time is sluggish, one of many greatest factors right here could be the DNS lookup. In case you didn’t know, DNS stands for area identify system. It consists of servers which have a database with information about which domain name belongs to which IP deal with. IP addresses are sequences of numbers like 172.67.15.121, which determine each machine on the Web. However, as a result of they’re laborious to recollect, we invented domains and arrange a spot that is aware of which area identify belongs to which IP. All clear thus far? The consequence is that, when somebody requests to see a web site by typing the area into their browser, the primary request goes to the DNS, which then strikes it on to the respective IP deal with.

After all, if the DNS is sluggish, this can enhance the overall web page loading time. So, if TTFB is an issue along with your web site, one potential treatment is to alter to a sooner DNS supplier. To be honest, Apple in all probability doesn’t have to fret about their nameservers to speed up their web site… Step one for that’s to search for which DNS you’re presently utilizing. You are able to do that by getting into your area identify on this page.

After that, you would possibly wish to test this comparison of DNS providers (up to date month-to-month) to see the place you’re standing.

If you happen to discover that your DNS efficiency could possibly be higher, you may signal as much as a distinct supplier (e.g. Cloudflare, which affords a free DNS) after which level your area to the brand new nameservers. Instance directions can be found here. But, the method shall be related for all suppliers.
Take into account Changing to HTTP/2
The Web is working on the HTTP protocol. It makes connections between browsers and servers possible and is an integral a part of knowledge communication on the net. Moreover that, it’s additionally the explanation why net addresses begin with HTTP:// or HTTPS://. However, do you know that there are completely different variations of the HTTP protocol? It’s true, HTTP/2 got here out in early 2015 and comes with several speed improvements that permit browsers to load web sites sooner (test the hyperlink for technical particulars). To see in case your web site already helps HTTP/2, go to the Community tab of your browser developer tools (you might need to allow the Protocol column with a right-click).

Alternatively, use this tool by KeyCDN.

If it doesn’t, step one in transferring your web site from HTTP to HTTP/2 is to test your Google Analytics to see which browsers your customers predominately go to your web site with. You discover this information under Tech > Tech Particulars or Viewers > Know-how > Browsers & OS, relying on which model of Google Analytics you’re utilizing. Examine that to the browsers that currently support HTTP/2. In spite of everything, it doesn’t make sense to implement one thing in case your viewers shouldn’t be going to profit from it.

Secondly, if you wish to make the switch, it’s essential to move your site from HTTP to HTTPS. The brand new protocol is only accessible over safe connections. The precise switch of your server from one protocol to a different is fairly technical, so it may be best to ask your host to help you. If you wish to strive it your self, you discover the directions for Apache servers here and for NGINX on this page. Alternatively, some CDNs like Cloudflare (see beneath) additionally deliver knowledge over HTTP/2 by default.
Content Delivery Network (CDN) & Compression
Use a Content Delivery Network (CDN)
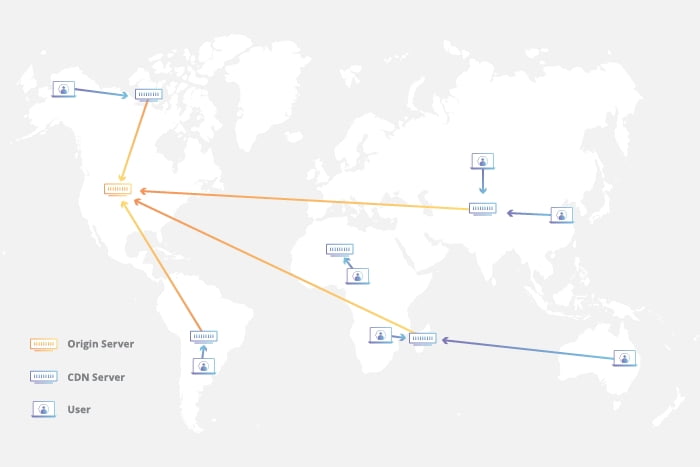
If you’re catering to a worldwide viewers, there’s another method to cope with the aforementioned downside of latency and site: content material supply networks. These are mainly networks of computer systems situated all world wide that every one comprise a duplicate of your web site or no less than its most vital static files.

