Importance of Landing Page – Tips and Tricks For Creating and Inspiration
Landing pages play a crucial role in the online user experience. While many internet users quickly navigate through them, landing pages serve as a vital part of directing users to the content or actions they seek. When conducting online searches, users can receive numerous results, some of which may not align with their interests or needs. This can lead to frustration, especially when searching for specific or personal information. Additionally, clicking on a link can sometimes lead to a sales pitch or irrelevant content, further aggravating users. This is where a well-designed landing page comes into play. A landing page can significantly increase the likelihood that users find what they are looking for when they search for your business. It serves as a clear confirmation that they have reached their intended destination. An effective landing page should be simple, visually appealing, and efficient in terms of hardware and loading speed. It acts as the cover of a book, providing a clear preview of the content within while presenting an attractive appearance. In essence, landing pages are instrumental in the success of a marketing campaign, as they are the bridge between website visitors and desired actions, such as making a purchase or signing up for a newsletter. The design and layout of a landing page play a pivotal role in converting visitors into customers or participants. Therefore, it’s crucial to have well-thought-out landing page design ideas before creating one. A landing page, unlike a full website, typically lacks navigation or additional links. Instead, it features a bold and action-oriented headline, followed by key points that emphasize the value of a product or event. This information is presented in a way that guides users towards a specific action, whether it’s providing their email or making a purchase. While the concept of a landing page may seem straightforward, there are various design approaches that can be employed, and the choice should align with the specific goals of your project. Below, we outline some popular landing page design styles and provide examples of outstanding landing page designs to inspire and guide your own landing page endeavors.Minimal, type-only landing pages
The type-only style of landing page design is the most basic and minimalistic approach. This design style relies solely on text elements without incorporating images or visual graphics. It achieves aesthetic intrigue and variety primarily through careful considerations of font choice, font size, color palette, and typographic layout. This style of landing page aims to deliver a straightforward message and appeals to customers who appreciate simplicity and a direct approach. Here are some key characteristics of type-only landing page design:- Typography: The choice of fonts and their sizes play a pivotal role in conveying the message. Designers often opt for clear and easily readable fonts that align with the brand’s identity. Font size variations may be used to emphasize key points or call-to-action elements.
- Color Palette: The color scheme is limited to text and background colors. Careful selection of colors can create visual contrast, highlight important information, and contribute to the overall aesthetic appeal of the page.
- Content Focus: Type-only landing pages put a strong emphasis on content. They are ideal for delivering concise and impactful messages without distractions from images or graphics.
- Straightforward Messaging: The messaging on these landing pages is typically clear, concise, and direct. It appeals to customers who prefer logical and methodical communication.
- Minimalist Aesthetic: Type-only designs often follow a minimalist aesthetic, aligning with the principle of “less is more.” This simplicity can create an elegant and clean appearance.
- Brand Consistency: Maintaining consistency with the brand’s typography and color choices is essential to ensure that the landing page aligns with the overall brand identity.
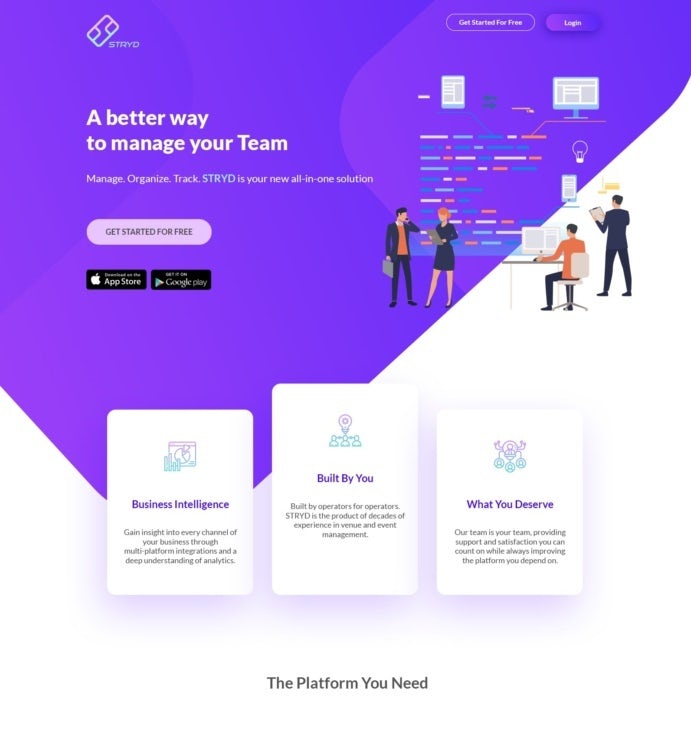
Flat Illustrations — Landing Pages Example
Flat illustrations have gained significant popularity in the realm of landing page design due to their versatility. This design approach offers a modern and visually appealing aesthetic that is both simple and colorful. Flat design can be adapted to suit virtually any industry, making it a versatile choice for creating landing pages that capture the attention of visitors. Here is some landing page inspiration that showcases the use of flat and semi-flat illustrations:- E-commerce Landing Page: A flat illustration of a shopping cart with colorful products and icons can create an engaging e-commerce landing page. This design effectively communicates the shopping experience and encourages visitors to explore products.
- Travel Booking Landing Page: A flat illustration of a world map, travel destinations, and travel accessories can set the tone for a travel booking landing page. It conveys the idea of adventure and wanderlust.
- Education Platform Landing Page: Flat illustrations of books, graduation caps, and diverse students can be used to create an inviting landing page for an education platform. It promotes learning and inclusivity.
- Health and Wellness Landing Page: Vibrant flat illustrations of healthy food, exercise equipment, and happy individuals can be incorporated into a health and wellness landing page. This design encourages a healthy lifestyle.
- Tech Startup Landing Page: Illustrations of gadgets, devices, and futuristic elements can enhance a landing page for a tech startup. It conveys innovation and cutting-edge technology.
- Food Delivery Service Landing Page: Flat illustrations of delicious dishes, delivery drivers, and food-related icons can make a food delivery service landing page visually appealing. It stimulates appetite and convenience.
- Finance and Investment Landing Page: Flat illustrations of financial charts, money, and investment symbols can create a professional and informative landing page for finance-related services. It instills trust and credibility.
- Social Media Landing Page: Flat illustrations of people connecting, sharing, and interacting on social media platforms can be used to promote a social media-related landing page. It conveys the concept of community and networking.
- Real Estate Landing Page: Illustrations of homes, properties, and location markers can enhance a real estate landing page. It showcases available listings and promotes property exploration.
- Creative Agency Landing Page: Flat illustrations of design tools, creative processes, and artistic elements can be incorporated into a landing page for a creative agency. It highlights creativity and innovation.
