How to Speed UP Your Blog Loading Time [Beginner’s Guide 2023]
This is the case even if your website takes FOREVER to load. If it takes longer than three seconds for your blog to load, then it is loading TOO SLOW and you are losing readers as a result. Every every second matters! The PageSpeed Insights tool offered by Google is an excellent resource that can be used to determine how quickly or slowly your website loads. If the loading time of your blog is excessively long, the following advice will help you speed up the loading time of your Blogger blog in no time at all.
Why is blog loading time important?
My site used to be a little faster than usual, which was fairly surprising. On a PC, sites would load in roughly nine seconds, and on a mobile device, pages would load in a sluggish 14 seconds. Yikes. This is still extremely slow and, more crucially, does not provide a positive user experience, which Google values highly when it comes to SEO. Google wants its users to be happy. As a result, it will only rank quality material that consumers find valuable in the top spots of its search engine.
If users leave your blog within seconds of accessing it, this tells Google that your content isn’t very helpful and/or that the user experience isn’t quite what it should be. According to a StrangeLoop case study involving Amazon, Google, and other major sites, a one-second delay in page load time can result in a 7% drop in conversions, an 11% drop in page views, and a 16% drop in customer satisfaction.

Google and other search engines have initiated a practice of downgrading slower websites in their search rankings. Consequently, these websites receive fewer visitors. This means that they are less likely to attain high visibility, unlike websites that offer content readers find engaging and that promptly addresses their queries, resulting in a satisfying experience. This underscores the importance of learning how to enhance the loading speed of your blog. The issue with a sluggish site extends beyond readers merely not accessing your content; it translates to a missed opportunity for increased traffic that accompanies higher Google rankings.
While SEO components such as crafting exceptional content and establishing authority, often through backlinks, are indeed pivotal in Google’s estimation, it’s undeniable that if your content takes longer than three seconds to load, more than half of your site’s visitors won’t engage with it. Instead, they are likely to click away to a competitor’s site. This scenario is far from ideal when the objective is to generate revenue from your website. To compound matters, having a mobile loading speed of 14 seconds, particularly when over 70% of your traffic originates from mobile users, is a precarious situation.
As someone relatively new to the intricacies of SEO, I faced two options:
- Invest in professional assistance to expedite the loading speed of my blog, an approach that could be financially burdensome.
- Endeavor to streamline the process as much as possible while preserving the integrity of my blog.
Given budget constraints, I opted for the second choice. Thankfully, the task of enhancing my blog’s loading speed turned out to be less daunting than I had initially anticipated. I’ve distilled the procedure into five straightforward steps, which I’ll outline below, particularly with newcomers in mind.
Choose a high-speed blog host
After switching from Bluehost to hostinger.com, I got a better PageSpeed Insights score.
When I first started writing, I went with the first blog host I heard about from other bloggers: Bluehost. Bluehost isn’t a poor hosting business by any means: they’re a well-known brand, so you can rest assured that your website will be safe in their hands, and they’re reasonably priced. They are, nevertheless, well-known for their poor page loading speeds.
In fact, website development experts Tool Tester determined Bluehost to be the slowest of all the hosts they examined after conducting thorough speed testing. While web hosting wasn’t entirely to blame for my slow page loading speed at first, it did play a role because, after switching to a quicker host, I was able to reduce my loading time by 5 seconds. All I did was change my host and that was it.
Is Your Blog Fast Enough? How to Test Your Site Speed
Hopefully, you’ve come to the conclusion that the faster your blog loads, the better. But how can you determine whether or not your site is loading quickly enough? You can quickly and easily check your web page load performance with our free WordPress speed test tool.
This is a nice alternative to Google Analytics’ site performance report because it provides additional information and actionable recommendations for improving the speed of your WordPress site. All you have to do now is type in your blog’s URL and click the Submit button. This page speed testing tool tells you everything you need to know about your page’s speed, including how long it takes for it to load.
Why is my website slow?
You’ve run a site speed test and discovered that your load time is quite slow. (I’ll explain how to run a site speed test later in this post if you don’t know how to do one.) There could be a variety of reasons for your site’s slow loading time. It might be anything from the time it takes for your server to load to the size of your images to the amount of redirects you have. That means there are a slew of things you can do to boost page speed. We’re going to look at 20 of them.
However, you must have a goal in mind before you begin debugging to increase website performance. Let’s look at what constitutes a good load time to give you a target to aim for.
What is a good page load time?
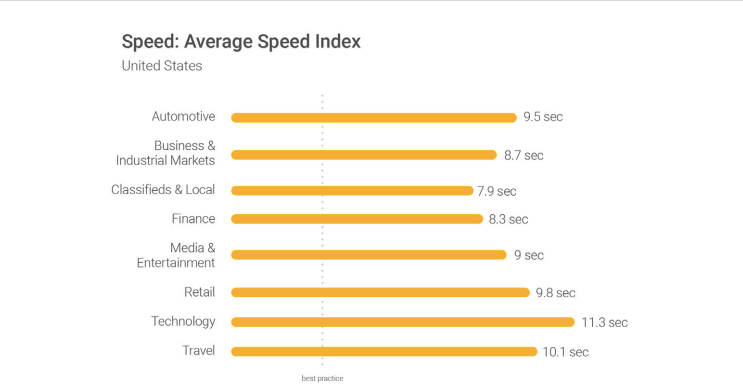
It’s a good idea to set a goal for where you want your site’s speed to be before you start working on it. If you don’t know what an acceptable page speed is, this can be challenging. The optimum practise, according to Google, is three seconds. Unfortunately, most sites aren’t even close, according to the conclusions of its recent benchmark analysis. In a study of 900,000 mobile ad landing pages from 126 countries, Google discovered that 70% of the pages took roughly seven seconds to display the visual information above the fold. None of the industries they studied came close to their recommended best practise of three seconds on average.
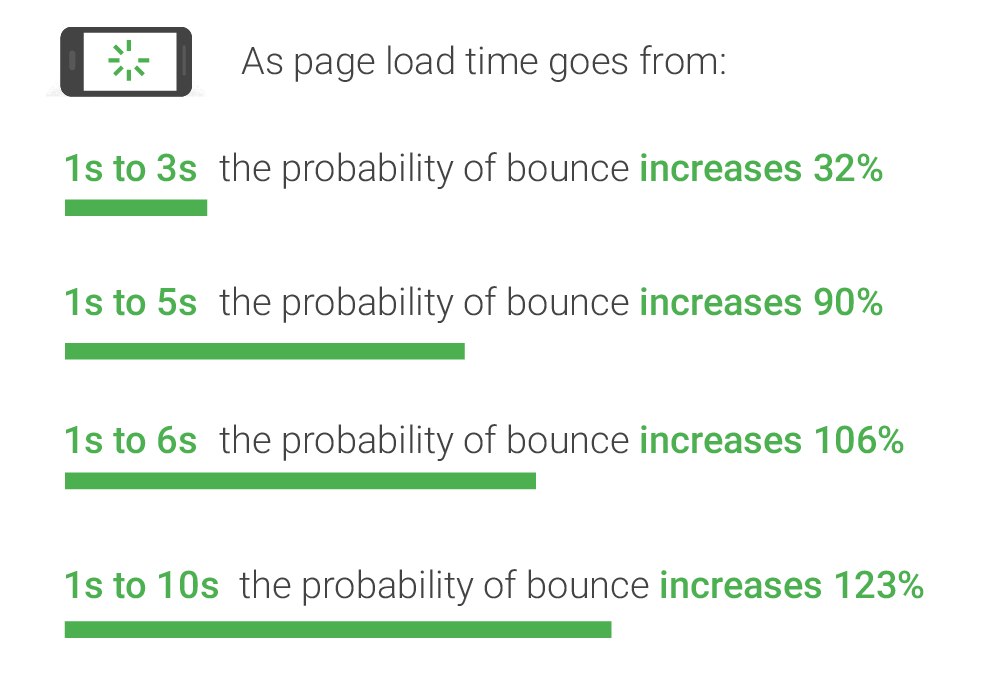
 The average time it takes for a mobile landing page to fully load is 22 seconds, but if a mobile site takes more than three seconds to load, 53 percent of visitors would quit it. Furthermore, as the time it takes for a website to load climbs from one to 10 seconds, the likelihood of a mobile visitor bouncing increases by 123 percent.
The average time it takes for a mobile landing page to fully load is 22 seconds, but if a mobile site takes more than three seconds to load, 53 percent of visitors would quit it. Furthermore, as the time it takes for a website to load climbs from one to 10 seconds, the likelihood of a mobile visitor bouncing increases by 123 percent.
 This means that site owners in general have a lot of work ahead of them in order to bring their sites up to Google’s standards. On the plus side, if you put in the effort to make your site’s performance up to par, you’ll be well ahead of the competition in terms of user experience. You may use Google’s recommendations and benchmarks to set goals and track your progress as you develop your site. After all, being the world’s greatest search engine, Google can have a significant impact on your success. As a result, adopting their standards as your own is never a terrible idea.
This means that site owners in general have a lot of work ahead of them in order to bring their sites up to Google’s standards. On the plus side, if you put in the effort to make your site’s performance up to par, you’ll be well ahead of the competition in terms of user experience. You may use Google’s recommendations and benchmarks to set goals and track your progress as you develop your site. After all, being the world’s greatest search engine, Google can have a significant impact on your success. As a result, adopting their standards as your own is never a terrible idea.
How to Boost Your Site Speed
We need to go through and make some modifications after you’ve completed your test and have some ideas about what’s hurting your page speed. I’ve made an informed prediction as to what the major components will be, and I’ll share some advice with you below.
How to test your blog’s speed
Take a moment to see how quickly your blog is loaded now so you can do a before-and-after comparison. There are numerous programmes available online to assess load speed, but I like to compare my blog’s loading speed to that of others—after all, that’s what your visitors will do. WhichloadsFaster is one of my favourite tools for comparing the loading times of two websites. Enter your site’s URL and the URL of the other site into the two fields provided to compare your blog’s loading speed to that of a competitor blog or a large website utilised by readers in your niche.
How to speed up your blog
Now that you know how your site loads in relation to others, let’s look at how you may reduce the time it takes for your site to load.
Choose an efficient theme
Many bloggers make the error of selecting a free theme, or one which’s not correctly coded. In my expertise, each blogger should go for premium themes like Genesis, Thesis, or WooThemes. Premium themes are usually far more rigorously coded than free ones—Themeforest, for instance, has some good themes, however lots of the them aren’t well coded.
Review your hosting
Its blog’s loading speed is influenced by your hosting. Many new bloggers overlook this, but changing your hosting can have a significant impact on your blog’s speed. If you use shared hosting for your blog, you should consider switching to dedicated or grid hosting, as shared hosting can cause load speeds to slow down when the shared server is overburdened.
Remove extra widgets and plugins
This is one of the simplest ways to speed up the loading of your website. The more plugins you have installed, the longer it will take for your blog to load. Remove any superfluous widgets and plugins from your blog that aren’t strictly necessary and notice how your load time changes. Hand-code your functionality and integrate it directly into the WordPress theme to reduce the amount of server calls per page load.
Use the WordPress W3 Total Cache plugin
There’s one you should add now that you’ve reduced the amount of plugins you’re utilising! For any WordPress user, W3 Total Cache is a must-have plugin. W3 Total Cache is a static caching plugin that creates HTML files that are served directly by Apache, bypassing the processing of PHP scripts, which are relatively hefty. It works with a wide range of servers and server configurations, and you can create the cache on your own server or through a content delivery network.
Use a content delivery network (CDN)