Utilizing CDNs has a number of advantages by way of rushing up a web site:
- Customers obtain the info from the placement nearest to them. This reduces the space and thus the prospect that lags and latency improve web page loading time.
- Server load might be distributed amongst plenty of servers as a substitute of only one. This lowers the likelihood of bringing obtain speed to a crawl throughout occasions of high site visitors.
We now have an entire article on the subject of CDNs, including popular CDN providers, so you can begin with that in case you are .
Allow Compression
Usually, you should attempt to hold web page weight as small as possible. According to Google, the best follow is to remain under 500KB, even when nearly all of web sites is approach above that.

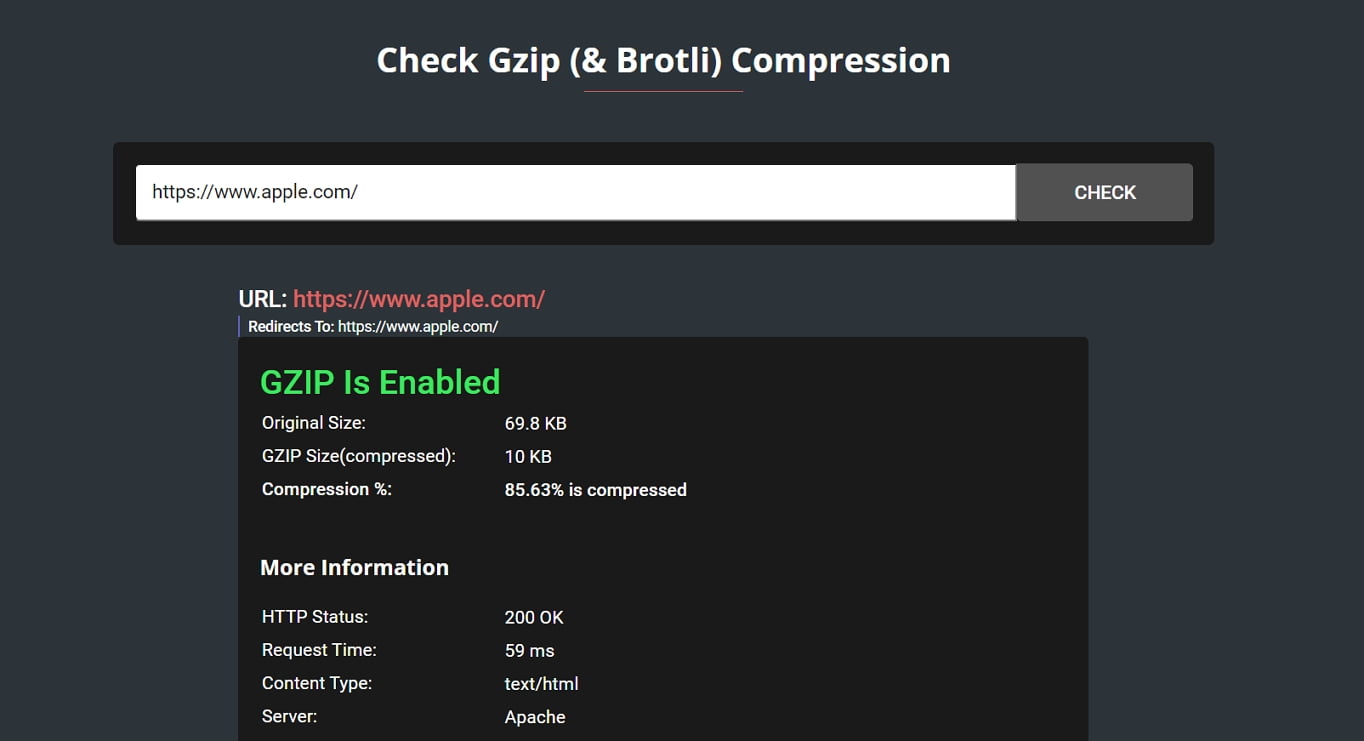
Is yours one among them? Then one method to shrink it and speed up your web site is to make use of compression. You might be most likely accustomed to this idea from zip files in your computer. It’s a method to scale back file dimension to, for instance, switch them quicker. The identical factor is possible in your server. Plus, it’s truly one thing that fashionable browsers will request by default. Step one right here is to examine if compression is already energetic in your web site. You’ll be able to normally see that within the speed testing tools mentioned above.