 Landing page design by DreamMaster
Landing page design by DreamMaster
 Landing page design by Coincept
Landing page design by Coincept
 Landing page design by Ink’d
Landing page design by Ink’d
 Landing page design by FaTiH™
Landing page design by FaTiH™
 Landing page design by felipe_charria
Landing page design by felipe_charria
 Landing page design by BespokeDesign
Landing page design by BespokeDesign
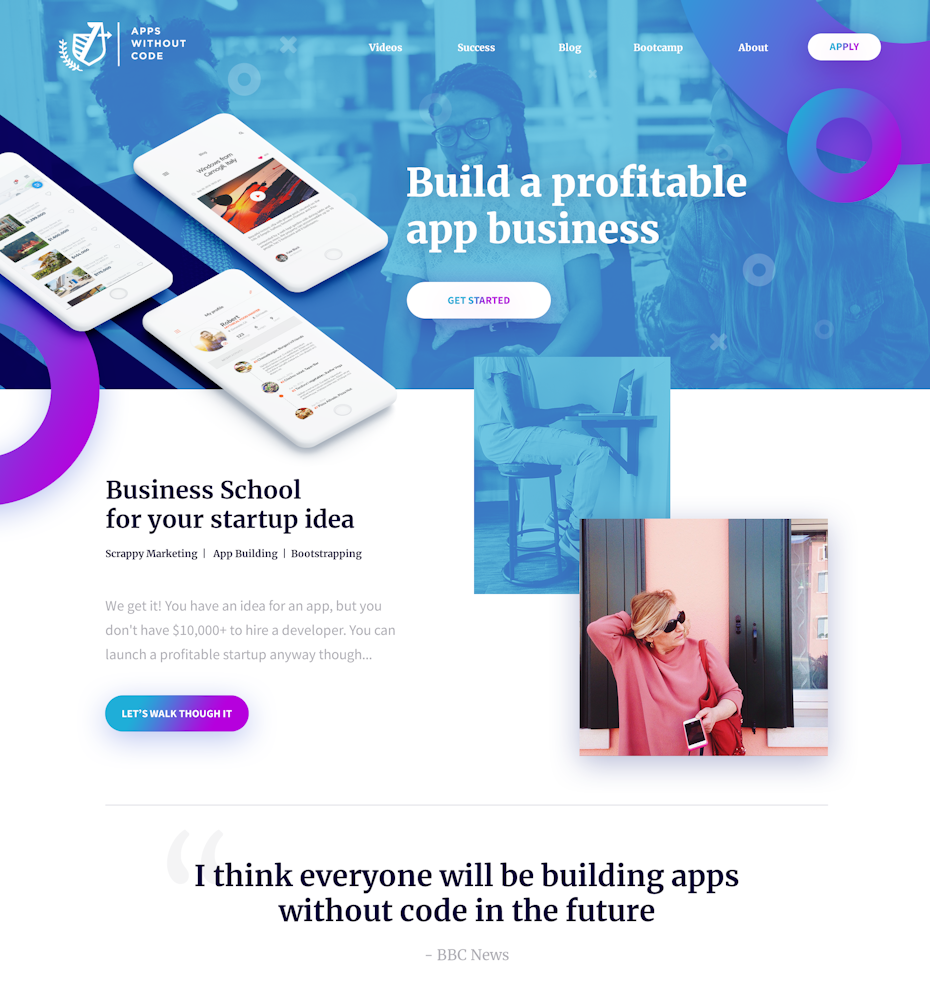
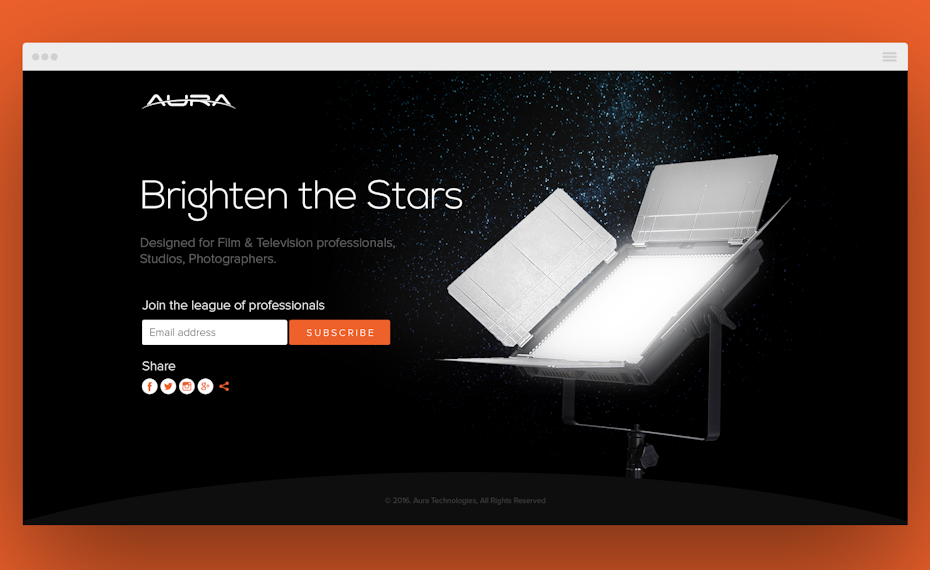
Photographic — Landing Pages Example
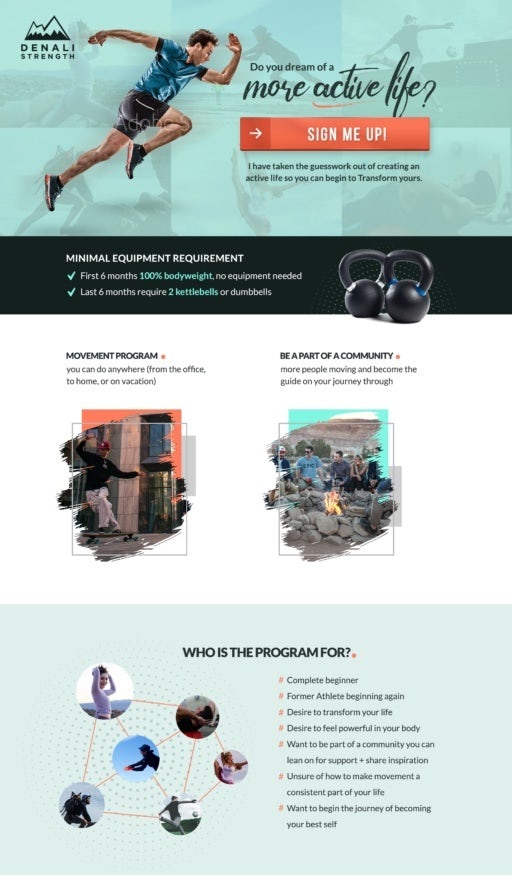
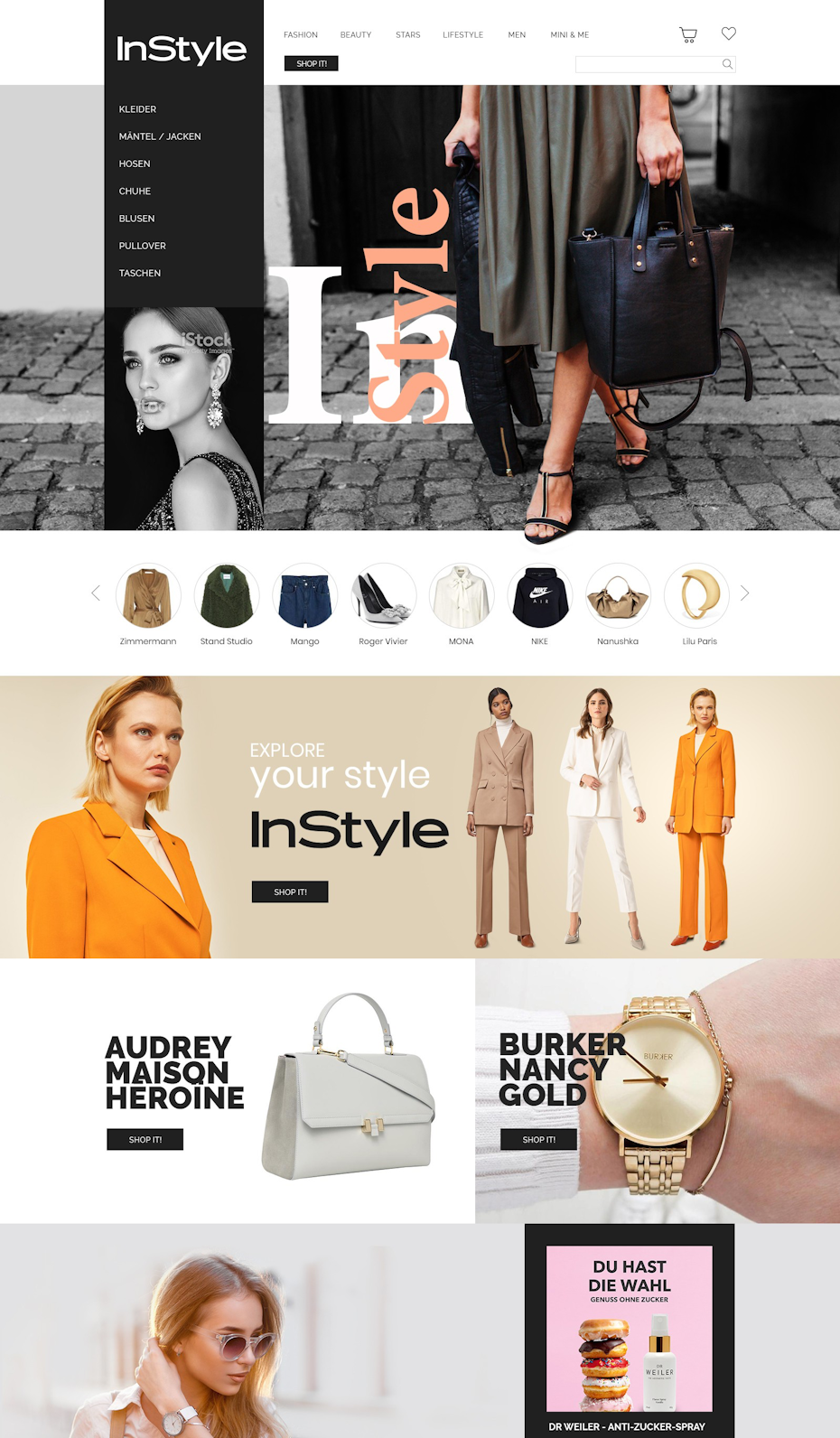
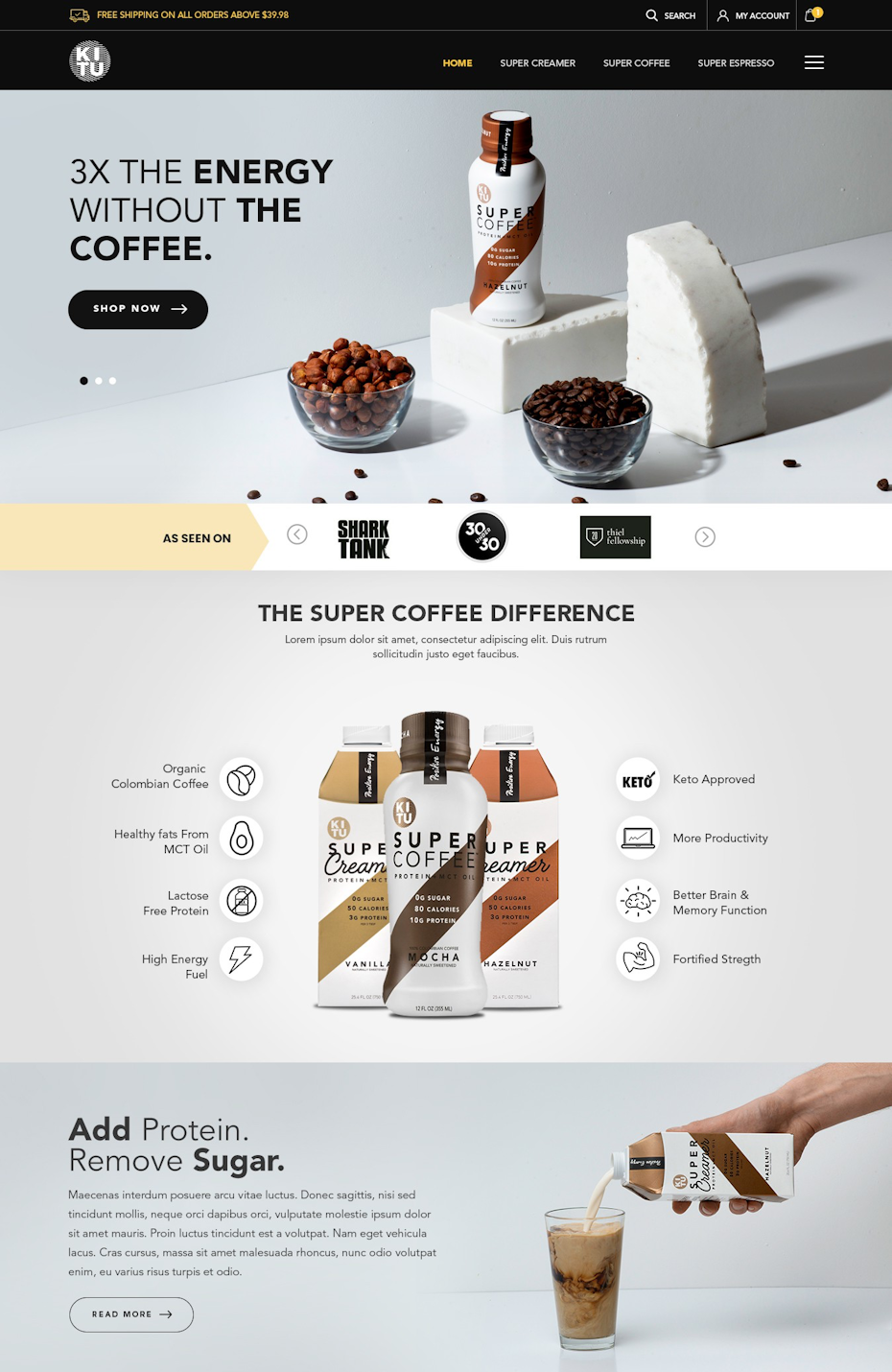
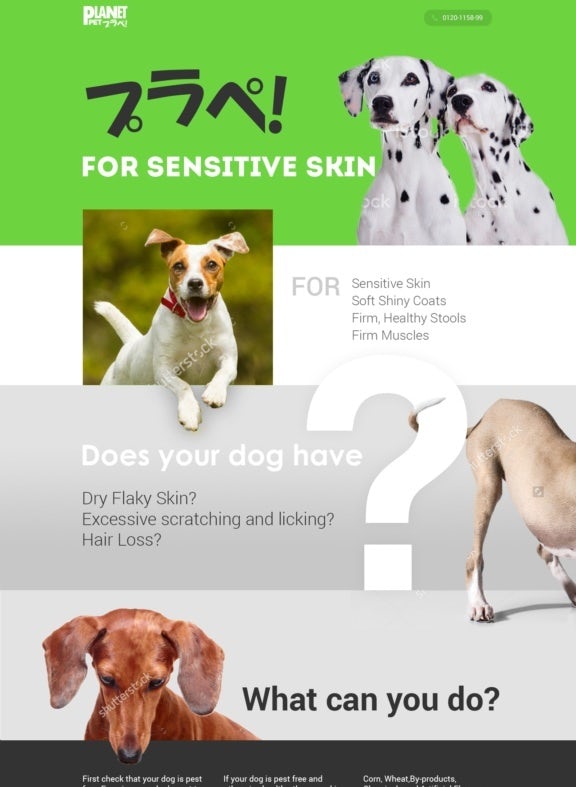
Photographs indeed have the power to create a strong emotional connection with an audience, and this connection can be a potent tool for businesses and marketers. Visual content, including photographs, has the ability to evoke emotions and influence the mindset of potential buyers. Here’s how photographs can be effectively used to establish an emotional connection and drive purchase intent:- Evoke Emotions: Well-chosen photographs can evoke specific emotions in viewers. For example, images of happy families can evoke feelings of joy and warmth, while images of serene landscapes can elicit a sense of calm and relaxation. These emotions can be aligned with the desired mindset for making a purchase.
- Create Familiarity: Photographs of familiar places, scenes, or people can create a sense of familiarity and comfort. This can be particularly effective in marketing campaigns, as it can make potential buyers feel more connected to the product or service being offered.
- Tell a Story: Photographs have the power to tell a story or convey a message without the need for extensive text. A well-crafted visual narrative can engage viewers and lead them to better understand the value or benefits of a product or service.
- Highlight Benefits: Photographs can be used to visually showcase the benefits of a product or service. For example, in the case of a tech gadget, photographs can highlight its sleek design, user-friendly interface, and the positive impact it can have on the user’s life.
- Establish Trust: Authentic and relatable photographs of real people using a product or service can establish trust with potential buyers. These images can demonstrate how others have benefited from the offering and encourage trust in the brand.
- Create Aspirations: Photographs can create aspirations in viewers. For example, images of luxury travel destinations or high-end fashion can inspire viewers to aspire to that lifestyle, making them more inclined to make related purchases.
- Enhance Brand Identity: Consistent use of specific visual styles and themes in photographs can help reinforce a brand’s identity. This makes it easier for customers to recognize and connect with the brand.
- Drive Action: Ultimately, the goal of using photographs in marketing is to drive action, whether it’s making a purchase, signing up for a newsletter, or taking any other desired action. Emotionally compelling photographs can be a catalyst for these actions.
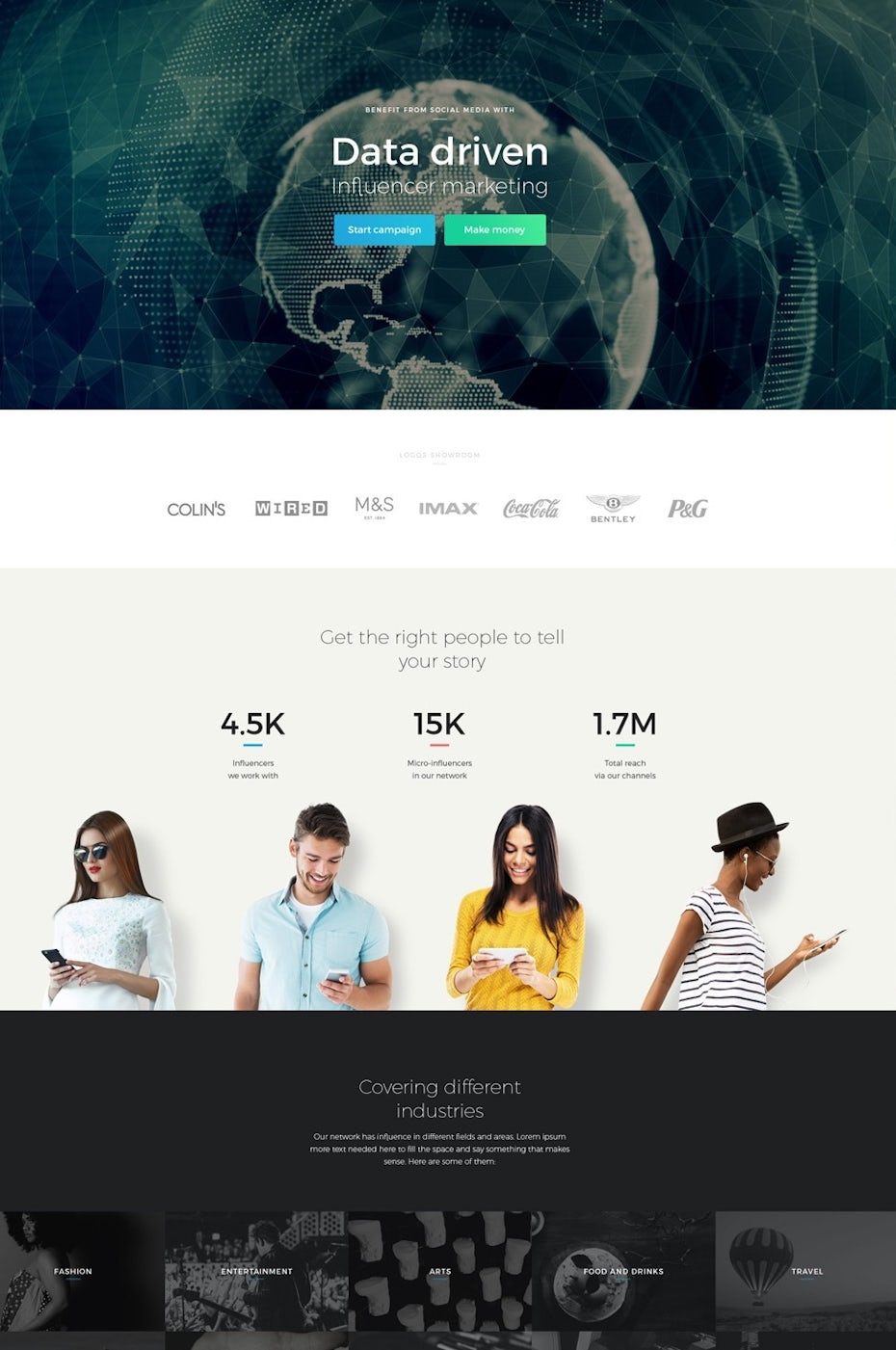
 Landing page design by thecenx
Landing page design by thecenx
 Landing page design by Ananya Roy
Landing page design by Ananya Roy
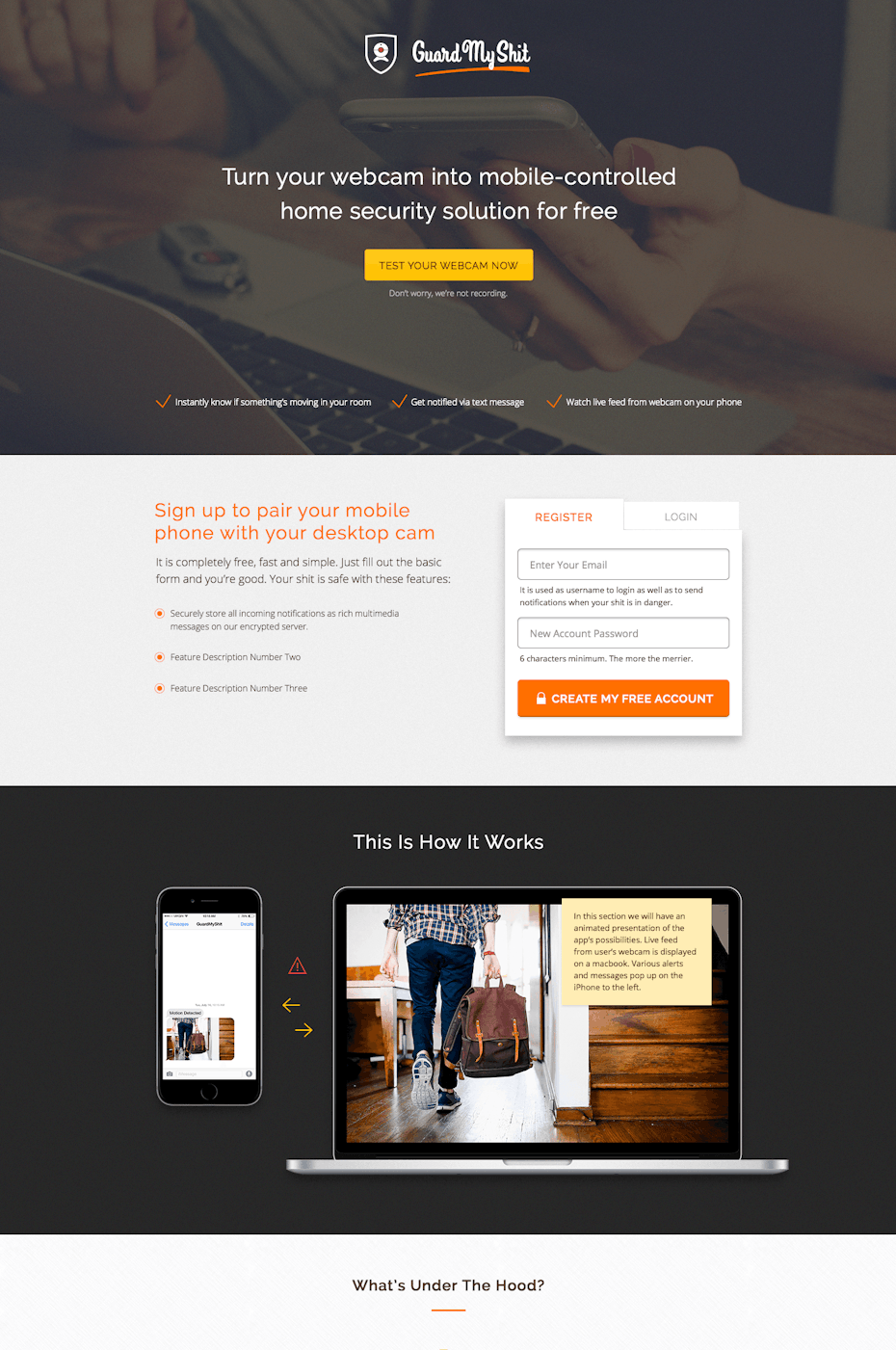
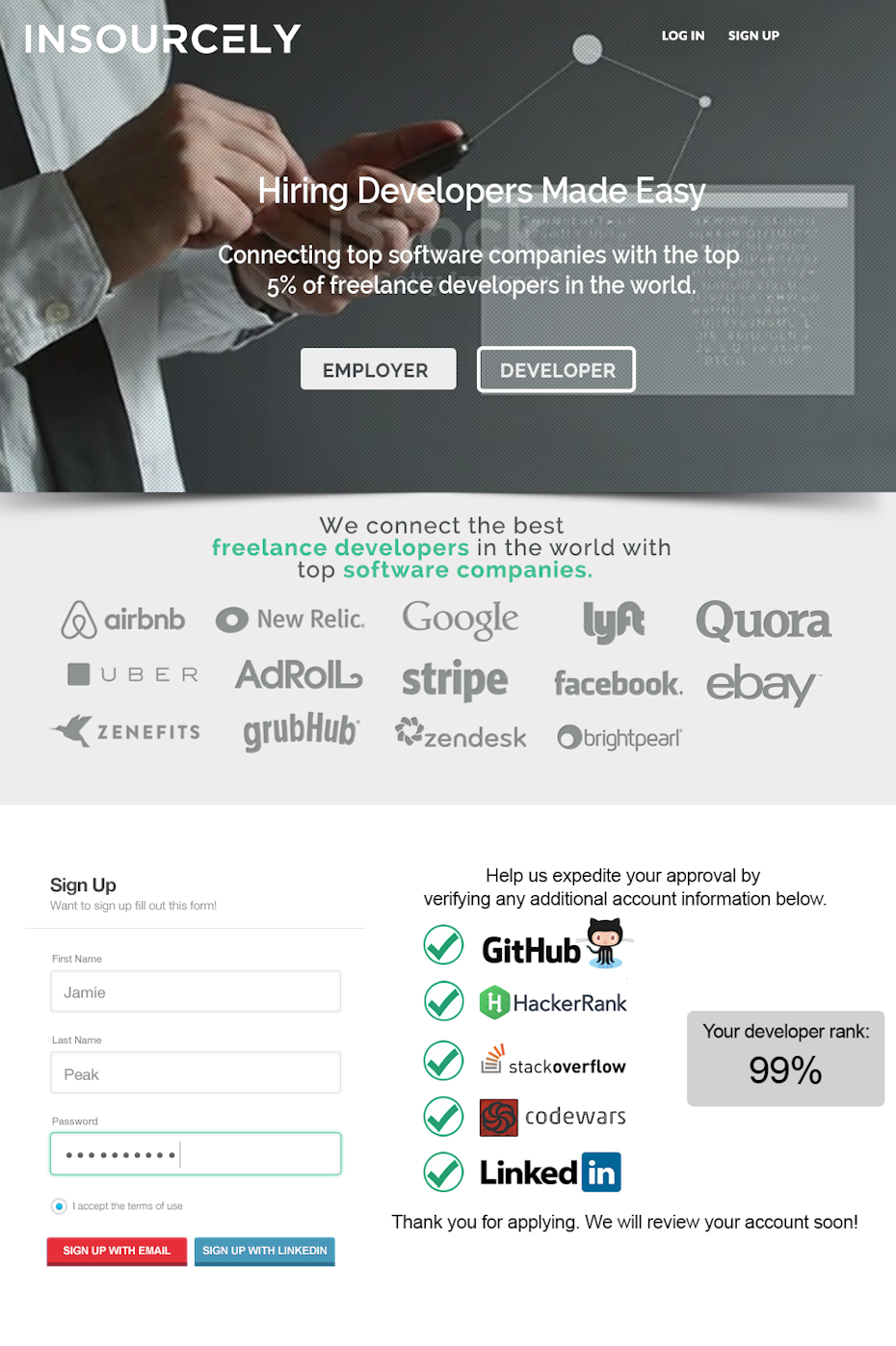
 GuardMyShit.com landing page by Dmitry S.
GuardMyShit.com landing page by Dmitry S.
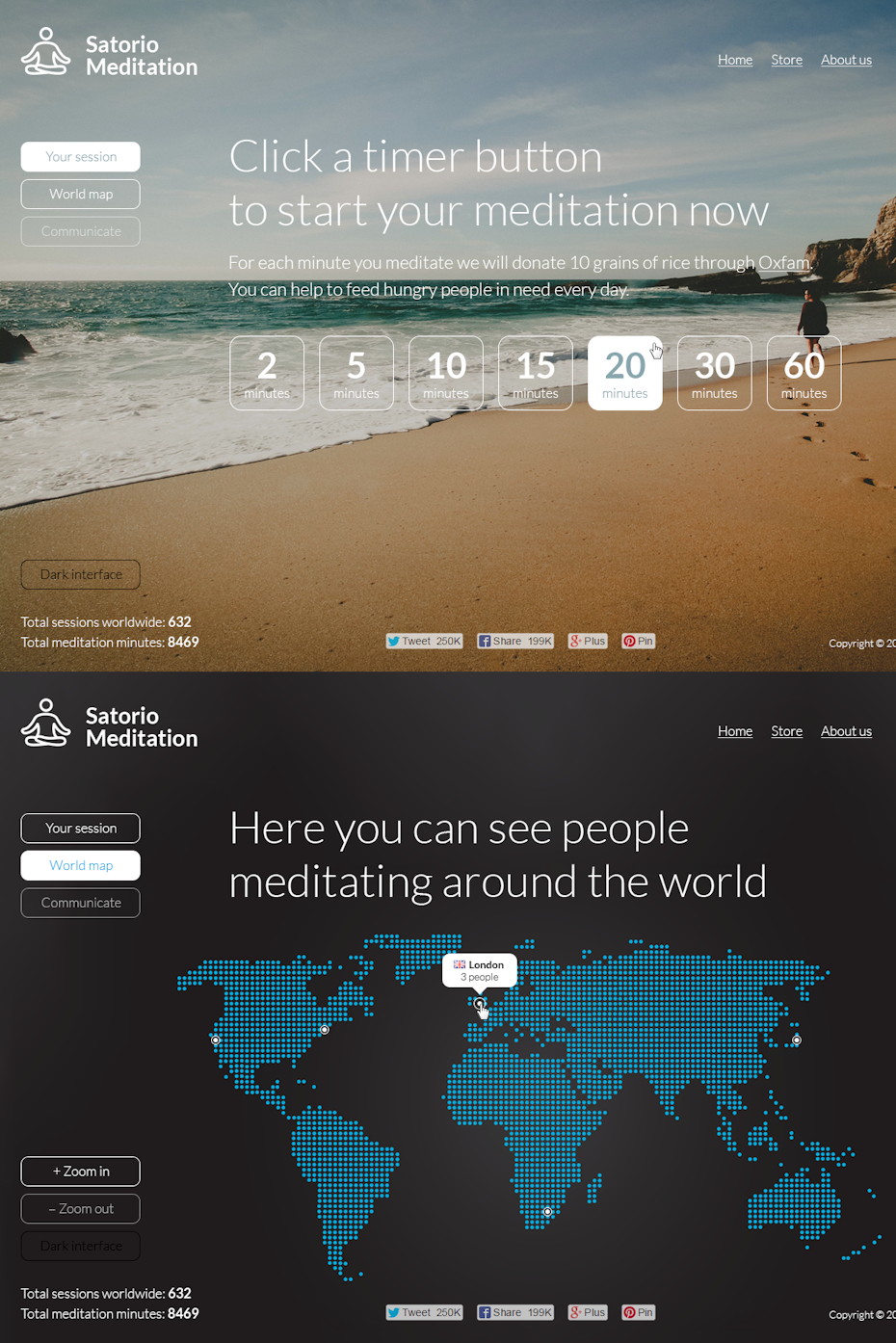
 Satorio.org landing page by Dmitry S.
Satorio.org landing page by Dmitry S.
 Pylon landing page by tale026
Pylon landing page by tale026
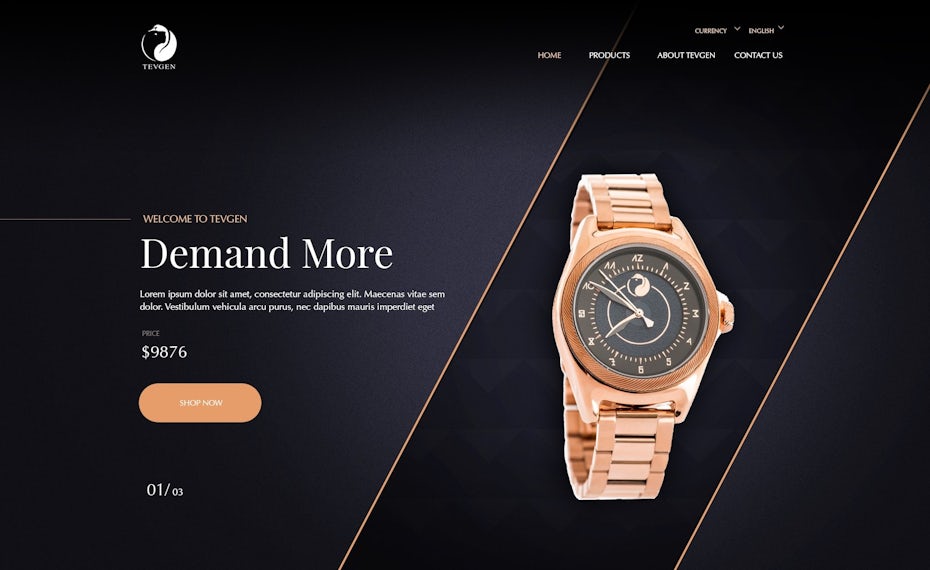
 Landing page design by 2ché
Landing page design by 2ché
 Landing page design by Prismonline
Landing page design by Prismonline
- Literal Representation (Guard My Shit Security App):
- This approach involves using a photograph that directly showcases the product or service in action, making it clear to visitors what the offering is.
- In the case of the Guard My Shit security app, the photograph of someone holding their phone next to their computer is a literal representation of the product in use. It immediately communicates the concept of securing one’s devices.
- This approach is effective when the product or service can be easily featured in a photograph, and the goal is to provide a straightforward and immediate understanding of its functionality.
- Metaphoric Representation (Pylon Peer-to-Peer Lending):
- Sometimes, a landing page may opt for a more abstract or metaphoric representation of the product or service to evoke emotions, aspirations, or feelings associated with it.
- In the case of Pylon peer-to-peer lending, the photograph of two young adults standing above a city creates a sense of freedom, empowerment, and aspiration. It suggests that using Pylon can make users feel like they are “on top of the world.”
- This approach can be effective when the product or service is intangible or when the goal is to tap into the emotional or aspirational aspects of the audience’s desires.
- Product Tangibility: If your product is physical or easily represented in a photograph, a literal representation may be more suitable for clarity.
- Emotional Appeal: If your product or service is associated with strong emotions, aspirations, or lifestyle changes, a metaphoric representation can be a powerful way to connect with your audience on a deeper level.
- Audience Understanding: Consider whether your target audience will easily understand the product or service from a photograph or if they need a more emotional or conceptual appeal to engage with the offering.
- Brand Identity: The choice of representation should align with your brand’s identity, values, and messaging.
- Conversion Goals: Determine the primary action you want visitors to take on the landing page (e.g., signing up, making a purchase) and choose the representation that is most likely to drive that action.
Neon landing page — Landing Pages Example
- Minimalist Neon Accents:
- This landing page uses a clean and minimalist design with a predominantly dark background.
- Neon accents, such as the text and call-to-action buttons, create a high-contrast effect that draws attention to key elements.
- The use of neon pink and cyan adds a sense of excitement and modernity to the overall design.
- Colorful Neon Palette:
- This landing page features a bold and colorful neon palette, with elements in vibrant pink, orange, and yellow.
- The neon colors are used for background gradients, text, and graphics, creating a dynamic and lively visual experience.
