Thanks to WordPress 5 there is second way. Much easier. WordPress visual editor brings many useful blocks. To create a button on website you can now use WordPress Button block in editor.
1. At first you need to decide where you wish to insert the button
2. Button block can be added various ways:
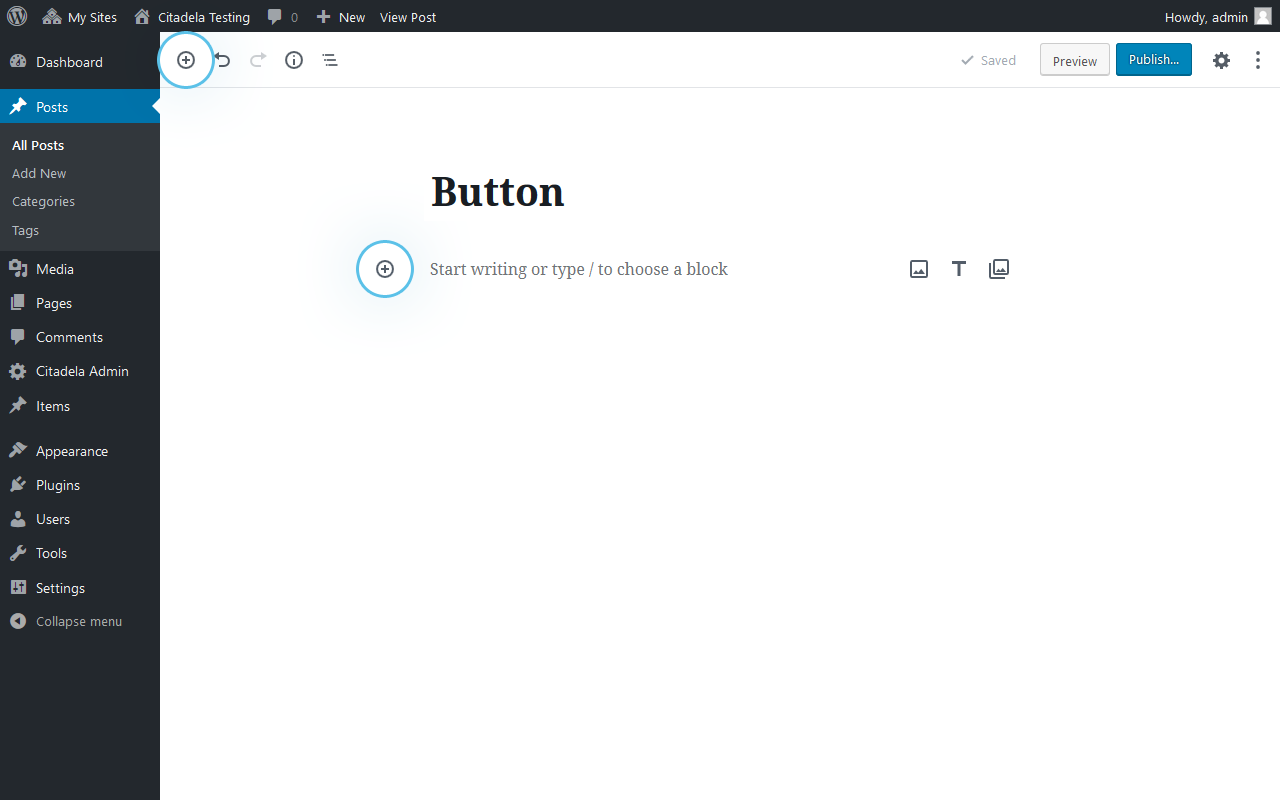
– by clicking on “+” in the top bar or anywhere in the block editor where you select Button block
– you can also find any block using search bar, just write “button”
– by typing “/“ that gives you access to all available blocks
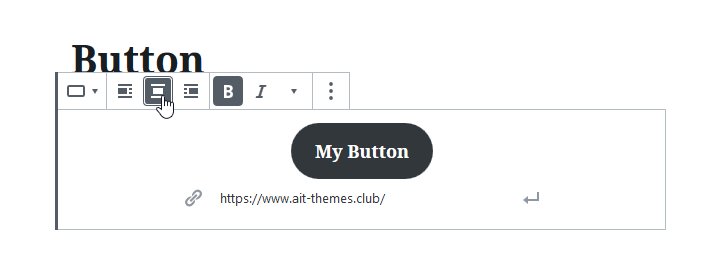
3. Created Button block can be configured further
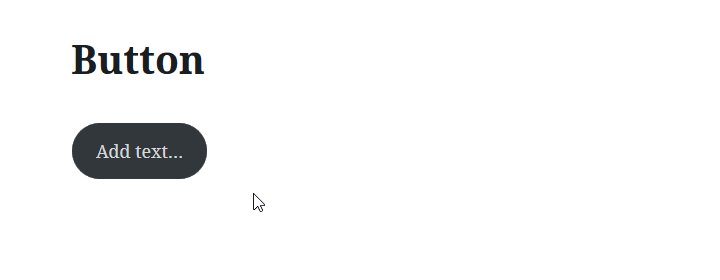
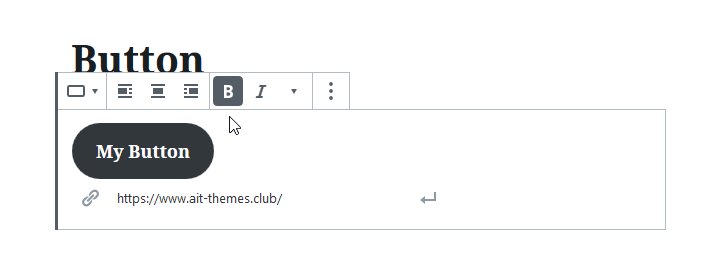
As soon as is WordPress Block button created, you can type text inside it. Remember that for call to action button it is better to use short text with clear message. You can set text to be bold, italic or underlined. All these changes can be made by clicking in the toolbar. You can also align button to the side or center it.
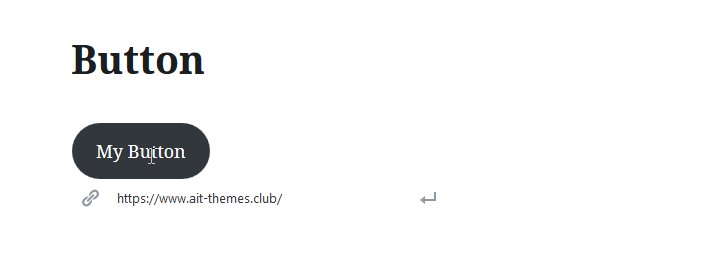
Button usually points to another page or external website. For that reason right under it there an input to add URL address. Advantage is that adding URL does not require selecting text.