However, there are tools like this one the place you may merely enter your web site deal with and it’ll inform you about your compression standing.

The usual compression technique on-line is Gzip. However, there are additionally extra fashionable ones like Brotli which can be gaining in reputation. If you’re working a WordPress web site, caching plugins like W3 Total Cache, WP Fastest Cache, or WP Super Cache normally comprise settings to allow Gzip compression. We are going to point out these plugins a number of occasions all through this post. Alternatively, you can even use the aptly-named Enable Gzip Compression plugin to set it up.

Alternatively, switch it on manually by adding the code below to the .htaccess file on your server, if it’s running Apache.
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>When using an NGINX server, add the following to nginx.conf.
gzip on;
gzip_disable "MSIE [1-6]\\.(?!.*SV1)";
gzip_types text/plain text/css text/javascript image/svg+xml image/x-icon application/javascript application/x-javascript;
gzip_vary on;Caching Strategies
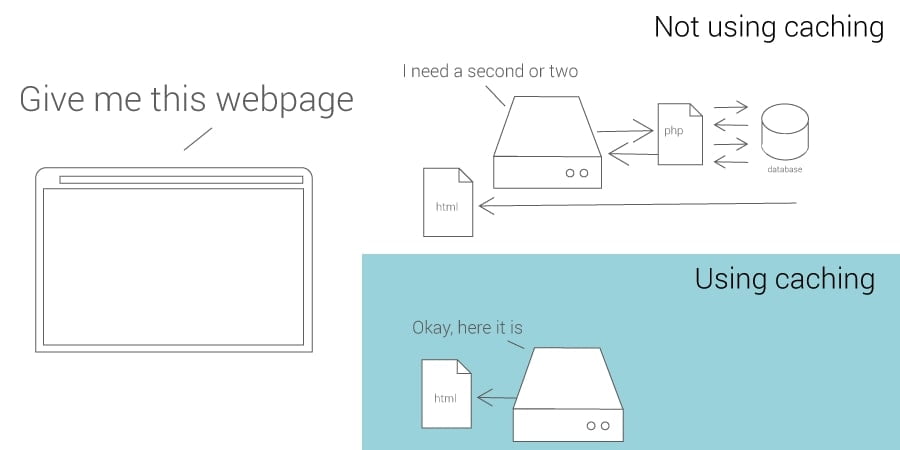
Take Advantage of Caching
Generally, caching means storing parts or the entirety of your website in such a way that they are quicker to access and thus load. For example, when someone requests to see a page on a WordPress site, the server typically creates the HTML page from PHP files and fills it with content pulled from a database. However, it’s also possible to store the finished HTML page and serve it right away.

As you can imagine, this saves a lot of processing time and allows visitors to see that page sooner. This is exactly what caching is, in this case server caching, and there are a few more possibilities:
- Browser caching — Tells browsers to store fixed assets like style sheets or JavaScript files on the local hard drive. That way, the browser can simply use them from there instead of downloading them again. This is especially useful for repeat visitors.
- Object caching — Stores queries to the database in the local memory of the server so that it can answer them without actually having to access the database. It’s best to only use this on VPS or dedicated hosting, on shared it might have the opposite effect.
- Edge caching — This means saving files on a server closer to the end-user. We have already covered this when we were talking about CDNs.
As for how to enable caching, in WordPress, you can use the aforementioned plugins. They usually offer several ways of caching your site. When using a static website, you can set up browser caching inside your .htaccess file with the code below (this also works for WordPress by the way).
<IfModule mod_expires.c>
ExpiresActive On
# Images
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType image/webp "access plus 1 year"
ExpiresByType image/svg+xml "access plus 1 year"
ExpiresByType image/x-icon "access plus 1 year"
# Video
ExpiresByType video/webm "access plus 1 year"
ExpiresByType video/mp4 "access plus 1 year"
ExpiresByType video/mpeg "access plus 1 year"
# Fonts
ExpiresByType font/ttf "access plus 1 year"
ExpiresByType font/otf "access plus 1 year"
ExpiresByType font/woff "access plus 1 year"
ExpiresByType font/woff2 "access plus 1 year"
ExpiresByType application/font-woff "access plus 1 year"
# CSS, JavaScript
ExpiresByType text/css "access plus 1 month"
ExpiresByType text/javascript "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
# Others
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType image/vnd.microsoft.icon "access plus 1 year"
</IfModule>The above basically tells the browser how long to keep different types of files.
Image & Media Optimization
Reduce Picture Measurement
Photographs play a particular position in rushing up web sites as they’re often one in all them, if not the biggest parts on internet pages.