- The choice of neon colors aligns with the fun and playful nature of the product being promoted.
- Gradient Neon Background:
- In this example, a neon gradient background is used to create a captivating and futuristic atmosphere.
- The neon gradient transitions from vivid blue to electric pink, creating depth and visual interest.
- White text and icons provide a sharp contrast against the neon backdrop, ensuring readability.
- This landing page takes a more subtle approach by using neon colors as highlights and accents.
- Neon green buttons and icons stand out against a predominantly dark background, guiding users’ attention to important actions.
- The use of neon adds a touch of excitement without overwhelming the design.
- Typography takes center stage in this landing page, with neon-colored text that dynamically changes to deliver the message.
- Neon green and pink text adds a sense of energy and interactivity to the page.
- The design effectively showcases the product’s features through animated text.
 Landing page design by Skalak
Landing page design by Skalak
 Landing page design by FaTiH™
Landing page design by FaTiH™
 Landing page design by anDyrv
Landing page design by anDyrv
 Landing page design by Prismonline
Landing page design by Prismonline
 Landing page design by Ananya Roy
Landing page design by Ananya Roy
 Landing page design by masiko
Landing page design by masiko
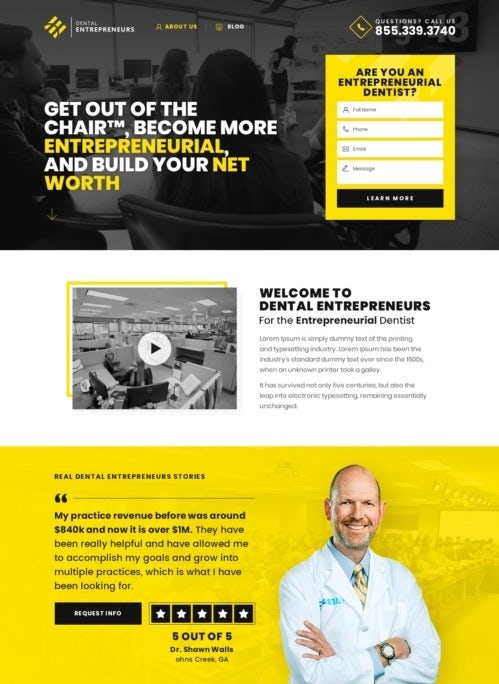
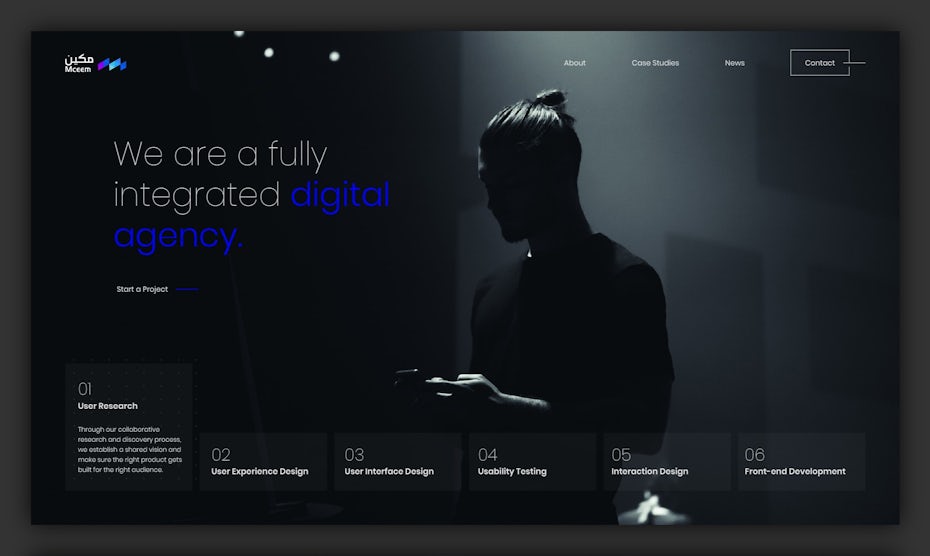
Dark Shade— Landing Pages Example
Many landing page designs try to keep things light and bright, but it can pay off to go another way. Dark mode landing pages with gray and black backgrounds and only the occasional pop of color can create a mysteriously cool yet elegant effect. Their striking boldness makes them perfect for brands that want to set themselves apart from everyone else. Check out how the dark landing page ideas below leave a lasting impression on visitors:
 Landing page design by Joe B.
Landing page design by Joe B.
 Landing page design by Potato Studios
Landing page design by Potato Studios
 Landing page design by akorn.creative
Landing page design by akorn.creative
 Landing page design by Designer-X
Landing page design by Designer-X
 Landing page design by Aneley
Landing page design by Aneley
Designs with collage — Landing Pages Example
- Visual Storytelling: Collages allow for the creation of visual stories that transcend individual images. By juxtaposing and layering elements, marketers can craft a narrative that communicates the essence and benefits of a product or event in a captivating and memorable way.
- Emotional Impact: Collages have the power to evoke emotions, whether through the use of contrasting images or the arrangement of elements. These emotional connections can resonate deeply with viewers, making them more likely to engage with the campaign and take desired actions.
- Product Integration: Collages can seamlessly integrate product-specific images into imaginative or surreal environments. This integration not only highlights the product but also illustrates how it fits into the audience’s lifestyle or aspirations.
- Visual Abstraction: Collage-style imagery often features elements that are abstract or surreal, challenging viewers to interpret and engage with the visuals on a deeper level. This abstraction can pique curiosity and encourage exploration.
- Brand Identity: Collage designs can be tailored to reflect the brand’s identity, values, and messaging. The style and choice of images should align with the overall brand image and resonate with the target audience.
- Versatility: Collage-style imagery is versatile and can be adapted to a wide range of marketing campaigns, from promoting products to announcing events. It allows for creative expression and can be customized to suit various themes and messages.
- Attention-Grabbing: Collages often feature visually stimulating compositions that naturally draw attention. This can be particularly effective in capturing the interest of viewers who may be scrolling through digital content.
- Interactive Elements: Collages can incorporate interactive elements, such as clickable hotspots or animations, to engage viewers further and encourage them to explore the visual content.
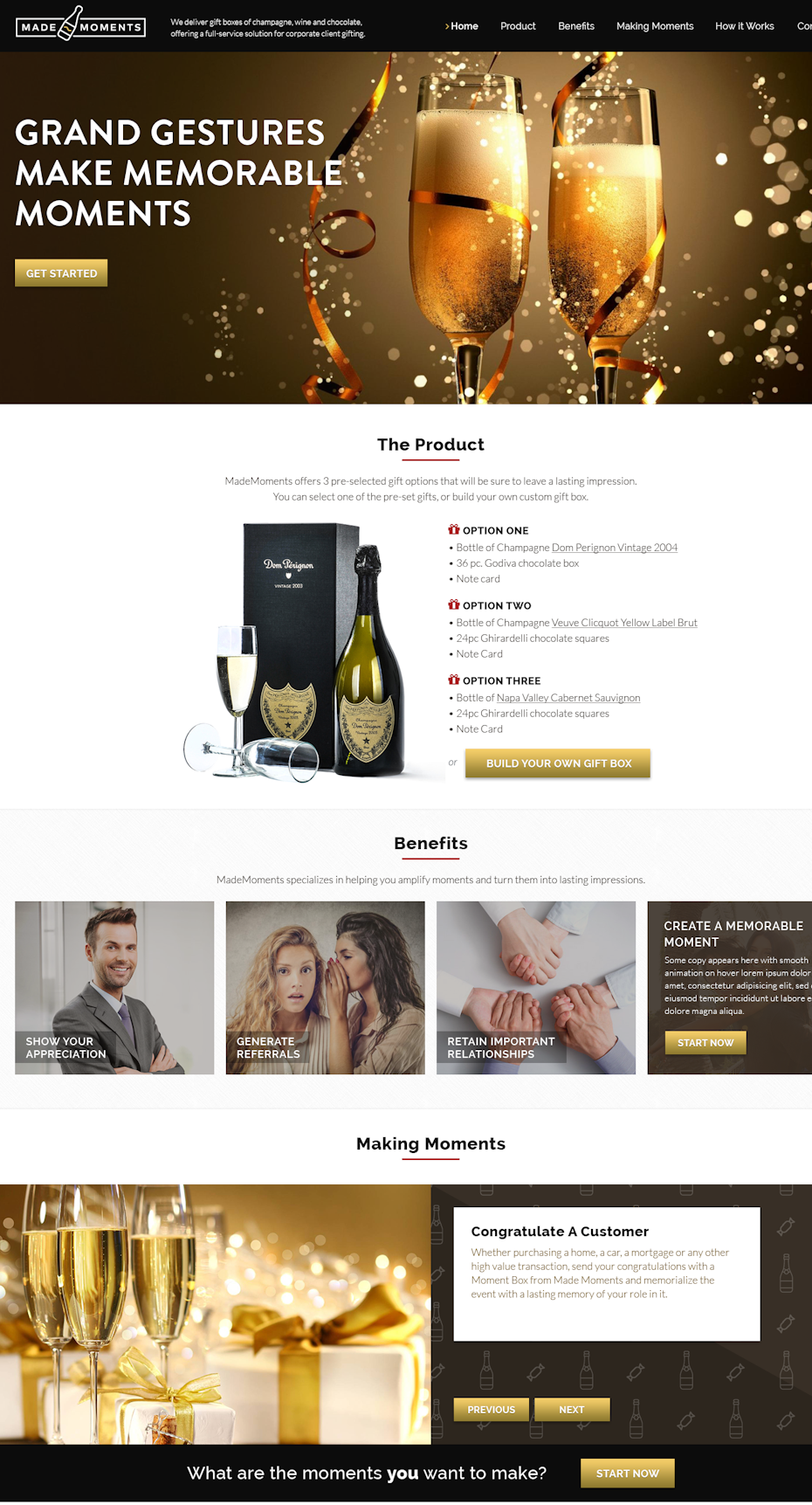
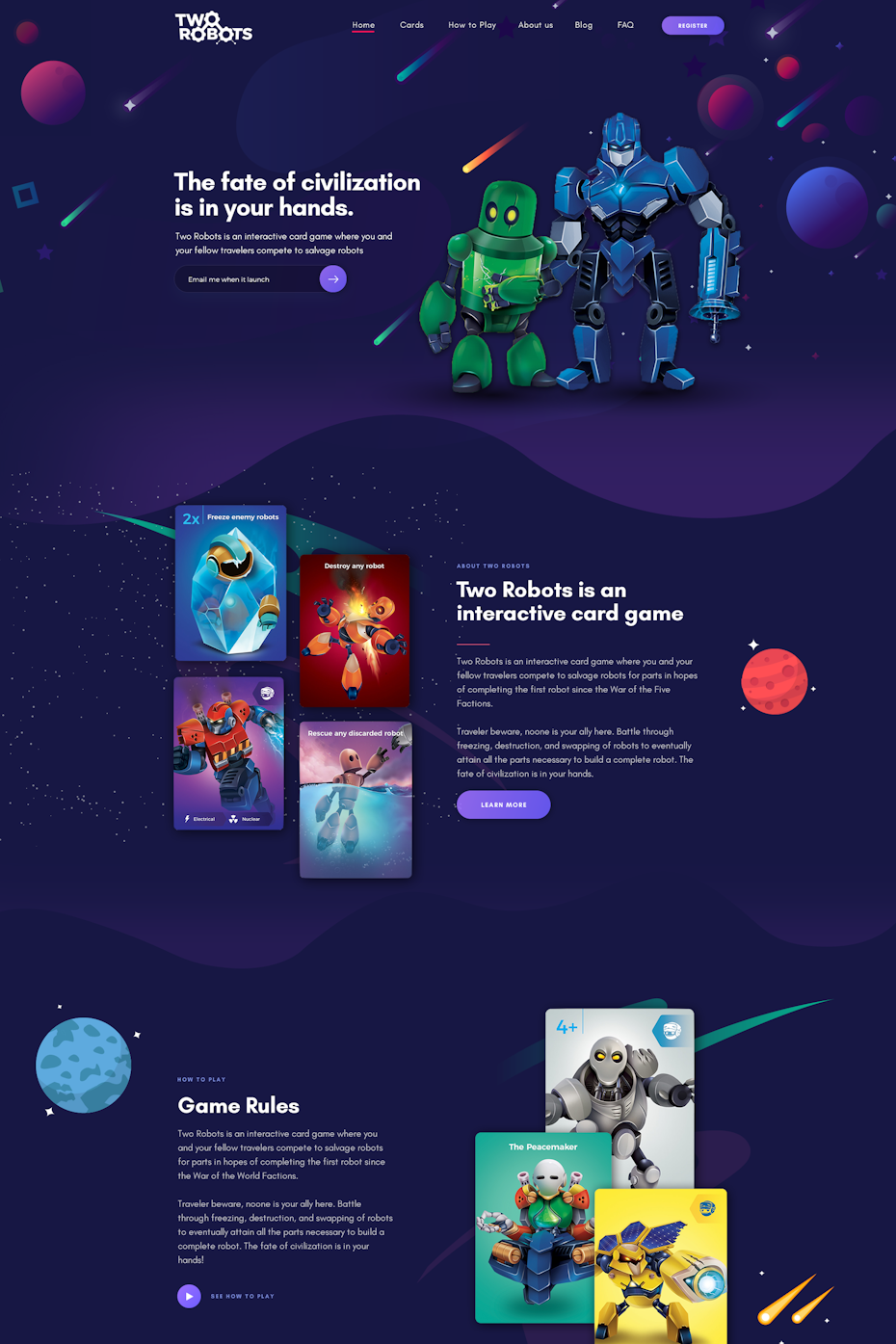
 Made Moments landing page by Dmitry S. for MadeMoments
Made Moments landing page by Dmitry S. for MadeMoments
 Customersuccess.org landing page by Vallentin
Customersuccess.org landing page by Vallentin
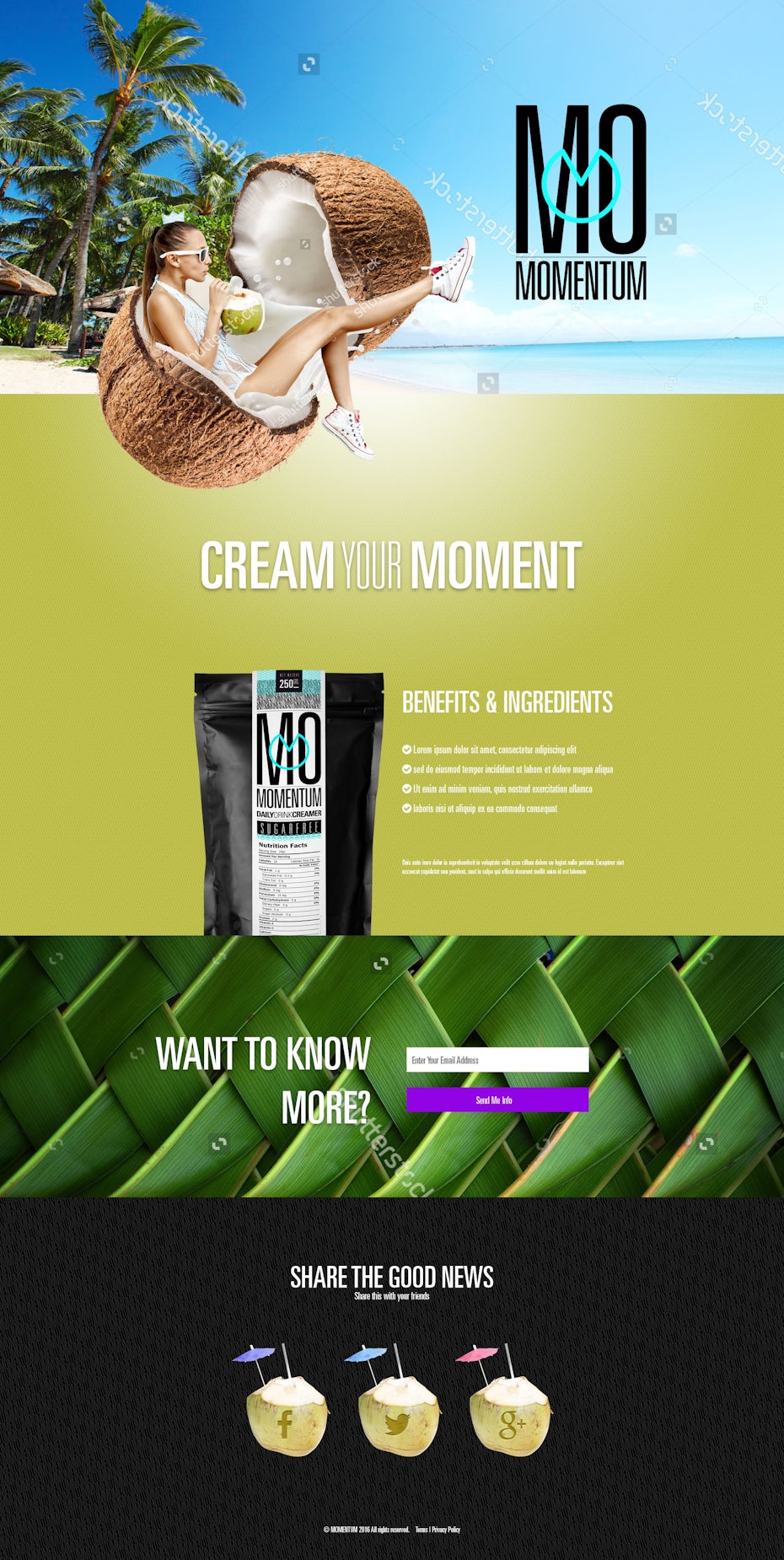
 momentum creamer landing page by eeeh_aarrh
momentum creamer landing page by eeeh_aarrh
Gradient landing — Landing Pages Example
- This landing page uses a subtle background gradient that transitions from light blue to white. The gradient adds depth to the page without overpowering the content.
- The gradient creates a sense of elevation and space, making the page feel open and inviting.
- In this example, a vibrant gradient is applied to the header section of the landing page. The gradient starts with a deep blue and transitions to a bright yellow.
- The gradient adds energy and draws attention to the header text and CTA button, creating a sense of urgency.
- Gradients can be used to enhance graphics and icons on a landing page. In this case, gradient overlays are applied to icons.
- The subtle gradient overlays add dimension and a touch of color to the icons, making them more visually appealing.
- This landing page features a background gradient that includes animation. The gradient colors shift gently over time, creating a dynamic and eye-catching effect.
- The animation adds an element of interactivity and keeps visitors engaged.
- Gradients can be used to style CTA buttons, making them visually appealing and encouraging clicks.
- In this example, the CTA button features a gradient that transitions from blue to green, making it stand out on the page.
- This landing page employs a multicolor gradient background that combines shades of purple, pink, and blue.
- The gradient adds a sense of vibrancy and excitement, setting the tone for the product being promoted.
- Gradients can be used as section dividers to separate different parts of a landing page.
- Here, gradient dividers create visual breaks between content sections, enhancing the page’s structure.
- Gradients can be applied to highlight specific text elements, such as headings or subheadings.
- The gradient effect on the text makes it visually appealing and emphasizes key information.
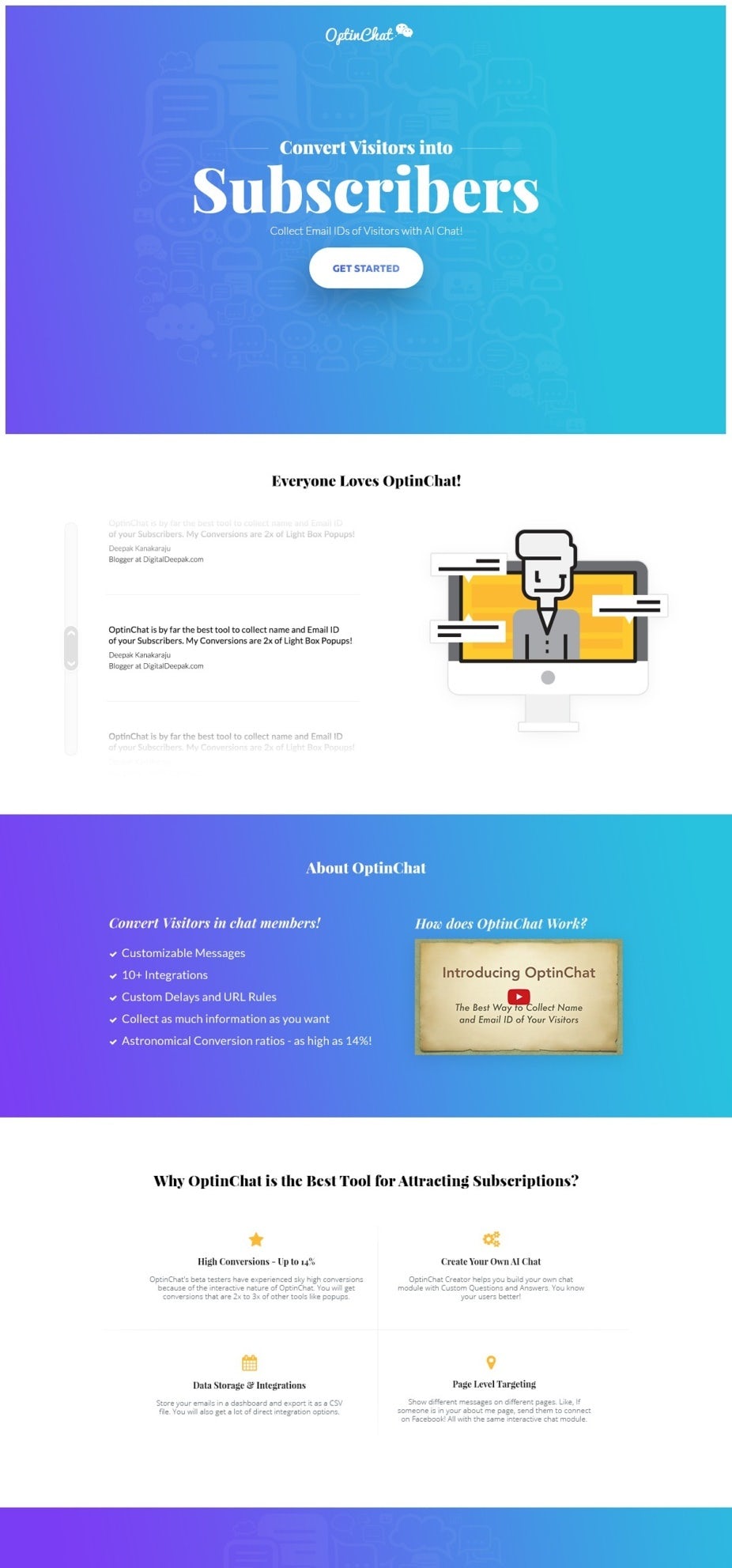
 Landing page design by iva
Landing page design by iva