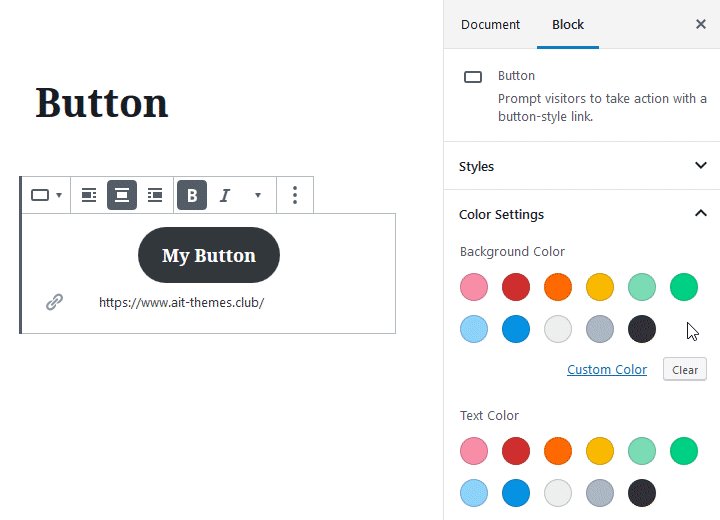
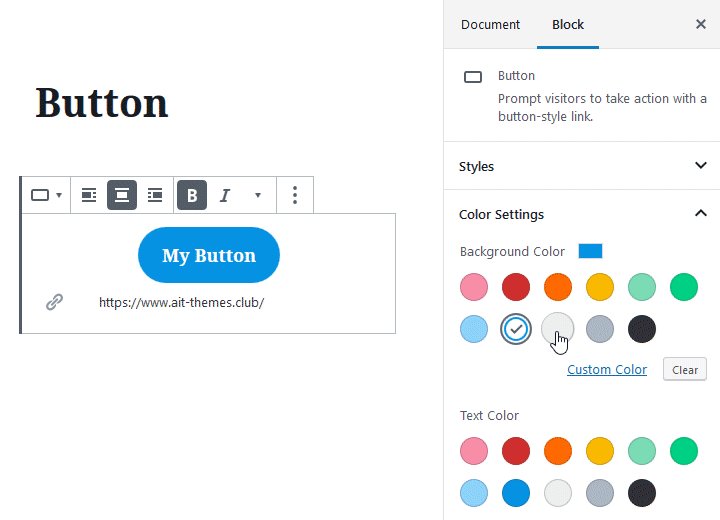
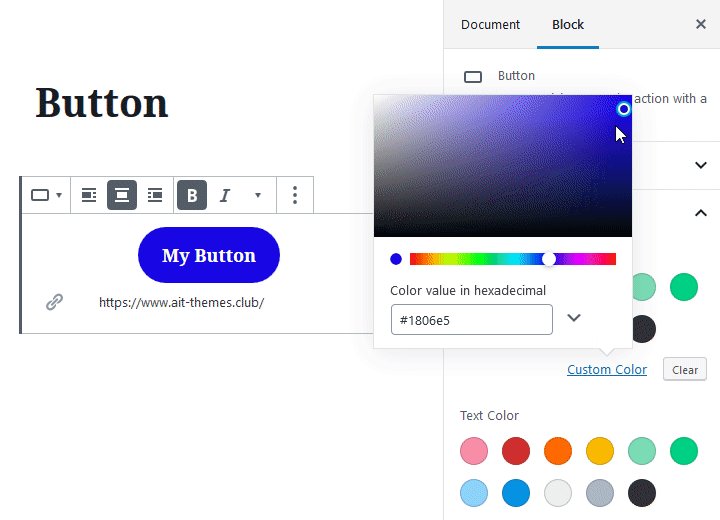
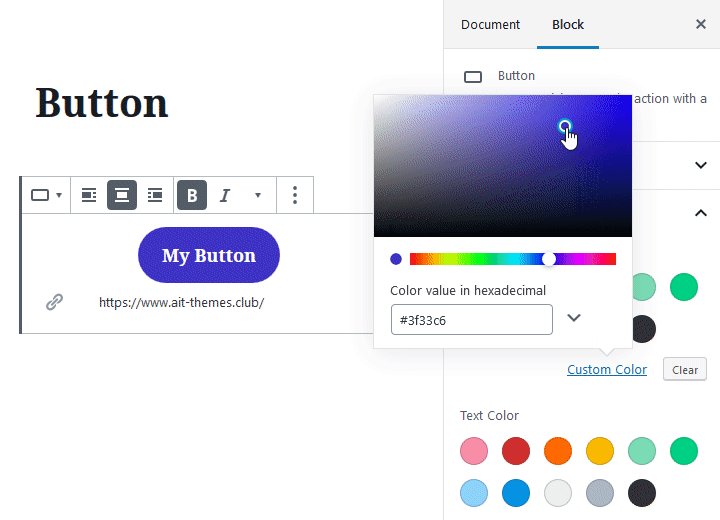
New editor allows you to amend WordPress button block in few seconds. Just use settings in the sidebar on the right hand side. You can change button background color or text color inside the button. There are basic predefined colors or you can choose your own. All changes are visible right away to see if the color combination is all right.
Great feature is that if you select wrong combinations for example grey background and white text color WordPress block editor will warn you that button could not be readable on your website.
To create or change the button ultra fast and without any effort you can use one of prepared styles. Button can be that way changed to for example rounded, bordered or rectangular. Experiment what matches the best your website style or design.
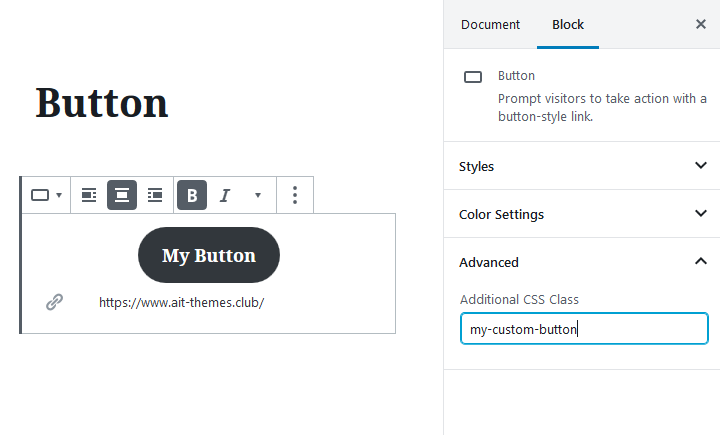
Even greater customization can be achieved using custom CSS classes. That way you can add your own CSS styles and style button in WordPress editor exactly as you wish.
As we can see there is much easier way than using button shortcode. WordPress Button block can be used in any theme that is compatible with WordPress Block Editor. Read more about our brand new Citadela WordPress theme. It is specially designed and developed for WordPress Block Editor.
WordPress Post Editor doesn’t even have any button so as to add buttons to your posts or pages. You can both use a plugin or add courses in WordPress further CSS menu and refer them so as to add buttons. There are many conditions once we want buttons in a post or a web page. A name to motion button or a demo/obtain button as a substitute of a textual content hyperlink is an instance. A premium theme like Boo already comes with a rich set of ample and trendy buttons so as to add. You also can learn intensive advantages of using a premium theme within the hyperlink.
WordPress doesn’t provide a built-in button insertion characteristic. So here’s what plugins come into the function. Alternatively, in case you’re aware of HTML-CSS, you may create CSS courses for buttons utilizing WordPress further CSS characteristic. Further, add the identify of an outlined class to anchor tag in textual content mode whereas writing the post.
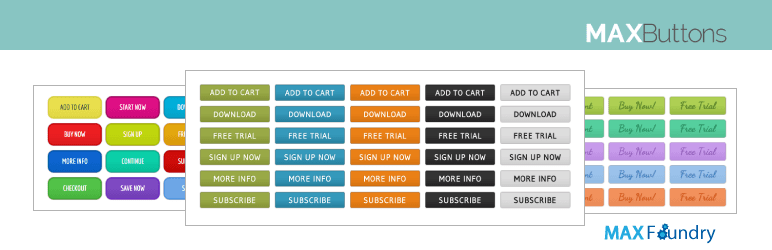
There are countable nifty plugins in WordPress repository so as to add a button to your web page or post. The list of those respective WordPress plugins is below. Forget About Shortcode Buttons WordPress Button Plugin MaxButtons Button Builder – Buttons X Mango Buttons
This plugin is exclusive of its sort. you don’t must mess with shortcodes for the performance. It provides a button to the WordPress TinyMCE Visual Editor toolbar. A popup seems upon clicking on the button, the place you may specify parameters so as to add buttons. Additionally, you may add Font Awesome icons to buttons as well as save them for additional use. Forget About Shortcode Buttons is a good choice for including buttons to your posts and pages.
This plugin is probably the most put in button plugin. The plugin has a long institution as well as a good report of updates. So it’s reliable sufficient. MaxButtons is greater than only a plugin to insert buttons and affords a professional model as well. The plugin works because the idea of shortcodes so its little bizarre to make use of in that method. But the list of features at plugin official web page is kind of intensive. So it’s value to strive together with an assurance of longer upkeep. The remainder of plugins haven’t up to date for months so it’s arduous to say about them. But including buttons is like including button HTML and CSS class in posts or pages. So replace isn’t a crucial requirement. You can strive them and if both matches your wants, proceed to make use of that so as to add buttons.