That’s as a result of they comprise much more information than easy textual content and are thus bigger in dimension and take longer to load. Consequently, when not optimized, picture files can simply be a number of to dozens of MB in dimension. If you consider the truth that for Google the best web page dimension is beneath 500KB, this simply turns into an issue.
However, photos are additionally necessary to make on-line content material interesting and deliver further information. Within the case of promoting products, they’re truly indispensable. So how do you get these two collectively? By making photos as small as possible.
Learn how to Shrink Your Images
Listed here are a number of methods of creating certain your picture dimension doesn’t get out of control:
- Use the best file type — A number of picture file varieties exist every with its personal strengths and weaknesses. JPG is a good choice for photos with many colours like pictures. PNG is nice for text-focused graphics with lower than 16 colours or photos with clear backgrounds like logos. GIFs, then again, are excellent for animated photos or tiny parts with few colours like icons.
- Crop photos to the scale they seem in — If a picture is only 500px huge on display screen, it’s a waste of resources to post a 1,000px picture and shrink it through the width and peak attribute. This nonetheless leads to loading the full-sized visible. Consequently, first your picture crop to only the half you want, then resize to as little as wanted. Here’s a tool that may assist with the latter.
- Compress photos — Similar to different files in your server, you possibly can compress photos in order that they’re smaller — without shedding picture high quality. In WordPress, you should use a plugin like Smush, EWWW Image Optimizer, or Optimole. They compress photos mechanically throughout add or in bulk. For different sorts of websites, there are companies like TinyPNG/JPG, Compress JPEG, or Optimizilla the place you possibly can compress photos earlier than importing them to your web site. You too can use desktop tools like ImageOptim (for Mac only), Caesium, or RIOT (each for Home windows). There’s additionally Crush.pics for Shopify sites.
If you wish to get actually technical, you can too use sprites. Right here, you mix many photos into one after which only present what you want through CSS. This can be a bit technical so we won’t cowl it right here however the linked article is a good introduction. It’s additionally best suited for websites utilizing the older HTTP protocol, not HTTP/2.
Use Lazy Loading for Photographs
One other approach to optimize your photos for quicker web page loading time is to not load them in any respect — at the least till they’re seen on the display screen.

This system is named lazy loading and is a vital approach to speed up image-focused web sites or weblog posts that embrace lots of visuals. How do you implement it? If you’re utilizing WordPress, you might be in luck. The platform added native lazy load with version 5.5.
Consequently, all you must do is make sure that your web site is updated. Except for that, lots of the caching and picture optimization plugins talked about above additionally help this characteristic. For non-WordPress customers, one of many best methods is to add the loading=”lazy” attribute like so:
<img src="picture.jpg" alt="..." loading="lazy">
<iframe src="video-player.html" title="..." loading="lazy"></iframe>However, there are different prospects, mentioned at size on CSS Tricks.
Disable Hotlinking
You might be aware of the fact that you can include images on your site that reside on a whole other website. It’s as simple as including an img element with a third-party URL as its source.
<img src="https://www.somedomain.com/images/cutedog.jpg" alt="">CMS like WordPress also have the functionality to achieve this:

However, overall this isn’t a very good deal for the person hosting the image. That’s because, even when the image appears on a different website, loading it still puts a strain on the original server and steals the bandwidth. Therefore, you may want to disable this kind of hotlinking, which is what it’s called, on your own website. There are several ways to prevent hotlinking on your site.
For one, some CDNs offer hotlinking protection. Additionally, if you are using WordPress, there are plugins like All In One WP Security & Firewall that allow you to disable it as well. Finally, you can simply add the code snippet below to your .htaccess file to disable hotlinking (be sure to replace the example URL with your own).
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)example.com/.*$ [NC]
RewriteRule \.(gif|jpg|jpeg|bmp|zip|rar|mp3|flv|swf|xml|php|png|css|pdf)$ - [F]Thanks to Media Temple for the code!
Host Videos Externally
Utilizing movies is a superb thought to spruce up your content material, deliver further worth to your guests, and provides them extra information about your website or enterprise. Have you learnt what’s not an awesome thought? Internet hosting movies your self. Why is that? Nicely, to begin with, they take up a whole lot of server house. Movies are simply a whole bunch of megabytes in measurement.
Secondly, when dozens and even a whole bunch of 1000’s of tourists watch movies in your website on the similar time this will likely be an enormous drain in your bandwidth. Consequently, your website speed will endure. For that motive, it’s a a lot better thought to add your movies to an exterior service after which embed them in your website. This removes the burden from your personal server and you may benefit from the optimized infrastructure video internet hosting companies provide.
Available Options
As for the place to host your movies, listed here are plenty of prospects:
- YouTube — Free to make use of and with an enormous viewers (2 billion monthly logged-in users), YouTube is the second-largest search engine on this planet. You’ll be able to add movies as much as 128GB, that are easy to embed, and it’s possible to make movies non-public. However, YouTube is ad-supported and thus not appropriate for on-line programs and such.
- Vimeo — This service is much more curated than YouTube and comes with a nicer design. Free customers can add 500MB per video per week, which works as much as 256GB with a paid plan. There are not any advertisements, movies are downloadable, however, in fact, there’s a a lot smaller viewers.
- Wistia — Much less of a video platform and extra of an actual video internet hosting and digital advertising and marketing service. Max file measurement is 8GB and max video size two hours. The service gives detailed analytics and a customizable participant together with advertising and marketing tools like calls to motion and e-mail sign-up. There are not any advertisements, however, in the event you want greater than three movies, plans begin at $99/month.
- Jetpack — In case you are a WordPress consumer, you’ll be able to check out Jetpack video internet hosting, which is included in each premium plan (from $9/month). It permits as much as 2GB per video (2TB restrict overall) and comes with a customizable video participant.
As for the right way to embed movies, WordPress gives a whole lot of auto embeds. Right here, you only want to repeat and paste the URL from the video web page into the editor and it’ll maintain the remainder. For circumstances without auto-embed and non-WordPress web sites, you often copy and paste an HTML snippet the place you need it to look in your website.

Plugin & Resource Management
Test for Plugins that Slow Down Your Website
Whereas plugins are nice as a solution to make websites extra useful and add features, there may be such a factor as too many plugins. Putting in them in your website indiscriminately not only will increase the danger for safety points and conflicts as well as the necessity for upkeep, it might probably additionally decelerate your website.
Why is that? Many plugins load additional model sheets and/or JavaScript files, including to web page weight and HTTP requests. Plus, if they aren’t coded correctly, they could load these belongings even in locations the place they aren’t wanted, generally on each web page! So, in an effort to speed up your web site, it’s a good thought to see in the event you can eliminate any of them. A technique to do that is to speed check your website with all plugins enabled, then selectively disable them one after the other and operating one other speed check every time.
This makes essentially the most sense in the event you don’t have a whole lot of plugins in your website, as it may be tedious. An alternate is to make use of the Plugin Performance Profiler. It permits you to scan your website and offers you a breakdown of how a lot every plugin contributes to your web page loading time.