Landing page design by MailDesigner

Landing page design by Roberto Criado

Landing page design by Adam Muflihun.
 Landing page design by thecreatv
Landing page design by thecreatv

Landing page design by webDAE

Landing page design by Spillo (Luigi Burrelli)
Computer and Technology Graphics — Landing Pages Example
- Visual Impact: Computer-generated graphics have the power to create stunning and visually captivating representations of complex technical concepts, products, or data. This visual impact immediately grabs the viewer’s attention and sets a tone of sophistication and innovation.
- Complex Data Visualization: In industries where data plays a crucial role, such as data analytics or scientific research, computer-generated graphics can simplify and enhance the presentation of data. 3D visualizations and interactive graphs make it easier for viewers to grasp complex information.
- Product Showcase: For technology companies, showcasing products in a 3D-rendered or computer-generated environment allows for a detailed exploration of product features and functionality. It provides a virtual “hands-on” experience, even before the product is physically available.
- Educational Value: Computer-generated visuals can be used for educational purposes, helping customers and users understand technical concepts or the inner workings of products. This educational aspect can build trust and credibility.
- Futuristic Appeal: The use of advanced graphics and 3D renderings aligns with the futuristic appeal of many technology products and services. It conveys a sense of cutting-edge innovation and positions the company as a leader in its field.
- Customization: Computer-generated graphics offer a high degree of customization. Companies can tailor visuals to align with their brand identity and messaging, creating a unique and memorable visual language.
- Interactivity: Interactive computer-generated graphics, such as 3D product configurators or data visualizations, allow users to engage actively with content. This interactivity can deepen the viewer’s understanding and interest.
- Storytelling: Computer-generated visuals can be used to tell compelling stories about a product’s development, capabilities, or impact. Storytelling through visuals can create an emotional connection with the audience.
- Competitive Advantage: By adopting advanced visual technologies, companies can gain a competitive advantage by differentiating themselves in the market and leaving a lasting impression on potential customers.
- User Experience: The use of computer-generated graphics enhances the overall user experience on websites, presentations, and marketing materials. It provides a more immersive and engaging interaction.
 Agazdecki landing page by Daylite Designs ©
Agazdecki landing page by Daylite Designs ©