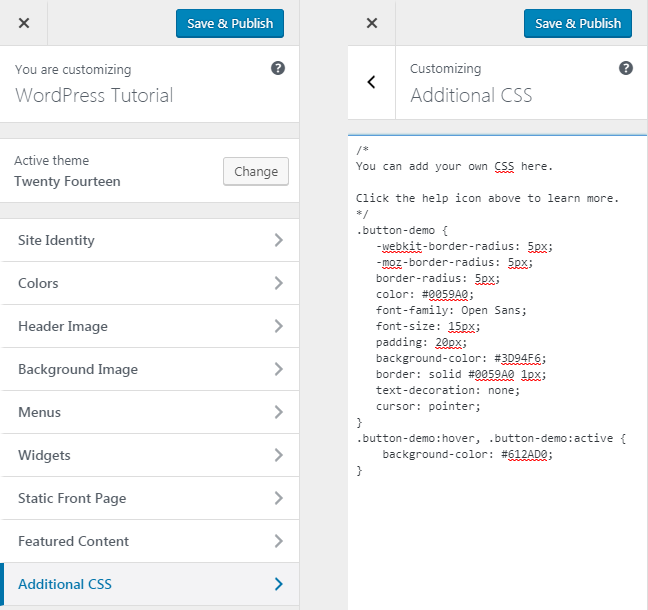
 Another manner so as to add buttons to WordPress post or web page is utilizing CSS courses. Additionally, you should have slightly data of HTML – CSS. There’re many web sites on the internet to create button’s CSS online. Goto Appearance -> Customize -> Additional CSS in WordPress admin menus. Then add the generated CSS there and reserve it. .button-demo .button-demo:hover, .button-demo:lively { background-color: #612AD0; }Now go to your post or web page, switch to textual content mode and add the category identify to the anchor tag. <a category=”button-demo” href-“#”>Button</a>This will create a button like this.
Another manner so as to add buttons to WordPress post or web page is utilizing CSS courses. Additionally, you should have slightly data of HTML – CSS. There’re many web sites on the internet to create button’s CSS online. Goto Appearance -> Customize -> Additional CSS in WordPress admin menus. Then add the generated CSS there and reserve it. .button-demo .button-demo:hover, .button-demo:lively { background-color: #612AD0; }Now go to your post or web page, switch to textual content mode and add the category identify to the anchor tag. <a category=”button-demo” href-“#”>Button</a>This will create a button like this.  However, this extra CSS characteristic is on the market in WordPress model 4.7 and better only. For decrease WordPress model, place the rule both in child stylesheet. Alternatively. in case your parent theme affords an possibility so as to add customized CSS, you should utilize that too. If not one of the above is on the market then you may set up and use any WordPress customized CSS plugin.
However, this extra CSS characteristic is on the market in WordPress model 4.7 and better only. For decrease WordPress model, place the rule both in child stylesheet. Alternatively. in case your parent theme affords an possibility so as to add customized CSS, you should utilize that too. If not one of the above is on the market then you may set up and use any WordPress customized CSS plugin.
You would additionally wish to learn 6 features in WP Post Editor to extend productiveness. Also, test 5 plugins which may enrich your Visual Editor with many helpful features. So the above had been two methods so as to add buttons to WordPress post or web page. If you want many buttons fairly often then desire a plugin. Else add buttons without a plugin in case you want 4-5 type of buttons only. Which one do you like? Let us know within the feedback together with any query or suggestions you probably have.
Struggling so as to add buttons to your WordPress website? Well, since this platform doesn’t have any default characteristic that lets you create one, we’ve got to get some assist from plugins. In this tutorial, we’ll present you how one can use each WordPress button shortcode and non-shortcode plugins.
What are Shortcodes?
Before we start the tutorial, we should perceive what shortcodes are. Essentially, shortcodes are easy code wrapped in sq. brackets — [like this one] — that allow you so as to add extra performance to your WordPress posts and pages. To use a WordPress button shortcode, merely type them within the post editor and WordPress will render the code and display the consequence in your web site. The lovely factor about WordPress button shortcodes is that you could make one by yourself if the available codes don’t meet your wants. In this specific case, we’ll cowl making a WordPress button shortcode so as to add buttons in your web site. But as writing code from scratch is tough for most individuals, we’ll train you how one can do it by utilizing plugins as a substitute. Later on, we’ll additionally provide you with a substitute for shortcode plugins in order for you a distinct resolution. So let’s get began, lets?
There’s little question that web site buttons are an effective way to encourage individuals to carry out a particular motion resembling enroll, log in, obtain a file, and so forth. For instance, Amazon makes use of buttons to make it easy for guests so as to add an item to their cart and make a purchase order.  You also can insert a button just like the one within the instance above.
You also can insert a button just like the one within the instance above.
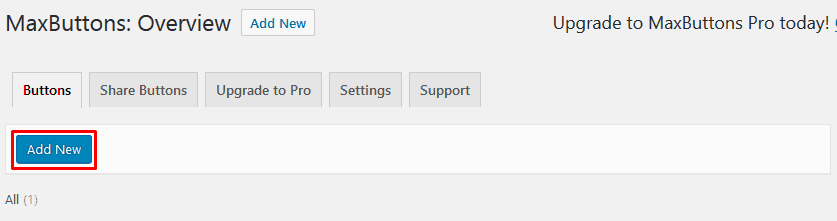
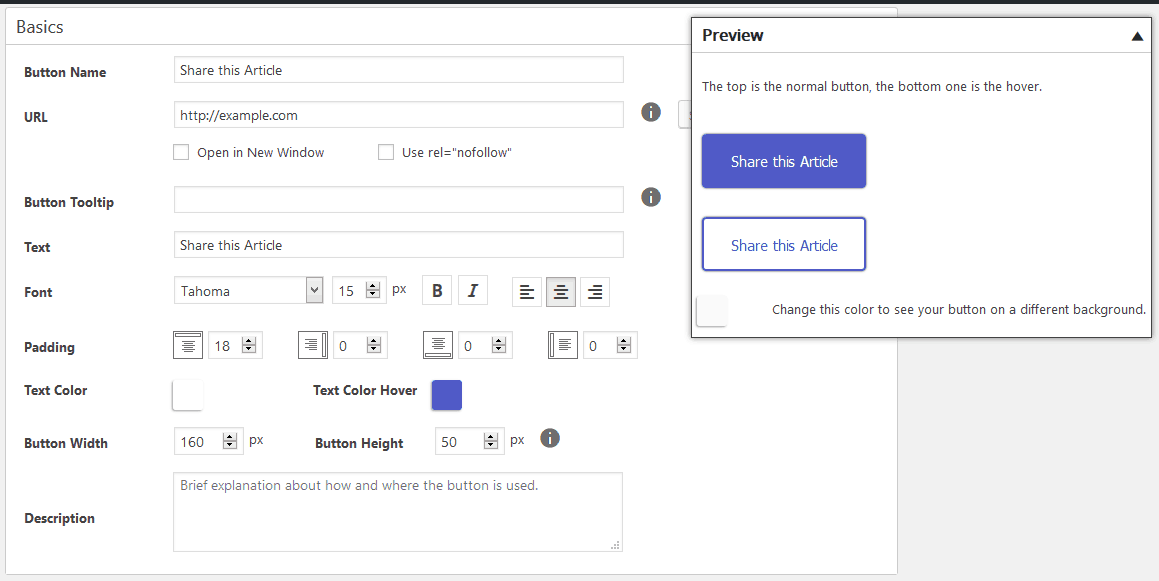
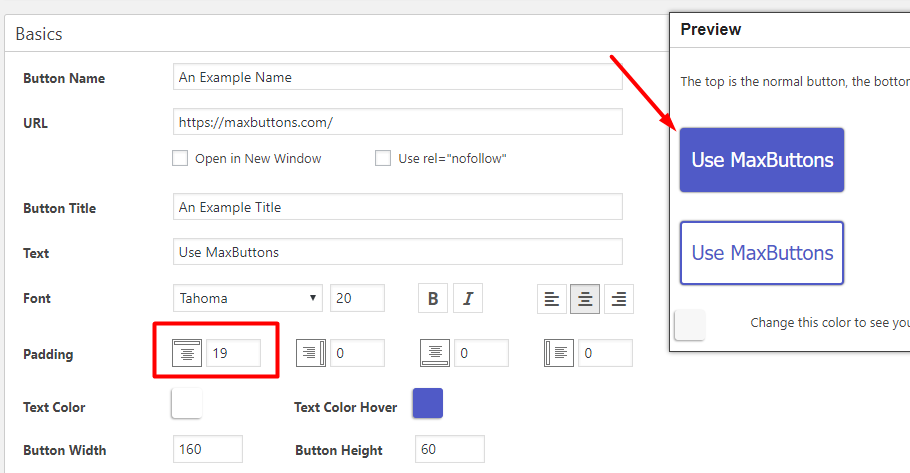
Among many WordPress shortcode button plugins out there, our top pick needs to be MaxButtons. It has greater than 100.000 lively installations, is appropriate with numerous WordPress variations, and extra importantly, may be very easy to make use of so anybody can put it to use without an issue. To get began, obtain and activate the plugin. Then, head over to the MaxButtons menu. Once you’re on the plugin’s dashboard, click on Add New and also you’ll be taken to the Button Editor. The very first thing it’s essential to fill out is the fundamental information such because the button identify (to determine and discover a button in case you create a number of), URL (the hyperlink inside the button), and the button textual content (the textual content on the button). In this primary part, you too can change the font, textual content colours, textual content coloration hover, and the dimension of the button. All the modifications you make will be seen within the live preview on the fitting side of your display.
