Right now, social media is without doubt one of the best methods to market your WordPress website, incomes you invaluable word-of-mouth promotion, boosting your search engine optimization, and serving to you construct a better relationship along with your viewers.
So why make it tough for guests to attach with you on Fb, Twitter, Instagram, and all the main social media platforms? Many WordPress themes include built-in social media buttons, however, what in case your favorite WordPress theme doesn’t present this important function? Or maybe you’re not pleased with how the built-in social sharing buttons are styled and wish to exchange them with icons that don’t conflict with the remainder of your web site? In this tutorial, I’ll present you easy methods to add important social media features to your WordPress web site. By the top of this text, you’ll have made it straightforward for guests to observe you throughout all the most important social networks, by including icons that hyperlink by to your website’s social media profiles.
Along with following you on social media, you’ll wish to encourage guests to share your newest weblog publish with their family and friends, probably incomes you a whole bunch of additional click-throughs and feedback and producing that all-important social media buzz. That will help you reap the advantages of social sharing, I’ll additionally present you easy methods to add social sharing icons to your web site, together with a floating bar that follows guests as they scroll up and down the display screen, making certain that your social sharing buttons are all the time inside straightforward attain.
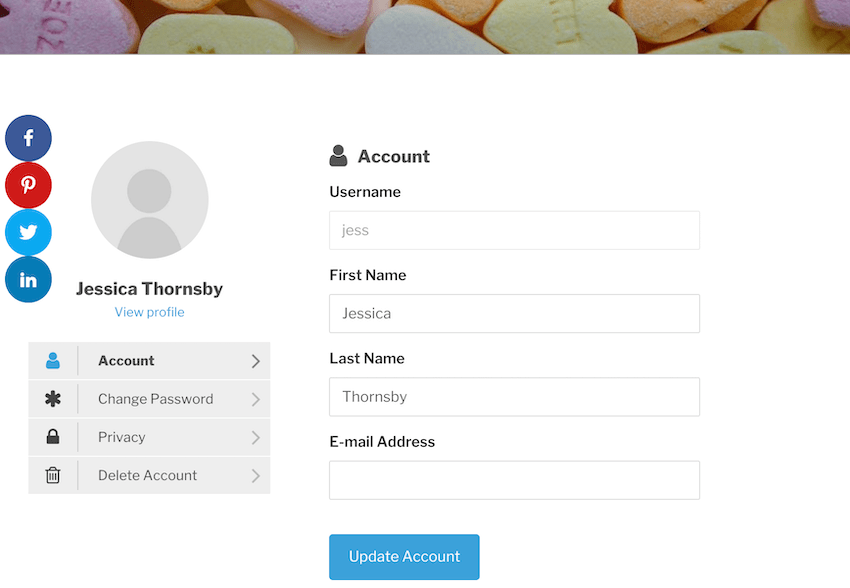
Are there any social media profiles related to your web site? Maybe you’ve created a Twitter or Instagram the place you share your newest weblog posts, or possibly you wish to embody a hyperlink to your private Twitter, so your viewers can get to know the individual behind the web site? On this part, I’ll be protecting numerous methods you can hyperlink to your social media profiles out of your web site. These social media hyperlinks are usually represented as icons—for instance, within the following screenshot, I’ve added hyperlinks to my Twitter, Fb, and Instagram profiles.  Every time somebody clicks any of those icons, they’ll be taken to the related social media profile—good for turning one-off guests into loyal followers! There are a number of methods you can add social icons to your website, however, one of many best is to make use of a theme that gives a ready-made social hyperlinks menu. For those who’re uncertain whether or not your present WordPress theme helps the social hyperlinks function, then head over to the Themes Showcase, which shows an inventory of social media-savvy WordPress themes.
Every time somebody clicks any of those icons, they’ll be taken to the related social media profile—good for turning one-off guests into loyal followers! There are a number of methods you can add social icons to your website, however, one of many best is to make use of a theme that gives a ready-made social hyperlinks menu. For those who’re uncertain whether or not your present WordPress theme helps the social hyperlinks function, then head over to the Themes Showcase, which shows an inventory of social media-savvy WordPress themes.