A CDN is a global network of efficient servers that cache copies of your website’s contents. The CDN maximises bandwidth and saves load time by making your site available from multiple servers. If you have visitors from all over the world, using a CDN is a great idea because the servers nearest to each user will be used to provide information promptly. A CDN provider like MaxCDN can give excellent performance without breaking the bank.
Optimize your blog images
Many bloggers overlook picture optimization, yet it’s a very efficient strategy to speed up your blog’s loading time. There are several plugins that can help you optimise blog images, but WP Smush.it is one of the best. It’s something I use on a lot of my blogs, and it actually helps them load faster. It has an API that automatically executes these improvements (except for stripping JPEG metadata) and connects with WordPress. You don’t have to do anything special because every image you add to a page or post will be processed by Smush.it behind the scenes.
Use a lightweight WordPress theme / framework
WordPress themes that include a lot of dynamic components, such as sliders, widgets, social icons, and other flashy elements, are very enticing to the eye. However, keep in mind that if they contain too many elements and larger page sizes, your web server will undoubtedly suffer. The best solution is to utilise lightweight themes in this case. One option is to use one of the WordPress default themes. Another option is to use something like Neve, which was created by the same people who created CodeinWP.
Author(s): Themeisle
Current Version: 3.2.4
Last Updated: May 5, 2022
Alternatively, for a feature-rich website, you can also opt for a theme that uses a good framework like Bootstrap or Foundation.
Reduce image sizes
Images are the most significant contributions to a webpage’s size increase. The trick is to compress the photographs without sacrificing their quality. The process will take a long time if you use the Chrome PageSpeed Insights extension, Photoshop, or any other tools to manually optimise the photos. Fortunately, there are plugins for almost anything you can imagine, including picture optimization. The following are a few that are worth mentioning:
Using any of the above mentioned plugins on your WordPress site will drastically reduce image sizes, thus improving the speed of your website.
Minify JS and CSS files
If you use the Google PageSpeed Insights tool to analyse your website, you will most likely be advised to reduce the size of your CSS and JS files. This means that you can enhance site loading performance by minimising the amount of CSS and JS calls and the size of those files. You can also read the Google guidelines and conduct some manual fixing if you know your way around WordPress themes. If not, there are plugins that can assist you reach this goal, the most famous of which is Autoptimize, which can help you optimise your WordPress website’s CSS, JS, and even HTML.
Use advanced caching mechanisms with a caching plugin
WordPress caching plugins (such as W3 Total Cache) have been around for a while, making the difficult work of applying cache rules to your website parts a lot easier. Combining such plug-ins with advanced caching mechanisms like Varnish can significantly improve the loading speed of your website and, as a result, WordPress.
Reduce server response time
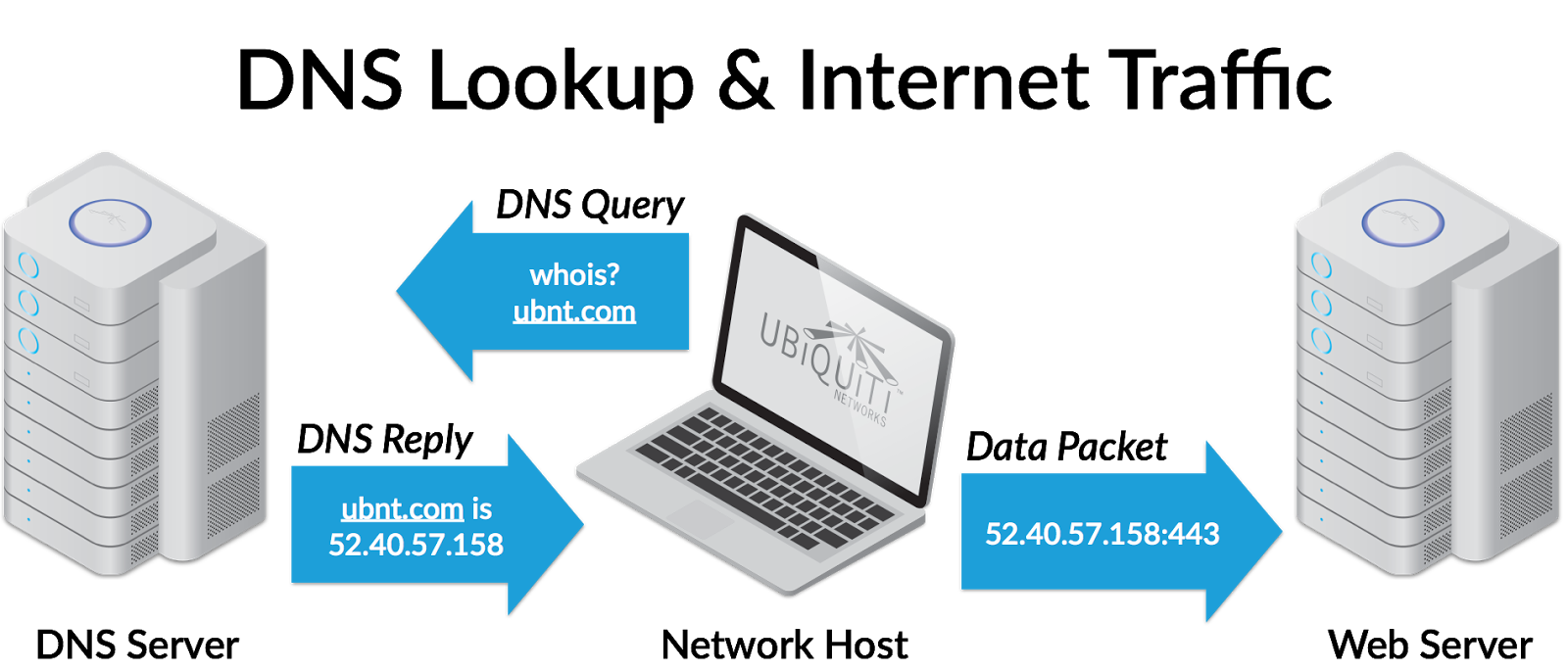
The time it takes for your DNS query is one of the most important elements in how quickly your page loads. A DNS, or domain name system, is a server that maintains a database of IP addresses and hostnames. A DNS server is what converts a URL into an IP address that shows its location online when a user types it into their browser. The process of locating a specific DNS record is referred to as a DNS lookup. It’s similar to your computer looking for a phone number in a phone book. Let’s pretend you wanted to go to the website ubnt.com. You’d type this into your browser, but your computer wouldn’t understand it. To find the IP address associated with that URL, your ISP will execute a DNS lookup.
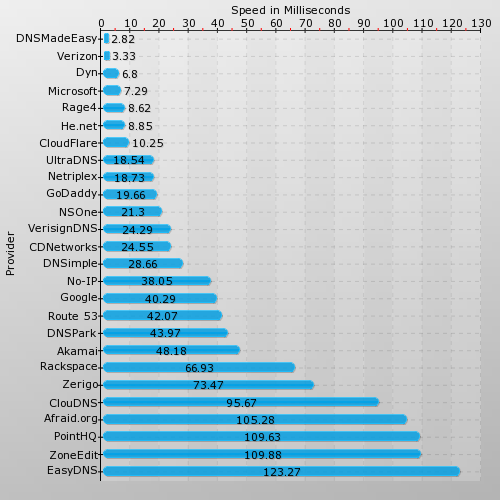
 It will be assigned an IP address, such as 52.40.57.158.443, that will direct it to the site you’re looking for. This step eliminates the need for users to memorise long sequences of numbers in order to access information on the internet. The time it takes to complete this step is determined on how quick your DNS provider is. If not, you might want to consider switching to a quicker DNS provider. You can use this DNS speed comparison report, which is updated regularly, to discover how your provider compares to others and which ones offer faster speeds.
It will be assigned an IP address, such as 52.40.57.158.443, that will direct it to the site you’re looking for. This step eliminates the need for users to memorise long sequences of numbers in order to access information on the internet. The time it takes to complete this step is determined on how quick your DNS provider is. If not, you might want to consider switching to a quicker DNS provider. You can use this DNS speed comparison report, which is updated regularly, to discover how your provider compares to others and which ones offer faster speeds.
 When you use a sluggish DNS, the time it takes for browsers to find your site increases. The procedure can be sped up by switching to a quicker DNS provider.
When you use a sluggish DNS, the time it takes for browsers to find your site increases. The procedure can be sped up by switching to a quicker DNS provider.
Choose the right hosting option for your needs
The majority of new website owners choose for the cheapest hosting service available. While this may be sufficient at first, if you begin to receive more traffic, you will most certainly need to upgrade. Don’t scrimp on your host; find someone you can rely on. Here’s a terrific collection of reviews on the finest web hosts. When it comes to hosting, there are three options:
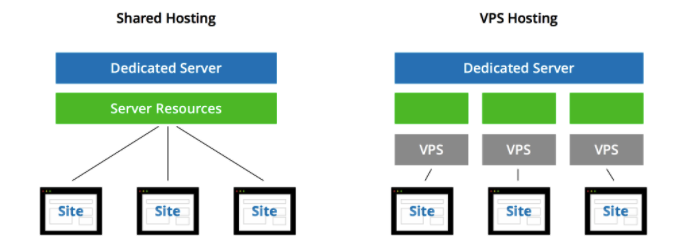
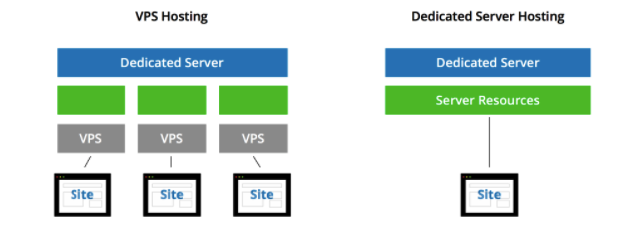
- Shared hosting
- VPS hosting
- Dedicated server
The cheapest option is shared hosting, which can be had for as little as $5 per month. While shared hosting is acceptable for low-traffic websites, it struggles to keep up with traffic spikes and high-volume sites. It’s also likely that traffic surges from other sites on the same server will affect your site. You share resources like CPU, disc space, and RAM with other sites on the same server when you use shared hosting. You still share a server with other sites when you choose VPS hosting, but you get your own dedicated resources. This is a good middle ground. It keeps your site safe from other users on your server without the high cost of dedicated hosting.
 KeyCDN explains this using the analogy of living in an apartment vs. living in a condo. When you live in an apartment, you share certain facilities like laundry rooms and parking lots and have access to the building’s maintenance team. When you live in a condo, on the other hand, you don’t use common spaces, and you’re responsible for certain repairs and maintenance. There are also fewer residents in the building. You can look at dedicated hosting, then, as owning a home. You don’t share resources with anyone else, and you’re responsible for all maintenance. With a dedicated server, you have much more space — but you also have more work to do with configuration and technical setup.
KeyCDN explains this using the analogy of living in an apartment vs. living in a condo. When you live in an apartment, you share certain facilities like laundry rooms and parking lots and have access to the building’s maintenance team. When you live in a condo, on the other hand, you don’t use common spaces, and you’re responsible for certain repairs and maintenance. There are also fewer residents in the building. You can look at dedicated hosting, then, as owning a home. You don’t share resources with anyone else, and you’re responsible for all maintenance. With a dedicated server, you have much more space — but you also have more work to do with configuration and technical setup.  This is the ideal option if you need a lot of space and want complete control over your hosting. It is, however, the most expensive alternative, as you may have anticipated. It may be time to upgrade from shared hosting to a VPS, or from a VPS to a dedicated server, if your traffic volumes are slowing down your server response times.
This is the ideal option if you need a lot of space and want complete control over your hosting. It is, however, the most expensive alternative, as you may have anticipated. It may be time to upgrade from shared hosting to a VPS, or from a VPS to a dedicated server, if your traffic volumes are slowing down your server response times.
Run a compression audit
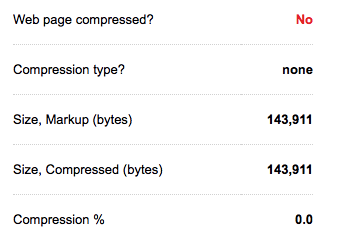
It’s in your best interests to compress your files as much as possible without sacrificing quality. The smaller your files are, the faster they’ll load — and the faster they’ll load, the faster they’ll load overall. Pages containing a lot of photographs and other material can easily exceed 100KB in size. As a result, they’re large and take a long time to download. Download times can be sped up by compressing them. You may use GIDNetwork to do a compression audit to see how compression could help your site load faster. Simply type in your URL and hit “Check.” You’ll see something like this if the page you’re entering isn’t compressed:
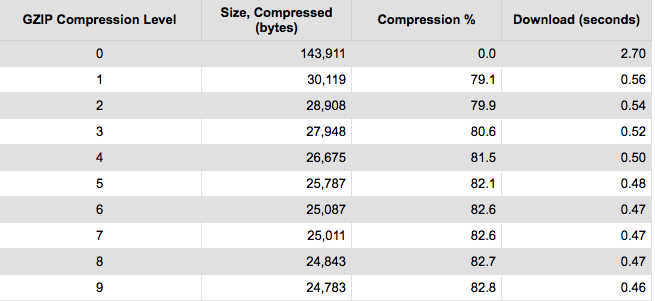
 This informs you the page’s uncompressed size, which you can use as a benchmark to compare compression performance to. Below that, you’ll get a breakdown of how much you might potentially shrink the page’s size in terms of both size and % using a technology like Gzip (which we’ll discuss in the following step).
This informs you the page’s uncompressed size, which you can use as a benchmark to compare compression performance to. Below that, you’ll get a breakdown of how much you might potentially shrink the page’s size in terms of both size and % using a technology like Gzip (which we’ll discuss in the following step).
 HTML, CSS, JavaScript, plain text, and XML files are all compressed.
HTML, CSS, JavaScript, plain text, and XML files are all compressed.
Enable compression
Your pages will load faster if your files are smaller. Compressing files is one of the simplest ways to minimise load times, and using Gzip for compression is now considered best practise. Gzip is a file format and software application that locates and temporarily substitutes strings of similar code in your text files to make them smaller. Because CSS and HTML files frequently contain repeated code and whitespace, this works nicely.
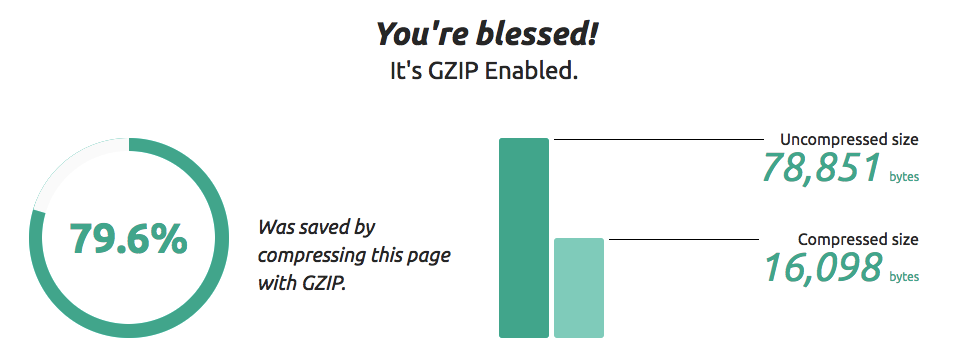
Using a third-party module or built-in routines, most web servers can compress files in Gzip format before sending them for download. According to Yahoo, this can save you up to 70% on download time. Gzip is a wonderful option for speeding up your site because 90% of today’s Internet traffic goes through browsers that support it. Checkgzipcompression.com can tell you if your site has Gzip compression enabled. Simply type your site’s URL into the box below, and if Gzip is enabled, you’ll see something like this:

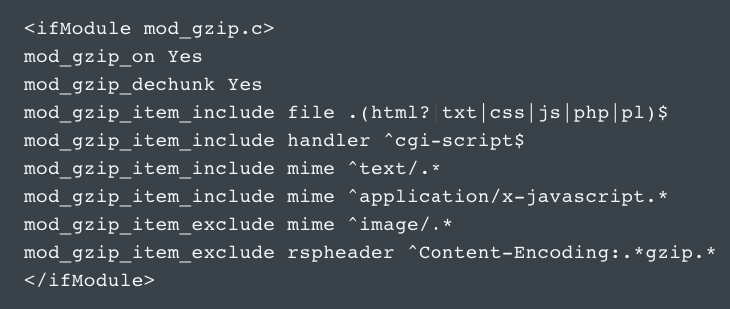
However, if you don’t have Gzip enabled, you should do it as soon as possible. Both the WP Rocket and W3 Total Cache plugins for WordPress support enabling Gzip. All you have to do in W3 Total Cache is select the box next to “Enable HTTP (gzip) compression.” You’ll need to activate Gzip in your.htaccess file if you have a static HTML site. The exact code you’ll need varies on your server, but if you’re using Apache, it should look something like this:
 There is also a similar version of the necessary code for NGINX servers.
There is also a similar version of the necessary code for NGINX servers.
Enable browser caching
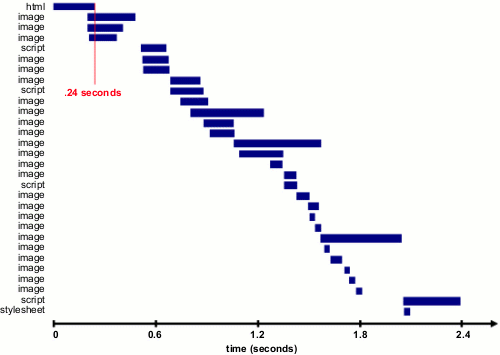
When you visit a website, the elements on the page you visit are cached, or temporarily stored on your hard disc. This means that the next time you visit the site, your browser won’t have to send another HTTP request to the server to load the content. Tenni Theurer, formerly of Yahoo, describes it this way: Before someone can use your page for the first time, they must first download the HTML document, stylesheets, javascript files, and graphics. This could take up to 30 components and 2.4 seconds.
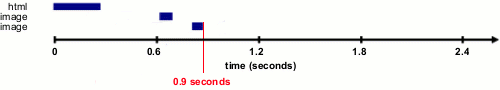
 Only a few components need to be downloaded for subsequent visits once the page has been loaded and the different components have been stored in the user’s cache. That was only three components and.9 seconds in Theurer’s test, shaving nearly two seconds off the load time.
Only a few components need to be downloaded for subsequent visits once the page has been loaded and the different components have been stored in the user’s cache. That was only three components and.9 seconds in Theurer’s test, shaving nearly two seconds off the load time.
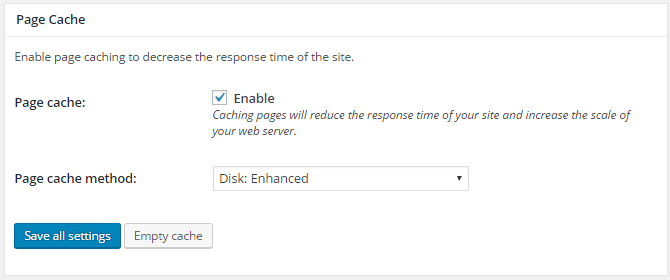
 According to Theurer, 40-60% of daily visits to your site arrive with an empty cache, thus making your page fast for these first-time visitors is crucial. However, activating caching can save repeat users a significant amount of time and improve their user experience. Whether you’re using WordPress or static HTML, the way you set up cache differs. W3 Total Cache can help you improve the speed of your WordPress website. If you have a WordPress site, you can quickly enable caching with a plugin like W3 Total Cache. After you’ve installed it, go to “General Settings” and click the box next to “Enable” under “Page Cache.”
According to Theurer, 40-60% of daily visits to your site arrive with an empty cache, thus making your page fast for these first-time visitors is crucial. However, activating caching can save repeat users a significant amount of time and improve their user experience. Whether you’re using WordPress or static HTML, the way you set up cache differs. W3 Total Cache can help you improve the speed of your WordPress website. If you have a WordPress site, you can quickly enable caching with a plugin like W3 Total Cache. After you’ve installed it, go to “General Settings” and click the box next to “Enable” under “Page Cache.”
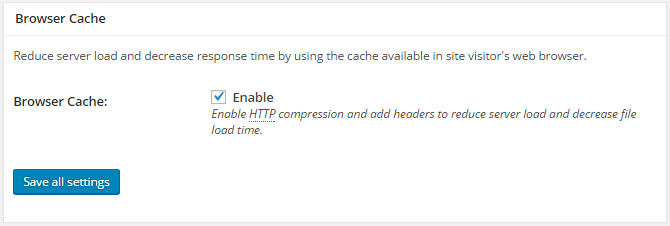
 This basic step should enhance site performance on its own, but there’s more you can do with the plugin to improve your results. Browser caching allows you to save a cached version of your site in the browser of a visitor. This implies that when a person visits your site again, it will load more quickly. By going to General Settings > Browser Cache and clicking the box next to “Enable,” you can enable this feature.
This basic step should enhance site performance on its own, but there’s more you can do with the plugin to improve your results. Browser caching allows you to save a cached version of your site in the browser of a visitor. This implies that when a person visits your site again, it will load more quickly. By going to General Settings > Browser Cache and clicking the box next to “Enable,” you can enable this feature.
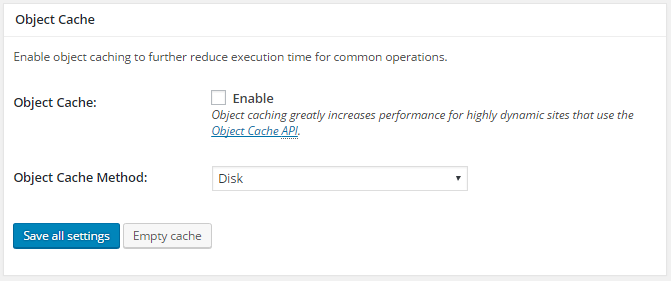
 You can use object caching to speed up dynamic features on your site if you utilise a VPS or dedicated server. This option can also be found in your General Settings.
You can use object caching to speed up dynamic features on your site if you utilise a VPS or dedicated server. This option can also be found in your General Settings.

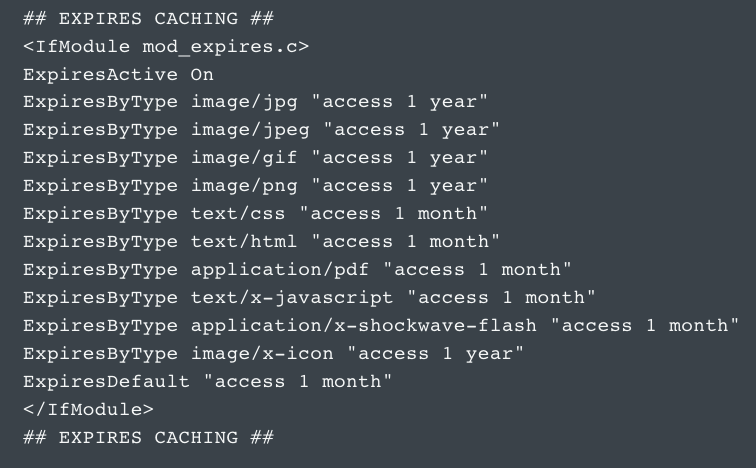
If you’re utilising a shared server, though, you should disable this option. Object caching is a resource-intensive procedure that can slow down your site, which is the exact reverse of what you’re trying to achieve with the plugin. After you’ve configured your settings, you should notice an immediate improvement in load times. W3 Total Cache states that after fully setting the plugin, users saw 10x increases in Google PageSpeed results and up to 80% bandwidth savings. You can enable caching in your.htaccess file if you have a static HTML site. You can add lines of code that instruct browsers what to cache and for how long, which will look like this:

This allows you to choose how long each type of file should be held in a visitor’s cache. Static resources should, in general, have a cache lifespan of at least one week. Cache lifetimes for third-party resources such as advertisements or widgets should be at least one day. Set caching for all cacheable resources, such as JavaScript and CSS files, image files, media files, and PDFs, to a minimum of one week and a maximum of one year.
Reduce image sizes
Images can have a significant impact on the speed of your website. They’re frequently huge files, which can cause page load times to be slow. However, deleting them completely is not an option. Consider the following: Conversion rates for eCommerce websites are typically between 1-3 percent. However, for some sites, such as NatoMounts, the average conversion rate is around 5%, with roughly 85% of those conversions occurring on mobile. Including a lot of helpful product photos is one of the best strategies to get your conversion rate to this level.
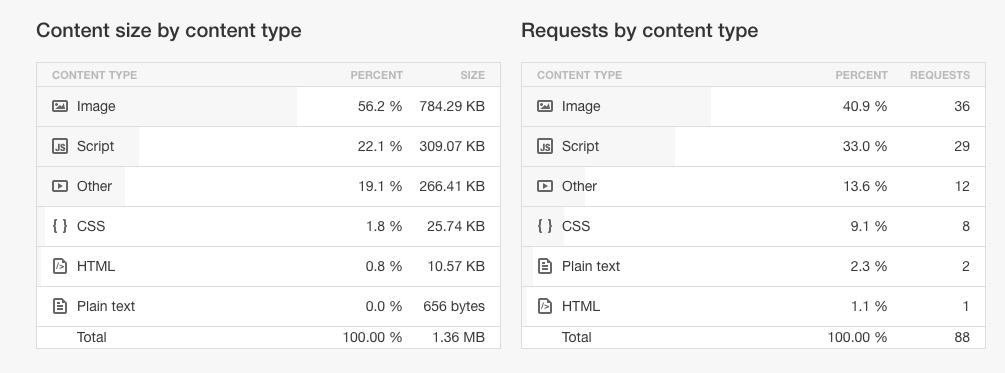
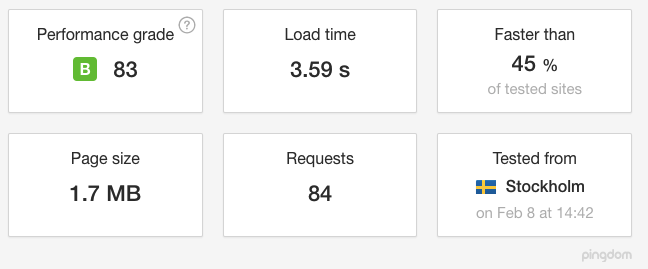
According to one survey, 66 percent of shoppers want to examine at least three product pictures before making a purchase. This means that photos are absolutely necessary if you want to run a successful eCommerce site. That implies picture compression is essential, regardless of whether your site has an eCommerce store or not. With a service like Pingdom, you can observe how much of an impact photos have on any of your pages. After doing a page performance test, look at the “Requests by content type” section. You can see that graphics account for more over 40% of the content on this page in this example.
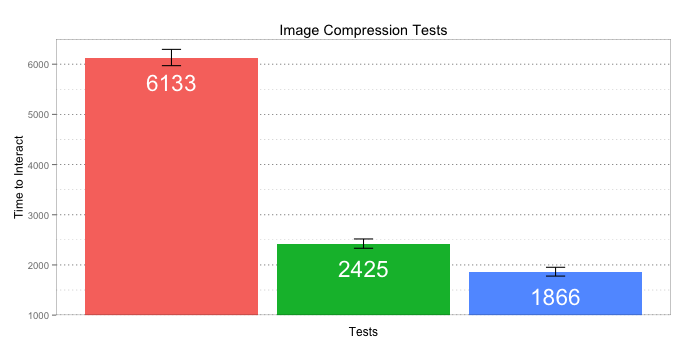
 Reducing their size may have a significant impact on the time it takes for the website to load. In one study, shrinking 22MB of photos to 300KB resulted in a 70% reduction in time to interact, or the length of time a user must wait before interacting with a website.
Reducing their size may have a significant impact on the time it takes for the website to load. In one study, shrinking 22MB of photos to 300KB resulted in a 70% reduction in time to interact, or the length of time a user must wait before interacting with a website.
 Cropping your photographs to the suitable size is one of the simplest techniques to reduce image file sizes. For instance, if you want an image to be 570 pixels wide, scale it to that size. Don’t just upload a 2000px wide image and adjust the width parameter to the desired size. This causes your page to load the entire image before resizing it to the right size, slowing it down. If you employ the width option to make images on your site appear smaller, downsizing those images should be your first focus. It’s a simple approach to lower the total size of each page, which can have a significant impact on the speed of your site.
Cropping your photographs to the suitable size is one of the simplest techniques to reduce image file sizes. For instance, if you want an image to be 570 pixels wide, scale it to that size. Don’t just upload a 2000px wide image and adjust the width parameter to the desired size. This causes your page to load the entire image before resizing it to the right size, slowing it down. If you employ the width option to make images on your site appear smaller, downsizing those images should be your first focus. It’s a simple approach to lower the total size of each page, which can have a significant impact on the speed of your site.
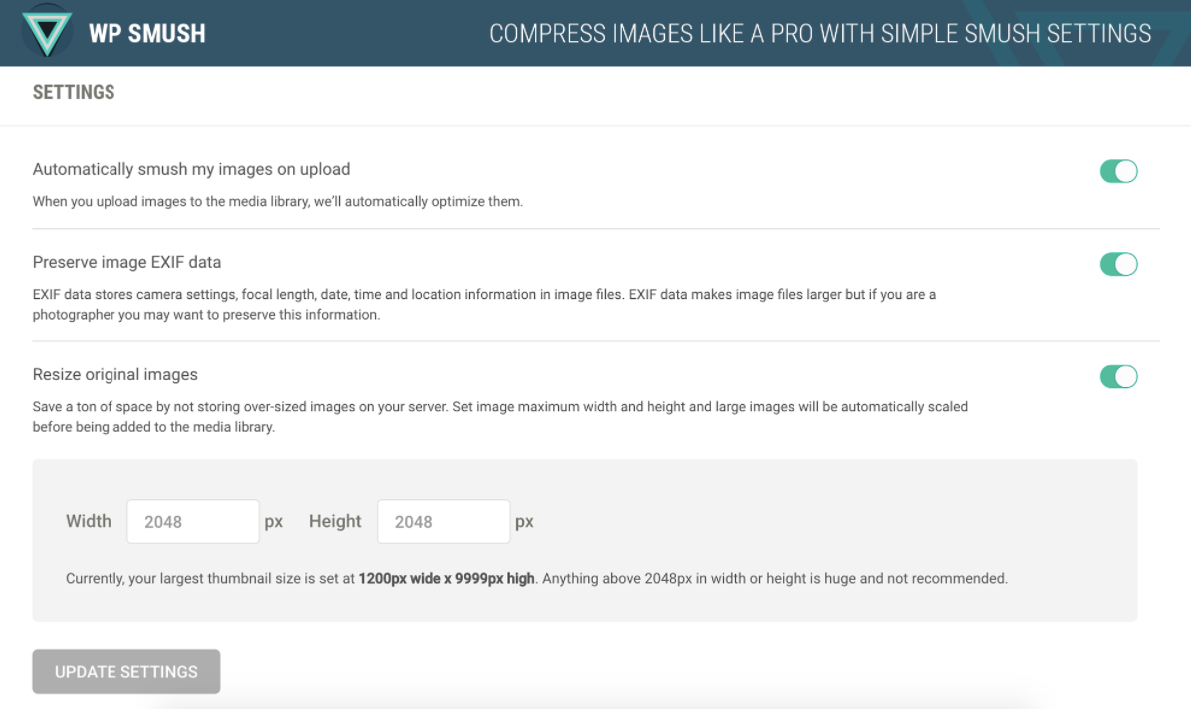
After that, you can use a variety of tools to compress your image files. WP Smush is an excellent alternative if your site is powered by WordPress. If you check the option next to “Automatically smush my photographs on upload,” your new images will be compressed without you having to do anything additional. You may also use this plugin to resize all of the new files you upload automatically. Set a maximum width and height for your photographs, and those that are larger than that will be “smushed.”
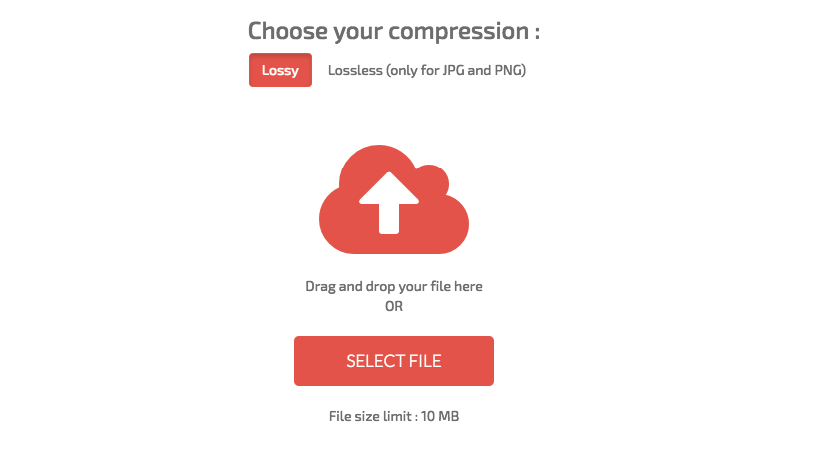
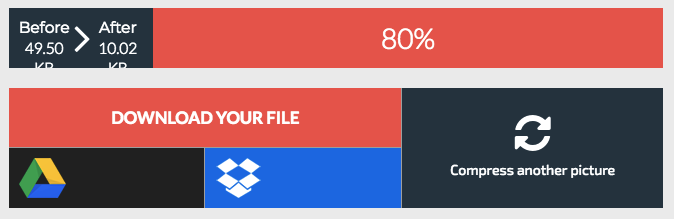
 You can use a non-WordPress solution like Compressor.io if you don’t want to use WordPress. Upload an image into this tool before putting it on your site and choose whether you want lossy or lossless compression.
You can use a non-WordPress solution like Compressor.io if you don’t want to use WordPress. Upload an image into this tool before putting it on your site and choose whether you want lossy or lossless compression.
 (If you’re still undecided, stay reading; we’ll get to it in a minute.) After that, you’ll be able to check how much the file was compressed and download the new, smaller version.
(If you’re still undecided, stay reading; we’ll get to it in a minute.) After that, you’ll be able to check how much the file was compressed and download the new, smaller version.
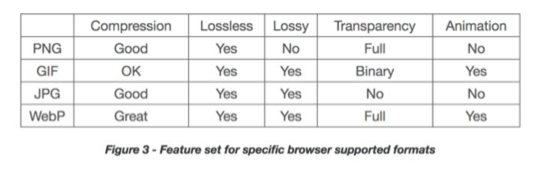
 After you’ve saved the new image file, you can upload it to your site. Next, you’ll also want to make sure you’re using the appropriate file types for each image. This may seem like a minor concern, but the file types you use can affect each file’s size. You have a few different options and the most common are JPG, PNG, and GIF.
After you’ve saved the new image file, you can upload it to your site. Next, you’ll also want to make sure you’re using the appropriate file types for each image. This may seem like a minor concern, but the file types you use can affect each file’s size. You have a few different options and the most common are JPG, PNG, and GIF.
 When it comes to photographs, JPG is usually the best option. It uses lossy compression, which means that when a picture is stored in this format, some of the data is lost. In photographs, this data loss is unnoticeable to viewers, but it results in a file size that is less than most image file types. If you’re uploading sites with a lot of photographs, making sure they’re all JPGs can drastically reduce load speeds while having no effect on the design. Lossless compression is used in PNGs, on the other hand.
When it comes to photographs, JPG is usually the best option. It uses lossy compression, which means that when a picture is stored in this format, some of the data is lost. In photographs, this data loss is unnoticeable to viewers, but it results in a file size that is less than most image file types. If you’re uploading sites with a lot of photographs, making sure they’re all JPGs can drastically reduce load speeds while having no effect on the design. Lossless compression is used in PNGs, on the other hand.
This means that when you save an image as a PNG, no data is lost, but the file size is bigger than when you save it as a JPG. PNG is the method to choose if you need clean lines and fine detail. For logos, screenshots, line art, and other intricate graphics, this is the ideal solution. Finally, GIFs should only be used for small or simple graphics with a colour palette of three or fewer colours and animated images with a resolution of less than 1010 pixels. Once you’ve nailed down your image sizes and formats, double-check the code you’re using to implement them.
Empty image src codes should be avoided at all costs. The code for an image in HTML is as follows: img src=””> When there is no source in the quote marks, the browser sends a request to the page’s directory or the page itself. This can cause your servers to become overburdened with traffic and potentially compromise user data. Fortunately, this is a simple problem to solve. Replace the extra tags with the file path of the image you want to include, or remove them entirely.
Use a CDN
You can use other networks of servers in addition to the server that hosts your site to reduce load times for your visitors. Each user who sees your site sends requests to the same server if it is hosted on one server. This implies that when your site receives a lot of traffic, the time it takes to process each request increases, slowing down all load times. This is far from ideal when you realise that high-traffic times often bring a lot of growth possibilities for your organisation.
Plus, even when there isn’t a lot of traffic, load times are longer for users who are physically farther away from your server since the information needs to travel a longer distance. A Content Delivery Network, or CDN, can assist you in resolving these challenges. Your site is cached on a global network of servers when you use a CDN. When a user’s browser requests files from your site, the request is forwarded to the server that is nearest to the user. Let’s imagine your origin server is in California, but you use a CDN to host files all around the world.
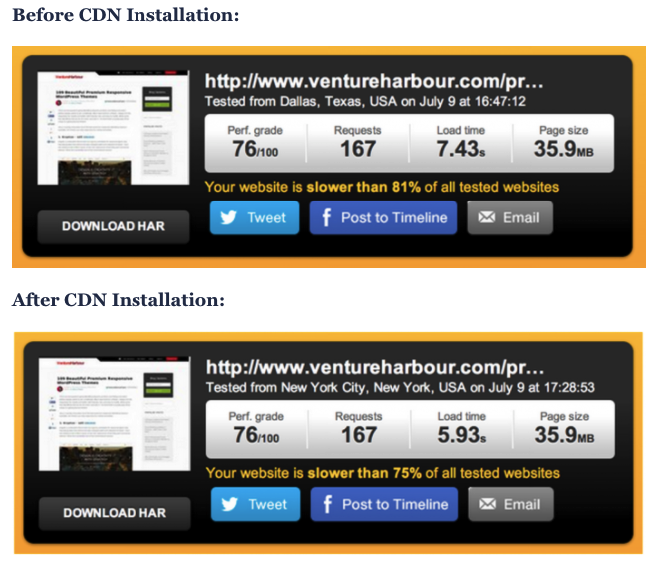
 When a visitor from South Africa comes to your site, their browser may be able to download files from a nearby server. The content that the user sees is same, but it loads significantly faster than if their browser made requests to a server that is located far away. This minimises loading lags and latency concerns that users who are far away from the hosting servers may encounter. In one testing, VentureHarbor found a 20-51% reduction in load time – for just 20 minutes of labour.
When a visitor from South Africa comes to your site, their browser may be able to download files from a nearby server. The content that the user sees is same, but it loads significantly faster than if their browser made requests to a server that is located far away. This minimises loading lags and latency concerns that users who are far away from the hosting servers may encounter. In one testing, VentureHarbor found a 20-51% reduction in load time – for just 20 minutes of labour.
 The specific benefits of a CDN vary by page, with those with a lot of huge graphics benefiting the most. MaxCDN and Cloudflare are your best options if you want to start using a CDN. MaxCDN is a complete CDN, which means it exclusively provides CDN services. They’ve added more data centres and are completely focused on reducing load times.
The specific benefits of a CDN vary by page, with those with a lot of huge graphics benefiting the most. MaxCDN and Cloudflare are your best options if you want to start using a CDN. MaxCDN is a complete CDN, which means it exclusively provides CDN services. They’ve added more data centres and are completely focused on reducing load times.
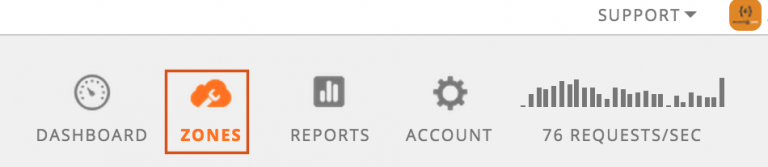
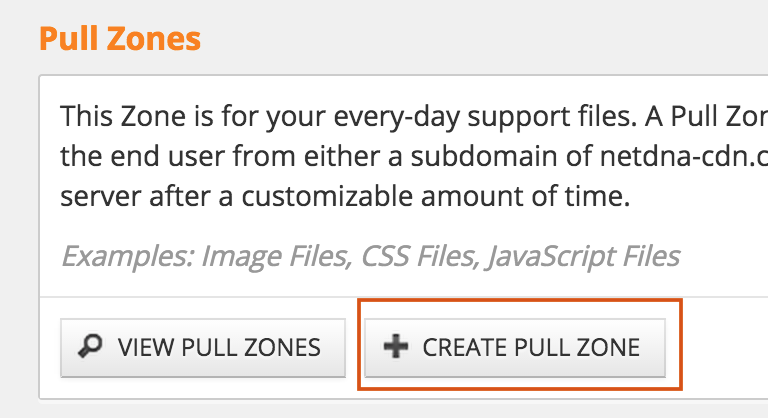
Cloudflare, on the other hand, offers a CDN solution as well as security and optimization capabilities. Whether you want those extra features or just want to focus on improving speed will determine which one you choose. In any case, getting set up is a relatively quick procedure. If you use MaxCDN, you’ll begin by establishing a “pull zone.” In the admin panel, go to “Zones.”
 Then, click “Create Pull Zone.”
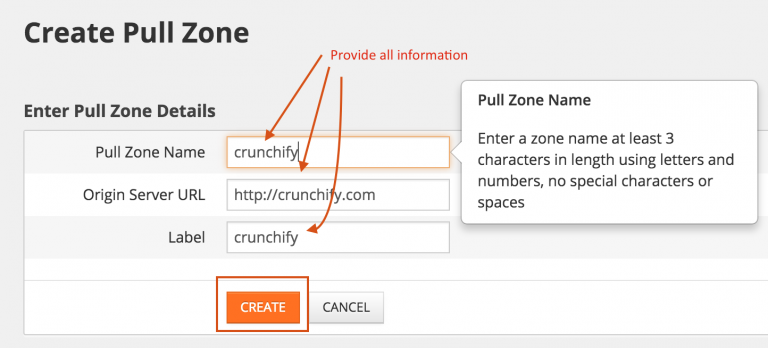
Then, click “Create Pull Zone.”  Here, you’ll need to enter your original server URL, as well as a name and label for your pull zone.
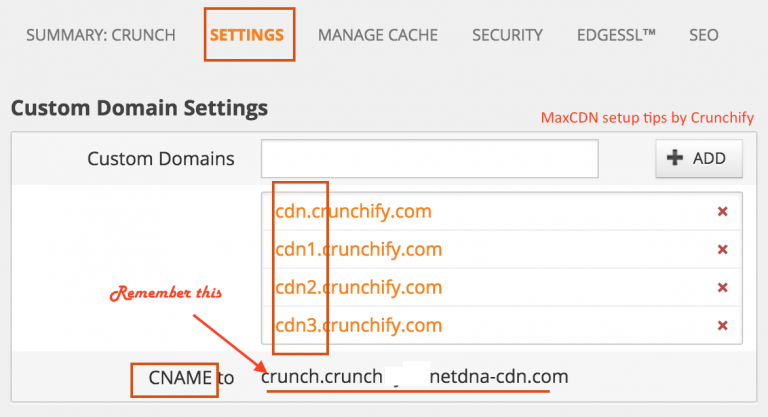
Here, you’ll need to enter your original server URL, as well as a name and label for your pull zone.  After you click create, you’ll see a URL for your CDN, like cdn.yourdomain.netdna-cdn.com. Copy this into notepad, or somewhere else that it’s easily accessible. (You’ll need it in a few minutes.) Next, you’ll need to create a “content zone” by clicking the “manage” button next to your pull zone. Click “Settings” and enter multiple subdomains into the “Custom Domains” fields. These should typically be cdn.yourdomain.com, cdn1.yourdomain.com, cdn1.yourdomain.com, cdn3.yourdomain.com, and so on.
After you click create, you’ll see a URL for your CDN, like cdn.yourdomain.netdna-cdn.com. Copy this into notepad, or somewhere else that it’s easily accessible. (You’ll need it in a few minutes.) Next, you’ll need to create a “content zone” by clicking the “manage” button next to your pull zone. Click “Settings” and enter multiple subdomains into the “Custom Domains” fields. These should typically be cdn.yourdomain.com, cdn1.yourdomain.com, cdn1.yourdomain.com, cdn3.yourdomain.com, and so on. 
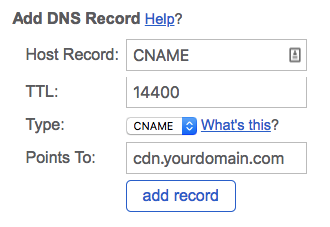
(This naming convention is standard, and it will be easier to recall if you ever have problems or need to consult a developer.) After that, click “Update” to add up to seven custom domains. Then, using your hosting provider’s DNS editor, you’ll need to add your new CDN to your site. The actual placement varies by provider, however the DNS editor is usually found under the “Domains” menu. This menu is known as “Zone Editor” in Bluehost. The fields you’ll need if you’re using Bluehost will look like this.