The plugin may do the identical for particular person pages. This helps you discover out what’s slowing down your worst performers. For directions on how to try this, test the plugin web page.
Plus, P3 retains a document of all checks carried out, so you’ll be able to return and examine your present efficiency with previous cases. Going by way of this course of is smart even in the event you don’t have a whole lot of extensions in your website. I’ll allow you to discover out if any of them places the breaks in your web page loading speed.
Reduce the Number of Web site Components
After getting recognized the worst offenders when it comes to web page efficiency in your website, you’ve gotten the next choices:
- Delete plugins you don’t really need — Typically, you should have plugins nonetheless in your website that you just don’t really use anymore. Or, you may understand there are some that you are able to do without. In both case, merely delete them out of your website.
- Deactivate plugins you only use periodically — When you have extensions that you just don’t use constantly however only from time to time (e.g. the Efficiency Profiler plugin), you’ll be able to deactivate them till really wanted. That method, they don’t decelerate your website in the mean time.
- Discover options — The WordPress sphere is large and also you typically have multiple plugin for any given performance. When you discover that you’ve one in your website that drastically slows it down, test if there’s one other that performs higher and does the identical factor.
- Consolidate — There are a whole lot of plugins that carry out all kinds of capabilities. For instance, Yoast SEO additionally creates an XML sitemap, so that you don’t want an additional plugin for that. See in the event you can substitute some by merely activating or utilizing the identical performance in one other.
- Focus — On the flipside, in case you are utilizing an enormous plugin with many features however you only benefit from one or two of them, test if you’ll find a leaner various that does simply that these issues.
- Implement plugin performance by hand — You typically have plugins in your website to do stuff that you would do your self with just a little technical information. Examples embrace issues like using custom fonts. Positive, plugins exist however these duties are literally not that onerous to study, so in the event you do them your self, you’ll be able to eliminate the plugin altogether.
Much less is extra and leaner is all the time higher. By the best way, a lot of the above can also be true for different web site parts like themes.
Reduce HTTP Requests
HTTP requests occur each time the person browser asks for one thing from the server. This may be an HTML file, CSS type sheet, picture, or the rest that makes up an internet web page. Finishing each request takes time, so naturally, the extra of them there are, the longer it takes to load a web page.
Plus, the browser will only begin rendering the web page as soon as it has the files it wants. Due to this fact, it’s a good thought to make your pages as lean as possible to make them load sooner. You probably have performed a speed check above, you’ve got already seen HTTP requests within the waterfall diagram. As well as, you can even test them within the browser developer tools, often under Community.

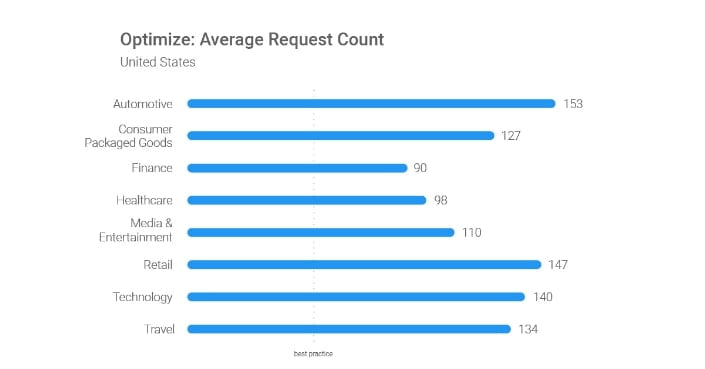
What number of requests should you shoot for? If it’s as much as Google, not more than 50. But, the average number of requests on the desktop is 73 and on cellular, it’s 68. The Google examine we have now already talked about a couple of instances had even worse findings.

If a lot of requests is an issue in your web site, right here’s what to ask your self:
- Are there any requests you possibly can eradicate utterly (like components you don’t want on the web page, scripts that load however aren’t used, and many others.)?
- Are there any bottlenecks that want addressing (e.g. files that load very slowly and stall out the method)?
File Optimization Techniques
File Minification and Concatenation (Combining Files)
One solution to scale back the variety of requests is to mix a number of files into one and decreasing the scale of particular person files. Let’s go over how these two measures work:
- Browsers often obtain one greater file sooner than a number of smaller ones. Due to this fact, providing the identical code in fewer files is a good solution to speed up web sites. It additionally reduces the variety of HTTP requests and is a good choice for CSS and JavaScript.
- Recordsdata that include code often additionally include numerous formatting that’s only there to make the markup extra legible for people. Suppose indents, line breaks, feedback, areas, and many others. Browsers want precisely none of that to course of the files and eliminating it reduces the file measurement, making it sooner to obtain.
Fast be aware: File mixture is not needed under HTTP/2 (and would possibly truly harm your speed). Prime candidates for minification are your HTML, CSS, and JavaScript files however it’s additionally possible for different file sorts. However, how will you do that by yourself web site? For WordPress, there are the same old cache and optimization plugins. A plugin that makes implementing minification and concatenation actually easy is Autoptimize. It’s very set-it-and-forget-it and may also do issues like lazy load pictures, so extremely beneficial.