Though the social hyperlinks menu is, without a doubt, one of the best methods to advertise your social media accounts, every theme helps a selected set of icons, which you can not customize. For those who’re not a fan of your theme’s icons, you must switch to a distinct theme or use one of many different strategies lined on this tutorial. To activate the social hyperlinks menu:
- Log in to your WordPress account, should you haven’t already.
- In WordPress’s left-hand menu, choose to Look > Customise.
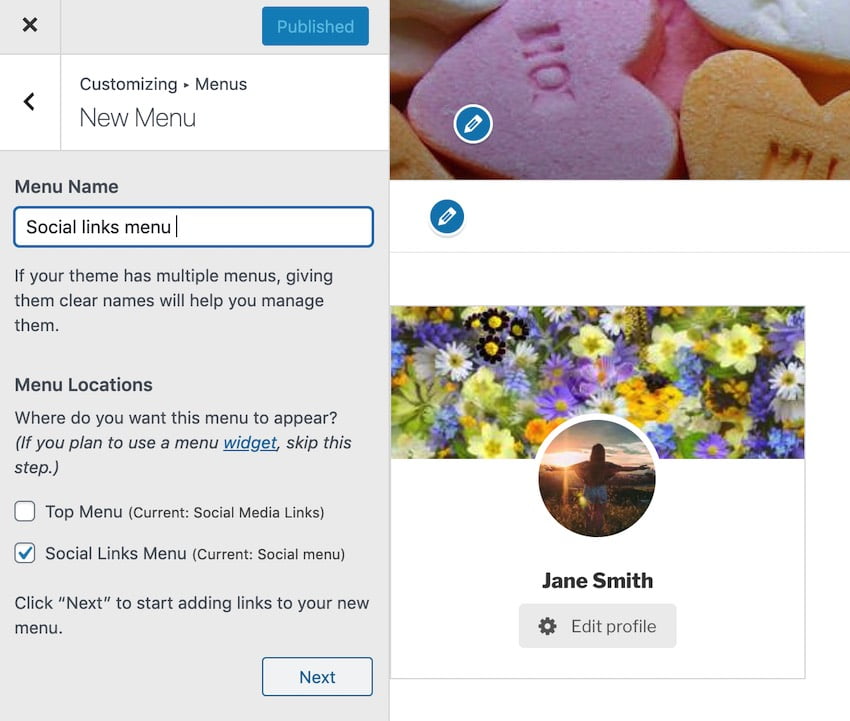
- Choose Menus > Create New Menu.
- Give your menu a descriptive title.
- Choose the Social Hyperlinks Menu checkbox, after which click on Subsequent.
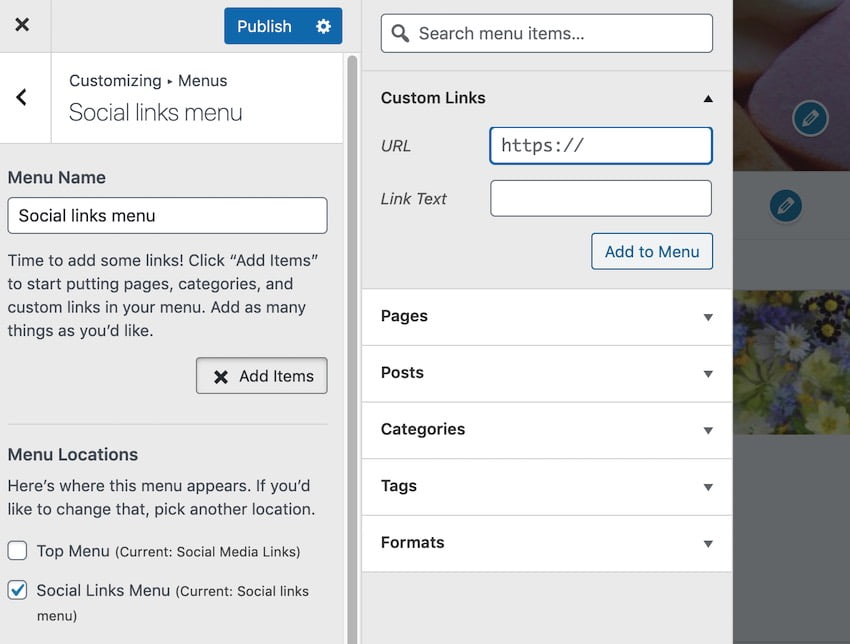
 So as to add the primary icon to your menu, click on Add Gadgets, after which click on to increase the Customized Hyperlinks part.