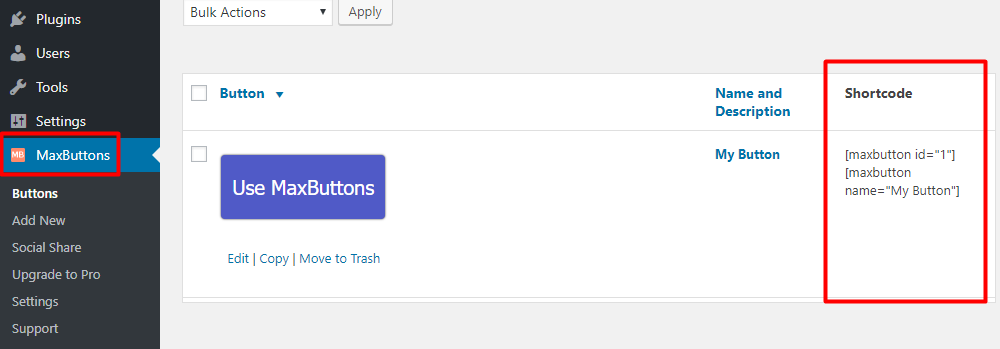
The very first thing it’s essential to fill out is the fundamental information such because the button identify (to determine and discover a button in case you create a number of), URL (the hyperlink inside the button), and the button textual content (the textual content on the button). In this primary part, you too can change the font, textual content colours, textual content coloration hover, and the dimension of the button. All the modifications you make will be seen within the live preview on the fitting side of your display.  Scroll down, and also you’ll see much more choices for customizing the look of your buttons. When you’re happy with the button fashion, click on Save on the top of the web page. Now, return to the MaxButtons dashboard, and also you’ll see the shortcode for the button you simply created. In the instance below, the shortcode is [maxbutton id=”1”].
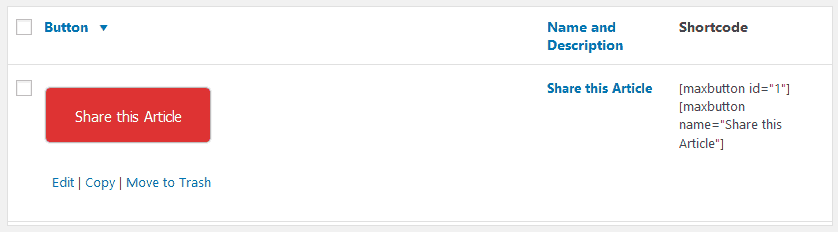
Scroll down, and also you’ll see much more choices for customizing the look of your buttons. When you’re happy with the button fashion, click on Save on the top of the web page. Now, return to the MaxButtons dashboard, and also you’ll see the shortcode for the button you simply created. In the instance below, the shortcode is [maxbutton id=”1”]. 
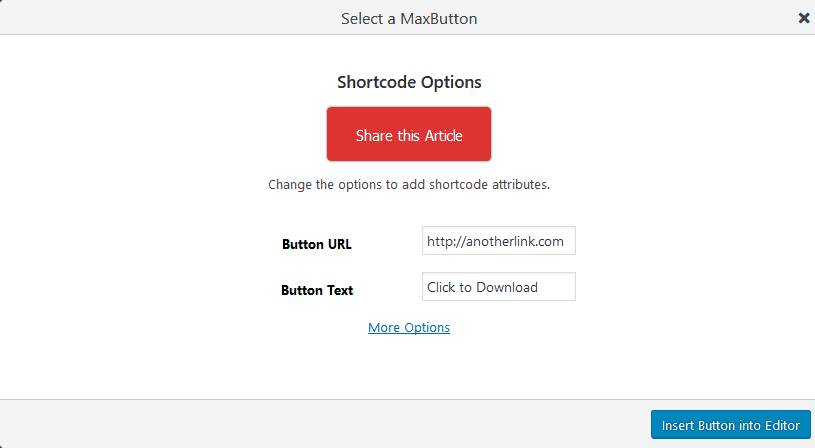
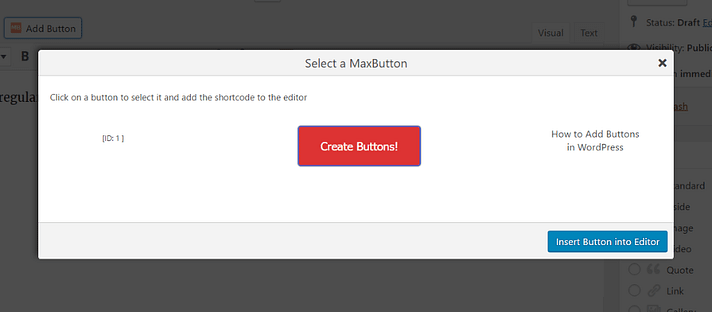
When you wish to insert the button into the WordPress editor, merely copy and paste the shortcode. Alternatively, you may click on Add Button and select the button you wish to insert:  After that, modify the button URL and the button textual content in response to what you want for that particular post. That manner, you don’t must create completely different shortcodes for various posts.
After that, modify the button URL and the button textual content in response to what you want for that particular post. That manner, you don’t must create completely different shortcodes for various posts.  And that’s it! You simply created your first ever WordPress button! You might not see the consequence on the WordPress editor, as a result of the precise button will seem on the post when it’s revealed.
And that’s it! You simply created your first ever WordPress button! You might not see the consequence on the WordPress editor, as a result of the precise button will seem on the post when it’s revealed.
Alternative to Shortcode Plugins
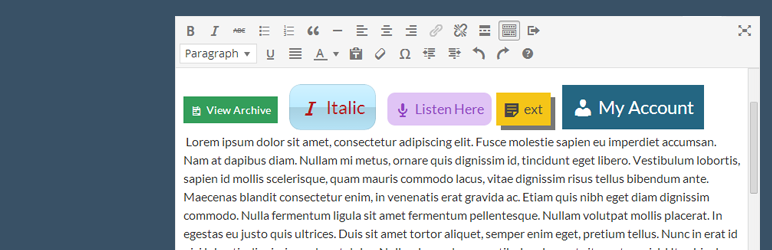
The largest downside of WordPress button shortcode plugins like MaxButtons is flexibility. If you wish to add a button with a slight fashion change, you need to go to the plugin’s dashboard and edit it from there. So instead, the best guess is to make use of a non-shortcode plugin like Forget About Shortcode Buttons. Just just like the identify suggests, Forget About Shortcode Buttons doesn’t depend on shortcodes. You can create a button instantly within the WordPress editor and magnificence the whole lot from there. Just click on the Insert Button icon and you can begin modifying your button straight away.  The choices are just about the identical as MaxButtons — border fashion, background coloration, and the button dimension. But there’s an additional characteristic right here that you simply’ll completely love: the power so as to add an icon to your button. It’s a pleasant little touch to make your button extra distinctive and exquisite.