When utilizing a static HTML web site or another solution to build your web site, you need to use a job runner like Grunt, which has several plugins for this. There are additionally code editors that may save files robotically minified through plugins, like proven here. Lastly, you need to use on-line code minifiers like this one.
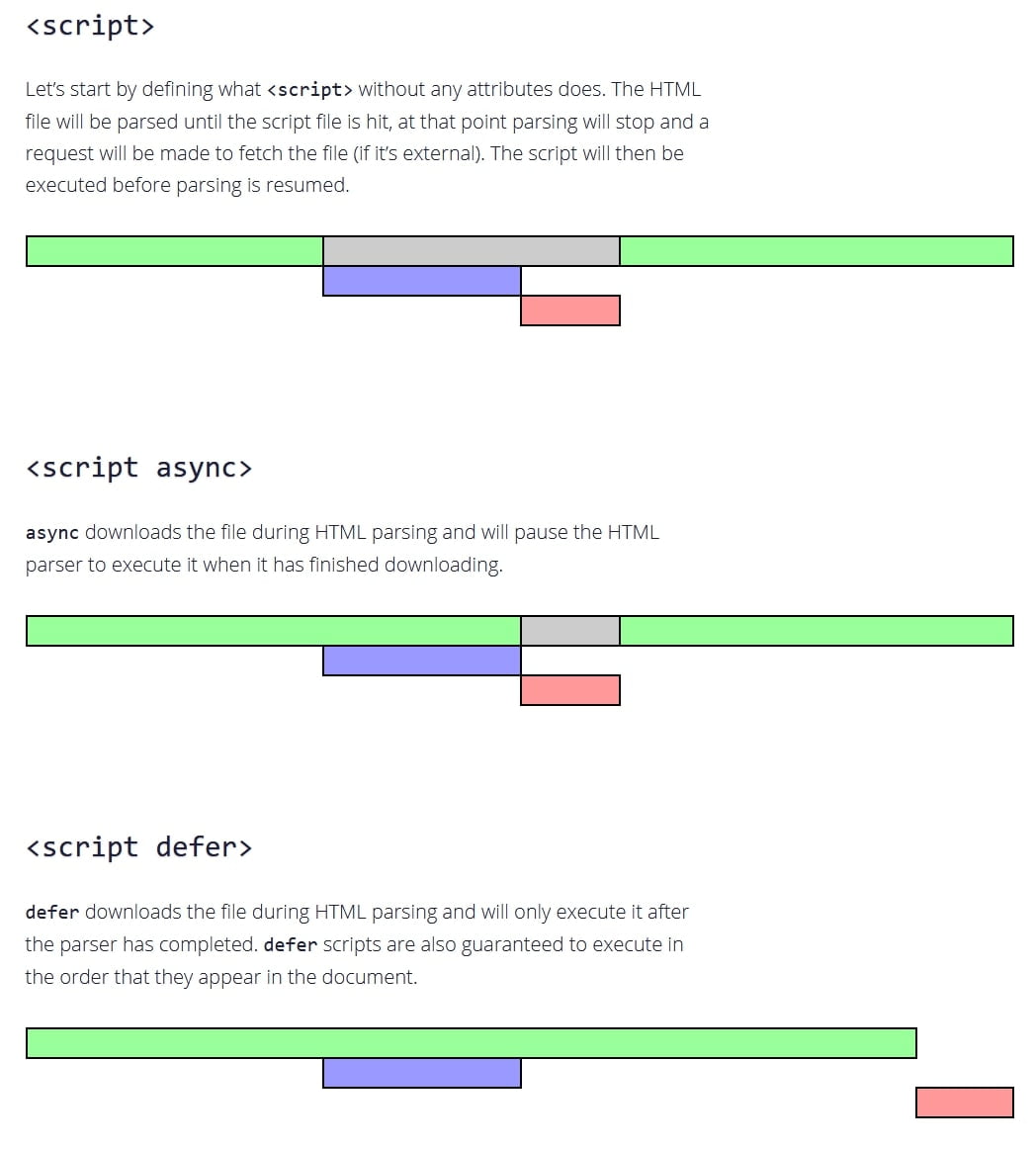
Load CSS and JavaScript Files Asynchronously
That is one other manner to assist the files that make up your web site load sooner. To grasp the way it helps, you first have to grasp the difference between synchronous and asynchronous loading. The primary one implies that files like CSS type sheets and JavaScript scripts load separately within the order they seem on the web page. On this case the browser doesn’t proceed till it has completed loading a selected file. When files load asynchronously, the browser retains taking place the road without ready for a file obtain to be completed.
As a consequence, it should load a number of files on the similar time, decreasing bottlenecks and loading extra shortly. Due to this fact, it’s an efficient solution to speed up your web site. Due to HTML 5, for JavaScript scripts, you possibly can obtain this by merely including the async attribute to the decision on the web page, like so:
<script src="..." async></script>For strategies appropriate with older browsers, I can advocate this post on CSS-Tips.
WordPress customers can reap the benefits of the aptly named Asnyc JavaScript plugin. However, you possibly can asynchronously load CSS files with this markup:
<hyperlink rel="stylesheet" href="..." media="print" onload="this.media='all'">I extremely advocate that you simply learn the accompanying post earlier than making use of it to your entire type sheets although.
Defer JavaScript
If you happen to defer a file, it implies that it won’t load till different files have completed loading. That is particularly helpful for bigger files which might be pointless for absolutely rendering a web page, which is commonly true for JavaScript files. In speed testing tools, these are sometimes known as “render-blocking resources” and also you get requested to load them within the footer.