Use external hosting platforms
You can use external hosting providers for some of your larger files in addition to putting your site’s files on a CDN. This is very useful for videos. Let’s imagine you wish to include a video tutorial on your website. The video file is created, edited, and exported by you. So, what’s next? Your initial inclination could be to use your FTP or WordPress editor to upload the movie straight to your site. This should not be done. Videos take up a lot of space when hosted on your own server. Video files can easily exceed 100MB in size. You have a restricted amount of space if you use a shared server.
Videos might quickly push you past this limit. Large video files may, in some situations, be in violation of your Acceptable Use policy, resulting in your hosting account being suspended. Even if you can upload huge films to your hosting service, the user experience will most certainly be bad. If several users want to watch a movie on your site at the same time, your server will have to transmit that large file to them all. Lags and interruptions in playback can occur if your server has a restricted quantity of bandwidth. You know how annoying it can be to try to watch a video and have it halt every few seconds while loading.
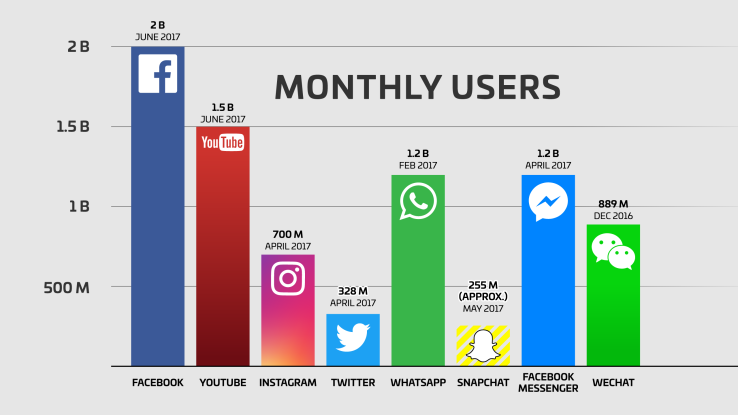
Don’t try this to your guests. Instead, host your video on a third-party service like YouTube, Vimeo, or Wistia. Then, embed the video in your web site. This course of saves area, leads to sooner load instances, and is extraordinarily easy to do. The most tough half is simply selecting which one you wish to use. YouTube When most individuals consider on-line video, they consider YouTube. It’s one of the vital well-known websites on the planet, with a person base of over 1.5 million people that watch virtually 5 billion movies per day. This means it has extra month-to-month customers than each main social media platform however facebook.

Additionally, it is absolutely free to use. The most significant potential benefit of YouTube is that it can assist you in reaching a larger audience. It’s a terrific alternative if you want to use video to raise brand awareness and drive visitors to your website. However, if you only want to embed movies on your site and don’t care whether they’re discovered on other platforms, this may not be an issue.
The most apparent disadvantage of YouTube is that most videos are limited to 15 minutes. If you wish to upload longer content, you’ll need to seek an increase in your limit, which may not be the ideal option for you if this is something you’ll be doing on a regular basis. Vimeo With 715 million monthly views, Vimeo is the second-largest video hosting site after YouTube. While it still has the potential to get your videos in front of a new audience, it is a far smaller audience than YouTube. On the plus side, it has a nicer standard video player than YouTube. It’s worth noting, however, that Vimeo has material upload limits. While a free membership allows you to upload 500MB per week and up to 5GB in total, their three paying plans vary from $7 to $50 per month and offer storage ranging from 250GB to 5TB. Wistia Wistia is distinct from YouTube and Vimeo in that it is geared toward marketing. Users don’t typically search Wista’s site for content, so if you want your movies to be found, this isn’t the place to do it. However, if you’re looking to use video as a marketing tool, it might be just what you’re looking for.
It’s worth noting, however, that Vimeo has material upload limits. While a free membership allows you to upload 500MB per week and up to 5GB in total, their three paying plans vary from $7 to $50 per month and offer storage ranging from 250GB to 5TB. Wistia Wistia is distinct from YouTube and Vimeo in that it is geared toward marketing. Users don’t typically search Wista’s site for content, so if you want your movies to be found, this isn’t the place to do it. However, if you’re looking to use video as a marketing tool, it might be just what you’re looking for.
The software provides detailed information on your visitors, including where they came from, where they clicked, and how far into a video they stopped watching. It also allows you to incorporate direct calls to action in your films, as well as requiring viewers to sign up for your email list before watching. Furthermore, Wistia’s video player is configurable, so you may customise the play button and other controls to match your brand’s colours.
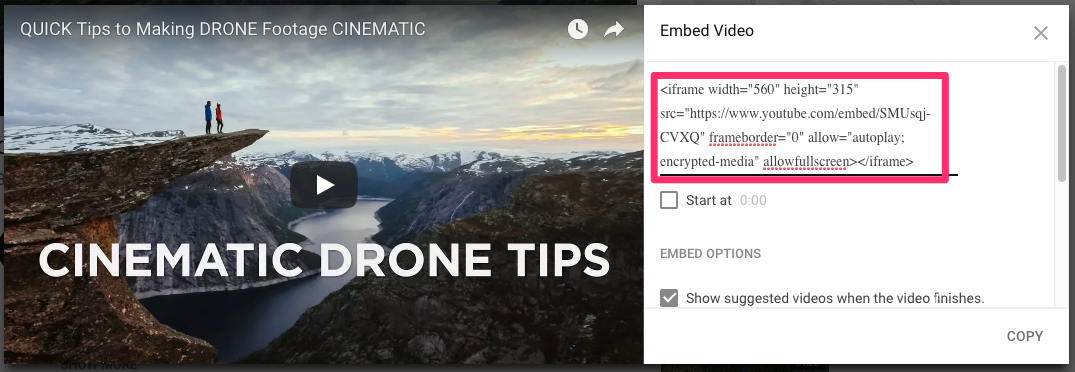
 You may also tweak your autoplay settings, captions, and sharing choices, as well as add chapters to make it easier for users to skip to specific parts of the video. It can also be fully integrated with HubSpot or Marketo if you utilise those platforms. Wistia’s major drawback is that its free plan only allows you to upload three movies. Paid plans start at $99 per month and go up from there. Regardless of the platform you choose, adding a video to your site is simple once you’ve picked your video platform and submitted a movie. Select “Embed” and copy the HTML code provided by your platform.
You may also tweak your autoplay settings, captions, and sharing choices, as well as add chapters to make it easier for users to skip to specific parts of the video. It can also be fully integrated with HubSpot or Marketo if you utilise those platforms. Wistia’s major drawback is that its free plan only allows you to upload three movies. Paid plans start at $99 per month and go up from there. Regardless of the platform you choose, adding a video to your site is simple once you’ve picked your video platform and submitted a movie. Select “Embed” and copy the HTML code provided by your platform.