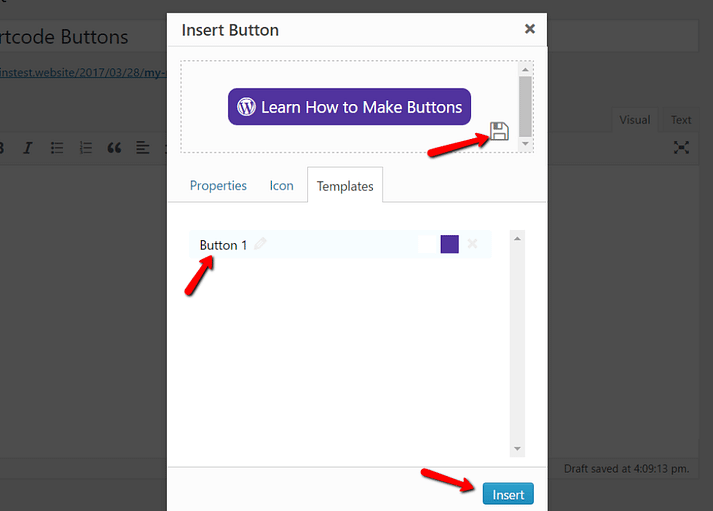
The choices are just about the identical as MaxButtons — border fashion, background coloration, and the button dimension. But there’s an additional characteristic right here that you simply’ll completely love: the power so as to add an icon to your button. It’s a pleasant little touch to make your button extra distinctive and exquisite.  If you wish to use your present button once more sooner or later, you don’t have to start out yet again! Just reserve it by clicking the Floppy Disk icon. You can later reuse it from the Templates tab everytime you want it. Once you’re finished, click on Update to insert the button. Struggling with how one can create WordPress buttons in your website? .
If you wish to use your present button once more sooner or later, you don’t have to start out yet again! Just reserve it by clicking the Floppy Disk icon. You can later reuse it from the Templates tab everytime you want it. Once you’re finished, click on Update to insert the button. Struggling with how one can create WordPress buttons in your website? .
WordPress makes it easy to insert common textual content hyperlinks proper from the WordPress Editor, but it surely doesn’t provide you with a solution to simply add buttons. For that motive, many WordPress customers battle with how one can add buttons to their WordPress posts or pages. That’s why we wrote this massive information to utilizing buttons with WordPress.
We’re going to dig deep into the subject of WordPress buttons to point out you a few alternative ways so as to add buttons to your WordPress content material. We’ll begin with a fundamental introduction on how one can create CSS buttons on WordPress. It’s not probably the most beginner-friendly manner so as to add buttons, however it’s the basis of all buttons. Let’s leap into the CSS first!
Without a WordPress plugin, you’ll must resort to the tactic that web designers use to create buttons for any type of web site – CSS. CSS, quick for Cascading Style Sheets, helps you control the looks of the content material in your web site. While you should utilize CSS for a complete heap of issues, a part of what CSS does is to allow you to fashion hyperlinks in your website to seem like buttons as a substitute of normal textual content hyperlinks. You mark these hyperlinks with slightly code snippet (a CSS class or ID).
Then you may add CSS code to the WordPress Customizer (or different locations, if desired) to truly control how your button(s) look. At a fundamental degree, building a easy button with CSS includes just some completely different ideas. We’ll provide you with an actual instance of how these work in a second – however for now, let’s simply go over them at a theoretical degree:
- background-color – this allows you to control what coloration your button is.
- border – this allows you to add an elective border to your button
- coloration – this allows you to control the colour of the textual content in your button
- padding – this allows you to control the spacing of the textual content in your button. This one could be a little arduous for newcomers to understand – however you may simply mess around with the numbers till you discover an alignment that you simply like.
- font-size – this allows you to control how massive the font might be in your button.
The above choices are on no account an entire list of all of the methods that you could fashion your buttons with CSS. But by utilizing simply these properties, you may build a fundamental button without needing a plugin.
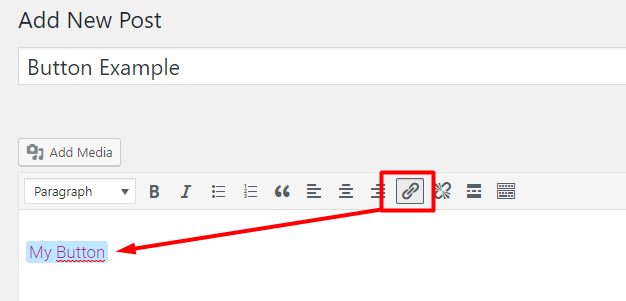
Alright, right here’s your quick-and-dirty primer to CSS. Let’s say that you simply wish to use the above ideas to build a fundamental blue button in your website. The very first thing it’s essential to do is add a standard hyperlink within the WordPress Editor:  Then, it’s essential to pop over to the Text tab within the WordPress Editor and add a CSS class to your soon-to-be button. Let’s name it “mybutton” for this instance. You do it like this:
Then, it’s essential to pop over to the Text tab within the WordPress Editor and add a CSS class to your soon-to-be button. Let’s name it “mybutton” for this instance. You do it like this:  Your guests won’t see this code – however including a CSS class like this lets you go forward and magnificence this hyperlink like a button. Go forward and publish that post like regular. Now, go to the WordPress Customizer so as to add some CSS. Go to the post you simply revealed and click on the Customize button on the Admin Toolbar:
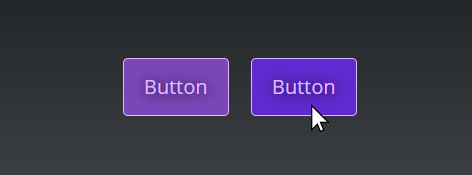
Your guests won’t see this code – however including a CSS class like this lets you go forward and magnificence this hyperlink like a button. Go forward and publish that post like regular. Now, go to the WordPress Customizer so as to add some CSS. Go to the post you simply revealed and click on the Customize button on the Admin Toolbar:  Now, click on on the Additional CSS tab and paste on this fundamental CSS code: .mybutton background-color: #4285f4; border: none; coloration: #ffffff; padding: 10px 10px; font-size: 24px; As you add the code, you should see your hyperlink’s fashion change in real-time like this:
Now, click on on the Additional CSS tab and paste on this fundamental CSS code: .mybutton background-color: #4285f4; border: none; coloration: #ffffff; padding: 10px 10px; font-size: 24px; As you add the code, you should see your hyperlink’s fashion change in real-time like this:  If you wish to change the colours, regulate the hex-codes used within the code pattern. Similarly, you may mess around with the padding to regulate how your button appears. As far as making a fundamental button, that’s all it’s essential to do. But there’s an enormous caveat. If you wish to make your buttons extra usable and trendy, you’ll want to contemplate some extra superior CSS.
If you wish to change the colours, regulate the hex-codes used within the code pattern. Similarly, you may mess around with the padding to regulate how your button appears. As far as making a fundamental button, that’s all it’s essential to do. But there’s an enormous caveat. If you wish to make your buttons extra usable and trendy, you’ll want to contemplate some extra superior CSS.
Having a button that appears good is nice – however you additionally need it to be easy in your guests to make use of. To try this, you’ll want to contemplate issues like:
- Responsive design – it’s essential to be certain that your button is simply as fashionable and usable on cellular gadgets as it’s on the desktop model of your website.
- Containers – one neat trick to assist place your buttons and make it simpler for individuals to click on on them is to insert your button inside its personal container. By doing this, you may control the spacing and alignment of your button on a web page.
- Hover results – you can also make your button’s fashion change when a consumer hovers over it.