There’s the same attribute as async for that in HTML (it’s also possible to use the 2 of them collectively).
<script src="..." defer></script>To know the difference between the 2 here’s a helpful diagram:

In WordPress, you should use the aforementioned Async JavaScript plugin, which might additionally defer scripts or this code from Kinsta. Most of the caching plugins even have choices to routinely transfer render-blocking resources to the footer.
Optimize CSS and JavaScript Delivery
There are two ways in which CSS can seem in your web site: in an exterior fashion sheet or inline proper on the web page. We have now mentioned fashion sheets at size by now. Alternatively, inline CSS seems to be like this:
<p fashion="colour:purple;">...</p>The identical can also be true for JavaScript, though I’d declare that inline JavaScript is slightly rarer than inline CSS. Both means, to be able to speed up your web site, you should usually place code like that into separate files, and right here is why:
- Inline code could be repetitive and thus wasteful
- It’s a lot cleaner to have all the things in a single fashion sheet or script file
- Having code in a separate file permits you to reap the benefits of most of the methods we already mentioned: caching, deferring, loading asynchronously, and so forth.
- Inserting all code in as few files as possible decreases HTTP requests the browser has to make
To test the variety of exterior fashion sheets and situations of inline CSS, you should use this tool. Other than that, it takes a little bit of detective work to search out inline types and scripts. What helps is to open your web site, right-click, and select View Web page Supply.

Then, seek for fashion= to search out inline CSS types and <script> for scripts that aren’t known as in from the surface. To repair both, transfer it to a mode sheet or exterior script. Even when you have some code that you simply only want for a single web page, you’ll want to put it into its personal file and only load it on that very web page. In any other case, it’d harm your overall web site speed.
Ready to Speed Up Your Website?
Realizing enhance in website speed is a completely essential capability. Website efficiency is a precedence for customers and search engines like google alike and thus important to your web site’s success. You might have already taken step one in dashing up your web site by getting educated.
You now know why speed issues, what loading speed you should shoot for, the right way to check your present state, and tons of the way how one can make your web site quicker. Now it’s time for implementation. Decide a couple of measures to implement begin doing so.
As soon as there, examine the outcomes and see what else is smart. Over time, you’ll significantly enhance your web site speed and thus its consumer expertise and are well in your option to a greater web site.
Check out the following Video tutorial How Julian Goldie Take A Dating Website From 0 To 50K+ Visitors With SEO
Conclusion: While optimization plugins can be helpful, understanding and implementing manual optimizations gives you more control and often better performance. Start with the basic optimizations like image compression, browser caching, and removing unnecessary WordPress features, then gradually work your way through the more advanced techniques as you become more comfortable.
Remember to always:
- Backup your site before making changes
- Test each change individually
- Monitor your site’s performance with speed testing tools
- Consider professional help if you’re not comfortable with code changes