Then copy and paste the code onto the page you want it to display on. Simply add it to your HTML code in the location where you want it to appear on the page. Switch to the text editor in WordPress and repeat the process. An example of a Wistia video embedded in a WordPress blog post is as follows:
Prioritize above-the-fold content (lazy loading)
There is one caution to consider after I just advised you to use only one CSS stylesheet and no inline CSS. Even if the remainder of the page takes a few seconds to load, you can improve the user experience by having your above the fold (top of the page) area load faster. Lazy loading is a technique that is especially useful for pages with a lot of content below the fold. As an example, suppose you publish a blog article with 20 photographs. A user’s browser would normally have to download all of those photos before showing anything on the website.
It can load the material within view first, then all of those photos later, thanks to lazy loading. The user won’t have to wait long to get to the website, and the graphics will load as they appear. This can drastically minimise the amount of time it takes for posts with a lot of images to load (like this one). It’s also as simple as adding a plugin if you’re using WordPress for your website. You have a variety of choices for implementing slow loading on your website. Loading Slowly Lazy Load is a lightweight plugin that makes use of jQuery.sonar to only load images when they are visible in the user’s browser. All you have to do now is download, install, and activate it. The plugin will then recognise when an image is displayed to a user and load it automatically.
 There are no settings or customization choices to play with, which could be a good thing or a bad thing depending on your preferences. In any case, if you’re searching for a quick and easy solution, this is it. Lazy Load by BJ BJ Lazy Load is another straightforward plugin with a few extra customization options. To begin, decide whatever information on your site you want to load slowly. Content, thumbnails, gravatars, images, and iframes are all examples of this. You can also use a typical placeholder picture for material that hasn’t loaded yet, as well as skip images with specific classes. If you don’t want a specific image to be lazy loaded, for example, you may code it like this: img src=”image.jpg” class=”no-lazy”>
There are no settings or customization choices to play with, which could be a good thing or a bad thing depending on your preferences. In any case, if you’re searching for a quick and easy solution, this is it. Lazy Load by BJ BJ Lazy Load is another straightforward plugin with a few extra customization options. To begin, decide whatever information on your site you want to load slowly. Content, thumbnails, gravatars, images, and iframes are all examples of this. You can also use a typical placeholder picture for material that hasn’t loaded yet, as well as skip images with specific classes. If you don’t want a specific image to be lazy loaded, for example, you may code it like this: img src=”image.jpg” class=”no-lazy”>
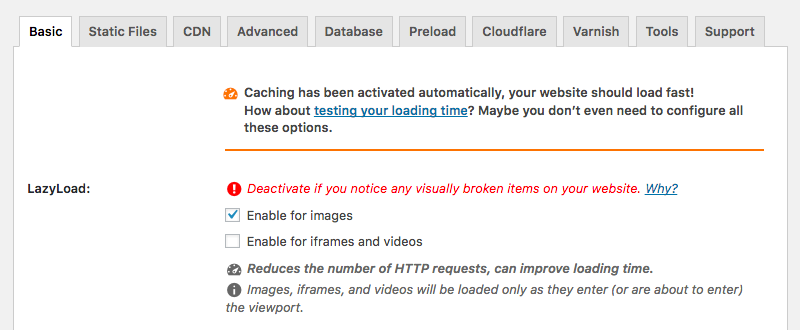
This tells the plugin to load the image normally. You can also establish a threshold for how close an element should be to a viewer’s screen before it loads. This provides you more control over how your page loads in terms of speed and functionality. Infinite scroll is also supported by the plugin. This is a wonderful alternative if you want a plugin that’s easy to use but provides you a little more control than Lazy Load. WP Rocket (WordPress Rocket) is a If you already have WP Rocket installed, you may utilise it to enable lazy loading. Click the “Basic” tab in your WP Rocket settings. Check the box next to “Enable for images” in the LazyLoad section.
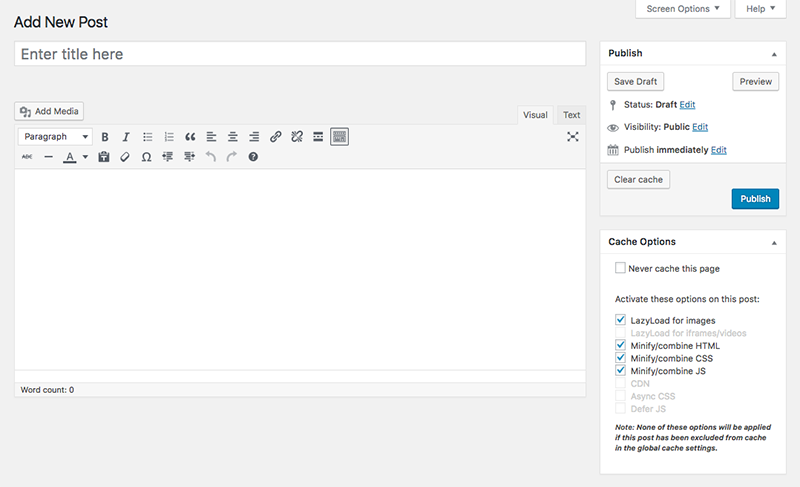
 There are a few customisation options available once you’ve enabled this feature. If you don’t want to use lazy loading on a certain post or page, for example, you can simply turn it off for that page. Simply open the website and scroll down to the right sidebar’s “Cache Options” box. Then, next to “LazyLoad for Images,” uncheck the box and save your changes.
There are a few customisation options available once you’ve enabled this feature. If you don’t want to use lazy loading on a certain post or page, for example, you can simply turn it off for that page. Simply open the website and scroll down to the right sidebar’s “Cache Options” box. Then, next to “LazyLoad for Images,” uncheck the box and save your changes.
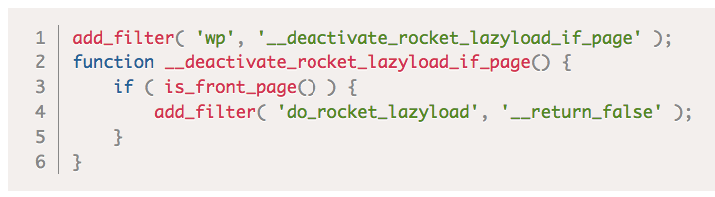
 You can also deactivate lazy loading for specific sorts of pages, such as your home page or blog page, with snippets of code. Disabling lazy load for your home page, for example, might look like this:
You can also deactivate lazy loading for specific sorts of pages, such as your home page or blog page, with snippets of code. Disabling lazy load for your home page, for example, might look like this:

Reduce the number of plugins you use on your site
Plugins can do a lot to improve your WordPress site, as you’ve probably observed from this post thus far. They can be used to add new functionality, clean up your code, and improve user experience, among other things. They also remove the need to fiddle with a lot of code, resulting in a much more user-friendly experience when working on your site. They’re also very simple to set up. This makes it simple to keep adding and installing plugins without thinking about the consequences. Unfortunately, installing too many plugins can cause problems.
They can cause your site to load slowly, cause security problems, and potentially cause crashes and other technical issues. Plus, when you have a lot, keeping up with maintenance and upgrades can be a chore. Even if you don’t have a lot of plugins loaded, it’s a good idea to evaluate them on a regular basis. Any that are out of date, inefficient, or incorrectly configured will slow down your website. Deactivating and deleting any that are no longer needed can increase overall speed while also making maintenance easier in the long run. There are a few different ways to examine your site’s plugins and eliminate any that slow it down.
Check out your plugins. There are two approaches to figure out which plugins are slowing down your site when you’re trying to improve it. The first step is to disable plugins one by one, then assess your site’s performance. If you have a lot of plugins, this can be a time-consuming procedure, but it will show you the difference each one makes. Run a speed test with all of your plugins turned on first. You can use GTmetrix, Pingdom, or any other site speed tool to accomplish this.
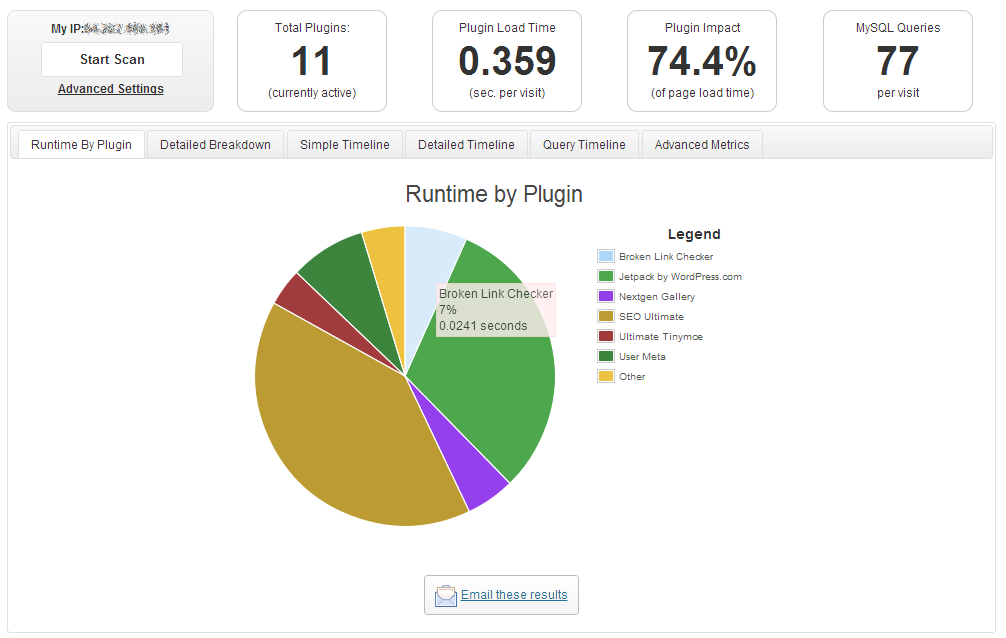
 Then, one by one, deactivate your plugins one by one and re-test your speed. After each test, make a note of your page load times and which plugins you disabled to obtain faster performance. This process may take some time if you have a lot of plugins. Fortunately, there is a workaround: install another plugin… yeah, I recognise the irony. Plugin Performance Profiler, on the other hand, is an excellent tool for finding plugins that are generating problems on your site. Plus, it’s a lot faster and easier than manually deactivating plugins and doing site speed tests (and you can always turn it off when you’re done with it). Go to your settings page after installing the plugin and do a site scan. This will take a few minutes, after which you will receive a report detailing the performance of each plugin on your site.
Then, one by one, deactivate your plugins one by one and re-test your speed. After each test, make a note of your page load times and which plugins you disabled to obtain faster performance. This process may take some time if you have a lot of plugins. Fortunately, there is a workaround: install another plugin… yeah, I recognise the irony. Plugin Performance Profiler, on the other hand, is an excellent tool for finding plugins that are generating problems on your site. Plus, it’s a lot faster and easier than manually deactivating plugins and doing site speed tests (and you can always turn it off when you’re done with it). Go to your settings page after installing the plugin and do a site scan. This will take a few minutes, after which you will receive a report detailing the performance of each plugin on your site.
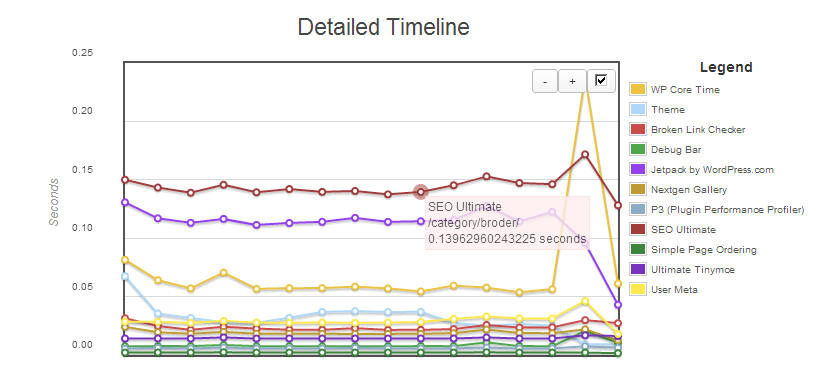
 The plugin load time at the top of the report displays the total load time for all of your plugins, as well as the percentage of overall load time they account for. You can also get a full timeline for each page that includes information about each plugin, your theme, and the core. This will assist you in determining the actual cause of slow-loading pages.
The plugin load time at the top of the report displays the total load time for all of your plugins, as well as the percentage of overall load time they account for. You can also get a full timeline for each page that includes information about each plugin, your theme, and the core. This will assist you in determining the actual cause of slow-loading pages.
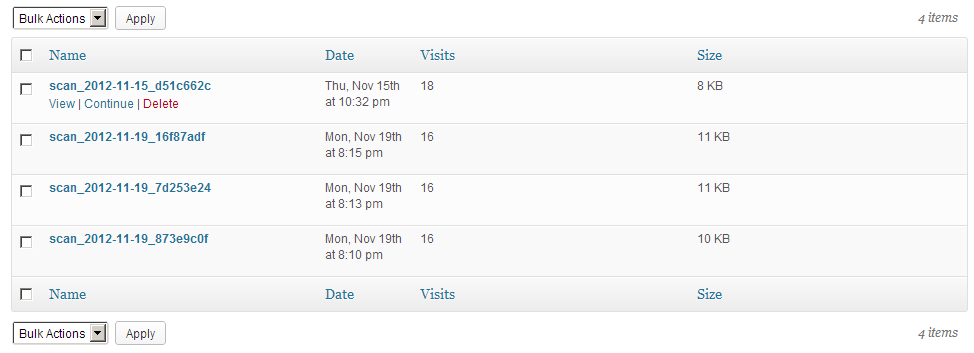
 Finally, the plugin allows you to keep track of the results of your performance scans. You’ll have a benchmark and a solid starting point for detecting difficulties if you come into problems in the future.
Finally, the plugin allows you to keep track of the results of your performance scans. You’ll have a benchmark and a solid starting point for detecting difficulties if you come into problems in the future.