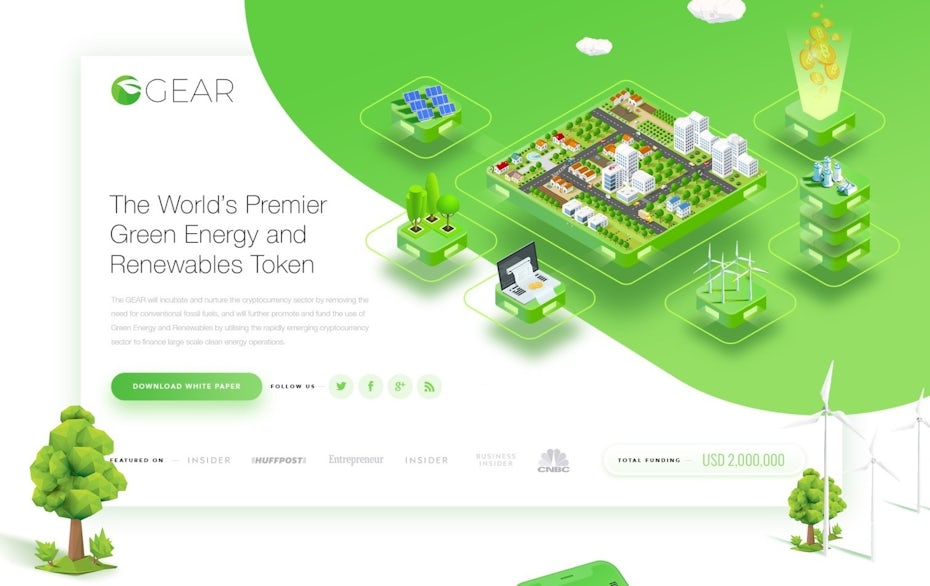
Renerald landing page by galinka

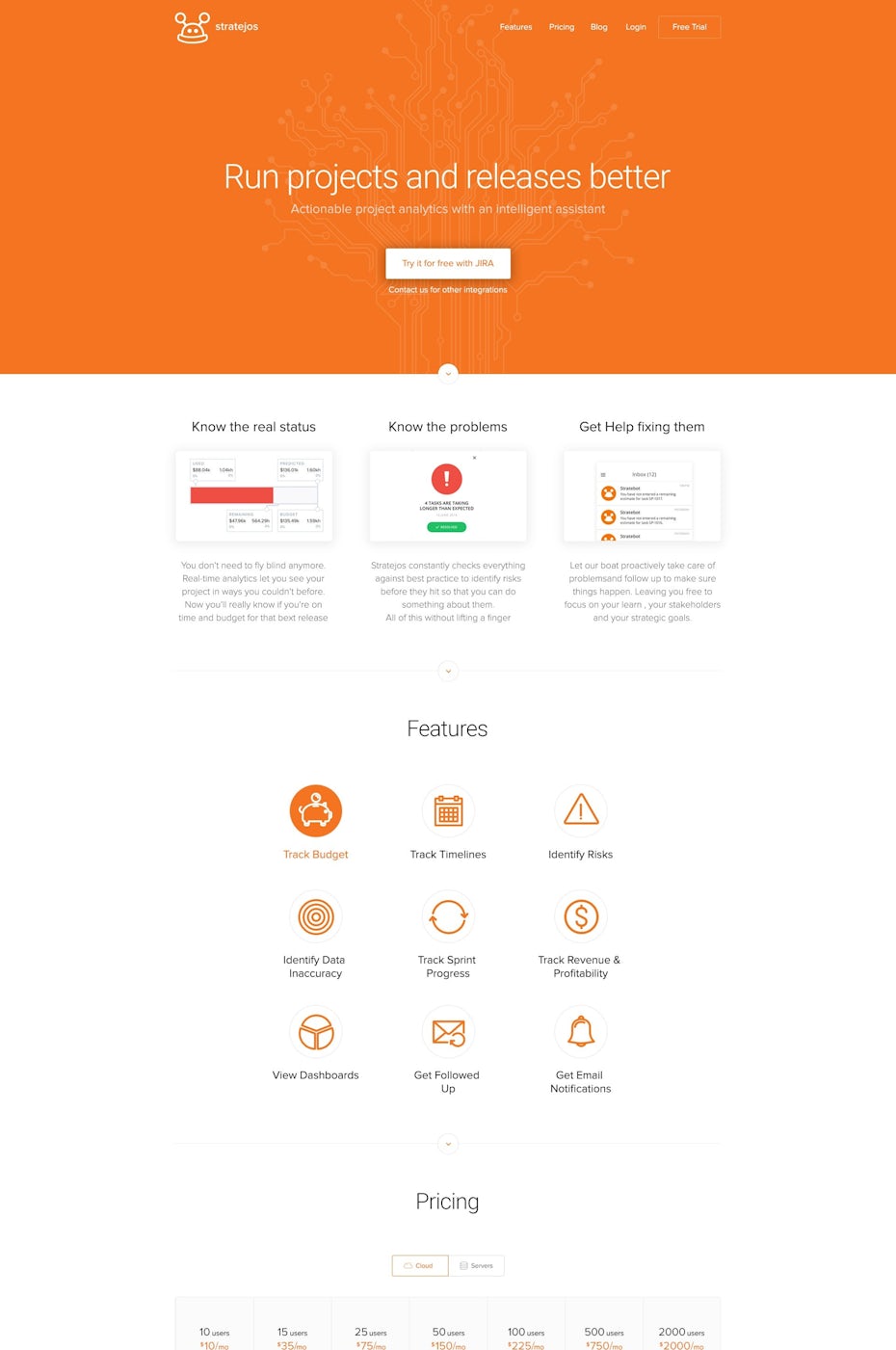
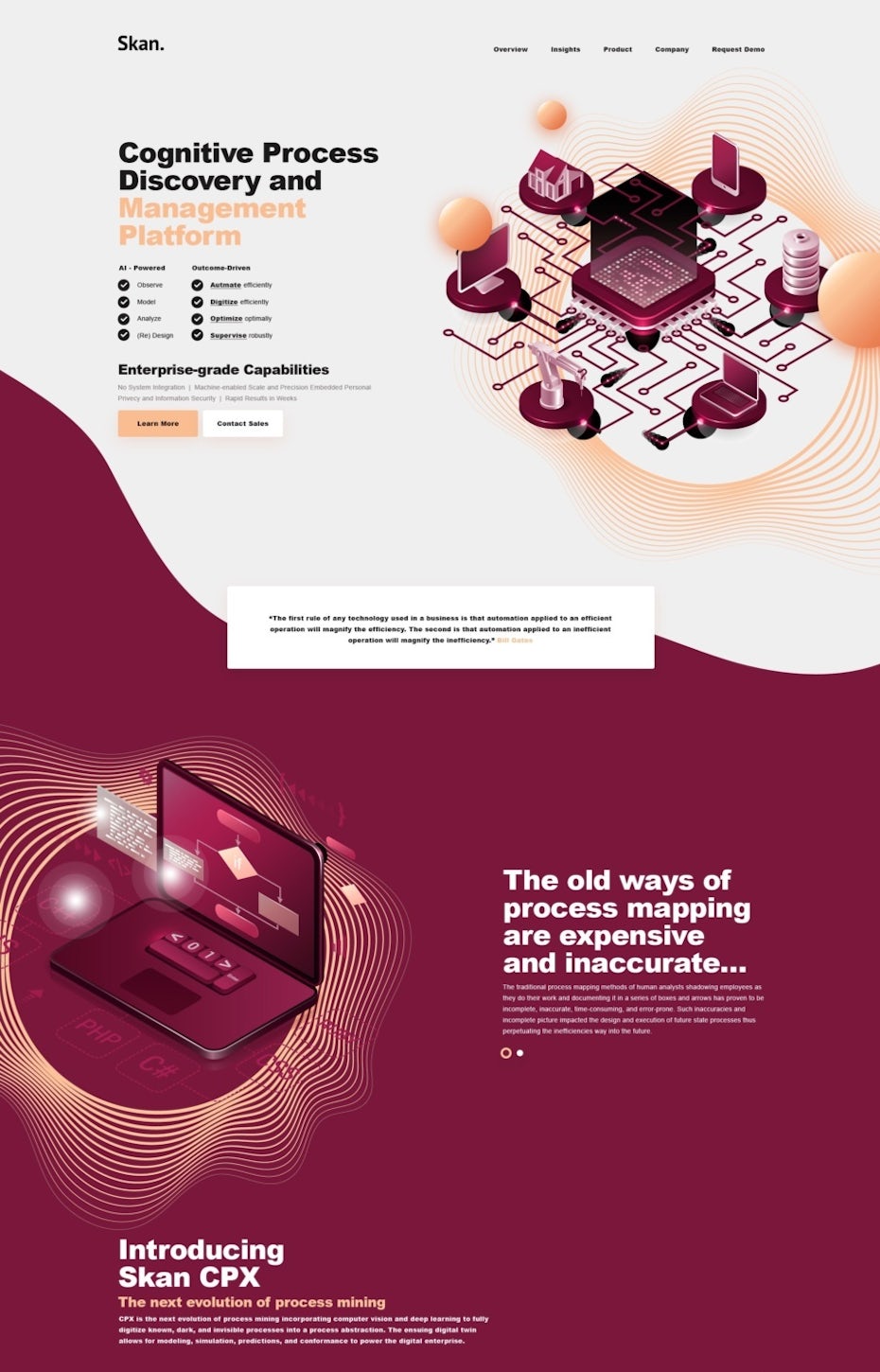
Strategos landing page by TalciocCreative
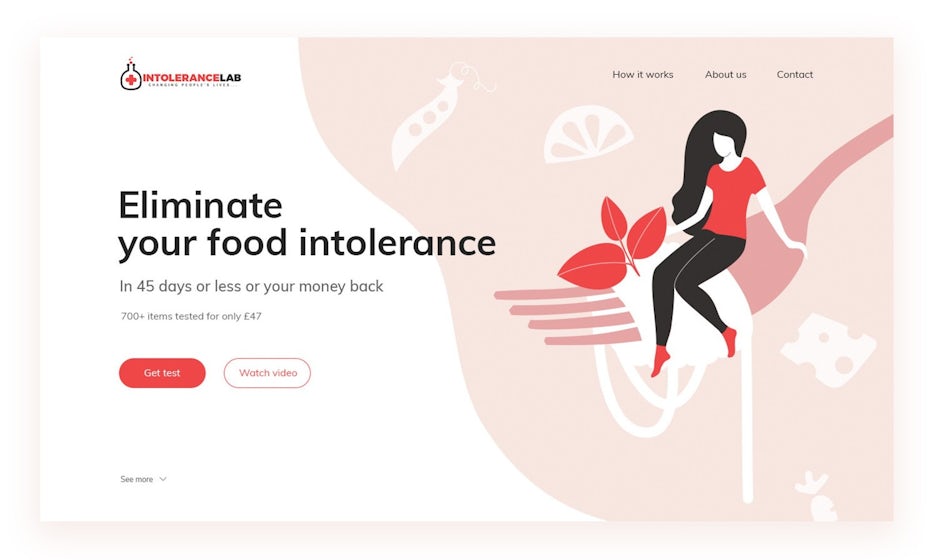
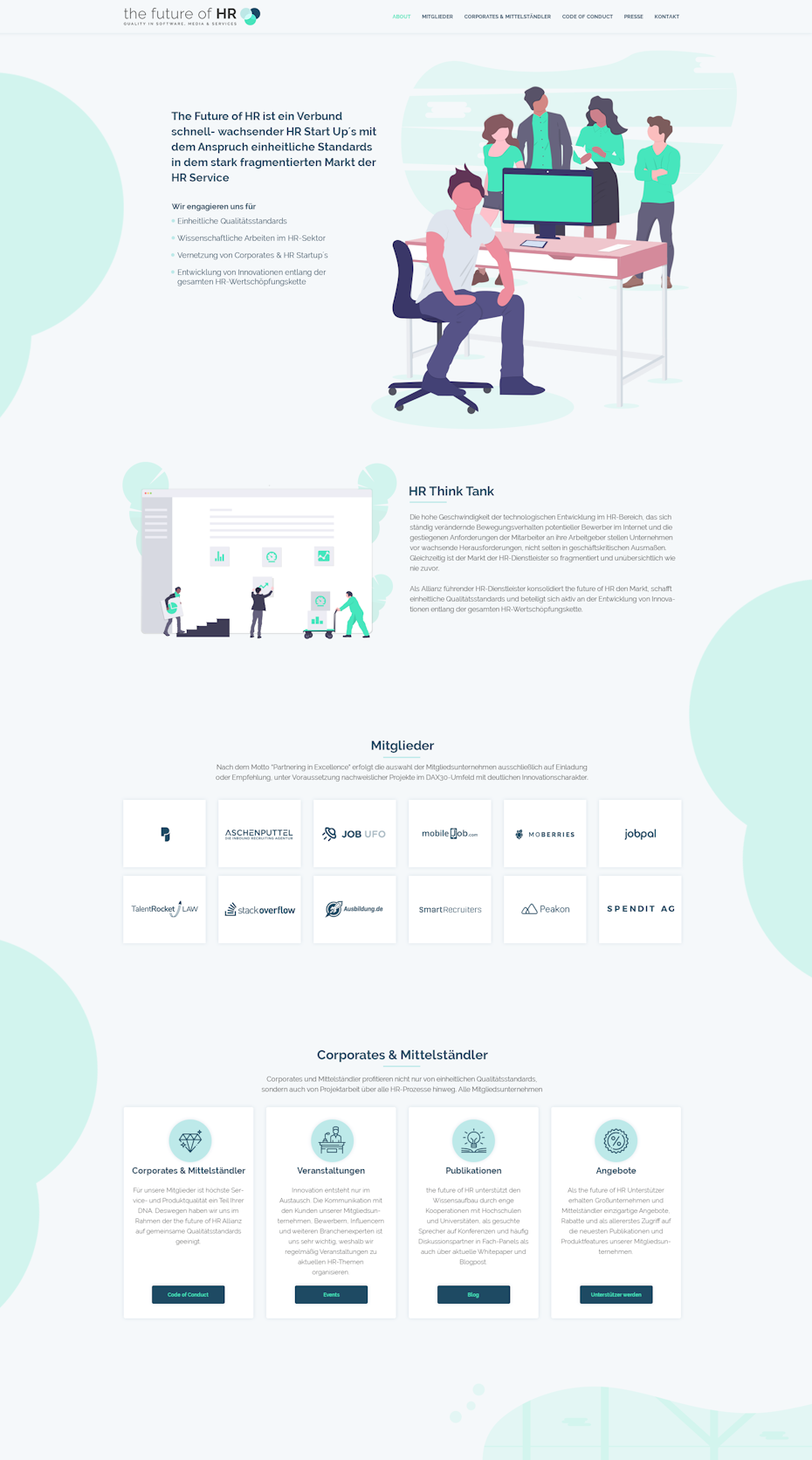
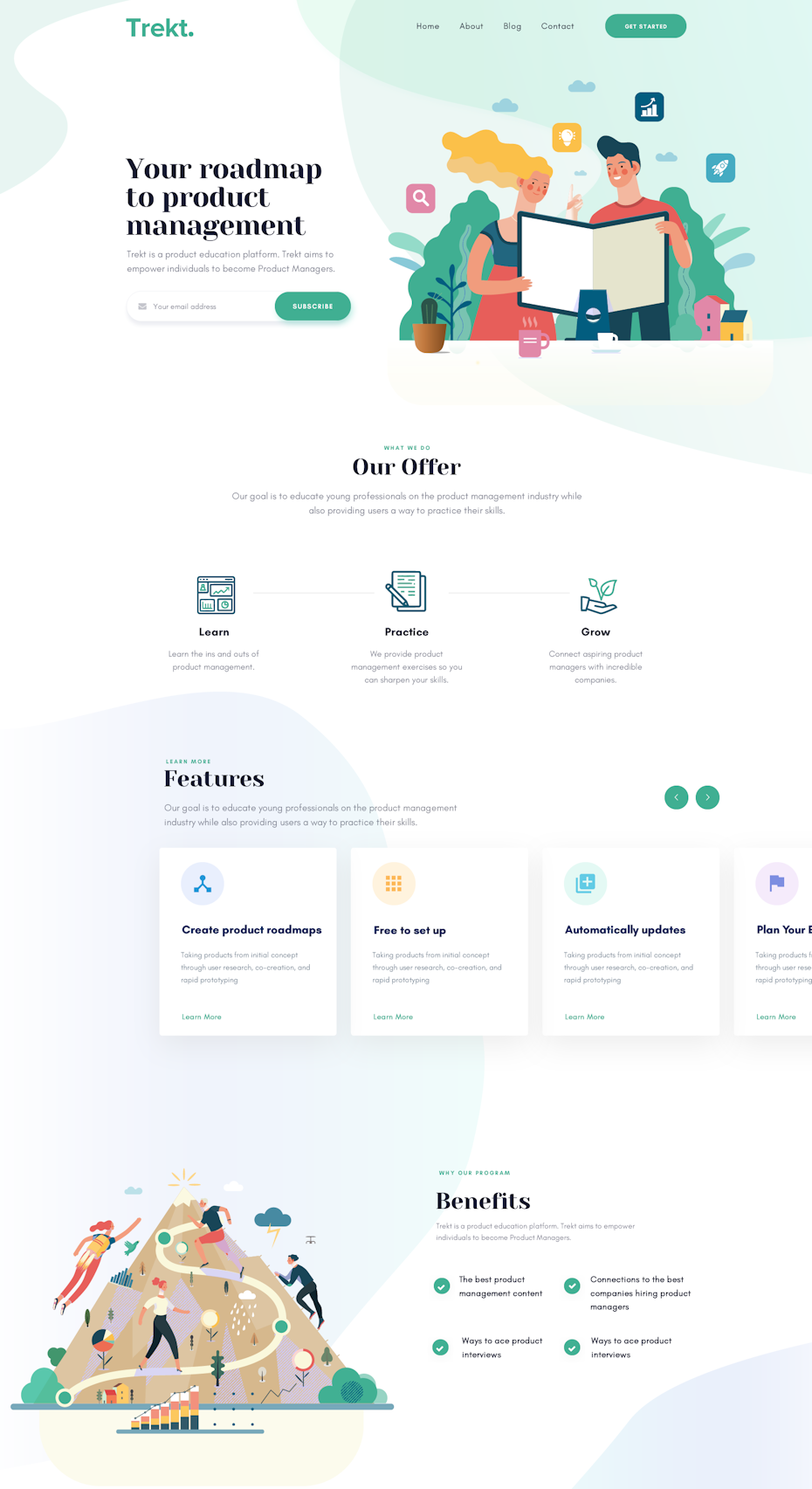
Illustrated — Landing Pages Example
Illustration is a widely versatile style for landing pages, offering the flexibility to choose a design that aligns with a brand’s personality and messaging. Whether using 3D illustrations, line art, or hand-drawn designs, illustrations can create a friendly and approachable visual language that resonates with viewers. Here are some key aspects and benefits of using illustrated landing pages:- Brand Personality: Illustrations can be tailored to reflect the brand’s personality and values. Whether the brand is playful, sophisticated, or approachable, the choice of illustration style can convey these qualities effectively.
- Humanization: Illustrated characters and elements can feel more relatable and approachable than photographs of real humans. They can convey emotions, engage with viewers, and establish a sense of connection.
- Storytelling: Illustrations are excellent tools for storytelling. They can be used to narrate a brand’s journey, explain complex concepts, or guide users through a step-by-step process.
- Customization: Illustrated landing pages offer a high degree of customization. Brands can create unique characters, scenes, and scenarios that align with their messaging and campaign goals.
- Engagement: Colorful and visually appealing illustrations capture the viewer’s attention and encourage engagement. Animated illustrations or interactive elements can further enhance user interaction.
- Consistency: Illustrations can ensure visual consistency across branding materials, from landing pages to social media posts and marketing collateral.
- Versatility: The versatility of illustration styles allows brands to adapt visuals to various campaigns and target audiences.
- Simplicity: Illustrations can simplify complex ideas and information, making them easier to understand. They can break down barriers to entry and reduce cognitive load for users.
- Accessibility: Illustrated characters and elements can be designed to be inclusive and representative of diverse audiences, promoting accessibility and inclusivity in design.
- Memorability: Unique and memorable characters or scenes created through illustrations can leave a lasting impression on viewers, making the brand more memorable.
- Flexibility: Illustrated landing pages can be updated and modified easily to accommodate changes in messaging or promotions.