So as to add the primary icon to your menu, click on Add Gadgets, after which click on to increase the Customized Hyperlinks part.  Within the URL subject, sort the deal with of your social media profile, for instance, https://www.facebook.com/MyWebsite or https://twitter.com/kami2k While you’re pleased with the information you’ve entered, click on Add to Menu.
Within the URL subject, sort the deal with of your social media profile, for instance, https://www.facebook.com/MyWebsite or https://twitter.com/kami2k While you’re pleased with the information you’ve entered, click on Add to Menu.
Rinse and repeat for each social media profile that you simply wish to embody in your menu. When you’ve added all of your social media profiles, you’re able to make this menu reside, by clicking Publish. Head over to any web page of your web site—all your social media profiles ought to now be displayed as a part of a brand new menu.
In case your theme doesn’t present a social hyperlinks menu, and altering your theme isn’t a choice, then one difference is to make use of a plugin. In this part, I’ll present you easy methods to use Social Icons Widget so as to add social buttons to any widget space. ![]() To arrange this free WordPress plugin:
To arrange this free WordPress plugin:
- Log in to your WordPress account, should you haven’t already.
- Within the left-hand menu, choose Plugins > Add New.
- Within the Search bar, begin typing Social Icons Widget by WPZOOM. When the right plugin seems, click on its accompanying Set up Now button.
- When the Activate button seems, give it a click on.
Your plugin is now able to go! Let’s use it to create some hyperlinks to our social media profiles:
- In WordPress’s left-hand menu, choose to Look > Customise.
- Within the left-hand menu, choose Widgets.
- Choose the widget space the place you wish to show your social icons, for instance, Weblog Sidebar or Footer 1.
- Choose to Add a Widget.
![]() Within the Search widgets part, begin typing Social icons by WPZoom after which choose the plugin when it seems. In Title, enter any title textual content that you simply wish to show, in daring, above all your social icons, for instance, Observe us on social media! Within the Textual content above the icons part, you may add some non-obligatory textual content that’ll seem above your social media icons.
Within the Search widgets part, begin typing Social icons by WPZoom after which choose the plugin when it seems. In Title, enter any title textual content that you simply wish to show, in daring, above all your social icons, for instance, Observe us on social media! Within the Textual content above the icons part, you may add some non-obligatory textual content that’ll seem above your social media icons.
That is rendered within the fashion of a subheading, which can seem beneath any Title textual content that you simply add to the widget space. You now have the choice to Present icon labels. For those who scroll to the Icons part in direction of the underside of this menu, you will discover the default label for every social community and might customize it if required.
When you’re right here, you can even resolve which social media accounts you wish to embody in your menu. So as to add a social community, click on Add extra after which enter the URL for one in every of your social media accounts, comparable to https://www.instagram.com/mywebsite or https://www.pinterest.co.uk/example. The plugin ought to determine the community primarily based on the URL and show the right icon mechanically.  Select whether or not clicking one in every one of your social icons ought to launch a brand new tab, or whether or not the hyperlink shall be opened within the present tab. Now you can fashion your icons. Most of those choices are pretty self-explanatory.