If you discover any plugins that are slowing down your site and aren’t necessary during your review, just deactivate and delete them. If you have a contact form plugin, this is an easy win to look for. Many website owners believe that using a contact form plugin is the only option to add a form to their site. However, many themes now include contact form functionality. If your contact form plugin is slowing down your site, check to verify if this feature is included with your theme. If this is the case, update your forms and remove the plugin.
Determine if there are any functional overlaps. The plugins you’ve installed on your site almost always have a specific purpose. Delete them may not be an option, even if the sheer amount is slowing your site. Fortunately, many plugins can serve many purposes, and identifying them can help you eliminate plugins that solely serve one purpose. The WP Rocket and WP Total Cache plugins on this page, for example, are both incredibly useful for enhancing site speed and are excellent choices. However, because they provide many of the same functions, you probably don’t need both.
You may analyse the features you use on both and determine if either could perform everything you need if you had both of them installed on your site. Then, in the plugin you want to use, enable all of those capabilities while deactivating the other. If you have a lot of plugins loaded, you might be amazed how many of the less powerful ones can be quickly disabled by enabling a function in a more powerful one.
Remove plugins from activities that can be completed manually. You can also reduce the number of plugins you use by performing specific activities manually, depending on your degree of experience. Many website owners, for example, employ a plugin to include their Google Analytics tracking code in their header. While this makes the procedure much easier for those who aren’t used to altering code, it isn’t required. You can copy your Google Analytics code from your admin dashboard and paste it here if you have the Insert Headers and Footers plugin (or a similar one) installed to alter other portions of your header tag.
Your tracking code is now installed when you save your adjustments. You can manually add it to your header through your site’s FTP if you don’t have a plugin for modifying headers and footers installed. This is, of course, a more complicated alternative that should only be considered if you’re comfortable with simple code adjustments. However, once you paste your code and re-upload the file, you’re ready to use Google Analytics without the need for a plugin. A font plugin is another common plugin that you may have installed. These plugins make it simple to alter your site’s typefaces, but if you already have one, you can disable it with a few lines of code. Select the typeface you want to use on your site from Google Fonts.
The HTML and CSS codes for that typeface can be found under “Embed.” Wherever you want to utilise your selected font, add the HTML code to your header and the CSS to your site’s CSS stylesheet. This can be be done with as many typefaces as you wish. So, without using a single plugin, you may completely modify the appearance of all of the text on your site.
Reduce redirects
When moving and deleting pages, redirects are typically required, and they are the best approach to avoid broken link concerns. However, having too many of them can result in more HTTP requests, which can slow things down, especially on mobile devices. This means they should be kept to a bare minimum. In fact, Google claims that in a perfect world, site owners would completely eradicate them.
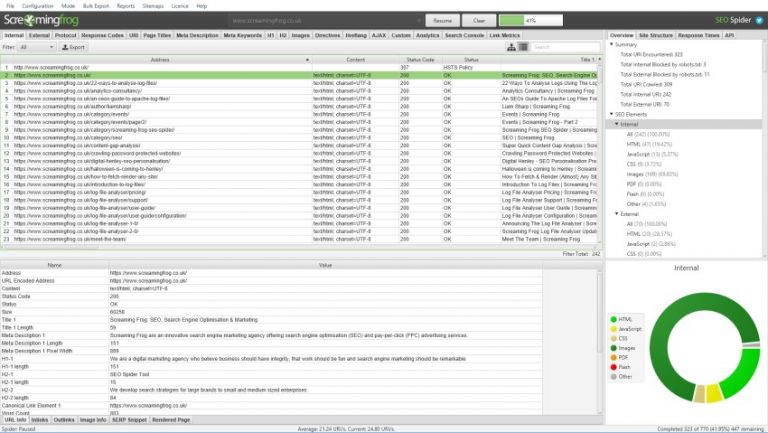
Unfortunately, most site owners who have ever removed or rearranged their material know that this is unrealistic. Even so, there’s always space for improvement. To begin, use Screaming Frog to quickly discover all of the redirects that are currently active on your site. To examine all of the 301 redirects on your site, run a site scan and sort by the “Status Code” column.
 You can inspect these redirects to see what they’re doing and ensure that they’re serving a useful purpose. This is also a good time to look for redirect chains, or redirects that lead to additional diverted pages. This generates unneeded additional queries, slowing down your load speeds. If you discover any redirect chains, modify your.htaccess file to direct all of your diverted pages to the most recent versions of that page.
You can inspect these redirects to see what they’re doing and ensure that they’re serving a useful purpose. This is also a good time to look for redirect chains, or redirects that lead to additional diverted pages. This generates unneeded additional queries, slowing down your load speeds. If you discover any redirect chains, modify your.htaccess file to direct all of your diverted pages to the most recent versions of that page.
Core Web Vitals
Google utilises Core Web Vitals to determine if a visitor is satisfied after visiting your page, and page speed is a major factor in user experience. Google, for example, will look at page speed to see if your users are frustrated by your slow load time and leave within seconds. Understanding how Core Web Vitals works will help you enhance your Core Web Vitals and speed up your WordPress site.
Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift are the three aspects that make up Core Web Vitals. The length of time it takes for your page to load from the first click of a link to the majority of the information is measured in LCP. LCP varies from other performance metrics like TTFB in that it assesses page speed from the perspective of the user. You’ll get a full analysis of the site aspects that are affecting your LCP whether you check it using Google PageSpeed Insights or Google Search Console.
Range:
- 0 to 2 seconds – Good
- 3 to 4 seconds – Needs improvement
- 5 to 6 seconds – Poor
FID, or First Input Delay, is the second Core Web Vital. This metric determines how long it takes a user to interact with your page. Selecting a menu, filling out a form, or using the search box to get their desired goods are all examples of interactions. This is a crucial Core Web Vital to work on if your website is very interactive.
Range:
- 0 to 100ms – Good
- 200ms to 300ms – Needs improvement
- 400ms to 500ms – Poor
CLS (Cumulative Layout Shift) is a metric that determines how aesthetically stable a website is while it loads. In other words, if images on your page shift around while it loads, you have a CLS issue that needs to be addressed. Because it is perplexing to have a page element relocate to a new location once the page has fully loaded, Google considers this a Core Web Vital.
Range:
- 0 to 0.1 – Good
- 0.1 to 0.25 – Needs improvement
- 0.25 to 0.3 – Poor
Compress Your WordPress site’s Size
The smaller the size of your website, the faster it will load. GZip compression can shrink the size of your website’s content by up to 70%. Because of the reduction in bandwidth, a website that has been compressed loads faster. Simply install and activate the Breeze WordPress cache plugin to enable GZip compression. It will assist you in obtaining a high performance rating on website testing tools as well as speeding up your WordPress site.
Check if the Website and the Database are in the Same Data Center
Examine whether your WordPress site and database are housed in the same data centre. When it comes to hosting and servers, proximity is crucial. The process of fetching postings and dealing with the database is easier and smoother when the website and database are in the same data centre, which improves website performance. Inquire with your hosting provider about the location of your server. Companies may also display their server locations throughout the signup process.
Optimize Your WordPress site’s Homepage
Another thing you can do to make your WordPress site run faster is to optimise the homepage. Make it look cleaner by removing clumps of content and unneeded widgets and tools. Also, don’t display the posts in their whole. Only the opening paragraph or a specific section of the text can be displayed. Having too many posts on the same page can also slow down the loading process. The faster your homepage loads, the cleaner it is.
Update Update Update
Always keep your WordPress up to date. Keep in mind that whether it’s a plugin or a theme, they’re always up to date. If a new patch is available, test it first on a WordPress staging site before applying it to a live site.
Disable Hotlinking
When one website uses the resources of another, this is referred to as hotlinking. If someone has copied an image from your site, his website will load the picture from your site once it is loaded. This indicates that it is using your server’s bandwidth and resources. Hotlinking, to put it another way, is a clumsy bandwidth “killer.” To prevent such hijacking, simply add the following lines to your WordPress.htaccess file.
- RewriteEngine on
- RewriteCond %{HTTP_REFERER} !^$
- RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?EXAMPLE.com [NC]
- RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
- RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?feeds2.feedburner.com/EXAMPLE [NC]
- RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]
As you can see, Feedburnerimages have been omitted so that they appear correctly in your live feeds.
Minify JavaScript and CSS Files
If you use Google PageSpeed Insights or ySlow to test your WordPress website, you’ll get a warning to minify JavaScript and CSS files. To reduce server response time and minify file sizes, you’ll need to reduce JS and CSS calls. By lowering these, you’ll notice that the site loads considerably faster than before. This will help you save bandwidth in the long run. Minification can be done in a variety of methods. You can do it manually or with the “Breeze” WordPress cache plugin. Other plugins, such as Autoptimize, are also available.
Use Light Weight Theme
In the WordPress market, there is a plethora of gleaming and attractive themes. But keep in mind that themes with a lot of dynamic content, widgets, sliders, sidebars, and other features can slow down your hosting server. Always use a lightweight WordPress theme or optimise your WordPress theme. If you wish to run a blogging website, the default WordPress themes may be sufficient. You can utilise themes built on Bootstrap and Foundation for more features.
Leverage a caching, page speed plugin
Many elements influence website page load speed, but many are beyond the scope of the average marketer’s knowledge. Fortunately, depending on your CMS, there are numerous useful plugins or modules that can aid with the technical hard lifting. Another technique to speed up your page load time is to use page caching. To eliminate time-consuming requests to your website’s database, cached pages are served up as static HTML versions of a certain page. A cached web page loads substantially faster, and it reduces server load by up to 80%. Users of WordPress can install one of the many popular pages caching plugins, such as W3 Total Cache, with ease.
Lazy Load Images
Lazy loading is an old WordPress speed optimization strategy that involves loading images while the user scrolls down the page. The objective is to avoid loading all of the page’s elements at once, as this puts strain on the server and causes slower load times. Rather, images are loaded only when the user reaches the section of the page where the image is to be found. This strategy can be implemented using a variety of different slow-load plugins.
Use Third Party Platforms for Visual Content
While videos are an excellent method to engage your audience, they do consume a lot of server resources to load. In this instance, hosting your movies independently on video hosting sites like Youtube or Vimeo is the best approach to speed up your WordPress website. You can put the videos on your page by uploading them to YouTube or Vimeo and using the embed code. Your movies will not load on your server this manner, freeing up resources for other features.
Reduce external scripts
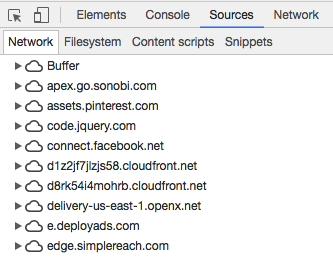
As previously said, the fewer queries your website sends to your server, the faster a page loads. Though CSS and JavaScript files are the most common sources of unnecessary external scripts, they’re not the only ones, and removing them can help you speed up. You may have a number of third-party integrations operating on your site that you aren’t even aware of. By reopening the network tab in Chrome’s Developer Tools, you can see all of the external scripts that are making requests.

