Graphic Design Alignment Explained: Principles, Benefits, and Real-World Examples
Graphic designers must effectively convey messages through visual media. Incorporating text into their designs is a fundamental element for communicating with the intended audience. The placement of text plays a crucial role in determining the impact and readability of the content. As graphic design continues to play a significant role in a visually dominant world, understanding the finer details is essential for establishing oneself as a reputable graphic designer. Among these details, alignment and justification stand out as two key features to consider when creating content.
Alignment plays a pivotal role in graphic design, ensuring that the work is visually appealing to a broad audience. It acts as an invisible backbone that offers support to design elements, orchestrating them in an orderly and harmonious manner. In this blog, we will delve deeper into the significance and principles of alignment in graphic design. Additionally, we’ll explore some illustrative examples. So, without further ado, let’s embark on this journey.

What is Justification?
Justification in text refers to the process of creating a uniform text block by adjusting the spacing between words. Justified text has a structured appearance, which can initially appear neater. However, it comes with a drawback – it may result in the creation of unintended gaps or rivers in the text, which can disrupt the overall design. The sharp, straight edges on both sides of justified text can give it a clean look, but the presence of these unwanted gaps can make the design seem disorganized.
As a graphic designer, it is your responsibility to create designs that are not only aesthetically pleasing but also functional and visually appealing. The primary consideration in text design is readability. It is commonly believed that left-aligned text, with varying line lengths, facilitates easier reading because it helps readers keep track of their place in the text more effectively.
Hyphenation
Hyphenation is a typographic technique that some designers tend to avoid, mainly because it can result in short sections of words at the beginning or end of lines, which can disrupt the overall visual flow. However, when used thoughtfully, hyphenation can be a valuable tool for improving word spacing.
To employ hyphenation in your design, you can use keyboard shortcuts like Cmd+Opt+Shift+H (for Mac) or Ctrl+Alt+Shift+H (for Windows). But it’s important to note that hyphenation can introduce certain issues if not used carefully.
To control hyphenation, you can access additional options within the Type tool. This allows you to specify parameters such as the minimum word length required for hyphenation, the minimum number of letters at the beginning or end of a line before hyphenation can occur, and whether you prefer better spacing or fewer hyphens to maintain the aesthetics of your text. Properly managed hyphenation can help improve the overall appearance and readability of your typography.
Definition and Importance of Alignment in Design xxxxxxxx
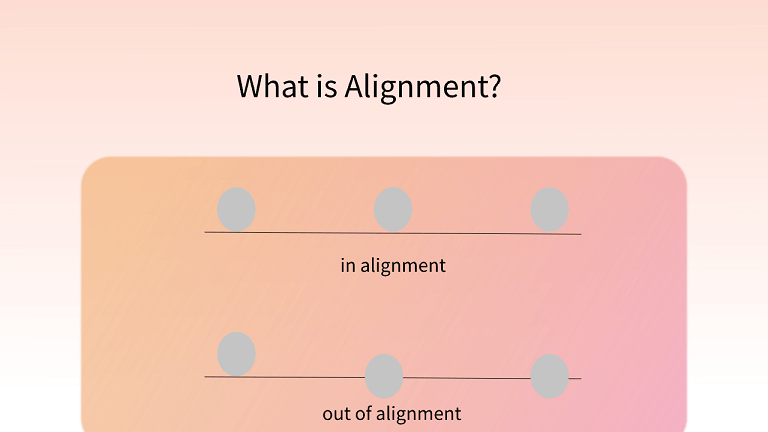
What Is Alignment in Graphic Design
Alignment is an essential design principle that creates a sense of order and organization in visual compositions. Imagine a library with books scattered haphazardly or a chaotic crowd at a supermarket with no defined queue. These scenarios appear disorderly because there is no alignment.
When you introduce alignment, the difference is striking. In the library, books are neatly arranged on the shelves, and in the supermarket, the crowd forms a neat and orderly queue as they wait their turn at the cashier. Alignment brings structure and order to these situations, making them more organized and visually pleasing.
In graphic design, alignment serves a similar purpose. It ensures that elements within a design, such as text, images, and other visual elements, are arranged in a harmonious and structured way. This not only enhances the aesthetics but also improves the overall readability and comprehension of the design. Alignment is a powerful tool that designers use to create visually appealing and well-organized compositions.