Select whether or not clicking one in every one of your social icons ought to launch a brand new tab, or whether or not the hyperlink shall be opened within the present tab. Now you can fashion your icons. Most of those choices are pretty self-explanatory.
For instance, you need to use the Icons Alignment dropdown to decide on the place these icons seem inside the chosen space, and whether or not your buttons ought to function a vibrant icon with no background or a white icon with a vibrant background. It’s value exploring these settings intimately, as you may create some attention-grabbing and distinctive results. While you’re pleased along with your configuration, click on Apply, and hyperlinks to all your social media profiles shall be added to your web site.
Your social media accounts are a strong device for selling your web site. Nevertheless, you may attain fair wider viewers by encouraging guests to share your content material through their very own social media accounts. Not solely can social sharing introduce your website to completely new viewers, however, persons are extra possible to concentrate on content material that’s shared organically by a 3rd social gathering, slightly than by the one who created that content material.
For those who make it straightforward to share your content material, then it’s possible you’ll discover {that a} chunk of your website’s site visitors comes from third events! By including social sharing buttons on your website, you may enable guests to share your content material with only a few clicks. On this part, I’ll be including these fast and handy social sharing buttons to my web site, utilizing Simple Share Buttons Adder. This free plugin means that you can select precisely the place your social sharing buttons seem. For instance, you may prohibit these buttons to particular webpages, or embed them in the course of your weblog posts so guests don’t just scroll to the very backside of the web page as a way to share your content material.
You possibly can even select to cover the social sharing buttons on sure webpages, which could be helpful should you’ve monetized your website by creating an Amazon affiliate store, however would like guests to share your website’s distinctive content material, slightly than Amazon’s merchandise. In this part, I’ll present you easy methods to arrange Easy Share Buttons Adder after which use it to create a row of social share buttons. ![]() After we’ve created this straightforward row, I’ll be exploring other methods you can show these buttons, comparable to embedding them in your content material utilizing a shortcode or reworking them right into a floating share bar. To create a row of share buttons: In WordPress’s left-hand menu, choose Plugins > Add New. Seek for the Easy Share Buttons Adder plugin, and when it seems, choose Set up Now. When prompted, click on Activate. In WordPress’s left-hand menu, choose Settings > Easy Share Buttons. Now you can create a lineup of all of your favorite social networks, utilizing drag and drop. Now it’s time to specify precisely the place these buttons ought to seem on your web site.
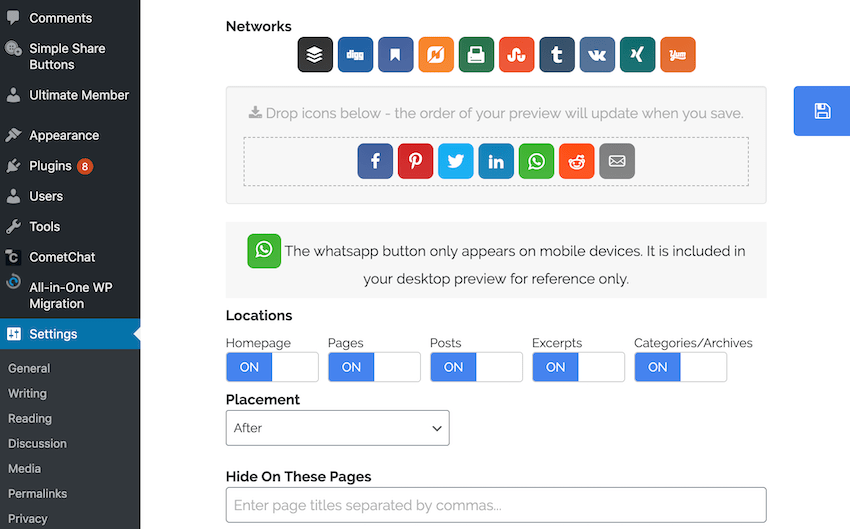
After we’ve created this straightforward row, I’ll be exploring other methods you can show these buttons, comparable to embedding them in your content material utilizing a shortcode or reworking them right into a floating share bar. To create a row of share buttons: In WordPress’s left-hand menu, choose Plugins > Add New. Seek for the Easy Share Buttons Adder plugin, and when it seems, choose Set up Now. When prompted, click on Activate. In WordPress’s left-hand menu, choose Settings > Easy Share Buttons. Now you can create a lineup of all of your favorite social networks, utilizing drag and drop. Now it’s time to specify precisely the place these buttons ought to seem on your web site.