As you may see, whereas making a fundamental button with CSS isn’t too tough, getting all these nitty-gritty particulars proper can get slightly extra sophisticated. For that motive, in case you’re not already decently aware of CSS, you would possibly desire to make use of a WordPress button plugin that handles these items for you…
If you’re a complete newbie (or only a WordPress developer wanting to avoid wasting time), utilizing CSS to create buttons in your WordPress website is probably going going to:
- Limit the kinds of buttons that you could create
- Waste your time
For that motive, you could be higher off utilizing a plugin to create WordPress buttons. MaxButtons is a freemium plugin that helps you implement most of the button methods mentioned above without needing to get your palms soiled with precise CSS code. You can create a button design utilizing the plugin’s interface. Then, you may reuse that very same button fashion for various hyperlinks by merely switching out some shortcode parameters. The plugin remains to be utilizing CSS to create your buttons – however as a substitute of needing to know CSS, the plugin offers you a user-friendly interface that generates all the mandatory behind-the-scenes CSS code. To get began, set up and activate the free model proper out of your WordPress dashboard. Then, head to MaxButtons → Add New to create your first button:  Let’s undergo the assorted sections of the button interface…
Let’s undergo the assorted sections of the button interface…
When you land within the MaxButtons interface, the very first thing that you simply’ll wish to do is ready up your button fundamentals. As you configure these fundamental settings, you’ll see a live preview of your button on the fitting side of your display:  Most of the choices listed here are fairly self-explanatory. For instance, you:
Most of the choices listed here are fairly self-explanatory. For instance, you:
- Put the URL the place you wish to ship individuals who click on the button within the URL field
- Add the textual content you wish to display in your button within the textual content field
- Configure font, dimension, and styling within the Font choices
Note – whereas the plugin does ask you to enter the URL and button textual content right here, you’ll additionally be capable of manually change these sooner or later once you truly insert the button into your content material. Near the tip of the article, we’ll have an in depth dialogue on how one can use the shortcode to reuse button types without creating separate buttons for every hyperlink. There are two considerably difficult choices to contemplate:
- Padding – padding helps you alter the alignment between the textual content and the surface of your button.
- Button Width and Button Height – these enable you to control the precise dimension of your button, whatever the textual content inside.
For padding, you may add padding to every particular person “side” of the button. That is:
- Top
- Left
- Bottom
- Right
As you alter the scale of the button, you would possibly want to regulate the padding to verify your textual content is correctly aligned. For instance, in case you set all of the padding to zero, your button textual content might be awkwardly aligned on the top of the button:  That doesn’t look very good, does it? So to make things better, you would add some top padding to maneuver the textual content down:
That doesn’t look very good, does it? So to make things better, you would add some top padding to maneuver the textual content down:  Looking higher, proper?
Looking higher, proper?
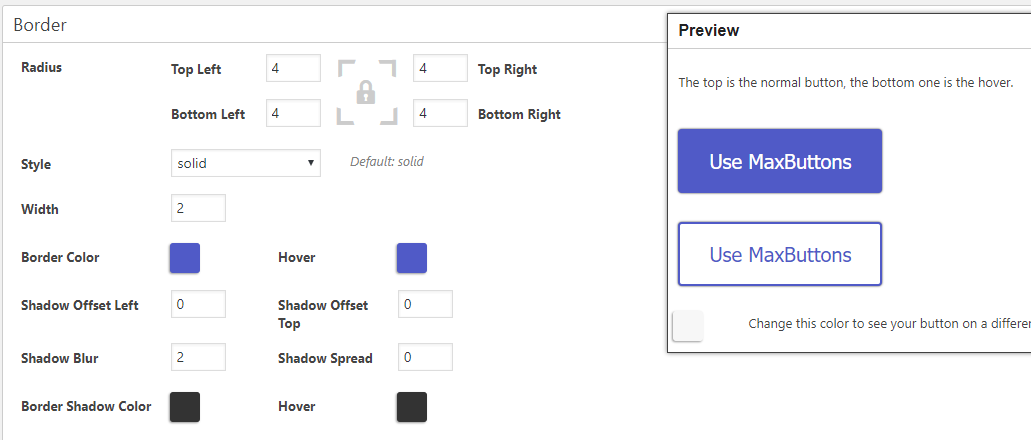
Border: Add Rounded Edges, Shadow And/Or A Border
The Border part helps you to configure three essential button results:
- Border radius – this allows you to select whether or not to offer your button sq. or rounded corners.
- Border coloration and fashion – this helps you configure a definite border, if desired.
- Shadow – this allows you to add a neat shadow impact to your button’s edges.
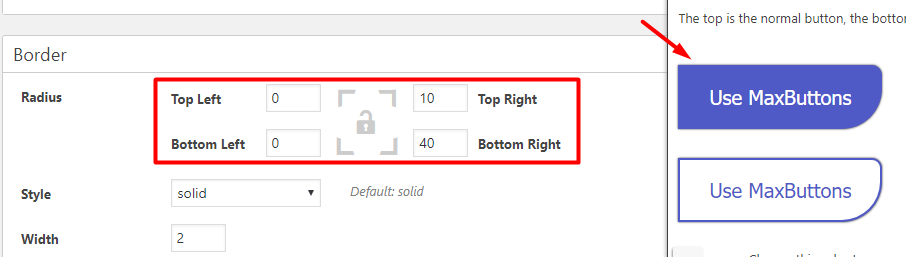
 Let’s begin with the Radius space. If you set the radius as 0, your button can have sq., 90-degree corners. On the opposite hand, as you improve the quantity, your button can have more and more rounded corners. Usually, you’ll wish to set the identical radius on all 4 corners. But for the needs of illustrating the variations, we’ll use completely different values:
Let’s begin with the Radius space. If you set the radius as 0, your button can have sq., 90-degree corners. On the opposite hand, as you improve the quantity, your button can have more and more rounded corners. Usually, you’ll wish to set the identical radius on all 4 corners. But for the needs of illustrating the variations, we’ll use completely different values:  Style, Width, and Border Color enable you to add an precise border to your button. Again, we’ll create a jarring yellow border simply as an example how this idea truly works:
Style, Width, and Border Color enable you to add an precise border to your button. Again, we’ll create a jarring yellow border simply as an example how this idea truly works:  Finally, the Shadow choices present some attention-grabbing methods to boost the look of your button. Generally, you’ll wish to keep away from including shadow to all 4 sides of your button as it’s’t very aesthetic. You’ll most likely wish to add shadow to only the underside and right-side of your button. To try this, improve the values for Shadow Offset Left and Shadow Offset Top. In the instance below, you may see how the shadow is “moved” down and to the fitting:
Finally, the Shadow choices present some attention-grabbing methods to boost the look of your button. Generally, you’ll wish to keep away from including shadow to all 4 sides of your button as it’s’t very aesthetic. You’ll most likely wish to add shadow to only the underside and right-side of your button. To try this, improve the values for Shadow Offset Left and Shadow Offset Top. In the instance below, you may see how the shadow is “moved” down and to the fitting:  If you wish to add extra shadow, you may regulate the Shadow Blur and Shadow Spread values. And you too can change shadow colours by utilizing the color-picker packing containers.
If you wish to add extra shadow, you may regulate the Shadow Blur and Shadow Spread values. And you too can change shadow colours by utilizing the color-picker packing containers.