Landing page design by FaTiH™


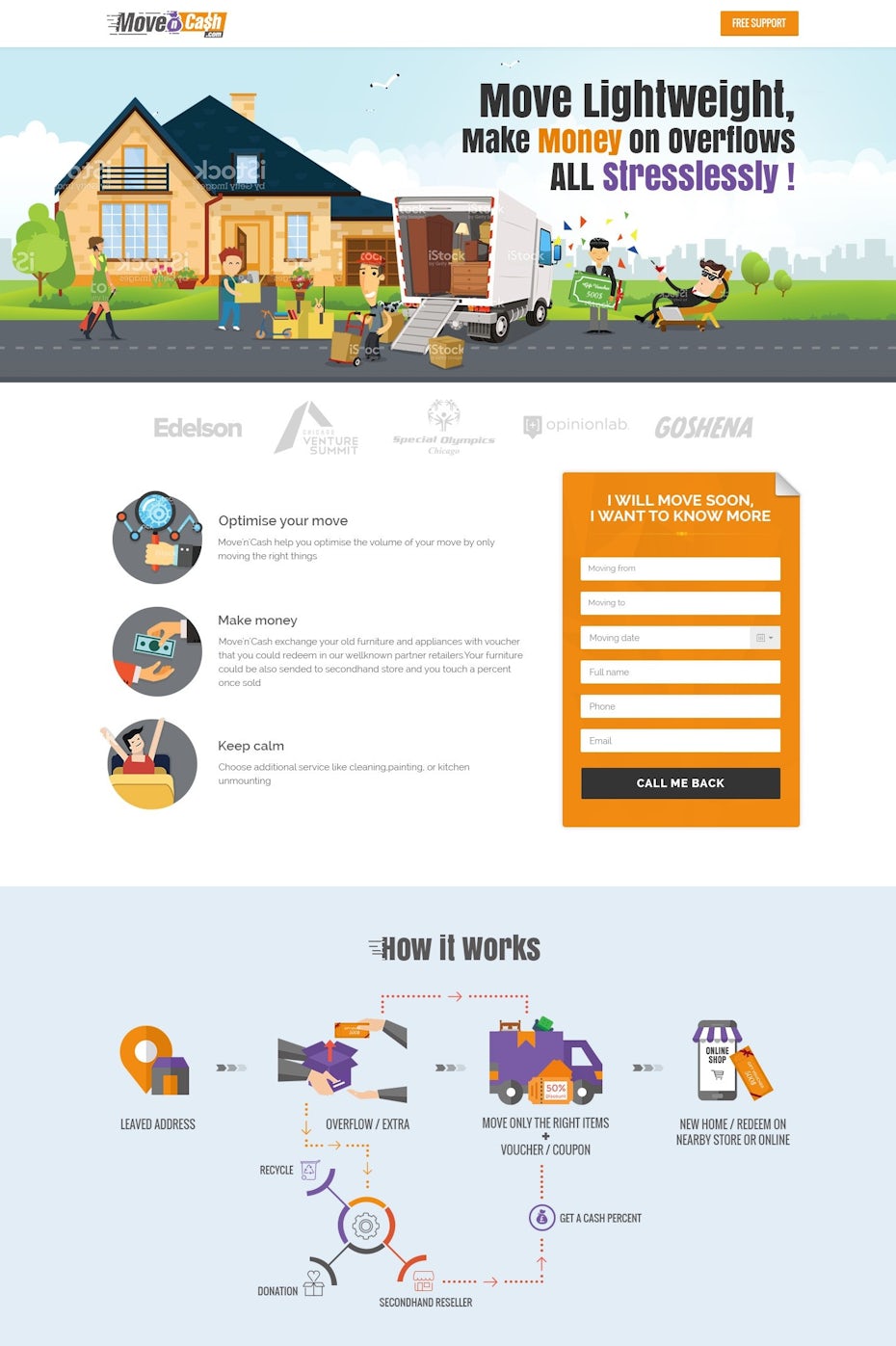
Move’n’Cash landing page by Prismonline
 Live and Dare landing page by Prismonline
Live and Dare landing page by Prismonline
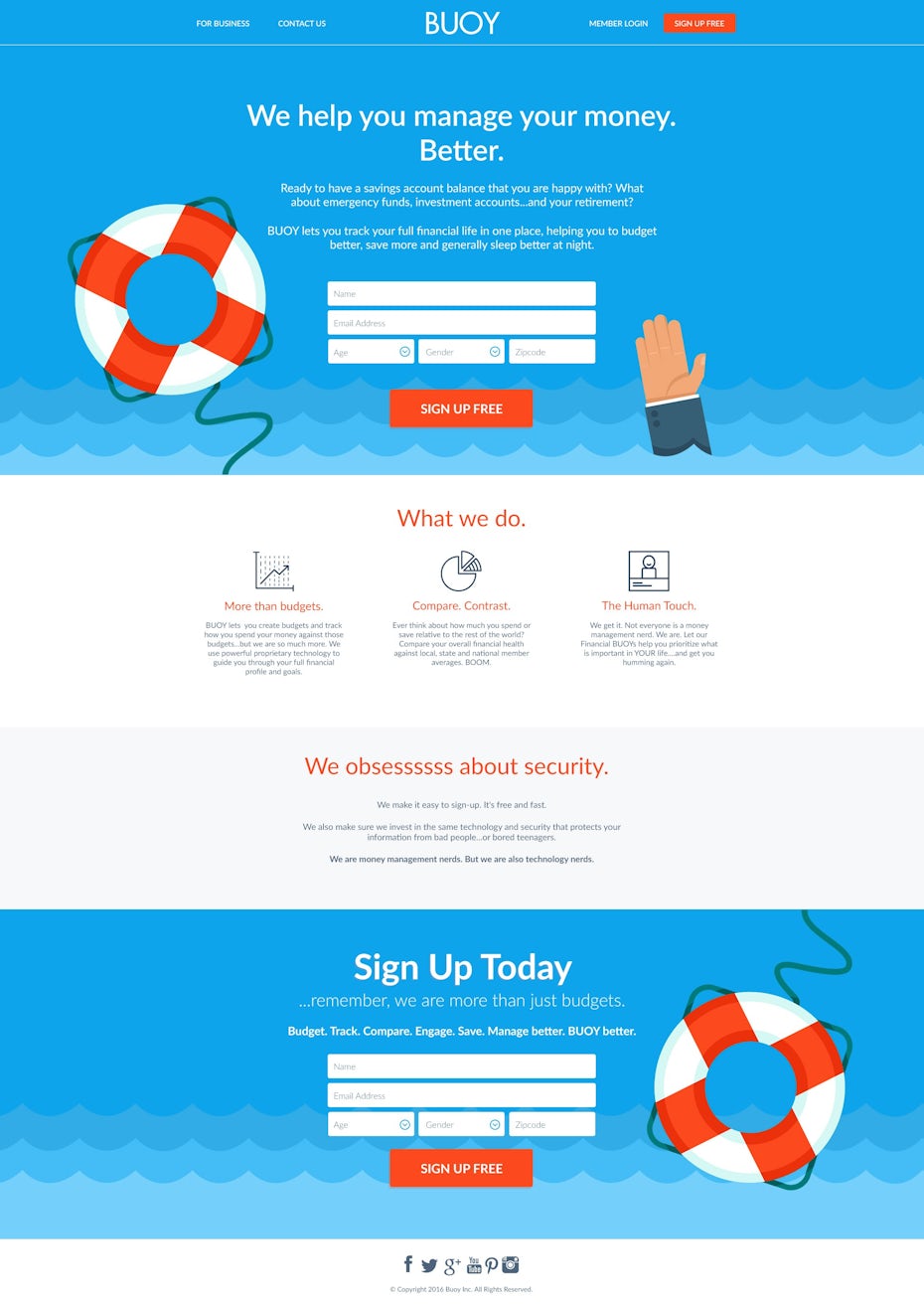
 Buoy landing page by theink3dskull
Buoy landing page by theink3dskull
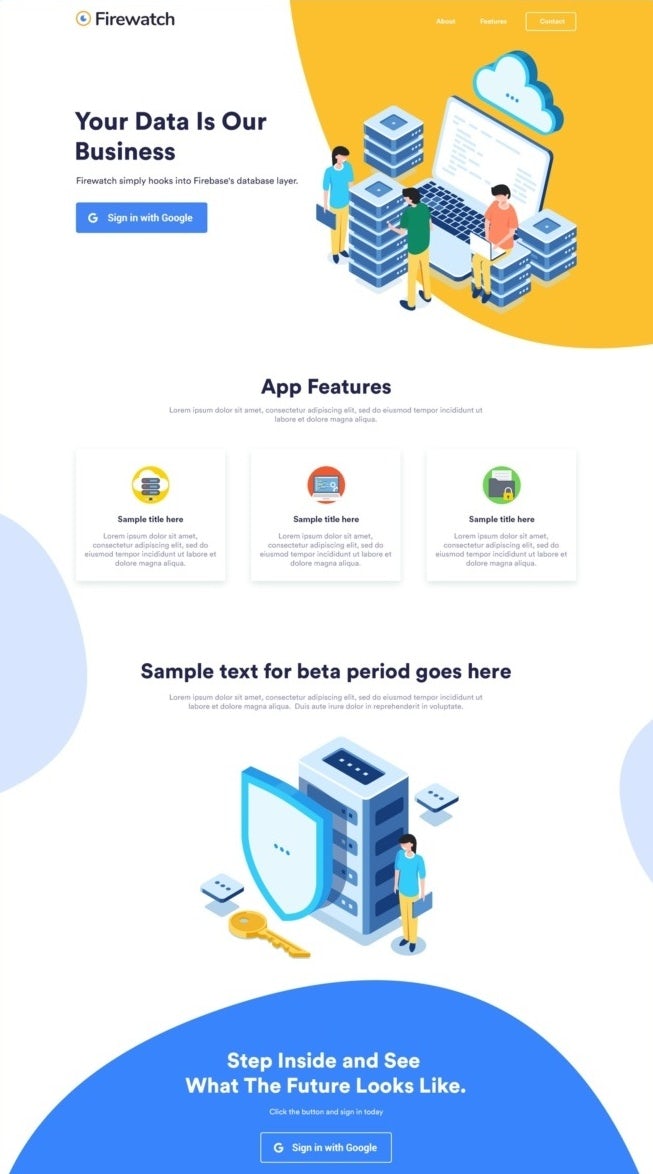
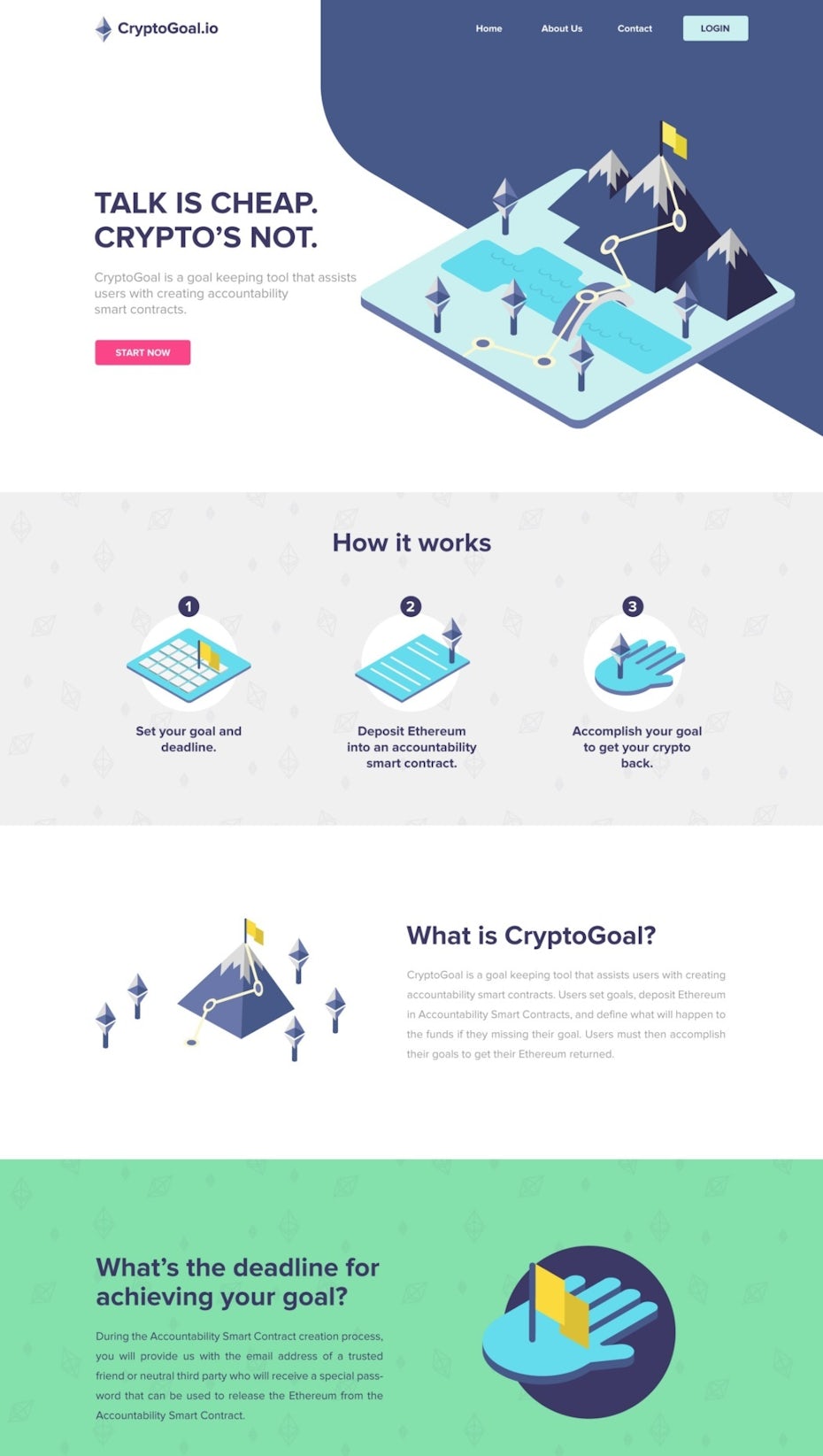
Isometric Designs — Landing Pages Example
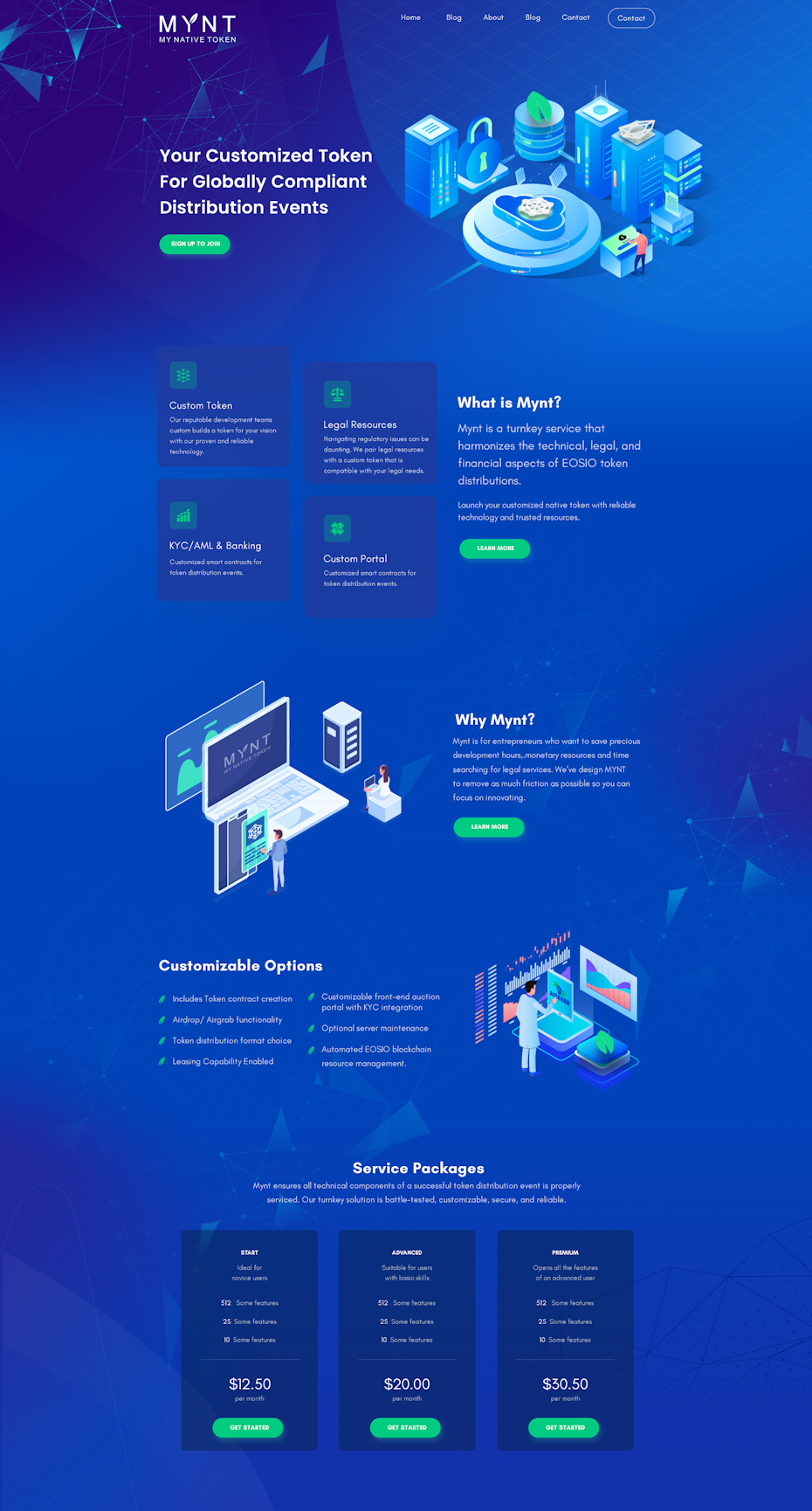
Isometric design is indeed an effective approach for landing pages, especially when it comes to explaining complex ideas or showcasing products and concepts from multiple perspectives. Isometric graphics provide a three-dimensional view that can engage and inform visitors. Here are some key benefits and considerations when using isometric design on landing pages:- Clarity and Detail: Isometric graphics allow for the presentation of complex ideas with clarity and attention to detail. Different angles and views provide a comprehensive understanding of the subject matter.
- Visual Engagement: The three-dimensional aspect of isometric design captures visitors’ attention and encourages exploration. It can pique curiosity and draw users into the content.
- Reduced Clutter: Isometric graphics enable the display of intricate details without cluttering the page. This is particularly useful for conveying transparency and trustworthiness.
- Versatility: Isometric design can be applied to various industries and subjects, making it a versatile choice for landing pages. Whether showcasing products, processes, or concepts, isometric graphics can adapt to different contexts.
- Storytelling: Isometric visuals can be used to tell a story or guide users through a narrative. Sequential isometric illustrations can lead visitors through a journey or step-by-step process.
- Approachability: Isometric graphics can convey a sense of approachability and openness. The style’s geometric precision can symbolize transparency and trust.
- Brand Consistency: Isometric design can be integrated into a brand’s visual identity, ensuring consistency across marketing materials and landing pages.
- User Experience: Isometric graphics enhance the overall user experience by providing an engaging and informative visual component.
- Educational Value: For landing pages that aim to educate or inform, isometric design can be an effective tool for conveying information in a visually appealing manner.
- Interactivity: Isometric illustrations can be interactive, allowing users to explore and interact with the content. This enhances user engagement and learning.
- Aesthetic Appeal: Isometric visuals have a distinct aesthetic appeal that can make a landing page visually striking and memorable.