You need to use the sliders to limit these buttons to particular classes of content material, comparable to Pages, Posts, and the Homepage. Alternatively, it might be faster to specify the place these buttons shouldn’t seem, by typing the title of every web page into the Conceal On These Pages subject.  Easy Share Buttons Adder provides you a number of alternative ways to fashion your sharing buttons, so click on to increase the Styling part and spend a while exploring the obtainable choices. As you experiment with these settings, WordPress will show a reside preview, so you may monitor how these buttons will finally seem in your web site. At this level, you may additionally wish to add a reside counter, which can show what number of instances this explicit piece of content material has been shared through social media. So as to add a reside counter, click on to increase the Counters part after which drag the Share Rely slider into the On place.
Easy Share Buttons Adder provides you a number of alternative ways to fashion your sharing buttons, so click on to increase the Styling part and spend a while exploring the obtainable choices. As you experiment with these settings, WordPress will show a reside preview, so you may monitor how these buttons will finally seem in your web site. At this level, you may additionally wish to add a reside counter, which can show what number of instances this explicit piece of content material has been shared through social media. So as to add a reside counter, click on to increase the Counters part after which drag the Share Rely slider into the On place.  While you’re pleased along with your settings, click on the retro floppy-disc icon. Your chosen social sharing buttons will now seem on your web site. For those who click on any of those buttons, then it’ll mechanically launch a popup that accommodates all of the information you’ll want to publish this content material to your chosen social media platform.
While you’re pleased along with your settings, click on the retro floppy-disc icon. Your chosen social sharing buttons will now seem on your web site. For those who click on any of those buttons, then it’ll mechanically launch a popup that accommodates all of the information you’ll want to publish this content material to your chosen social media platform.
Alternatively, when you’ve arranged your social sharing buttons, you may embed them in any location, utilizing the mechanically generated shortcode. For instance, you would encourage guests to share your weblog publish, by displaying your sharing buttons instantly after your weblog’s most compelling paragraph.  To embed your social media sharing buttons wherever in your web site:
To embed your social media sharing buttons wherever in your web site:
- In WordPress’s left-hand menu, choose Settings > Easy Share Buttons.
- Scroll to the Shortcode part, and click on to increase. This could reveal a shortcode.
- Click on the shortcode’s accompanying Copy button.
- Navigate to the web page, publish, or another merchandise the place you wish to show your sharing buttons, and open that merchandise for enhancing.
- Discover the precise location of the place you wish to show these buttons, and paste the shortcode into this part.
Your social sharing buttons will now seem at this actual location.
Create a Floating Sharing Bar
You may encourage guests to share your content material, by making certain that your social sharing buttons are all the time inside straightforward attain. Utilizing this plugin, it’s doable to create a floating sharing bar, which can observe guests as they scroll across the web page.  To create this floating bar:
To create this floating bar:
- Navigate to Settings > Social Share Buttons.
- Choose the Share Bar tab.
- Discover the Share Bar slider and push it into the On place.
Now you can configure your share bar in precisely the identical approach you configured your authentic social sharing buttons.
Conclusion
On this tutorial, I confirmed you easy methods to encourage guests to observe you throughout all the most important social networks and share your content material through their very own social media accounts. I additionally lined quite a few methods you can customize the default social media buttons, primarily based on the feel and appear of your web site, and easy methods to change the place these icons are displayed. Do you’ve got any tips or suggestions for encouraging individuals to work together with you on social media? Or a favorite social media plugin that we didn’t point out? Tell us within the feedback beneath!