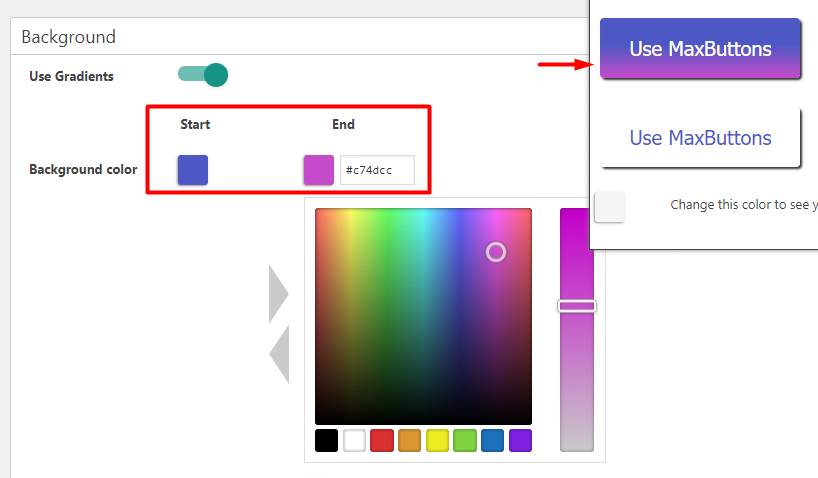
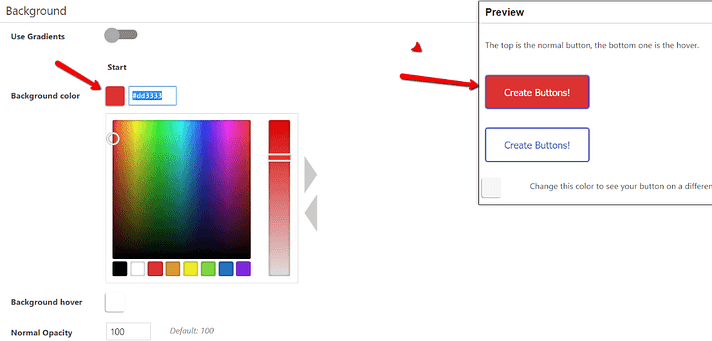
Background: Change Colors, Opacity, Use Gradients
In the Background part, you may regulate the background coloration(s) for each the common and hover model of your button. These choices are pretty self-explanatory. The only probably difficult setting is Use Gradients. When enabled, gradients allow you to create a multi-color button that “moves” from one coloration to a different: 
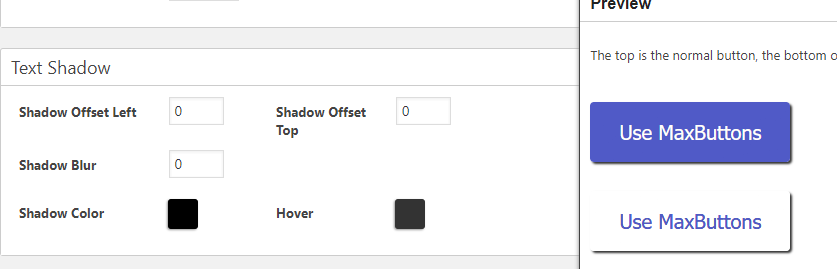
Text Shadow: Add Shadow Effects To Text
Like the shadow choices you noticed within the Border part, the Text Shadow part helps you to add related results to the precise textual content inside your button design. Text shadows work the identical Border shadows – they only apply to a distinct a part of your button: 
One of the superior CSS strategies that we talked about above concerned placing your buttons inside a separate container to higher control their positioning. MaxButtons can truly do that for you proper from the interface. In the Container part, you may select whether or not or to not use a separate container, as well as the dimensions and spacing for that container.
So, when should you employ this characteristic? Use it if you wish to add constant spacing to your button. For instance, in case you at all times need your button to be middle aligned on the web page and have a margin between the button and surrounding textual content, you should use this characteristic for consistency. On the opposite hand, in case you’re planning to manually regulate the positioning of your button every time, or put it someplace like a sidebar widget, you would possibly wish to go away the container possibility turned off. If you configure the button like within the instance below, it should at all times be center-aligned and have a 50px margin on the top and backside: 
Advanced: Not Necessary Most Of The Time
Most of the time, you won’t want to make use of any of the settings within the Advanced tab. Three of those choices are centered on modifying or tweaking CSS. The Custom Rel Tag does have some neat purposes, although. With Custom Rel Tag you should utilize your button to activate a lightbox or popup. This is neat if you wish to, say, create your individual two-step opt-in varieties or one thing related.
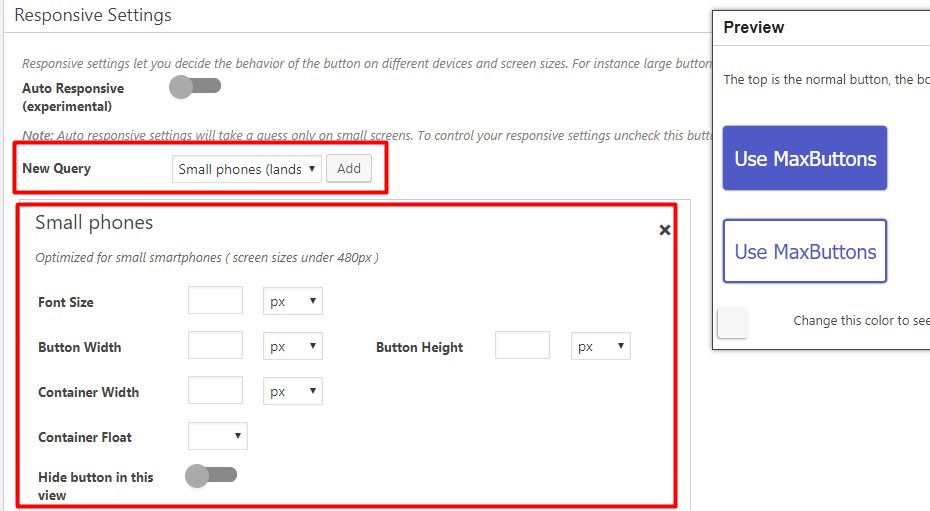
In the Responsive Settings, you may modify how your button appears for various gadgets. The plugin does provide an experimental Auto Responsive characteristic that tries to make your button responsive without any human input. But you too can do issues manually by making a New Query. A Query is a CSS tactic for making use of completely different types to completely different gadgets and/or display sizes. And you don’t must know the CSS underpinnings to make use of the characteristic! Instead, you may simply select one of many choices from the drop-down after which add some new guidelines for these gadgets:  Or, you may even disguise your button on particular gadgets by toggling on the Hide button on this view possibility.
Or, you may even disguise your button on particular gadgets by toggling on the Hide button on this view possibility.
With MaxButtons you employ shortcodes to insert your button(s) into your WordPress content material. With these shortcodes you may shortly reuse the identical button fashion again and again with completely different textual content and URLs. You don’t must create a number of buttons simply to vary a button’s textual content and/or URL. You can insert MaxButtons shortcodes in two alternative ways:
- Via the Add Button button
- Manually with shortcode parameters
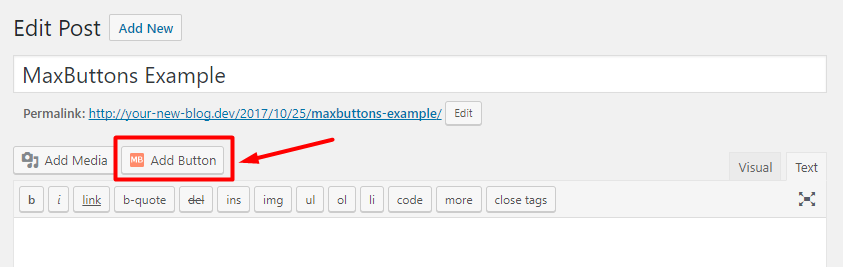
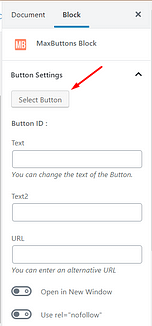
The easiest method to make use of the buttons that you simply create with MaxButtons is the Add Button possibility within the WordPress Editor. The subsequent time you go to create a brand new post or web page, you should see a brand new Add Button possibility:  When you click on it, you’ll first choose the button fashion that you simply wish to use:
When you click on it, you’ll first choose the button fashion that you simply wish to use:  Then you may change the Button URL and Button Text whereas preserving the remainder of the button styling:
Then you may change the Button URL and Button Text whereas preserving the remainder of the button styling:  This helps you reuse the identical button styling without needing to create a wholly new button every time you wish to change the button textual content or URL.
This helps you reuse the identical button styling without needing to create a wholly new button every time you wish to change the button textual content or URL.