Landing page design by iva

Landing page design by hamamzai

Landing page design by Random Designer

Landing page design by KisaDesign
Time to create your own unique landing page
What is a landing page and how does it work?
Landing pages are indeed a valuable tool in the digital marketing toolkit, designed to achieve specific short-term goals and drive conversions. They serve as focused, targeted pages that guide visitors toward taking a desired action, whether it’s signing up for a newsletter, making a purchase, or engaging with a promotion. Here are some key benefits and functions of landing pages:- Focused Messaging: Landing pages allow businesses to craft tailored messaging that aligns with a specific campaign, event, or promotion. This focused approach increases the likelihood of capturing the audience’s attention and encouraging action.
- Clear Call to Action (CTA): Each landing page should have a distinct and compelling CTA that guides visitors toward the intended action. This clarity eliminates confusion and encourages users to take the desired step.
- Lead Generation: Landing pages often serve as lead generation tools by collecting visitor information. This data can be used for future marketing efforts and nurturing potential customers.
- Streamlined User Experience: Landing pages typically lack navigation features, providing a streamlined and distraction-free user experience. Visitors are guided toward the primary goal without the option to explore unrelated content.
- Conversion Tracking: Landing pages are instrumental in tracking conversions and measuring the success of specific campaigns. Marketers can analyze metrics such as conversion rates and click-through rates to assess performance.
- Customization: Businesses can create multiple landing pages to cater to different audience segments, campaigns, or product offerings. Each landing page can be customized to suit its specific purpose.
- Mobile-Friendly: A well-designed landing page is mobile-responsive, ensuring that it displays correctly and functions smoothly on various devices, including smartphones and tablets.
- Cost-Effective: Landing pages are a cost-effective way to target specific marketing objectives without the need for complex website development or design.
- A/B Testing: Marketers can conduct A/B testing on landing pages to optimize performance. By experimenting with different elements, layouts, and CTAs, they can refine the page for better results.
- Enhanced Marketing ROI: Landing pages can contribute to a higher return on investment (ROI) by increasing conversion rates and driving targeted actions.
- Define Your Goal: Start by clearly defining the purpose of your landing page. Determine whether it’s meant to capture leads, sell products, offer free trials, or promote an event. Having a clear goal is essential for designing a focused landing page.
- Know Your Audience: Understand your target audience and tailor your landing page content to their preferences and needs. Consider creating multiple landing pages to cater to different audience segments effectively.
- Choose the Right Type: Select a landing page type that aligns with your objective. Options include signup pages, product pages, event pages, and more. Explore different landing page ideas to find the one that suits your campaign best.
- Craft Compelling Headlines: Create attention-grabbing headlines that immediately convey the value or benefit visitors will receive. Experiment with A/B testing to determine which headline resonates most with your audience.
- Write Persuasive Copy: Keep your copy concise, informative, and relevant. Use bullet points for clarity, and ensure your call-to-action (CTA) is clear and actionable. Customize your CTA based on your audience’s stage in the buyer’s journey.
- Incorporate Quality Images: Use high-quality, relevant images to enhance the visual appeal of your landing page. Images can help showcase products, evoke emotions, and engage visitors effectively.
- Maintain Brand Consistency: Ensure that your landing page design and content align with your brand’s identity and messaging. Consistency builds trust and reinforces brand recognition.
- Optimize for Mobile: Make sure your landing page is responsive and optimized for mobile devices to provide a seamless user experience on smartphones and tablets.
- Strategic CTA Placement: Position your call-to-action buttons strategically to make them easily visible and accessible. Use contrasting colors to ensure they stand out.
- Include Contact Information: Add your contact details, such as an email address or phone number, in a prominent location. This fosters trust and allows visitors to reach out with inquiries.
- Continuous Testing: Implement A/B testing to experiment with various elements like headlines, images, CTAs, and layout. Analyze the results and make iterative improvements based on data.
- Fast Loading Speed: Optimize your landing page for quick loading times to prevent user frustration. Compress images and remove unnecessary elements to keep the page lightweight.
- Privacy and Trust Signals: Incorporate privacy statements and trust signals, such as security badges or customer testimonials, to boost credibility and reassure visitors.
- Minimize Distractions: Eliminate unnecessary navigation menus or external links that might divert visitors from the primary CTA. Keep the focus squarely on the desired action.
Write a compelling product description
Crafting a compelling product description is a crucial aspect of any product page. It serves as a valuable tool for converting visitors into customers. Here are some tips for writing effective product descriptions that resonate with your audience:- Clarity and Conciseness: Keep the initial product description clear and concise. Most online shoppers tend to scan rather than read in-depth. Ensure that the key information about the product is presented upfront.
- Address Customer Questions: Anticipate the questions potential buyers may have and address them in your product description. Provide detailed information about the product’s features, specifications, materials, and sizing if applicable.
- Highlight Benefits: Emphasize the benefits and value of the product. Explain how it can solve a problem, make life easier, or enhance the customer’s experience. Use persuasive language to convey the advantages.
- Stay On-Brand: Ensure that your product description aligns with your brand’s tone and voice. Consistency in messaging helps reinforce your brand identity and build trust with customers.
- Use Descriptive Language: Paint a vivid picture of the product using descriptive language. Use adjectives that evoke sensory experiences and create a mental image for the reader.
- Engage Emotions: Appeal to the emotions of potential buyers. Connect the product to their aspirations, desires, or needs. Show how it can improve their lives or fulfill a specific purpose.
- Avoid Jargon: Keep the language simple and free from industry jargon or technical terms that might confuse customers. Use terms that your target audience can easily understand.
- Focus on Unique Selling Points (USPs): Highlight what sets your product apart from competitors. Whether it’s quality, innovation, or a unique feature, make it clear why your product is worth purchasing.
- Include Social Proof: If applicable, mention positive reviews, ratings, or testimonials from satisfied customers. Social proof can instill confidence in potential buyers.
- Create a Story: Craft a compelling narrative around the product. Share its origin, inspiration, or the problem it was designed to solve. Storytelling can captivate the audience and make the product more relatable.
- Address Concerns: Acknowledge potential objections or concerns that customers might have and provide reassuring information. This can include return policies, warranties, or customer support availability.
- SEO Optimization: Incorporate relevant keywords naturally into your product description to improve search engine visibility. This can help your product page rank higher in search results.
- Formatting: Use bullet points, subheadings, and short paragraphs to make the description scannable. Organize information in a structured manner for easy readability.
- A/B Testing: Consider running A/B tests to evaluate the effectiveness of different product descriptions. Analyze the data to determine which approach resonates better with your audience.
- Regular Updates: Keep product descriptions up-to-date with accurate information, pricing, and availability. Outdated or incorrect details can lead to customer dissatisfaction.
Bring your product to life with images
High-quality product imagery is essential for online shopping experiences, as customers rely on images to make informed purchase decisions. Here are some tips to enhance the visual appeal and effectiveness of your product photos on your online store:- Use Multiple Images: Instead of relying on a single image, provide customers with a series of photos showcasing the product from various angles. Multiple images offer a more comprehensive view of the product and instill confidence in buyers.
- Capture Different Perspectives: Include images that display the product from different perspectives or proximities. Close-ups can highlight intricate details, while distance shots offer a sense of scale. Showcasing versatility in photography adds depth to the product presentation.
- Highlight Texture and Details: Use high-resolution images to convey the texture, material, and fine details of the product. Customers should be able to zoom in on photos to examine the product closely.
- Show Products in Context: Lifestyle images that depict the product being used in real-life situations can be highly effective. Incorporate settings, props, or models to provide context and help customers visualize how the product fits into their daily lives.
- Consistent Branding: Maintain a consistent visual style and branding across all product images. This creates a cohesive and professional look for your online store and reinforces your brand identity.
- Professional Lighting: Good lighting is essential for capturing sharp, well-exposed product photos. Natural light or soft artificial lighting can help eliminate harsh shadows and produce clean, appealing images.
- Clean Backgrounds: Use a clean, uncluttered background that allows the product to stand out. Solid colors, seamless paper, or minimalistic settings are often preferred.
- Image Editing: Edit product photos to enhance their quality. This may include color correction, cropping, and retouching to remove imperfections. Avoid over-editing, as images should accurately represent the product.
- Image Dimensions: Ensure that product images are of appropriate dimensions and resolution for online viewing. This prevents pixelation and ensures sharp visuals, even when zoomed in.
- Mobile-Friendly: Optimize product images for mobile devices, as a significant portion of online shoppers browse and buy using smartphones. Test how images appear on various screen sizes.
- Consistent Sizing: Maintain consistent image dimensions for all products, creating a visually harmonious shopping experience. This makes it easier for customers to compare products.
- Thumbnail Images: Use thumbnail images for product variants (e.g., different colors or sizes) to allow customers to quickly switch between options without navigating away from the product page.
- Zoom Feature: Implement a zoom feature that enables customers to view product details up close. This feature is particularly useful for items with intricate patterns or textures.
- Product Videos: Consider incorporating product videos alongside images to provide a dynamic visual experience. Videos can demonstrate product usage and features effectively.
- Regular Updates: Keep product images up to date to reflect changes in inventory, design updates, or seasonal variations.
Incorporate promo codes or discounts
- Segmented Landing Pages: Develop distinct landing pages targeted at specific segments of your audience. Each landing page can feature unique coupon codes or offers tailored to the preferences and needs of that particular audience segment. This approach ensures that your promotions are relevant and engaging to different customer groups.
- Independent Campaigns: Landing pages are independent of your main website, store, and other marketing efforts. This autonomy allows you to run promotional campaigns on landing pages without affecting your broader marketing strategies. You can test various incentives and offers without disrupting your regular promotions.
- A/B Testing: Take advantage of A/B testing to experiment with different layouts, designs, and coupon code variations on your landing pages. This testing enables you to determine which version attracts more visitors, generates higher click-through rates, and ultimately results in increased conversions. A/B testing helps refine your landing page strategies for improved user experiences.
- Reporting and Analytics: Utilize the reporting and analytics tools provided by platforms like Mailchimp to track the performance of your landing pages. Monitor key metrics such as visitor traffic, click-through rates, conversion rates, and overall user engagement. Analyzing this data helps you make data-driven decisions and optimize your landing pages for better results.
- Limitless Creativity: With Mailchimp’s flexibility in creating landing pages, you have the creative freedom to experiment with various designs, content layouts, and promotional elements. This freedom allows you to craft compelling landing pages that capture your audience’s attention and entice them to take action.
Share your page
- Share the Landing Page URL: Begin by sharing the URL of your landing page through various marketing channels. Determine the purpose of the page, whether it’s to grow your audience, promote a product, or achieve another goal.
- Leverage Digital Ads: If your primary objective is to expand your audience, consider using digital advertising channels such as Google Ads, Facebook Ads, or Instagram Ads to drive traffic to your landing page. Craft compelling ad copy and visuals that encourage users to click through to your page.
- Email Marketing Campaigns: Integrate your landing page into your email marketing campaigns. Include a prominent call-to-action (CTA) button or link within your email newsletters or promotional emails. Highlight the value proposition of your landing page to entice recipients to visit.
- Social Media Promotion: Use your social media platforms to share the landing page with your followers. Craft engaging posts that provide a sneak peek of what visitors can expect on the page. Encourage social sharing to broaden your reach.
- Content Marketing: Incorporate your landing page into your content marketing strategy. Create blog posts, articles, or videos that align with the content of your landing page and include links or CTAs directing readers/viewers to the page for more information or to take action.
- Paid Promotion: Depending on your budget, consider paid promotional tactics, such as sponsored posts on social media or paid search ads, to drive targeted traffic to your landing page.
- Partnerships and Collaborations: Explore partnerships or collaborations with complementary businesses or influencers in your industry. They can help promote your landing page to their audiences, expanding your reach.
- Website Integration: If you have an existing website, integrate your landing page into your site’s navigation or relevant pages. Provide clear pathways for website visitors to access your landing page.
- Tracking and Analysis: Implement tracking tools, such as Google Analytics, to monitor the performance of your landing page promotion efforts. Analyze key metrics like traffic, click-through rates, and conversion rates to assess the effectiveness of each channel.
- Optimization: Continuously optimize your promotion strategies based on data-driven insights. Focus your efforts on the channels that yield the best results and refine your messaging and targeting as needed.
Have a plan for new customers and subscribers
How Long Should a Landing Page Be?
We asked our creative team for their input on landing page design length, and there was a clear consensus among them. While there are no strict rules, our team agreed that shorter landing pages tend to be more effective. This perspective is supported by research as well. A study conducted in 2020, which analyzed over 1,000 landing pages, found that forms with just three fields had a 12% higher conversion rate compared to pages with longer forms. Similarly, shorter headlines, typically up to 10 words in length, tended to perform better than longer ones. However, it’s important to note that the ideal length of a landing page can vary depending on the brand and its specific goals. Some businesses may benefit from shorter landing pages, while others might require a bit more space to convey their message effectively. On average, though, it’s advisable to aim for brevity, catering to viewers who prefer to browse quickly.7 Tips For Creating an Effective Landing Page
1. Use a main headline and a supporting headline