If you utilise Gravatar for blog comments, for example, you may notice that fetching user images increases your load time significantly. Alternatively, if your site is integrated with Twitter to allow users to easily share posts, this may result in a spike in HTTP requests. Some of these extra features are, of course, worth the milliseconds they add to your load times. You can leave them as-is in this situation. Uninstall or remove them if they aren’t worth slowing down your website speed. Knowing which aspects contribute to your site’s speed will help you better understand it. It can also assist you in making more informed judgments regarding future features you want to add to your site.
Monitor your speed over time
It’s a good idea to keep track of how your site’s speed varies over time as you attempt to enhance it. Even once you’ve achieved an acceptable page load time, this is crucial. As you can see from this essay, there are numerous elements that influence the speed of your site, and they can alter at any time. Regularly monitoring your load times can help you detect any problems early and keep your site in good shape.
How to do a website speed test
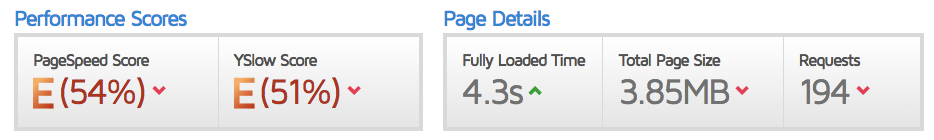
You can use a variety of methods to accomplish this. Pingdom’s Website Speed Test is one of the best for assessing overall site performance. Simply input your website’s URL and choose where you want to test it from. You can leave this at the default if you don’t have a location preference, but if you’re concerned about users who are geographically distant from your servers, this allows you to test your site from multiple places.
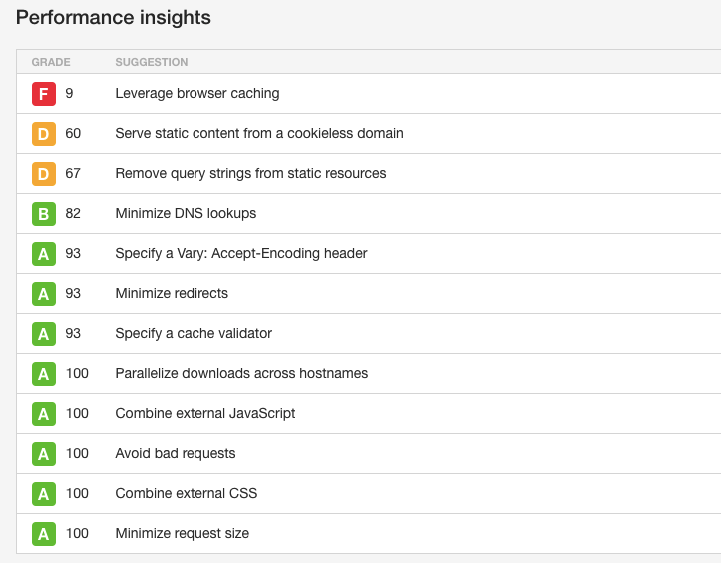
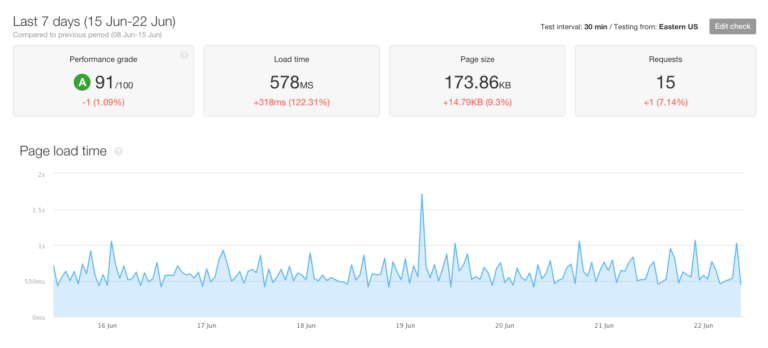
 After that, you’ll see a summary of your page’s load time and performance, including the page size, number of requests, and how it compares to other sites that have been evaluated.
After that, you’ll see a summary of your page’s load time and performance, including the page size, number of requests, and how it compares to other sites that have been evaluated.
 This data provides a quick snapshot of your site’s health, and following it over time is a simple way to observe gains or declines in performance. Below that, you’ll find a list of tips for boosting the performance of your site. If you’re having trouble with your load time, this will assist you figure out what’s causing it.
This data provides a quick snapshot of your site’s health, and following it over time is a simple way to observe gains or declines in performance. Below that, you’ll find a list of tips for boosting the performance of your site. If you’re having trouble with your load time, this will assist you figure out what’s causing it.
 The free version of the tool includes all of this information. Page speed reports, which indicate your site’s speed over time, are also available in the commercial edition. This can help you spot patterns and pinpoint the exact moment your site starts to have problems, making it much easier to pinpoint the source of any issues.
The free version of the tool includes all of this information. Page speed reports, which indicate your site’s speed over time, are also available in the commercial edition. This can help you spot patterns and pinpoint the exact moment your site starts to have problems, making it much easier to pinpoint the source of any issues.
 Alerts and uptime monitoring are also included in the subscription edition, which monitor your site and automatically notify you of any concerns. A mobile app is included, which will alert you to server faults, outages, and other essential issues. These capabilities make it simple to see problems as they arise and ensure that your site always loads swiftly and functions properly.
Alerts and uptime monitoring are also included in the subscription edition, which monitor your site and automatically notify you of any concerns. A mobile app is included, which will alert you to server faults, outages, and other essential issues. These capabilities make it simple to see problems as they arise and ensure that your site always loads swiftly and functions properly.
Monitor mobile page speed
You’ll want to keep an eye on how well your site loads on mobile devices in addition to tracking your load times on desktop. As previously stated, the mobile user experience now has an impact on all of your website’s rankings. Furthermore, providing a speedy, user-friendly site to mobile consumers is in your best advantage. To begin, use Google’s Test My Site tool to do a speed test on your own website. Simply input your URL to get started.
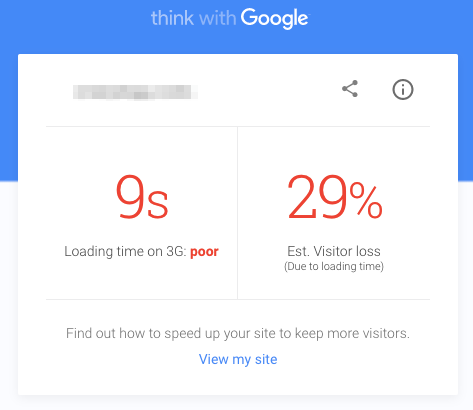
 Your results will first show you how your site’s average load time on 3G compares to recommended best practices. It also displays the projected number of visitors lost due to load times. This can be a shocking figure if your load times are slow.
Your results will first show you how your site’s average load time on 3G compares to recommended best practices. It also displays the projected number of visitors lost due to load times. This can be a shocking figure if your load times are slow.
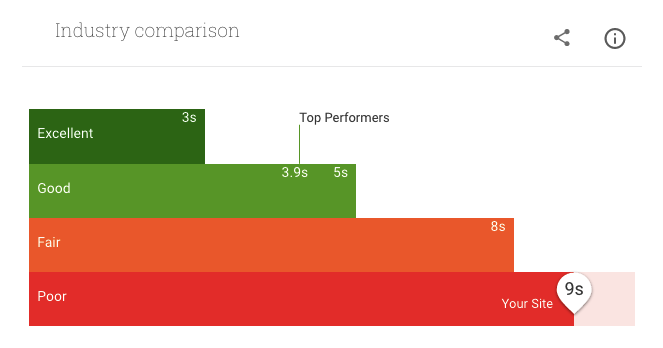
 Following that, Google presents an industry comparison to demonstrate how you compare to other websites in your field. Given that many of these websites are your competitors’, you’ll want to strive to be the best in your field.
Following that, Google presents an industry comparison to demonstrate how you compare to other websites in your field. Given that many of these websites are your competitors’, you’ll want to strive to be the best in your field.
 This may seem like a tall objective if your site’s speed isn’t quite where you want it to be. However, as you implement the modifications outlined in this piece, you can continue to test your site and climb the rankings.
This may seem like a tall objective if your site’s speed isn’t quite where you want it to be. However, as you implement the modifications outlined in this piece, you can continue to test your site and climb the rankings.
Paginate comments.
Although you may not consider comments to technically site content, WordPress must load your comment section on the same page as your primary content. You can decrease load time by paginating your comments if your comment sections are especially active. By putting comments on a different page, you reduce the amount of content on the main page and allow visitors to just view comments on a post if they want to. Thankfully, WordPress makes it simple to paginate your comment section: Set the number of comments per page by going to Settings > Discussion and checking the box next to Break comments into pages.. (50 by default). Alternatively, uncheck Allow others to enter comments on new posts on the same screen to disable your comment area.
Use a CDN
Visitors to your website come from all over the world, and it goes without saying that site loading times may vary depending on how far away they are from where your site is housed. Many CDNs (Content Delivery Networks) are available to help reduce site loading times to a minimum for visitors from all around the world. A CDN stores a duplicate of your website in multiple data centers around the world. A CDN’s main job is to offer a webpage to a visitor from the closest possible location. The most popular CDN providers are Cloudflare and MaxCDN.
How to Make Your Blogger Load Faster
Limit the Number of Posts on the Front Home Page of Your Blog
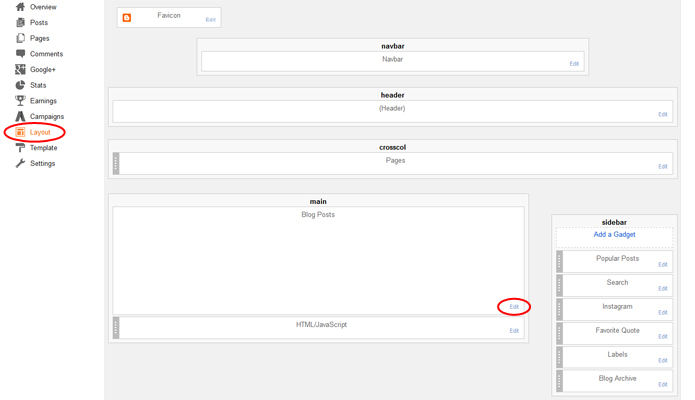
The more entries you display on your main page, the longer it will take for your blog to load. On the top page, we recommend displaying no more than 10 posts. If your postings are extensive and/or contain a lot of photographs, though, it’s best to show even fewer of them. Go to “Layout” > “Blog Posts” > “Edit” to adjust the number of posts that appear on your home page.

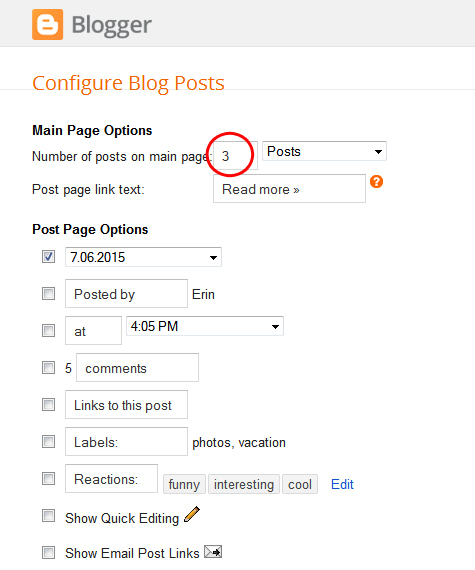
Change the number of posts shown on the main page to a figure fewer than 10 under “Main Page Options.” After that, press the “Save” button. When you visit your blog, it will only display the number of posts you have specified.

Compress Your Images
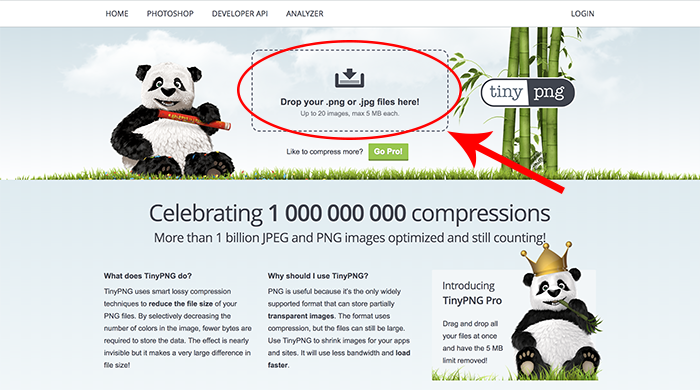
If your blog images are still taking too long to load, consider shrinking the file size to speed things up. Compressing photos reduces the size of the image file by removing some of the unneeded data. If you simply utilise a few photographs per blog article, this will only provide a minor boost. If you post photographs in the double digits for each blog post and need a little more optimization, this approach is for you. Photoshop can be used to compress photographs, but if you don’t have Photoshop, TinyPNG is a free service that works well for compressing images automatically. Here’s how to use TinyPNG to compress images quickly: 1) Go to the TinyPNG website and upload your image using the “Drop your.png or.jpg files here” area.

2) Select the desired image from your computer and upload it.
3) TinyPNG should begin compressing your image right away.
4) After your image has been compressed, go to TinyPNG and click the “download” link to save it to your computer.
When reducing up to 73 percent of the original image size, the compression resulted in a somewhat darker image, according to a before and after comparison. The image was reduced in size from 1 megabyte to 275 kilobytes.

Clean Up Your Blog Widgets
Get rid of the clutter on your blog. Reduce the number of widgets on your site to the absolute minimum. “Do I really need this widget?” you might wonder. Otherwise, get rid of it. You don’t want an overly cluttered sidebar or footer to divert your users’ attention away from your fantastic content. When it comes to widgets, less is more. Keeping your widgets to a bare minimum will allow your content to shine while also reducing your site’s load time.

Limit the Use of Custom Fonts
Custom fonts are lovely and add flair to your blog design, but if your blog is taking too long to load, you should disable or limit them. Custom fonts, like photos, take a long time to load and might be quite huge files. In comparison to serif or sans-serif fonts found in a book or newspaper, fancier calligraphy-style fonts have bigger download sizes. Custom fonts should be used sparingly, such as in the header and title of your blog posts. To use a modest number of fonts while yet adding variation to your typefaces on your site, use only one or two custom fonts and modify the size or make the fonts bold or italic in your HTML.

Conclusion
Getting your page load times where you want them to be is hard, but it will make a big difference in how well your site works as a whole. Also, you don’t have to use all of the tips on this page right now. They can all help you reach your site performance goals, but you don’t have to do so right now. Spend some time looking over the results of your site’s speed test to find the parts that are slowing it down the most. Focus on the important things and do what you need to do to improve them. Then, you can go through this list and look for more quick wins.
Some of these suggestions might need the help of a developer, but others can be done in less than an hour. Even small steps to reduce load time can make a difference, and they’re well worth it when you consider how much even one second can affect your conversions and success.
The biggest benefit of making your website load faster is that it will make your visitors’ experience much better. The situation is the same whether they use a mobile device or a PC. It will also help you move up in the search engine rankings (SERPs). After all, cutting down on your hosting’s bandwidth use and making it faster for visitors to load your site will only help you in the short and long term. If you haven’t made a blog yet, this guide will show you how to do it with WordPress. It’s a great website that shows you, step by step, how to start a personal or business blog.

 Neve
Neve