If you’re including buttons by way of the WordPress Editor, it’s normally less complicated to make use of the Add Button interface above. But in case you’re including the button to a different space (like a textual content widget in your sidebar), you would possibly must work straight with the shortcode. You can discover the bottom shortcode for a button by going to the primary MaxButtons dashboard:  Then you may modify that core shortcode with parameters to vary issues like its button textual content and URL. Here’s a partial list of a few of the most useful parameters. Anything you place into these parameters will override the fundamental settings you used when creating the button:
Then you may modify that core shortcode with parameters to vary issues like its button textual content and URL. Here’s a partial list of a few of the most useful parameters. Anything you place into these parameters will override the fundamental settings you used when creating the button:
- textual content=”YOUR_TEXT” – change the button textual content
- url=”YOUR_URL” – change the button URL
- window=”true” – power the button to open in a brand new window
- nofollow=”true” – provides a rel=”nofollow” tag
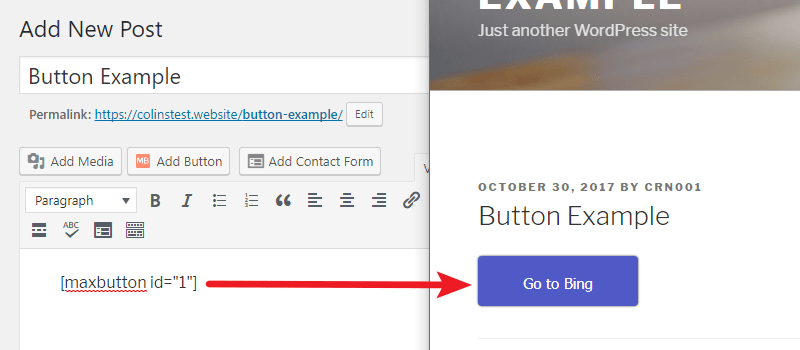
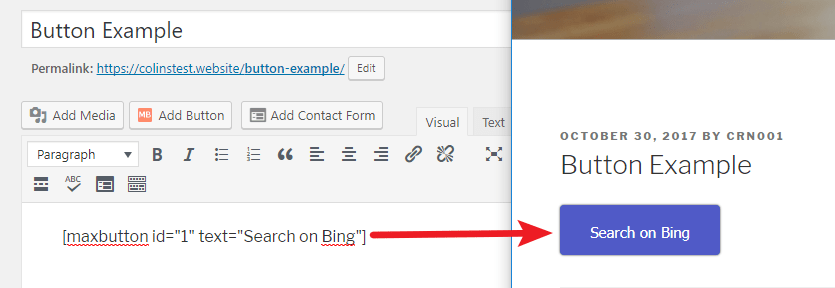
Here’s an actual instance of how you should utilize these parameters to change your button. Let’s say you created a button that hyperlinks to “https://bing.com” and makes use of the button textual content “Go to Bing.” Its shortcode is: [ maxbutton id=”1″ ] If you simply enter the shortcode (without the areas), you’d see your button as you initially created it:  Now, let’s say you wish to change the textual content to learn “Search on Bing.” To try this, you would want so as to add a shortcode parameter for textual content like so: [ maxbutton id=”1″ text=”Search on Bing” ] You’re nonetheless utilizing the very same button as earlier than. But now, the textual content on the button has modified:
Now, let’s say you wish to change the textual content to learn “Search on Bing.” To try this, you would want so as to add a shortcode parameter for textual content like so: [ maxbutton id=”1″ text=”Search on Bing” ] You’re nonetheless utilizing the very same button as earlier than. But now, the textual content on the button has modified:  Ok, now let’s say you wish to change each the textual content and the URL. Instead of Bing, you wish to ship guests to Google. To try this, you’ll want so as to add parameters for each textual content and URL like so: [ maxbutton id=”1″ text=”Search on Google” url=”https://www.google.com” ] Again, we’re utilizing the very same button as earlier than. Only now, your guests will see textual content for Google and be taken to Google in the event that they click on on the button.
Ok, now let’s say you wish to change each the textual content and the URL. Instead of Bing, you wish to ship guests to Google. To try this, you’ll want so as to add parameters for each textual content and URL like so: [ maxbutton id=”1″ text=”Search on Google” url=”https://www.google.com” ] Again, we’re utilizing the very same button as earlier than. Only now, your guests will see textual content for Google and be taken to Google in the event that they click on on the button.  Most of the time, you’ll be utilizing simply these two shortcode parameters to change your button’s textual content and URL.
Most of the time, you’ll be utilizing simply these two shortcode parameters to change your button’s textual content and URL.
Conclusion
Buttons are very helpful for any web site. They successfully seize consideration and comprise call-to-action texts that encourage individuals to carry out an motion. As WordPress doesn’t present any default characteristic to insert a button to your web site, you’ll have to make use of some further plugins. There are WordPress button shortcode-based and non-shortcode-based plugins. In this tutorial, you discovered how one can use each. Which one fits you best? It’s as much as you to determine!
MaxButtons helps you to add buttons in WordPress utilizing shortcodes. The button creation course of could be a little time consuming as a result of it’s a separate interface, but it surely lets you create some really lovely and distinctive buttons. To create WordPress buttons with MaxButtons, you simply must obtain and set up the plugin. Then, you may create a button by clicking on the MaxButtons hyperlink in your dashboard sidebar. Unfortunately, you can’t add buttons straight within the WordPress Editor, although the plugin does make it easy to insert buttons you’ve already created. Once you’re on the MaxButtons web page, you simply must click on the Add New button:  You’ll see a ton of choices. But an important settings are within the first field. Many of the opposite choices are simply there in case you need further control over how your button appears. Here’s what it’s essential to enter within the first field:
You’ll see a ton of choices. But an important settings are within the first field. Many of the opposite choices are simply there in case you need further control over how your button appears. Here’s what it’s essential to enter within the first field:
- Button Name – your guests won’t ever see this – it’s simply that will help you bear in mind.
- URL – that is the hyperlink individuals will go to after they click on in your button.
- Text – these are the phrases that can truly seem in your button
You also can change fonts and font colors in case you’d like. As you make all of those modifications, you’ll see a real-time preview of your button on the fitting of your display:  Further down the web page, you too can change your button’s background, add a border, and extra. Because you may preview your button in actual time, it’s easy to mess around with these settings and immediately see how they have an effect on your button:
Further down the web page, you too can change your button’s background, add a border, and extra. Because you may preview your button in actual time, it’s easy to mess around with these settings and immediately see how they have an effect on your button:  Once you’re completely happy together with your button, click on the Save button on the top of the web page. Then, so as to add your button within the WordPress Editor, you simply must click on on the MaxButtons button:
Once you’re completely happy together with your button, click on the Save button on the top of the web page. Then, so as to add your button within the WordPress Editor, you simply must click on on the MaxButtons button: 
 Then, click on on the button you wish to insert:
Then, click on on the button you wish to insert:  You won’t see your button within the WordPress Editor. But once you publish your post, your button might be there! There’s only one factor to contemplate in case you’re planning to make use of MaxButtons: Because MaxButtons relies on shortcodes, in case you ever deactivate the MaxButtons plugin, your entire buttons will disappear. If you don’t like the thought of that occuring, you would possibly wish to use a non-shortcode button builder plugin. And for that, I like to recommend:
You won’t see your button within the WordPress Editor. But once you publish your post, your button might be there! There’s only one factor to contemplate in case you’re planning to make use of MaxButtons: Because MaxButtons relies on shortcodes, in case you ever deactivate the MaxButtons plugin, your entire buttons will disappear. If you don’t like the thought of that occuring, you would possibly wish to use a non-shortcode button builder plugin. And for that, I like to recommend:
 Forget About Shortcode Buttons
Forget About Shortcode Buttons
Forget About Shortcode Buttons is one other easy possibility so as to add buttons in WordPress. But, as you would possibly be capable of glean from the identify, it doesn’t use any shortcodes. That means you may deactivate the plugin at a later date and your entire buttons will keep intact. Here’s precisely how one can use it: Once you’ve put in and activated Forget About Shortcode Buttons, you may create buttons proper within the WordPress Editor. Just click on the brand new Insert Button icon on the formatting bar:  Then, you simply want so as to add button textual content, a URL, and select some coloration and magnificence choices. Just as with MaxButtons, you may preview your entire modifications in actual time:
Then, you simply want so as to add button textual content, a URL, and select some coloration and magnificence choices. Just as with MaxButtons, you may preview your entire modifications in actual time:  If you wish to add an icon to your button, you may jump over to the Icon tab:
If you wish to add an icon to your button, you may jump over to the Icon tab:  And in case you suppose you would possibly want to make use of the identical button fashion again and again, it can save you your button as a template by clicking the Floppy Disk icon:
And in case you suppose you would possibly want to make use of the identical button fashion again and again, it can save you your button as a template by clicking the Floppy Disk icon:  And once you’re able to insert your button, simply click on Insert.
And once you’re able to insert your button, simply click on Insert.