- Intertwine Features and Benefits: Instead of simply listing features or benefits separately, combine them into a compelling message. For example, “Unlock Powerful Design Tools for Stunning Ads” combines the feature (powerful design tools) with the benefit (stunning ads).
- Try Using a Question: Pose a question that piques visitors’ curiosity and encourages them to learn more. For instance, “Ready to Revolutionize Your Ad Campaigns?” prompts readers to consider the potential benefits.
- Outline a Problem, Agitate It, Then Provide a Solution: Address a common problem your target audience faces, agitate their pain points briefly, and then present your solution. For instance, “Struggling to Create Eye-Catching Ads? Say Goodbye to Design Challenges with Ad Designpalooza!”
- Leverage Data and/or Social Proof: If you have impressive statistics or customer testimonials, consider incorporating them into your header. For example, “Join Over 5,000 Satisfied Advertisers Who’ve Transformed Their Campaigns with Ad Designpalooza.”
2. Know your unique selling proposition (USP)
- Clear and Concise Statement: Craft a short and impactful statement that clearly communicates the unique benefit of your event being on-demand. For example, “Access Expert Insights Anytime, Anywhere with Our On-Demand Event.”
- Highlight Convenience: Explain how the on-demand feature provides convenience to attendees. You could say, “No need to wait for a specific date – watch sessions at your convenience.”
- Comparison: You can briefly compare your on-demand event to traditional live conferences. For instance, “Skip the travel and time constraints of live conferences – enjoy all the content on your terms.”
- Visual Representation: Consider using visuals like icons or images that symbolize flexibility and accessibility, reinforcing the on-demand aspect.
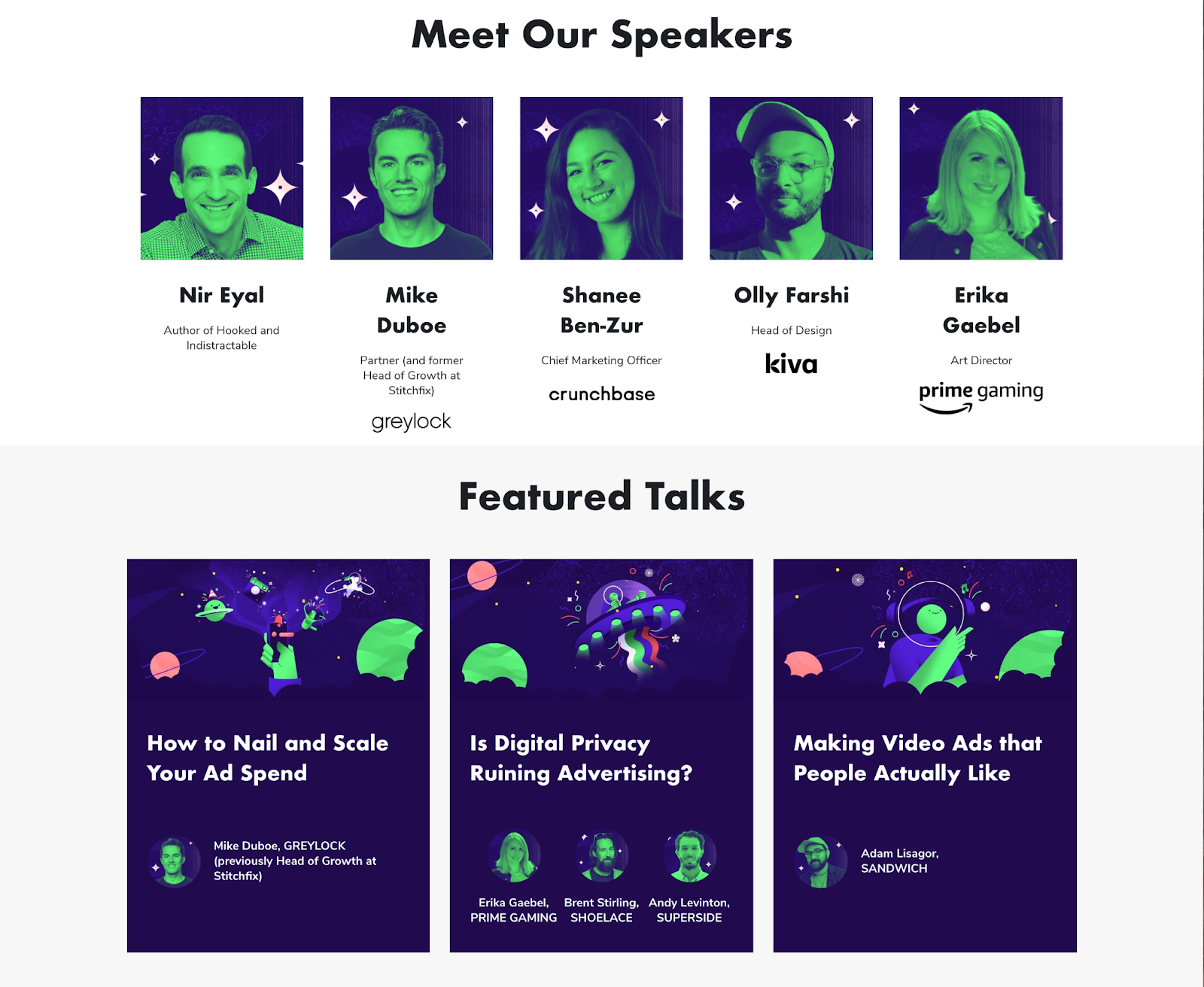
3. Showcase the benefits of your offering

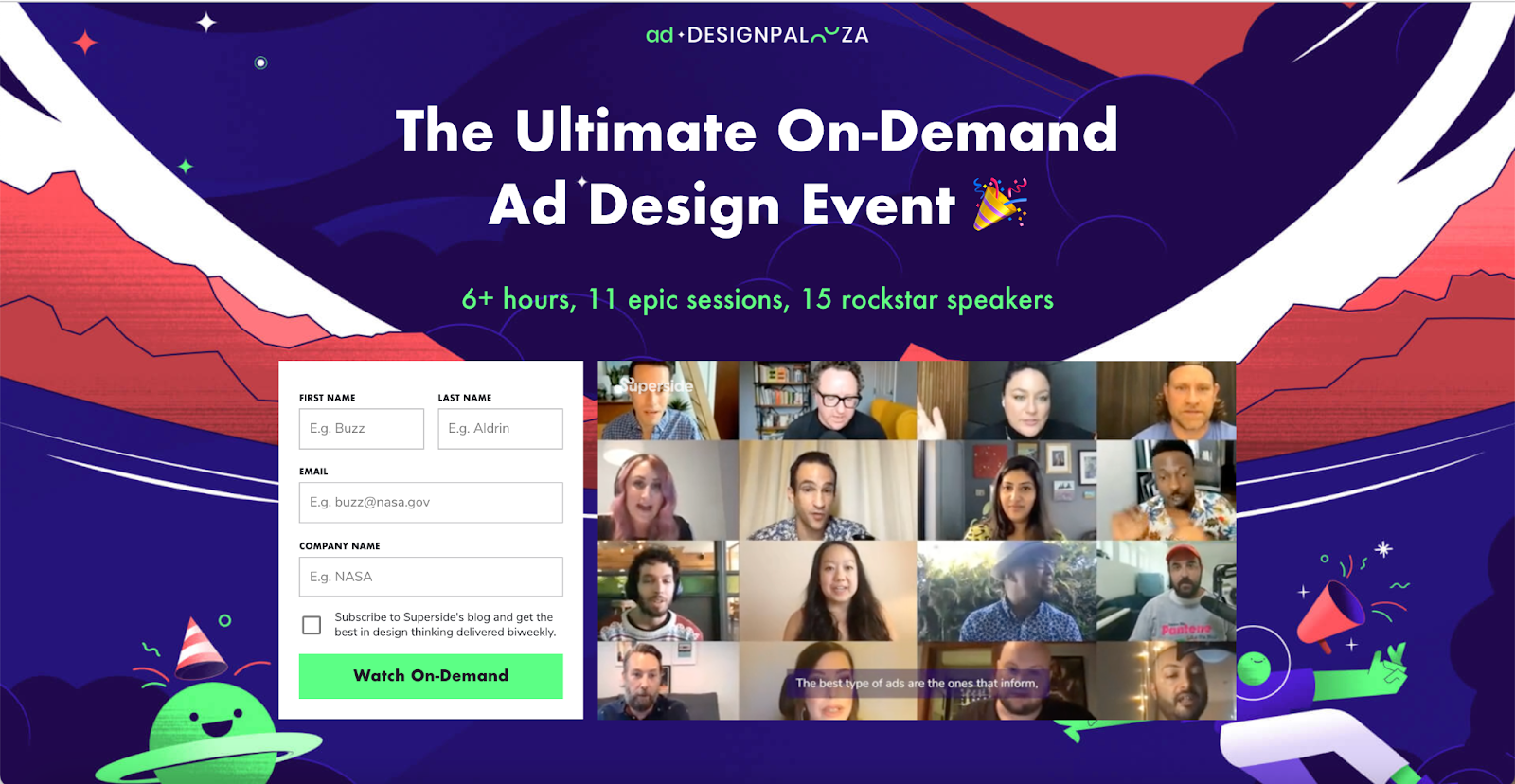
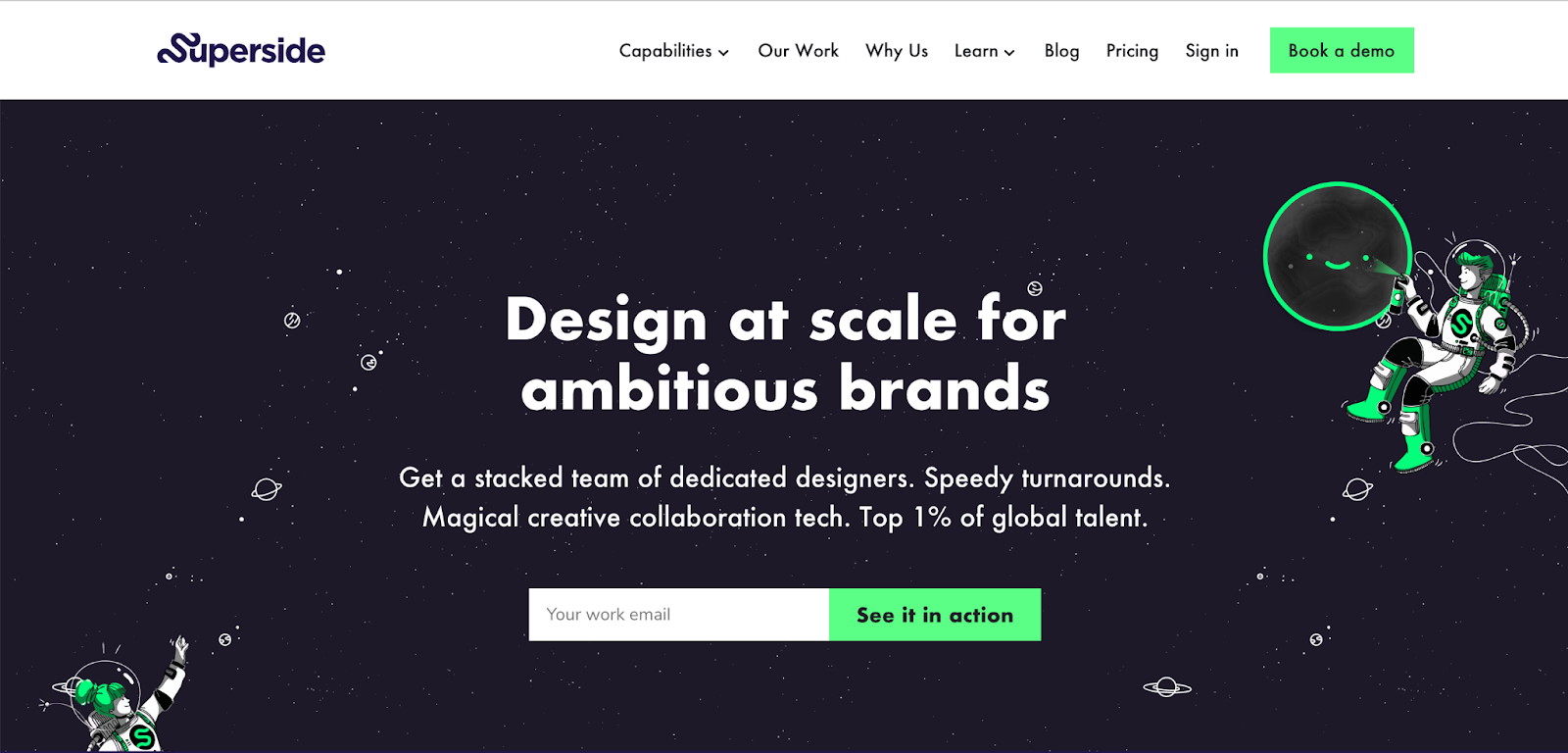
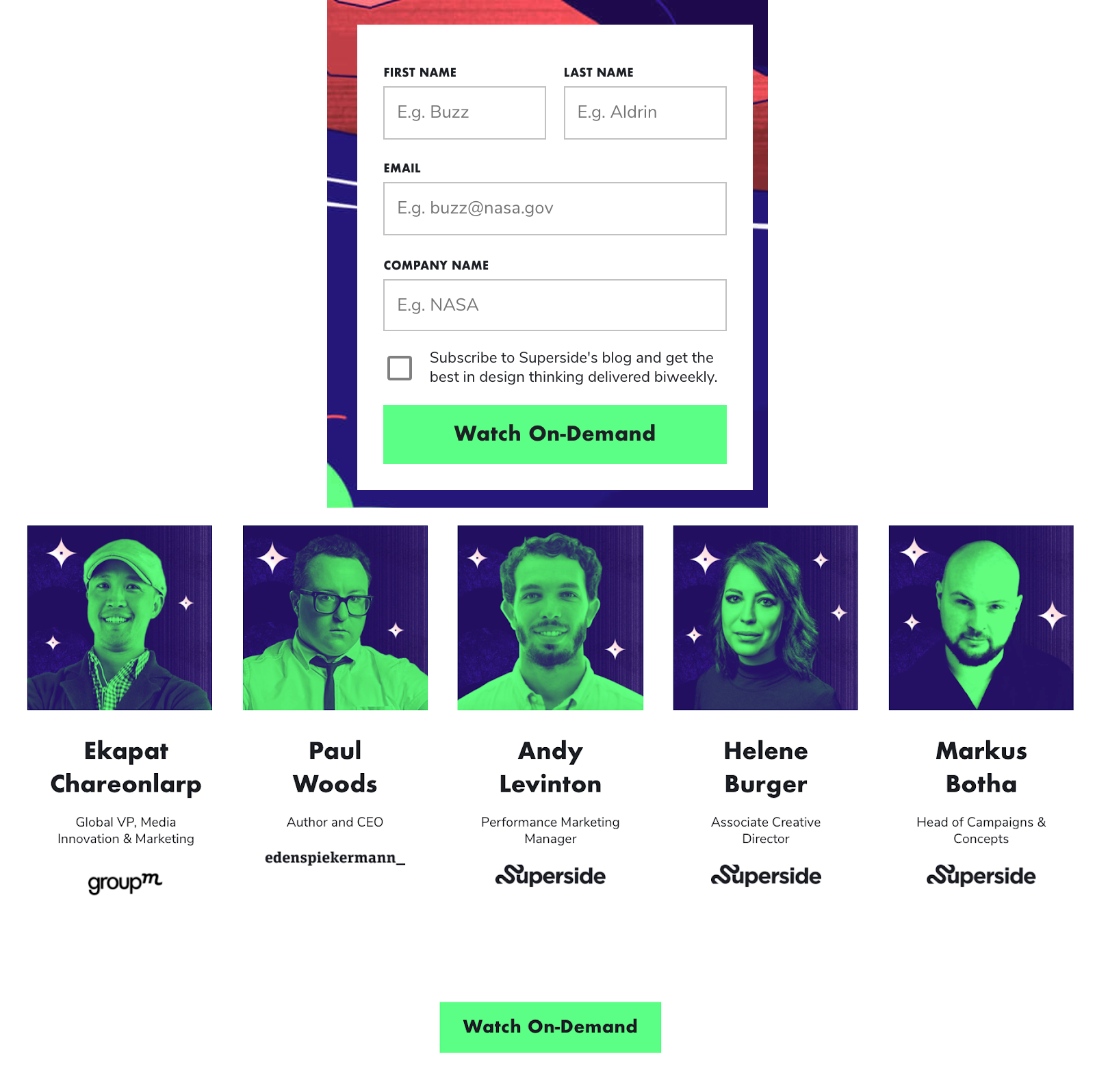
4. Use images or video showing the context of use

- High-Quality Media: Ensure that the images and videos you use are of high quality. Grainy or low-resolution visuals can deter visitors.
- Demonstrate Value: Use visuals to showcase the value of your product or service. If it’s an event, as in your case, highlight engaging moments, influential speakers, or key takeaways.
- Visual Testimonials: If possible, include visuals of satisfied customers or attendees sharing their positive experiences. This adds credibility and trust.
- Step-by-Step Guides: For products or services, consider creating videos that demonstrate how they work or provide step-by-step guides. This helps users understand the product better.
- Keep It Relevant: Ensure that the visuals directly relate to your offer and reinforce its benefits. Irrelevant visuals can confuse visitors.
- Optimize Load Times: Compress and optimize images and videos to ensure fast loading times. Slow-loading media can lead to page abandonment.
- Mobile Responsiveness: Check that your visuals display correctly and responsively on both desktop and mobile devices.
- Video Autoplay: If using videos, consider whether you want them to autoplay or require user interaction to play. Autoplay can grab attention but may annoy some visitors.
5. Use consistent and bold visuals


6. Incorporate Social proof into page

- Customer Reviews: Showcase positive reviews, testimonials, or case studies from satisfied customers or previous event attendees. Include names, photos, or even video testimonials for added authenticity.
- Ratings and Badges: Display any awards, certifications, or industry recognition your product, service, or event has received.
- User Count: Mention the number of people who have already signed up, purchased, or attended your event, as you’ve mentioned with the 5,000 sign-ups.
- Influencer Endorsements: If you have endorsements from well-known influencers or industry experts, prominently feature their support.
- Media Mentions: If your event or product has been featured in reputable publications or news outlets, include their logos or snippets of coverage.
- Social Media Engagement: Highlight social media metrics, such as the number of followers, likes, shares, or comments to showcase your online presence and engagement.
- Trust Seals: If applicable, display trust seals or security badges to assure visitors that their information is safe when signing up or making a purchase.
- Before and After: If your product or service has transformational results, use before-and-after visuals or stories to demonstrate the positive impact.
- Data and Statistics: Incorporate relevant statistics or data points that support your claims or highlight the success of your offering.
7. Include a Call To Action (CTA)
 A well-crafted Call to Action (CTA) is the linchpin of a successful landing page. Here are some essential tips for optimizing your CTAs:
A well-crafted Call to Action (CTA) is the linchpin of a successful landing page. Here are some essential tips for optimizing your CTAs:
- Clear and Action-Oriented Language: Use concise and action-oriented words that tell visitors exactly what they’ll get or what action they should take. Phrases like “Get Started,” “Sign Up Now,” or “Watch On-Demand” are examples of effective CTA copy.
- Contrasting Design: Make your CTA button visually stand out from the rest of the page by using a contrasting color that draws attention. This helps users easily spot the action they need to take.
- Placement: Position your CTAs strategically on the page, ensuring they are visible without the need for excessive scrolling. As you mentioned, having both top and bottom CTAs is a good practice for catering to different user behaviors.
- Whitespace: Surround your CTA with whitespace to prevent visual clutter. This allows the CTA to breathe and makes it more prominent.
- Mobile-Friendly: Ensure that your CTA buttons are designed to be responsive, so they are easily clickable on mobile devices with touchscreens.
- Limited Choices: Avoid overwhelming visitors with multiple CTAs that might confuse them. Stick to one primary CTA that aligns with your main conversion goal.
- Urgency and FOMO: If applicable, add a sense of urgency or fear of missing out (FOMO) to your CTA. Phrases like “Limited Time Offer” or “Only X Spots Left” can encourage quicker action.
- A/B Testing: Experiment with different CTA button colors, copy, and placements to see which variations yield the best conversion rates. A/B testing can help you fine-tune your CTA strategy.
- Consistency: Ensure that the messaging on your CTA aligns with the overall message of your landing page. This creates a seamless user experience.