Why Is Alignment Important in Graphic Design
Alignment is indeed a crucial design principle, as it imparts consistency and coherence to design work. This principle is commonly employed by major brands to enhance the visual appeal of their logos and overall branding. Designers use alignment in various elements, including text, images, and shapes, to achieve a range of visual effects. In summary, effective alignment offers several benefits:
- Better Organization and Structure: Alignment helps create a clear and organized layout, making it easier for viewers to navigate and understand the design.
- Enhanced User Experience: Well-aligned design elements contribute to a smoother and more user-friendly experience, as viewers can quickly grasp the content’s structure and hierarchy.
- Contextual Connection: Alignment can establish connections between related elements in a design, conveying meaning and context more effectively.
- Aesthetic Appeal: Proper alignment enhances the visual attractiveness of a design, making it more visually pleasing and engaging.
- Harmony: Alignment fosters a sense of harmony within the composition, ensuring that elements work together cohesively and coherently.
Incorporating alignment into design work is a fundamental aspect of creating effective and visually appealing designs that resonate with the audience.
Types of Alignment in Design
In design, the alignment is divided into two major types:
1. Edge Alignment
 Source: 254 Online
Source: 254 Online
Edge alignment is a fundamental design concept that involves positioning content towards the edges of a page or layout. It encompasses aligning content to the left, right, top, and bottom. This type of alignment is commonly used in various design contexts, including web layouts, where it plays a significant role in arranging elements like body text and menu items.
Here are some key aspects of edge alignment:
- Horizontal Alignment: This involves aligning content from left to right or vice versa along the horizontal axis. It’s commonly used for arranging elements side by side or ensuring that text flows consistently from left to right, providing a smooth reading experience.
- Vertical Alignment: Vertical alignment, on the other hand, focuses on aligning content from top to bottom or vice versa along the vertical axis. It’s used to create a balanced and visually pleasing composition, especially in multi-column layouts.
- Justified Alignment: Justified alignment is a specific type of alignment that involves aligning the left and right sides of text or images against a straight, invisible line. This creates a neat and uniform appearance, where the text or content spans the entire width of a given area, ensuring a clean and polished look.
Edge alignment is a critical design principle that helps maintain order and consistency in layouts, making them more visually appealing and easier to read or navigate, depending on the context in which it is applied.
2. Center Alignment
 Source: 254 Online
Source: 254 Online
In the context of center alignment, an imperceptible line is established down the middle of the content or elements, resulting in a more centralized arrangement. This approach comprises both horizontal center alignment and vertical center alignment. In web layouts, it is a frequently employed technique for drawing user attention, especially in prominent headings, and is a prevalent choice in numerous logo designs.
Principles of Alignment in Design
Establish a Clear Hierarchy:
In design, elements hold different levels of importance. To convey this, it’s essential to establish a clear hierarchy within your work. Experienced designers often employ various alignment techniques to emphasize the central composition.
Maintain Visual Harmony:
This principle may appear to contradict the previous one, but it’s not the case. Balance is a fundamental aspect of all forms of art, including graphic design. Design is about focusing on the overall impact. Therefore, when applying techniques like hierarchy, it’s crucial to ensure that harmony exists among all design elements.
Utilize the Power of Contrast:
Contrast is a valuable tool for maintaining equilibrium between hierarchy and harmony. It’s particularly useful when you have multiple focal points. In such cases, you can employ both color contrast and alignment contrast within a single interface. For instance, using both left-aligned and right-aligned text to indicate the importance of content on both sides.
Harness the Benefits of Repetition:
While this principle may seem at odds with the previous one, repetition is one of the most commonly used rules in graphic design and plays a significant role in alignment. By using repetition, you can create a cleaner and more organized design.
Allow Space for Imagination:
The concept that “less is more” is well-known and equally applies to alignment. Regardless of your design and the alignment method you employ, it’s essential not to overcrowd the final result. Leave some space for simplicity and the user’s imagination to flourish.
Examples of Alignment
1. Uniform Alignment

Source: 254 Online
In this example, you can observe a three-column layout where the text is meticulously aligned. The consistent use of a single alignment technique contributes to a straightforward and uncluttered interface.
2. Mixed Alignment

Source: 254 Online
In this example, you’ll notice a diverse range of alignments being used. Some elements display contrasting alignments and text placements. Surprisingly, this mixed alignment approach manages to introduce a sense of balance to the design, creating an appealing visual effect. It illustrates the creative possibilities that can be achieved through the use of mixed alignment techniques.
3. Helpful Grid Lines

Source: 254 Online
In modern times, design software offers invisible grid lines that assist designers in aligning text, images, and other design elements in a highly organized manner. These grid lines can be visualized and manipulated to create a unique and distinctive style. In the image above, you can observe how these grid lines play a pivotal role in precisely positioning content elements and ensuring their tidy arrangement.





